Хороший лендинг продаст абсолютно любой товар или услугу. Для этого при создании посадочной страницы важно уделить особое внимание ее структуре и наполнению. В этой статье мы рассказываем о том, какие блоки в структуре лендинга считаются ключевыми, а какие вовсе необязательны, в какой последовательности их следует располагать и какими элементами наполнять.
Первый экран лендинга
Лендинги могут быть очень длинными, как, например, вот эта посадочная страница для продвижения франшизы компании «Додо Пицца»:
Пример длинного лендинга для продажи франшизы
А могут быть и совсем небольшими:
Небольшой лендинг онлайн-школы английского языка
На каждом лендинге, независимо от его длины и тематики, есть обязательный первый экран. Это наиболее важный смысловой блок, выделенный графически.
Далее расскажем о том, какие элементы должны и могут присутствовать на первом экране.
Заголовок и подзаголовок
На первом экране качественного лендинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.
Пример размещения заголовка и подзаголовка
Имейте в виду: нет заголовка — нет продажи. Не стоит также делать интригующий заголовок, поскольку таким образом вы сможете отпугнуть часть посетителей. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Нет времени разбираться?
Разработка сайта под ключ
От проектирования каким должен быть сайт для лучших продаж до запуска и интеграции с любыми сторонними системами. Все сайты имеют мобильную версию и готовы к SEO-продвижению и приему рекламного трафика. Специализируемся на 1С-Битрикс более 10 лет.
Ваш сайт:
Подзаголовок должен пояснять заголовок или отвечать на вопрос пользователя «Что я получу?»
Элементы
На первый экран помещается несколько дополнительных элементов: название компании, лид-форма и призыв к действию (CTA), ссылки на социальные сети и другие контактные данные. Обязательный элемент — название организации. Все остальное — на ваше усмотрение.
Перечисленные элементы нужны для того, чтобы мотивировать часть пользователей сразу оформить заказ. «Горячие» клиенты не будут долго изучать лендинг. Они скорее позвонят вам, увидев номер телефона на первом экране, или тут же отправят заявку. Учитывайте это при разработке структуры продающего лендинга.
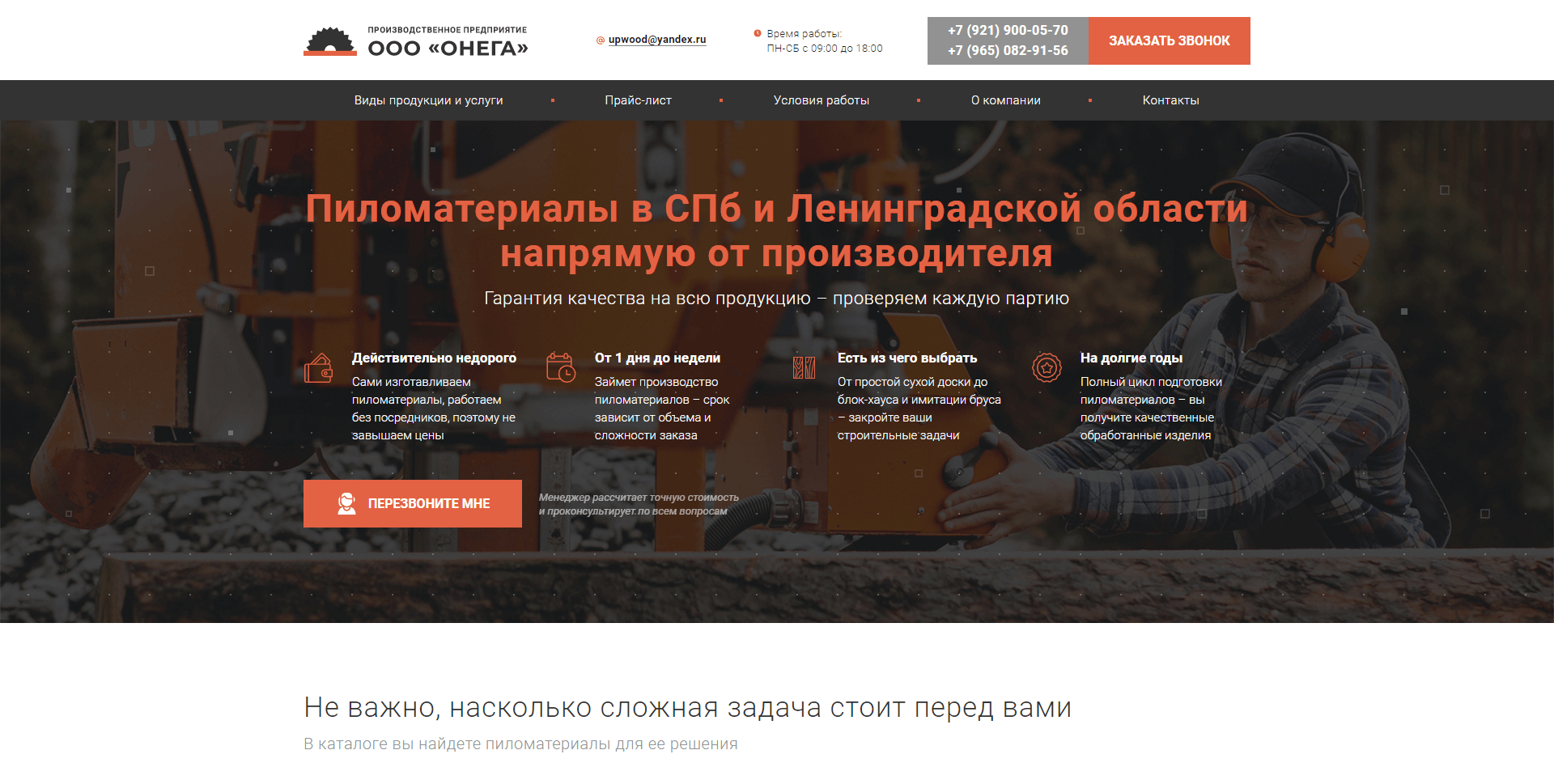
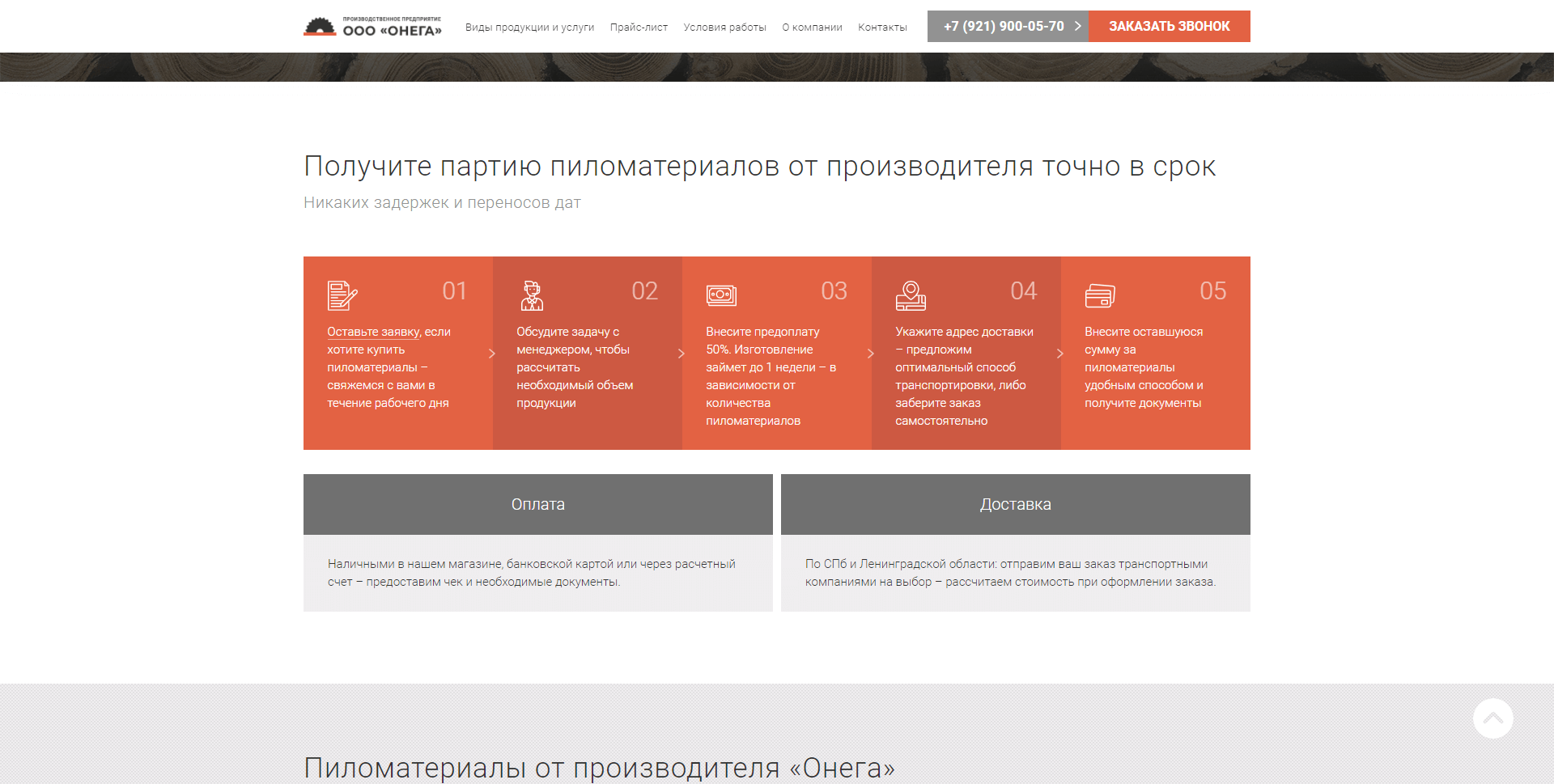
Пример оформления первого экрана лендинга
Обратите внимание, на данном примере вместо формы заявки располагается небольшой интерактивный элемент, позволяющий рассчитать стоимость услуг. Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Логотип
Логотип на лендинге необходим, если он известен и прочно ассоциируется с брендом:
Логотип на лендинге
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:
Если же ваша компания малоизвестна, можно обойтись без логотипа. Однако имейте в виду: он поможет потенциальному клиенту запомнить ваш бренд.
Форма заказа
Чем дороже продукт, тем больше времени нужно пользователю на размышления. Так, к примеру, даже если потенциальному клиенту очень нужен комбайн, он вряд ли молниеносно примет решение о его покупке. Учитывайте это, размещая форму заказа на первом экране.
Если товар или услуга достаточно простая, то форма заказа уместна. Если же большинству пользователей определенно нужно время, чтобы обдумать покупку, поместите на первый экран небольшую кнопку «Связаться с нами». На сэкономленном пространстве можно разместить подзаголовок или иллюстрацию.
Такой же кнопки достаточно в том случае, если вы продаете всем известный товар.
Оформление первого экрана лендинга магазина, продающего популярный товар
Здесь вместо популярной кнопки «Связаться» используется призыв к действию — «Выбрать размер». Пользователям интересно, насколько большим может быть плюшевое авокадо, поэтому они часто кликают по этой кнопке.
Изображение товара
От иллюстрации, которую вы поместите на первый экран, зависит едва не половина успеха лендинга. Даже если у посадочной страницы идеальная структура и все маркетинговые требования соблюдены, ее конверсия может быть на нуле по той простой причине, что изображение плохо отражает суть продукта/услуги, имеет плохое качество или же вовсе отсутствует. Визуал сегодня играет решающую роль, не забывайте об этом.
Пример удачно подобранного изображения для лендинга компании по продаже и монтажу окон
Оффер
Торговое предложение — главное на лендинге. Оно должно рассказывать о преимуществах товара и причинах его приобрести. Сделайте ваш оффер простым и понятным настолько, чтобы клиент мог за пару секунд осознать суть и ценность предложения.
Пример оффера
В данном примере упор делается на качество. Но есть и другие два популярных критерия — скорость и стоимость. Используйте любой из них и поясняйте его в контексте оффера. Например:
- Качество: крепкий итальянский стол из красного дерева.
- Скорость: доставка мебели в течение суток.
- Стоимость: скидка 30 % на второй товар.
В одном предложении можно сочетать максимум две выгоды. Соединять сразу три не стоит, поскольку выглядит это навязчиво и неправдоподобно.
Слайдер
На многих лендингах слайдер используют, чтобы показать сразу несколько товаров. Так делать не рекомендуется, поскольку это нарушение важнейшего правила построения посадочной страницы: «1 продукт — 1 страница».
Использовать слайдер можно, чтобы показать один товар с разных сторон или в действии.
Пример слайдера с фотографиями щенков
Не стоит использовать слайдер для перечисления преимуществ. На большинстве лендингов это плохо работает.
Список выгод
Если на первом экране остается место, то можно разместить здесь небольшой список выгод. Желательно, чтобы выгоды выражались в числах.
Пример оформления списка выгод
Не повторяйте здесь те особенности, которые обозначили ранее в оффере, либо раскройте их чуть подробнее, совместив с другими преимуществами.
Стикеры
Стикеры — необязательный элемент, однако часто именно они помогают пользователям принять окончательное решение. Дело в том, что это действенный способ подчеркнуть основную или одну из наиболее важных выгод. На стикере вы можете указать информацию о гарантии, скидке, возможности приобретения товара в кредит, бесплатной доставке или подарке.
Стикеры на лендинге
В данном примере на стикере размещена убеждающая фраза «Прекрасный подарок на любой повод!».
Дизайн первого экрана
Не делайте лендинг слишком сложным — это снизит конверсию. Дизайн хорошего продающего лендинга прост и лаконичен. Фон не затмевает заголовок и лид-форму. Товар или услуга на иллюстрации изображены детально.
Пример дизайна лендинга
Здесь фото на весь экран отражает суть предложения. При этом на нем выделяются заголовок, подзаголовок и форма заказа.
Типичные для первого экрана ошибки
Итак, мы разобрались в том, какие элементы должны присутствовать на первом экране продающего лендинга. Применять их нужно аккуратно. Не допускайте нагромождения элементов. Если их будет слишком много, пользователь может запутаться. Вместе с тем отсутствие некоторых элементов может значительно снизить конверсию. Обратите внимание на этот пример:
На первом экране отсутствует форма заявки
Здесь есть стикер, уведомляющий о немецком качестве, но нет одного из самых важных элементов — формы заявки.
Еще одна ошибка — слишком большое количество офферов. Не стоит совмещать несколько предложений для разных сегментов аудитории на одном лендинге.
Нагромождение офферов
Для каждого сегмента целевой аудитории желательно составить отдельный лендинг с особой структурой. Чтобы не потерять ни одну часть аудитории, обратите внимание на формат мультилендинга.
Помните о важности визуала. Вы можете создать отличную структуру лендинга, но все испортит плохо проработанный дизайн.
Пример неудачного дизайна лендинга
Здесь слишком яркие цвета, нечитабельный шрифт и некачественный фон создают отрицательное впечатление, которое влечет за собой догадки о низком качестве продвигаемого товара.
Тело лендинга
После проектирования первого экрана можно приступать к работе над структурой остальной части сайта. Все последующие блоки призваны убедить пользователя приобрести товар или услугу.
Блок о проекте
Здесь необходимо понятно и развернуто рассказать пользователю о том, что же вы предлагаете. Необязательно делать это в текстовом формате. Многие размещают короткий видеообзор продукта, который дает максимально полное представление о нем.
Видеообзор на лендинге зачастую более информативен, чем текст
Логично располагать этот блок после первого экрана. Так пользователь сразу убедится, что попал на нужную страницу, где ему помогут.
Блок с преимуществами
Если на первом экране преимущества следует представлять как можно короче, то здесь список выгод можно сделать гораздо более широким. Сопроводите текст иконками, фотографиями или другими иллюстрациями.
Блок с преимуществами товара
Однако не ставьте иконки ради иконок. Каждый элемент на сайте нужно тщательно продумать, даже такие мелочи.
Сценарии использования / Ход работ
Сценарии демонстрируют примеры использования продукта или сообщают о том, кому пригодится товар или услуга.
Пример блока со сценарием пользования
Форма подачи здесь может быть такая же, как и в списке выгод. Обязательны заголовок и иллюстрации.
Описание целевой аудитории
Необязательно делать этот блок большим. Его размеры и наполнение зависят от особенностей продукта, который вы предлагаете.
Пример блока с описанием целевой аудитории
Если вы продаете простой товар, например, диваны, то расписывать, что они нужны семьям, пенсионерам и т.д., не стоит. Если же товар необычный и пользователь может сомневаться, нужна ли ему такая покупка, то блок с описанием ЦА лишним не будет.
Если же вы не хотите выносить эту информацию отдельно, то можете включить ее в список выгод.
Тарифы и цены
Цену можно указать на первом экране. Но если там нет места или вы предлагаете несколько позиций по разным ценам, то разместите прайс-лист отдельным блоком. Оформите его максимально просто.
Блок с ценами
В том случае, если на странице указываются тарифы на ваши услуги, визуально выделите один самый популярный. Он привлечет внимание пользователя, а вы таким образом облегчите процесс выбора подходящего тарифа.
Призыв к действию
Призыв к действию должен повторяться на лендинге несколько раз. Важно, чтобы располагался он всегда около кнопки «Связаться» или рядом с формами захвата. Имейте в виду: недостаточно написать «Позвоните нам» или «Кнопка для связи». Эти фразы не побуждают, поэтому смените риторику и попробуйте заинтересовать потенциального клиента. Например, таким образом:
Пример призыва к действию на лендинге
Согласитесь, фраза «Получить деньги» привлекает куда больше, чем «Связаться с нами»?
Форма заявки
Форму заявки расположите в 3-4 местах: на первом экране (об этом говорили выше), в середине и в конце страницы. Целевое действие, которое пользователь совершит, заполнив форму, зависит от конечной цели лендинга. Если вы продвигаете вебинар, вам нужно, чтобы пользователи регистрировались на него. Если же вы продаете какой-то товар, то ваша цель — получить контактные данные.
Пример формы регистрации
Чем меньше в форме полей, тем больше конверсий, поэтому на данном примере пользователю требуется ввести только имя и номер телефона.
Отзывы
Наличие отзывов на сайте — один из решающих факторов, которые влияют на решение человека обратиться в компанию.
Отзывы на лендинге
Здесь вы можете поэкспериментировать и добавить ссылки на посты с отзывами в соцсетях, видеообзоры и пр.
