Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:mail@htmlacademy.ru">Напишите нам</a>
Текст письма указывается с помощью параметра body.
<a href="mailto:mail@htmlacademy.ru&body=привет">Напишите нам</a>
За тему письма отвечает параметр subject.
<a href="mailto:mail@htmlacademy.ru&body=привет?subject=вопрос">Напишите нам</a>
Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
<a href="mailto:blog@htmlacademy.ru&cc=mail@htmlacademy.ru?body=Привет, подпишитесь на рассылку">Напишите нам</a>
Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в RFC 6068.
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^="mailto:"].
a[href^="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel:.
<a href="tel:+79001111111">+7-900-111-11-11</a>
Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
<a href="tel:+78121111111">(812) 123-45-67</a>
В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
<a href="tel:+78121111111">123-45-67</a>
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
<a href="tel:1234567">123-45-67</a>
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href, должен быть явно виден на странице.
Хорошо
Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу.
Номер видно в тексте ссылки.
Плохо
<a href="tel:+79001111111">Звоните</a> по любому поводу.
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще-то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.
Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:
Как стилизовать
С помощью CSS-селектора a[href^="tel:"].
a[href^="tel:"] {
font-size: 16px;
line-height: 32px;
text-decoration: none;
color: #000000;
}
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
a[href^="tel:"]:before {
content: "260e";
margin-right: 0.5em;
}
Получится такой результат:
Дополнительные материалы по теме
- RFC 6068 — The ’mailto’ URI Scheme
- RFC 3966 — The tel URI for Telephone Numbers
- The Current State of Telephone Links
Ещё о вёрстке
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
- В чём отличие aside и article
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Mailto – это префикс в адресе ссылки, благодаря которому можно автоматически открывать почтовый клиент с заполненными данными. Например, можно сделать так, чтобы по клику на кнопку пользователя перенаправляло в окно отправки письма с выбранным получателем, темой и уже введенным сообщением.
Зачем все это нужно в рассылках и как создать mailto-ссылку – рассказываем в сегодняшней статье.
Особенности ссылки mailto
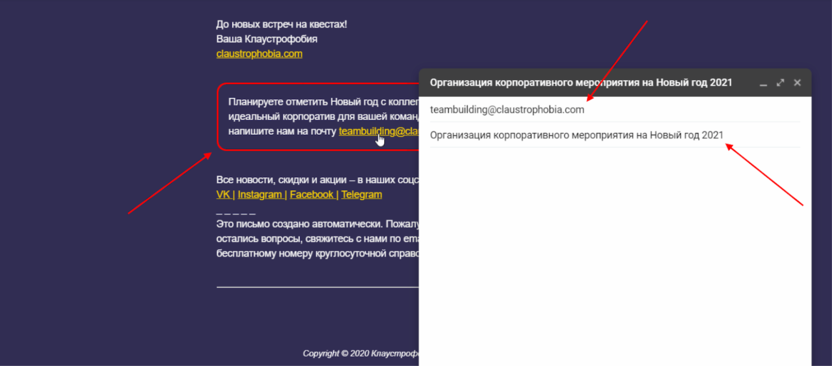
Чтобы понять, как именно работает ссылка mailto, посмотрите на скриншот ниже:
В этом письме читателю предлагается написать на почту, чтобы подобрать сценарий для Нового года и организовать идеальный корпоратив для всей команды – онлайн или офлайн. По клику на адрес электронной почты автоматически открывается окно для отправки письма. Вместе с этим указывается адресат и тема «Организация корпоративного мероприятия на Новый год 2021».
Все это работает благодаря ссылке mailto, которая также помогает:
-
Упростить процесс ответа на письмо. Когда автоматически заполняются некоторые поля при создании электронного письма, пользователю требуется меньше шагов, чтобы отправить сообщение. Такой подход поможет вам увеличить количество ответов и повысить лояльность аудитории. Последнее связано с тем, что людям нравится, когда за них совершают даже такие простые шаги как заполнение полей.
-
Облегчить обработку писем от подписчиков. При использовании ссылки mailto вы всегда будете знать, по какой теме к вам обращается пользователь. Кроме того, можно настроить фильтрацию по теме или телу письма – таким образом в вашем почтовом ящике всегда все будет структурировано и понятно.
