С помощью карт можно:
- построить маршрут
- измерить расстояние
- оценить масштаб
- увидеть любую улицу глазами прохожего
- узнать информацию о реальном объекте
- определить местоположение (как своё, так и других)
- определить и сравнить характеристики регионов
Карты от Google и Яндекса
Два базовых и самых популярных сервиса — Google Maps и Яндекс Карты. Они довольно простые, но их функционала будет достаточно для краткого описания маршрута, иллюстрации местоположения или расстояния, а также демонстрации дорожной ситуации.
Вы можете собрать собственную карту, изменив дизайн, добавив слои, метки и изображения. Интерактивные карты Гугла и Яндекса можно использовать на своём сайте или в приложении.
О том, как это сделать, можно прочитать тут:
— Google Maps API
— API Карт Яндекса
Данные Wikimapia полностью созданы добровольцами. Внося свой вклад, пользователь приобретает опыт и получает доступ к более продвинутым инструментам. Пользователь также может делиться данными и картами в блогах, на сайтах и в социальных сетях.
Отдельным приложением Google предлагает интерактивную модель мира — Google Earth. На ней отлично видны рельеф и реальные размеры объектов. Многие крупные города воссозданы с помощью 3D-зданий. У «Планеты Земля» масса графических слоёв для изучения, а также карты Марса, Луны и всего звёздного неба.
Вы и сами можете отрисовать объекты, которых ещё нет. Для этого ознакомьтесь с Руководством по 3D-моделированию. Хотя Google Earth работает как отдельное приложение, которое нельзя просто взять и вставить в свой проект, его можно использовать, к примеру, для съёмки 3D-туров. Google Планета Земля Pro предлагает ещё и бизнес-инструменты.
OpenStreetMap
У неё есть несколько слоёв на выбор, среди которых, например, карта для велосипедистов. Можно отдельно выгружать города и континенты. Узнайте, как экспортировать данные OpenStreetMap.
2ГИС
Этот сервис специализируется на точных данных об организациях, которые можно найти на карте. Изучите инструкцию, чтобы узнать как можно использовать виджет 2GIS на своём сайте. Если вы хотите заявить о себе через данный сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, которая покажет в указанном регионе заведения, отсортированные по категориям.
ZeeMaps
Сервис предлагает инструменты для добавления больших объёмов информации и её анализа на карте. Посмотрите эти видео-инструкции, чтобы понять, как кастомизировать карту и добавить на неё новые слои и элементы.
ArcGIS
Огромное количество инструментов для визуализации данных есть у ArcGIS. Они рассчитаны в первую очередь на профессионалов, поэтому имеют только платную подписку. Зато возможности для аналитики данных и разработки новых интерактивных карт практически безграничны.
CartoDB
Сервис тоже имеет богатый набор инструментов для визуализации данных. Карты получаются очень динамичными и информативными. Научиться делать такие можно здесь.
Scribble Maps
Этот сервис отличает возможность выгружать карты в самых разных форматах.
StoryMap JS
Сервис, который позволяет создавать из карт целые истории — StoryMap JS. Составьте маршрут и добавьте текст, фото или видео к каждой точке на карте.
Можно использовать свои карты или фотографии, загрузив их в формате изображения и расставив на них точки с описаниями.
Tripline
Пользователи Инстаграм могут подключать свои аккаунты и импортировать свои фотографии в Tripline. Сервис также интегрируется с Flickr, Twitter, Facebook и другими соцсетями.
GeaCron
Историческая карта от GeaCron может пригодиться для проекта по истории.
Windyty и Planet OS
Если вы рассказываете о погоде, то смело встраивайте Windyty — красивый погодный глобус с неплохим набором инструментов. Для профессионалов отрасли есть также Planet OS.
Как создать или открыть карту
В Моих картах можно создавать и просматривать собственные карты.
Как создать карту
- Войдите в Мои карты на компьютере.
- Нажмите Создать новую карту.
- В левом верхнем углу нажмите «Карта без названия».
- Введите название и описание карты.