Партнеры
Этот блок необязателен для лендингов маленьких компаний, реализующих недорогие товары, но если вы работали с крупными клиентами, это стоит показать.
Блок с перечнем партнеров
Видео
Видеоролики — отличный способ сэкономить место на лендинге и представить потенциальному клиенту все преимущества продукта без текстов и фотографий. Естественно, видео должно быть коротким, ярким и продающим.
Этот формат особенно хорош в том случае, если услугу или товар тяжело описать или представить в виде фотографий.
FAQ
Этот блок также помогает сэкономить место на странице и, кроме того, закрывает оставшиеся возражения посетителей. Оформляется он обычно как список вопросов, по клику на каждый из которых открывается ответ.
Оформление блока FAQ на лендинге
Чтобы предоставить пользователям как можно более развернутые ответы, проанализируйте их возможные страхи и сомнения.
Контактные данные
Ваш номер телефон или адрес электронной почты всегда должен быть на виду. Не заставляйте потенциального клиента искать контактные данные. Поместите их на самое видное место, например, на фиксированный хедер.
Помимо номера телефона и email-адреса, в контактную информацию можно добавить адрес, карту и данные о ИП / юридическом лице.
Команда
Это блок необязателен, однако сработает он только в плюс. Дело в том, что фотографии членов команды с указанием их имен и должностей вызовут у посетителей сайта еще больше доверия к вам.
Фото команды на лендинге
Желательно, чтобы все фотографии были выполнены в едином стиле. Размещать этот блок рекомендуется в конце страницы.
Факты в цифрах
Цифры привлекают внимание и легко воспринимаются, поэтому мы рекомендуем использовать их, к примеру, таким образом:
Использование фактов в цифрах
К формулированию подобного текста нужно подходить с особой внимательностью. К примеру, как вам такое предложение: «Поставили 150 тыс. тонн щебенки для 3 тыс. км дорожного полотна за 10 лет»? Вызывает ли оно у вас какие-то эмоции? Вряд ли, ведь из него ничего не понятно. Цифры в этом примере слишком большие, осознать их довольно трудно. Исправить ситуацию можно так: «Поставим до 10 тыс. тонн щебенки всего за 24 часа». У пользователя уже есть представление о необходимом ему количестве материала. Теперь он знает ваши условия, сравнивает их с предложениями конкурентов и делает выбор. Помните: цифры на лендинге — не для красоты, а для удобства клиента.
Сертификаты
Если у вас есть сертификаты, благодарственные письма, грамоты или что-то подобное, то сделайте их скриншоты и поместите рядом с отзывами. Скорее всего, никто не будет досконально изучать ваши награды, но они вполне могут повлиять на создаваемое впечатление.
Портфолио
Если у вас есть успешные кейсы, покажите их на лендинге. Достаточно будет 3-4 карточек с фото и текстом в формате карусели. Также обратите внимание на такой любопытный вариант:
Оформление портфолио на лендинге юридической компании
Счетчик
Еще один элемент, который может повлиять на скорость принятия решения о покупке.
Счетчик на лендинге
Разместить его можно как на первом экране, так и ниже. Важно лишь, чтобы располагался он рядом с формой заявки.
Всплывающие окна
Этот элемент предназначен для того, чтобы привлечь внимание посетителя и довести его до оформления заявки.
Пример всплывающего окна на лендинге
Учитывайте, что многие пользователи считают всплывающие окна раздражающим и навязчивым элементом. Проверить, как скажется их наличие на конверсии, можно путем сплит-тестирования.
Виджет обратной связи
Виджет обратной связи так же, как и контактные данные, всегда должен быть на виду. Как правило, располагается он в правом нижнем углу. Если пользователь хочет задать вопрос, ему достаточно просто ввести его или свой номер телефона в это окно.
Если хотите создать виджет самостоятельно можно воспользоваться сервисом от Envybox.
Виджет обратной связи
Футер лендинга
Футером называют самую нижнюю часть лендинга. Здесь, как правило, размещаются контактные данные и навигационное меню.
Футер лендинга
Наличие футера не считается строго обязательным, но если вы планируете его сделать, то, разумеется, оформляйте в общем дизайне сайта.
Кнопки соцсетей на футере
Вопрос их размещения — довольно спорный. Допустим, пользователь попадает на лендинг и загорается желанием купить ваш товар. Он готовится заполнить форму заявки, но тут видит кнопку для перехода во «ВКонтакте». Чтобы узнать о компании чуть больше, он кликает по кнопке, переходит в соцсеть, листает вашу ленту, читает комментарии, смотрит фото и… забывает о том, что хотел совершить покупку.
Так бывает не часто, однако даже небольшой процент таких случаев — это уже потерянные заказы и упущенная прибыль, поэтому иногда от кнопок соцсетей отказываются.
Пример размещения контактных данных и формы обратной связи в футере
Итак, мы перечислили все элементы структуры лендинга, которые стоит учитывать при его создании. Начинайте с проработки первого экрана, а затем выбирайте элементы, необходимые для остальной части страницы.
Прогресс неминуем. Новые возможности практически безграничны, и пока вы читаете это предложение, где-то там успели создать уже 6 новых лендингов. Скорость — отличное преимущество с огромным минусом, состоящим в однотипности созданного. Как же всё-таки создать уникальное решение для себя?
Зачем создавать правильную структуру лендинга
Ни для кого не секрет, что спрос рождает предложение, поэтому первым делом определяем нашу целевую аудиторию. Создайте несколько сценариев и прототипов того покупателя, которому подходит товар/услуга. Подумайте о их страхах, о том, какие качества продукта/услуги им важны и почему. В идеале, если у вас наберется 4-5 человек со своим психологическим портретом, возрастом, полом, потребностями и личной оценкой преимущества. По факту это будет напоминать анкету для знакомства, но так вы поймете, в какую сторону двигаться и что учесть.
А научиться разрабатывать подробный портрет ЦА вам поможет эта статья.
Методы создания структуры лендинга: что выбрать?
С пониманием сегмента уже можно весь имеющийся трафик конвертировать в покупки. А как?
Если вы уже разобрались к этому моменту, что вы продаете и кому, перейдем к методам, которые напрямую связаны с созданием структуры лендинга.
Лестница Бена Ханта
Если кратко, то это теория маркетинга, в которой присутствуют пять ступеней для привлечения и удержания клиента:
- Отсутствие проблемы или безразличие.
- Осведомленность.
- Сравнение методов решения проблемы.
- Выбор компании/поставщика.
- Заключение сделки.
Более подробно углубиться в изучение этой теории вам поможет наша статья.
Структура по стратегии AIDA
История умалчивает, кто же всё-таки придумал модель AIDA — по одним данным, классическую продающую концепцию разработал Элайс Сент-Эльмо Льюис в 1898г., по другим данным, эта модель была создана Элмером Левинсоном в 1896г. Но сама суть её остается одинаковой везде. Итак, что же входит в аббревиатуру:
A — attention (внимание)
I — interest (интерес)
D — desire (желание)
A — action (действие)
В настоящем времени добавилась еще буква — AIDA(S), где S — satisfaction (удовлетворение). Сюда входят как и положительные отзывы и обзоры, так и всем известное сарафанное радио, которое приведет новых пользователей на сайт.
Виды лендингов
Чтобы перейти к структуре важно помнить, что лендинги бывают разных видов и несут в себе разные назначения. В статье мы рассмотрим классическую структуру, но и некоторые из популярных лендингов я все же перечислю:
- Классический лендинг — лонгрид формата, равномерно прогревающий пользователя и ведущий за собой к покупке.
- Одноэкранный лендинг, который нужен для того, чтобы сообщить какую-то новость, либо краткую информацию о компании, местоположении и т. д.
- Мультилендинг — несколько вариантов одной страницы, контент которых меняется в зависимости от поискового запроса, местоположения пользователя, учитывается, откуда был совершен переход и даже время посещения.
- Лендинг-квиз — чаще всего разновидность одноэкранного лендинга, но и в стандартный лендинг можно добавить этот элемент геймификации, содержащей в себе опросник или тест, целью которого является повышение конверсии, увеличение трафика, оставление заявки, ненавязчивое представление товара или форма обратной связи. Это превосходная возможность проанализировать потребности потребителя.
Как должна выглядеть правильная структура лендинга
Теперь суммируем все полученные знания, добавляем к ним универсальную структуру, которую можно дополнять по своему желанию в зависимости от поставленной цели и задачи.
Первый экран
В данном случае разбирать каждый элемент не стоит, так как при переходе на сайт глазам пользователя представлен весь экран, поэтому и мы рассмотрим это комплексно. Итак, что же должно быть в первом экране? Держите чек-лист:
- В хэдере размещаем логотип, информацию о месторасположении, деятельности компании, способах связи и времени работы.
- Далее указываем пункты меню с якорной привязкой для каждого блока — так сразу становится понятно, что конкретно содержится в лендинге и где это нужно искать. Также важно, закрепить меню при прокрутке — так оно будет удобным для пользователя в ускорении получения информации.
Представьте, что вы заходите на очень содержательный и длинный лендинг без этого функционала — в какой-то момент вам надоест прокручивать страницу и захочется попросту её закрыть. Такое себе, правда?
- Баннер, на котором располагается заголовок (чем занимается компания или что она продает?), дополнительный заголовок (с указанием УТП или региона работы), иконки с преимуществами и первая кнопка CTA с формой для заполнения. Варианты целевых действий изложены в этой статье — выбирайте.
Почему в первом блоке необходима кнопка? Есть сегмент пользователей, которые уже понимают, чем занимается компания, и им проще один раз связаться и всё обсудить, нежели досконально изучать страницу.
Отличным решением будет, если вы добавите какой-либо призыв для пользователя двигаться дальше по странице — это может быть как и начало следующего блока, который зацепит внимание и его захочется посмотреть, так и анимированная стрелочка, приглашающая пройти дальше и детальнее ознакомиться с предложениями.
Блок товаров или услуг
Далее наиболее важным аспектом будет показать, что же всё-таки вы предлагаете — то есть показать «товар лицом». Что это значит? Продемонстрируйте ваши специальные предложения, товары, на которые проходит акция или действует скидка. Советуем пояснить, почему стоимость снижена, так как иногда у пользователей возникает предположение, что этот товар некачественный.
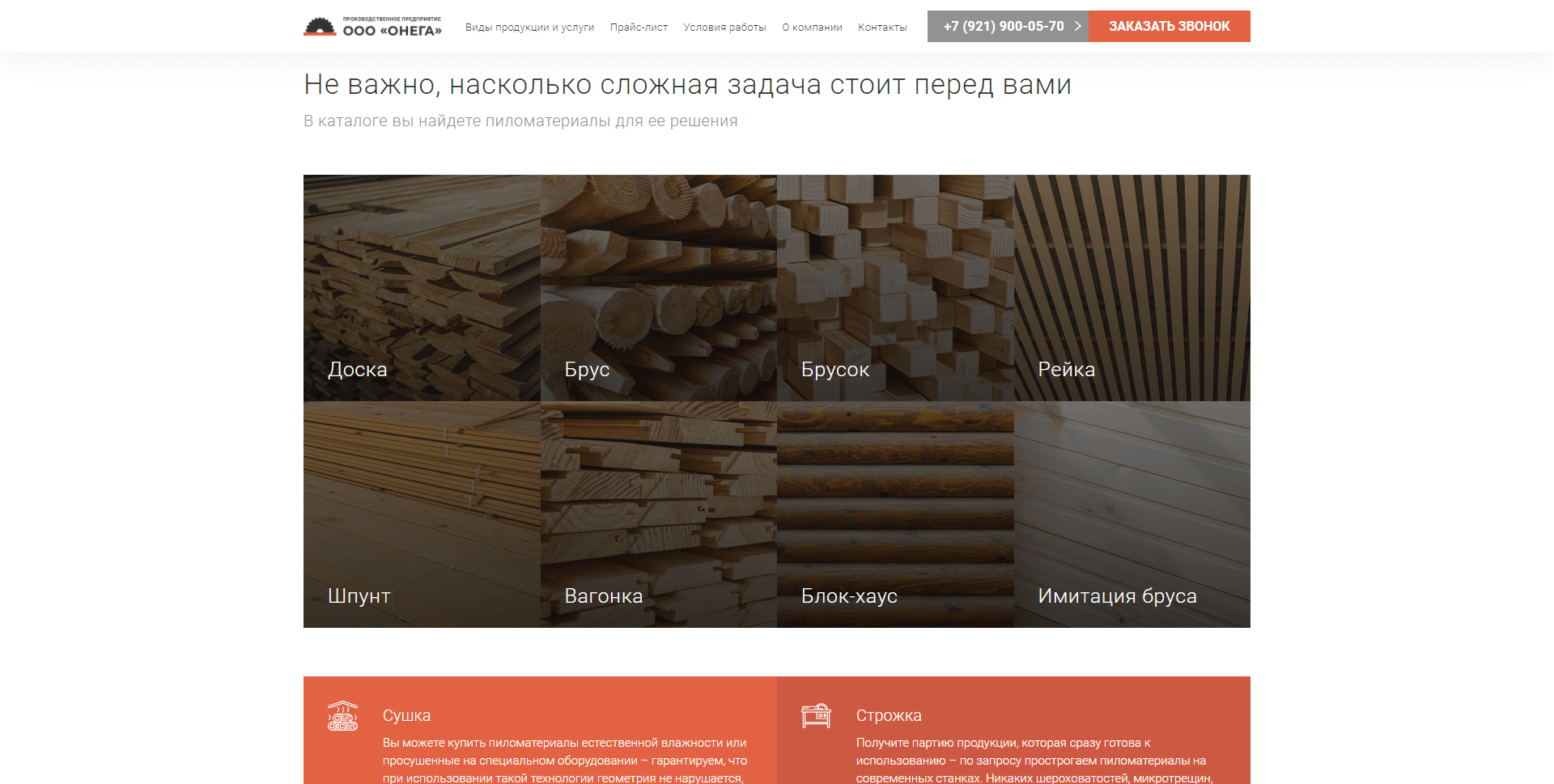
В остальном этот блок заполняется товарами или услугами, которые решат запрос покупателя, поэтому важно подобрать вкусные изображения или видео и не переборщить с количеством. к примеру:
- Для товара/услуги с подробностями, открывающимися в поп-ап окне, подходят аккуратно расположенные плиточки от 6 до 8 штук, при нажатии на которые можно более подробно ознакомиться с информацией.
- Для товара/услуги, о которых информация располагается сразу же, подходит вариант от 4 до 6 карточек.
- Не стоит добавлять более 1-2 видео, рассказывающих о товаре или услуге. В идеале лучше всё уместить в один небольшой, качественно снятый видеоролик, ведь иногда проще 1 раз показать, чем 10 раз написать об этом. В случае с видео лучше всего кратко описать то, что конкретно там происходит.
Блок с преимуществами
Как выглядит ваше предложение уже понятно, но встает резонный вопрос — а почему именно этот вариант, а не любой другой? Так как про себя вы уже рассказали, дайте понять, в чем же товар или услуга превосходят то, что предлагают конкуренты.