При всем этом следует учитывать, что mailto работает не всегда. Например, если попробовать кликнуть по такой ссылке на компьютере, то может ничего не произойти. В таких случаях рекомендуем добавлять кнопку с возможностью скопировать адрес. Если подписчик не сможет воспользоваться ссылкой mailto, то он в один клик скопирует почту и отправит письмо самостоятельно. В мобильных приложениях, как правило, подобные элементы не требуются, так как в них все работает стабильно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные составляющие ссылки mailto
По умолчанию mailto состоит из одного адреса электронной почты. Выглядит она следующим образом:
mailto:example@gmail.com
В почте такой формат должен использоваться в виде HTML-кода с добавлением тега «a» и названия:
<a href=» mailto:example@gmail.com»>Отправить письмо</a>
Если открыть письмо, то такая конструкция преобразуется в рабочую ссылку:
Таким образом вы можете сделать кнопку, которая будет открывать почтовый клиент с заполненным полем «Получатель». Но, как мы уже говорили выше, это далеко не все, что умеет ссылка mailto. В нее также можно добавить и другие атрибуты:
- subject – позволяет автоматически заполнить тему сообщения;
- cc и bcc – используются для указания кого-то в копии;
- body – с помощью этого параметра можно добавить текст письма.
Теперь давайте попробуем добавить эти атрибуты в ссылку. Чтобы это сделать, потребуется воспользоваться дополнительными символами. Вопрос «?» нужен, чтобы отделить адрес получателя от других параметров. А знак амперсанда «&» необходим для связки атрибутов.
Пример:
<a href=»mailto:example@gmail.com?subject=Вопрос&body=Привет»>Отправить письмо</a>
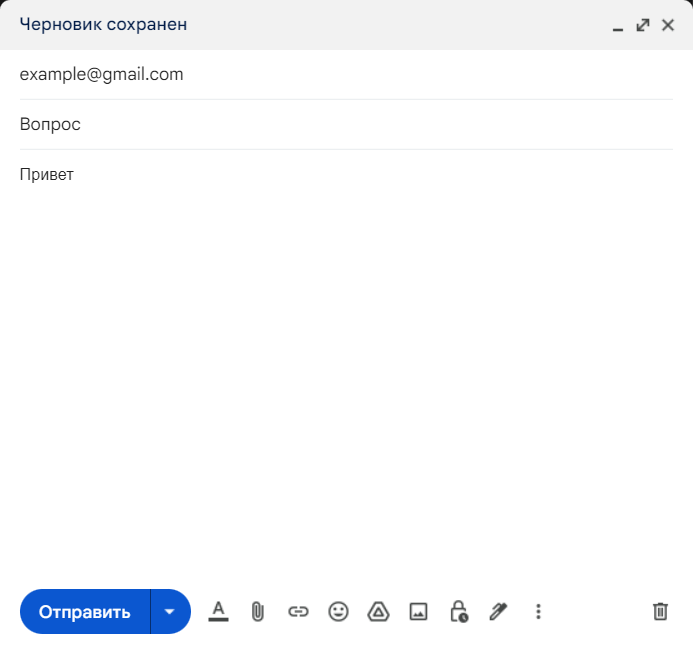
По клику на такую ссылку откроется окно со следующими данными:
Обратите внимание, что для использования пробелов или вопросительных и восклицательных знаков нужно будет добавить специальные символы. Например, вопрос заменяется на %3F, а пробел на %20.
Выглядеть это может следующим образом:
<a href=»mailto: example@gmail.com? subject=Задайте%20нам%20вопрос&body=Привет%20как%20ваши%20дела%3F»>
Изучить кодировку символов вы можете в подробном руководстве от W3schools.
Как добавить mailto-ссылку в письмо
Итак, мы разобрались как создается ссылка mailto, теперь давайте добавим ее в свое письмо. Для примера воспользуемся сервисом рассылок Cheapsender. Все, что вам нужно, – пройти регистрацию, создать шаблон и добавить в него кнопку с использованием префикса.