Как открыть карту
- Войдите в Мои карты на компьютере.
- Вы увидите карты, которые вы создали или просматривали и которыми с вами поделились другие люди.
- Чтобы посмотреть категории «Лучшие карты» и «Выбор Google», нажмите Обзор.
Как изменить внешний вид карты
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую.
- В левом нижнем углу нажмите на стрелку
.
- Выберите нужное изображение.
Режим просмотра
В режиме просмотра карту нельзя редактировать. Однако вы можете:
- выполнять поиск по компонентам карты;
- показывать/скрывать слои;
- просматривать карту на фоне спутникового снимка;
- распечатывать, экспортировать или публиковать карту.
Чтобы перейти в этот режим на своей карте, нажмите Предварительный просмотр.
Чтобы получить возможность вносить изменения, свяжитесь с владельцем карты.
Статьи по теме
- Как удалить карту
- Доступ к сервису «Мои карты» через Google Карты
- Как управлять картами на Google Диске
Эта информация оказалась полезной?
Как можно улучшить эту статью?
20 декабря 2017 г.
Бесплатные инструменты для дизайнера: создание карт
Карты сейчас стали необходимым элементом. Они присутствуют практически на каждом веб-сайте. В интерфейсах многих мобильных приложений также часто можно найти карту местности. В Uber-like сервисах без карты и вовсе не обойтись. Как создать уникальную карту и при этом не потратить много времени на дизайн? Наша подборка инструментов для дизайнеров поможет легко создать карту в стиле сервиса, который он разрабатывает.
ТОП бесплатных инструментов для создания карт
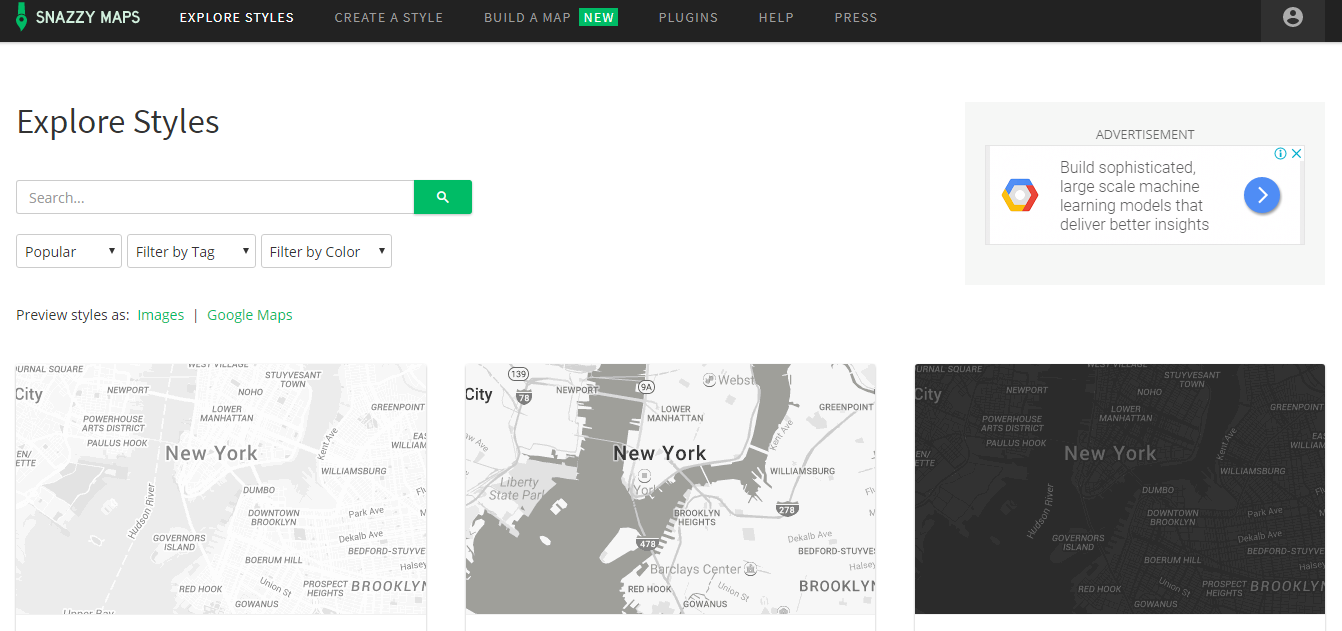
Snazzy Maps
Бесплатный инструмент для создания карт Snazzy Maps предназначен для работы с Google Maps. Этот сервис для дизайнеров поможет придать нестандартный вид карте, чтобы сделать ваш дизайн уникальным. Сервис Snazzy Maps позволяет подобрать интересный дизайн карты из уже готовых образцов. Также здесь можно создавать свои уникальные стили для оформления карты местности.