Это может быть сравнительная таблица, инфографика или краткий блок — для этого разместите несколько преимуществ, привлекая внимание иконками, которые подходят по стилистике и смыслу написанного. В своем лендинге мы сделали таким образом:
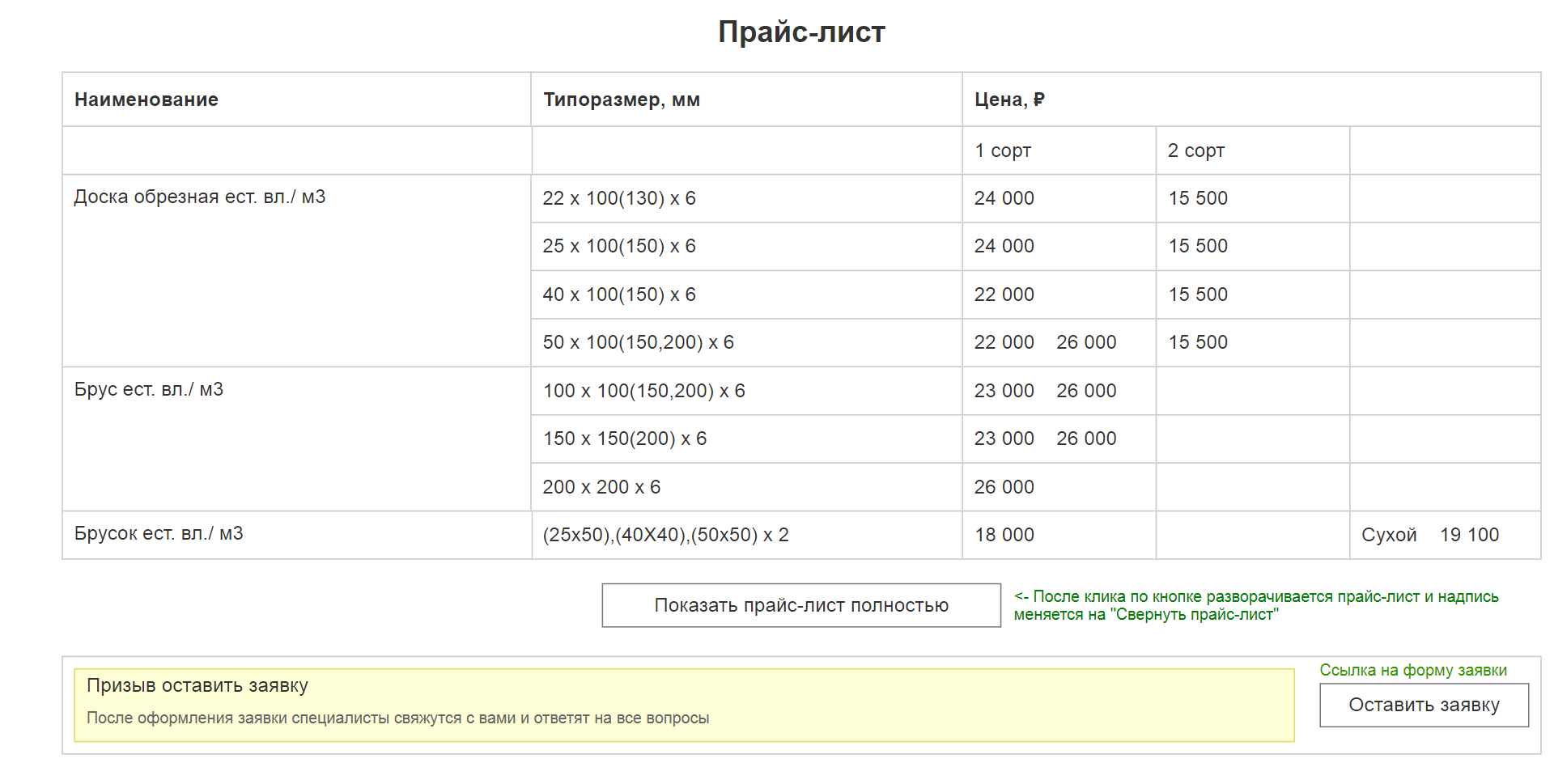
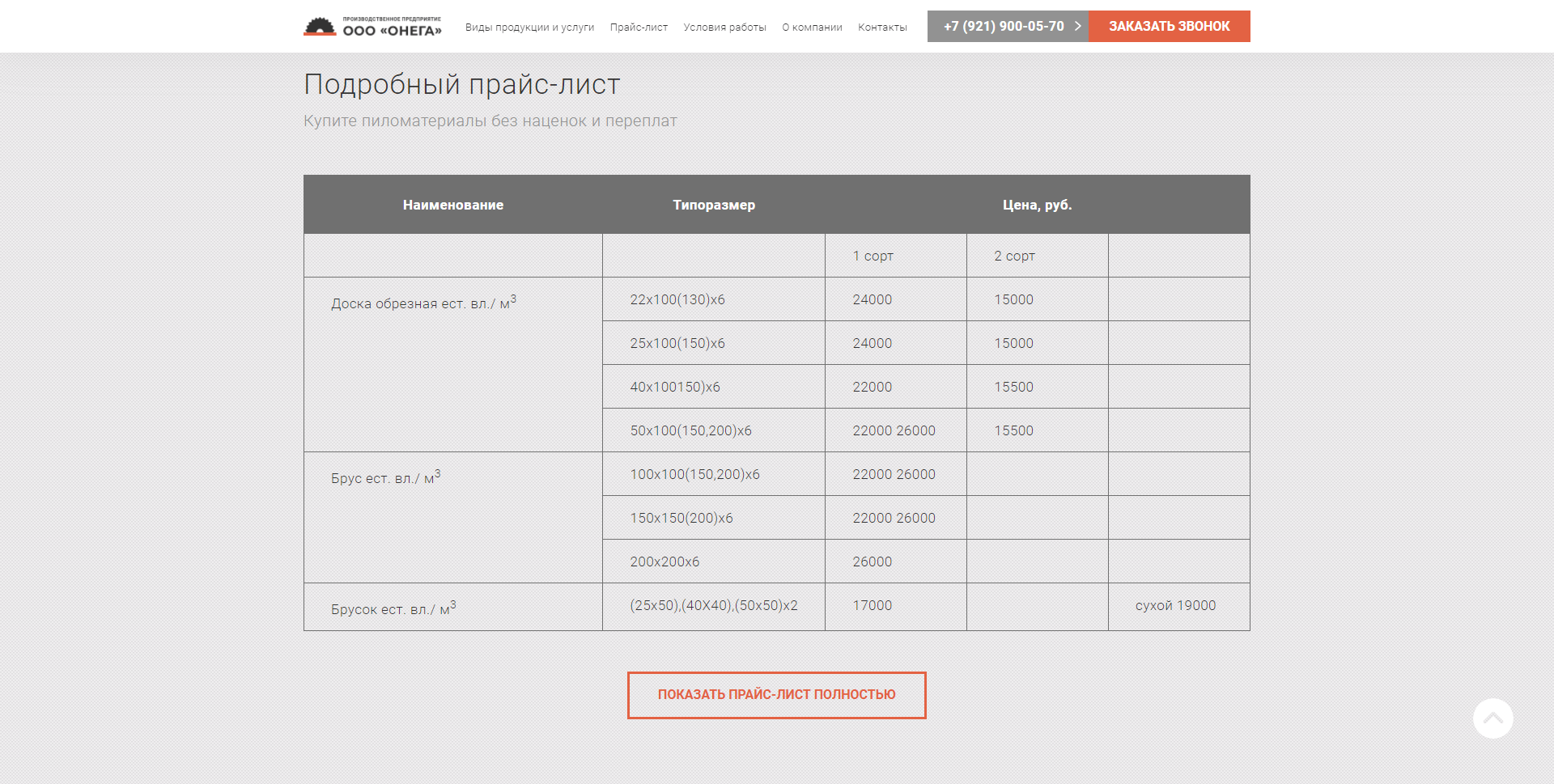
Что касается цены товаров/услуг, вы можете указать стоимость как непосредственно в карточке, так и в отдельной табличке, если для каждой категории у вас есть различные варианты стоимости и/или комплектации:
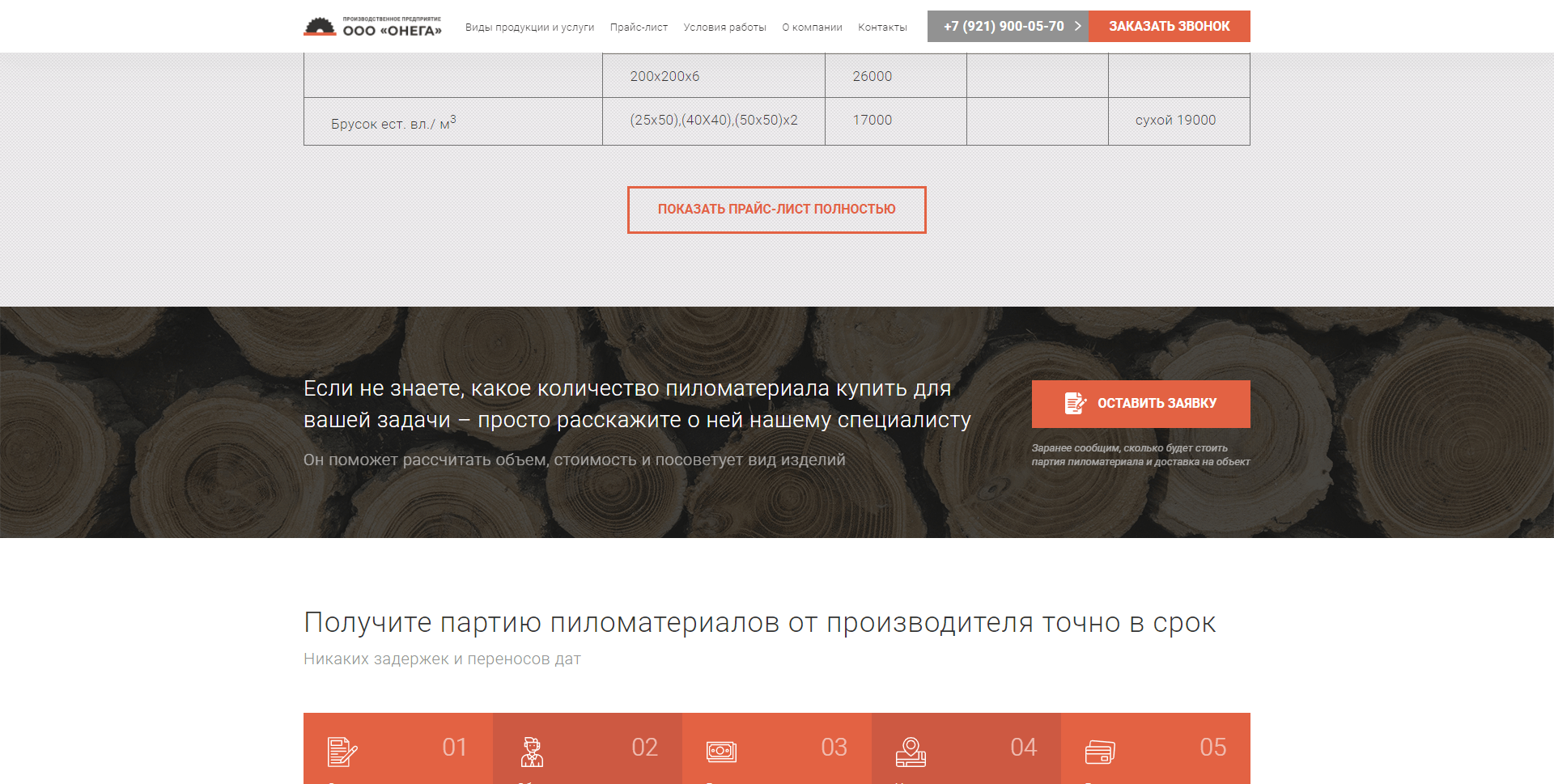
Блоки призыва к действию
Итак, вы уже рассказали пользователю, что вы из себя представляете и что продаете. Расположите еще одну форму обратной связи — скорее всего, потенциальный клиент уже определился, что ему нужно, и хочет получить дополнительную консультацию, чтобы уточнить у вас количество/стоимость/сроки и подобрать индивидуальное решение:
Работа с возражениями
Если сомнения еще остались, то на помощь приходит блок, в котором указаны преимущества лично для гостя сайта, либо условия вашей работы. Здесь же можно указать условия оплаты и доставки, указать гарантии.
Сертификаты и лицензии также можно добавить, но, опять же, ваша цель — быстро продать, сделать из теплого трафика горячий, а не подробно рассказывать о компании. Этот подход характерен для полноценных сайтов, где целью являются долгие доверительные отношения и плодотворное сотрудничество. И всё же, если продукт должен быть обязательно сертифицирован, то добавление скриншотов пойдет в огромный плюс при конечном решении о покупке.
Решения такого блока такие же, как и у его собрата выше: перечислите выгоду, полезность и любые другие преимущества, которые облегчат жизнь и порадуют, но помните, что обманывать пользователя нельзя — указывайте только то, что точно сможете выполнить, помещая всё это в инфографики, небольшие таблички, выделяя абзацы иконками или разделяя цветовыми решениями.
В нашем случае получился очень симпатичный блок, содержащий в себе инфографику и условия по оплате и доставке:
Что ещё включить в структуру лендинга?
«Доверие!» — отвечаю я и говорю, какие блоки структуры на это влияют:
- Блок с партнерами. Многие боятся быть первопроходцами, поэтому наличие таких компаний, выставленных на «доску почёта», очень успокаивающе действуют на нервную систему. Если компания еще маленькая, то блок с партнерами вы можете пропустить, но если вам есть, чем похвастаться, например, компаниями, с которыми вы работаете или которым оказали услуги, то такой блок следует создать и разместить на нем логотипы.
- Отзывы. Смысл тот же: важно показать, что у вас уже есть клиентская база и она рада сотрудничеству с вами. Это может быть даже один отзыв, но красиво оформленный и интересно выделенный.
- Краткая информация о компании: год, с которого начали работать, фотографии с места производства, фотографии сотрудников и любые другие фишечки, которые вы могли бы о себе рассказать и показать.
Вишенка на торте — форма обратной связи
Когда вы же сделали всё, чтобы расслабить пользователя и подогреть его, рассказали про все плюшки с чаем и зацепили всем, чем могли, можно переходить к последней форме. Самое главное — не забудьте закрепить результат после заполнения формы, обязательно подумайте о том, что скажете покупателю и выведите это в модальном окне. Также в поп-апе должна содержаться информация о том, что всё отправлено, и с человеком свяжутся в течение определенного времени.
Форму обратной связи можно сделать такой же, как и предыдущие. Либо сразу показать в развернутом варианте, не пряча за кнопку — наше решение было именно таким:
Подвал
Подвал — штука классическая абсолютно для всех сайтов, поэтому тут напишу кратко: дублируем информацию для связи с вами (номера, возможность связи в мессенджерах и т.д, и т.п.), пишем адрес вашего местоположения, не забываем про обязательную политику конфиденциальности и копирайт от года создания страницы до настоящего времени. Про оформление подвала рассказывали здесь.
Отдельно про ссылки на соцсети: откажитесь от них, оставьте только мессенджеры для быстрой связи, иначе смысл лендинга будет утерян: как только пользователь ступит на другую площадку — он сразу забудет, чего изначально хотел.
НО! Это не работает в том случае, если предполагается одноэкранный лендинг, цель которого перенаправить пользователя на другие площадки.
Итак, мы разобрали все блоки на примере одной посадочной страницы. Вот так выглядит правильная, продающая структура лендинга:
А другие реализованные проекты вы можете посмотреть в нашем портфолио, которое регулярно пополняется.
И напоследок — структура лендинга в виде схемы
Подводя итог, могу сказать, что лендинг больше про то, что нужно подогреть внимание и привести к покупке, поэтому очень важно учитывать многие аспекты, кроме вышеописанной структуры, и после создания сайта не забывать о таких вещах, как конверсия, трафик и рекламная кампания.
А ещё для вашего удобства мы подготовили инфографику, которая наглядно иллюстрирует правильную структуру лендинга. Сохраняйте ее себе, чтобы не потерять, и обязательно делитесь с заинтересованными коллегами. Пусть по просторам интернета гуляют только правильные страницы! =)
Если самостоятельно разобраться сложно, обращайтесь к нашим специалистам. Разработаем качественную продающую страницу, которая будет отвечать всем тенденциям веб-разработками и правилам юзабилити.

Советы
Структура лендинга. Из чего состоят посадочные страницы
Структура лендинга — это последовательность блоков. Их стараются выбрать и расположить так, чтобы привести посетителя к действию: покупке, подписке или звонку. Структура напрямую влияет на конверсию сайта.
Не существует какой-то универсальной «продающей» формулы. Структура лендинга зависит от продукта, тематики, целевой аудитории.
Например, у цветочного магазина акцент будет на блоках с галереей фотографий, а у логистической компании — на описании процессов и отзывах крупных клиентов.
Однако есть базовый набор блоков и логика их расположения. Тогда рассказ о продукте и бизнесе получается внятным и убедительным.
Обложка с иллюстрацией и заголовком
Первый экран, который видит пользователь — самый важный. Именно от него зависит, останется человек на лендинге или закроет его в течение нескольких секунд.
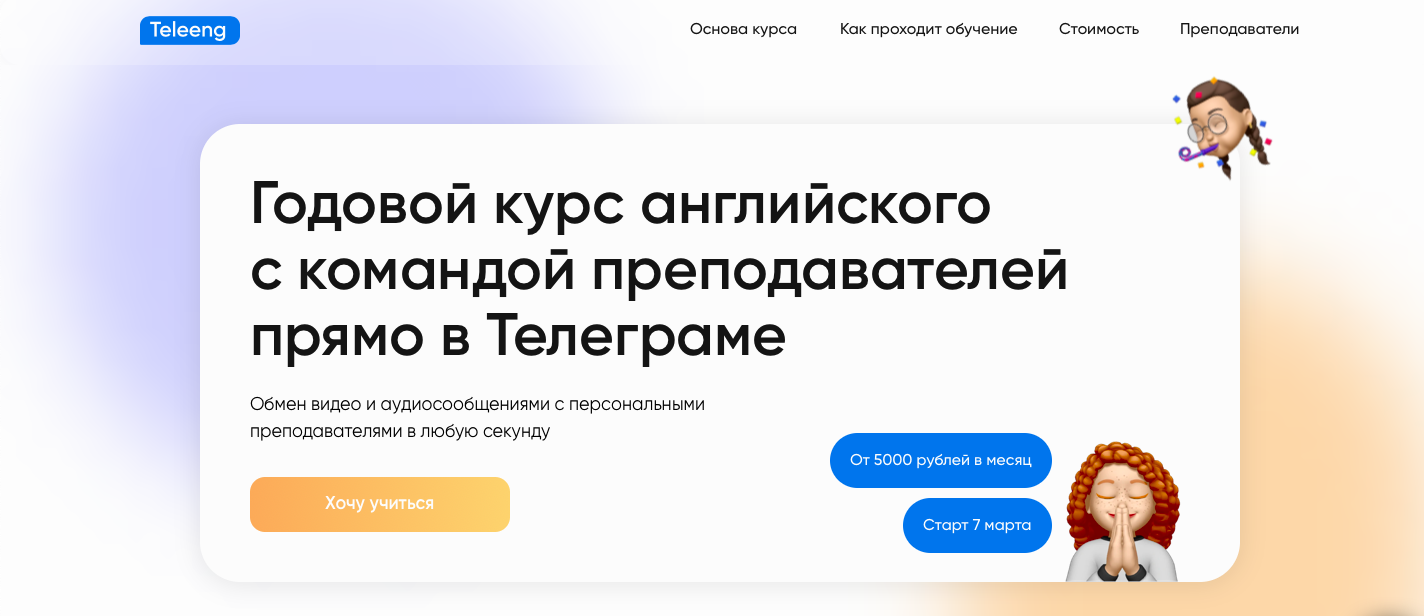
Обложка состоит из иллюстрации и заголовка. Заголовок содержит оффер — короткое и емкое предложение товара или услуги. Также на первой странице часто размещается кнопка заказа — для «горячей» аудитории, которая готова купить прямо сейчас.
