На уроке рассмотрен материал для подготовки к ОГЭ по информатике, 7 задание разбор
Содержание:
- Объяснение 7 задания ОГЭ по информатике
- ОГЭ по информатике 7 задание разбор
- Актуальное
- Тренировочные
7-е задание: «Принципы адресации в сети Интернет»
Уровень сложности — базовый,
Максимальный балл — 1,
Примерное время выполнения — 3 минуты.
* до 2020 г — это было задание № 17 ОГЭ
Адресация в Интернете
Адрес документа в Интернете (с английского — URL — Uniform Resource Locator) состоит из следующих частей:
- протокол передачи данных; может быть:
- http (для Web-страниц) или
- ftp (для передачи файлов)
- встречается также защищенный протокол https;
- символы-разделители ://, отделяющие название протокола от остальной части адреса;
- доменное имя сайта (или IP-адрес);
- может присутствовать также: каталог на сервере, где располагается файл;
- имя файла.
Каталоги на сервере разделяются прямым слэшем «/»
Пример:
- имя протокола сетевой службы – определяет тип сервера HTTP (протокол передачи гипертекста);
- разделитель в виде символа двоеточия и двух символов Slash;
- полное доменное имя сервера;
- путь поиска web-документа на компьютере;
- имя web-сервера;
- домен верхнего уровня «org»;
- имя национального домена «ru»;
- каталог main на компьютере;
- каталог news в каталоге main;
- конечная цель поиска – файл main_news.html.
IP-адрес компьютера
- Компьютер, находящийся в сети, имеет IP-адрес.
- Данный адрес состоит из 4 частей, разделенных точкой (в конце точка не ставится).
- Каждая часть IP-адреса представляет собой число от 0 до 255:
0..255.0..255.0..255.0..255 например: 245.176.185.68
11110101.10110000.10111001.01000100
ОГЭ по информатике 7 задание разбор
Подробный видеоразбор задания 7:
📹 Видеорешение на RuTube здесь
Актуальное
Решение задания 7.4. Демонстрационный вариант ОГЭ 2022:
Доступ к файлу rus.doc, находящемуся на сервере obr.org, осуществляется по протоколу https. Фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите в ответе последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
Запишите последовательность этих букв, кодирующую адрес указанного файла в сети Интернет.
1) obr. 2) / 3) org 4) :// 5) doc 6) rus. 7) https
✍ Решение:
- Поскольку файл находится на сервере, т.е. в этом случае в сети Интернет, то для начала определим протокол, поскольку он всегда находится на первом месте. Выбираем протокол под пунктом 7 — https.
https 7
https:// 7 4
https://obr.org 7 4 1 3
https://obr.org...rus.doc 7 4 1 3 ... 6 5
/ — это как раз единственный оставшийся пункт — 2:https://obr.org/rus.doc 7 4 1 3 2 6 5
Ответ: 7413265
Разбор задания 7.1:
Доступ к файлу tiger.doc, находящемуся на сервере zoo.org, осуществляется по протоколу http. Фрагменты адреса файла закодированы буквами от А до Ж.
Запишите последовательность этих букв, кодирующую адрес указанного файла в сети Интернет.
A) .doc Б) zoo B) / Г) :// Д) tiger Е) .org Ж) http
✍ Решение:
- Поскольку файл находится на сервере, т.е. в этом случае в сети Интернет, то для начала определим протокол, поскольку он всегда находится на первом месте. Выбираем протокол под пунктом Ж — http.
http Ж
http:// Ж Г
http://zoo.org Ж Г Б Е
http://zoo.org...tiger.org Ж Г Б Е ... Д А
/ — это как раз единственный оставшийся пункт — В:http://zoo.org/tiger.org Ж Г Б Е В Д А
Ответ: ЖГБЕВДА
7.5:
На сервере school.edu находится файл rating.net, доступ к которому осуществляется по протоколу http. Фрагменты адреса данного файла закодированы буквами а, Ь, с… g (см. таблицу). Запишите последовательность этих букв, которая кодирует адрес указанного файла в Интернете.
| a | .edu |
| b | school |
| c | .net |
| d | / |
| e | rating |
| f | http |
| g | :// |
✍ Решение:
Тренировочные
7.6:
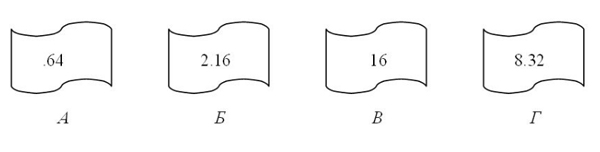
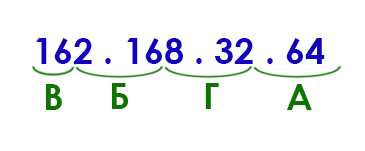
На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты буквами А, Б, В и Г. Восстановите IP-адрес. В ответе укажите последовательность букв, обозначающих фрагменты, в порядке, соответствующем IP-адресу.

