С наступлением 2022 года мы подробно расскажем, как создать сайт интернет-магазина и не потратить на его создание очень много времени.
Надеемся вы уже определились с нишей и выбрали название для вашего интернет-магазина, потому здесь мы сделаем упор на технической части создания интернет-магазина.
Практическая часть
В руководстве мы разберем создание сайта интернет-магазина на платформа управления онлайн-торговлей InSales.
Платформа InSales – единый инструмент для всех каналов интернет-продаж, где можно создать свой сайт, а также продавать через маркетплейсы, социальные сети и мессенджеры. Изначально InSales — облачная CMS (система управления контентом) для сайтов интернет-магазинов, позволяющая самостоятельно создать полноценный и функциональный сайт без привлечения технических специалистов.
На 2022 год на базе InSales работает более 8500 интернет-магазинов в России, Украине, Казахстане и Беларуси.
Стоимость аренды платформы зависит от выбранного тарифа. Первые 14 дней предоставляются бесплатно.
В стоимость подписки входит:
- Мощный движок сайта с сотнями готовых функций для интернет-торговли (большое количество функций будет рассмотрено в этом руководстве);
- Безлимитное место на сервере для хранения данных сайта;
- Защита сайта от всех видов хакерских и DDoS-атак;
- Круглосуточная техническая поддержка;
- Адаптивные шаблоны для сайта;
- Встроенные инструменты для продвижения и рекламы;
- Несколько сотен дополнительных модулей и интеграций для расширения функционала сайта (в рамках руководства некоторые из них мы настроим);
- Выгрузки на все популярные маркетплейсы;
- Интеграция с соцсетями и мессенджерами.
Создаем сайт интернет-магазина
Для создания сайта, зарегистрируйтесь в платформе InSales
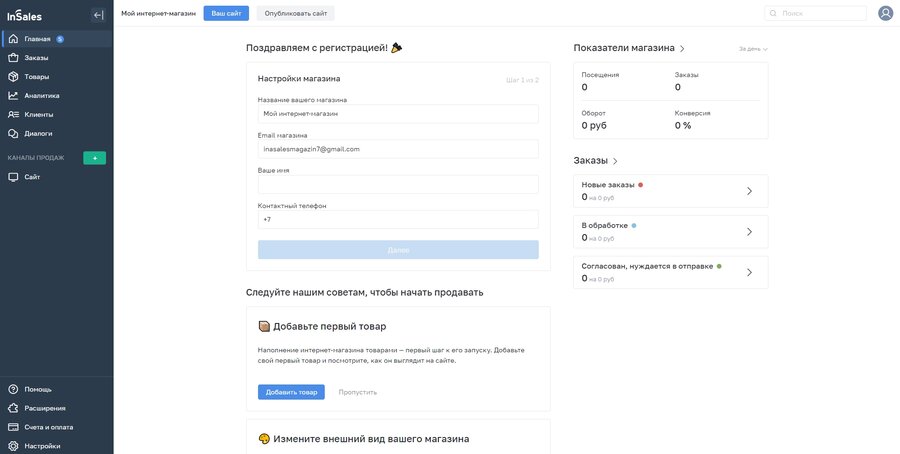
После регистрации вы попадете в панель администратора вашего будущего сайта.
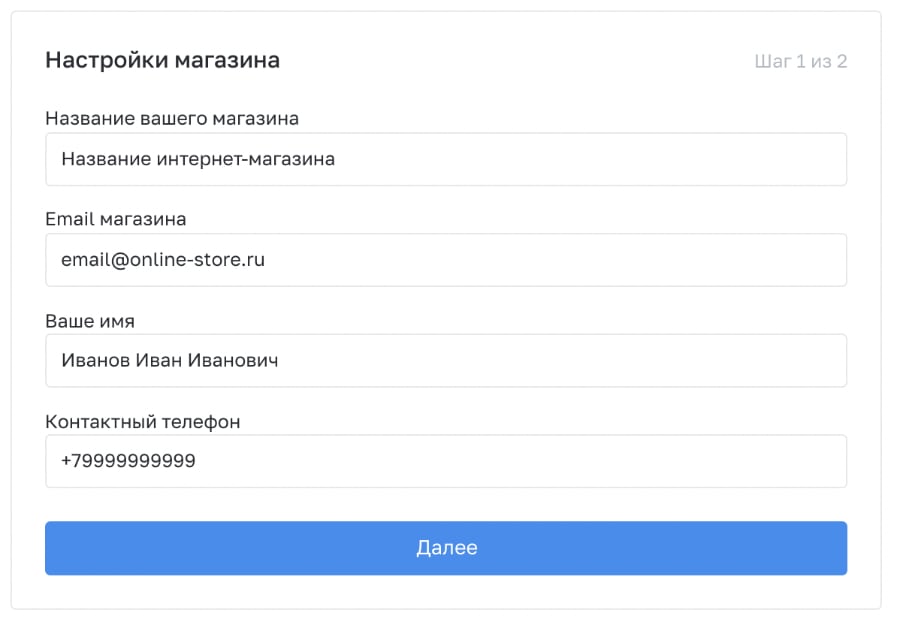
В форме «Ввод базовых данных по магазину» укажите название сайта, фамилию и имя владельца сайта, и контактный номер телефона.
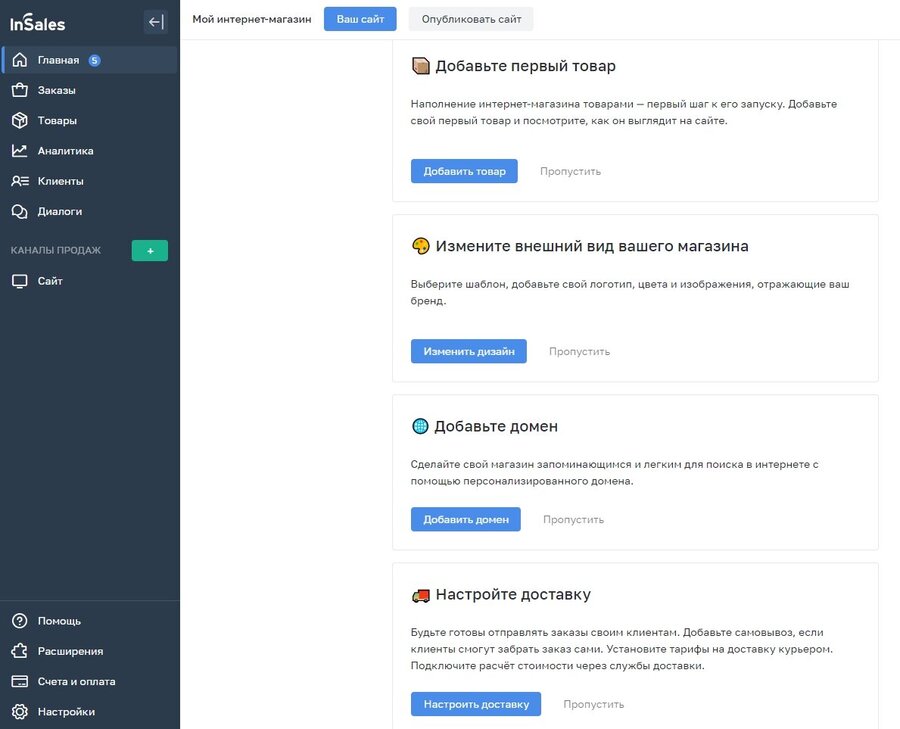
На стартовом экране вы увидите несколько шагов. При выполнении всех шагов вы познакомитесь с платформой и ее функциями.
Настройка дизайна сайта
Вы создали аккаунт на InSales, после чего платформа сгенерировала «заготовку» под ваш будущий сайт.
Начнем с настройки его внешнего вида.
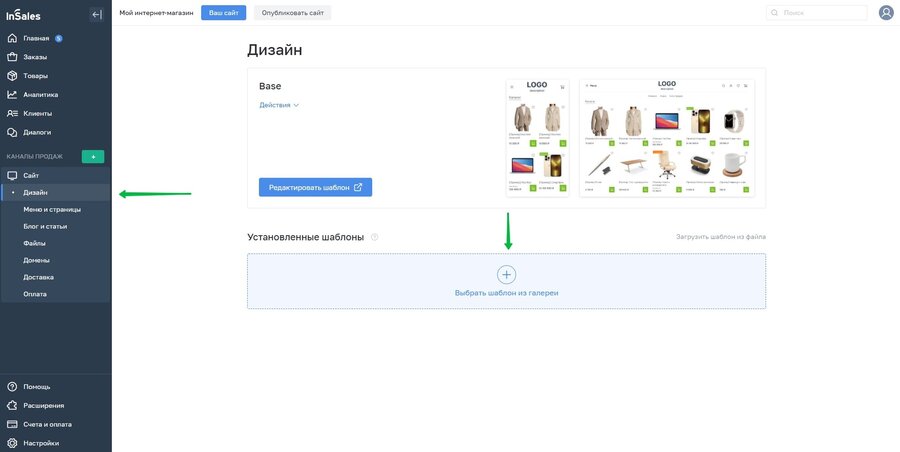
Для этого перейдите в раздел «Сайт», а в нем — «Дизайн». В разделе «Дизайн» вы можете устанавливать и удалять темы дизайна сайта, выбирать новый шаблон из галереи тем и переходить в редактор темы или к ее исходному коду.
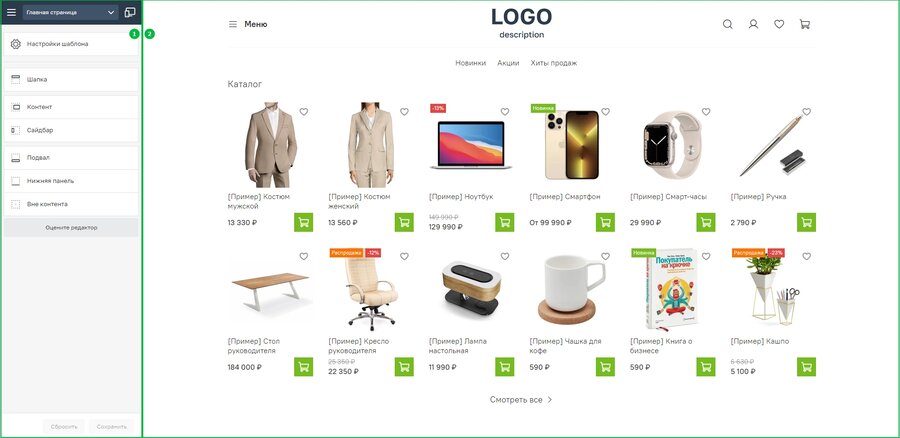
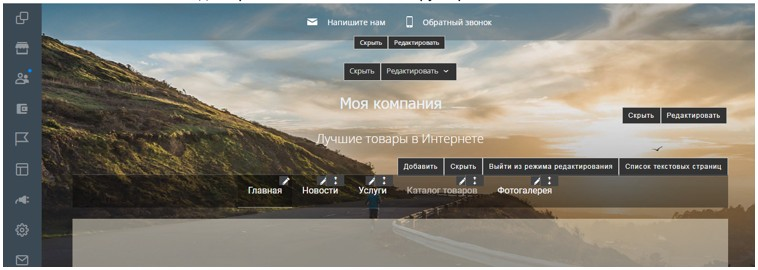
Нажмите на кнопку «Редактировать шаблон», чтобы перейти в редактор темы оформления.
Редактор сайта содержит панель настроек (1) и визуальный редактор (2).
Через панель настроек можно изменять общие для всего сайта данные:
- Цвета и шрифты
- Логотип и иконку
- Отображение и поведение различных элементов сайта
- Настройки слайдера
Через визуальный редактор можно:
- Менять порядок блоков на Главной
- Редактировать тексты
Для темы оформления есть подробные инструкции по ее настройкам.
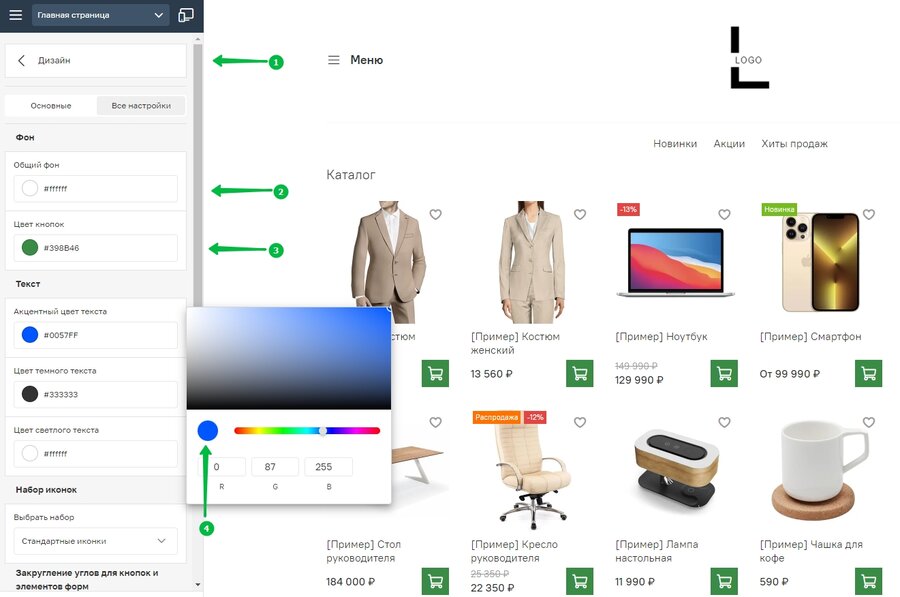
Изменим логотип и цветовую схему сайта.
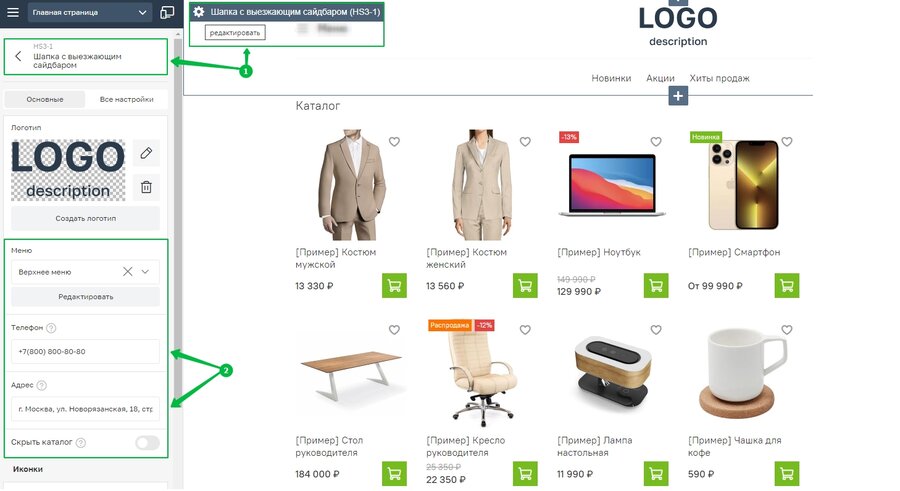
Для изменения логотипа в пункте панели настроек «Логотип», загрузим подготовленный графический логотип (1, 2), сохраним настройки и увидим результат (3).
В разделе меню настроек «Дизайн» изменим цветовую схему сайта.
Скорректируем контакты в шапке сайта. Для этого в разделе настроек верхнего меню укажем контактные данные.
Переходить непосредственно к «причесыванию» дизайна сайта мы рекомендуем в самом конце, когда сайт будет полностью наполнен контентом.
Создание каталога товаров
Планирование структуры каталога сайта.
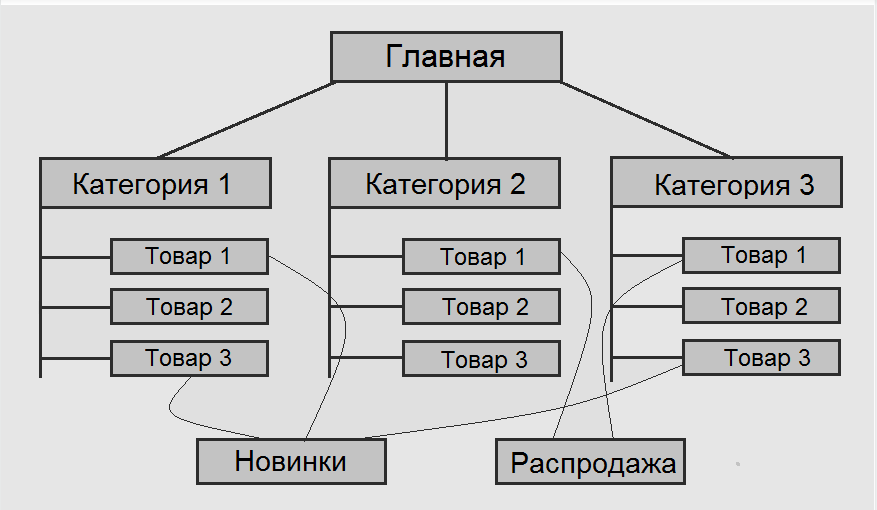
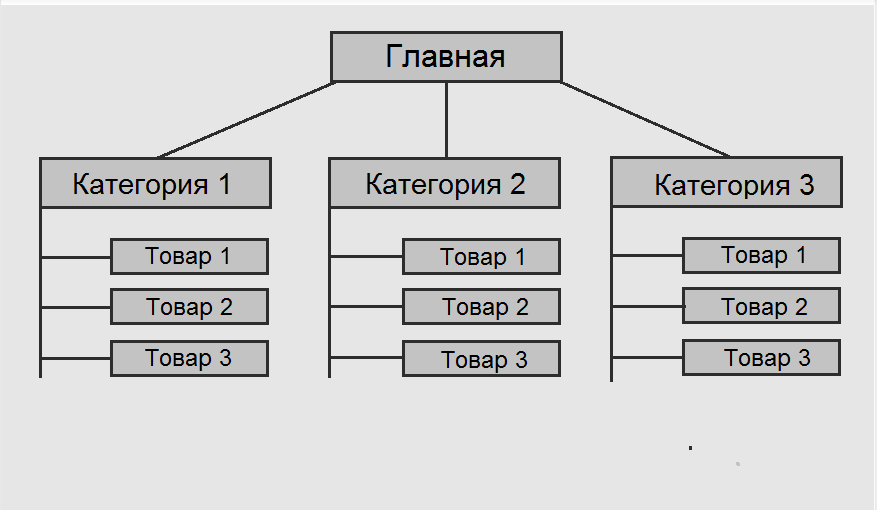
Структура каталога – это система взаимного расположения карточек товаров и категорий, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение покупателя по вашему сайту.
Первое, что нужно сделать – проанализировать ассортимент товаров, которые вы собираетесь продавать и придумать какие группы товаров в каких категориях и подкатегориях будут размещаться на вашем сайте.
Предварительно можно провести исследование сайтов конкурентов и изучить их структуру каталога товаров и вдохновляться ей.
После того, как будет составлена схема категорий и подкатегорий товаров, ее можно переносить на свой сайт.
Добавление категорий на сайте
Работа с каталогом товаров в InSales ведется в панели администратора сайта в разделе «Товары» – «Каталог товаров».
Все категории создаются внутри корневой категории, которая называется «Каталог» – она является служебной.
Корневая категория на сайте нигде не выводится, но доступна по прямой ссылке вида: адрес_сайта.ru/collection/all
Чтобы создать новую категорию – наведите курсор на «Каталог», нажмите кнопку «шестеренка» и выберите пункт «Создать подкатегорию»:
Новая категория появится в каталоге и можно будет сразу задать ее название:
Если допустите ошибку в названии новой категории – ничего страшного, ее можно переименовать через настройки:
По аналогии создаются подкатегории в категориях 1-го уровня.
Перенесем спланированную структуру категорий в бэк-офис сайта.
Смотрим, что получилось на фронт-части.
Структура категорий ровно в том же виде, как добавлена в бэк-офисе транслируется на сайте.
Наполнение каталога товарами
Теперь, когда у нас есть готовая структура категорий, их можно начинать заполнять товарами.
Самый простой и понятный способ – ручное наполнение.
Создание карточки товара.
Чтобы создать новый товар в категории, выберите нужную категорию и нажмите кнопку «+Товар»
Перед вами откроется интерфейс создания карточки нового товара.
Разберем его по элементам.
1. Название товара – в данное поле указывается название товара.
2. Краткое описание – в данное поле вносится краткое описание товара.
3. Полное описание – данное поле вносится полное описание товара с максимально развернутой информацией о товаре для потребителя. Также часто используется для SEO-текстов.
4. Параметры товара – перечень характеристик товара, на базе которых в дальнейшем настраиваются фильтры по товарам на сайте. Для блюд в параметрах целесообразно указывать состав и вес.
5. Учетные данные товара – данные необходимые для учета продаж. Для блюд достаточно указывать цену продажи и вес товара.
6. Чек-бокс «Применять скидки» – по умолчанию активен. Если вы не хотите, чтобы скидки применялись к конкретному товару (например, у вас есть наборы блюд, стоимость которых уже включает скидку).
7. Изображения товара – здесь добавляются изображения товаров.
8. Размещение товара на витрине – здесь можно выбрать в каких категориях на сайте будет выводиться товар, а также можно скрыть товар с сайта, не удаляя его в бэк-офисе.
9. Размещение товара на складе – аналогично предыдущему элементу управляет размещением товара, но уже на складе магазина.
10. Кнопки «Создать», «Создать и закрыть» и «Отмена».
Кнопка «Создать» – сохраняет товар без выхода из карточки.
Кнопка «Создать и закрыть» – сохраняет товар с выходом в категорию.
Кнопка «Отмена» – отменяет создание товара.
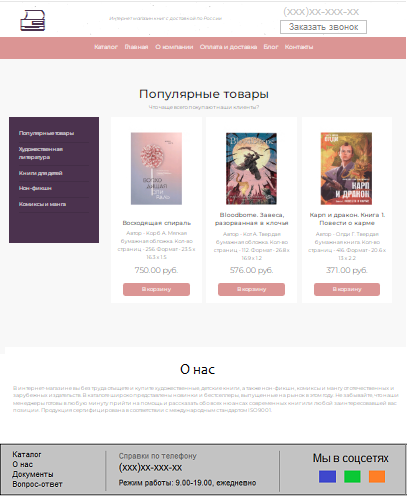
Нажмем кнопку «Создать» и посмотрим, как карточка товара выглядит на сайте.
На сайте карточка товара выглядит следующим образом.
Здесь используются все данные, которые вводились при создании товара в бэк-офисе.
Параметры товара выводятся во вкладке «Характеристики».
Таким образом все категории на сайте необходимо наполнить товарами.
Дополнительные возможности в карточке товара.
После создания и сохранения карточки товара, в бэк-офисе сайта станут доступны дополнительные возможности.
Самая главная из них – возможность добавлять свойства для товара.
У некоторых товаров могут быть дополнительные свойства. Например, если вы хотите дать возможность покупателю при заказе пиццы выбрать пиццу с сырным бортом или её диаметр, то создайте для товара дополнительные свойства.
После того, как вы создадите новое свойство, вы сможете добавить варианты товара.
После создания свойств, для каждого можно установить свою цену продажи и другие параметры.
На сайте у товара появится выбор свойств.
Заполнив все категории товарами мы уже получим приближенную к реальности картину сайта, которую можно дальше дорабатывать.
Помимо создания свойств в карточке товара появляются следующие возможности:
1. Редактировать SEO-параметры – канонический URL, тег Title, тег Description;
2. Предпросмотр сниппета страницы в поисковых системах;
3. Возможность добавлять сопутствующие и аналогичные товары.
Настройки категорий товаров
У каждой категории есть собственные настройки. Чтобы попасть в меню настроек категории, наведите курсор на ее название, нажмите на «шестеренку» и выберите пункт «Настроить категорию».
Мы попадем на страницу настроек категории.
Рассмотрим настройки категории подробнее:
1. Название категории – можно отредактировать;
2. URL-адрес категории – можно отредактировать, нажав на «карандаш»;
3. Размещение категории – указывается родительская категория;
4. Чек-бокс «Скрыть» – скрывает категорию с сайта, но оставляет ее доступной по прямой ссылке.
В бэк-офисе скрытые категории подсвечиваются серым цветом.
5. Чек-бокс «Содержит все товары из подкатегорий» – добавляет в родительскую категорию все товары из подкатегорий.
6. Чек-бокс «Умная категория» – позволяет автоматически добавлять товары, удовлетворяющие определенным условиям, из номенклатуры интернет-магазина в категории на сайте. Доступно с тарифа «Бизнес».
7. Сортировка товаров – определяет порядок вывода товаров в категории
8. Описание категории – текстовое описание категории. Выводиться на сайте.
9. Шаблон страницы категории – в InSales есть возможность создавать разные шаблоны для одной и той-же страницы. Например, «страница категории с выводом товаров плиткой» и «страница категории с выводом товаров строками». Настройка предназначена для верстальщиков.
10. SEO-параметры – позволяют заполнить мета-теги «title» и «description» для категории, а также увидеть превью сниппета страницы в поисковой системе.
11. Доп. описание категории – позволяет задать дополнительное текстовое описание категории. Например, если полное описание категории выводится в верхней части страницы, то доп. описание можно вывести в нижней.
12. Изображение категории – можно загрузить изображение категории.
Создание информационных страниц
Информационные страницы сайта – это страницы, на которых содержится важная для покупателя информация: о доставке, порядке оплаты заказов, контактами организации, отзывами и т.п.
На сайтах интернет-магазинов как правило создаются такие информационные страницы как:
1. Страница с описанием условий и географии доставки;
2. Страница с информацией о самой интернет-магазине;
3. Страница с информацией о текущих акциях и программе лояльности;
4. Страница с контактами и графиком работы.
В InSales информационные страницы создаются в разделе бэк-офиса «Сайт» → «Меню и страницы».
Здесь можно или создать новые страницы, или отредактировать текущие.
Создадим новую страницу «О доставке и оплате». Для этого нажмите кнопку «+Страница».
Далее указываем заголовок страницы и добавляем контент.
Также через сервис https://yandex.ru/map-constructor/ мы создали карту зон доставки и вставили ее на страницу «О доставке и оплате» через код страницы:
Сохраняем страницу и смотрим, что получилось на сайте с помощью кнопки «Открыть страницу на сайте» в верхней части бэк-офиса.
Подобным образом создаем и другие информационные страницы и наполняем их нужным контентом.
Создание верхнего и нижнего меню
После того, как созданы основные информационные страницы, ссылки на них необходимо разместить в верхнем и нижнем меню сайта, чтобы посетители сайта смогли их быстро найти и ознакомиться с информацией.
Управление меню сайта также выполняется в разделе «Сайт» → «Меню и страницы»
Меню на сайте, выглядят аналогично той структуре, которая задана в бэк-офисе.
Приведем меню в порядок, который нужен нам.
Верхнее меню:
- Ссылка «Меню» – ведет на весь каталог товаров сайта;
- Ссылка «Акции» – ведет на страницу с описанием текущих акций;
- Ссылка «О доставке» – ведет на страницу «О доставке и оплате»
Нижнее меню:
- Ссылка «О компании» – ведет на страницу с описанием компании;
- Ссылка «Контакты» – ведет на страницу «Контакты»;
Для того чтобы скорректировать меню на сайте, перейдите в раздел «Контент» → «Меню и страницы».
Начнем с верхнего меню.
Ссылка «Каталог» ведет на все товары сайта.
Поэтому просто ее переименуем в «Меню».
Ссылку на страницу «О компании» переместим в нижнее меню перетаскиванием с зажатой левой кнопкой мыши.
Аналогично переместим из верхнего меню в нижнее ссылку на страницу «Контакты».
С помощью кнопки «Добавить», добавим в верхнее меню ссылку на страницу «О доставке и оплате».
Аналогично создаем в верхнем меню ссылку на страницу «Акции».
И удаляем лишние ссылки из меню.
Аналогичным образом формируем нижнее меню.
В итоге получаем примерно такую картину:
На сайте это выглядит так.
Настройка способов оплаты
Следующим шагом необходимо настроить способы оплаты на сайте.
Как правило интернет-магазины используют следующие способы оплаты заказов:
- Оплата наличными или картой (курьеру при получении заказа или при самовывозе);
- Онлайн-оплата картой на сайте при оформлении заказа.
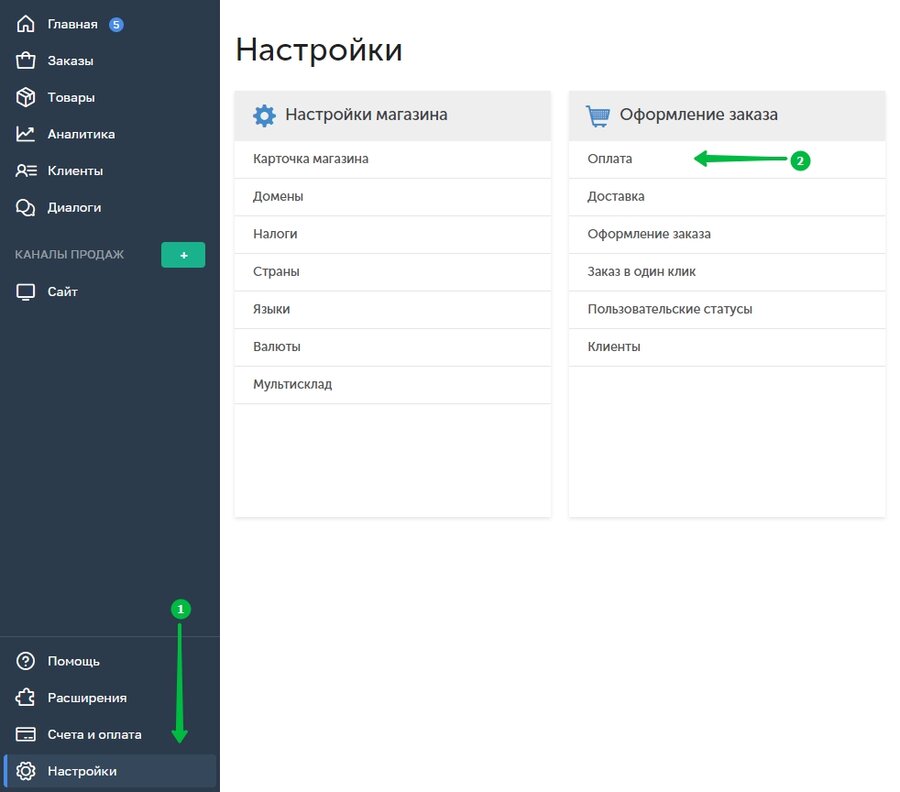
Чтобы создать способы доставки, перейдите в раздел «Настройки» → «Оплата»
У нас уже создан способ оплаты «Наличными курьеру», переименуем его в «Наличными или картой» и добавим описание. Для этого нажмите на название способа оплаты.
Далее добавим онлайн-оплату банковскими картами на сайте.
В InSales доступно подключение платежных шлюзов для приема онлайн-оплат. Полный перечень интеграций с платежными сервисами доступен на странице: https://www.insales.ru/collection/apps-platezhnye-servisy
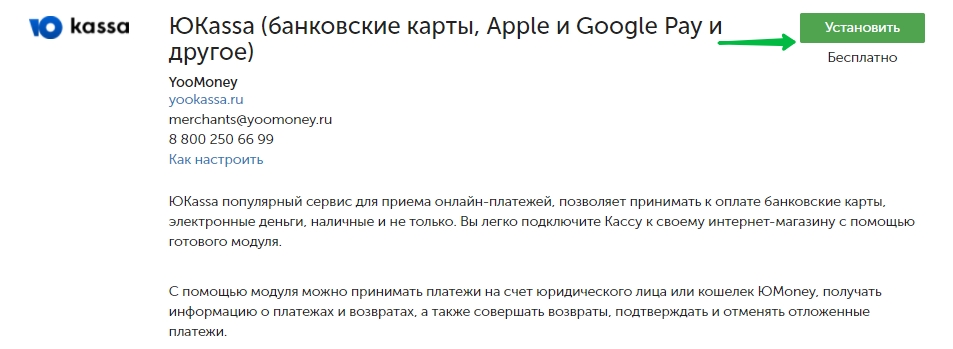
Для примера настроим интеграцию с ЮКаssa и приемом оплат на кошелёк ЮMoney. Для этого добавляем новый вариант оплаты из списка и нажимаем кнопку «Добавить».
Устанавливаем приложение.
Переходим в настройки интеграции.
Выбираем в качестве кого мы хотим работать: физ.лицо или юр.лицо.
Для юр.лиц необходимо предварительно заключить договор с платежным сервисом.
В целях упрощения процесса, выберем «Физ.лицо». Вводим номер своего кошелька ЮMoney (2). Его можно создать и скопировать на сайте ЮMoney (1).
После чего выбираем какие способы оплаты хотим использовать на сайте.
После чего приложение создаст новый способ оплаты на сайте.
Переименуем его и добавим описание.
Настройка способов доставки
У интернет-магазина как правило есть доставка заказов курьером и самовывоз.
Помимо этого, курьерская доставка может быть ограничена определенными зонами доставки.
Создадим способ доставки «Самовывоз».
Для этого перейдите в раздел «Настройки» → «Доставка». У нас уже есть 2 способа доставки: «Самовывоз» и «Курьером».
Для начала отредактируем способ доставки «Самовывоз».
Немного скорректируем название, добавим описание и укажем какие способы оплаты можно использовать с этим способом доставки.
Далее добавим доставку курьером с привязкой к зонам доставки.
Весь процесс создания карты с зонами доставки описан в инструкции, в руководстве рассмотрим это вкратце.
Создадим новый способ доставки «Зоны доставки».
Для покупателей назовем его «Доставка курьером» и добавим описание.
Далее укажем, что минимальная сумма заказа для курьерской доставки должна быть 850 рублей.
Далее, следуя инструкции, загружаем файл GEO JSON.
Для каждой зоны укажем стоимость доставки.
При необходимости можно сделать бесплатную доставку в зону при определенных суммах заказов. Например, если заказ меньше, чем на 850 рублей, то доставка 150 рублей, а если больше, то доставка в зону будет бесплатной.
Далее укажем какие способы оплаты подходят для этого способа доставки.
Лишний способ доставки «Курьером» удалим.
Теперь можно попробовать оформить тестовый заказ на сайте и посмотреть, что получилось.
Сначала клиент должен ввести номер телефона и населенный пункт (на InSales он определяется автоматически).
Далее выбрать способ доставки.
Если это будет курьерская доставка, то ввести адрес доставки и комментарий к заказу.
По адресу доставки автоматически определиться зона и стоимость доставки.
Далее покупатель указывает свои контактные данные и может зарегистрироваться.
И в конце выбирает способ оплаты и оформляет заказ.
Настройка оформления заказа
После того как были настроены способы доставки и оплаты, пришло время «причесать» страницу оформления заказа.
Важным моментом здесь является – запрашивать от покупателя только необходимые для выполнения заказа данные и исключить все лишнее.
Настройка страницы оформления заказа осуществляется в разделе бэк-офиса «Настройки» → «Оформление заказа».
Во-первых, отключим пункт «Населенный пункт», т.к. на сайте мы уже прямо сообщаем где работает доставка, а платформа сама умеет определять населенный пункт, откуда пришел посетитель.
В настройках поля «Адрес» сделаем раздельный ввод улицы, дома и квартиры, а также сделаем поле обязательным для заполнения, чтобы в случае, если покупатель оформляет курьерскую доставку, он точно ввел адрес.
Далее переходим в раздел «Настройки» → «Клиенты», где можно скорректировать запрашиваемые от клиента данные.
Например, не всегда нужен email покупателя, а достаточно номера телефона.
Email понадобиться только если вы хотите использовать личный кабинет покупателя или делать информационные рассылки на email с новостями и акциями.
В разделе «Настройки» → «Авторизация» можно настроить процесс регистрации на сайте или отключить ее, а также настроить регистрацию через соц.сети.
После того как все настроено, страница оформления заказа принимает лаконичный и завершенный вид.
Процесс оформления заказа теперь выглядит следующим образом:
1. Запрашиваем номер телефона клиента
2. Предлагаем выбрать способ получения заказа
3. Если выбран способ доставки «Самовывоз», то не запрашиваем адрес доставки, если выбрана «Курьерская доставка», то уточняется адрес доставки
4. Далее поле ввода комментария к заказу
5. Далее данные покупателя – имя и email (если поле не было отключено) + возможность зарегистрироваться на сайте
6. В конце выбирается способ оплаты и подтверждение заказа
Если была выбрана онлайн-оплата, то после подтверждения заказа, покупателя сразу направит на страницу платежного шлюза. В нашем случае – это ЮMoney.
Заказ при этом отправляется в бэк-офис сайта, где оператор может его обработать.
В карточке заказа мы видим все необходимые данные по заказу, а также можем распечатать товарный чек.
Подключение домена и SSL-сертификата
Последним шагом для запуска сайта необходимо подключить домен к сайту и SSL-сертификат для защиты данных покупателей.
Зарегистрировать домен для сайта можно прямо в бэк-офисе в разделе «Настройки» → «Домены», нажав на кнопку «Зарегистрировать домен».
После регистрации домена, здесь же можно подключить SSL-сертификат.
После того как домен и SSL-сертификат подключены, можно публиковать сайт в интернете.
На этом завершается цикл создания сайта интернет-магазина.
В следующей части руководства рассмотрим способы продвижения и рекламы сайта в интернете.
Домен и SSL-сертификат
Домен – это имя вашего сайта. У каждого сайта в интернете есть своё доменное имя, например, insales.ru – это доменное имя сайта нашей платформы.
В случае с сайтом интернет-магазина, домен – это еще и бренд.
Для своего сайта Вам также потребуется подобрать красивое доменное имя, которое станет названием вашего бизнеса в Интернете.
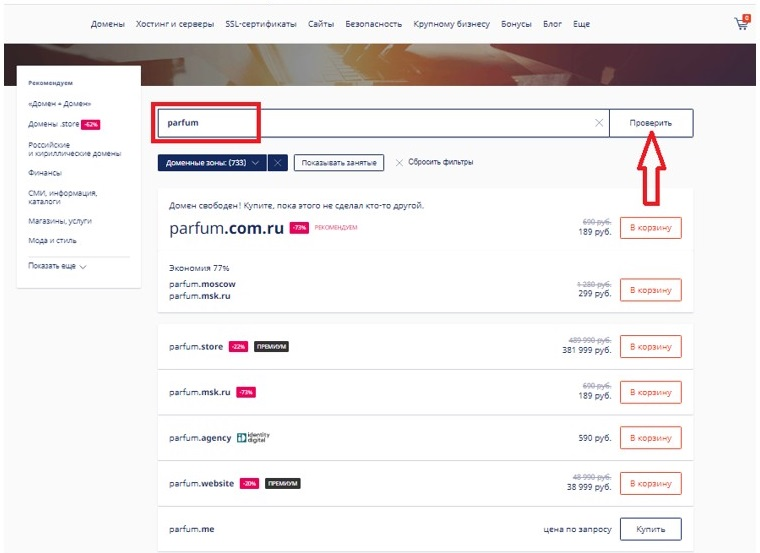
Для подбора свободных доменных имен есть удобный сервис, встроенный прямо в бэк-офис вашего сайта в разделе «Настройки» → «Домены» → «Подобрать домен»:
Здесь Вы можете подобрать для вашего интернет-магазина красивый свободный домен по одному или нескольким ключевым словам.
Правила выбора домена для сайта:
1. Домен должен легко восприниматься на слух.
Когда ваш сайт станет достаточно известен, его будут рекомендовать через «сарафанное радио» и вашим операторам по телефону также придется называть домен сайта.
2. Домен не должен быть длинным.
Очень часто домен используют в логотипе магазина, также длинный домен сложно запомнить вашим покупателям. Также при использовании длинного домена появляется очень много вариантов его написания. Используйте короткий и простой домен.
3. Домен должен быть легок для восприятия людьми, не знающими английский.
4. Не используйте сложную транслитерацию в домене.
Под этим подразумевается написание русского слова транслитом. Например, слово «пицца» легко превращается в «pizza». Легко пишется и легко запоминается. А как вы, например, напишете транслитом слово «вкусный»? «vkusniy» или «vkusnii»? Или как-то еще?
5. В домене используйте слова, близкие к вашей сфере.
Это хорошо по двум причинам: из названия домена сразу понятна сфера деятельности сайта; сайт с таким доменом проще продвигать по ключевым фразам, содержащимся в названии домена.
Зачем нужен SSL-сертификат?
Наличие SSL-сертификата позволяет конфиденциально передавать данные по HTTPS-протоколу с использованием 256-разрядного шифрования данных – иными словами соблюдать требования 152 ФЗ «О персональных данных».
На практике наличие SSL-сертификата дает несколько преимуществ сайту:
1. Повышает уровень доверия к сайту у пользователей.
Например, так выглядит адресная строка в браузере у сайта с SSL-сертификатом:
Серый или зеленый замочек и никаких предупреждений. Все хорошо.
А так у сайта без SSL-сертификата:
Тут браузер сразу предупреждает, что соединение не защищено. Что часто будет отпугивать клиентов.
В худшем случае будет так:
Так будет выглядеть адресная строка на незащищенных сайтах, где пользователь может оставить свои данные, например, номер телефона. С большой долей вероятности клиент просто покинет такой сайт.
2. Сайты, работающие по безопасному соединению, более популярны в выдаче поисковых систем.
Например, в поиске Яндекса защищенные SSL-сертификатом сайты помечаются как надежные и выше ранжируются.
3. Избежать подмешивания рекламного трафика в браузер пользователя при посещении вашего сайта. Этим грешат в частности некоторые мобильные операторы.
Подключить SSL-сертификат можно также прямо в бэк-офисе сайта после регистрации домена в разделе «Настройки» → «Домены»:
Регистрация сайта в Вебмастере
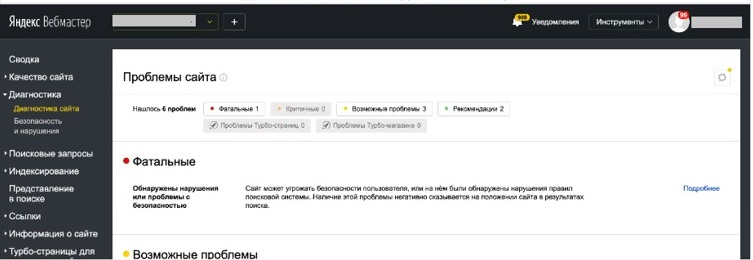
Яндекс.Вебмастер – это сервис, который помогает владельцу сайта управлять индексацией с сайта в поисковой системе Яндекс.
В Яндекс.Вебмастер нужно добавить сайт, чтобы робот Яндекса узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
- когда и куда заходил робот;
- какие страницы он проиндексировал, а какие – нет;
- по каким ключевым словам, приходят люди из поиска;
- есть ли технические ошибки на сайте.
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства, можно попросить робота заново зайти на страницы, на которых вы внесли изменения и еще много других полезных функций.
Как зарегистрировать сайт в Яндекс.Вебмастер:
1. Перейдите на страницу сервиса: https://webmaster.yandex.ru/ (понадобиться учетная запись в Яндексе);
2. Добавьте домен сайта:
3. Далее нужно подтвердить права на сайт. Для этого выберите тип подтверждения «HTML-файл» и скачайте файл верификации:
4. Скачанный файл добавляем в раздел «Сайт» → «Файлы» в бэк-офисе вашего сайта:
5. После того, как файл будет загружен в бэк-офис сайта, в окне подтверждения прав в Вебмастере нажмите кнопку проверить:
6. Если все сделано верно, то проверка пройдет успешно и сайт будет добавлен в Яндекс.Вебмастер:
Какие настройки сразу можно сделать в Вебмастере.
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает от 7 до 14 дней.
Что делать в Вебмастере дальше?
1. Добавить ссылку на карту сайта, чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса. В InSales файл sitemap.xml формируется автоматически и всегда доступен по ссылке вида ваш_домен.ru/sitemap.xml
2. Задайте регион сайта – это тот город, где вами осуществляется доставка:
Другие возможности Вебмастера мы рассмотрим далее в руководстве, т.к. они будут нужны для некоторых способов продвижения сайта.
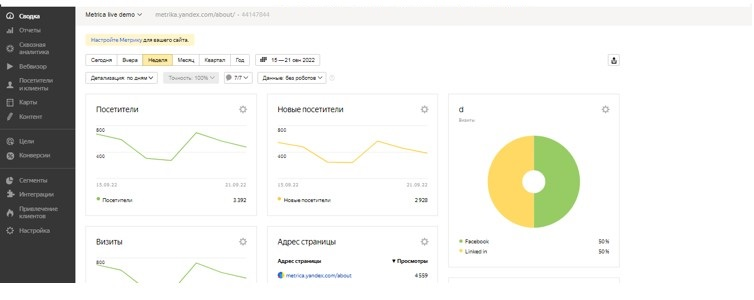
Подключение на сайт Яндекс.Метрики
Яндекс.Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Как добавить счетчик Яндекс.Метрики на сайт:
1. Перейдите в сервис https://metrika.yandex.ru/ и нажмите кнопку «Добавить счетчик»:
2. Укажите имя счетчика, адрес сайта, часовой пояс и включите вебвизор:
3. В InSales есть готовый модуль для подключения Яндекс.Метрики, поэтому нам нужен только номер счетчика. Его можно получить на вкладке «CMS и конструкторы сайтов»:
4.Копируем номер счетчика, и вставляем его в бэк-офисе вашего сайта в разделе «Настройки» → «Счетчики и коды» → «Код Яндекс.Метрика для анализа посетителей на сайте»:
Не забываем нажать кнопку «Сохранить» в нижней части страницы.
5. После того, как номер счетчика был добавлен в бэк-офисе вашего сайта, перейдите на страницу https://metrika.yandex.ru/list/ и проверьте все ли было сделано правильно:
Если нажать на значок проверки, то он должен стать зеленым.
Счетчик подключён, теперь все данные о посещаемости сайта собираются в Яндекс.Метрике.
Вы сможете отслеживать сколько посетителей было на вашем сайте, какие страницы самые популярные, откуда приходят посетители на сайт и т.д. Эти данные будут очень полезны при оценке рекламных каналов.
Заключение
На этом, с технической точки зрения, интернет-магазин можно считать созданным, если что-то не нашили в нашей инструкции, то вы всегда можете обратиться к документации или поддержке InSales. Вам предстоит проделать еще много работы по продвижению и выводу вашего интернет-магазина в прибыль, а в нашем Университете InSales вы найдете много статей, которые помогут вам в этом. Мы искренне желаем, чтобы у вас всё получилось!
Возможно вам также будет интересно:
На чтение 9 мин Просмотров 2к. Опубликовано 08.12.2022
Обновлено 20.04.2023

