Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>
Как правильно сделать ссылку?
На сайт, фрагмент страницы, почту и соцсети
Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять.
В статье расскажу:
Что такое ссылка и как её создают
Что такое абсолютные и относительные ссылки
Какие бывают типы ссылок
Как сделать гиперссылку в текстовом редакторе
Как оформить ссылку на сайте для правильной индексации
Как правильно ссылаться на различные ресурсы
Что будет, если неверно оформить ссылку
Что такое ссылка и как её создают
Ссылка (веб-ссылка, гиперссылка, линк) — это текстовый или графический элемент, при клике на который пользователь переходит на другую страницу или другой сайт. Обычно ссылку выделяют цветом и/или подчёркиванием, чтобы она отличалась от остального текста на странице. Веб-ссылки — главный инструмент для связи между страницами и сайтами в интернете.
Создают ссылки с использованием HTML-кода, который состоит из двух основных частей:
Якорный текст/анкор (текст привязки) — видимое слово или словосочетание, на которое можно кликнуть.
URL-адрес (унифицированный указатель ресурсов) — веб-адрес, на который линк перенаправляет пользователя.
Для создания ссылки в HTML используют тег <a>. Вот пример HTML-кода:
«Нажмите здесь» — это анкор, а «https://www.example.com» — это URL-адрес. Атрибут «href» указывает URL-адрес, на который ведёт линк
С тегом <a> можно применять и другие атрибуты, чтобы указать дополнительные параметры. Например:
- target — указывает, как будет открываться линк (в текущем окне, в новом окне или в новой вкладке браузера);
- rel — указывает отношение между текущей страницей и страницей, на которую указывает ссылка;
- title — добавляет всплывающую подсказку при наведении курсора на ссылку;
- download — указывает, что линк ведёт на файл, который можно скачать.
Есть и другие атрибуты, которые позволяют сделать ссылку более информативной и функциональной.
При создании важно убедиться в том, что ссылка релевантна контенту, на который она направляет. Это поможет пользователям и поисковым алгоритмам лучше понять контекст. Кроме того, нужно убедиться, что ссылки не «битые». Неработающие линки могут нанести вред UX и SEO.
Инструкция по созданию простой HTML-ссылки с примером
Рассмотрим пример и попробуем создать такую ссылку:
- Используйте открывающий <a> , чтобы обозначить гиперссылку.
- Добавьте атрибут href, чтобы указать URL-адрес, на который будет происходить переход по клику.
- Укажите текст ссылки, который увидят пользователи.
- Добавьте закрывающий тег <a>.
Символы-мнемоники в виде знаков меньше (<) и больше (>) выполняют роль угловых скобок — такие используются во всех тегах HTML-вёрстки.
Например, вот так можно создать линк на главную страницу Яндекса:
Пользователи увидят на странице текст «Перейти в Яндекс» и когда кликнут на него, то будут перенаправлены на главную страницу Яндекса.
Абсолютные и относительные ссылки
Ссылки бывают абсолютными и относительными. Это два разных вида, которые применяют в веб-разработке.
Абсолютные ссылки. Содержат полный адрес (URL) веб-страницы, который отображает весь путь до домена, включая протокол (http или https). Пример:
В этом примере «https://» — это протокол, «www.example.com» — это домен, а «/index.html» — это путь к странице на сервере.
Абсолютные ссылки применяют, когда нужно сослаться на сайт или страницы за пределами текущего домена. А также при создании линка на страницу с отличающимся протоколом.
Относительные ссылки. Содержат только путь к странице относительно текущей страницы.
Пример:
В этом случае линк указывает на файл «about.html», который находится в том же каталоге, что и текущая страница.
Также относительная ссылка может указывать путь к страницам, которые находятся в разных каталогах. К примеру, если текущая веб-страница расположена в каталоге «blog», но нужно сослаться на файл «about.html» в родительском каталоге, то конструкция будет выглядеть так:
В этом варианте используется оператор «..», чтобы обозначить переход на один уровень вверх в структуре каталогов, а затем следует ссылка на файл «about.html» в родительском каталоге.
Относительные ссылки — более короткие и потому удобнее в использовании. Но они привязаны к текущей странице. Чаще всего их применяют при создании навигации внутри сайта.
Типы ссылок
Внутренние. Указывают на другие страницы или разделы в пределах того же сайта или домена. Их применяют, чтобы пользователям было легко перемещаться внутри сайта.
Внешние. Указывают на ресурсы и страницы за пределами текущего домена или сайта. Используют, когда нужно дать дополнительную информацию или подтвердить свои тезисы внешними источниками.
Якорные. Применяют для указания на определённый фрагмент на той же странице. Актуальны на длинных страницах — благодаря якорным ссылкам пользователи могут быстро перейти к нужному разделу или теме.
Навигационные. Линки, которые входят в структуру сайта. Например, ссылки в меню или «хлебные крошки». Их используют, чтобы помочь пользователям быстро найти важные разделы сайта и перейти к ним.