✍ Решение:
- Вспомним правила построения IP-адреса.
- Исключим фрагменты, которые не могут соответствовать началу IP-адреса: это фрагмент Б (с точки не может начинаться IP-адрес).
- Исключим фрагменты, которые не могут соответствовать концу IP-адреса: это фрагмент В (отсутствие точки в начале, и, при этом, в остальных фрагментах нет таких, где в конце стояла бы точка (
***.)). - Фрагмент А должен быть либо на последнем месте, либо после него должен находиться только Б (так как следом должна идти точка).
- Фрагмент Б может находиться только в конце, так как последующий за ним фрагмент увеличит число до величины, большей 255, чего не может быть в IP-адресе (например, 322).
- Переберем оставшиеся варианты, и найдем искомый IP-адрес:
ВГАБ: 222.222.222.32
Ответ: ВГАБ
Разбор задания 7.2:
На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты буквами А, Б, В и Г:
| 4.243 | 116.2 | 13 | .23 |
| А | Б | В | Г |
Восстановите IP-адрес. В ответе укажите последовательность букв, обозначающих фрагменты, в порядке, соответствующем IP-адресу.
✍ Решение:
- Вспомним, что IP-адрес состоит из 4 частей — чисел от 0 до 255 — разделенных точкой. Но в конце точка не ставится!
- Поскольку в начале точка тоже не нужна, то фрагмент Г точно не первый.
- Допустим, первый фрагмент — А; значит, за ним должна сразу следовать точка — это фрагмент Г. После которого может не может идти ни фрагмент В, ни фрагмент Б (число будет очень большим):
4.243.23116.2 - нет! А Г Б 4.243.2313 - нет! А Г В
116.24.24313 - нет! Б А В 116.24.243.2313 - нет! Б А Г В- нет! 116.2134.243.23 - нет! Б В А Г 116.213.234.243 - да! Б В Г А
Ответ: БВГА
Разбор задания 7.3:
В понедельник Кирилл Петрович сказал Пете, что файл с материалами к уроку информатики выложены в Интернете по адресу
https://school.city.ru/inform/Lesson15.doc
В среду в связи с переналадкой школьного сервера Кирилл Петрович переместил файл в корневой каталог на сайте Kirill_2015.ru, доступ к которому осуществляется по протоколу ftp. Имя файла не изменилось. Укажите новый адрес файла c материалами к уроку.
✍ Решение:
- Адрес в интернете начинается с протокола. Сначала протокол был https, а затем его сменили на ftp. Значит, с учетом изменения только протокола адрес файла был бы:
ftp://school.city.ru/inform/Lesson15.doc
ftp://Kirill_2015.ru/inform/Lesson15.doc
ftp://Kirill_2015.ru/Lesson15.doc
Ответ: ftp://Kirill_2015.ru/Lesson15.doc
Тема: «Составление адреса URL из частей»
Доступ к файлу hi.gif, находящемуся на сервере past.ru, осуществляется по протоколу https. Фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
- ru
- ://
- past.
- .gif
- https
- hi
- /
Данный пример взят из открытого банка заданий по информатике на сайте http://fipi.ru
РЕШЕНИЕ
Прежде чем, приступить к решению задачи ОГЭ по информатике, разберем теоретическую часть.
ОГЭ по информатике задание 17 проверяет знание учащимися стандарта записи ссылок (URL) на ресурсы Интернет. В ссылке сначала пишется протокол доступа, затем двоеточие и две косые черты, затем имя сервера, косая черта и имя файла. Имя сервера может быть составным, имя файла обычно содержит расширение. Части имени сервера и имя файла и расширение разделяют точками. В задании требуется как в конструкторе собрать URL из отдельных деталей в соответствии с описанным выше правилом.
Наиболее известные протоколы, используемые в сети Интернет и встречающиеся в ОГЭ по информатике задание 17:
HTTP (Hyper Text Transfer Protocol) — это протокол передачи гипертекста. Протокол HTTP используется при пересылке Web-страниц между компьютерами, подключенными к одной сети. Используется TCP-порт 80.