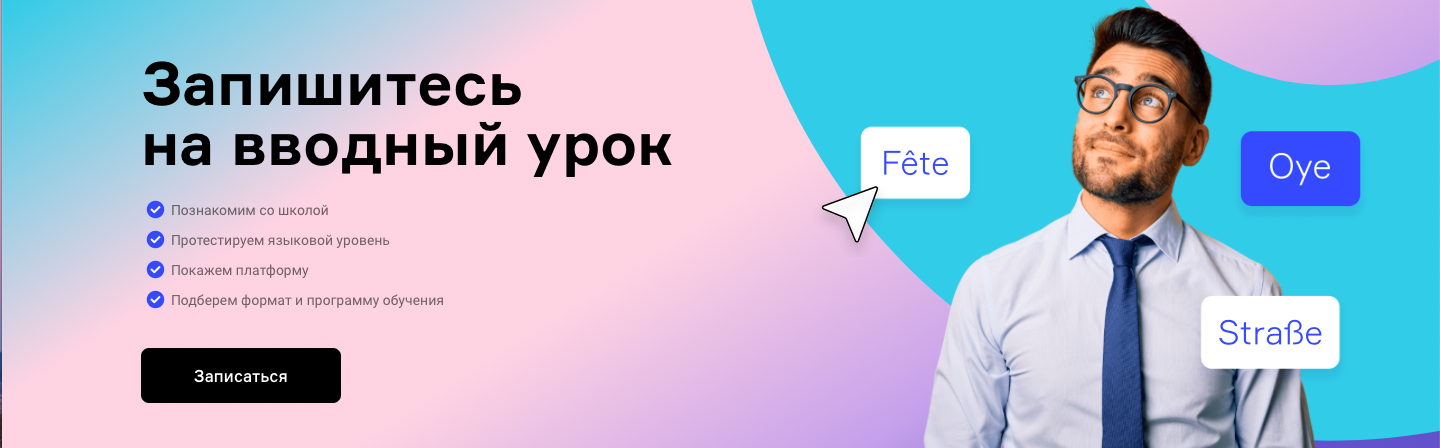
Обложка курсов английского в Telegram. Под заголовком дают пояснение о форматах обучения (teleeng.ru)
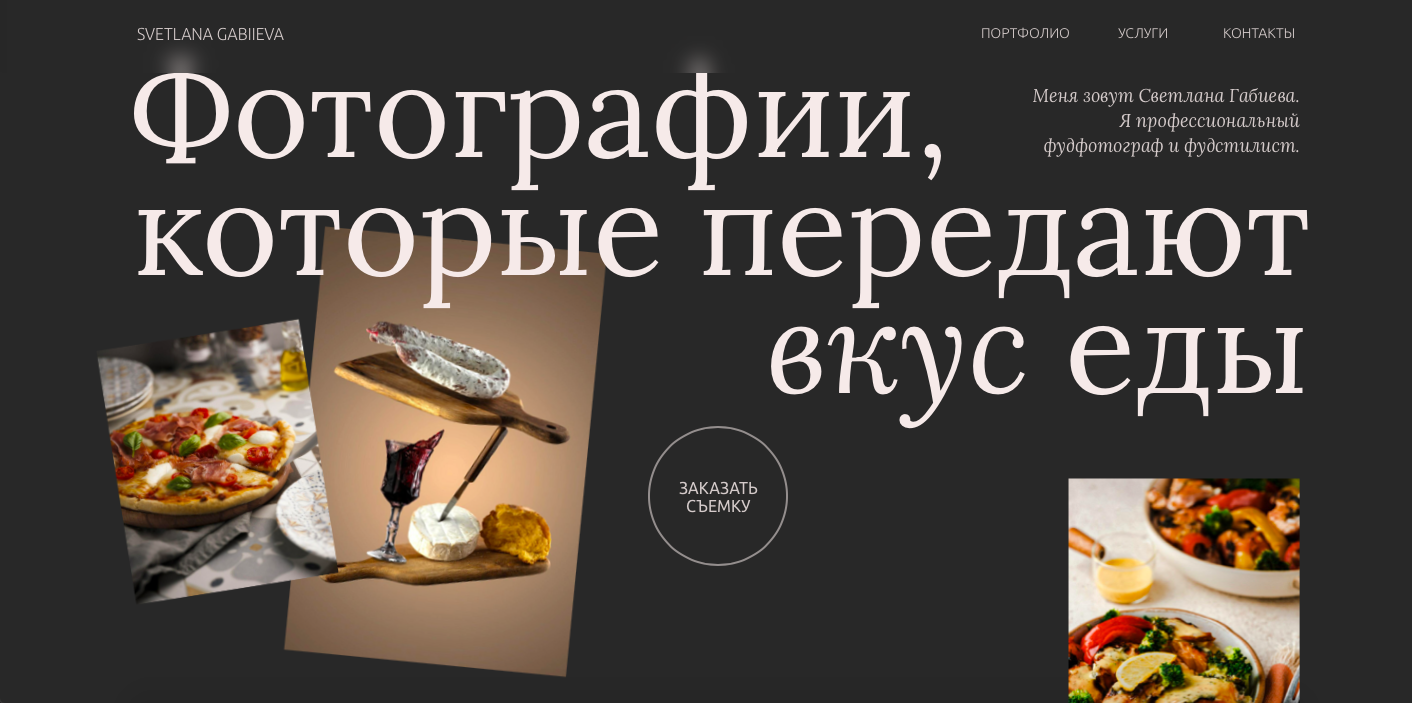
Первый экран сайта фуд-фотографа (svetlana-gabiieva.com)
Рассказ о продукте
Задача этого раздела — дать важную информацию, которая поможет принять решение о покупке.
О проекте / продукте
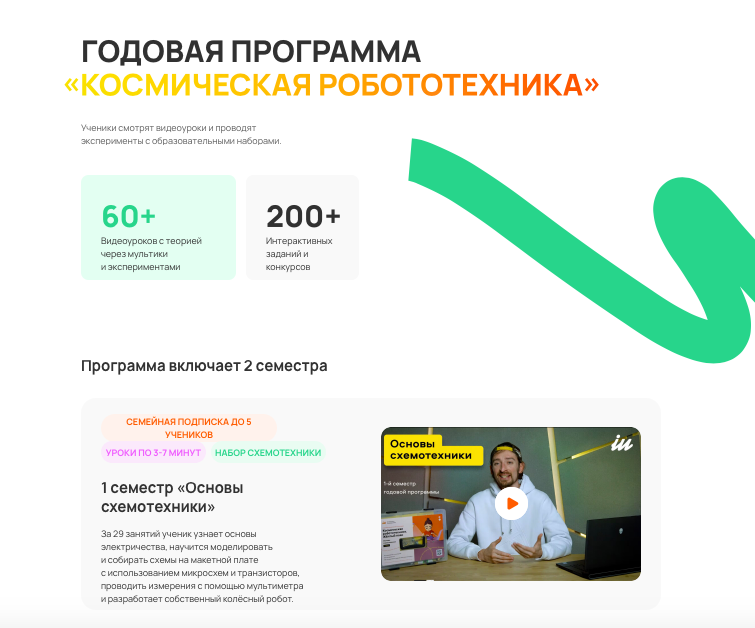
Этот блок описывает идею. Обычно он расположен сразу после обложки, чтобы дополнить информацию с первого экрана — убедить посетителя, что он пришел именно за тем, что искал.
Сайт «Космической робототехники»: описание программы (iu.education)
Кому подойдет продукт
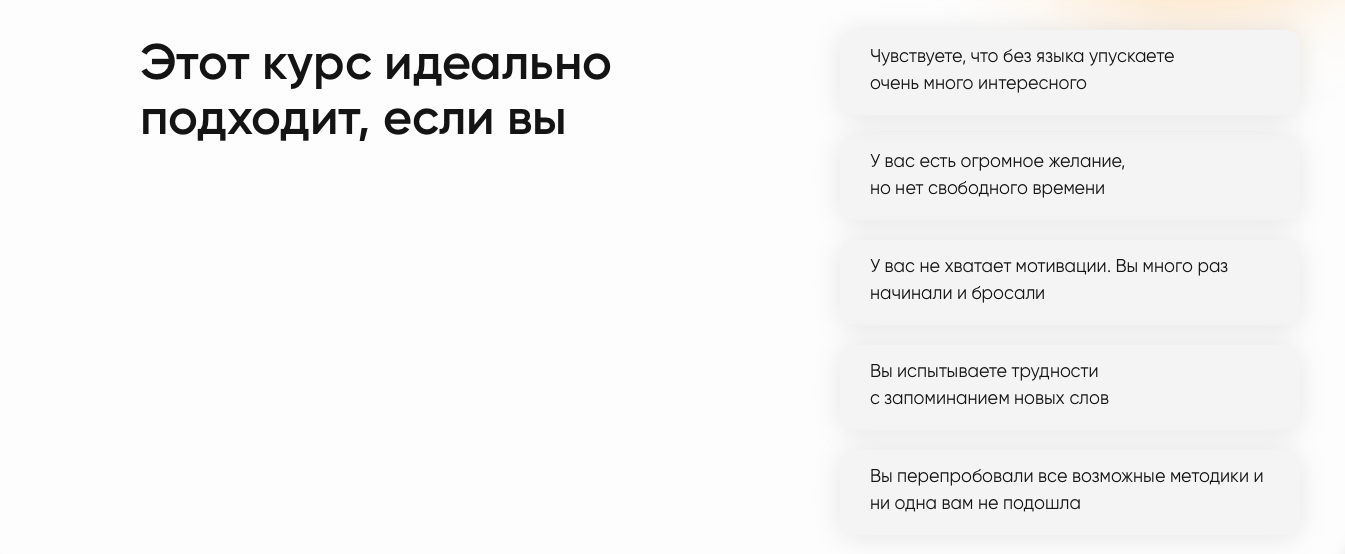
Блок пытается зацепить потребности целевой аудитории, чтобы люди узнали в описании себя. Он чаще нужен для более сложных продуктов (например, курсов японского), чем понятных, которые интересны большинству (например, услуги маникюра).
Короткое описание потребностей (болей) потенциальных клиентов (teleeng.ru)
Фото, видео
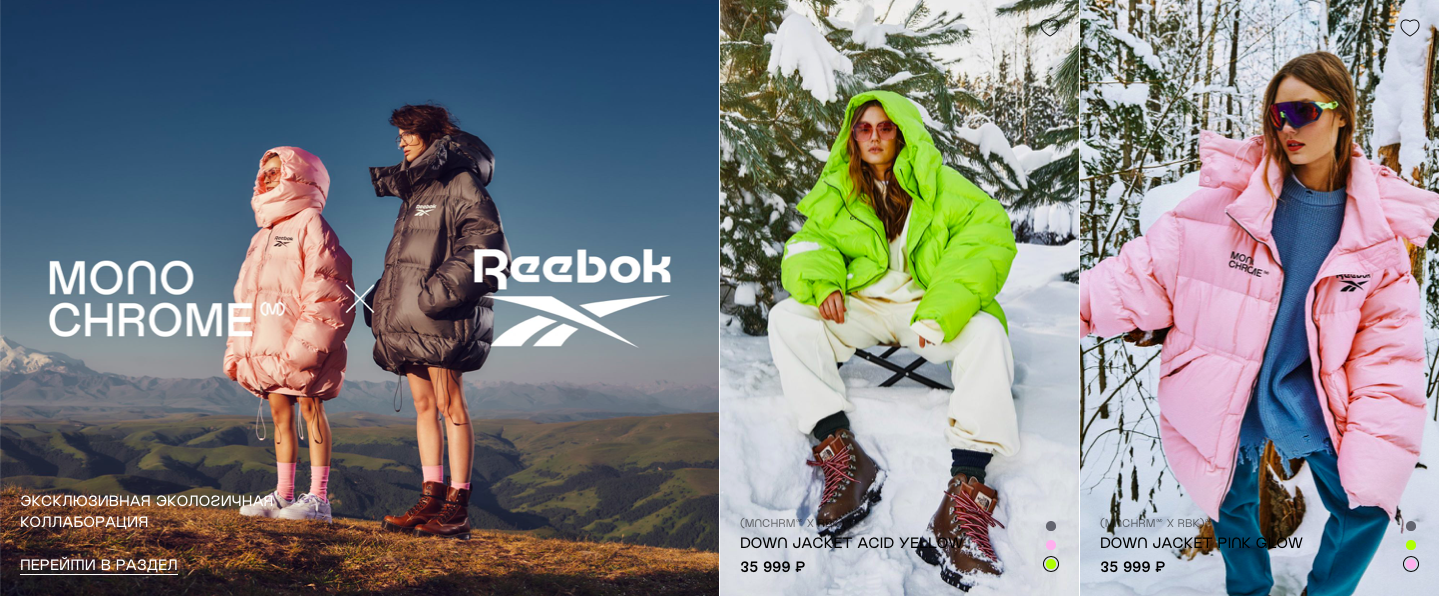
Если для принятия решений важны эмоции, вряд ли можно обойтись без фотографий или видео. Плюс они используются там, где большую роль играет визуал — в продажах подарков, цветов, одежды.
Сфера fashion: много фотографий, передающих эмоции и образ бренда (monochrome.ru)
Выгоды для клиента
Потенциальному покупателю нужна «дырка в стене, а не дрель».
Преимущества
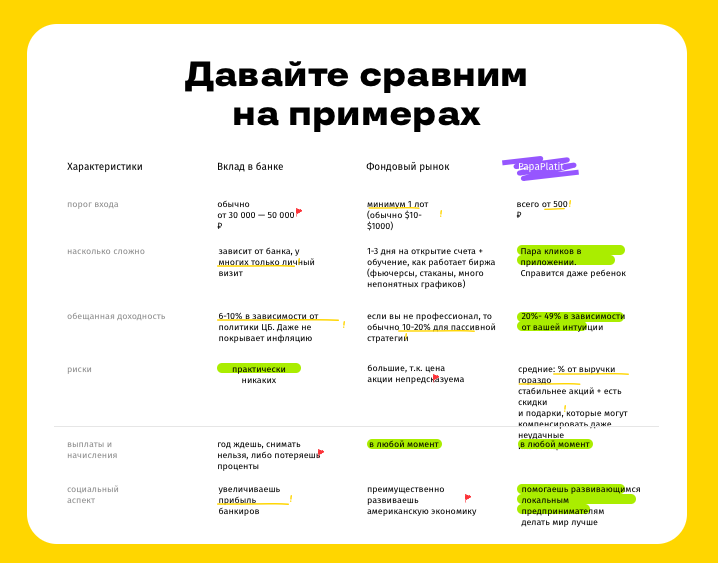
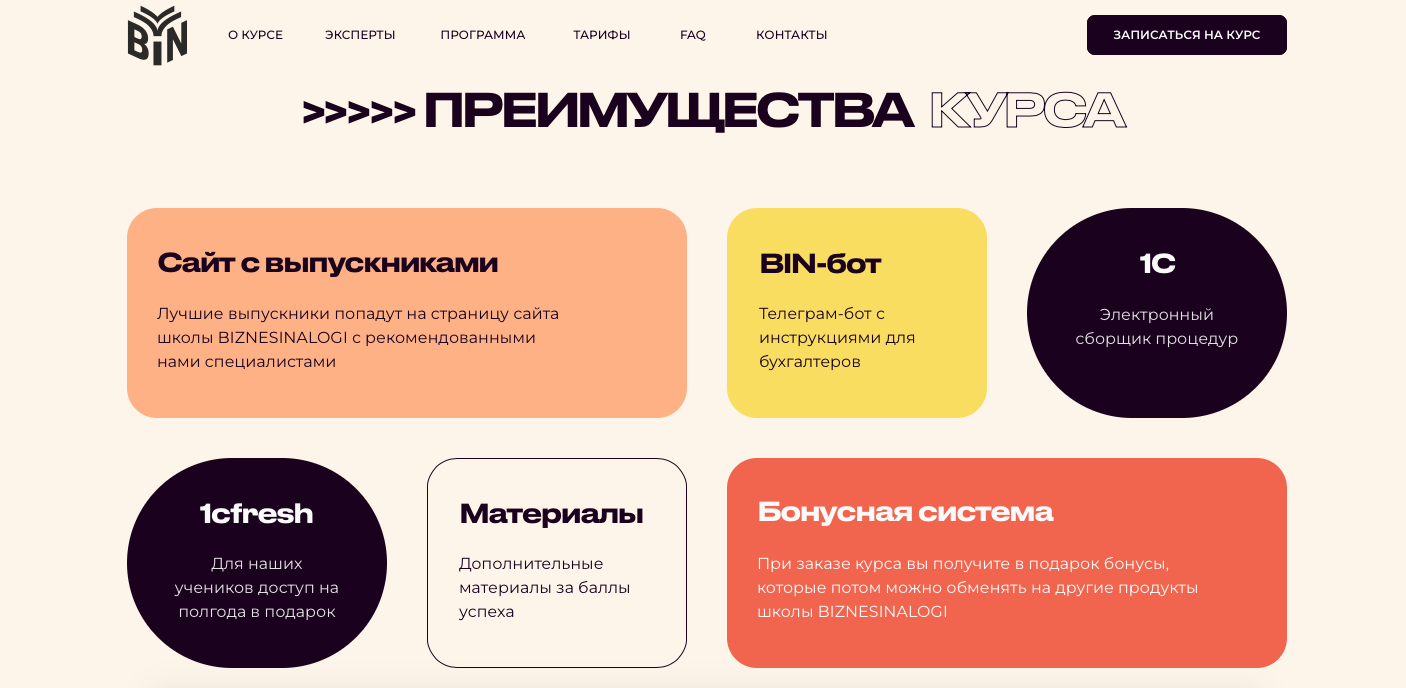
Наполнение этого блока — конкретные, емкие, осязаемые выгоды. Если возможно — с цифрами. Продукт описывают глазами клиентов: что важно именно им, а не создателю.
Наглядные преимущества сервиса в сравнении с конкурентами (papaplatit.com)
Преимущества бизнес-курса в виде блок-схемы (biznesinalogi.ru)
Сценарии использования или этапы работы
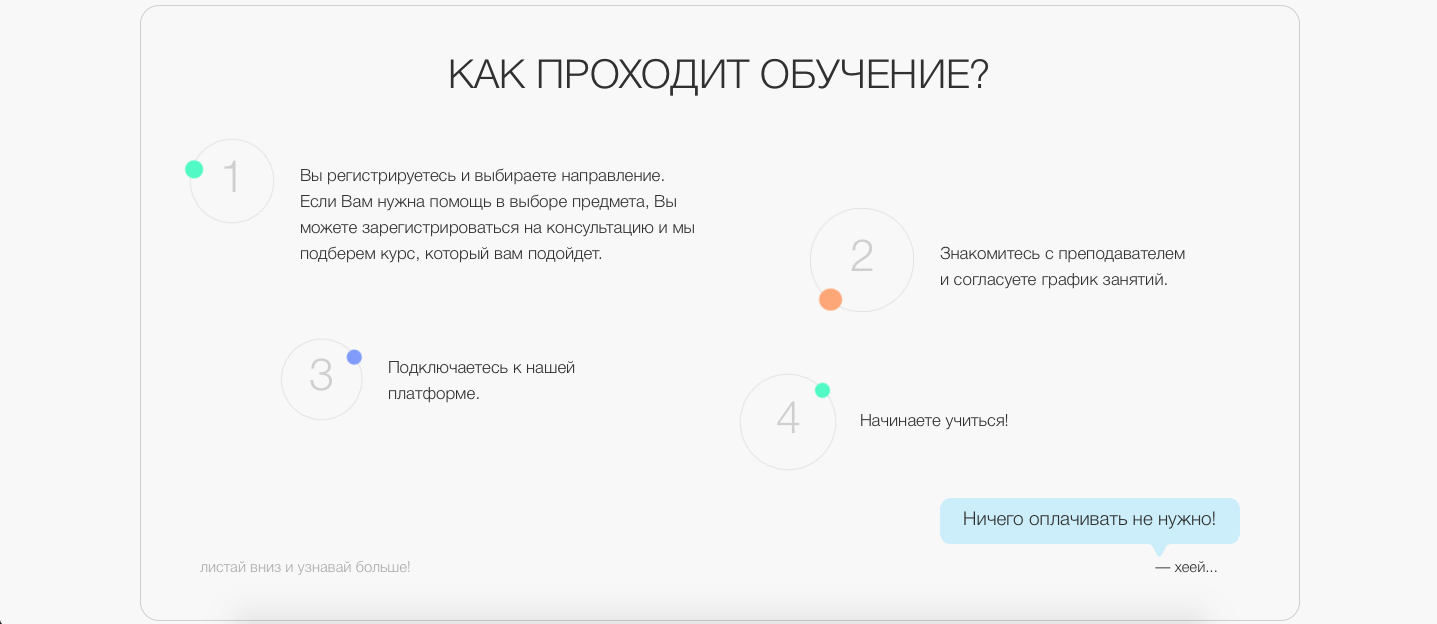
Этапы и сценарии наглядно показывают, как бизнес оказывает услугу или как нужно использовать товар.