Социальные. Указывают на профиль сайта в соцсетях. Помогают наращивать базу подписчиков в аккаунтах бренда.
Партнёрские. В таких ссылках есть партнёрский идентификатор или специальный код отслеживания. Они помогают считать переходы на сайт, когда ссылка размещена на сторонних ресурсах.
Ссылки в изображении. Используют для создания визуальных призывов к действию или линков на другие страницы и сайты. В этом случае в качестве видимого кликабельного элемента выступает картинка, а не текст.
Ссылки для загрузки. Позволяют пользователям загружать с сайта разные типы файлов — документы, аудио- и видеофайлы.
Как сделать гиперссылку в текстовом редакторе
При работе в текстовых редакторах — Google Документах, Microsoft Word и подобных — иногда нужно сослаться на какой-то сайт или материал. Здесь можно добавить гиперссылку в виде кликабельного текста, без использования HTML-кода. Вот как это сделать:
- Откройте редактор и в нужном месте введите слово или словосочетание, которое станет анкором. Эта фраза будет видимым кликабельным элементом.
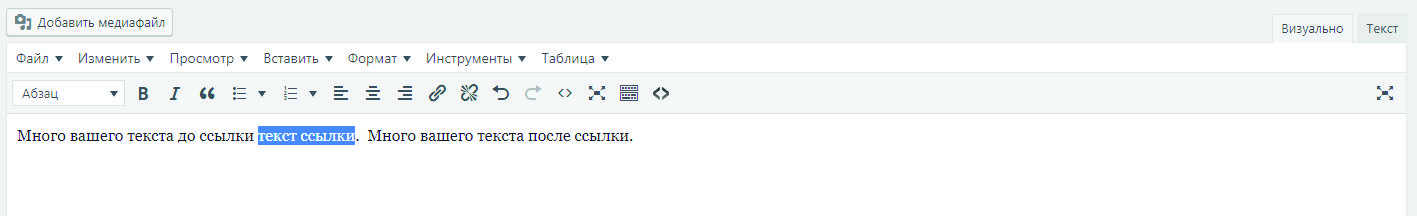
- Выделите анкор.
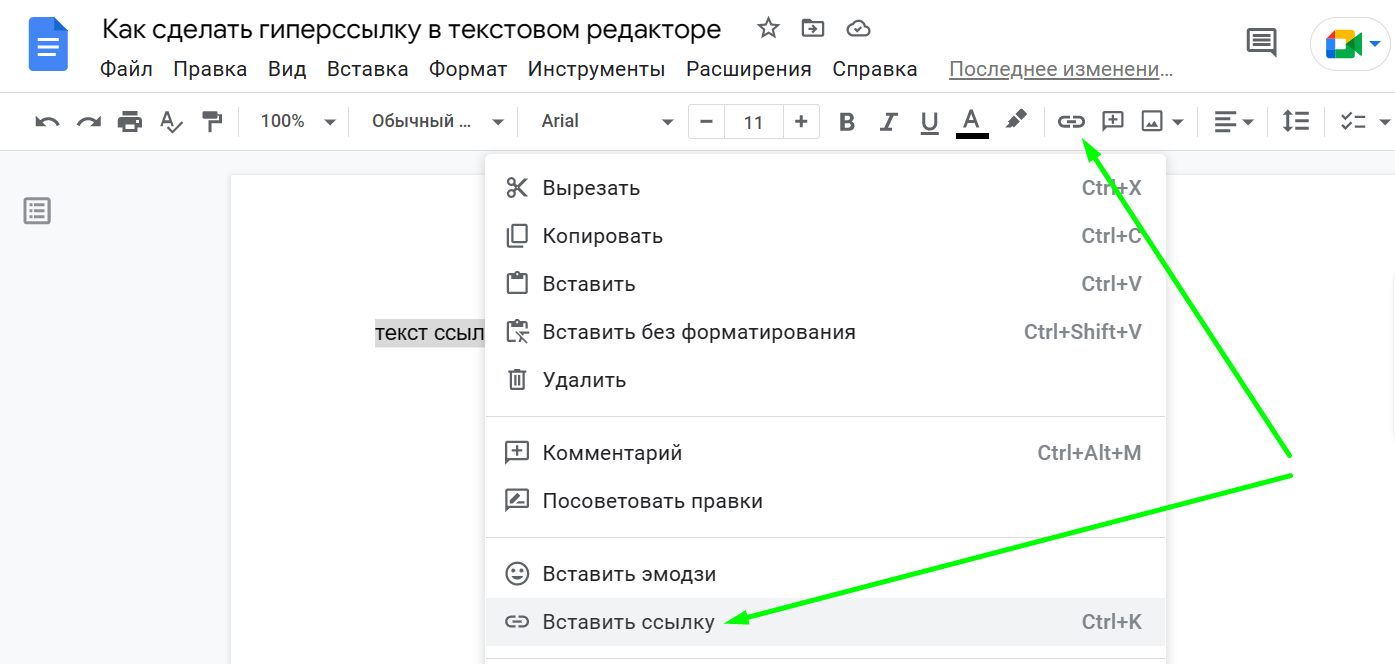
- Нажмите кнопку «Вставить гиперссылку» на панели инструментов. Эта кнопка обычно выглядит как значок цепочки и/или обозначена как «Гиперссылка». Также команду для вставки можно найти в меню, которые вызывается правым кликом мыши.