Рассмотрим все по порядку:
-
Открываем официальную страницу сервиса и нажимаем «Попробовать бесплатно».
-
Заполняем поля и нажимаем «Зарегистрироваться».
-
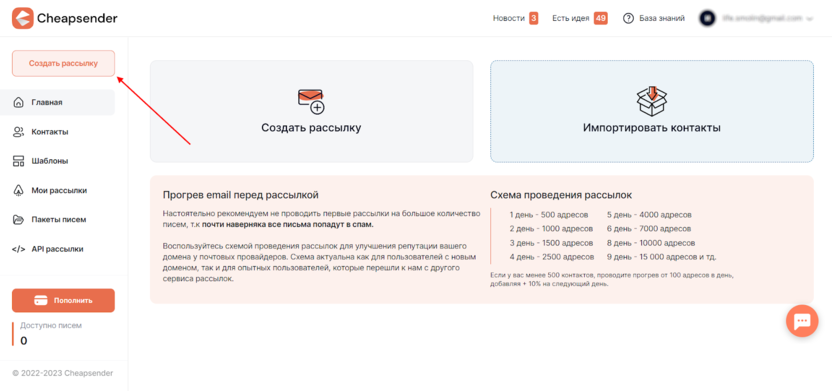
Подтверждаем адрес электронной почты и переходим в личный кабинет. Там нажимаем «Создать рассылку».
-
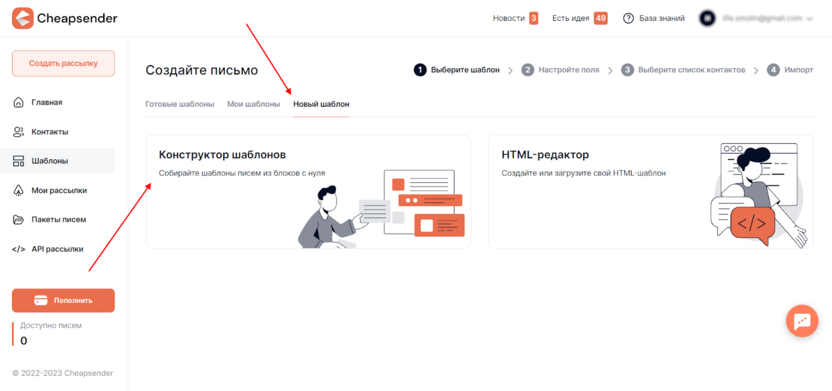
Выбираем готовый шаблон либо в разделе «Новый шаблон» применяем конструктор шаблонов. Для примера воспользуемся вторым вариантом.
-
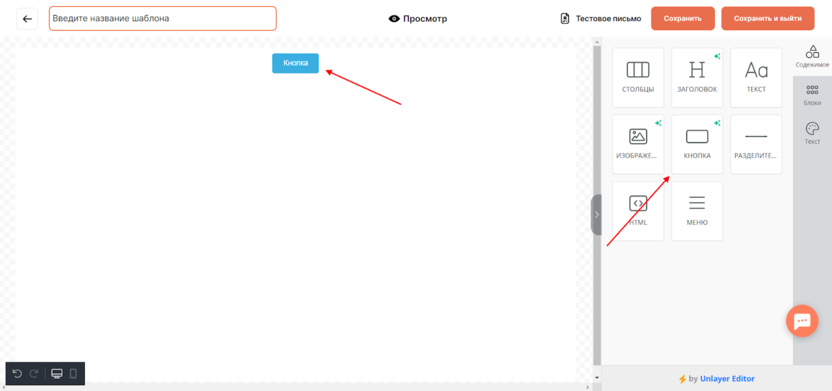
Осталось добавить элемент и вставить в него ссылку mailto. Для примера воспользуемся кнопкой – перетаскиваем ее из правой части на холст.