Смысл этого блока похож на предыдущий: здесь тоже описываются выгоды, но под другим углом. Если в прошлом блоке презентовали сам продукт, то в этом — процесс его использования покупателем.
Обучающая платформа с описанием этапов получения услуги (solis-world.space)
Результат
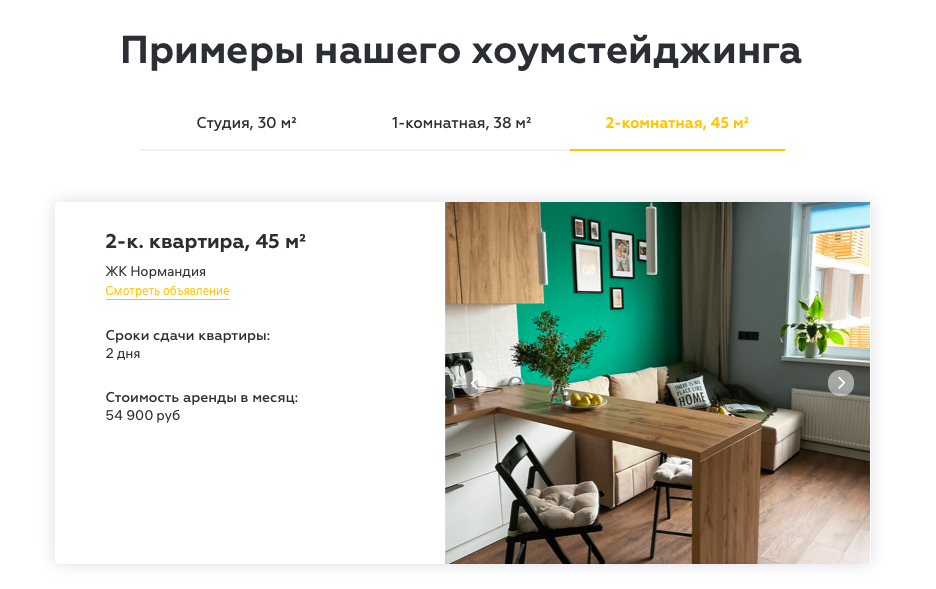
Такой блок наглядно демонстрирует клиенту, что он получит после покупки. Часто в нем публикуют фото или видео в формате «до → после».
Если специфика услуги такова, что результат нельзя передать картинкой, его описывают текстом. Для продуктов с эмоциональной составляющей, — например, полетов на параплане — обязательно используют фото людей.
Результат работы: фотография квартиры после услуги хоумстейджинга (smarent.com)
Цены
«Цены» или «Тарифы» — необходимый блок на лендинге.
Когда люди ищут товары или услуги, часто открывают несколько сайтов сразу. И если пользователь заинтересовался информацией на лендинге, но не увидел цен — это дополнительное препятствие к заказу.
Бывает, что расценки на услуги индивидуальны, но тогда стоит указать примерную «вилку».
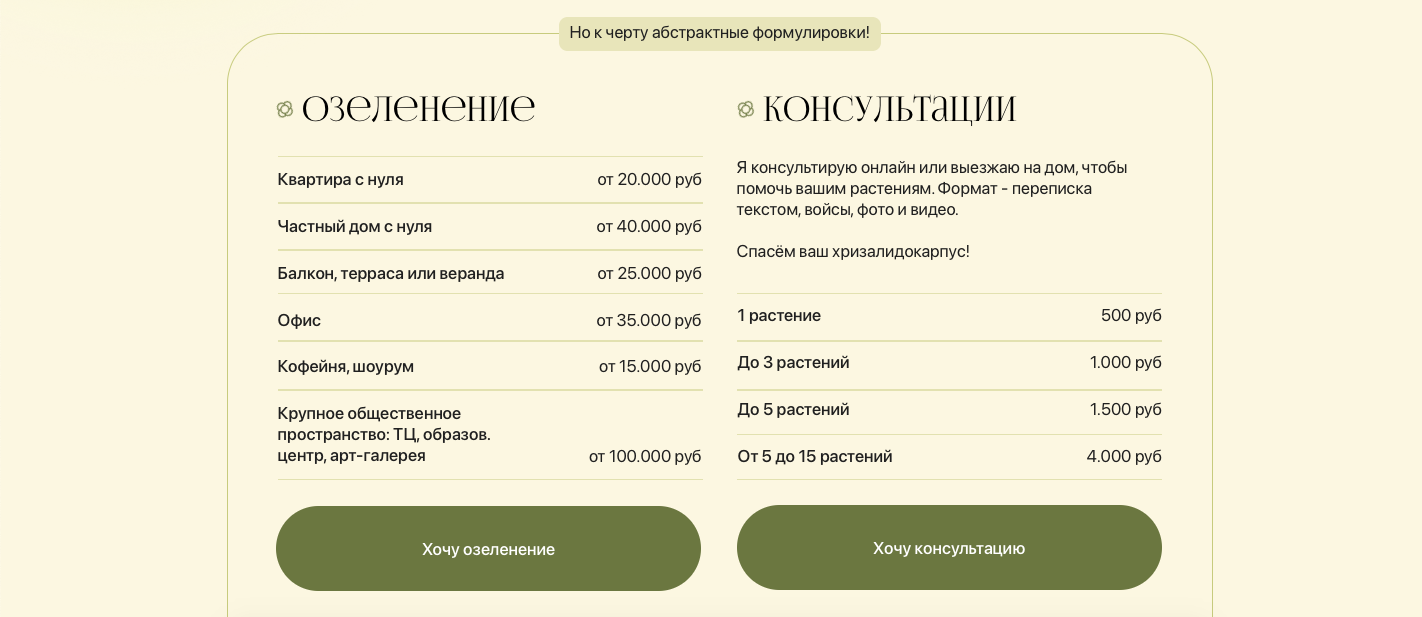
Цена зависит от сложности услуги, поэтому указывается с пометкой «от» (madamefitil.ru)
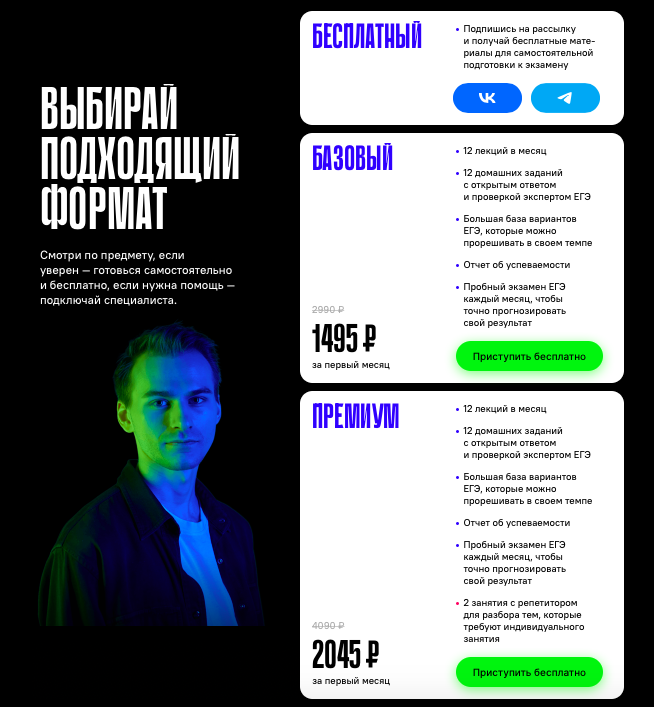
Тарифы с ценами и исчерпывающим описанием, чтобы было удобно выбрать (doma.uchi.ru)
Призыв к действию
Целевое действие — то, ради чего создают лендинг. Правильный призыв к действию напрямую влияет на конверсию в заявки, заказы, продажи.
Задача блока — зацепить взгляд (за счет яркого фона, контрастной кнопки действия) и убедить оставить контакты. Важно не перегружать блок деталями, а форму — количеством вопросов: чем проще, тем эффективнее.
Простой и понятный призыв к действию (anecole.com)
Призыв с лид-формой (unisender.com/ru/services/landing-page)
Социальные доказательства
Не все готовы оформить заказ на первом экране — большинство надо еще убедить.
Отзывы
Возможно, отзывы читают не так часто, но почти всегда смотрят их наличие.
Больше доверия, если есть возможность перейти по ссылке и увидеть человека, который оставил отзыв (например, в социальных сетях). Убедительно выглядят видеоотзывы.
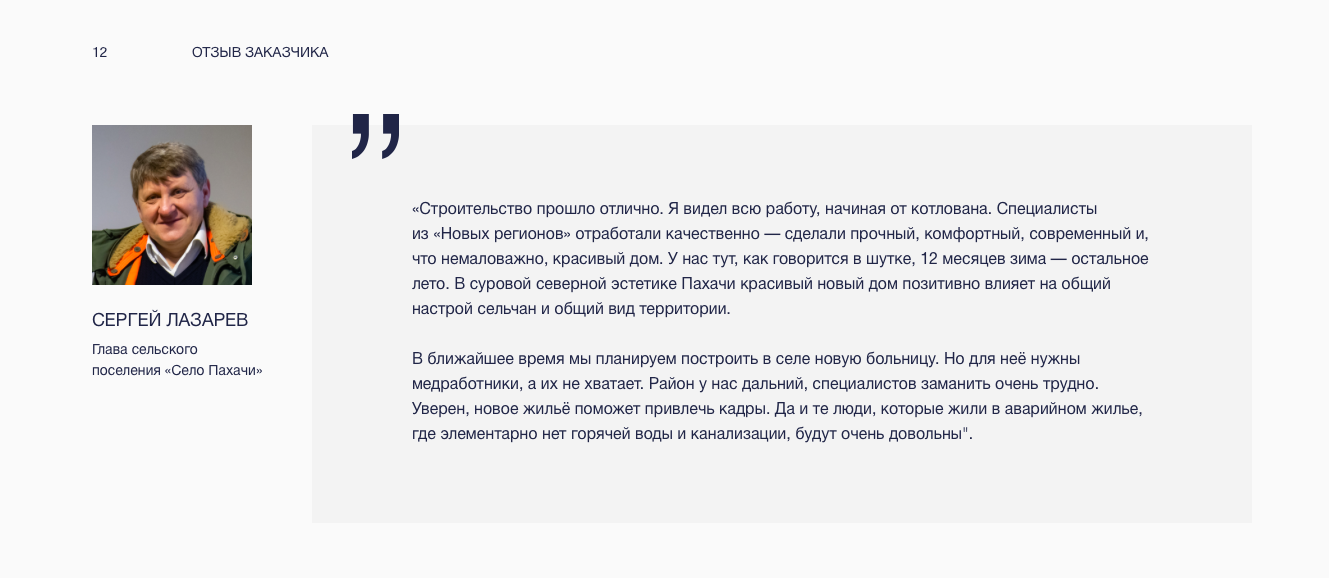
Отзыв в сфере строительства — подробный, с добавлением имени и фотографии (pahachi.nrdv.ru)
Портфолио
В блоке представлены примеры работ или кейсы — оформляются в виде заголовков с кратким вовлекающим описанием (более подробная информация может быть доступна по ссылкам на отдельным страницам).
Здесь нет длинного списка достижений — вместо него отобраны несколько самых впечатляющих.
Кейсы, на которые можно кликнуть и открыть страницу с подробной информацией (yescreative.moscow)
Сертификаты и лицензии
Публикация таких документов повышает доверие к компании или личному бренду.
Специалисты-фрилансеры могут подтвердить свои компетенции по желанию, а для бизнеса в сфере медицины или пищевого производства этот блок обязателен.
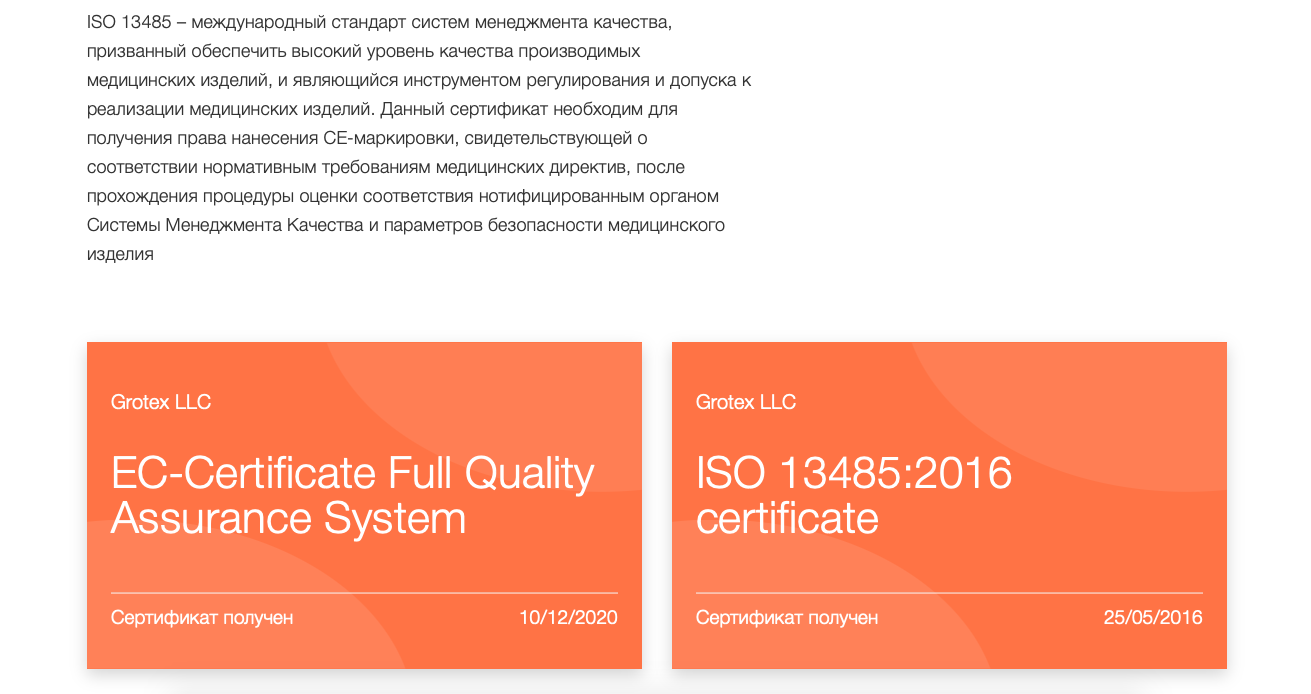
Сертификаты качества для фармацевтической продукции (solopharm.com)
Команда
Блок повышает лояльность, показывает, что бизнес — это люди. Клиенты больше доверяют тем, кого они видят — хотя бы на фото. Особенно это важно для тематик, где личность играет не последнюю роль — образовательных курсов, частных клиник.
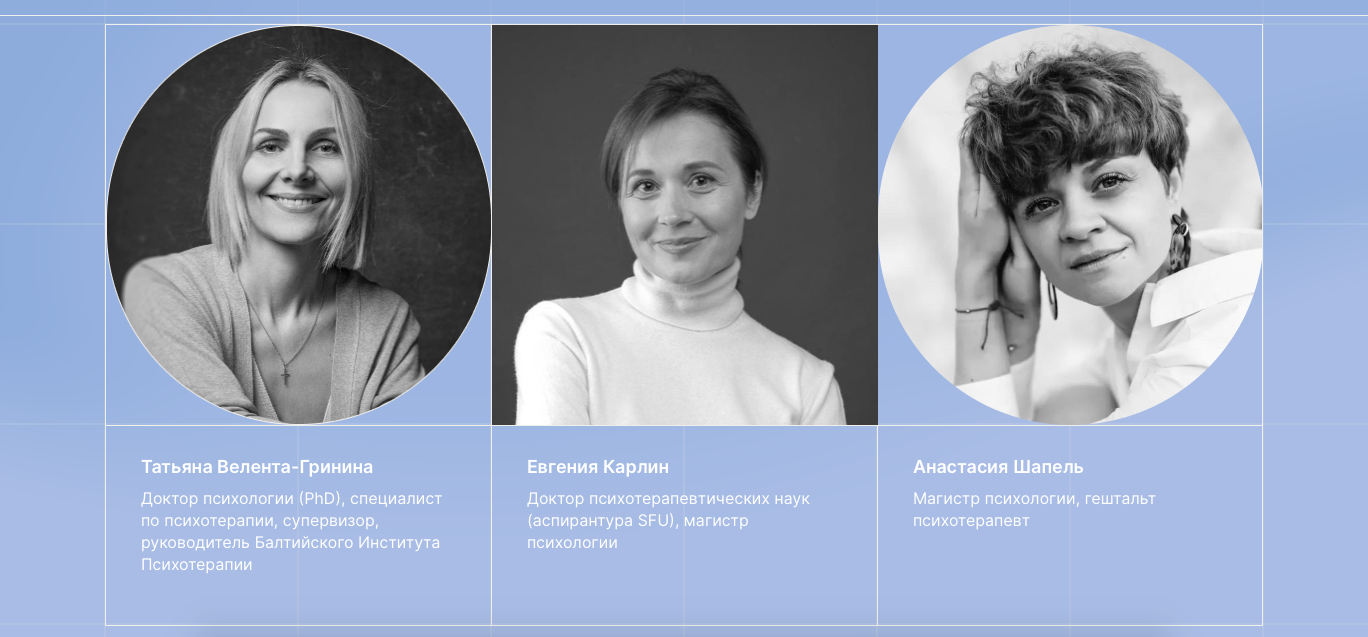
Психологический проект — для такой сферы знакомство с командой необходимо (psy-baltics.com)
Эксперты-преподаватели обучающего курса (netology.ru)
Партнеры
Для сегмента B2B важное социальное доказательство — перечень компаний, которые уже обращались за услугами. Сотрудничество с известными клиентами добавляет авторитета.