HTTPS (аббр. от англ. HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности. Данные в протоколе HTTPS передаются поверх криптографических протоколов SSL или TLS.Для HTTPS по умолчанию используется TCP-порт 443
FTP (англ. File Transfer Protocol — протокол передачи файлов) — стандартный протокол, предназначенный для передачи файлов по TCP-сетям (например, Интернет). Использует 21-й порт.
Рассмотрим два случая, которые чаще всего встречаются в данном задании.
Первый случай
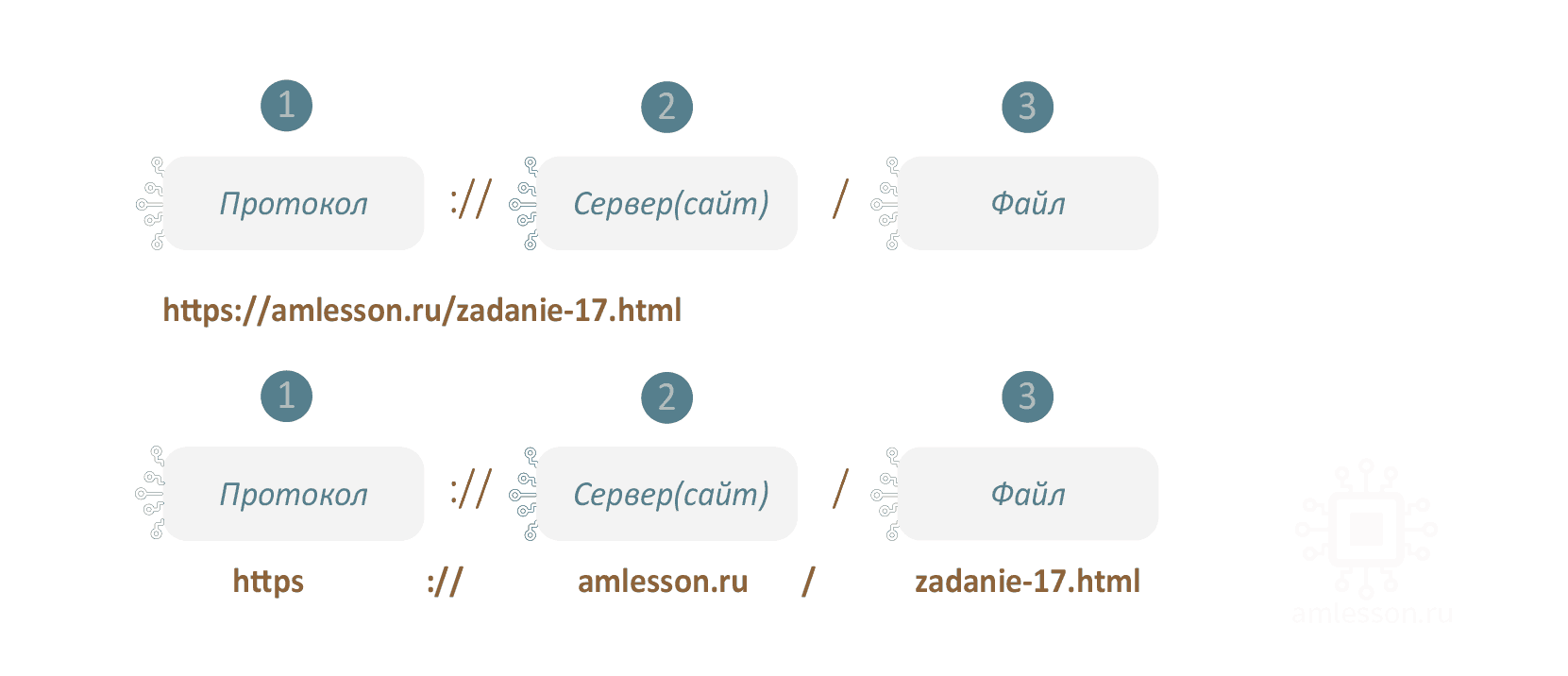
Для примера отобразим в виде схемы адрес https://amlesson.ru/zadanie-17.html
Как видно из схемы URL адрес разбит на три части. Файл zadanie-17.html находится в корне сайта amlesson.ru
- протокол
- сервер
- файл
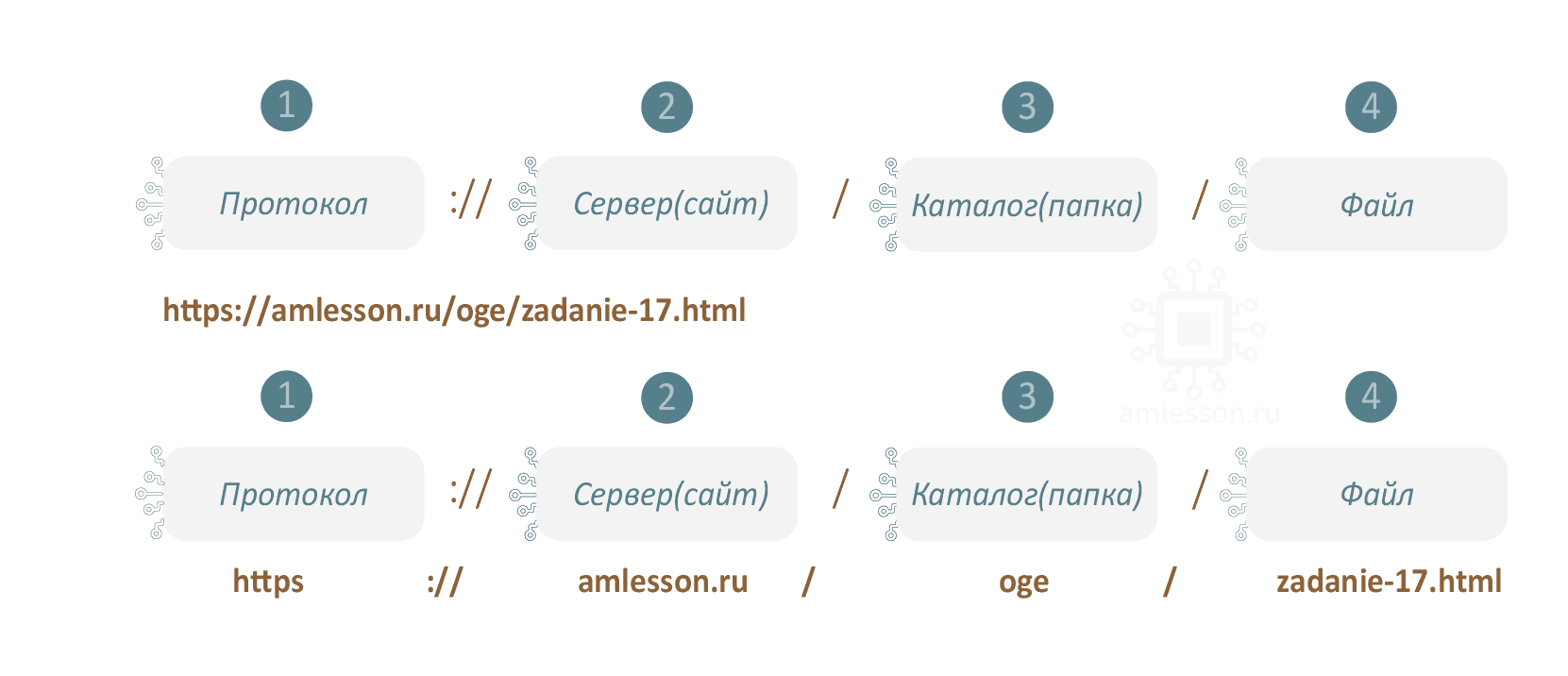
Второй случай
Для примера отобразим в виде схемы адрес https://amlesson.ru/zadanie-17.html