- В появившемся окне нужно вставить URL в поле «Адрес». Дополнительно можно ввести подсказку, которая будет отображаться при наведении курсора на ссылку.
- После нажатия на «OK» или «Вставить» гиперссылка будет создана.
- Сохраните файл и кликните по ссылке для проверки её работоспособности.
Создание гиперссылки в Google Документах
Алгоритм добавления гиперссылки может немного отличаться в зависимости от используемого редактора. Например, при отсутствии функции «Вставить» может потребоваться ручной ввод HTML-кода. Но в целом последовательность шагов аналогична.
Как оформить ссылку на сайте для правильной индексации
Использование в HTML-коде определённых атрибутов позволяет дать указание поисковым роботам — индексировать и переходить по ссылке или нет. Это нужно, чтобы разрешить или запретить передачу ссылочного веса страницы — условного показателя авторитетности. Используют вот такие элементы:
- dofollow — атрибут, который передаёт ссылочный вес с одной страницы на другую и позволяет поисковым роботам индексировать ресурс, на который ведёт линк.
- nofollow — атрибут, который не передаёт ссылочный вес и запрещает поисковым роботам индексацию страницы, на которую указывает ссылка.
Если страница, на которую указывает dofollow-ссылка, имеет высокую репутацию, то это может положительно повлиять на ранжирование ссылающейся страницы. Если же посадочная страница имеет низкую репутацию, то это может плохо сказаться на ранжировании ссылающейся страницы. Dofollow-ссылки обычно используют для внутренней и внешней оптимизации сайта.
Nofollow-ссылки, хоть и не передают вес, но не препятствуют привлечению трафика. При клике пользователи попадут на указанный ресурс, не заметив разницы в атрибутах.
Как сделать dofollow-ссылку
Для создания dofollow-линка нужно в коде указать атрибут rel со значением dofollow:
При переходе по этой ссылке поисковые роботы попадут на страницу example.com и проиндексируют её, одновременно передав часть ссылочного веса со ссылающегося ресурса.
Веб-разработчики не всегда указывают атрибут dofollow, поскольку часто он считается значением по умолчанию для ссылок без атрибута rel или со значением rel равным noopener или noreferrer.
Как сделать nofollow-ссылку
Чтобы создать nofollow-линк, нужно указать атрибут rel со значением nofollow:
Поисковые роботы не станут переходить на страницу example.com и индексировать её. При этом пользователи могут кликнуть по этой ссылке и перейти на сайт, на который она указывает.
Пример nofollow-ссылки в коде страницы
Как правильно ссылаться на различные ресурсы
В зависимости от того, на какой ресурс даётся линк, могут быть свои особенности или рекомендации.
На сайт
Чтобы создать качественную ссылку на сайт, соблюдайте следующие рекомендации:
Указывайте информативный якорный текст. Анкор должен максимально точно описывать назначение ссылки. К примеру, вместо «читать тут» можно написать «узнать больше об услуге». Хороший описательный анкор должен пояснять пользователям, куда приведёт их линк.
Используйте абсолютные URL-адреса. В атрибуте href указывайте полный абсолютный URL-адрес, в том числе протокол http:// или https://. Это особенно важно при создании линков на внешние ресурсы.
Избегайте использования укороченных URL-адресов. Хотя сокращатели URL могут сделать ссылку более аккуратной и удобной для обмена, они скрывают фактическое назначение. Пользователям сложно понять, куда они попадут после перехода. Если нет ограничений по количеству символов, лучше использовать полный адрес.
Не ссылайтесь на спамные и низкоавторитетные сайты. Ссылки на некачественные ресурсы могут нанести ущерб репутации и авторитету вашего собственного сайта. Убедитесь, что сайт, на который ссылаетесь, имеет хорошую репутацию, заслуживает доверия и имеет отношение к вашему контенту.
Прежде чем публиковать созданный линк, проверьте его работоспособность и корректность.
На определённый материал
Чтобы сослаться на какую-то страницу на своём сайте, можно создать постоянный линк с помощью якоря (уникального идентификатора). Так ссылка будет работать, даже если расположение страницы на сайте изменится.