В данном сервисе для дизайнеров продуман рейтинг — можно подобрать готовые стили карт по релевантности, популярности и т.д. Что удобно — в Snazzy Maps есть плагины для адаптации карт на сайт или приложение.
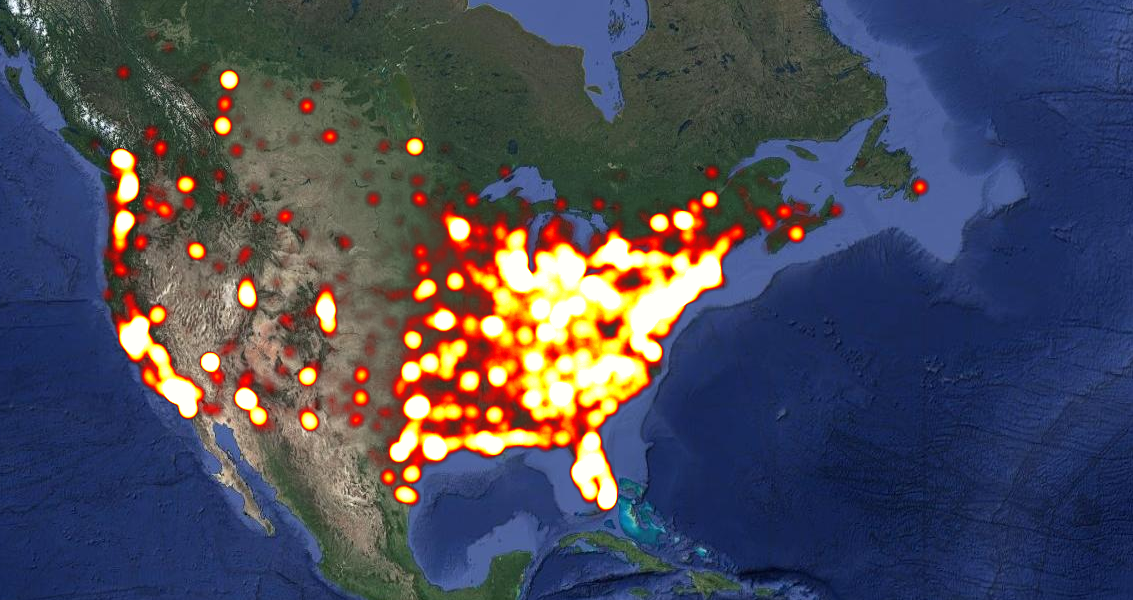
Heat Map Tool
Само название этого инструмента для создания карт говорит за себя. Heat Map Tool предназначен для создания тепловых карт местности. Пользоваться инструментом проще простого — достаточно загрузить карту в формате CSV и выбрать нужные эффекты.
При помощи сервиса дизайнер может выделить на карте тепловые зоны, причем сделать это довольно кастомизированно. Heat Map Tool позволяет подобрать:
- Цвета и градиенты тепловых зон;
- Цвет фона;
- Радиусы тепловых пятен;
- Масштабы тепловых зон и т.д.
Free vector maps
Ресурс Free vector maps предоставляет бесплатные карты всех городов, регионов, стран и частей мира в векторном формате. На сайте каждый дизайнер может выбрать бесплатную карту для скачивания для вставки в макет, который он разрабатывает. Макеты карт доступны для скачивания бесплатно, достаточно отключить Adblock в браузере — ведь сайт спонсируется за счет рекламы.