На дворе 2023 год, технологии не стоят на месте. И это нам на руку. Если вы решили создать свой собственный интернет-магазин самостоятельно, не обязательно заказывать его у студий или обладать языками web-програмирования. Достаточно выбрать платформу с помощью которой Вы сможете управлять контентом. Добавлять товары, менять дизайн, внедрять различные информационные блоки. Благо хороших платформ для создания интернет магазина сейчас полно – на любой вкус и кошелёк. Вот давайте теперь и разберёмся какой способ подойдёт именно вам.
Содержание
- 3 Способа создать интернет магазин самому.
- Создание интернет-магазина на конструкторе сайта.
- Светлая сторона конструкторов.
- Быстро. Просто. Доступно.
- Удобно. Проще некуда.
- Готовые интеграции.
- Цена.
- Современный дизайн.
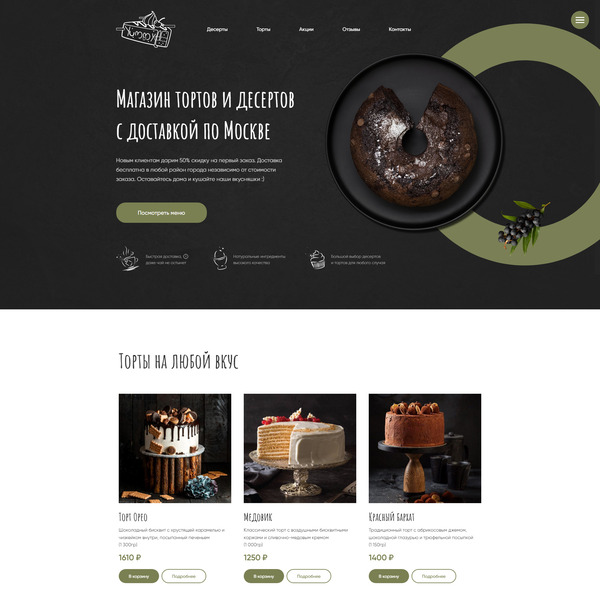
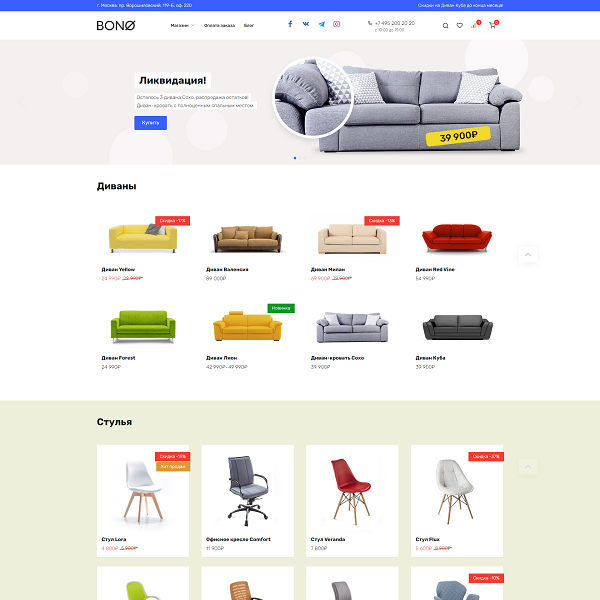
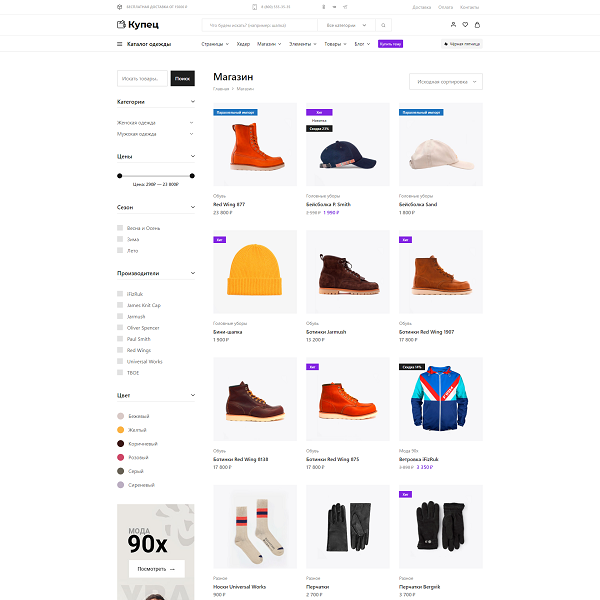
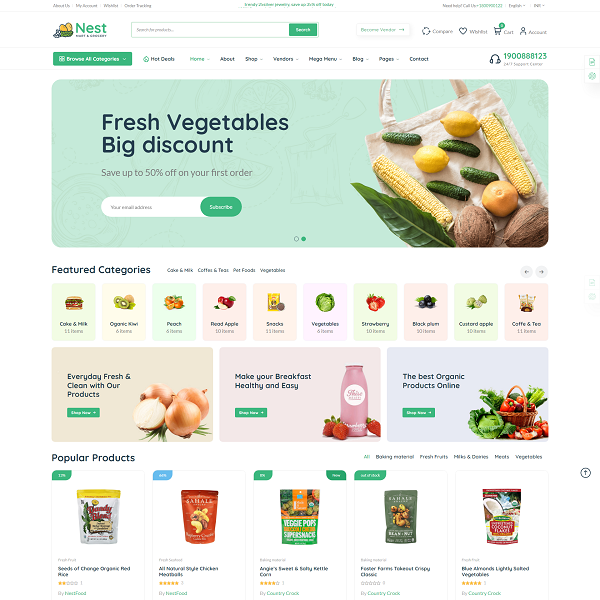
- Примеры интернет-магазинов, созданных на конструкторах сайтов.
- Тёмная сторона конструкторов
- Сайт не принадлежит Вам.
- Ограничение по функционалу.
- Скорость загрузки страниц.
- Сложность в SEO-продвижении.
- В каких случаях стоит создавать интернет-магазин на конструкторе?
- Лучшие конструкторы сайтов для создания интернет-магазина.
- Создание интернет-магазина на CMS.
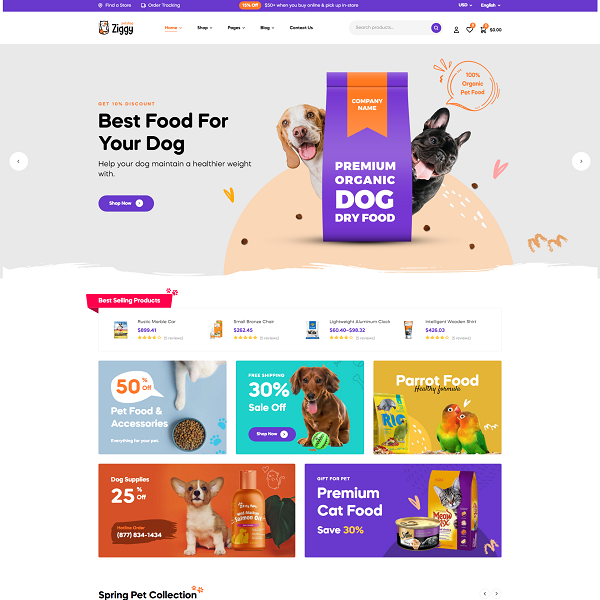
- Примеры интернет-магазинов созданных на системах управления сайтом.
- Сколько стоит создать интернет-магазин на CMS?
- Сложно ли создать интернет-магазин на CMS новичку?
- Пошаговая инструкция создания интернет-магазина на CMS
- Создание ИМ на платформе управления продажами Insales.
- Основные возможности.
- Тарифы.
- Заключение.
3 Способа создать интернет магазин самому.
Для новичка существует три наиболее комфортных и не затратных по энергии и финансам способа для создания собственного интернет-магазина.
- Используя современные конструкторы сайтов
- С помощью системы управления сайтом (CMS)
- На специальной платформе управления продажами Insales
Создание интернет-магазина на конструкторе сайта.
Конструктор сайтов – специальный сервис, который позволяет создавать сайты без знания языков программирования путем редактирования готовых шаблонов и блоков.
Светлая сторона конструкторов.
Быстро. Просто. Доступно.
Это самый лёгкий способ создания интернет-магазина. От Вас не потребуется вообще никаких знаний. Максимум что нужно будет изучить – это интерфейс конструктора. А в хорошем конструкторе есть текстовые и видео инструкции. Вам потребуется буквально 5 – 10 минут что бы освоиться и успешно создать интернет-магазин своей мечты.
Удобно. Проще некуда.
В чём будет заключаться работа в конструкторе? Вам предстоит в удобном визуальном редакторе выбрать понравившийся шаблон сайта, добавить нужные блоки на своё усмотрение и выбрать понравившиеся цвета. Через пару часов, даже новичок сможет создать вполне приличный интернет-магазин.
Готовые интеграции.
В современных конструкторах уже присутствует и различные интеграции такие как:
- онлайн оплата
- доставка различными сервисами
- обратный звонок
- отправка уведомлений
- аналитика продаж
- и многие другие
Цена.
У большинства конструкторов цены щадящие. Можно создать вполне приличный интернет-магазин при расходах всего 150 руб. в месяц. Сравнительную таблицу с ценами можете рассмотреть немного ниже.