Логотипы крупнейших партнеров со ссылками (fachwerkhouse.pro)
Сопутствующая информация
Дополнительные данные помогают тем, кто близок к принятию решения, но еще сомневается.
FAQ
Этот блок хорошо закрывает возражения клиентов. В нем собраны часто встречающиеся вопросы и ответы на них. Также здесь дают пояснения технического характера: условия оплаты, доставки, возврата.
Ответы стоматологической клиники на популярные вопросы (vitalis-kr.dp.ua)
ЧаВо на сайте Unisender (unisender.com/ru/)
Контактные данные
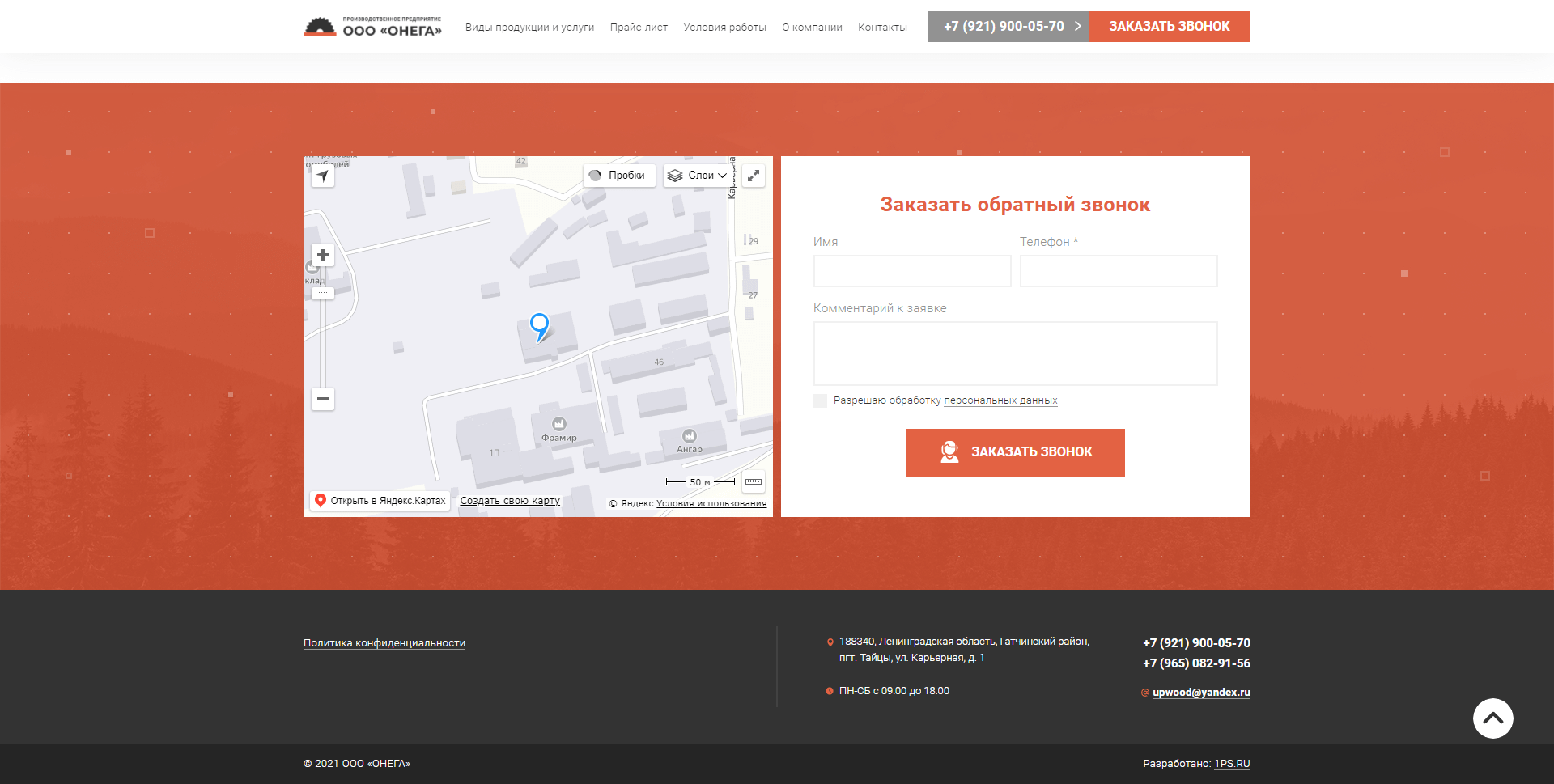
Обычно они находятся в «подвале» (футере) лендинга — включают телефон, почту, ссылки на социальные сети, адрес, карту проезда. Часто там еще форма для вопросов или предложение перезвонить.
Контактные данные компании совмещены с лид-формой (orb-space.com)
Что такое структура лендинга?
Структура лендинга — это набор функциональных блоков и логика их расположения. От них зависят конверсия сайта, продажи, ROI.
Бывают десятки различных блоков, но, как правило, базовый набор включает 5 основных типов: рассказ о продукте, выгоды для клиента, призыв к действию, социальные доказательства, сопутствующую информацию. А на первом экране — обложка с УТП, лид-формой или кнопкой для «горячих» клиентов.
Не бывает идеальной и единственно правильной структуры. Ее создают с учетом продукта, ЦА, тематики. Еще периодически тестируют и вносят изменения — ищут наиболее эффективный формат.
Рассмотрим, какой может быть структура лендинга, на разных примерах.
Банк «Точка» (tochka.com):
- обложка с УТП и кнопкой заказа для «горячих» клиентов;
- кому подойдет продукт;
- блок преимуществ;
- сценарии использования;
- несколько экранов с описанием продукта;
- блок о безопасности (аналог блока с сертификатами и лицензиями);
- награды и премии;
- тарифы;
- форма заявки с контактными данными и призыв к действию.
Сервис доставки «Самокат» (samokat.ru):
- первый экран с подробным описанием продукта;
- экран со ссылками на скачивание приложения;
- FAQ, который включает сценарий использования и преимущества;
- форма заявки с контактными данными.
Онлайн-школа английского языка Skyeng (skyeng.ru):
- обложка с заголовком;
- форма заявки для «горячих клиентов»;
- этапы получения услуги;
- описание продукта;
- команда;
- тарифы;
- квиз с подбором услуги;
- отзывы;
- форма заявки на услугу;
- форма заявки для тех, кто хочет подписаться на рассылку;
- FAQ;
- экран со ссылками на скачивание приложения;
- + несколько экранов в разных частях лендинга с упоминанием скидок, акций и дополнительных преимуществ.
Уже готовы создать свой продающий лендинг — сделайте это бесплатно в конструкторе от Unisender. Есть 30+ готовых шаблонов, формы сбора контактов и прием оплаты, интеграция с системами веб-аналитики и сервисом email-рассылки.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Время на прочтение
11 мин
Количество просмотров 73K
Привет! Продолжаем наш курс по созданию продающих страниц. Сегодня рассмотрим как устроен эффективный Landing Page, разберем структуру первого экрана и научимся создавать работающие заголовки по 3-м различным моделям, которые заинтересуют посетителей и помогут обойти 90% конкурентов. Ну и как обычно, много примеров.
Что было в прошлых частях:
Мы собрали достаточно информации. Пришло время начать создавать лендинг пейдж!
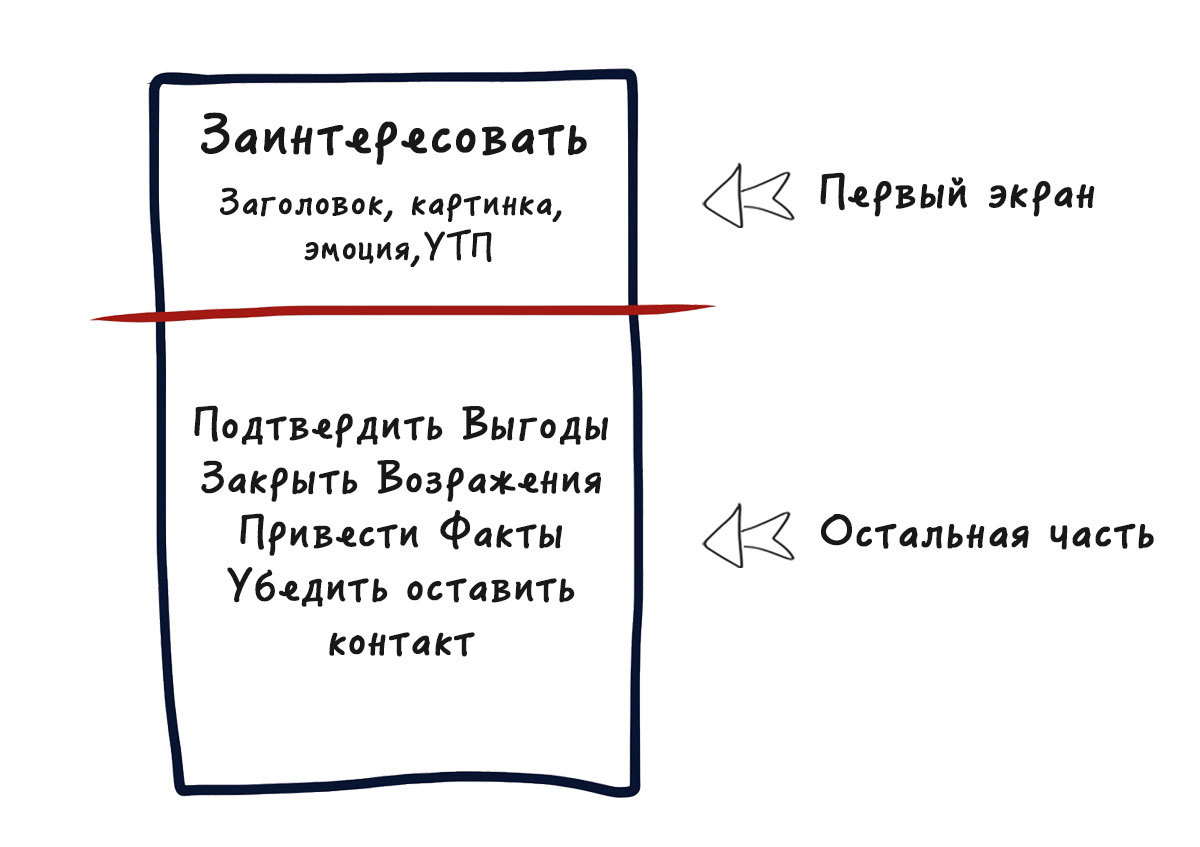
Коротко о структуре Landing Page: поймем, как это работает. Любой лендинг пейдж делится на 2 части:
- 1 часть — первый экран — то, что посетитель видит при открытии нашей страницы, не используя скроллинг;
- 2 часть — то, что идет ниже первого экрана, прокрутив колесико мыши.
Задача первой части заинтересовать пользователя! Мы вызываем его интерес, воздействуя на оба полушария мозга, но прежде всего на то, которое отвечает за эмоции. Первый экран нужно сделать так, чтобы посетитель подумал: «Ну ничего себе, а как они это делают?».
Во второй части мы уже будем давить на полушарие, отвечающее за информацию с логикой. Задача – убедить пользователя в вашем предложении, которое он увидел в первом экране. Цель – получить контакт, регистрацию или оформление заказа.
Выполнение задачи этой большой второй части, которая может занять много следующих экранов, обязывает приводить факты, цифры, формировать блоки подтверждения выгод и закрытия возражений.
Первый экран: 3 секунды без права на ошибку
Что такое первый экран? Это высота экрана ваших посетителей, которая в 90% детскопного трафика составляет в среднем 700 пикселей. Все мы сегодня – представители эпохи скроллинга. Вспомните, как мы ищем что-то в интернете?
- Открываем Яндекс или Google.
- Вбиваем запрос и сразу нажимаем колесиком на 3-5 сайтов из поисковой выдачи.
- Начинаем просматривать страницы, стараясь тратить минимум времени (3-6 секунд на одну), чтобы решить, стоит ли сайт нашего дальнейшего внимания или уйти закрыть его и искать дальше. За 3-6 секунд беглого взгляда происходит оценка первого экрана. Мы понимаем, соответствует ли он тому, что мы искали, и интересна ли нам информация.
- Если сайт не пугает, а контент привлекает чем-то, мы начинаем скролить.
- Если что-то не нравиться, мы закрываем сайт и уходим на другой.
Аналогичная ситуация с рекламой. Владелец сайта тратит на нее деньги, а пользователь за 3-6 секунд оценивает, как тут круто или как тут совершенно не круто. Первый экран — самое важное, что есть, а потому напрашивается вывод: 70% времени при создании сайта следует тратить именно на него.
Можно сравнить первый экран со знакомством с девушкой. Это Вы, Ваше лицо, Ваша одежда, 5 первых слов — это и есть тот самый первый экран! Немного ошиблись и ничего не получилось.
Как оформить первый экран
Первый экран традиционно содержит следующие элементы:
- Логотип (вариантивно),
- Дескрипт,
- Контакт,
- Меню (по необходимости),
- Заголовок,
- Подзаголовок (вариативно),
- Изображение/видео продукта,
- CTA (Форма или Кнопка),
- Идентификация,
- Выгоды (вариативно).
Разберемся более детально.
1. Логотип
Его присутствие необязательно, но очень хорошо, если он есть. Лого — это графический знак, эмблема или символ, который формирует зрительную узнаваемость компании, участвует в создании общего корпоративного стиля.
2. Дескрипт
Дескрипт входит в категорию триггеров. Он информирует пользователя о том, куда тот попал и чем занимается компания. Иными словами, это описание деятельности, которое нужно уложить в 2-4, максимум в 6 слов. Чек-лист дескрипта:
- точно описывает то, чем занимается компания с конкретизацией ниши (пример — Конструктор Landing Page, Организация профессиональных конференций);
- указывает на специализацию (пример — Свадебная фотосъемка, Агентство элитной недвижимости);
- может содержать идентификацию (пример — Консультации для начинающих бизнесменов, Тренинги для топ-менеджеров);
- может демонстрировать выгоду (пример — Отдел продаж под ключ)
3. Контакт
Обычно указывается номер телефона, ставится кнопка заказа звонка. Можно указать любой другой способ связи. Где-то хорошо работает whatsapp и viber. Контакты всегда повышают к Вам доверие. У людей складывается ощущение, что они в любой момент (или в рабочее время) могут позвонить, если что не так. И лучше в этот момент им ответить.
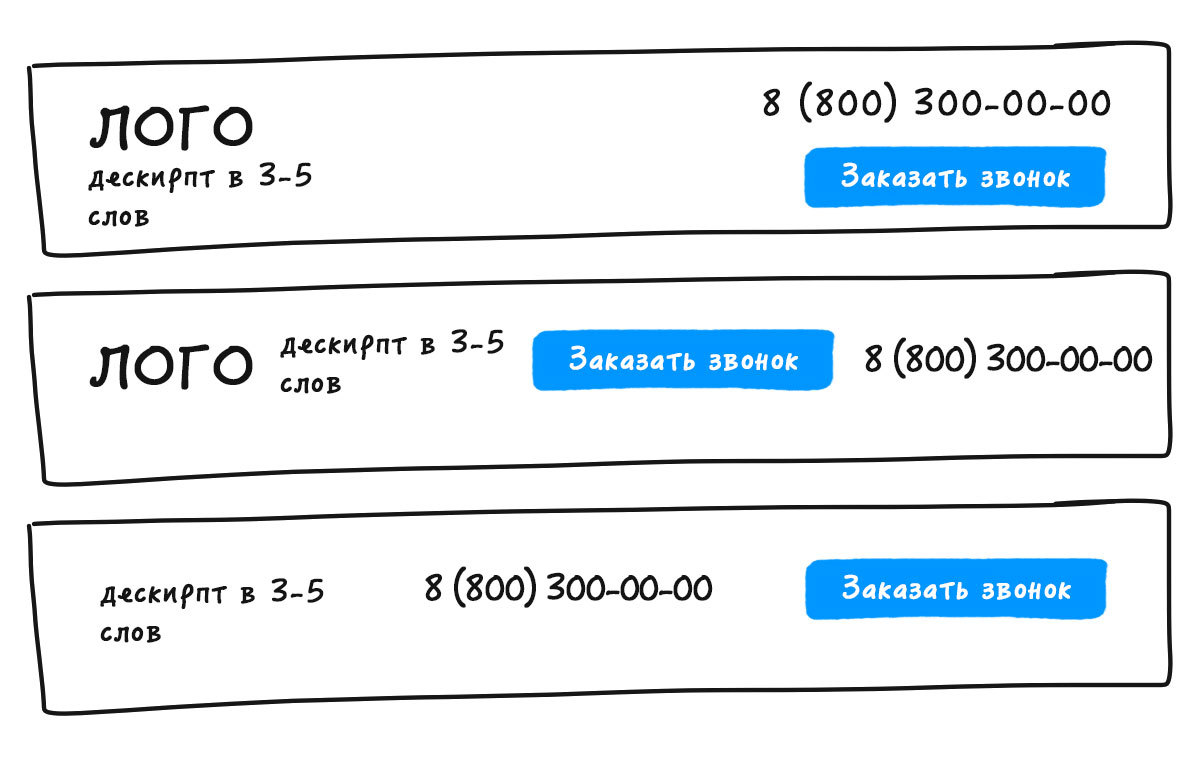
Примеры, как это может выглядеть:
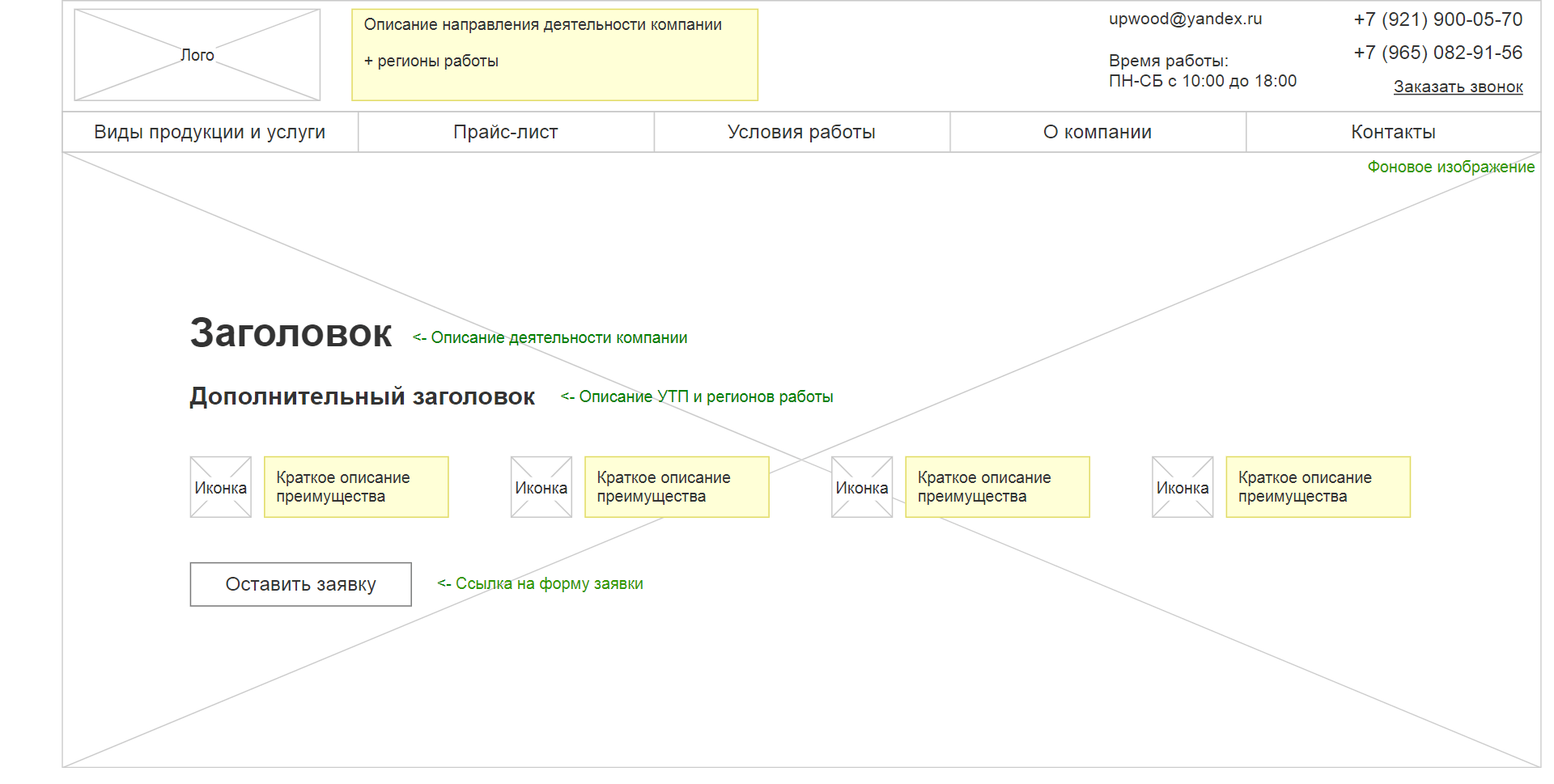
Примеры расположения логотипа, дескрипта, телефона и заказа звонка в верхней части первого экрана
Теория хороша, но практика – это главное! Я обещал, что вы получите продающий лендинг по завершении курса. У нас есть сервис для тестирования гипотез и создания лендингов. Есть простой конструктор страниц, который при этом способен на многое.