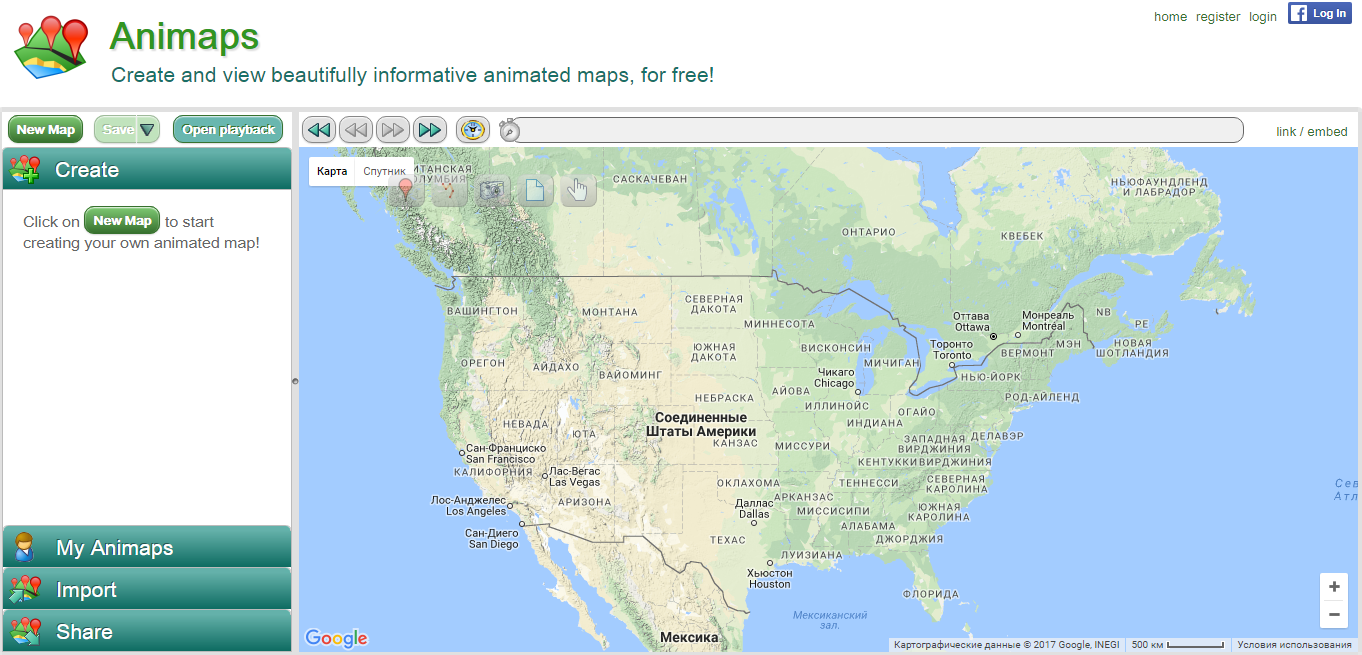
Animaps
Пожалуй, один из самых известных ресурсов для создания карт. Правда тут дизайнеру понадобится пройти бесплатную регистрацию и дальше можно работать бесплатно. На Animaps дизайнеры могут создавать анимированные карты и даже делиться ими с друзьями — в таком случае карта будет видна другу в видео-формате. Благодаря возможностям, предоставленным на сайте, каждый дизайнер может создать свою уникальную анимированную карту, добавить к ней фото, значки и многое другое.
Сервис позволяет загружать элементы указателей местности прямо с компьютера. В принципе, инструмент разработан как своего рода расширение для Google Maps, так что данные об объектах на карте всегда будут актуальны. Дизайнеры могут дать волю своей фантазии и создать карту с движущимися значками, всплывающими указателями и т.д.