Из современных конструкторов с хорошим дизайном самым щадящим по ценам является Craftum с тарифами от 0 до 169 руб. в месяц. Тогда как раскрученная Tilda запросит от 500 до 1250 за сайт с приемлемым функционалом.
Современный дизайн.
Если ещё лет 5 назад дизайн интернет-магазинов, созданных на конструкторах вызывал как минимум скептическую улыбку у web-мастеров, то сейчас всё сильно изменилось в лучшую сторону. С первого взгляда сайты созданные на хорошем конструкторе теперь трудно отличить от сайтов студийного уровня
Примеры интернет-магазинов, созданных на конструкторах сайтов.

Конструкторы проще, легче, притягательнее. Всё это к тёмной стороне ведёт….
Тёмная сторона конструкторов
Сайт не принадлежит Вам.
По сути создавая сайт на конструкторах – вы берёте его в аренду, оплачивая ежемесячно услуги сервиса. Доступа к исходному коду скорее всего у вас не будет. Представьте такую ситуацию. Санкции. Один известный конструктор перестал принимать оплату от пользователей из России. Работа сайтов приостановлена. И у их владельцев появилось большая проблема – “как решить вопрос с переносом сайта на другой сервис?”. Самое печальное, что это действительно случилось в реальности с конструктором сайтов Umi. Поэтому выбирайте отечественного производителя 
Ограничение по функционалу.
Различных фишек в конструкторах полно. Но вот в чём загвоздка… Практически во всех конструкторах интернет-магазинов за дополнительные фишки придётся доплачивать. У популярной Тильды тарифы доходят до 1250 руб. в месяц. Но есть и приятные исключения. Максимальный тариф у конструктора Craftum составит всего 169 руб. в месяц.
Бог с ним с ценой. Предположим вы заходите развивать проект и внедрить в него что-то особенное. На конструкторе будет сложно это сделать, так как вы сильно ограничены тем, что у вас не будет доступа к исходному коду, либо будет, но минимальный.
Перенос на другую CMS зачастую тоже проблематичен.
Скорость загрузки страниц.
В целом она хорошая, но не идеальная. К примеру, если вы загружаете объемные изображения их будет сложно оптимизировать.
Сложность в SEO-продвижении.
У большинства конструкторов сайтов есть базовые инструменты для seo-продвижения, но иногда их бывает недостаточно. В таком случае вы теряете конкурентное преимущество по продвижению в поисковых системах перед сайтами, созданными на CMS (системах управления сайтами). Так как в сайтах на CMS существуют целые дополнения, плагины и разрешения для поисковой оптимизации.

CMS – (англ. Content Management System) ― это система создания и управления сайтом. Это визуально удобный интерфейс, с помощью которого можно добавлять и редактировать содержимое сайта. Современные CMS по простоте пользования не уступают конструкторам, а зачастую и превосходят.
В каких случаях стоит создавать интернет-магазин на конструкторе?
- Сайт нужен быстро (ещё вчера)
- Нет времени или желания разбираться в тонкостях создания сайта на CMS
- Нужен небольшой сайт c маленьким каталогом. Для больших каталогов всё же лучше сделать сайт на CMS
- Протестировать отдельный продукт, услугу, небольшую группу товаров
- Вы планируете учиться созданию сайтов и решили начать с чего то лёгкого.
- Вы не планируете продвигаться в Яндекс и Google.
- Хотите просто попробовать.
В общем и целом 

Используй мои знания! Я молю тебя! Познай силу конструкторов!
Лучшие конструкторы сайтов для создания интернет-магазина.
Создание интернет-магазина на CMS.

Давным-давно в далёкой-далёкой галактике, тогда ещё юный джедай Люк Скайуокер проходил обучение у мудрого магистра Йоды. У молодого падавана всё никак не получалось достать застрявший в болоте звездолёт. И когда учитель сделал это за него, Люк изумлённо закричал: “Не могу поверить!” На что магистр глубоко вздохнул и тихо промолвил: “В этом вся и проблема…”
Переходим на светлую сторону. Создание интернет-магазина на CMS займёт больше времени, чем создание на конструкторе сайтов. Но! Это куда более интереснее и увлекательнее! Говорю Вам по своему опыту. Почему-то многие ошибочно считают что это сложно. Особенно новички. И я их понимаю. Куча новых неизвестных слов пугают. “Хостинг”, “домен”, “CMS”, “база данных”, все эти слова сразу склоняют неокрепшие умы к тёмной стороне – создать сайт без заморочек на конструкторе. Ха-ха. Шутка 
Интернет-магазин на CMS более гибкий и намного функциональней чем интернет-магазин, созданный на конструкторе. По мере развития Вашего проекта Вы будете внедрять в свой сайт различные функции, фишки, особенности. И большинство начинающих вебмастеров приходят к тому, что необходимо делать сайт на CMS.
Примеры интернет-магазинов созданных на системах управления сайтом.
Вы только посмотрите насколько крутые сайты можно создавать на CMS!
Кликайте на изображение, к ним прикреплены ссылки с демо-страницами интернет-магазинов. Так вы сможете изучить не только дизайн, но и функционал.
Сколько стоит создать интернет-магазин на CMS?
Вы не поверите, но цены Вас приятно удивят. Все выше представленные примеры интернет-магазинов сделаны на бесплатной CMS WordPress. Конечно, расходы будут. Ведь вам нужен будет быстрый хостинг и красивый адрес сайта (домен). Это где-то 200 рублей в месяц. Смешная плата за сайт студийного уровня. Но давайте обо всём по порядку.
Сложно ли создать интернет-магазин на CMS новичку?
В двух словах, если вы справились с конструктором, то справитесь и с сайтом на CMS. В конструкторе вы регистрируетесь, выбираете шаблон и сразу начинаете заниматься добавлением контента и редактированием дизайна. На CMS всё будет то же самое, но сперва вам нужно сделать три шага:
- Зарегистрировать домен
- Взять в аренду хостинг
- И непосредственно установить и настроить CMS
Домен – это название, или адрес вашего сайта, который видно в адресной строке браузера. Домен моего сайта – sajtexpert.ru.
Хостинг – это облачное хранилище, где будут располагаться файлы сайта (картинки, статьи, базы данных и другой контент необходимый для функционирования). Его мы будем арендовать.
Получить домен и хостинг можно онлайн в специальном сервисе — «хостинг-провайдере». Хостинг провайдеров очень много. Крайне важно выбрать качественный хостинг (можно недорогой), что бы наш сайт работал быстро и без ошибок. Рекомендую избегать бесплатных хостингов, так как на них может быть реклама и низкая скорость работы. А это нам совсем ни к чему.
Дополнительные материалы по теме. Что такое домен и хостинг простыми словами?
На хостинг нам нужно будет установить систему управления сайтом (CMS), или её ещё называют — движок. Это очень просто и благодаря современным инструментам делается буквально в пару кликов. Для установки CMS не нужно искать и скачивать какие то программы. CMS можно будет установить прямо из личного кабинета хостинга за пару минут.
После того, как вы выполните три этих шага, вы будете делать практически такие же действия как в конструкторе. У вас будет удобная админ-панель, в которой вы сможете добавлять товары, создавать категории и записи.
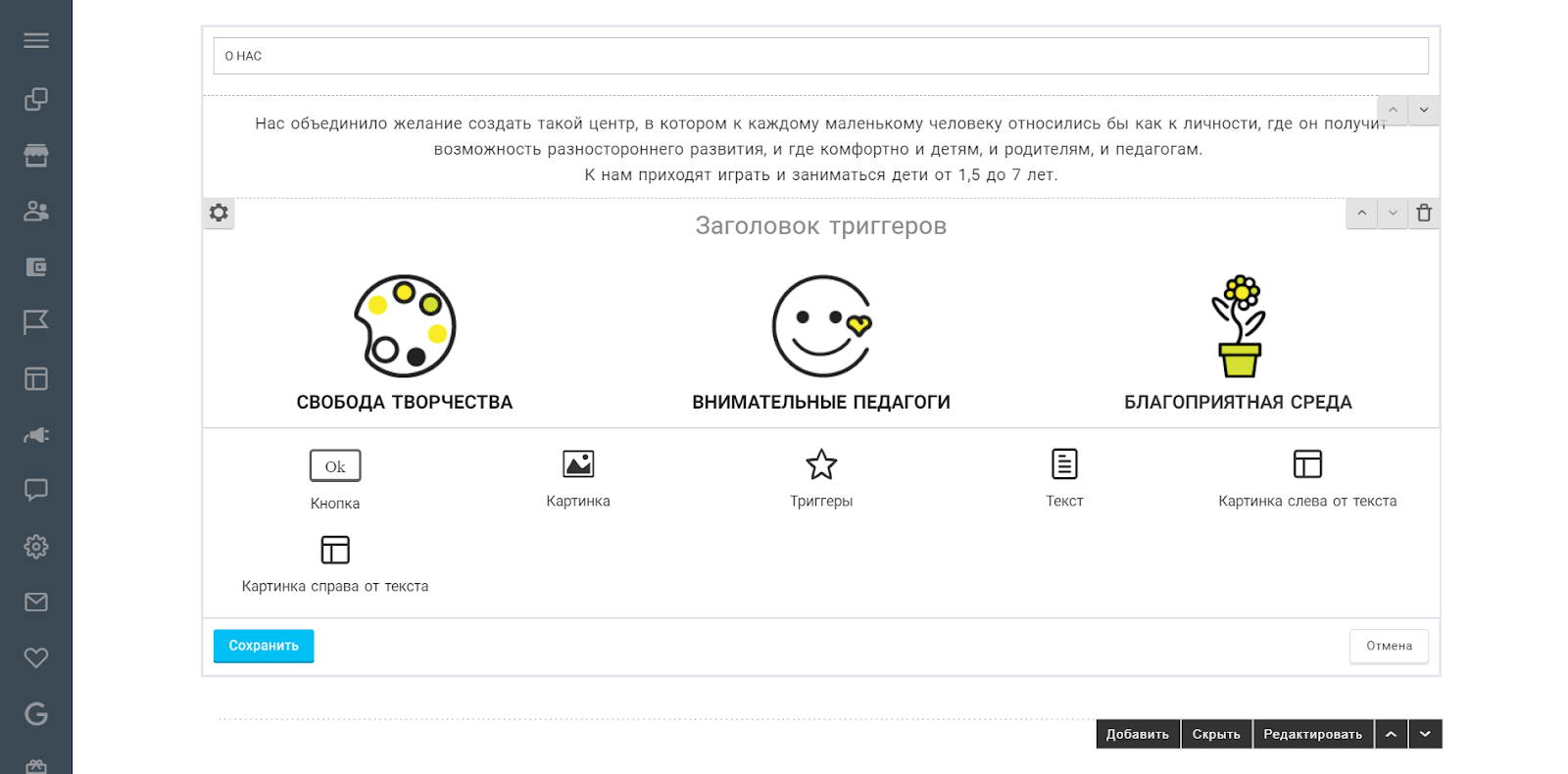
Так же у Вас будет визуальный редактор, где можно будет добавлять и удалять различные блоки и менять их дизайн.
Пошаговая инструкция создания интернет-магазина на CMS