Разберетесь за 10 минут. Создать страницу и закрепить знания с курса с его помощью можно совершенно бесплатно. Если вдруг что-то непонятно, пишите в техподдержку support@bloxy.ru, обязательно поможем.
Давайте сразу закреплять то, что вы узнали!
Что сделать:
- Открыть еще одну вкладку в браузере
- Перейти на bloxy.ru и зарегистрироваться
- Зайти в редактор
- Сделать дескрипт, логотип, кнопку заказать звонок и написать телефон или выбрать из готовых секций в разделе «Первый экран — логотип»
5. Заголовок или самая важная часть Landing Page
Мы пропустили меню, поскольку на лендинге требуется не всегда. Переходим к очень важному элементу на странице, который сильно влияет на конверсию. Заголовок для лендинг пейдж отвечает за формирование интереса пользователя. Прочитав его, посетитель решает, смотреть ли сайт дальше.
Технология 1. Как сделать продающий заголовок: 4U
Майкл Мастерсон — предприниматель, которой придумал и внедрил данную технику. Он не думал, что она буквально взорвет рынок продаж. С помощью 4U многие предприниматели удваивали, утраивали конверсию сайтов, и увеличивали открываемость писем e-mail рассылок. Они меняли только заголовок! В чем же суть 4U?
Usefulness (Полезность)
Ваше предложение должно быть очевидно полезным для потенциальных клиентов. Люди не любят думать. Напишите, какую выгоду получит человек, если совершит нужное вам действие. Почему только здесь он решит свою проблему, причем решит так, как ему нужно? Продавайте не дрель, а дырку в стене. Помните технику «трех почему»? Единственно, что нужно от вас – дать решение проблемы посетителя. Это 1U.
Urgency (Срочность или Актуальность)
Актуальность есть соответствие заголовка Landing Page и проблемы клиента. Если пользователь что-то начал искать, то, скорее всего, это нужно ему не послезавтра, а сегодня, еще лучше — вчера. Большинству горячих клиентов из рекламного трафика (например, Яндекс Директ, Google Adwords) нужно то, что они ищут, прямо сейчас. Дайте конкретную цифру, когда он получит искомое? Поэтому актуальность и срочность это 2U.
Uniqueness (Уникальность)
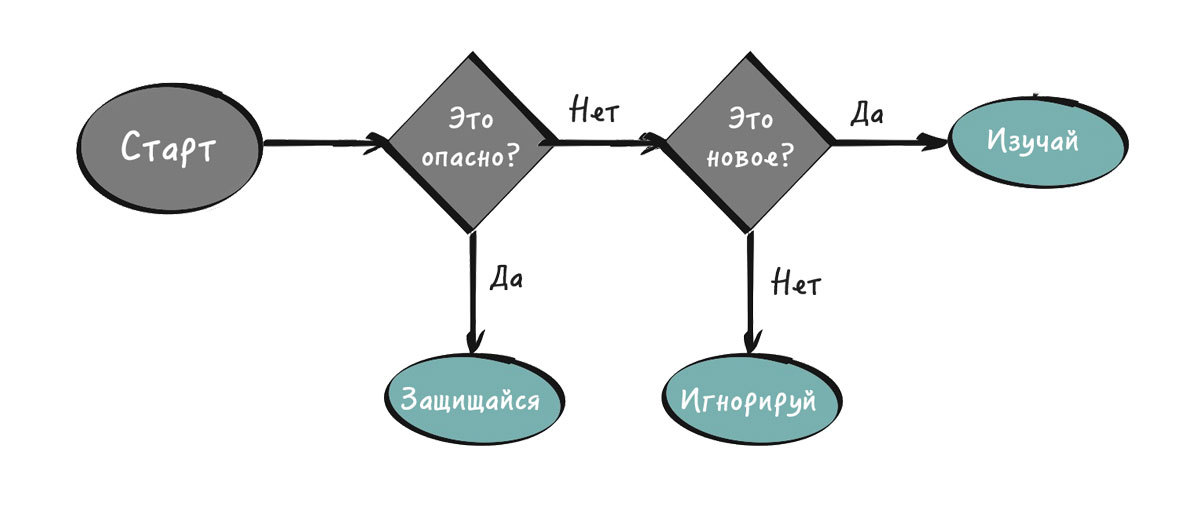
Ваши посетители просматривают множество страниц. Согласно одному из докладов Тима Эша (профессиональный маркетолог и один из лучших специалистов по конверсиям), работает это так:
Процесс изучения посетителями одностраничника
Если Ваш заголовок похож на тот, который уже где-то видели, вы теряете клиента и снижаете конверсию. С сайта уйдут. Информацию даже изучать не будут. Уникальность обязательна! Все продают красный кирпич, а вы продавайте зеленые, фиолетовые, да хоть с бабочками. Дайте клиентам что-то новое. Покажите технологии или нечто такое, за счет чего вы эффективно решите его проблему, причем путь решения — лучший на рынке. Это 3U.
Ultra-specificity (Ультра-специфичность)
Конкретизируйте полезность в цифрах. Важно показать, как именно вы решите проблему пользователя. Продемонстрируйте, сколько, чего и где получит посетитель. Это 4U.
Как грамотно создать заголовок? Обратимся к примерам. Это всегда понятнее.
Пример 1
Исходный заголовок: Дизайн интерьеров.
Добавляем пользу. Зачем дизайн? Сэкономить время и деньги и получить уютное и комфортное жилье:
– Разработаем дизайн интерьера, который сделает дом удобнее.
Добавляем уникальности. Объясним, насколько удобнее:
– Разработаем дизайн интерьера, в который захочется возвращаться.
Добавляем срочность:
– Разработаем дизайн интерьера в который вы захотите возвращаться, сэкономив 30% бюджета за 2 недели.
Ультра-специфичность на закуску. За счет чего:
– Профессионалы индивидуально разработают дизайн интерьера, в который вы захотите возвращаться, сэкономив 30% бюджета за 2 недели.
Сравним:
– Дизайн интерьеров на заказ
– Профессионалы индивидуально разработают дизайн интерьера, в который Вы захотите возвращаться, сэкономив 30% бюджета за 2 недели
Ощутите разницу. Она огромна. Такова же разница в эффективности продаж.
Пример 2
Исходный заголовок: Купить шины.
Польза — зачем они? Безопасно ездить, или гонять, зависит от целевой аудитории:
– Увеличьте безопасность автомобиля на дороге.
Ультра-специфичность. Насколько безопасно:
– Увеличьте безопасность автомобиля на дороге на 35%.
Срочность. Как быстро:
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час.
Уникальность. Каким образом:
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час за счет инновационной резины шин «Шинус».
Сравним:
– Купить самые лучшие шины у нас
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час за счет инновационной резины шин «Шинус»
Работает магически, не правда ли? Остается думать и тренироваться ради результата. Он вам нужен? Используйте все 4U, а не 1U, 2U или 3U. Вы обойдете 97% конкурентов.
Что сделать:
- Написать 5 заголовков по технике 4U.
- Добавить в интеллектуальную карту в раздел заголовок.
Технология 2. Как создать продающий заголовок: 3В
Речь идет о том, что можно просто комбинировать выгоду. Формула выглядит примерно так: Выгода + Выгода + Выгода = Успех.
Примеры:
– Зарабатывайте на 30% больше уже через 1 день после аудита сайта профессионалами
– Делайте молочные коктейли за 1 минуту у себя дома с блендером
– Увеличим прибыль вашего сайта в 2 раза с технологией создания заголовков по 4U
Технология 3. Создание заголовка: 2М
Сделай Минимальные усилия – получи Максимальные результаты.
Примеры:
– Как продать автомобиль за 3 часа на 10% выгоднее, не выходя из дома
– Как заработать 1000 рублей лежа на диване за 1 день
– Как увеличить конверсию в 2 раза за 10 минут без вложений
Итак, мы научились создавать крутые заголовки для первого экрана. Чек-лист хорошего заголовка:
- присутствуют мощные выгоды продукта;
- возбуждает интерес/интригует/захватывает/привлекает внимание;
- конкретизирует предложение в цифрах;
- говорит о том, что получит клиент;
- содержит эмоции.
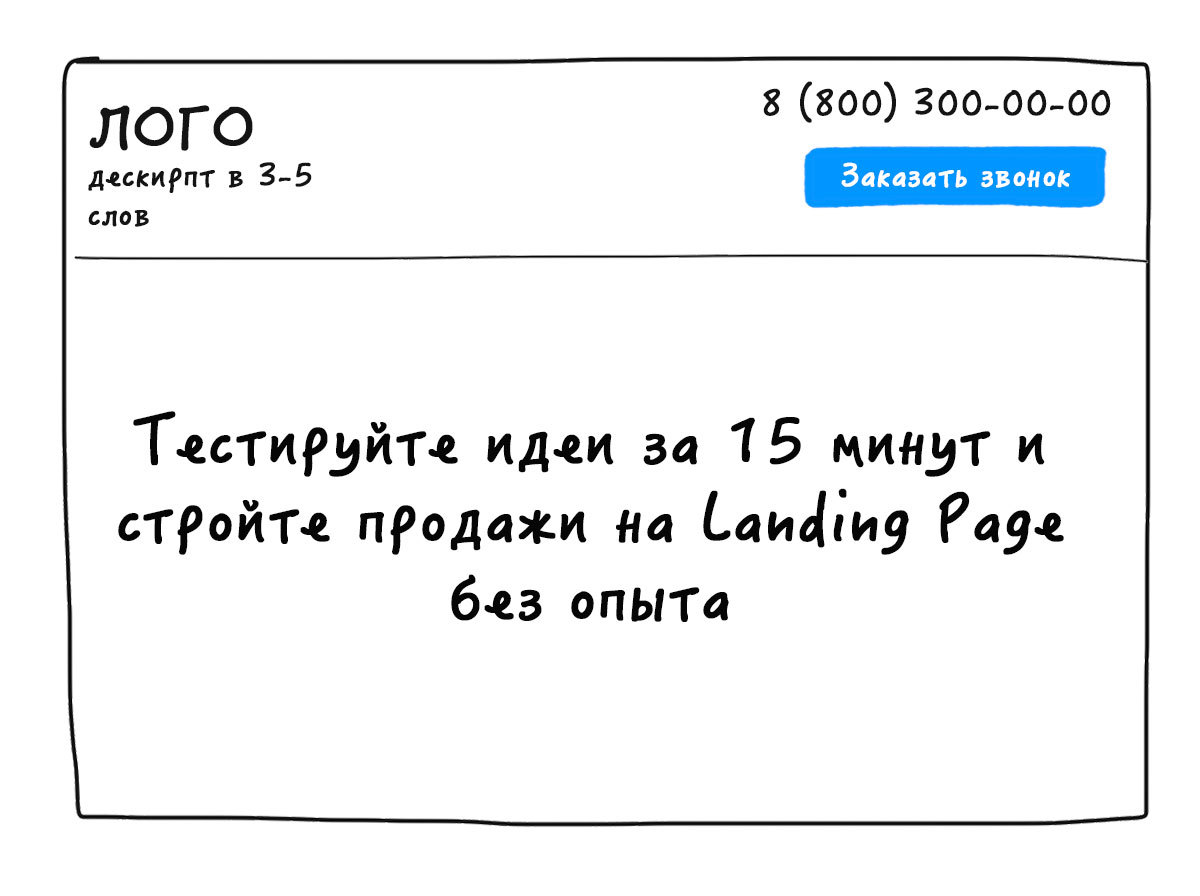
Пример, как это может выглядеть:
Пример заголовка на первом экране Landing Page.
Если вы не закрепляете полученный материал на практике, пользы от курса не получите. Самое время добавить ваш заголовок, созданный по одной из теорий, на ваш экспериментальный первый экран. Если вы еще не воспользовались редактором, то регистрируйтесь и создавайте!
Что сделать:
- Перейти в редактор
- Добавить заголовок на первый экран
6. Подзаголовок
По сути это тот же заголовок, который является дополнительным элементом. Он нужен, чтобы:
– описать подробнее, чем занимается компания, если предлагается сложный продукт или услуга;
– выделить еще одну значимую выгоду;
– усилить боль потенциального клиента.
Пример:
– Заголовок: Зарабатывайте на 30% больше уже через 1 день после аудита сайта профессионалами.
– Подзаголовок: Все еще не хватает на новый Феррари? Звоните прямо сейчас, и мы увеличим ваши продажи.
Пример, как это может выглядеть:
Что сделать:
- Перейти в редактор
- Добавить подзаголовок на первый экран.
7. Изображение
В структуре лендинг пейдж всегда присутствует графика. Изображения работают на эмоции и иллюстрируют предложение. У любой картинки должна быть цель. К фоновым изображениям это также относится. Нельзя просто так лепить все подряд для демонстрации работы над дизайном.
Основное в изображениях — качество. Не обратили на него внимание, не устранили шумы, разместили нечеткую картинку, видны пиксели? Конверсия «убита»!
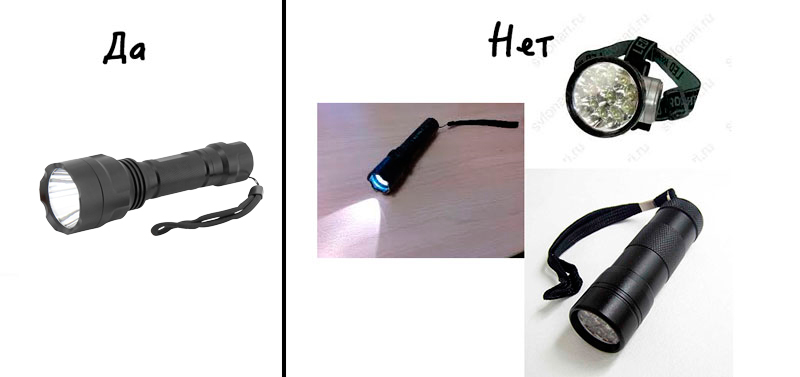
Пример качественных фото и некачественных:
Используем четкие, без шумов, яркие картинки.
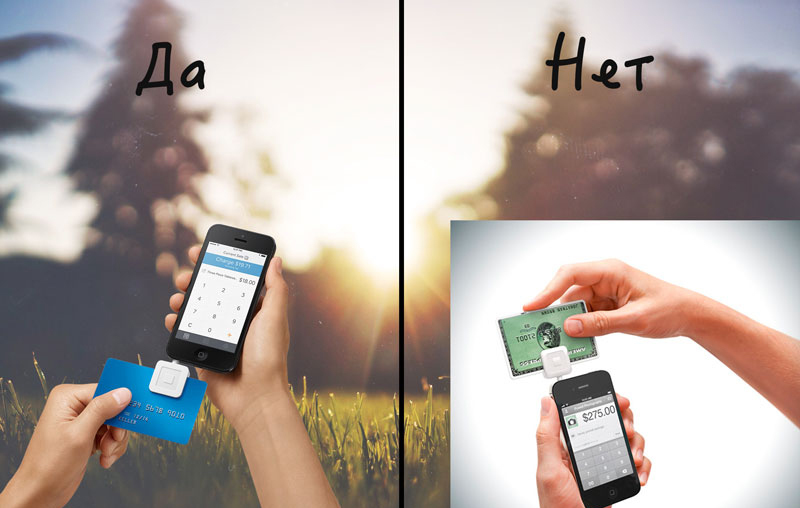
Пример качественных и некачественных картинок на одностраничнике
В карточках продукта фон должен быть такой же, как и фон блока. Используем изображения формата .png. Примеры справа конверсию убивают сразу. Разница очевидна.