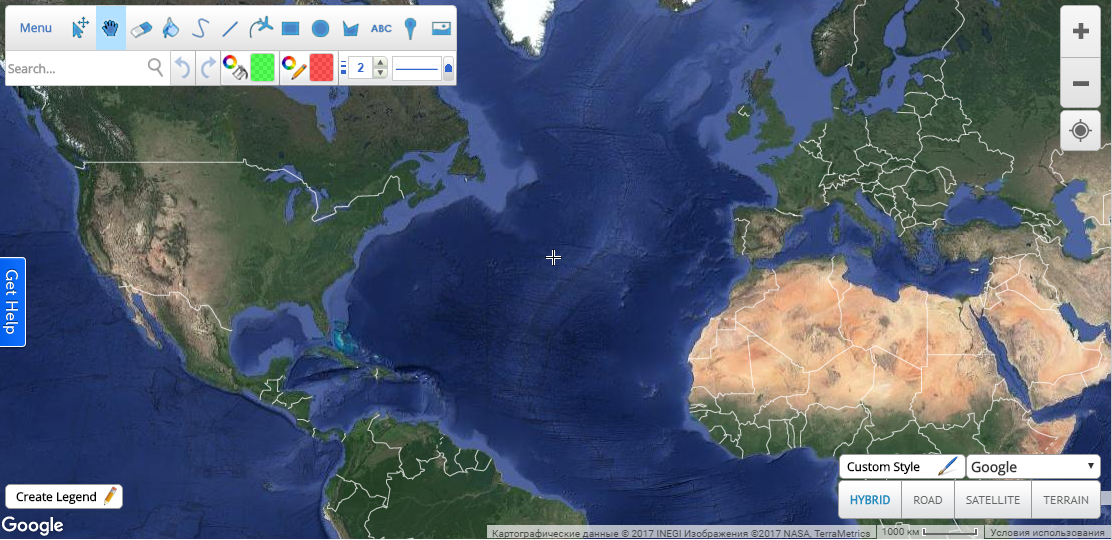
Scribble maps
Инструмент для создания карт, который позволяет создать собственную карту, добавить к ней кастомные картинки и маркеры, достаточно просто залогиниться и можно приступать к дизайну. В инструменте для дизайнеров Scribble maps можно буквально нарисовать уникальную карту местности, а также:
- Разместить на карте текстовые сообщения и значки;
- Придать карте нужную форму;
- Рассчитать расстояния между пунктами и т.д.
Затем карту можно отправить друзьям, сохранить в формате PDF или же получить макет для вставки карты на сайт. Все вышеперечисленные сервисы для работы с картами на ресурсе бесплатны, но если вам, как дизайнеру, нужно получить больше возможностей — есть ПРО аккаунт. В платной версии можно импортировать файлы формата KML и SHP-файлы и отдельные элементы карты.
ZeeMaps
Бесплатный инструмент для создания интерактивных карт ZeeMaps позволяет дизайнеру без особого труда создать уникальную карту под нужды его макета. Сервис не требует регистрации поддерживает бесплатную и продвинутую версии. В ZeeMaps можно выделять страны (города, зоны) цветами, а также добавлять уникальные маркеры.
Что интересно — этот сервис для дизайнеров позволяет даже вставлять видео на карту. Вы можете экспериментировать с вставками видео и аудио-маркеров, что придает карте особый вид и выделяет среди прочих.
Гитхаб аккаунт с векторными картами
В одной из предыдущих статей мы уже упоминали, что Гитхаб будет полезен не только разработчикам. Этот ресурс также содержит массу возможностей практически для всех сфер работы. Вот, например, ресурс, который собрал множество готовых векторных карт практически всех регионов и даже улиц из разных хранилищ Гитхаба. Дизайнеру нужно только лишь зарегистрироваться и огромное количество карт для работы будут доступны для скачивания в неограниченном количестве.
Создание карт в 2019: что будет актуально?
Современные возможности редактирования карт выходят далеко за рамки создания красивой картинки для макета. Мы можем делать карты удобней для пользователя конкретного продукта и эффективно имплементировать дизайн в продукт.