Как видно из схемы URL адрес разбит на четыре части. Файл zadanie-17.html находится в папке oge, которая расположена корне сайта amlesson.ru
- протокол
- сервер
- каталог
- файл
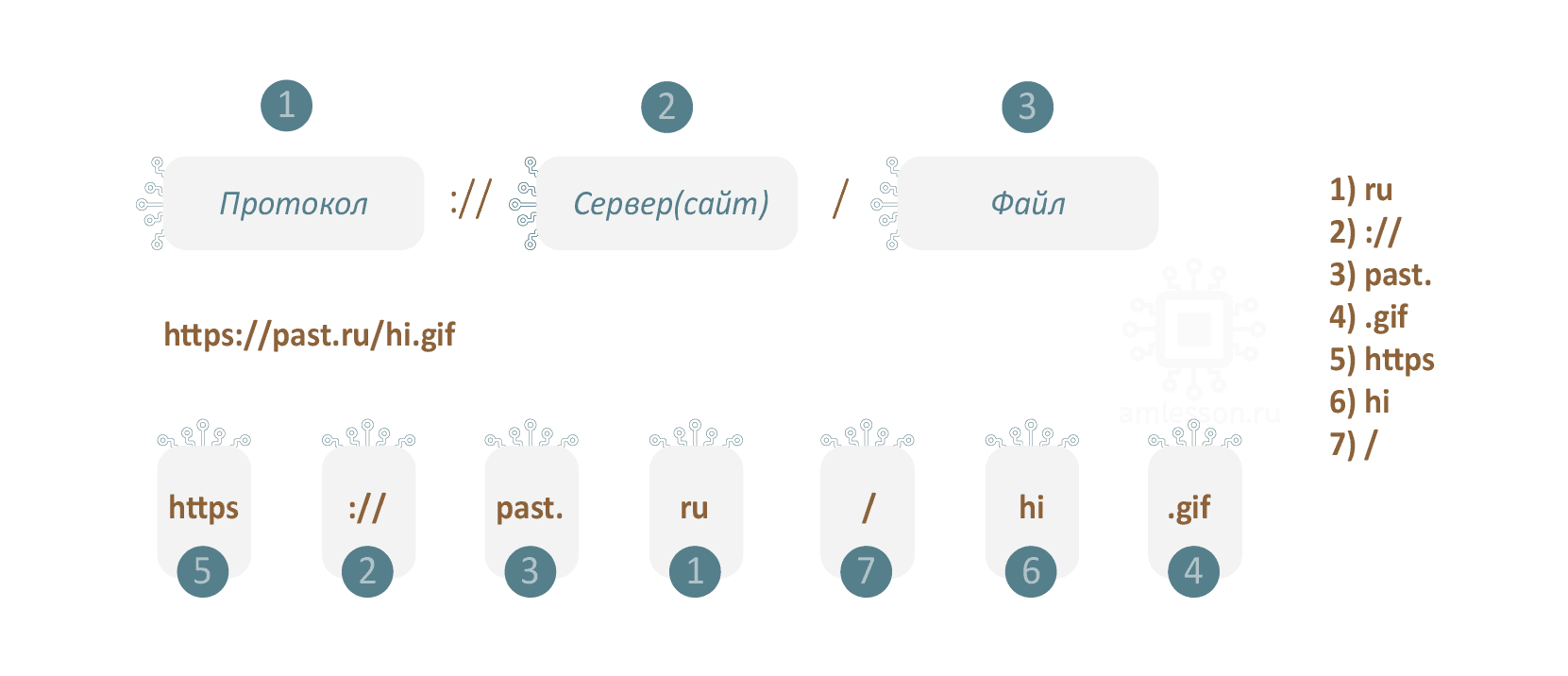
Переходим к нашему примеру и собираем URL адрес:
https://past.ru/hi.gif
Записываем последовательность цифр, кодирующую адрес указанного файла в сети Интернет.
Ответ: 5231764
Самостоятельная работа
Доступ к файлу htm.txt, находящемуся на сервере com.ru, осуществляется по протоколу http. Фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
1) /
2) com
3) .txt
4) ://
5) .ru
6) htm
7) http
Ответ напишите в комментариях этого поста
Данная задача была взята с открытого банка заданий ОГЭ по информатике.
Вперёд к 7 заданию из ОГЭ по информатике 2023. Сегодня посмотрим, какие задачи могут встретится на этом пути.
Седьмое задание из ОГЭ по информатике совсем не сложное, достаточно запомнить небольшую схему и пользоваться ей.
Приступим к практике решения задач.
Задача (Классическая)
Доступ к файлу inf.doc, находящемуся на сервере code-enjoy.ru, осуществляется по протоколу https. Фрагменты адреса файла закодированы буквами от А до Ж. Запишите последовательность этих букв, кодирующую адрес указанного файла в сети Интернет.
A) code-enjoy
Б) /
В) .ru
Г) .doc
Д) ://
E) inf
Ж) https
Решение:
При решении подобных задач нужно придерживаться схемы:
В начале всегда идёт протокол. Затем пишется двоеточие и два слеша. Потом имя сервера (или сайта), далее слеш и имя файла.
С помощью названий авторы задания обычно путают учащихся. Например, имя файла могут назвать как протокол, или имя сервера может выглядеть как имя файла. Поэтому на сами названия не нужно ориентироваться, а необходимо придерживаться схемы.