Для создания постоянной ссылки:
1. Определите уникальный идентификатор для материала. Сделать это можно, добавив атрибут id к нужному элементу в HTML-коде. Пример:
2. Создайте линк на данный материал, используя якорь в качестве фрагмента URL. Учитывайте, что URL должен указывать на страницу, на которой расположен материал. Пример:
Клик по ссылке приведёт к указанному материалу
Если вам нужно сделать постоянный линк на статью с чужого сайта, то можно запросить код у владельца. Местоположение опции постоянной ссылки на статью зависит от конкретной CMS. Чаще всего нужно зайти в режим редактирования статьи и найти поле «URL», «Ссылка», «Постоянная ссылка» или что-то подобное. В WordPress, к примеру, опция называется «Permalink» и находится в разделе «Настройки»→ «Пермалинки» в админпанели.
На определённый фрагмент страницы
Чтобы сослаться на какой-то фрагмент текущей страницы, нужно также использовать якорь. Вот как это сделать:
1. Определите на странице фрагмент, для которого создаёте якорь. Для этого добавьте атрибут id к нужному элементу в HTML-коде. Пример:
2. Добавьте якорь к ссылке, которая будет вести на нужный раздел. Якорь добавляется при помощи символа-решётки #, за которым следует значение атрибута id. Пример:
Клик приведёт пользователя к нужному фрагменту
Важно учесть, что значение атрибута id должно быть уникальным на странице. Если на странице есть несколько элементов с одинаковым id, то браузер просто перекинет читателя на первый найденный элемент.
На email
Для создания ссылки на email необходимо использовать специальный тег mailto. Например, чтобы создать линк на электронную почту «example@gmail.com», нужно написать следующий HTML-код:
Здесь:
- href — атрибут, который определяет линк на ресурс;
- mailto — протокол для отправки электронной почты;
- example@gmail.com — адрес получателя;
- Написать нам — анкор.
Клик откроет окно для нового письма в почтовой программе, которая установлена на устройстве по умолчанию. В поле «Кому» будет указан адрес получателя.
На Skype
Чтобы сослаться на Skype, нужно использовать такой формат кода:
В данном случае:
- skype: — это специальный протокол;
- имя пользователя — имя пользователя Skype;
- ?chat — путь к чату с указанным пользователем.
При нажатии на ссылку откроется чат с указанным пользователем в приложении Skype.
На профиль в социальных сетях
Чтобы сослаться на аккаунт человека или компании в соцсетях:
- Откройте страницу профиля в социальной сети.
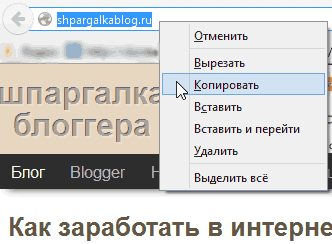
- Скопируйте адрес страницы из адресной строки браузера.
- Вставьте скопированный адрес в атрибут href тега <a> в HTML-коде.
Получится ссылка вот такого вида:
Здесь:
- href — атрибут, определяющий ссылку на ресурс;
- https://www. vk.com — адрес главной страницы соцсети;
- имя_пользователя — имя, указанное в ссылке профиля или ID;
- Профиль во ВКонтакте — анкор.
Аналогично можно создать линк на профиль в любой другой социальной сети, просто вставив адрес страницы в атрибут href.
Что будет, если неверно оформить ссылку
Неправильное оформление ссылки может спровоцировать несколько проблем:
Перенаправление пользователей на неверную страницу. Это запутает и разочарует пользователей, что ухудшит их опыт использования сайта.
Неправильная индексация страниц. При сканировании сайта поисковые роботы могут пропустить неработоспособные и неверно оформленные ссылки. Из-за этого страницы не будут проиндексированы и их рейтинг в поисковой выдаче снизится.
Технические проблемы. Неправильный линк может стать причиной появления ошибки 404, если ведёт на удалённую или перемещённую страницу.
Ухудшение оптимизации сайта. Неправильное оформление ссылок может негативно влиять на поисковое продвижение. К примеру, использование одних и тех же слов в качестве анкоров для всех линков плохо сказывается на рейтинге сайта в поиске.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:
- абсолютные – это полное расположение страницы в интернете. Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/
- относительные – относительный путь от данной страницы к нужной странице. Например: /services/dorabotka-i-redaktirovanie-sajta/
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site.ru
ссылка на другой сайт |
такой тип ссылки невозможен |
| внутренние | https://help2site.ru/services/
внутренняя ссылка на этот же сайт, но она приведена как абсолютная |
/services/
внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. |
Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и полезной информации. Как видите слова “полезная информация” являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.
- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна – это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip – это когда вы подводите мышь к объекту и всплывает пояснительный текст. ПримерПример tooltip – подсказка к тексту.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылки
Код ссылки состоит из:
- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
Код чистой ссылки:
<a href="адрес_куда_должен_перейти_пользователь">текст_ссылки</a>
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
- https://help2site.ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
- /contact – внутренняя ссылка на страницу сайта
- #glava5 – внутренняя ссылка на якорь установленный на данной странице
- /contact#glava5 – внутренняя ссылка на якорь на другой странице вашего сайта
Атрибуты ссылок
name
Атрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь
<a name="имя_якоря"></a>Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
<p><a name="top"></a></p>
<p>Тексты на странице, чем больше тем лучше как говорят SEO-специалисты</p>
<p><a href="#top">Наверх</a></p>target
Атрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута: |
описание атрибута |
|---|---|
| _blank | открываем новую вкладку в браузере для ссылки |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. |
| _parent | загружаем ссылку во фрейм |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
<a href="https://help2site.ru/casestudies/" target="_blank"></a>Открывать ссылку в новом окне так же можно через атрибут – noopener.
Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
<a href="#top" title="Легкое касание мышки вас перенесет к шапке странице">Наверх</a>Пример – Наверх
rel
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
<a href="url" rel="nofollow noreferrer">текст</a>Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута: |
Описание атрибута |
|---|---|
| archives | url архива сайта. Важный параметр для поисковых роботов говорящий им что по этой ссылке находится архив сайта. |
| author | Ссылка на страницу об авторе на том же домене. Параметр описывающий ссылку как “та страница о компании”. Нужен в SEO, если вы назвали страницу “О компании” как “Мы крутые ребята и там типо о нас есть материал”. По названию робот никогда не поймет что это страница описывающая вашу компанию. |
| bookmark | Постоянный url на раздел или запись. |
| first | Ссылка на первую страницу. |
| help | Ссылка на документ со справкой. Указанию роботу, что у вас есть страница с помощью пользователям сайта |
| index | Ссылка на содержание. |
| last | Ссылка на последнюю страницу. |
| license | Ссылка на страницу с лицензионным соглашением или авторскими правами. Робот будет знать про ваши лицензии. |
| me | Ссылка на страницу автора на другом домене. Похвастайтесь роботу публикациями о вас. |
| next |
Ссылка на следующую страницу или раздел. Важный параметр для блогов, говорящий что это не последний материал |
| nofollow |
Не передавать по ссылке ТИЦ и PR. Тайная любовь SEO-специалистов |
| sponsored |
Ссылки, размещенные в качестве рекламы или за плату. Google ввел с сентября 2019 года. |
| ugc |
Помечаются ссылки размещенные пользователями в комментариях. Google ввел с сентября 2019 года. |
| noreferrer |
Не передавать по ссылке HTTP-заголовки. И еще раз про SEO-продвижение |
| noopener |
Открытие ссылки в новом окне, без возможности обращения к объекту window исходной страницы. Это ваша безопасность. |
| prefetch |
Указывает, что надо заранее кэшировать указанный ресурс. |
| prev |
url предыдущей страницы или раздела. Скажите роботу что у вас в блоге есть еще материалы. |
| search |
url страницы поиска. Расскажите ему что вы используете поиск по сайту. |
| sidebar |
Добавить ссылку в избранное браузера. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. |
| tag |
Указывает, что метка (тег) имеет отношение к текущему документу. Расскажите поисковику про метки на сайте. |
| up |
url родительской страницы. |
rev
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
<a href="index.html" rel="Главная страница" rev="Дочерняя страница">Перейти на главную страницу</a>shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
<object type="image/jpeg" data="images/logo.jpg">
<map name="link">
<p><a href="url" shape="circle">логотип</a></p>
</map>
</object>tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
<a tabindex="число">...</a>type
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
<a href="url" type="video/mp4">посмотреть видео</a>Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит
rel="nofollow noopener noreferrer"
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
<style>
a.tooltip span {
display: none; /* чтобы не отображался до наведения мыши
padding: 5px; /* отступ в рамке подсказки
margin-left: 10px; /* отступ слева от текста
width: 100px; /* ширина tooltip
}
a.tooltip:hover span {
display: inline;
position: absolute;
background: #ffffff; /* цвет фона
border: 1px solid #cccccc; /* толщина и цвет рамки
color: #555555; /* цвет шрифта
text-align: center; /* выравнивание по центру текста в подсказке
}
</style>Добавляем код к тексту
ваш текст до <a class="tooltip" href="#">подсказки<span>текст подсказки</span></a>И получаем: ваш текст до подсказки текст подсказки
Удачи вам! и если что звоните-пишите.
- Об авторе
- Недавние публикации
- Генератор
- href (адрес куда перейти)
- download (чтобы скачать файл, а не открыть его)
- target (где открыть страницу)
- rel (сохранить в закладки, запретить переходить по ссылке поисковому роботу)
- title (всплывающая подсказка)
- Что может быть анкором ссылки (в т.ч. изображение)
- Внешний вид ссылки с CSS
- Как запретить переход по ссылке
- Оптимизация URL адресов сайта
Простой генератор ссылок
Атрибут ссылки href
Элемент станет гиперссылкой, если тег a будет содержать атрибут href. В качестве значения href принимается адрес веб-страницы. Его называют URL. Он показан в адресной строке браузера.