-
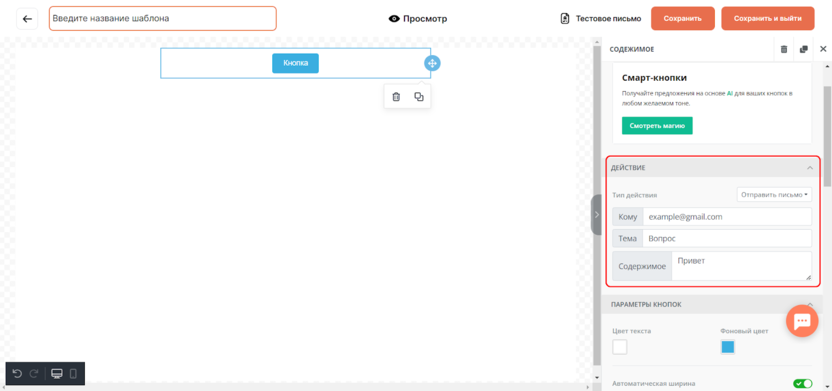
Кликаем по кнопке и добавляем в нее нужную ссылку через раздел «Действие». Обратите внимание, что HTML-теги использовать не нужно. Достаточно указать формат типа «mailto:example@gmail.com?subject=Вопрос&body=Привет» без кавычек. В таком случае сервис сразу же вас поймет и преобразует окно редактирования.
С помощью Cheapsender вам необязательно использовать сложные формулы с различными атрибутами. Вы можете выбрать функцию «Отправить письмо» и указать все значения самостоятельно. Ссылка mailto сгенерируется автоматически. Если нужно изменить название кнопки, то кликните по ней двойным щелчком мыши и введите желаемое имя. Изменить дизайн также можно – для этого в правой части есть отдельные разделы.
Когда ваше письмо будет полностью оформлено, вы можете его протестировать. Для этого используйте кнопку «Тестовое письмо», которая находится в верхнем правом углу конструктора. Кроме того, вы можете отправить до 100 писем бесплатно, а пакет для рассылки на 5000 писем обойдется всего в 70 рублей.
Сервисы для генерации ссылки mailto
Рассмотрим еще несколько ресурсов, которые помогут вам быстро сгенерировать ссылку mailto. Они будут полезны, если вы планируете создавать рассылку с использованием HTML-кода.
Вам может пригодиться:
-
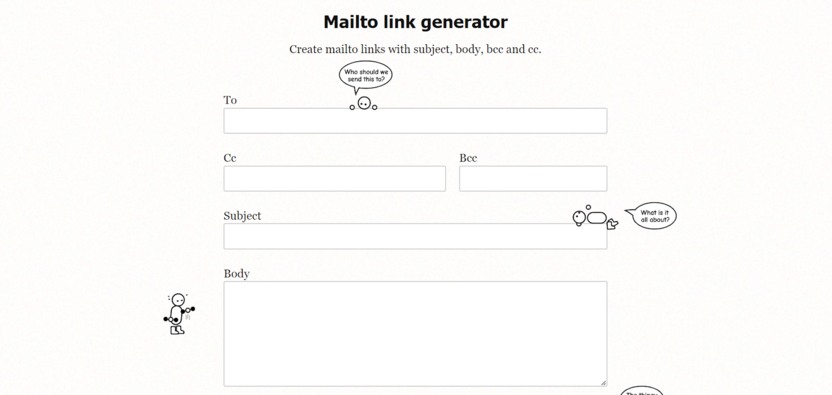
Mailtolinkgenerator. Простой в использовании сервис – достаточно ввести нужные параметры и нажать на кнопку «Generate my mailto link».
-
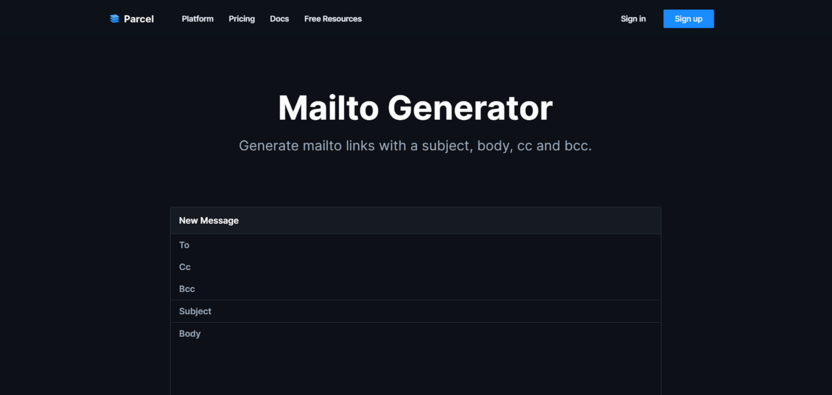
Parcel. Аналог предыдущего сервиса, только кликать на кнопку не нужно – все происходит в автоматическом режиме. Также можно проверить работу ссылки mailto прямо на платформе.