Получается ответ ЖДАВБЕГ.
Ответ: ЖДАВБЕГ
Задача (Закрепление)
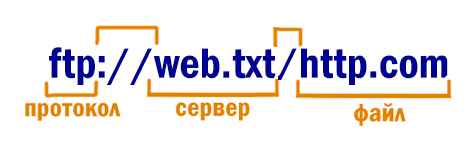
Доступ к файлу http.com, находящемуся на сервере web.txt, осуществляется
по протоколу ftp. В таблице фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| .com | .txt | ftp | / | :// | web | http |
Решение:
Применим вновь схему! В начале пишем протокол, потом двоеточие и два слеша, затем имя сервера (имя сайта), слеш и имя файла стоят в самом конце.
Здесь мы видим, что файл называется «http». Но так называется известный протокол. В этой задачке нас пытались запутать. Важно смотреть не на сами называния, а на суть элементов схемы.
Получается ответ 3562471.
Ответ: 3562471
Задача (Файл в папке)
Доступ к файлу www.txt, находящемуся в папке web на сервере ftp.com, осуществляется по
протоколу http. В таблице фрагменты адреса файла закодированы цифрами от 1 до 8. Запишите последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| www | web | .txt | .com | :// | http | / | ftp |
Решение:
Эта тренировочная задача из 7 задания ОГЭ по информатике похожа на предыдущую, но здесь файл находится ещё и в папке на сервере.
Применим модернизированную схему:
Здесь мы видим, что папка пишется после имени севера, а потом после папки пишется имя файла.
Ответ: 658472713
Задача (Перемещение файла)
Файл Bars.gif был выложен в Интернете по адресу http://oge.it/cat/Bars.gif. Потом его переместили в корневой каталог на сайте infa.net, доступ к которому осуществляется по протоколу ftp. Имя файла не изменилось.
Фрагменты нового и старого адресов файла закодированы цифрами от 1 до 10. Запишите последовательность этих цифр, кодирующую адрес файла в сети Интернет после перемещения.
1) http:/
2) infa
3) cat
4) Bars
5) .net
6) ftp:/
7) /

9) oge
10) .it
Решение:
Откуда перемещается файл здесь не важно. На ответ влияет лишь то, куда попадёт файл после перемещения.
Файл перемещается в корневой каталог сайта(сервера) infa.net, поэтому можно воспользоваться стандартной схемой. Под сервером понимается сайт в этой задаче.
Ответ: 6725748
Задача (IP адрес)
На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты буквами А, Б, В и Г. Восстановите IP-адрес. В ответе укажите последовательность букв, обозначающих фрагменты, в порядке, соответствующем IP-адресу.
Решение:
Основным правилом для данной тренировочной задачи из ОГЭ по информатике является то, что каждое из четырёх чисел ip-адреса не может превышать значение 255.
Так же помним, что числа ip-адреса разделены точкой. Пробуем составить адрес. Он должен составляться единственным образом, не нарушая правила.
Получился такой ip-адрес:
В этой задаче нужно пробовать составлять ip-адрес, пока не получится.
Ответ: ВБГА

Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы.
В HTML ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>
href — это атрибут, в котором мы прописываем адрес для перехода.
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:
<ul>
<li><a>1 страница</a></li>
<li><a href="2">2 страница</a></li>
<li><a href="3">3 страница</a></li>
</ul>
В ссылке без href лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, используйте полный адрес сайта — он называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.html
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь. В нашем случае это:
https:// — протокол, по которому мы обращаемся к сайту.
site.ru/ — имя сервера.
/blog/index.html — путь к файлу.
Если в адресе есть все эти части — это абсолютный адрес.
Относительные ссылки
Когда файл по ссылке лежит на вашем компьютере, используются относительные адреса. В отличие от «обычных» адресов, в них нет адреса сайта. Например:
day-2.html
Как написать и запустить HTML на компьютере
Относительные адреса иногда используют и для страниц в интернете. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить на другие сайты, но и скачивать файлы. Для этого пропишите в атрибуте hrefссылку на этот файл. А чтобы предотвратить открытие файлов прямо в браузере, добавьте атрибут download у тега <a> .
<a href="file.pdf" download>Браузер скачает меня lt;/a>
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Раздел 1</a>
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Больше про ссылки
- Абсолютные и относительные ссылки
- Как ставить пустые ссылки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>