Подробнее о том, что такое ссылка и где находится адресная строка браузера
<a href="URL">анкор</a>
|
|
| Пример: | <a href="http://www.w3.org/TR/2014/REC-html5-20141028/text-level-semantics.html#the-a-element">стандарт w3.org</a>
|
|---|---|
| Результат: | стандарт w3.org |
Всегда ли URL в ссылке начинаются с http://?
В теге a URL можно сокращать согласно установленным правилам. Сокращённую ссылку называют относительной. Она приведёт на страницу относительно точки отправления.
| Пример: | <a href="/2013/01/absolute-relative-links.html">подробнее про относительные ссылки</a>
|
|---|---|
| Результат: | подробнее про относительные ссылки Установленная на http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html приведёт на http://shpargalkablog.ru/2013/01/absolute-relative-links.html Установленная на https://ru.wikipedia.org/wiki/Ссылка приведёт на /2013/01/absolute-relative-links.html |
Когда используется слеш (символ /) в конце URL
Эти страницы для поискового робота являются разными. Они дублируют содержание друг друга (подробнее).
http://shpargalkablog.ru http://shpargalkablog.ru/
Из них выбирается основная. На Шпаргалке блоггера со слешем ( http://shpargalkablog.ru/ ), так как предполагается что будет продолжение, допустим, http://shpargalkablog.ru/2010/ . С второстепенной следует настроить перенаправление на основную с помощью 301 редиректа или rel="canonical". Если ссылка будет иметь вид
<a href="http://shpargalkablog.ru">Главная страница Шпаргалки блоггера</a>
то посетитель или, в случае rel="canonical" только поисковый робот, сначала попадёт на http://shpargalkablog.ru , а потом его перебросит на http://shpargalkablog.ru/.
Можно уменьшить время ожидания загрузки веб-документа, если пользователя сразу перемещать на нужную страницу. Чтобы не допускать ошибок, желательно копировать URL из адресной строки браузера.

Веб-документы, имеющие окончание, скажем, .html, .png, .css, считаются конечным файлом и косую черту после них писать не желательно. То есть
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html
Ссылка к заданному месту текста
На странице каждое значение идентификатора (id) должно употребляться только один раз. В CSS селектор id распознаётся благодаря хэшу (символ #) перед значением идентификатора.
<тег id="имя_закладки">анкор</тег>
|
|
| Пример: | <style>закладка №1</div>
|
|---|---|
| Результат: |
закладка №1 |
Если в адресной строке браузера к URL без пропусков добавить селектор идентификатора, то страница без перезагрузки сама прокрутится к тегу. С помощью скрипта можно сделать переход от ссылки до якоря (тег, к которому нужно перейти) плавным.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut
<a href="URL#имя_закладки">анкор</a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut">ссылка к закладке №1</a>
|
|---|---|
| Результат: | ссылка к закладке №1 |
| Пример: | <a href="#tut">относительная ссылка к закладке №1</a>
|
| Результат: | относительная ссылка к закладке №1 |
| Пример: | <a href="http://shpargalkablog.ru/2014/03/table-of-contents-html5.html#ul">ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ»</a>
|
| Результат: | ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ» |
В CSS есть псевдокласс :target, который отвечает за внешний вид элемента, чей селектор присутствует в URL.
| Пример: | <style>закладка №2</div><a href="#zdes">ссылка к закладке №2, которая (закладка) поменяет свой фон</a>
|
|---|---|
| Результат: |
закладка №2 ссылка к закладке №2, которая (закладка) поменяет свой фон |
Если нужно, чтобы страница перематывалась несколько выше якоря-закладки, то тегу, к которому следует перенестись, можно прописать следующий стиль
| Пример: | <style><div id="tam" class="hash">закладка №3</div><a href="#tam">ссылка перенесёт на 14em над закладкой №3</a>
|
|---|---|
| Результат: |
закладка №3 ссылка перенесёт на 14em над закладкой №3 |
Если в атрибуте href оставить только символ решётки, то при нажатии на ссылку человек попадёт к началу страницы. Сей элемент с помощью CSS стилей можно зафиксировать на экране и благодаря JavaScript показывать не сразу, а только после прохождения первого экрана (см. подробнее как это сделать).
<a href="#">анкор</a>
|
|
| Пример: | <a href="#">наверх</a>
|
|---|---|
| Результат: | наверх |
Поисковые системы не рассматривают дубликатами друг друга URL вида
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#zdes
Ссылка для отправки почты
В качестве URL следует указать mailto:адрес_электронной_почты. Несколько адресов можно перечислить через запятую. Параметры cc=копия, bcc=скрытая_копия, subject=тема, body=письмо не являются обязательными и объединены с помощью &.