Пошаговую инструкцию по созданию сайта на CMS мы перенесли в отдельную статью. Объяснили всё доступным человеческим языком и добавили скриншоты. Дерзайте!
По своему опыту скажу, что лучшим решением будет создание интернет-магазина на CMS. Но у вас свои задачи и потребности, так что решать Вам!
Создание ИМ на платформе управления продажами Insales.
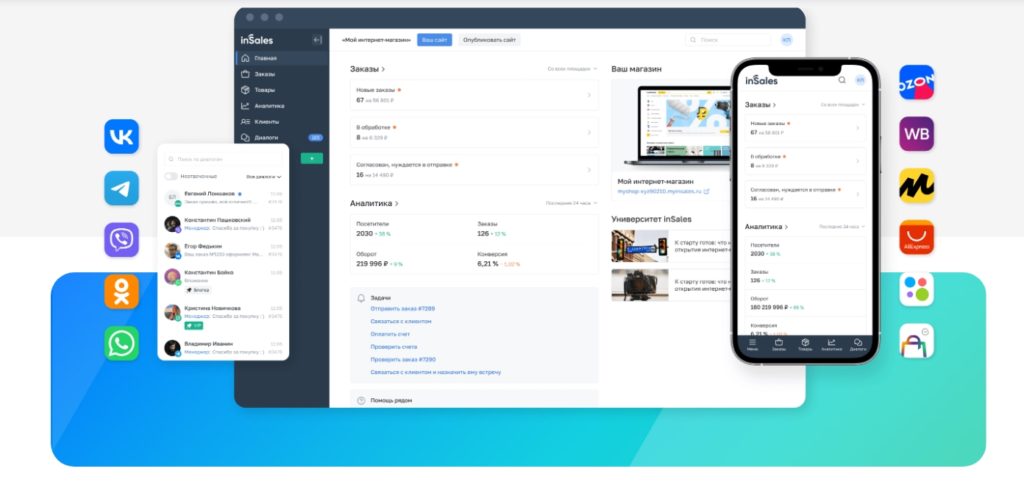
Что делать если с CMS никак уж не хочется возится, а функционала конструктора недостаточно? Если хочется красиво, функционально и быстро. На выручку придёт платформа управления продажами Insales.
Основные возможности.
- Бесплатный пробный период 14 дней по ссылке
- Простая панель управления
- Более 100 адаптивных шаблонов
- Встроенные подсказки и обучение пользователей
- Демо-контент, дизайн-блоки
- Продажа физических и цифровых товаров
- Маркетинговые инструменты: рассылки, скидки, бонусные программы
- Магазин приложений со 190 дополнениями.
- Интеграция с продуктами 1С
- Интеграция с популярными сервисам оплаты и доставки
- Открытый код шаблонов
- Возможность интегрирования собственных или сторонних разработок
- Подробная статистика
- Круглосуточная техническая поддержка
- Аналитика продаж
Платформа легка в освоении как конструктор, а функциональная как полноценная CMS для создания интернет-магазинов. И всё бы хорошо, но…
Тарифы.

Цены, скажем так, не самые демократичные. Ну за “быстро и хорошо” всегда приходится платить. В любом случае есть 14-дневный пробный период. Можете им воспользоваться, и заодно разобраться подходит вам такой вариант или нет.
Заключение.
Лично моя рекомендация – это создавать сайты на CMS. Оптимальный выбор по цене-качество. Но случаи бывают разные, поэтому каждый способ создания интернет-магазина имеет место быть.
Надеюсь статья оказалась полезной и лучшей для меня наградой будет, если вы зададите вопрос в комментариях или же просто напишите немного конструктивной критики в адрес материала. Так же буду признателен, если вы поставите оценку статье и поделитесь ей в соцсетях. Всем успехов и до новых встреч!!
Введение
Сегодня интернет-магазины очень популярны, их рассматривают и в качестве площадки для увеличения объемов продаж, и для создания бизнеса с нуля. При этом действительно полезной информации о том, что такое интернет-магазин, зачем он нужен, из чего он состоит, как организовать его работу и о многих других важных нюансах, найти на просторах Интернета практически невозможно.
Вот такой парадокс: с одной стороны – об интернет-магазинах написано огромное число статей, с другой – реально полезной информации в них содержится очень и очень мало. Я сейчас не говорю о технических текстах, рассчитанных на профессионалов, здесь, как раз, информации довольно много. А вопросы, которые задают будущие владельцы интернет-магазинов, преимущественно остаются без ответа.
По роду моей деятельности я также очень часто сталкиваюсь с интернет- магазинами. Очень много вопросов задают мне клиенты, руководители среднего и малого бизнеса, которые пытаются понять, стоит ли им открывать интернет-магазин, и если стоит, то как это лучше сделать. Также и знакомые довольно часто обращаются ко мне за советами, как открыть интернет-магазин, что для этого нужно и т.д.
В этой статье я решил максимально простым и понятным языком пояснить, что такое интернет-магазин, зачем он нужен и даже почему он может быть не нужен, а также как его создать и как организовать работу.
Статья предназначена для широкого круга читателей, здесь не будет сложных терминов и каких-то технических нюансов, интересных опытным специалистам. Здесь я расскажу о базовых понятиях, связанных с работой интернет-магазина, а также рассмотрю основные принципы его работы. Этот текст будет интересен тем, кто задумался о создании интернет-магазина или просто стремится понять, что это такое и как это работает.
Интернет магазин: а нужен ли он вам?
Когда ко мне обращаются с вопросом, что нужно сделать, чтобы открыть магазин, я стараюсь сначала выяснить, а нужен ли этим людям интернет-магазин в принципе?
Дело в том, что сегодня интернет-магазин – это модное понятие, такое же, как, например, стартап. Все слышали, что это очень нужно и очень выгодно, но что это такое, кому и зачем это надо, большинство даже не задумывается.
В результате очень часто оказывается, что интернет-магазин этому человеку на самом деле ни к чему, в его случае прекрасно справится с продажами обычный сайт-визитка, который уже давно функционирует.
Еще хуже, если решение открыть интернет-магазин принимается на пустом месте, просто как вложение капитала: без товарной базы, без знаний рынка, без умения продавать. В этом случае подобный проект с первого дня обречен на провал.
Попробую систематизировать самые распространенные ситуации, при которых создание интернет-магазина оказывается пустой тратой средств и времени.
Не нужно открывать интернет магазин, если:
1. Вы являетесь хорошим потребителем товара, но не продавцом.
Подобные ситуации я наблюдал много раз. Например, многодетные родители решают открыть магазин детской одежды просто на том основании, что уж в одежде для детей они разбираются прекрасно. Да, они знают, где купить хорошую одежду для своих детей. Они общаются с такими же родителями, и видят, что спрос в этой сфере достаточно высок. Но всего этого недостаточно, чтобы добиться результата в продажах. Надо, как минимум, знать этот рынок с точки зрения продавца, разбираться в ценообразовании, знать своих конкурентов, иметь надежный и выгодный канал поставок товара.
Историй, когда люди пытались начать торговлю в интернете с нуля без какого-либо опыта и знаний, я знаю достаточно много. И они, как правило, оканчиваются печально. А потому в подобных случаях я всегда отговариваю от ненужных затрат. Я считаю, что свободные средства можно потратить с большей пользой.
Исключений из этого правила несколько:
- Вы являетесь специалистом в какой-то сфере, умеете торговать, и продаете товар, в котором хорошо разбираетесь. Например, достаточно удачных примеров «интернет-магазинов с нуля» среди продавцов электроники. Они знают, где купить качественный товар, часто в качестве постоянных клиентов имеют хорошие скидки у продавцов, более-менее знают рынок своего региона.
- Вы хорошо знаете товар, имеете собственный канал поставок, при этом, нашли какую-то нишу, до сих пор незаполненную или заполненную минимально. Например, у меня есть знакомый, который годами увлекался чирлидингом. Он коллекционировал записи с выступлениями групп поддержки, смотрел передачи и т.д. А потом решил заняться продажей товаров для спортсменок. У него был хороший канал поставок из США, он очень хорошо разбирался в товаре. В результате – его бизнес процветает.
А потому: если вы не просто потребитель, но специалист, если вы знаете товар на профессиональном уровне, у вас есть предпринимательская жилка, открывайтесь смело!
2. Не нужно открывать интернет-магазин просто как вложение свободных средств.
Интернет-торговля – это просто один из видов обычной торговли. Да, продажи в Интернет имеют свою специфику, какие-то особенности. Но интернет-магазин как таковой давно не является конкурентным преимуществом.
В качестве конкурентного преимущества могут выступать:
- Лучшая цена
- Уникальный товар
- Удобная доставка
- Любое другое уникальное торговое предложение
А сам интернет-магазин – это не более, чем торговая площадка. А потому очень важно заранее понимать, что вы будете продавать, почему этот товар будут покупать у вас, а не у любого из конкурентов, чем вы будете привлекать и удерживать своих покупателей и т.д.
Потому я считаю, что просто как вложение средств интернет магазин – это бессмысленно. Инвестировать нужно туда, где будет реальная прибыль.
И, раз уж пошла речь об инвестициях, я хочу пояснить один момент. Здесь и далее я не планирую вообще поднимать тему стартапов. Просто потому что я с работал мало. А потому, и писать о них я не собираюсь.
С другой стороны, интернет-магазин будет удачным решением, если:
- Вы имеете собственную торговлю в offline – магазины, оптовый склад и т.д. В этом случае для вас интернет-магазин будет еще одним каналом сбыта товаров. Торговые предприятия часто сами сравнивают создание интернет-магазина с открытием филиала, который просто располагается в сети Интернет. Здесь все достаточно просто: есть товар, есть доставка или возможность ее организовать. Интернет-магазин при правильном подходе будет успешен.
- Вы знаете товар, с которым собрались работать, на уровне специалиста, умеете торговать, имеете канал поставок этого товара, разработали уникальное торговое предложение, имеете возможность организовать доставку. В этом случае интернет-магазин будет для вас удобной торговой площадкой. Успешность бизнеса будет зависеть только от вас, точно так же, как и в случае открытия любой торговой компании с нуля.
Создание магазина: с чего начать?
Итак, вы взвесили все за и против, и пришли к выводу, что интернет-магазин – это то, что вам нужно. Что делать дальше?
Здесь я буду говорить о создании интернет-магазина с нуля, именно такой вариант чаще всего встречается мне в работе с малым и средним бизнесом. Кроме того, этот подход позволит рассмотреть все необходимые понятия, все этапы и действия. Возможно, что вы уже имеете некоторый опыт, и какие-то шаги для вас – пройденный этап. В этом случае, просто пропускайте то, что для вас уже не актуально.
С точки зрения организации работы, любой интернет-магазин можно разделить на две части:
- Фронт-офис. Это сам сайт интернет-магазина, почтовая и смс-рассылка, звонки покупателям. В общем, это все то, с чем сталкивается ваш покупатель.
- Бэк-офис. Это работа службы доставки, ценообразование, снабжение, интеграция различных систем. В общем, это та часть работы, которая для покупателя остается «за кадром», но также очень важна для бесперебойной и надежной работы.
Вы можете создать красивый сайт интернет-магазина, но для работы этого будет мало. Любой интернет-магазин – это сайт плюс люди, товар, и многое другое.
Здесь я хочу сделать еще одну ремарку. Я – бизнес-консультант, а не программист. Кроме того, я с самого начала обещал писать простым языком для широкого круга читателей. А потому очень многие технические нюансы в моей статье не будут рассматриваться. Специалисты и без моей помощи найдут нужную информацию. В моей статье будут именно базовые понятия, основные этапы, организация работы. А по вопросам технических нюансов всегда можно получить консультацию у программистов.
Первые шаги и принципиальные решения
Итак, перед тем, как приступить к созданию интернет-магазина, вам необходимо:
- Выбрать товар, который вы будете продавать через Интернет. Это необходимо даже в том случае, когда вы давно и успешно торгуете в оффлайне. Стоит ли выкладывать в интернет-магазин весь ассортимент? Будет ли тот или иной товар продаваться в Интернете? На эти вопросы лучше найти ответ заранее.
- Определиться с ценообразованием. Многие даже опытные бизнесмены ничего не знают о ценообразовании в интернете. А потому этот вопрос также стоит изучить.
По ценообразованию я могу дать совет, основанный на практическом опыте. Если вы не знаете, какую цену указать на тот или иной товар, имеет смысл на первое время установить точно такие же цены, как и в вашем обычном магазине. Главное – представить товар покупателю, люди должны видеть, что эта позиция есть в вашем магазине. А дальше, когда сайт уже будет работать, цену всегда можно будет откорректировать. Причем, в этом вам поможет статистика поведения покупателей в вашем интернет-магазине. Вы сможете увидеть, какова конверсия для того или иного товара (конверсия – это показатель, который рассказывает вам, сколько посетителей вашего сайта или даже конкретной страницы стали покупателями, а сколько – ушли без покупки). И уже с реальными цифрами в руках можно будет пересмотреть цену, если в этом будет необходимость.
Кроме того, очень важно собрать качественный контент для вашего магазина. Контент – это:
- Сами товары: описания, фотографии, характеристики.
- Информация о вас: как вы себя позиционируете в Интернете, какие преимущества у вас есть.
- Информация об оплате и доставке.
- Статьи, полезные советы и другая информация, которая поможет привлечь посетителей.
Очень удобно, если у вас уже есть большая часть такой информации, например, в программе 1С в карточках товара. Это намного удобнее, чем создавать с нуля весь каталог товаров на основе бумажных прайсов и других подобных источников информации. Но даже в этом случае обязательно обратите внимание на качество информации. В интернете вы не сможете показать покупателю реальный товар, не будет у него рядом и настойчивого продавца-консультанта, который будет рассказывать, почему именно эта позиция хороша, и чем она лучше других. Всю информацию покупатель будет получать на странице, где должны быть качественные фото и понятное максимально полное описание.
Как торговать товаром, которого нет в наличии?
Этот вопрос очень часто задают бизнесмены, которые открывают интернет-магазин. С одной стороны, хочется показать весь возможный ассортимент, с другой – не очень понятно, что делать, если придет заказ на товар, которого в данный момент нет на складе.
Возможные варианты решения:
- Не показывать покупателю товар, которого нет на остатках. Я не рекомендую это решение, так как «спрятать» товар – это потерять потенциального покупателя.
- Показывать товар, которого нет на остатках с пометкой «нет в наличии».
Я считаю, что лучше получить запрос на товар, которого в данный момент нет, чем потерять покупателя в принципе. Если вы (ваши сотрудники) хорошо знаете свой ассортимент, то всегда сможете предложить альтернативу, часто даже по лучшей цене. В некоторых случаях покупатели соглашаются подождать поставки нужной позиции. В любом случае, терять потенциального клиента нежелательно.
Также в этом случае возникает вопрос оплаты, так как необходимо не допустить, чтобы покупатель оплатил отсутствующую товарную позицию. И здесь также есть разные варианты решения:
- Отказаться от полностью автоматической оплаты. Т.е. покупатели смогут оплачивать товары при получении (курьеру или наложенным платежом) либо по безналу, но после окончательного согласования заказа с менеджером.
- Сделать программную проверку остатков перед оплатой. Т.е. после формирования заказа, но перед тем, как открыть для покупателя сервис оплаты, должна проводиться проверка наличия нужных товаров на остатках. Если они есть – форма оплаты открывается, если чего-то нет – появляется информация с извинениями и пояснением, что данной товарной позиции уже нет в наличии, и предложением каких-то вариантов решения проблемы.
Оба эти варианта достаточно удобны, здесь выбор зависит большей частью от технических и организационных нюансов реализации работы интернет-магазина. Главное – получить контакты покупателя и его потребности, а также постараться максимально корректно отнестись к его запросам. Понятно, что некоторые покупатели могут в таком случае обидеться, но практика показывает, что их – единицы, а возможность предложить альтернативу и все же получить продажу дорогого стоит.
Создаем фронт-офис
Итак, с базовыми принципиальными вопросами немного разобрались, переходим к созданию фронт-офиса.
Из чего состоит фронт-офис:
- Цена
- Ассортимент
- Контент
- Обратная связь
О ценообразовании я уже писал выше, а потому повторяться не буду. Также вопросы выбора ассортимента и контента я немного раскрыл ранее. А здесь хочу просто напомнить, что:
- От качества контента на странице товара зависит, заинтересуется ли этим товаром потенциальный покупатель.
- От качества контента на информационных страницах зависит уровень доверия потенциального покупателя к магазину в целом.
А вот об обратной связи стоит поговорить подробнее. Сегодня в это понятие входят в обязательном порядке:
- Телефон. Лучше всего, если для интернет-магазина вы будете использовать отдельный номер или отдельный добавочный номер. При этом стоит выделить для общения с клиентами интернет-магазина отдельного человека. Вы будете получать большинство запросов от ваших покупателей именно по телефону, так как этот канал связи – удобен привычен для многих и дает возможность получить то самое живое общение с консультантом, которое так востребовано в любых магазинах.
- Email. Причем выкладывать свой адрес нужно в удобной для покупателя форме. Различные картинки и защищенные от копирования фрагменты текста очень раздражают покупателей. А потому лучше создать специальный почтовый ящик для магазина и смириться с некоторым количеством спама, чем терять потенциальных клиентов, которые предпочитают именно этот метод связи.
- Форма обратной связи на странице “Контакты”. Удобная альтернатива Email. При этом на странице сайта расположена форма, в которую пользователь может внести свои контактные данные (email, телефон), тему вопроса, само сообщение. И после нажатия кнопки “Отправить” это сообщение попадет в почту администратора сайта.
- Онлайн-чат. Этот сервис предназначен для того, чтобы покупатель мог оперативно задать вопрос и получить ответ в текстовом виде. Сервисы онлайн-чатов обычно выглядят как всплывающее окно “задать вопрос”, они очень удобны и становятся с каждым днем популярнее. Предоставляются они чаще всего на условиях ежемесячной оплаты, а выбрать и подключить такой сервис поможет программист.
Сегодня этот перечень считается необходимым минимумом, который должен быть на сайте интернет-магазина. Кроме того, возможно размещение дополнительной информации: физического и юридического адреса, каких-то документов, сертификатов, если это нужно, и пр.
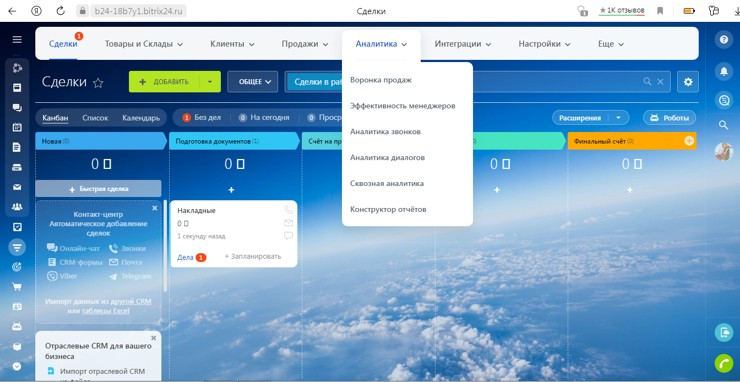
Выбор и подключение CRM системы
Я рекомендую всегда подключать телефон, который выделен для работы с клиентами, к CRM-системе. Вообще, для эффективной работы интернет-магазина необходимо применение той или иной CRM-системы, особенно если у вас планируется достаточно большое число продаж. Пока что такую схему работы используют недостаточно активно, многие компании не ведут учета продаж и контроля качества работы с клиентами, но я считаю, что этот путь – тупиковый, и реальный рост показателей моих клиентов после внедрения CRM-системы демонстрирует мою правоту. Подробно о том, что такое CRM-системы, как их выбрать и внедрять, я писал в статье Что такое CRM-системы и как их правильно выбирать?
А здесь я просто кратко перечислю некоторые преимущества использования CRM для интернет-магазина:
- Все контакты ваших покупателей будут собраны в одном месте в удобном виде.
- У вас не будет «потерянных» запросов или пропущенных и «позабытых» звонков. Правильно налаженная CRM система помогает компенсировать человеческий фактор.
- Вы сможете записывать все разговоры с клиентами и контролировать эффективность работы менеджера.
- Даже в случае неожиданной смены сотрудника (болезнь, увольнение), вы не потеряете ни одного контакта, и всегда сможете разобраться, на каком этапе сотрудничества остановился отсутствующий менеджер.
- Вы сможете ставить и проверять качество и своевременность выполнения даже для задач, не связанных напрямую с работой с клиентами (обновление контента, отчетность и пр.)
Email и SMS-рассылка
И еще один очень важный метод взаимодействия с клиентами – это SMS-рассылка. Сегодня считается хорошим тоном уведомить покупателя при помощи SMS об отправке его товара, о доставке на почту или по адресу и т.д. Для этого при оформлении покупки обычно предлагают оставить также номер телефона. В дальнейшем вы сможете использовать базу этих телефонных номеров для решения маркетинговых вопросов: например, оповещать покупателей об акциях и скидках, о появлении новых товаров и т.д.
Предупреждаю: SMS-рассылки следует использовать крайне осторожно, чтобы не попасть под действие закона о запрете SMS-спама. На самом деле, вероятность того, что у вас из-за SMS-рассылок будут какие-то неприятности крайне низка. Но лучше изучите закон и создавайте рассылки правильно.
Также очень важным маркетинговым инструментом может стать база email-адресов ваших покупателей. Хорошим тоном считается также уведомлять покупателя о получении оплаты, об отправке заказа по электронной почте. В письме можно указать номер посылки или примерное время курьерской доставки, другие необходимые подробности. А в будущем вы можете также использовать эти электронные адреса для создания почтовой рассылки.
Email рассылки помогут вам:
- В красивом виде уведомлять покупателей о появлении новых товаров, проведении акций, о скидках и других интересных новостях.
- Контролировать, насколько ваши товары интересны покупателям. Все развитые системы рассылок позволяют отслеживать: открывал ли адресат письмо, переходил ли по ссылке (если да, то по какой) и т.д.
- Неявный, но также важный плюс: вы сможете контролировать качество самой базы email, так как система рассылки также проинформирует вас о том, что часть адресов содержат ошибки. В некоторых случаях клиенты случайно ставят пробелы или допускают опечатку в названии почтового сервиса, и тогда вы сможете сами поправить этот адрес и спокойно отправлять туда уведомления. Иногда бывают ошибки, которые исправить может только покупатель, в этом случае поможет телефонный звонок. Во многих случаях своевременные уведомления покупателям также важны, как и вам.
И, чтобы закрыть тему маркетинговых инструментов и обратной связи, расскажу еще об одном интересном варианте взаимодействия с покупателями – это SMM (работа через социальные сети). Метод общения с покупателями в социальных сетях пока еще не слишком распространен, хотя и очень эффективен. Некоторые магазины практически всю свою работу с клиентами строят на использовании социальных сетей. Они создают группы ВКонтакте и в Одноклассниках, реже – в Facebook. Там проводят акции, выкладывают развлекательный и рекламный контент, отвечают на вопросы и даже часть продаж ведут прямо в группе. Эта методика очень эффективна. Правда, я лично не рекомендую своим клиентам с самого начала использовать SMM, но единственная причина – все и сразу охватить не реально, а в дальнейшем, когда магазин уже будет надежно работать, стоит обратить внимание и на социальные сети.
Многие из опытных пользователей и специалистов сейчас, скорей всего, вспомнили также о различных вариантах рекламы сайта, в том числе использование контекстной рекламы или других методов продвижения. Поэтому я решил сразу уточнить: эти методы относятся, скорее, к привлечению новых покупателей, а не к работе с имеющимися. И о них я планирую поговорить отдельно в будущих статьях.
Выбор CMS
После того, как вы решите для себя все перечисленные выше вопросы, придет время переходить к следующему этапу – к выбору CMS.
Очень важно понимать, что CMS (движок), дизайн и контент – это разные составляющие интернет-магазина. Почему я на этом делаю акцент? Очень многие путаются в понятиях, и считают, что дизайн – это и есть интернет-магазин или что CMS – это весь сайт от и до. Давайте не будем путать понятия.
Итак:
- Контент – это основа, это то, чем будет наполнен ваш сайт. На самом деле, покупателю совсем не интересно, на каком движке работает ваш сайт, также не слишком интересны ему ваши дизайнерские изыски, главное – это наличие нужного товара, привлекательная цена, понятная информация об оплате и доставке.
- Дизайн – это оформление вашего сайта. Причем фото товара, например, в дизайн не входят, фото – это контент. А дизайн – это «шапка сайта», цветовая гамма, шрифты, всевозможные меню и кнопочки и т.д.
- CMS (система управления сайтом) – это программная часть, тот самый «движок» или платформа, на которой вся система работает.
И здесь контент – самое главное, хотя и остальным составляющим нужно уделить достаточное внимание. Но при этом не стоит тратить на техническую часть слишком много времени. Ваш покупатель все равно это не оценит.
Я сталкивался на практике с проектами, которые готовились к выходу годами. Дорабатывался до совершенства дизайн, прорабатывалась программная часть, добавлялось множество дополнительных возможностей: калькуляторы, сервисы сравнения и пр. В результате продажи либо не увеличивались совсем, либо увеличивались незначительно.
Потому что, повторюсь, покупателю это все не важно. Конечно, приятно находиться на красивом сайте, приятно пользоваться дополнительными возможностями. Но если у вас нет нужного товара, если покупателя не устроила цена или если в описании товара отсутствуют важные для человека параметры, то он развернется и уйдет без покупки с самого красивого сайта.
Но все же CMS выбирать надо. На чем будет работать ваш сайт?
Выбор CMS – это тема достаточно обширная, различных систем управления сайтом на сегодняшний день придумали очень много. Я планирую со временем посвятить теме сравнения и выбора CMS отдельную статью. А пока будет достаточно сказать, что принцип выбора CMS мало чем отличается от методов выбора CRM-систем. Об этом я писал подробно в статье Что такое CRM-системы и как их правильно выбирать?
Т.е. примерно все также. Есть Stand-Alone решения, есть Saas-решения. Каждый из вариантов имеет свои особенности, в основе которых лежит сам принцип: использовать собственную копию программного продукта или работать в «облаках» с ежемесячной оплатой за пользование системой.
Но для успеха работы интернет-магазина, на самом деле, вид CMS не так важен. Я лично видел успешно работающие решения на самописных движках, а также очень плохо работающие системы на широко разрекламированных CMS. Т.е. здесь практически все зависит от того специалиста или той компании, которая вас обслуживает.
Но все же я хочу дать вам несколько рекомендаций по выбору CMS для интернет-магазина:
- Не стоит думать, что бесплатные CMS хуже платных. На самом деле, многие бесплатные движки работают также успешно, как и дорогостоящие платные системы. Кроме того, вам могут быть просто не нужны все те возможности, которые предлагают платные CMS.
- Ограничьте свои желания. Я часто сталкивался с тем, что с самого начала мои клиенты начинали просить все и сразу: и связь с 1С, и подключение самых разных платежных систем, и сложную CRM, и обратный звонок, и интеграцию с соц. сетями, и автоматический калькулятор какой-то и многое другое. На самом деле, в начале работы вам все это не надо. Поначалу надо просто представить то, что у вас есть. Покажите в интернете ваш товар. Попробуйте поработать. А тогда уже, на основе результатов работы за какой-то период, вы сможете понять, что именно вам нужно, что добавить на сайт, какие возможности подключить, а какие будут лишними.
- Русская локализация. Выбирайте только те системы, которые имеют русскую локализацию. Практика показывает, что как бы вы хорошо ни знали английский, как бы ни была хороша система сама по себе, но если в ней не будет русской локализации, то у вас в работе будут постоянно возникать какие-то проблемы, и в итоге вы и сами решите отказаться от такой неудобной системы. Причины здесь простые: вы можете знать английский хорошо, а ваши сотрудники? А сколько времени уйдет на обучение каждого? А сколько доработок потребуется на самом сайте, ведь то здесь, то там будут появляться английские слова, которые там применяются «по умолчанию». В общем, лучше сразу ориентируйтесь на наличие русской локализации. Это намного удобнее.
Интеграция с 1С
Очень многие мои клиенты при создании интернет-магазина сразу поднимали вопрос интеграции этого ресурса с имебщимся у них программным продуктом 1С. Я считаю, что такая интеграция сразу — это лишние затраты средств и времени, в результате чего открытие интернет-магазина откладывается на довольно долгий срок, работа по интеграции требует привлечения дополнительных специалистов, в том числе, программистов 1С, а в результате очень часто оказывается, что решения, которые были реализованы частично или даже полностью не соответсвуют потребностям интернет-торговли конкретного бизнеса или требуют значительной доработки.
Я считаю, что на первом этапе работы интернет-магазина интеграция с 1С может вообще не понадобиться. Особенно если речь идет об загрузке заказов с сайта, которая достаточно сложно реализуется, но очень многие владельцы интернет-магазинов, тем не менее, стремятся ее получить.
Каким образом работает интеграция с 1С?
- Это выгрузка на сайт информации о товарах, о клиентах, если они есть.
- Загрузка информации с сайта, обычно это информация о заказах.
Многие стараются получить этот обмен данными сразу, на этапе создания интернет магазина. Но при этом, чтобы любая интеграция начала работать без сбоев, нужно решить очень много проблем, в том числе, проблем в той системе, в которой вы работаете, это может быть 1С или любая другая система. Так, в 1С надо будет доработать карточку товара, решить вопросы с правами доступа и т.д. и т.п. И на первом этапе это далеко не всегда имеет смысл делать.
Так, если у вас в ассортименте 100-200 товаров, выложить их можно вручную, таким образом, на самом деле, вопрос первичного наполнения интернет-магазина решают очень часто.
С другой стороны, как-то необходимо забирать заказы с сайта. На первом этапе работы магазина заказов, на самом деле, всегда очень мало, буквально, единицы. И забирать их можно также вручную. Потом уже, когда вы какое-то время поработаете, вы поймете, в каком виде вам удобнее всего забирать заказы, и какая именно интеграция вам на самом деле нужна.
Изображение схемы интернет магазина