-
Mailtolink. Здесь также генерация происходит в автоматическом режиме. Все, что нужно, – заполнить необходимые поля и скопировать полученный код.
Заключение
Mailto-ссылки – это отличный способ сделать рассылки лучше. С их помощью вы увеличите количество отправляемых писем подписчиков, упростите взаимодействие с аудиторией и сможете структурировать свой почтовый ящик.
Чтобы создать ссылку mailto, достаточно добавить префикс и после двоеточия прописать нужный адрес, тему сообщения и текст письма. Для быстрой генерации используйте сервис рассылок Cheapsedner – он поможет вам быстро добавить mailto-ссылку в письмо, а сам процесс создания рассылки займет всего несколько часов.
mailto: HTML-ссылка на электронную почту, что это такое, как создать, примеры и генератор кода.
- Что такое ссылка mailto?
- Как создать ссылку mailto в HTML?
- mailto примеры
- генератор кодов ссылок mailto
Что такое ссылка mailto
Ссылка Mailto — это тип HTML-ссылки, которая активирует почтовый клиент по умолчанию на компьютере для отправки электронной почты.
Веб-браузер требует, чтобы на его компьютере было установлено программное обеспечение электронной почты по умолчанию, чтобы активировать почтовый клиент.
Если у вас , например , Microsoft Outlook в качестве почтового клиента по умолчанию, нажатие на ссылку mailto откроет новое окно почты .
Как создать ссылку mailto в HTML
Ссылка mailto записывается как обычная ссылка с дополнительными параметрами внутри атрибута href:
<a href=»mailto:name@email.com«/Link text</a/
| Параметр | Описание |
|---|---|
| mailto:name@email.com | адрес получателя электронной почты |
| cc=name@email.com | адрес электронной почты с копией |
| bcc=name@email.com | адрес электронной почты для слепой копии |
| subject=subject text | тема электронного письма |
| body=body text | тело электронного письма |
| ? | разделитель первого параметра |
| & | разделитель других параметров |
mailto примеры
Написать на адрес электронной почты
<a href=»mailto:name@rapidtables.org»/Send mail</a/
Код сгенерирует эту ссылку:
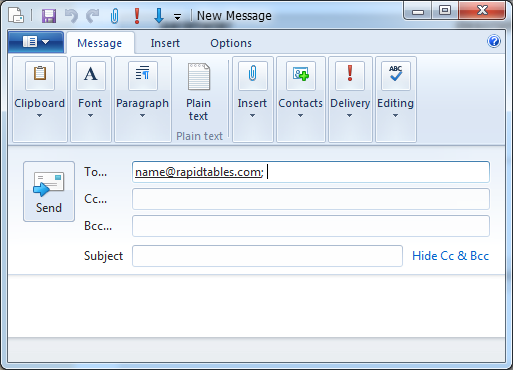
Отправить почту
При нажатии на ссылку выше откроется новое почтовое окно:
Отправить письмо на адрес электронной почты с темой
<a href=»mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail»/Send mail with subject</a/
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
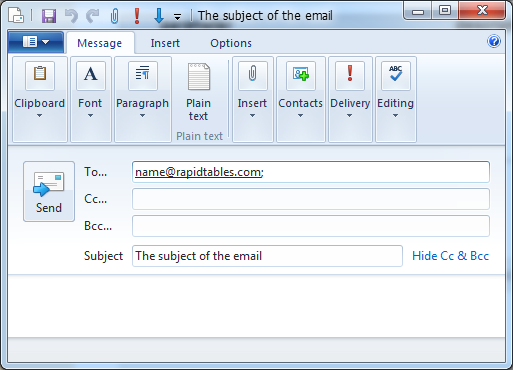
Отправить письмо с темой
При нажатии на ссылку выше откроется новое почтовое окно:
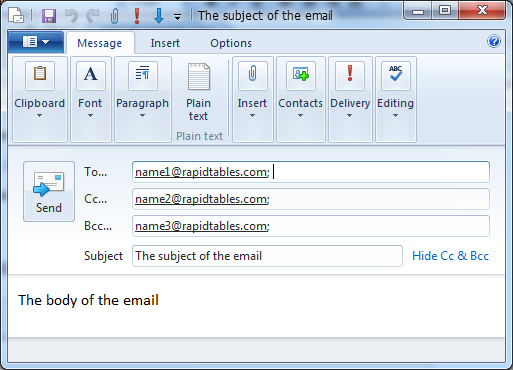
Отправить письмо на адрес электронной почты с копией, скрытой копией, темой и телом
<a href=»mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email»/
Send mail with cc, bcc, subject and body</a/
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