<a href="mailto:email?cc=копия&bcc=скрытая_копия&subject=тема&body=письмо">анкор</a>
|
|
| Пример: | <a href="mailto:n.mitra@yandex.ru">n.mitra@yandex.ru</a>
|
|---|---|
| Результат: | n.mitra@yandex.ru |
| Пример: | <a href="mailto:n.mitra@yandex.ru,n.mitra@yandex.ru?subject=Вопрос по коду ссылки">служба поддержки</a>
|
| Результат: | служба поддержки |
| Пример: | <a href="mailto:?subject=Код ссылки в html&body=<a href='http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html'>http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html</a>">поделитесь ссылкой с друзьями</a>
|
| Результат: | поделитесь ссылкой с друзьями |
Звонок по телефону
Если нажать на ссылку, происходит набор номера на мобильных устройствах.
<a href="tel:номер">анкор</a>
|
|
| Пример: | <a href="tel:+79030000000">Позвонить</a>
|
|---|---|
| Результат: | Позвонить |
Ссылка на скачивание файла
<a href="URL" download="имя_файла">анкор</a>
|
|
| Пример: | <a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" download>скачать иконку смайлика</a>
|
|---|---|
| Результат: | скачать иконку смайлика |
| Пример: | <a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" download="smaylik">скачать иконку смайлика с именем файла «smaylik»</a>
|
| Результат: | скачать иконку смайлика с именем файла «smaylik» |
Открыть ссылку в новом окне, новой вкладке, фрейме
| * на странице есть указанный код ссылки | * на странице есть фрейм, который содержит другой фрейм со страницей, на которой есть указанный код ссылки |
<a href="URL" target="_self">анкор</a>
|
|
|---|---|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_self">показать смайлик в текущей вкладке или текущем iframe</a>
|
|
| показать смайлик в текущей вкладке или текущем iframe | |
<a href="URL" target="_parent">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_parent">показать смайлик в текущей вкладке или во фрейме-родителе</a>
|
|
| показать смайлик в текущей вкладке или во фрейме-родителе | |
<a href="URL" target="_top">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_top">показать смайлик в текущей вкладке</a>
|
|
| показать смайлик в текущей вкладке | |
<a href="URL" target="_blank">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_blank">показать смайлик в новой вкладке или в новом окне (зависит от настроек браузера пользователя)</a>
|
|
| показать смайлик в новой вкладке или в новом окне (зависит от настроек браузера пользователя) | |
<a href="URL" target="name">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="raz">показать смайлик в iframe с указанным name</a>
|
|
| показать смайлик в iframe с указанным name |
Нельзя обязать браузер открыть ссылку в новой вкладке, а не в новом окне.
Игнорируя желания пользователя, с помощью JavaScript можно открыть ссылку в новом окне любого размера, а не в новой вкладке. Но в таком окне нельзя будет поменять URL в адресной строке браузера.
rel может иметь несколько значений, разделённых пробелом, например, rel="nofollow noreferrer". У whatwg.org список значений несколько больше. В таблице указаны только те, которые имеют практическое применение, так как часто устройства учитывают лишь тег link: rel="prefetch" в Mozilla Firefox [developer.mozilla.org] и Google Chrome [developers.google.com], rel="next" и rel="prev" для Google [support.google.com].
<a href="URL" rel="sidebar">анкор</a>
|
|---|
<a href="#" rel="sidebar">добавить страницу в закладках браузера</a>
|
| добавить страницу в закладках браузера |
<a href="URL" rel="noreferrer">анкор</a>
|
<a href="http://shpargalkablog.ru/" rel="noreferrer">не будет показан URL, с которого пришёл пользователь</a>
|
| не будет показан URL, с которого пришёл пользователь |
Закрыть ссылку в nofollow
Поисковые системы рекомендуют закрывать в nofollow
- ссылки на сайты с некачественным содержимым (нарушающие авторское право (плагиат), содержащие вредоносные программы (вирусы), материал только для взрослых, связанный с наркотиками, с элементами насилия и т.п.),
- платные ссылки.
Тех, кто ослушается ждёт понижение в выдаче. Поэтому ссылки, оставленные посетителями (например, в комментариях) или требуют проверки, или автоматически закрываются nofollow.
Не нужно закрывать в nofollow абсолютно все внешние ссылки. Не нужно закрывать в nofollow внутренние ссылки, допустим, расположенные в меню. Если есть необходимость, то их лучше скрыть от поисковиков с помощью Ajax.
<a href="URL" rel="nofollow">анкор</a>
|
|
| Пример: | <a href="https://support.google.com/webmasters/answer/96569?hl=ru" rel="nofollow">не передает ни PageRank, ни текст ссылки</a>
|
|---|---|
| Результат: | не передает ни PageRank, ни текст ссылки |
Поясняющий текст к ссылке при наведении курсора мышки
<a href="URL" title="всплывающая_подсказка_с_поясняющим_текстом">анкор</a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2013/12/title.html" title="про атрибут title: можно ли поменять его внешний вид, учитывается ли он поисковыми системами">наведи на меня</a>
|
|---|---|
| Результат: | наведи на меня |
Можно сделать свою всплывающую подсказку вместо той, что создаётся с помощью атрибута title.