Таким образом, при выборе CMS возможность интеграции с 1С – это далеко не самая важная вещь, этот вопрос можно будет решить позже.
Дизайн интернет-магазина
Когда возникает вопрос о выборе дизайна, первое, что нужно сделать, это установить готовый шаблонный дизайн или разработать собственный дизайн с нуля. Я рекомендую, если позволяют средства, сразу заказать специалисту разработку уникального дизайна. Но если сроки или финансы не позволяют провести полноценную работу по созданию дизайна, нет ничего страшного в том, чтобы выбрать и скачать подходящий готовый дизайн.
Плюсы и минусы этих решений:
Плюсы шаблона:
- Быстрое решение (можно устанавливать сразу после покупки или скачивания)
- Оттестирован, как правило, шаблон имеет уже несколько версий, уже проведены какие-то доработки, исправлены ошибки.
- Дешево. Шаблон вы можете либо купить за минимальную, практически, символическую сумму, либо можете вообще скачать его бесплатно в интернете.
Минусы шаблона:
- Сложность кода и сложность доработки. А потому если вы захотите поменять в шаблоне что-то, что вам не нравится, потребуется достаточно серьезная работа и обязательное участие специалиста.
- Привязка к определенной платформе. Когда вы покупаете шаблон, на сайте продавца указано, к какой платформе он подходит, это также немаловажно. Например, если вы купите очень красивый шаблон для WordPress, вам придется работать именно с этой CMS. Как известно, WordPress не очень хорошо подходит для интернет-магазинов, а потому вы будете постоянно сталкиваться с ограничениями этой системы.
Плюсы дизайна с нуля:
- Отсутствие ограничений, которые накладывает шаблон, так как ваш дизайн разрабатывается под ваши потребности, после чего верстается под ту CMS, которую вы выберете.
- Отсутствие лишнего кода, как следствие, легкость, простота доработок в будущем.
Минусы дизайна с нуля:
- Высокая стоимость. Работа дизайнера обойдется вам в разы дороже шаблонных решений.
- Сроки. Работа над дизайном будет длиться от нескольких дней до недель.
Очень удобное решение – это просто взять дизайн какого-то понравившегося вам интернет-магазина и скопировать его с нужными вам доработками, при этом, не нарушая копирайтинг.
Если вы просто используете идею, а при реализации будете применять другую цветовую гамму, немного другие кнопки, свой логотип, то и внешне ваш магазин будет выглядеть иначе, и никаких претензий от владельца понравившегося вам магазина не появится. Создать дизайн, похожий на тот или иной интернет-магазин, это гораздо проще и быстрее, чем придумывать все с нуля. Таким образом, вы получите тот дизайн, который вам идеально подойдет за минимальное время.
В принципе, при запуске интернет-магазина дизайн как таковой играет далеко не самую главную роль. Очень важен функционал и аккуратность, а дизайн может быть, в принципе, любым.
Эпилог
Итак, я постарался рассказать, на что нужно обратить внимание для принятия решения: нужен ли вам интернет-магазин, рассказал, что нужно подготовить до того, как начинать непосредственно работу над программным решением.
Также я постарался максимально просто и подробно рассказать о работе над фронт-офисом. Напомню, что при работе над фронт-офисом самое главное – это функциональность и аккуратный, привлекательный и достаточно информативный контент, а дизайн играет вспомогательную роль. Выбор CMS мало чем отличается от выбора программного обеспечения для других нужд, и здесь вы можете воспользоваться информацией из моих прошлых статей, например, из статьи Выбор программного продукта для клиента. Сбор требований
Также для успешной реализации интернет-магазина очень важно, чтобы ваши подрядчики работали качественно, чтобы вы с ними понимали друг друга. Для того, чтобы избежать ошибок, рекомендую прочитать мою статью Посредники или почему в России всегда «виноват» исполнитель на примере IT проекта.
В следующей статье я подробно расскажу об организации работы бэк-офиса, о том, как организовать работу сотрудников, и что нужно, чтобы интернет-магазин работал действительно эффективно.
Также в отдельных статьях я планирую подробно рассмотреть вопросы продвижения интернет-магазина, привлечения новых покупателей, в том числе при помощи использования контекстной рекламы Яндекс.Директ.
Составили подробную инструкцию по созданию интернет-магазина. Она поможет разобраться во всех нюансах и понять, справитесь ли вы самостоятельно или потребуется помощь подрядчиков. Если будете обращаться к специалистам, инструкция пригодится, чтобы проконтролировать качество их работы.
Шаг 1. Выбор ниши.
Интернет-магазин начинается с выбора ниши — сегмента рынка, в котором будете работать. Она бывает широкой и узкой, например:
-
широкая ниша — зоотовары, одежда, мебель;
-
узкая ниша — корма для кошек и собак, одежда для школьников, кресла-мешки.
В широкой нише обширная целевая аудитория — вы сможете привлечь больше покупателей. Но и конкуренция на рынке выше, к тому же вам придется работать с большой группой разнообразного товара, поэтому на организацию и продвижение магазина потребуется больше сил и вложений.
В узкой нише, наоборот, круг покупателей небольшой, а конкуренция ниже. Организовать и продвигать такой магазин будет проще, но здесь важно найти свою аудиторию, продемонстрировать экспертность и сделать акцент на уникальности товара.
При выборе ниши обязательно изучите потребительский спрос. Если товар не востребован на рынке, то и хороших продаж ждать не стоит. Для изучения спроса можно использовать бесплатные сервисы.
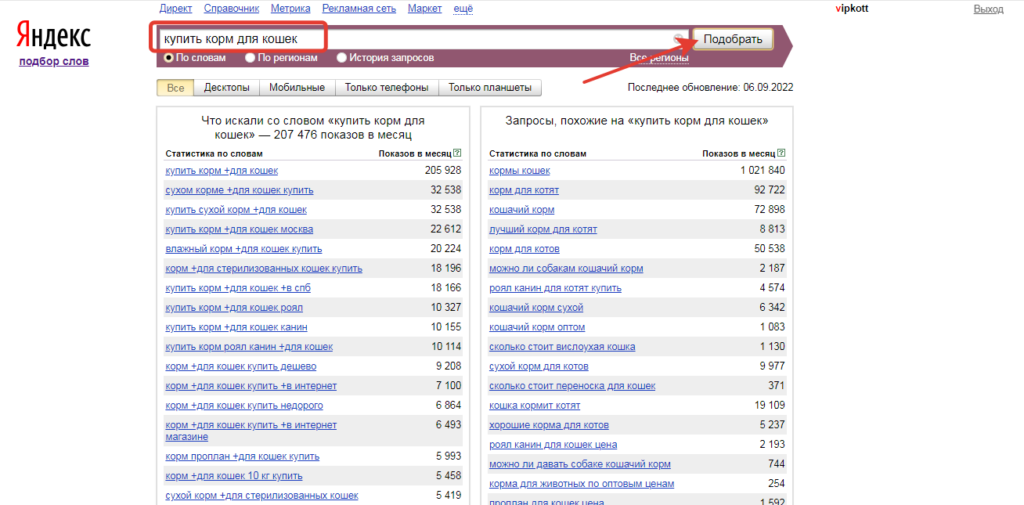
Один из них — Яндекс.Вордстат, в нем собраны данные обо всех поисковых запросах в Яндексе.
Заходим в сервис, указываем ключевую фразу, связанную с категорией товара, нажимаем «Подобрать». Смотрим, сколько подобных запросов было за последний месяц. Система покажет не только точные, но и похожие фразы. По ним можно определить, что особенно интересует людей. Например, по запросу «купить корм для кошек», мы видим, что аудиторию интересует влажный и сухой корм, корм для котят и стерилизованных кошек, марки «Роял канин» и «Проплан».
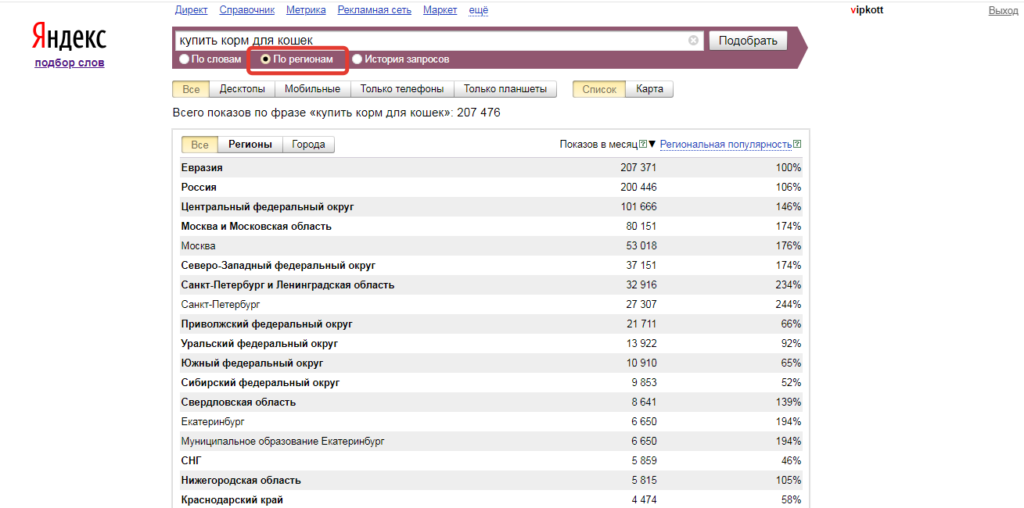
Если переключитесь на вкладку «По регионам», то увидите, откуда поступает больше запросов и сможете спрогнозировать спрос в разных городах.
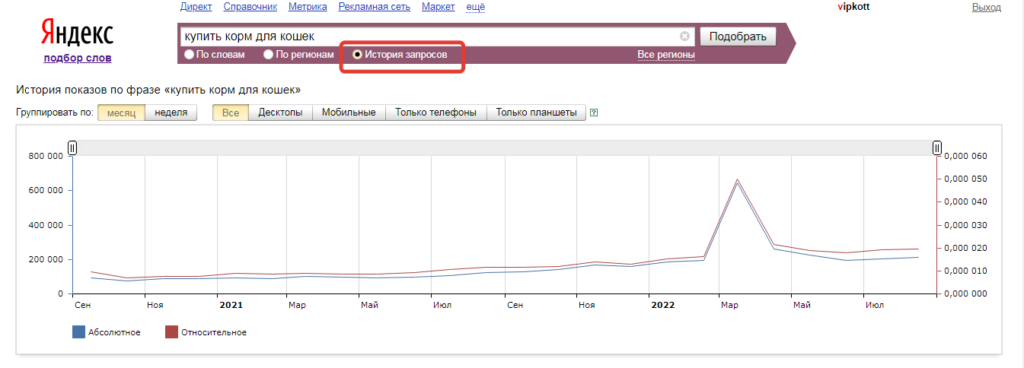
Во вкладке «История запросов» оценивают сезонность спроса. Начинающим предпринимателям лучше выбирать всесезонные товары, их проще продавать. Если выберите сезонные, то заранее продумайте стратегию работы в период низкого спроса.
При анализе поисковых запросов важно прежде всего исследовать коммерческие. Какие бывают виды запросов и чем они отличаются, можно прочитать в этой статье.
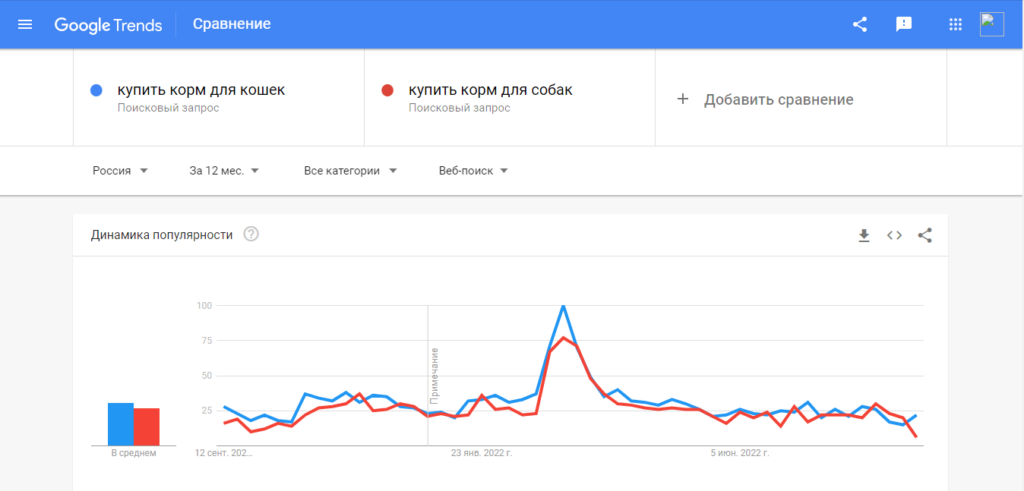
Проанализировать спрос можно и в сервисе от Google — Google Trends. Здесь тоже можно смотреть географию и сезонность, а также сравнивать популярность разных товаров, например, корма для кошек чуть популярнее кормов для собак:
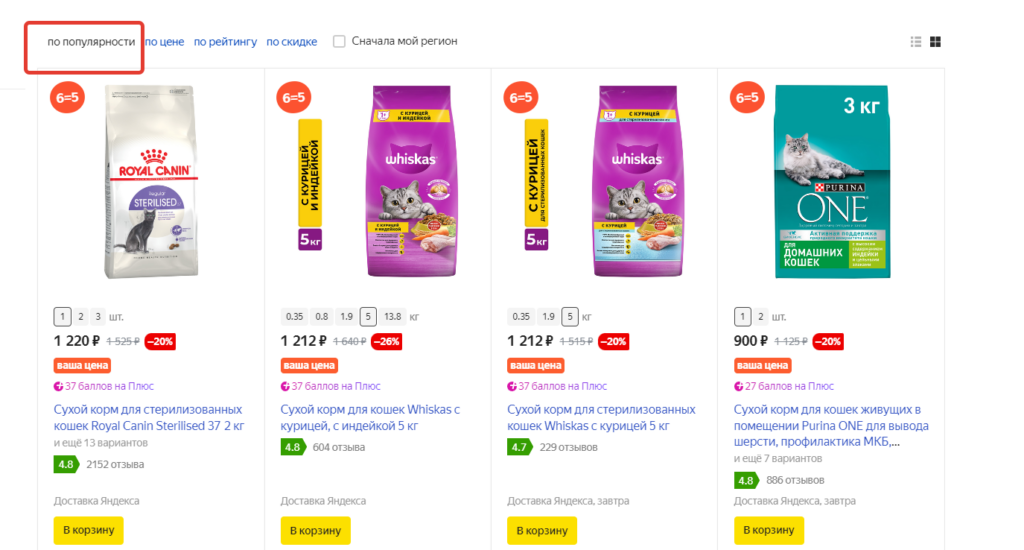
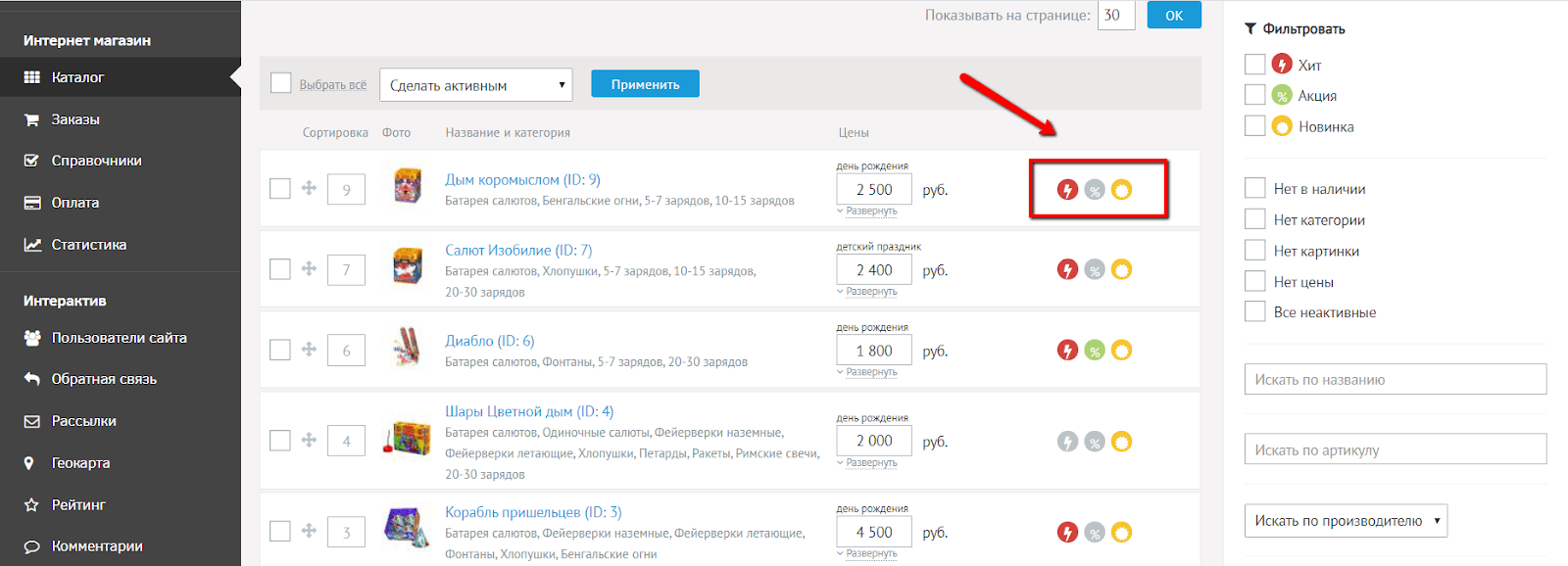
В крупных маркетплейсах можно узнать, какие разновидности или марки товара наиболее востребованы. Например, заходим в Яндекс.Маркет, выбираем категорию, сортируем по популярности и видим самые топовые позиции.
При выборе ниши учитывайте и свои интересы. Если тематика вам близка, то работать над развитием проекта будет проще.
Шаг 2. Анализ конкурентов.
Анализ конкурентов поможет выгодно представить продукт на рынке. Владельцы сайтов, которые продают такие же товары, уже решили большинство задач, и их опыт пригодится для развития вашего бизнеса.
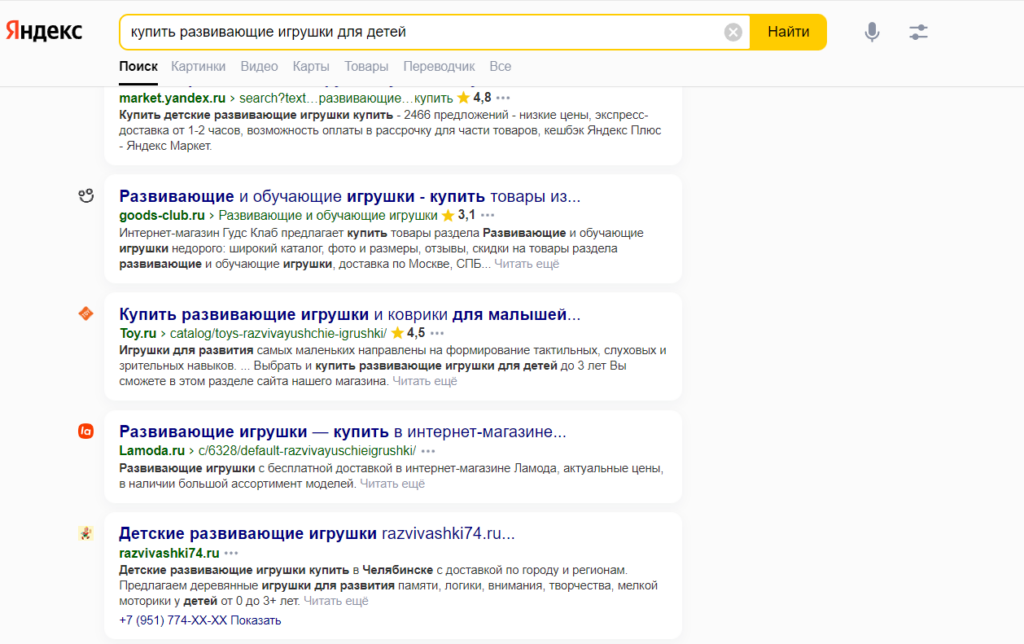
Чтобы найти конкурентов, наберите в поиске наименование товара со словом «купить» или «заказать». Перед этим переключитесь в режим инкогнито, чтобы система не учитывала прошлые запросы.
На первой странице выдачи вы наверняка увидите маркетплейсы и крупные сетевые магазины. Их пропустите, ищите компании, в которых ваш товар является основным. Выберите 3-5 таких сайтов и оцените следующие критерии.
-
Особенности ресурса. Какой дизайн, структура каталога и навигация, есть ли элементы, повышающие конверсию, — онлайн-чат, обратный звонок, кнопки соцсетей, всплывающие окна и другие виджеты.
-
Ширина и глубина ассортимента. Сколько категорий товара и сколько в каждой разновидностей.
-
Описание и стоимость товаров, какие характеристики указаны в товарных карточках.
-
Способы оплаты и доставки. Обратите внимание, какие варианты предлагают конкуренты. Если, например, есть наложенный платеж, значит вам тоже стоит его подключить.
-
Маркетинговые мероприятия. Есть ли скидки, какие проводятся акции. Что особенного предлагает магазин, например, это может быть супербыстрая доставка или эксклюзивная подарочная упаковка.
-
Отзывы о компании. Особенно изучите негативные. Минусы в работе конкурентов можно сделать своими преимуществами.
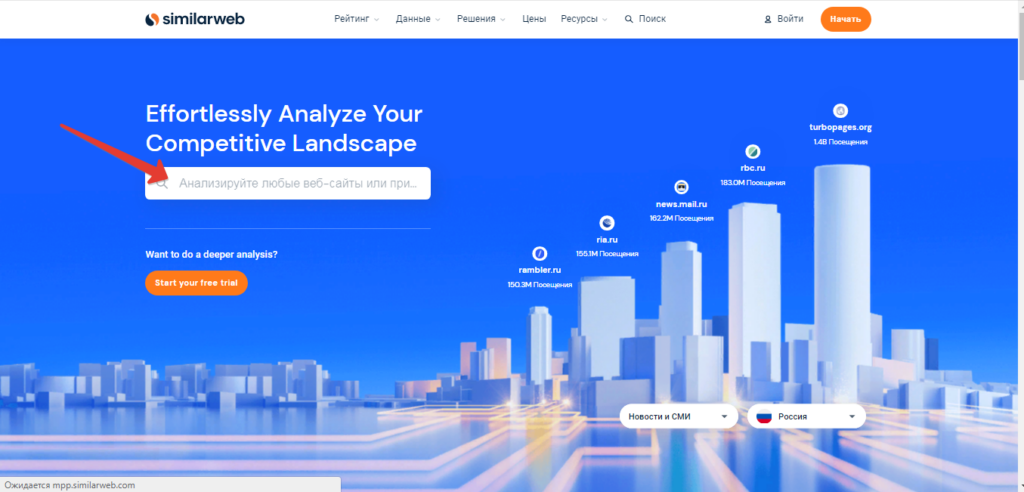
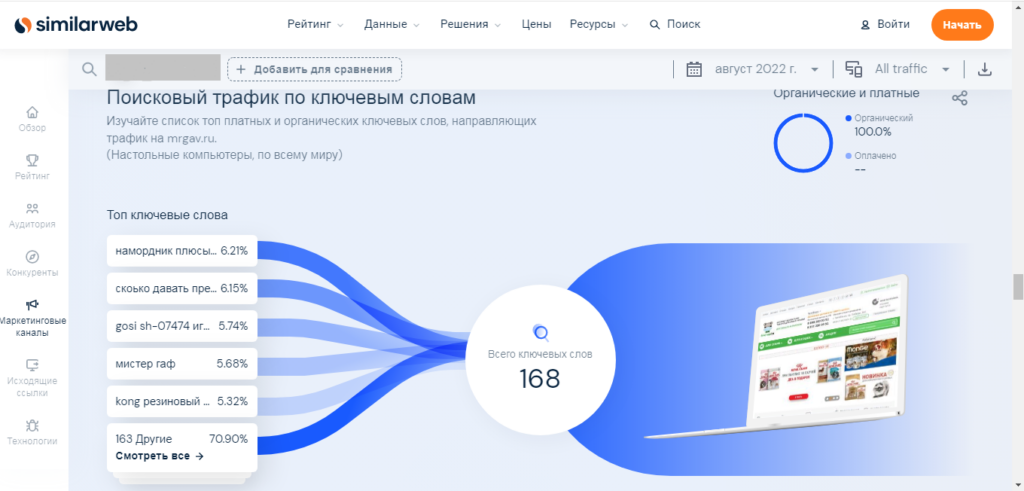
Чтобы получить больше информации, прогоните сайты через специальные анализаторы, например, Similarweb. Заходим в сервис, вставляем ссылку на сайт конкурента и нажимаем поиск.
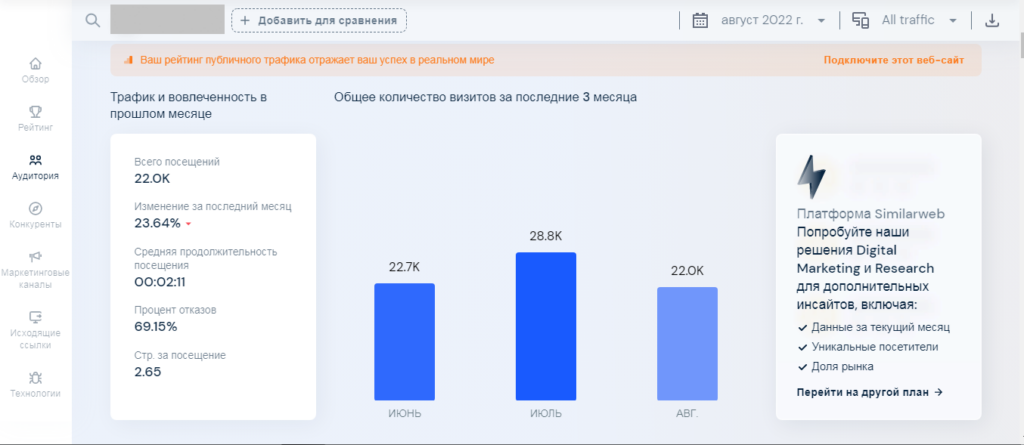
Буквально за несколько секунд программа соберет полезную для вас статистику. Вы получите данные о трафике и вовлеченности.
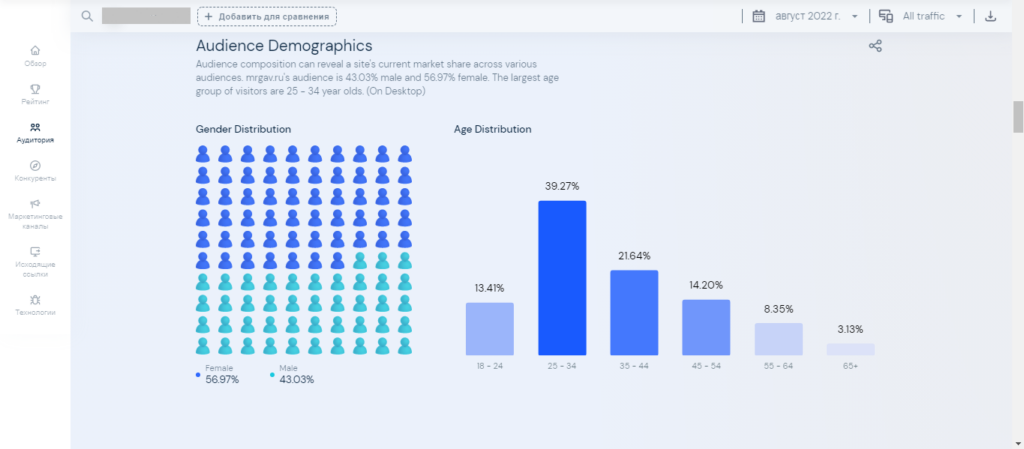
Увидите, какой процент мужчин и женщин заходит на сайт, их возраст и интересы — все это ценная информация о будущей аудитории.
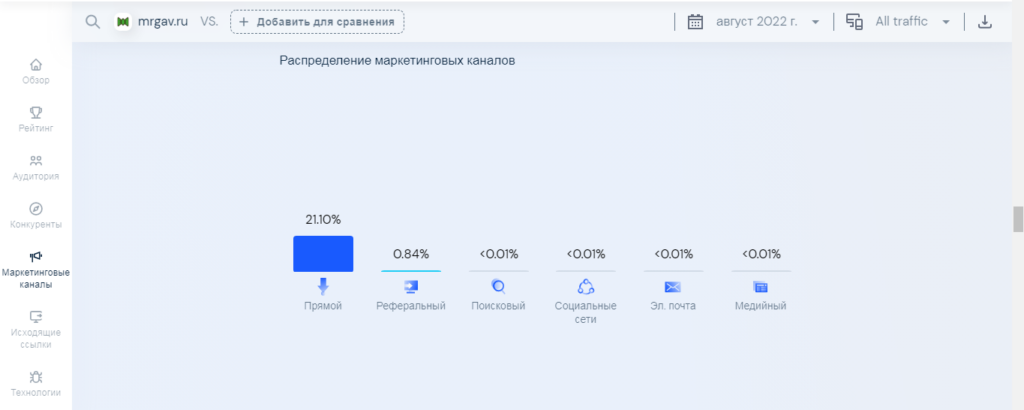
Узнаете источники трафика, то есть откуда приходят посетители. В нашем случае у конкурента больше всего прямых заходов, то есть пользователи переходят на сайт из закладок или вводят адрес в строку браузера. Возможно, это означает, что магазин проводит рекламную кампанию в офлайне или публикует полезный контент, к которому люди часто возвращаются.
Также система покажет ключевые слова, которые дают больше всего трафика, эта информация пригодится для поисковой оптимизации сайта.
Благодаря анализу конкурентов вы сможете понять, каким должен быть сайт, чтобы он продавал, и какие маркетинговые приемы в вашей нише можно использовать.
Шаг 3. Анализ целевой аудитории.
Важно понимать, для кого вы создаете торговую площадку. Одно дело, если это молодые мамы и совсем другое, если мужчины за 50 с высокими доходами. Дизайн-концепция веб-ресурса и маркетинговые мероприятия в этих случаях будут здорово различаться. Составьте портрет целевой аудитории на основе следующих данных:
-
Пол, возраст, место проживания.
-
Сфера деятельности.
-
Средний доход.
-
Ценности.
-
Потребности и желания.
-
Боли и страхи.
-
Каким образом ваш продукт решает проблему клиента.
-
Особенности принятия решения о покупке.
Для поиска такой информации проводите опросы в соцсетях, изучайте тематические группы и отзывы на аналогичные товары. Поспрашивайте знакомых, которые могут быть вашими потенциальными покупателями. Также помогут сервисы для анализа конкурентов: Semrush, Similarweb, SE Ranking и другие.
Шаг 4. Поиск поставщиков.
Товар можно закупать у дилеров, дистрибьюторов и производителей. Самая низкая закупочная цена у производителей, но минимальный объем партии не всегда по силам начинающему предпринимателю. У дилеров и дистрибьюторов, наоборот, цена выше, зато товар можно закупать маленькими партиями, к тому же будет проще договориться об отсрочке оплаты.
Есть две схемы работы с поставщиками:
-
Закупка товара и хранение его на своем складе.
-
Дропшиппинг — поставщик напрямую отправляет товар покупателю.
На начальном этапе лучше работать по системе дропшиппинга. Затем, когда станет понятно, что покупают хорошо, а что хуже, можно организовать склад и закупать товар партиями. Некоторые предприниматели успешно комбинируют оба способа.
Поставщиков ищут в поисковых системах по запросу «купить оптом». Еще есть специальные онлайн-каталоги, например: «ОптЛист» или «Поставщики.ру». В них собрана огромная база дилеров и производителей. На подобных сайтах можно настраивать фильтр поиска по разным критериям и создавать заявки.