Отправить письмо с копией, скрытой копией, темой и телом
При нажатии на ссылку выше откроется новое почтовое окно:
Как добавить пробелы в теме или теле письма
Вы можете добавить пробелы, вписав %20текст в тему или основной текст.
<a href=»mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body»/Send mail</a/
Как добавить разрыв строки в тело письма
Вы можете добавить новую строку, написав %0D%0Aтекст в теле.
<a href=»mailto:name@mail.com?body=Line1-text%0D%0ALine2-text»>Send mail</a>
Как добавить нескольких получателей электронной почты
Вы можете добавить нескольких получателей, написав разделитель-запятую ( ,) между адресами электронной почты.
<a href=»mailto:name1@mail.com,name2@mail.com»>Send mail</a>
Генератор кодов ссылок Mailto
Смотрите также
- HTML-ссылки
- HTML коды
- Декодер / кодировщик URL

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Ссылка mailto позволяет отправлять электронные письма прямо с сайта, используя почтовый клиент пользователя по умолчанию. В этой статье мы на примере рассмотрим, как создать ссылку mailto в HTML.
Базовый синтаксис ссылки mailto
Вот основной синтаксис ссылки mailto:
<a href="mailto:johndoe@fakeemail.com">Example mailto link</a>
В браузере пользователь может щелкнуть по ссылке, и откроется почтовый клиент, установленный по умолчанию.

В этом примере при нажатии на ссылку открывается мое почтовое приложение, а в поле «Кому» адрес уже указан.

Используя этот метод, можно быстро отправить электронное письмо и вернуться на сайт.
Как добавить несколько email-адресов в ссылку mailto
Вы можете добавить несколько адресов в ссылку, используя следующий синтаксис:
<a href="mailto:johndoe@fakeemail.com, janedoe@fakeemail.com">
Multiple email addresses
</a>
Важно разделять несколько адресов электронной почты запятыми.

При переходе по ссылке откроется приложение «Почта» с уже введёнными адресами в поле «Кому».

Как добавить тему
Данный пример кода показывает, как указать тему в ссылке mailto.
<a href="mailto:johndoe@fakeemail.com, janedoe@fakeemail.com?subject=this is how to use the mailto link">
Using the subject parameter
</a>
После адресов электронной почты вам нужно добавить ?, чтобы разделить параметры письма и темы. Если вы не укажете знак вопроса, ссылка на тему не будет работать.


Как добавить CC и BCC
Это пример, который показывает вам, как добавить вторичных получателей – CC (копия, carbon copy) и скрытых получателей – BCC (скрытая копия, blind carbon copy) к ссылке mailto.
<a
href="mailto:johndoe@fakeemail.com, janedoe@fakeemail.com?cc=jackdoe@fakeemail.com &bcc=jennydoe@fakeemail.com &subject=this is how to use the mailto link">
Using the CC and BCC parameters
</a>
После адресов электронной почты нужно добавить ?, чтобы разделить письмо и параметр CC. Также необходим знак & перед параметрами BCC и subject.