Пример качественных и некачественных картинок на одностраничнике
Никогда не накладывайте на фон изображения с фоном. Используем .png изображения, причем лучше брать реальные фото, а не рисунки из фотобанка.
Каким характеристикам должна отвечать картинка? Она:
– соответствует и подтверждает ценность, пользу, особенности продукта, выгоду приобретения;
– закрывает возражение (читайте далее);
– показывает процесс или результат взаимодействия с продуктом;
– вызывает эмоцию, четко совпадающую с продуктом;
– учитывает при изображении человека внешним национальным признакам региона;
– смотрит прямо на пользователя, либо на СТА (глаза человека на фото).
Где искать изображения? Рекомендую бесплатные фото отличного качества:
– unsplash.com;
– allthefreestock.com;
– Поиск в Google картинках на английском (переводим с помощью онлайн-переводчика и вперед!).
Примеры, как это может выглядеть:
Пример первого экрана для заголовка и изображения Landing Page.
Что сделать:
- Перейти в редактор
- Добавить изображение на фон или рядом
8А. Кнопка
Это очень важный элемент одностраничника. На кнопке пишется призыв к действию. Именно она конвертирует посетителя в следующий шаг воронки. Чек-лист кнопки:
- на нее можно нажать (ссылка);
- слова, ясно и логично призывающие к действию;
- большой размер, выделяющий на фоне прочей графики;
- контрастность к фону.
С кнопкой, вроде бы, все просто. На ней размещается тот призыв к действию (CTA), который мы определили ранее из воронки продаж.
Пример, как это может выглядеть:
Примеры призыва к действию
Хорошо:
– Получить консультацию
– Узнать больше
– Получить мой подарок
– Увеличить продажи
– Получить бесплатно
– Принять участие
Плохо:
– Отправить
– Заказать
– Купить
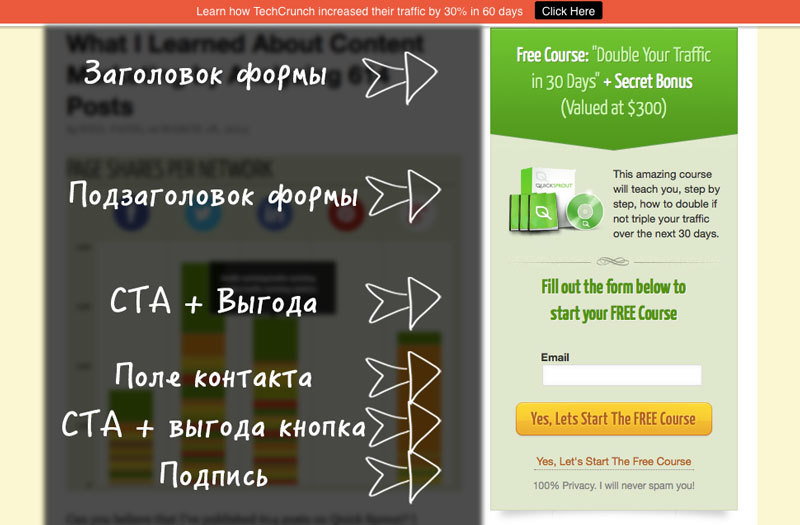
8.Б. Форма
Специальный модуль, с помощью которого пользователь вносит нужные вам данные. Форма состоит из следующих элементов:
- заголовок;
- подзаголовок;
- поля для ввода;
- кнопка;
- подпись;
- CTA + выгода.
Пример формы в блоге одного из крутых западных маркетологов Нила Пателя:
– Заголовок формы – это CTA, который сделали раньше. Задайте себе вопрос: что я предлагаю посетителю? Ответьте на него и пишите в заголовок формы.
– Подзаголовок формы – это подтверждение выгоды. Почему важно заполнить форму прямо сейчас? Что ценного получит пользователь? Подзаголовок не является обязательным элементом, если все уложилось в заголовок. Лишнее убирайте.
– Поля – это данные которые критически необходимы для связи с потенциальным клиентом. Помните: чем больше полей, тем ниже конверсия. Лучше 1 поле, оптимально сделать 2 поля – e-mail или телефон + имя (как обращаться).
– Поля контактов (телефон/e-mail/skype/профиль в социальных сетях) Что-то одно может быть обязательным к заполнению. Остальные поля должны быть не обязательными.
– Кнопка – призыв к действию. Она покажет, что получит пользователь, если нажмет на нее, что произойдет после нажатия.
– Подпись – последний шанс развеять сомнения пользователя. Что здесь стоит указать? Социальное доказательство (более 3000 подписчиков), сроки (перезвоним через 5 минут), выгоды (бесплатно), важные детали (14 дней бесплатный период).
Пример формы на первом экране Landing Page
Что сделать:
- Перейти в редактор
- Добавить кнопку или форму на свой первый экран
9. Идентификация
С помощью этого раздела вы помогаете понять посетителям, насколько полезен им предлагаемый продукт. Вы определяете аудиторию, с которой работаете, и позволяете пользователю сходу определить, входит ли он в нее. Делается это сразу, в лоб, без объяснений и вычитывания лендинга. Клиентам не нужно разбираться. Экономьте их время, и они скажут вам «спасибо». Это сблизит вас с ними, поднимет продажи.
Примеры:
Для кого подойдет?
– Для владельцев бизнеса
– Для начинающего бизнеса
– Для владельцев веб-студий
Для кого не подойдет?
– Для дачников
– Для домохозяек
– Для автовладельцев
Примеры, как это может выглядеть:
Что сделать:
- Перейти в редактор
- Добавить идентификацию на первый экран
10. Выгоды
Если осталось место на первом экране и вы использовали фоновое изображение вместо картинки, добавьте еще 2-3 выгоды. Они не помешают.
Сравните:
– С нами вы сильно увеличите продажи! (Сильно — это как?).
– С нами вы увеличите продажи в 2 раза! (Это понятно).
– С нами вы увеличите продажи на 30%! (Сразу понятно, на сколько).
Пример, как это может выглядеть:
Что сделать:
- Перейти в редактор
- Добавить еще 2-3 выгоды
Почему должны присутствовать именно эти элементы?
Все это анализ сотни высококонверсионных сайтов и опыт создания собственных лендингов.
– Во-первых, схема гарантировано работает.
– Во-вторых, к такому построению лендингов уже привыкли клиенты, и это их не отпугнет.
Спрашиваете, где же уникальность? Она должна быть в вашем уникальном торговом предложении, заголовке и дизайне, а не в наличии и отсутствии обязательных (необязательных) элементов лендинг пейдж.
На следующем шаге мы создадим карточку продукта, и я раскрою разные «фишки» про цены.
P. S.
Рады помочь, команда Bloxy — простого редактора для быстрого создания сайтов под Ваши задачи (Landing Page, подписные страницы, мероприятия, конференции, вебинары, персональные страницы, маленькие интернет-магазины и т.д.). Попробовать и создать сайт можно бесплатно, а по любым вопросам мы поможем в тех. поддержке.
Для читателей Хабра мы дарим промокод habr6 – удвоит оплаченный период на любом тарифе. Например, оплати 6 месяцев и 6 месяцев получишь в подарок. Действует 1 неделю с момента публикации.
Универсальной формулы создания лендинга нет, но есть рекомендации, которые можно применять выборочно, ориентируясь на тематику бизнеса. Их в своем материале для pcc.world сформулировал Денис Федоров в своем материале.
Лендинг — это страница сайта, посвященная определенному продукту и услуге. Ее задача — упростить путь пользователя к совершению конверсии. Сейчас у пользователей нет времени на изучение больших сайтов, да и желания тоже нет. В последние несколько лет люди стали сканировать текст по заголовкам и перестали вчитываться. На лендинге же можно в сжатой форме донести до потенциального клиента ценность своего предложения, сфокусировать его внимание на самом важном и подтолкнуть к заказу.
Универсальной формулы, как сделать лендинг не существует. Работа в секторе b2c или b2b, тип товара или услуги, целевая аудитория — всё это влияет на вид и содержание лендинга. В статье мы разберем, что может быть на лендинге, но что именно из этого взять для вашего проекта, вы должны определить сами, отталкиваясь от вашего сегмента, продукта и целевой аудитории.
Подготовительный этап
Прежде чем приступить к созданию лендинга и написанию текстов, необходимо изучить и описать целевую аудиторию, проанализировать конкурентов и найти свое уникальное торговое предложение.
Описание целевой аудитории
Целевая аудитория — потенциальные клиенты, которым нужен продукт. Обычно описание ЦА — это небольшой документ, в котором указано, кто ваши клиенты, чем занимаются, какие должности занимают и что их интересует. Отталкиваясь от этого, можно представить какие у них потребности, желания, ожидания, страхи, возражения. В целом описание целевой аудитории определяет, какой контент должен быть на лендинге.
В будущем описание ЦА также пригодится для настройки контекстной и таргетированной рекламы.
Описание ЦА — фундамент, на котором строится не только лендинг, а весь интернет-маркетинг, без него эффективность продвижения будет существенно ниже.
Изучение конкурентов
Анализ конкурентов поможет вам отстроиться от них и сделать свое предложение более привлекательным и выгодным.
Просмотрите посадочные страницы конкурентов не только в контекстной рекламе, но и поисковой выдаче. Отдельно изучите, что они предлагают, какие выгоды и преимущества у них есть и что они не написали о себе и своем продукте.
Формулировка УТП и текст
Помните, что клиент уходит с сайта на сайт конкурента в один клик. Поэтому так важно выделяться в толпе рекламодателей действительно ценным предложением. Подумайте, что вы можете предложить: бесплатную консультацию, доставку по всей России, бесплатное занятие или выгодную цену?
Составляя описание целевой аудитории, вы можете определить, что важно для потенциальных клиентов и сделать на этом упор в заголовке (оффер).
Обычно уникальное торговое предложение формулирует копирайтер-маркетолог, специализирующийся на текстах для лендингов.
Основной же текст лендинга делится на смысловые блоки. Важно также соблюдать логику в последовательности блоков, какие блоки нужны на лендинге читайте дальше в статье.
Из чего состоит лендинг
Теперь разберемся, из каких частей состоит лендинг.
Меню
В этой части лендинга обычно размещаются логотип, телефон, ссылки на разделы страницы.
В качестве телефона используйте только городские номера и/или бесплатный 8 (800). Это сработает на формирование доверия к вашей компании. Рядом с телефоном можно указать время работы и кнопку «Заказать звонок» — не все хотят звонить и некоторым комфортней, когда звонят им.
Логотип, как правило, размещается в левой части. Если у вас нет логотипа, то можно написать его обычным текстом. Да, будет смотрится простенько, но оставлять пустое место нельзя: пустое пространство выглядит некрасиво, а лендинг кажется анонимным.
Пунктами в меню сделайте ссылки только на самые важные разделы страницы.
Первый экран
Кроме меню, на первом экране должны быть заголовок, отображающий основной оффер, подзаголовок и изображение.
Благодаря заголовку (офферу) пользователь в первые 3-5 секунд должен понять, на каком сайте он находится и что ему предлагают. Сформулируйте заголовок так, чтобы в нём присутствовала ключевая фраза и уникальное торговое предложение. В первые секунды нужно зацепить пользователя, чтобы он проявил интерес и начал просматривать страницу.
Подзаголовок раскрывает суть вашего торгового предложения. Это короткий текст в 2-3 строки. В качестве подзаголовка можно использовать маркированные списки или списки с иконками.
Задача изображения — показать товар лицом! У изображения должна быть прямая связь с заголовком. Разместить его можно рядом с заголовком или сделать фоновым.
Какие фотографии подойдут:
- сам товар;
- результаты использования;
- примеры работы;
- процесс использования;
- специалист — врач, автор книги или тренинга, преподаватель;
- нарисованный персонаж;
- иллюстрация.
Может оказаться, что услугу не сфотографировать, например, услуги интернет-маркетинга. Здесь придется проявить фантазию и подобрать картинку близкую по смыслу и интуитивно понятную, которая может ассоциироваться с услугой. Если ваша целевая аудитория знает специалиста в лицо — разместите его фото.
Не используйте растиражированные изображения из фотостоков или поиска по картинкам Яндекса. Фотографии одних и тех же людей в деловых костюмах на фоне небоскреба или офиса можно встретить на множестве сайтов. Чтобы разобраться, как выбирать иллюстрации в фотобанках, читайте наши рекомендации.
О продукте
Когда вы смогли привлечь внимание пользователя на первом экране лендинга, нужно его убедить, что ваш товар или услуга лучше, чем у конкурентов. Это будем делать с помощью подробного описания товара. Но подробно не значит много текста, короткие, емкие заголовки и текст работают лучше в большинстве ниш.
Опишите выгоды и преимущества продукта отталкиваясь от описания целевой аудитории. Вот список вопросов, ответы на которые пользователь должен найти на лендинге:
- какие проблемы ЦА решает продукт;
- какие преимущества перед конкурентами;
- доказательство качества продукта;
- технические характеристики;
- цена;
- какие материалы используются или состав;
- описание отдельных частей продукта;
- гарантии;
- условия доставки;
- схема работы.
Сделайте фотографии и видео, дайте пользователю ознакомиться с продуктом визуально. Фотографии должны быть качественными, а видео в некоторых случаях можно снять просто на смартфон с хорошим разрешением. Непрофессиональное видео может вызвать больше доверия, но оно должно соответствовать продукту, дорогой продукт, снятый на телефон, будет выглядеть неадекватно.
Какие фотографии и видео делать:
- продукта;
- людей с товаром;
- в момент использования;
- комплектации;
- фото или графика с описанием частей;
- выполненные проекты;
- видеообзор;
- видео как использовать;
- видеопрезентация;
- видеозапись испытаний товара.
Сделайте таблицу сравнения с конкурентами и разместите в ней фотографии или тарифные планы, а также сравните собственный продукт с товаром конкурентов по нескольким параметрам. Такое сравнение может сильно повлиять на выбор в вашу пользу.
Как доказать качество продукта? Покажите фото сертификатов и опишите, где специалист проходил обучение и чему конкретно научился специалист. Если у вас производство — укажите, на каком оборудовании сделан товар, каким нормам, ГОСТ и требованиям соответствует продукция. Можно использовать галерею выполненных работ и фотографии «до — после» — отдельный блок результатов вашей работы, особенно подойдёт сфере услуг:
- строительство,
- ремонт квартир,
- косметология,
- дизайн интерьеров,
- реставрация,
- товары ручной работы.
О компании
Если вы не всемирно известный или федеральный бренд, то, скорее всего, пользователь впервые сталкивается с вашей компанией и ничего о вас не знает. Значит, нужно убедить потенциального покупателя в надежности вашей компании и вызвать доверие.
Расскажите о себе, используя один или несколько из перечисленных форматов:
- описание компании;
- фотография директора и обращение от его имени;
- фотографии сотрудников (должность и чем занимается);
- проморолик о компании;
- о компании в цифрах (сколько лет на рынке, производственные площади и т. д.);
- наши клиенты.
Блок контактов тоже должен вызывать доверие, люди в интернете боятся нарваться на мошенников или фирмы-однодневки. Покажите, что вы реальная компания и с вами можно не только связаться, но и приехать в офис. В разделе контакты укажите:
- городской телефон;
- телефон 8 (800);
- корпоративный email;
- адрес;
- карта с отметкой адреса;
- реквизиты ИНН ОГРН.
Формы заявки и онлайн-консультант
Формы заявки должны быть хорошо видны и не сливаться с фоном, кнопка обычно выделяется контрастным цветом. На лендинге должно быть несколько форм — пользователь не должен искать ее. Но важно не переборщить, если формы будут навязчивы на каждом блоке, то это скорее оттолкнет.
Нет универсальной формулы, сколько нужно форм на странице, часто можно встретить такое распределение:
- кнопка обратного звонка в меню, при нажатии на нее появляется pop-up окно с формой;
- на первом экране (подойдёт не каждому бизнесу);
- в разделе с описанием товара;
- в контактах.
Также можно использовать кнопки с якорной ссылкой — кликнув по ней, пользователь попадет в раздел с формой заявки.
На кнопках можно использовать призыв к действию:
- получить бесплатно;
- подобрать тур;
- заказать замер;
- получить консультацию;
- купите и получите в подарок и т. д.
Чем меньше полей для заполнения, тем лучше. Не грузите человека бесполезными полями: зачем вам его отчество, почтовые индекс? Ваша задача — получить лид, а значит, сделайте процесс отправки контактов как можно проще, имени и телефона будет вполне достаточно.
Подключать онлайн-консультанта можно только в том случае, если у вас есть сотрудник, который будет отвечать на вопросы. В онлайн-консультантах важна скорость ответа менеджера и его подготовка (понимает что, как и кому продавать, разбирается в товарах).
Кросс-браузерная верстка и адаптивность
Лендинг должен без ошибок отображаться во всех современных браузерах, во всех разрешениях и на всех устройствах. Помните, что доля трафика с мобильных устройств постоянно растет, и если ваш сайт не адаптирован под мобильные, то вы будете терять пользователей и конверсии. Тем более что в Яндекс.Директе нельзя полностью выключить рекламу на мобильных.
Настройка целей
Реклама без аналитики — деньги на ветер. Системы аналитики Яндекс.Метрика и Google Analytics должны регистрировать каждое целевое действие на вашем сайте. Целевое действие — то, что приносит вам контакты клиента:
- отправка заявки через форму;
- звонок по телефону;
- обращение в онлайн-консультант.
Успешная отправка заявки через форму и обращение в онлайн-консультант регистрируются в этих системах с помощью JavaScript-кода, а аналитика звонков осуществляется через сервисы коллтрекинга.
Системы аналитики передают достижения целей в рекламные кабинеты Яндекс.Директа и Google Ads. Благодаря этому можно оптимизировать рекламные кампании: специалист по контекстной рекламе будет видеть, какие ключевые слова приносят конверсии, а какие — нет.
Что в итоге
Так сколько же информации размещать и насколько большим должен быть лендинг? Вы должны разместить на странице самую важную информацию для вашей целевой аудитории, мелочи вы обсудите по телефону. Слишком длинные лендинги могут запутать пользователя — поэтому не перегружайте страницу, найдите баланс важного контента и лёгкости заказа.
Больше материалов об оформлении лендингов — на ppc.world.