На Aliexpress, Alibaba и TaoBao вы найдете поставщиков из Китая. Закупать товар у них выгодно, особенно это касается сувениров, аксессуаров, одежды. Можно найти необычную продукцию, которой пока нет на российском рынке. Но есть много подводных камней: таможенное оформление, сложности с гарантийным обслуживанием и сертификатами качества, к тому же иногда попадаются недобросовестные продавцы. Поэтому, например, детские товары, сложную технику и слишком дорогую продукцию лучше там не закупать.
Определив подходящих поставщиков, свяжитесь с ними, узнайте минимальную партию закупки, принимают ли назад брак и невостребованный товар, предоставляют ли фото, характеристики товара и другие нюансы сотрудничества.
Шаг 5. Выбор системы управления контентом.
Перед тем как делать сайт, нужно решить, на какой системе управления контентом он будет базироваться. Так называют программное обеспечение с набором инструментов для проектирования интерфейса и настройки функционала интернет-магазина. Системы управления контентом подразделяются на три типа: конструкторы, CMS и самописные CMS.
Конструкторы сайтов
Конструктор — это облачная программа, которая работает на сервере разработчика. Пользоваться ей легко, сайт собирают из готовых блоков и настраивают необходимые модули. Даже дизайнером быть необязательно, можно выбрать готовый шаблон и отредактировать под себя.
Плюсы конструкторов
-
Простые настройки, не нужно знать код.
-
Запустить проект можно за несколько часов.
-
Не нужно заботиться о безопасности и обновлении платформы, этим занимается компания-разработчик.
-
Помощь техподдержки на всех этапах.
Минусы конструкторов
-
Ограниченный функционал.
-
Шаблонный дизайн — сайт будет мало отличаться от других в интернете.
-
Ограниченные права и в большинстве случаев нет доступа к базе данных.
-
Ежемесячные платежи за использование системы.
Если делаете сайт самостоятельно и проект не слишком сложный, то облачная система — лучшее решение. Главное, чтобы в ней был функционал для электронной торговли. Сейчас таких платформ много, подробно о самых популярных мы рассказали в этом обзоре. В подборке есть даже такие системы, в которых можно редактировать код и делать шаблоны более уникальными.
CMS
CMS — программа, которую устанавливают на свой хостинг. У таких систем открытый исходный код, что позволяет вносить любые изменения, расширять и изменять платформу практически до бесконечности. Здесь тоже есть шаблоны, но можно разработать свой с нуля.
Плюсы CMS
-
Безграничные возможности для настроек.
-
Возможность сделать нешаблонный дизайн и выделиться среди конкурентов.
-
Свой хостинг, полные права на владение сайтом.
-
Выгоднее по деньгам. Платные CMS довольно дорогие — 10-80 тыс. рублей. Но оплата вносится разово, а это в перспективе выгоднее, чем постоянно оплачивать конструктор.
Минусы CMS
-
Сложные настройки.
-
Требуются навыки работы с HTML и CSS.
-
Нужно следить за обновлениями движка и обеспечивать безопасность сайта.
CMS подойдет для среднего и крупного проекта, а также если в будущем планируете масштабироваться.
При отсутствии соответствующего бэкграунда разработку сайта лучше доверить специалистам. С ними стоит обсудить и выбор платформы. Рекомендуем использовать популярную CMS с функционалом для электронной коммерции, перечислим несколько подходящих.
Бесплатные:
-
OpenCart;
-
WordPress;
-
Magento;
-
Joomla;
-
osCommerce;
-
PrestaShop;
-
MODX.
Платные:
-
1C Bitrix;
-
Moguta;
-
CS-Cart;
-
VamShop;
-
NetCat.
Бесплатные CMS почти ничем не уступают платным, поэтому можно выбрать одну из них. Но затраты все равно будут, например, потребуется установить платное расширение или купить премиум шаблон.
Самописные CMS
Самописные CMS разрабатывают с нуля под задачи бизнеса. Поэтому на них можно создать абсолютно любой сайт, реализовать необычный дизайн и сложный функционал. Плюс и в том, что не будет лишних модулей, которые нагружают ресурс и замедляют скорость загрузки.
Но есть и минусы. Это дорого, к тому же вы будете полностью зависеть от разработчика. Если он по каким-то причинам вас покинет, найти того, кто сможет что-то доработать, будет сложно. Этот вариант стоит выбрать только, если у вас нестандартный проект, который сложно развернуть на серийных CMS.
Шаг 6. Поиск подрядчика для разработки сайта.
Если планируете заказывать разработку сайта, есть два варианта.
-
Найти фрилансера. Это можно сделать на площадках Kwork, freelance, FL. Стоимость разработки сайта интернет-магазина — 10-80 тыс. рублей, в зависимости от сложности проекта и набора услуг. На подобных площадках много предложений по веб-дизайну, маркетинговым исследованиям, продвижению сайта — можно нанять специалиста на отдельный вид работ.
-
Обратиться в веб-студию. В студиях используют комплексный подход, процесс разработки разделен между узкими специалистами. В работе участвуют маркетолог, дизайнер, верстальщик, программист, копирайтер, специалист по продвижению, в итоге вы получите качественный продающий сайт. Но этот вариант дороже, стоимость интернет-магазина под ключ — 100-400 тыс. рублей.
Чтобы выбрать надежного исполнителя, почитайте отзывы, изучите кейсы, задайте интересующие вопросы. Это позволит сделать выводы о компетентности и профессионализме. У выбранных кандидатов запросите коммерческое предложение с перечнем и стоимостью работ, сравните и выберите оптимальный вариант.
Шаг 7. Заполнение брифа и составление технического задания.
На старте сотрудничества исполнитель предложит заполнить бриф. Вам нужно ответить на вопросы о своем бизнесе и ожиданиях, поделиться идеями, дать ссылки на сайты конкурентов, которые вам понравились.