Как добавить тело письма
В этом примере показано, как использовать body со ссылкой mailto. Это позволит добавить текст в тело нашего электронного письма.
<a
href="mailto:johndoe@fakeemail.com, janedoe@fakeemail.com?cc=jackdoe@fakeemail.com &bcc=jennydoe@fakeemail.com &subject=this is how to use the mailto link &body=this is an article on how to use the mailto link">
Using the body parameter
</a>
Нужно добавить & перед параметром body.


Есть ли недостатки в использовании ссылок mailto?
Одним из недостатков использования ссылки mailto является то, что пользователи часто воспринимают ее как спам. К сожалению, многие спамеры будут использовать эту опцию для рассылки электронных писем пользователям. Так что просто имейте это в виду, когда будете ее применять.
Преимущества использования ссылок mailto
Хорошая причина сделать ссылку mailto — если вы отправляете письма группе людей, адреса которых вы знаете. Если вся эта группа использует почтовый клиент по умолчанию, то ссылка mailto будет предпочтительнее контактной формы.
Перевод статьи Mailto Link – How to Make an HTML Email Link [Example Code].
Адресом получателя, темой и содержанием письма, email для отправки копий
Mailto: — специальная ссылка, которая открывает почтовый клиент и создает там письмо по шаблону — с предварительно заполненными полями. Можно указать адреса получателей (самого письма, а также его копий), тему и текст.
Например, здесь в ссылку вписан только адрес получателя. Но можно добавить больше параметров
Давайте разберемся, как и где создать ссылку Mailto для сайта или email-рассылки. Но сначала коротко о преимуществах и недостатках, а также структуре такой ссылки.
Плюсы и минусы Mailto-ссылок
С одной стороны, такая ссылка может сэкономить время пользователю, потому что ему не нужно будет составлять письмо с нуля. С другой — упорядочить входящие для получателя, так как письма будут подготовлены по одному шаблону.
Но есть и недостатки. Так, пользователь без настроенного почтового клиента не сможет просто взять и отправить письмо. Даже Google Chrome по умолчанию не открывает Mailto в Gmail (если ссылка встречается на сайте, а не внутри почтовой рассылки).
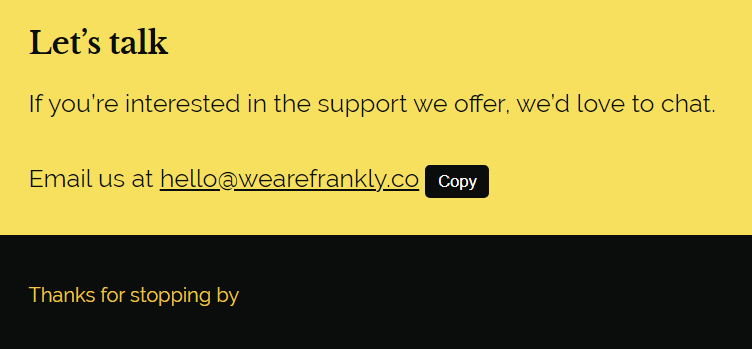
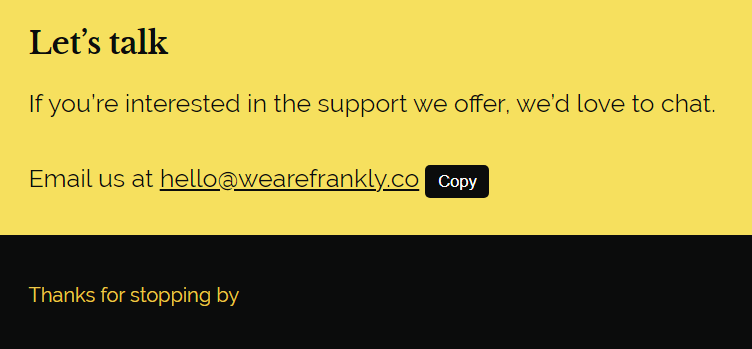
Например, на сайте wearefrankly.co решили предложить сразу два варианта: скопировать адрес или воспользоваться ссылкой Mailto. Чтобы посетители могли выбрать более удобный вариант.