HTML анкор ссылки
Ссылка может содержать как блочные, так и строчные элементы.
| Пример: | <a href="#"><div>блочный: ссылкой является вся строка</div></a>
|
|---|---|
| Результат: |
блочный: ссылкой является вся строка |
| Пример: | <a href="#"><span>строчный: ссылкой является только текст</span></a>
|
| Результат: | строчный: ссылкой является только текст |
Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
В качестве анкора нужно использовать HTML код картинки. Предварительно изображение нужно загрузить на хостинг сайта или в социальную сеть (ВКонтакте, Google+ и т.п.), чтобы у рисунка появился свой адрес в интернете — URL.
<a href="URL"><img src="URL" alt="описание изображения"/></a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2013/12/image-optimization.html"><img src="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" alt="смайлик" title="HTML код картинки" height="32" width="32"/></a>
|
|---|---|
| Результат: |
На одной картинке можно сделать несколько ссылок на разные страницы.
Ссылка в CSS коде
| Пример: | <style>
Что такое псевдоклассы в CSS</a>
|
|---|---|
| Результат: | Что такое псевдоклассы в CSS |
С помощью стилей CSS из ссылки можно сделать кнопку, из нескольких ссылок — меню.
Как изменить цвет ссылки
| Пример: | <a href="#" style="color: #ff0000;">ссылка красного цвета</a>
|
|---|---|
| Результат: | ссылка красного цвета |
В атрибуте style нельзя работать с псевдоклассами, то есть, скажем, нельзя изменить цвет конкретной ссылки при наведении курсора мышки. Поэтому нужно установить значение атрибута id (для одной ссылки) или class (для нескольких) и прописать стиль либо в отдельном файле .css либо в теге style.
| Пример: | <style>ссылка коричневого цвета, при наведении зелёного</a>
|
|---|---|
| Результат: | ссылка коричневого цвета, при наведении зелёного |
Значение свойства color может быть указано ключевым словом, например, red, green (список поддерживаемых [developer.mozilla.org]) или в форматах RGB и HSL. Узнать код цвета: #ff0000
Подчёркивание ссылки
За подчёркивание текста отвечает свойство text-decoration, элемента — border-bottom.
| Пример: | <a href="#" style="text-decoration: none; border-bottom: 1px dashed;">подчеркивание ссылки пунктиром</a>
|
|---|---|
| Результат: | подчеркивание ссылки пунктиром |
| Пример: | <style>подчеркивание ссылки появляется только после наведения на неё</a>
|
| Результат: | подчеркивание ссылки появляется только после наведения на неё |
| Пример: | <style>красивые текстовые ссылки</a>
|
| Результат: | трам-пам-пам красивые текстовые ссылки трам-пам-пам-пам-пам |
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылок состоит в том, что она может вести не только на HTML-документ, но и на документ любого типа, причём он может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>. Общий синтаксис создания ссылок следующий.
<a href="<адрес>">текст ссылки</a>Атрибут href определяет адрес документа, на который следует перейти, а содержимое элемента <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчёркивается. В примере 1 показано создание нескольких ссылок на разные веб-страницы.
Пример 1. Добавление ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки на странице</title>
</head>
<body>
<p><a href=»dog.html»>Собаки</a></p>
<p><a href=»cat.html»>Кошки</a></p>
</body>
</html>
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — cat.html.
Результат примера показан на рис. 1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.
Рис. 1. Вид ссылок на веб-странице
Если указана ссылка на документ, которого не существует, к примеру, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется «битая». Битых ссылок следует избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 1 в браузере Firefox откроется не сам документ, а окно с предупреждением (рис. 2).
Рис. 2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остаётся один — документ, на который ведёт ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
<a href="target.html">Ссылка</a>2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
<a href="../target.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../target.html">Ссылка</a>Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="folder/target.html">Ссылка</a>Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="folder1/folder2/target.html">Ссылка</a>5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
<a href="../folder2/target.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
При переходе по ссылке документ по умолчанию открывается в текущей вкладке браузера. При необходимости это условие может быть изменено атрибутом target. Синтаксис следующий.
<a target="_blank">Ссылка</a>Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть
в новой вкладке</a></p>
</body>
</html>
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Скачивание файла
Браузер самостоятельно определяет тип документа и открывает его, если может прочитать. К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
Пример 4. Атрибут download
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Скачать файл</title>
</head>
<body>
<p><a href=»page/new.html»>Посмотреть</a></p>
<p><a href=»page/new.html» download>Скачать</a></p>
</body>
</html>
При использовании атрибута download меняется поведение браузера, но вид самой ссылки остаётся прежним.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Перейти к заданиям
Последнее изменение: 02.06.2020