На основании брифа исполнитель составит техническое задание (ТЗ), в нем прописывают все нюансы и требования к сайту:
-
Цель и обоснование создания сайта.
-
Основные определения, терминология.
-
Система управления, на которой будет базироваться сайт.
-
Дизайн: фирменный стиль, цветовая палитра, ссылки на ресурсы, которые можно взять за образец.
-
Информационная структура. Какие страницы будут на сайте и что на них должно быть.
-
Пользовательские сценарии — описание функционала для покупателя и администратора.
-
Технические требования, например, требования к хостингу, скорость загрузки страниц, адаптация под разные типы устройств.
-
Промежуточные сроки каждого этапа работ.
Если вы понимаете, каким должен быть эффективный интернет-магазин и разбираетесь в технических нюансах, то ТЗ можно составить самостоятельно. Оно должно быть подробным. Не ограничивайтесь общими формулировками, специалист их может понять по-своему. Например, вместо «сайт должен быстро загружаться», пишите конкретнее — «страницы должны набирать не менее 70 баллов в Google PageSpeed Insights».

Грамотное ТЗ позволит понять, за что вы платите деньги и избежать разногласий в процессе работы. Если сами делаете сайт, составьте ТЗ для себя. С ним будет проще сориентироваться в большом объеме задач и ничего не забыть.
Шаг 8. Разработка структуры.
Структура сайта — это расположение страниц относительно друг друга. Посетители должны быстро находить нужный раздел и иметь возможность в несколько кликов оформлять заказы. Все должно быть логично и понятно, это сильно влияет на конверсию.
Перед тем как структурировать сайт, определяют, какие нужны страницы. Ключевыми для интернет-магазина являются:
-
Главная — «лицо» сайта, здесь размещают самую важную информацию.
-
Категории — страницы, которые демонстрируют группу товаров.
-
Товарные карточки — страницы с фото и подробным описанием товара.
-
Служебные — разделы с полезной для посетителей информацией, например, страница с контактами, информацией о доставке, оплате, гарантиях.
-
Корзина, личный кабинет, страница оформления заказа.
Для каталога интернет-магазина чаще всего выбирают древовидную структуру. В этом случае продвижение по разделам сайта происходит последовательно, и на каждом этапе можно выбирать путь.

В древовидной структуре иногда создают дополнительные разделы на основе определенных параметров и выносят их отдельно, например, «Новинки», «Распродажа». Это повышает лояльность аудитории, помогает быстрее распродавать определенные группы товаров.
При разработке структуры следует учитывать и семантику, поэтому к работе привлекают SEO-специалиста. Он соберет поисковые запросы, в соответствии с которыми проектируют каталог, а также продумает перелинковку. В будущем это позволит избежать различных переделок на этапе SEO-продвижения.
Шаг 9. Проектирование и дизайн.
Хороший дизайн формирует положительное впечатление о магазине и облегчает взаимодействие со страницей. Он должен быть привлекательным, адаптивным и соответствовать тематике бизнеса.
В конструкторах и CMS дизайн можно настроить по шаблону, с помощью элементов из готовых библиотек. Этот вариант относительно простой в реализации. Выбираем тему и настраиваем под себя: меняем цвета, шрифты, расположение блоков, добавляем нужные виджеты и графику. В CMS также можно работать с кодом, если, например, нужно значительно изменить вид какого-нибудь элемента.

Настройку шаблона можно сделать самостоятельно, но если позволяет бюджет, то лучше заказать разработку индивидуального дизайна. Его создают с нуля, затем «натягивают» на CMS. Индивидуальный дизайн подчеркнет вашу уникальность, поможет отстроиться от конкурентов и повысить узнаваемость бренда. Создать его сложнее, чем шаблонный, процесс состоит из трех этапов: сначала делают прототип, затем дизайн-макет и верстку.
Прототипы страниц
Прототип — это схема страницы, где наглядно изображены все элементы интерфейса. Чтобы пользователи могли легко сориентироваться, проектирование страницы желательно делать по классической схеме.
-
Верхняя часть — хедер. Здесь обычно размещают название магазина, логотип, номер телефона, форму обратной связи, корзину, горизонтальное меню.
-
Середина — контентная часть. Это основной блок, который часто содержит описание магазина, его преимущества, УТП, рекламные баннеры, промо-блоки.
-
Нижняя часть — футер. Здесь можно продублировать меню и контактные данные, разместить иконки соцсетей. Также сюда добавляют документы, которые по закону обязательно должны быть на сайте интернет-магазина: публичная оферта и согласие на обработку персональных данных.
Футер и хедер — сквозные элементы, то есть они остаются неизменными для большинства страниц. Контентная часть, наоборот, у каждой страницы своя.
Помимо перечисленных элементов, на сайте интернет-магазина часто создают сайдбар — боковую панель. Обычно в ней размещают более подробное меню с разбивкой по категориям или фильтр поиска.

Прототип согласовывают и при необходимости дорабатывают. Важно сразу исправить все недочеты, так как внести корректировки в дизайн-макет будет сложнее.
Дизайн-макет
На основе прототипа создают дизайн-макет — представление сайта в цвете. Его разрабатывают в соответствии с тематикой магазина или фирменным стилем компании. На этом этапе выбирают цветовую схему, шрифты, отрисовывают все элементы, подбирают фоновые изображения, продумывают эффекты.

Дизайн главной задает стиль для остальных страниц: используют те же оттенки, шрифты, выдерживают общую концепцию. Готовый макет согласовывают и отдают верстальщику.
Верстка
Верстальщик переводит макет в HTML и CSS код. При этом важно сделать адаптивную верстку, чтобы содержимое страниц корректно отображалось на любых экранах. Иначе пользователи будут быстро закрывать страницы, а это негативно скажется на поведенческих факторах и затруднит продвижение ресурса в сети.
Готовый код программист интегрирует в CMS. Таким образом вы получаете «живой» сайт с индивидуальным дизайном и базовыми опциями: формами обратной связи, регистрацией пользователей, корзиной и прочим.
Шаг 10. Настройка функционала.
Далее настраивают дополнительный функционал, в основном это то, что потребуется для работы с заказами и товаром.
-
Прием оплаты от покупателей. Подключают с помощью платежных агрегаторов: Яндекс.Касса, Robokassa, PayOnline и других. Подобные сервисы принимают деньги с банковских карт и электронных кошельков и переводят их на счет продавца.
-
Доставка товаров. Чтобы подключить, заключают договор с выбранными службами и производят настройки на стороне магазина.
-
Импорт и экспорт данных — функция управления товарами. Особенно актуальна для больших интернет-магазинов. Настроив ее, можно быстро загружать большие списки товаров, каждый встанет в свою категорию. А также выгружать их, если потребуется опубликовать где-либо свой прайс.
Также можно настроить автоматические рассылки, IP-телефонию, коллтрекинг, интегрироваться с маркетплейсом, если вы там продаете, — все зависит от масштабов бизнеса.
Перечисленный функционал подключают с помощью соответствующих модулей и интеграций. Но магазину могут потребоваться и другие технологии, которые не предусмотрены вашей CMS, тогда их внедрением занимается программист.
Шаг 11. Наполнение сайта контентом.
На сайт загружают товары и наполняют его контентом.
-
На главной рассказывают о компании и продукции, выделяют преимущества магазина.
-
На странице о доставке указывают, в какие регионы возможна доставка, ее стоимость, сроки и способы.
-
В разделе об оплате предоставляют пользователям подробную информацию о способах оплаты.
-
В карточках товара указывают стоимость, характеристики и описание товара, добавляют качественные фото. Также кратко дублируют информацию о доставке и оплате, гарантиях и возврате.
Тексты для сайта должны быть уникальными, нельзя копировать материал из других источников. Поисковики отрицательно относятся к плагиату, к тому же это нарушает авторские права. Важно и качество контента, польза для аудитории — текст должен помогать посетителям выбирать и оформлять заказы.
О том, как составить текст для страницы категории товаров, читайте здесь, а инструкцию по наполнению сайта оптимизированными текстами на автомате найдете в этой статье.
Позже можно создать блог и публиковать в нем тематические статьи. Это позволит демонстрировать свою экспертность и привлекать дополнительный трафик по информационным запросам.
Шаг 12. Тестирование и финальная доработка.
Когда сайт готов и наполнен, проверяют его работоспособность. Этим занимается тестировщик, он оценивает следующие критерии:
-
Функционал. Специалист прогоняет все пользовательские сценарии, чтобы выяснить, получится ли зарегистрироваться, написать менеджеру, найти нужный товар, добавить его в корзину и оплатить.
-
Удобство использования. Насколько просто и комфортно делать покупки, что может побудить закрыть страницу, как можно улучшить юзабилити.
-
Работоспособность в разных браузерах и корректное отображение на разных устройствах.
Как правило, недочеты находятся, тестировщик фиксирует все баги и передает разработчикам для исправления.
Шаг 13. Регистрация доменного имени.
Домен — это именной адрес веб-ресурса в интернете. Обычно он состоит из двух частей: доменной зоны и имени сайта.
Доменная зона указывает на географию или тип проекта. Например, если работаете в России, то зона .ru будет оптимальным вариантом. Также для интернет-магазина подойдет что-то тематическое, например, .shop или .store.
Имя сайта отражает тематику проекта, оно должно легко произноситься и быстро запоминаться. Так, для магазина парфюмерии хорошим вариантом будет parfum или aromat, а если есть собственный бренд, можно использовать его название.
Регистрируют домен на сайте хостинг-провайдера или через аккредитованного регистратора, например, Reg.ru, Webnames.ru, Godaddy.com, Ru-center. Заходим на сайт, в поисковой строке вводим желаемое название и смотрим свободные домены. Красивые адреса стоят дорого.

К домену стоит сразу подключить SSL-сертификат — протокол шифрования (HTTPS). Он обеспечит безопасный обмен данными. Для интернет-магазинов это особенно актуально, ведь при оплате товаров покупатель вводит личную информацию, которой могут воспользоваться злоумышленники.
Шаг 14. Выбор хостинг-провайдера.
Если интернет-магазин базируется на CMS, его нужно разместить на своем хостинге. Для этого выбирают хостинг-провайдера, который предоставит место под файлы. Основные критерии выбора — стабильность и надежность сервера. Ведь недоступность сайта приводит к потере прибыли и снижает лояльность аудитории.
Важны и другие моменты:
-
Технические возможности. Поддерживает ли хостинг вашу CMS, язык программирования и тип баз данных. Например, если сайт сделан на WordPress, то хостинг должен поддерживать PHP и MySQL, это касается большинства движков.
-
Место на диске. Для маленьких магазинов достаточно 3-5 ГБ, для крупных с большой посещаемостью — 30-40 ГБ.
-
Место расположения дата-центра. Если ваша целевая аудитория находится в России, то и дата-центр должен быть в России, иначе возможны проблемы со скоростью загрузки сайта.
-
Уровень безопасности. Узнайте у провайдера, есть ли защита от DDoS-атак, проводится ли мониторинг серверов на предмет необычной активности, делается ли резервное копирование сайта.
-
Дополнительный услуги. Хостинг-провайдеры часто предоставляют почту, прикрепленную к домену вашего сайта, предлагают бесплатный SSL-сертификат и другие полезные бонусы.
-
Бесплатный тестовый период. Желательно, чтобы он был. Так вы сможете оценить стабильность хостинга и отзывчивость техподдержки.
На старте рекомендуем виртуальный хостинг. Ваш ресурс разместят на сервере вместе с другими сайтами, и все технические вопросы будет решать провайдер. Этот вариант дешевле и проще. В будущем по мере развития проекта вы всегда сможете перейти на выделенный сервер. Это дороже, и вам потребуется администратор, который будет настраивать и обеспечивать работу сервера.
Шаг 15. Базовые SEO-настройки.
SEO — это оптимизация сайта под требования Яндекса и Google. Она нужна, чтобы сайт «нравился» поисковым системам, смог занять высокие позиции в выдаче и получать бесплатный органический трафик. На старте проекта выполняют базовые настройки, перечислим основные.
-
ЧПУ — человекопонятные адреса страниц, например, site/odezhda/futbolki. По таким ссылкам можно определить тематику раздела, и они вызывают больше доверия у пользователей.
-
Метатеги — элементы страницы, которые передают поисковой системе информацию о её тематике. Основные метатеги — Title и Description, они отображаются в поисковой выдаче и влияют на кликабельность сниппета. Кроме этого, по Title поисковые боты делают вывод о релевантности страницы. Подробнее о важных метатегах — в этой статье.
Для интернет-магазинов можно настроить автоматическую генерацию ЧПУ и метатегов. О том, как это сделать, читайте здесь.
-
Robots.txt — текстовый файл с инструкциями для поисковых систем. В документе прописывают директивы, запрещающие индексировать определенные разделы сайта, например, страницы с личными данными пользователей, результатами поиска, служебные. Как составить правильный robots.txt для интернет-магазина, мы писали здесь.
-
Микроразметка. С помощью нее создают красивые расширенные сниппеты в выдаче, делают хлебные крошки — навигационную цепочку, которая отражает путь от главной до текущей страницы.
О микроразметке Schema.org читайте в этом материале, а о синтаксисе JSON-LD — здесь.
-
Sitemap.xml (карта сайта) — файл, в котором перечислены все разделы и подразделы сайта. Помогает поисковикам быстрее и лучше индексировать ресурс. Инструкцию по созданию карты сайта найдете здесь.
Карта сайта нужна не во всех случаях. Если страниц мало, а вложенность разделов не превышает двух уровней, то делать ее необязательно.
Базовые SEO-настройки можно сделать самостоятельно, почти во всех конструкторах и движках для этого есть удобные инструменты. Но если планируете стабильно получать и растить органический трафик, придется нанимать специалиста, который займется дальнейшей оптимизацией сайта.
Альтернатива SEO-специалисту или агентству — продвижение в рамках автоматизированной платформы. В SEO-модуле PromoPult можно начать с минимального бюджета, часть работ взять на себя, регулировать сроки получения результата, продвигаясь в рассрочку. В системе есть все инструменты для успешного роста позиций сайта в поиске Яндекса и Google — внутренняя, техническая и внешняя оптимизация, наполнение контентом, аудит конкурентов.
Для самостоятельного продвижения в PromoPult составили чек-листы — часть 1 по внутренней оптимизации, часть 2 по юзабилити и коммерческим факторам.
Шаг 16. Подключение дополнительных сервисов.
Когда сайт готов, протестирован и размещен на хостинге, настраивают сервисы, которые собирают статистику и помогают управлять проектом.
-
Панели вебмастеров. Сайт добавляют в Яндекс.Вебмастер, чтобы смотреть, как он представлен в поиске Яндекса, изучать статистику по запросам и страницам, проводить диагностику и исправлять ошибки. В Google тоже есть подобный инструмент — Google Search Console.

В блоге PromoPult есть подробные гайды по работе с Яндекс.Вебмастером и Google Search Console.
-
Яндекс.Метрика и Google Analytics — инструменты веб-аналитики, предназначенные для оценки посещаемости сайта и анализа поведения пользователей. В них можно формировать отчеты, просматривать карты кликов, ссылок и скроллинга, оценивать эффективность рекламных объявлений.

В помощь вам — инструкции по подключению счетчиков и работе в Яндекс.Метрике и Google Аналитике.
-
CRM система. Эта программа решает три задачи: хранит данные о заказах и покупателях, автоматизирует продажи, помогает планировать и выполнять задачи.