Из чего состоит ссылка Mailto
Она начинается, собственно, с префикса mailto:, а дальше идет email-адрес вида name@site.ru
(Можно указать и несколько адресов через запятую, к примеру mailto:ivan@site.ru, sasha@site.ru)
Email получателя и остальные параметры должны быть разделены знаком вопроса — ? А параметры между собой — символом амперсанда &
(В общем, тут все то же самое, как с UTM-метками.)
Теперь о самих параметрах. Так, subject отвечает за тему письма, а body — за тело соответственно.
Пример ссылки с ними — mailto:name@site.ru?subject=Hello&body=How are you
Есть еще cc — email для отправки копии и bcc — email для отправки скрытой копии.
Вот, например, как их можно использовать с предыдущими — mailto:name@site.ru?cc=sasha@site.ru&bcc=ivan@site.ru&?subject=Hello&body=How are you
В визуальном редакторе легко добавить такую ссылку как есть. А если работать с HTML, нужно просто обернуть ее в тег <a>.
Допустим, так — <a href=«mailto:name@site.ru»>Напишите нам</a>
А чтобы ссылка точно работала во всех случаях, нельзя забывать о спецсимволах: %20 — вместо пробела, %0D%0A — в случае переноса строки. Также нужно закодировать кириллицу, но для этого точно лучше использовать специальный сервис вроде urlencoder.org. Или сервис для создания Mailto, где такая возможность встроена.
Дальше о том, где удобнее генерировать такую ссылку для сайта или email-рассылки.
Где и как создать ссылку Mailto
Можно и вручную по информации из предыдущих разделов статьи, но со специальными инструментами это удобнее и проще.
Генератор Mailto от Unisender. В первую очередь рекомендуем свой инструмент, который сделали прямо в Google Таблицах. Просто копируете себе («Файл → Создать копию»), чтобы можно было редактировать, и указываете нужные параметры (подсказки на полях помогут). Специальная формула кодирует все пробелы, переносы строки и кириллицу. Генерируется обычная ссылка, ссылка с анкором, а также HTML-код.
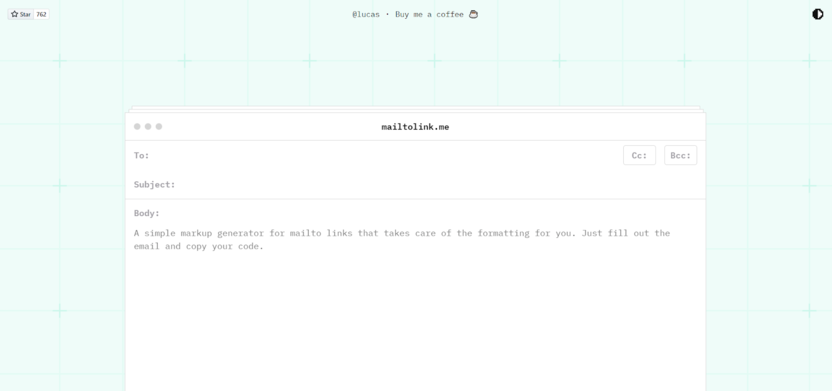
Mailtolink.me. Простой и минималистичный онлайн-сервис для создания Mailto-ссылок, ничего лишнего. Готовый URL не занимает много места и легко копируется в буфер обмена, но вот кнопка для копирования кода, похоже, не работает.
Mailtolinkgenerator.com. Тоже простой создатель Mailto, но еще с забавными иллюстрациями и работающим генератором HTML-кода для ссылки.
Mailto Generator от Parcel.io. Приятный дизайн, где не нужно кликать кнопку для создания ссылки — все происходит автоматически по мере заполнения полей. Зато тут есть кнопка «Try it», чтобы протестировать работу Mailto на своем устройстве и браузере.
Mailto: Generator на Codepen. Здесь нет всех параметров и создания HTML-кода, но хороший вариант для тех, кто изучает программирование и хочет делать подобные сервисы самостоятельно. Можно прямо в браузере начать добавлять новые фичи этому генератору.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.