-
Пиксель VK. JavaScript-код, который устанавливают в исходный код сайта. Программа собирает данные о действиях посетителей на сайте и отправляет их в рекламный кабинет соцсети. Эту информацию используют для настройки рекламных объявлений и ретаргетинга. Актуально, если планируете запускать рекламу в ВКонтакте.
Шаг 17. Продвижение интернет-магазина.
После запуска проекта не стоит сразу ждать высоких продаж. О вашем магазине еще никто не знает, поэтому посетителей почти не будет. Чтобы заявить о себе и привлечь людей, необходимо продвижение сайта. Перечислим основные способы.
SEO — повышение видимости сайта в поисковых системах. Об этом способе мы уже упоминали. Помимо базовых настроек, SEO включает в себя огромный перечень работ: техническая оптимизация сайта, сбор ключевых запросов, улучшение поведенческих факторов, получение внешних ссылок. Результат будет не сразу. Первая положительная динамика станет заметна не ранее, чем через 2-4 месяца. Со временем эффект нарастает, сайт закрепляется на высоких позициях и получает бесплатный трафик на постоянной основе.
SEO с гарантией — новая услуга в PromoPult. При бюджете от 8000 рублей в месяц улучшим видимость вашего сайта в поиске за 30-40 дней или вернем деньги за первый месяц работ. Подробности здесь.
Контекстная и баннерная реклама. Демонстрируется в соответствии с поисковыми запросами пользователей, их интересами и поведением в интернете. Грамотная рекламная кампания принесет трафик и продажи в первые недели работы. На ее ведение потребуется бюджет, деньги списываются за клики по объявлению или 1000 показов, в зависимости от формата.
Таргетированная реклама. Объявления демонстрируются в соцсетях. Актуальные для России — ВКонтакте и Одноклассники. У ВК есть свой рекламный кабинет, также настроить рекламу можно на платформе myTarget, тогда реклама будет показана на всех проектах VK. Таргетированная реклама гибко настраивается на разные сегменты ЦА, можно задавать пол, возраст, семейный статус, хобби, геолокацию вплоть до конкретной точки.
Настройте контекстную и таргетированную рекламу в едином интерфейсе PromoPult. В модуле PPC и модуле таргета простые настройки, много подсказок, все необходимые таргетинги, автогенерация объявлений и автоуправление ставками. Платформа ориентирована на владельцев бизнеса, запуск кампании займет не больше 20 минут.
Email-маркетинг. Прицельная рассылка информационных и триггерных писем потенциальным покупателям. Базу собирают на сайте или в соцсетях. Email-маркетинг помогает привлекать трафик, возвращать и удерживать клиентов.
SMM. Аккаунт магазина в соцсетях позволит увеличить охват целевой аудитории и ближе общаться с покупателями. Можно публиковать вовлекающие посты, презентовать товар, проводить аукционы и конкурсы — все это способствует продажам и повышает узнаваемость бренда.
Эти способы продвижения отлично сочетаются друг с другом. Например, email-рассылки и SMM можно использовать в связке на разных этапах воронки продаж. Контекстная реклама положительно влияет на SEO, так как приводит трафик и улучшает поведенческие факторы.
Мы разобрали основные этапы создания интернет-магазина. Исследуйте рынок, создавайте сайт, начинайте продвигать его в сети и получать продажи. Если в чем-то не разбираетесь, привлекайте сторонних специалистов, а наш гайд поможет ничего не упустить.

Идеи
На какой платформе запустить свой e-commerce
Чтобы запустить интернет-магазин, мало найти поставщиков, нужно продумать структуру сайта, найти дизайнера, верстальщика и программиста и подобрать подходящую CMS для размещения (Content management system — система управления содержимым). Вложения колоссальные, а результат неочевиден.
Но есть менее затратный способ — собрать интернет-магазин в конструкторе, который позволяет принимать онлайн-платежи и управлять заказами.
Конструкторы интернет-магазинов хороши для тех, кто хочет попробовать свои силы в e-commerce. Ведь конструктор — это просто, быстро и дёшево, а для небольших магазинов иногда и вовсе бесплатно.
Поэтому сегодня поговорим про возможности и особенности конструкторов интернет-магазинов. А в конце статьи вас ждёт небольшой бонус — список полезных сервисов.
Обзор конструкторов интернет-магазинов
Какие сервисы попали в подборку:
Tilda
Сайт. https://tilda.cc/ru/build-online-store/
Особенность. Популярный конструктор сайтов, который позволяет создать небольшой онлайн-магазин или интернет-бутик.
Язык. Русский.
Цена. 14 дней бесплатно. Потом — от 500 ₽/мес.
В Tilda не так много шаблонов для интернет-магазинов — чуть больше 20. Однако все они продуманы с учётом особенностей разных товаров. В сервисе легко создать сайт для продажи одежды, цветов, украшений, постеров, мебели, растений и даже отдельных продуктов. А если захочется что-то поменять, к вашим услугам конструктор с готовыми блоками для интернет-магазина.
Функции:
- Вставка HTML-кода и подключение CSS-файла.
- Экспорт/импорт товаров в форматах CSV и YML.
- Передача данных для онлайн-кассы (в соответствии с 54-ФЗ).
- Настройка формы заказа.
- Все популярные способы приёма платежей.
- SEO-инструменты: работа с тегами, человекопонятные URL (ЧПУ), автоматическое создание файлов sitemap-store.xml и robots.txt.
- Панель управления магазином включает каталог товаров и встроенную CRM для работы с заявками. Для управления CRM можно добавить других сотрудников и назначить им полные или ограниченные права.
- Данные о заказах поступают на почту, в Google Drive или в CRM. Есть мгновенные уведомления в Telegram или Slack.
- Позволяет создавать промокоды и проводить акции.
- Техподдержка 7 дней в неделю по email и через форму обратной связи. Как правило, ответ приходит в течение часа.
В Тильде много готовых блоков. Если не устраивает дизайн карточки товара в шаблоне, легко выбрать другой из нескольких продуманных вариантов
| Плюсы | Минусы |
|
Качественные красивые шаблоны с подробным описанием каждого варианта. Удобный редактор с возможностью добавить свой код. Настраиваемая форма заказа. Встроенная CRM. |
Нет личного кабинета покупателя. Не подходит для больших интернет-магазинов. |
Нужны email-рассылки для интернет-магазина?
Попробуйте Unisender. До 1500 писем в месяц — бесплатно.
Попробовать
Craftum
Сайт. https://craftum.com/
Особенность. Конструктор, который подойдёт и новичкам, и продвинутым пользователям: максимально простой интерфейс, хороший набор возможностей.
Язык. Русский.
Цена. 10 дней бесплатно. Потом — от 129 ₽/мес.
В сервисе удобно создавать простые сайты — лендинги, портфолио, визитки, блоги, а также небольшие интернет-магазины.
Функции:
- 150 шаблонов и почти 200 готовых блоков.
- Интеграции с системами оплаты, аналитики, онлайн-чатами и пр.
- Дизайн-блок.
- Бесплатный SSL-сертификат.
- Домен в подарок при покупке тарифа «Премиум» на год.
- SEO-настройки: title и description, заголовки h1-h3, понятные адреса страниц, автоматическая генерация файлов robots.txt и sitemap.xml.
| Плюсы | Минусы |
|
Неограниченное количество страниц для одного сайта. Стандартные шаблоны и блоки адаптированы под мобильные устройства. Круглосуточная техподдержка. |
Нет личного кабинета покупателя. |
Bazium
Сайт. https://bazium.ru/
Особенность. Конструктор сайтов, который предлагает обширный функционал для создания интернет-магазина и управления продажами.
Язык. Русский.
Цена. 14 дней бесплатно. Потом — от 290 ₽/мес.
В конструкторе есть не только шаблоны, но и готовые блоки для e-commerce, в том числе многоуровневое меню и несколько вариантов оформления товарных карточек.
Функции:
- 17 адаптивных шаблонов для разных сфер (одежда, игрушки, косметика, цветы, украшения, мебель, футболки, подарки, кондиционеры).
- Экспорт/импорт товаров в формате CSV (обновление цен, описаний и т.д.).
- Формирует и передаёт данные для чеков в соответствии с 54-ФЗ.
- 50 способов приёма платежей.
- Встроенная CRM с разграничением прав доступа.
- Уведомления о заказах по электронной почте и в Telegram.
- Поддерживает промокоды и акции. Скидки в сумме денег и в процентах. Можно указать сумму минимального заказа для скидки.
- SEO-инструменты: человекопонятные URL (ЧПУ), управление тегами, автогенерация Title и Description для товаров, автоматическая генерация sitemap.xml и robots.txt, настраиваемая страница 404, автоматическое уменьшение изображений до нужных размеров.
Если не понравились готовые шаблоны, всегда можно собрать магазин в конструкторе с чистого листа
| Плюсы | Минусы |
|
Есть шаблоны для разных сфер. Удобный редактор с множеством настроек для карточек товаров. Широкие возможности для SEO. Полноценная встроенная CRM. |
Экспорт/импорт товаров доступен только на самом дорогом тарифе (990 ₽/мес). Есть ограничения по количеству товаров (до 10 000). Не самый удобный каталог для работы с товарами (нет изображений, мало функций). |
Vigbo
Сайт. https://vigbo.com/guide/shop
Особенность. Конструктор сайтов, в котором есть функционал для интернет-магазинов. Хорошо подходит для дизайнерских товаров и различных hand made вещей.
Язык. Русский.
Цена. 3400 ₽/год. Есть пробная версия, в которой изменения не сохраняются.
В сервисе Vigbo нет готовых блоков, поэтому подгонять под себя шаблоны уже не так просто. Хорошо, что хотя бы есть возможность добавлять свой код.
Функции:
- 15 адаптивных шаблонов.
- Экспорт/импорт товаров в CSV-формате. Можно импортировать только CSV-файл, который был экспортирован ранее. При импорте будет обновлена следующая информация по товарам: название, описание, цена, количество в наличии, скидка, статус видимости.
- Продажа цифровых товаров.
- Прием платежей по картам через Тинькофф Оплату, Сбербанк, Яндекс.Кассу, Яндекс.Деньги, Robokassa, PayPal, LiqPay.
- Управление товарами через каталог.
- SEO-инструменты: автоматическая генерация sitemap.xml и robots.txt, ЧПУ, управление тегами.
- Поддержка акций и промокодов.
- Техподдержка 7 дней в неделю.
Мне показалось неудобным, что в конструкторе нет готовых блоков, а редактирование страницы и слайдера разделено по разным вкладкам
| Плюсы | Минусы |
|
Есть пробная версия без регистрации. Для каждого шаблона добавлены примеры сайтов. Так легче подобрать наиболее подходящий вариант. |
Нет шаблонов под разные сферы (только универсальные). Не самый удобный конструктор. Нет личного кабинета покупателя. |
InSales
Сайт. https://www.insales.ru/
Особенность. Популярная платформа для интернет-магазинов с качественной интеграцией с 1С.
Язык. Русский.
Цена. Тестовый период — 14 дней. Далее — от 1590 ₽/мес.
Сервис InSales полностью заточен под e-commerce. Около 100 адаптивных шаблонов и визуальный редактор с открытым API помогут реализовать на сайте практически любые ваши хотелки.
Функции:
- Экспорт-импорт товаров в CSV. В тарифе «Бизнес» можно настроить импорт по расписанию.
- SEO-инструменты: автоматическая генерация и редактирование файла sitemap.xml, работа с тегами, ЧПУ, настройка страницы 404.
- Нет ограничений по объему хостинга и трафика.
- Мобильный бэк-офис. Приложение для управления магазином: управление заказами и каталогом, данными клиентов, отслеживание посещаемости сайта и продаж.
- Поддерживает акции и скидки.
- Техподдержка 24/7 через любой удобный канал: чат, телефон, email.
- Бесплатная помощь в переезде сайтов с любых CMS и платформ.
В сервисе много шаблонов и у каждого есть подробное описание со списком возможностей, что помогает выбрать наиболее подходящий вариант под ваши задачи
| Плюсы | Минусы |
|
Подходит для магазинов разного размера: от 1 заказа в неделю до 1000 заказов в сутки, от 1 до 50 000 товаров. Много шаблонов с подробным описанием возможностей. Много интеграций. Качественная интеграция с 1С: синхронизация номенклатуры выбранных складов, товарных остатков, информации о заказах и их статусов. Поддерживает загрузку изображений из 1С и распознавание характеристик (цвет, размер) в единые карточки товара на сайте. |
Высокая стоимость полноценного доступа (от 1590 ₽/мес). Непривычный и поэтому не совсем удобный редактор. Синхронизация с 1С для периодического обновления товаров и цен доступна только на дорогих тарифах. |
Nethouse
Сайт. https://nethouse.ru/
Особенность. Конструктор сайтов, в котором есть функционал и отдельный тариф для интернет-магазинов.
Язык. Русский.
Цена. Есть бесплатный тариф (5 товаров). Платный тариф для интернет-магазинов — от 680 ₽/мес. при оплате сразу за 2 года.
Интеграции
Nethouse поддерживает неограниченное количество товаров и категорий. Продавать можно как физические товары, так и цифровые.
Функции:
- 100+ шаблонов — все можно редактировать.
- Экспорт/импорт товаров в форматах CSV и YML.
- Полное соответствие законодательству РФ (54-ФЗ об онлайн-кассах).
- Интеграция с системами учёта МойСклад или Большая Птица синхронизирует остатки товаров и заказы интернет-магазина.
- Приём платежей банковской картой, Яндекс.Деньгами, наличными и через интернет-банкинг.
- Управление заказами: обработка, изменение статусов, выставление счетов.
- Подключение Telegram-уведомлений.
- Поддержка промокодов и скидок.
- SEO-настройки: ЧПУ, работа с тегами, редактирование robots.txt.
У сервиса Nethouse один из самых удобных редакторов среди рассматриваемых платформ. Каждый блок на странице редактируется отдельно и его можно изменить до неузнаваемости или совсем скрыть
| Плюсы | Минусы |
|
Быстрая регистрация через соцсети. Удобный редактор шаблонов. При обороте свыше 70000 ₽ доступ бесплатный — выгодно для крупных магазинов. |
Нельзя создать магазин с нуля, можно только отредактировать шаблон. |
ExpertPlus
Сайт. https://www.expertplus.ru/
Особенность. Платформа для интернет-магазинов, которая работает уже 20 лет и поддерживает 600+ магазинов.
Язык. Русский.
Цена. Есть «вечный» бесплатный тариф и ограниченным лимитом — максимум 10 товаров/услуг. Платные тарифы стартуют от 250 ₽/мес., каждый из тарифов можно тестировать в течение 15 дней бесплатно.
Много шаблонов — почти 300. Жаль, что не все они адаптивные и не все доступны бесплатно.
Функции:
- 280 шаблонов. Не все из них адаптивные.
- Экспорт/импорт товаров из 1С или Microsoft Excel в XLS- формате.
- SEO-инструменты: настройка мета-тегов для каждой страницы или группы страниц.
- Доставка с расчётом стоимости по километрам, указанием фиксированной стоимости.
- Приём платежей наличными, банковским переводом, кредитными картами, электронными платежами.
- Система ведения клиентов, а также работы с заказами: настраиваемые статусы заказов, статусы оплаты, фильтр по заказам; удаление, добавление, изменение товаров в заказе; изменение данных покупателя.
- Формирование документов для покупателей и бухгалтерии: квитанция, счет, товарный чек, товарно-транспортная накладная.
- Поддерживает акции и скидки: от суммы заказа, персональные и накопительные.
- Выгрузка товаров на торговые площадки: Яндекс.Маркет, Google Покупки, LiveInternet и другие.
- Круглосуточная техподдержка.
Сервис выставляет сайту оценку и даёт подсказки, как улучшить результат
| Плюсы | Минусы |
|
Много шаблонов. Много модулей, которые входят в тарифы, а также тех, которые можно подключить за отдельную плату. |
Нет удобного конструктора. Я так и не поняла, как менять информацию в шаблоне. Дизайн выглядит устаревшим. Высокая стоимость, если у магазина больше 500 товаров. |
DIAFAN
Сайт. https://cloud.diafan.ru/
Особенность. CMS, на которой можно создать интернет-магазин на основе шаблона. Бесплатно до 100 товаров.
Язык. Русский.
Цена. Есть полностью бесплатный тариф с хостингом в Европе, рекламой на сайте и другими ограничениями. Платные тарифы старутют от 1015 ₽/мес. для магазинов с товарами и 588 ₽/мес. для сайтов с услугами.
DIAFAN — это прежде всего CMS для интернет-магазинов. Если по каким-то причинам вы хотите сделать сайт самостоятельно, тут есть шаблоны, которые можно попробовать подогнать под себя.
Функции:
- Всего 200+ шаблонов, из них 83 для интернет-магазинов.
- Можно вносить любые изменения в HTML и PHP-код и создавать свои модули. Для каждого сайта есть FTP-доступ.
- Экспорт/импорт товаров в формате CSV.
- Продажа цифровых товаров.
- Поддержка онлайн-касс и ФЗ-54.
- Настраиваемые конструкторы методов доставки.
- Настройка формы заказа.
- Поддерживает акции и скидки: по типам покупателей, скидки от суммы заказа, накопительные скидки.
- Интерфейс продавца «Заказы», настраиваемые статусы, автоматическое формирование накладных, схемы проезда для курьеров.
В каталоге товаров есть интересная функция. Одним кликом по кнопкам рядом с товаром можно добавить его в новинки, хиты или акционные товары
| Плюсы | Минусы |
|
Много бесплатных шаблонов под разные сферы. Есть бесплатный тариф до 100 товаров. Большой тестовый период на платных тарифах — 21 день. Возможность переезда на свой хостинг. В любой момент можно забрать свой сайт и переехать на собственный хостинг, сохранив всю информацию, товары и заказы. Достаточно оплатить лицензию DIAFAN.CMS и выкупить шаблон дизайна. |
Неудобное редактирование шаблонов. Устаревший дизайн системы управления. |
AdvantShop
Сайт. https://www.advantshop.net
Особенность. Конструктор, в котором есть встроенный функционал по автоворонкам.
Язык. Русский.
Цена. 14 дней бесплатно. Потом — от 1340 ₽/мес.
Сервис с широким набором инструментов. Много модулей, которые позволяют расширять возможности интернет-магазина по мере необходимости. Часть модулей входят в тарифы, часть надо оплачивать отдельно.
Функции:
- 25+ интеграций с платёжными системами.
- Готовые шаблоны, которые можно трансформировать по себя при помощи выбора разных тем и стилей.
- Встроенная CRM-система с обраткой заказов, сбором отзывов и обращений, статистикой продаж и т.д.
- Личный кабинет покупателя.
- Виджеты коммуникаций (мессенджеры, соцсети).
- Можно подключать программы лояльности, скидки, трекинг, SMS-сообщения и другие продвинутые возможности.
- Встроенные инструменты для SEO-оптимизации.
- Сервис можно использовать по подписке или купить лицензию.
У платформы есть обучающие материалы, при помощи которых гораздо проще изучать и использовать инструменты
| Плюсы | Минусы |
|
Можно строить автоворонки и выстраивать путь клиента. Есть синхронизация с маркетплейсами. Есть встроенная CRM-система, в которой собираются заказы и обращения клиентов, собирается статистика по продажам и т.д. |
Довольно много функции, сразу сложно разобраться в работе платформы. Некоторые модули надо оплачивать сверх тарифа. |
Creatium
Сайт. https://creatium.io/
Особенность. Универсальный конструктор, на котором можно создать не только интернет-магазин, но и блог, квиз, маркетплейс и т.д.
Язык. Русский.
Цена. 14 дней бесплатно. Потом — от 600 ₽/мес. за первый опубликованный сайт и +100 ₽/мес. за каждый новый сайт.
Сервис подойдёт тем, кто планирует часто актуализировать информацию на сайте или менять дизайн. Довольная большая функциональность платформы может быть сложной для восприятия, но у Creatium есть много обучающих материалов, в том числе в видеоформате. В результате разобраться сможет и новичок.
Функции:
- Синхронизация базы данных из Google Docs или Airtable — удобно, если надо разом обновить много цен или описаний товаров.
- Большая библиотека компонентов от вкладок и форм до слайдеров и счётчиков.
- Есть API-инструменты — можно редактировать HTML и CSS код, добавление JavaScript API и т.д.
- Zero-блоки для создания своих вариантов секций на странице.
- 1000+ шаблонов, готовых сайтов — всё можно менять под себя.
- Все шаблоны адаптивные.
- Бесплатный SSL-сертификат.
- Надпись «Сделано на Creatium» можно убрать даже в тестовой версии.
| Плюсы | Минусы |
|
Удобный редактор — понятно, как работать, есть функция массового редактирования блоков. Очень много шаблонов на 149 тематик, всего больше 1000 шаблонов с учётом готовых блоков. |
Мало интеграций с внешними сервисами. Довольно высокая цена. |
Полезные сервисы для владельцев интернет-магазинов
Напоследок перечислю несколько сервисов с интересными функциями, которые могут пригодиться для создания и управления интернет-магазином:
- Создать трёхмерное изображение товара: Cappasity.
- Протестировать удобство сайта на реальных пользователях: Askusers.
- Провести А/Б тест: Google Optimize, Unbounce.
- Настроить персональные рекомендации товаров: Retail Rocket.
- Сгенерировать промокоды: GetEasyCode.ru, Takethecodes.
- Настроить push-уведомления: Push4site.com.
- Повысить конверсию: LeadHit.
- Отслеживать цены конкурентов: Competera.
- Отслеживать эффективность рекламных каналов и менеджеров: Calltracking.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.