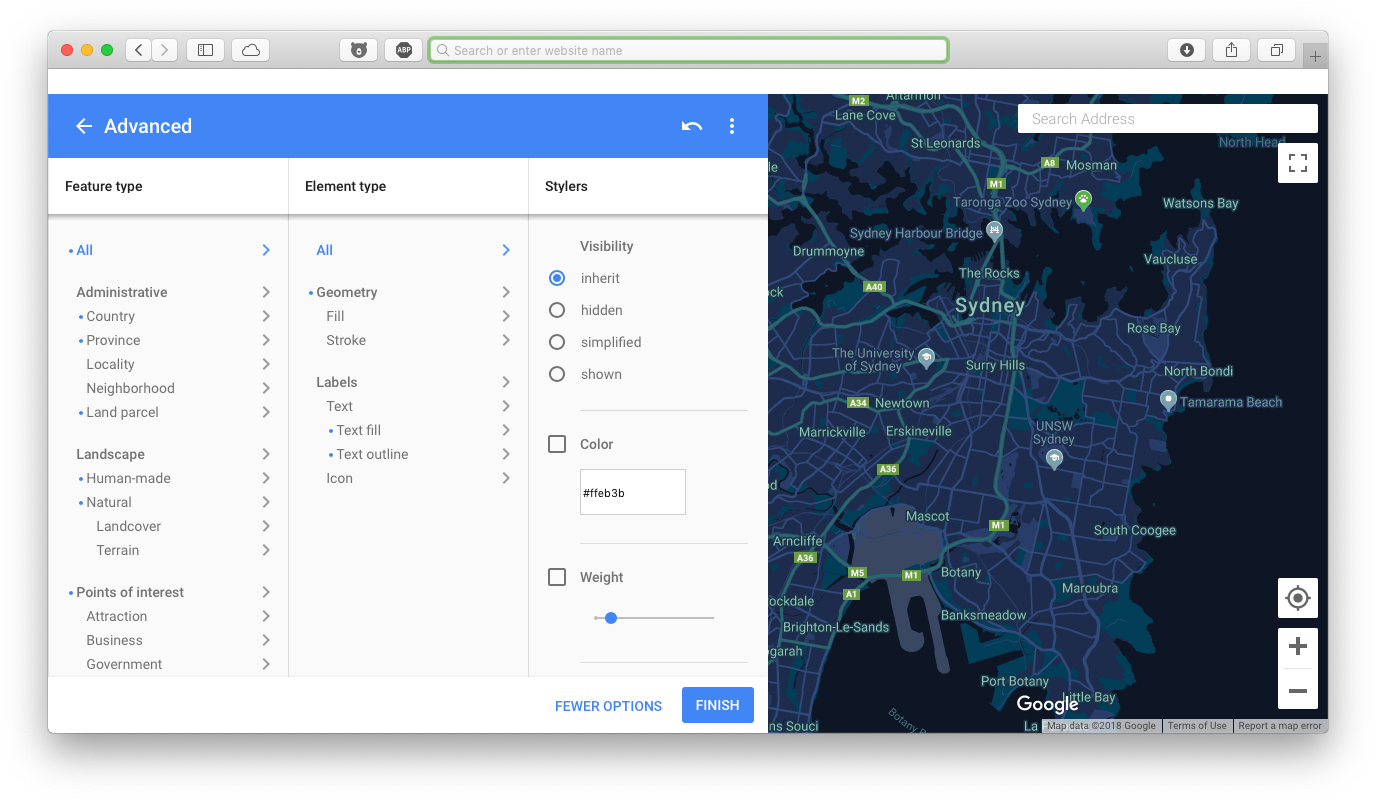
Хорошее решение от Google для настройки вида своих карт, можно применять и в вебе и в мобильных приложениях. Есть несколько готовых тем, но также кастомизации поддаются очень много параметров, дороги, кварталы, водоемы, парки и т.д. Сайт генерит JSON код который нужно передать разработчикам и карта будет выглядеть так как задумал дизайнер. Что удобно, можно также быстро импортировать настройки карты в JSON формате, например если нужно подправить стиль уже существующей карты.
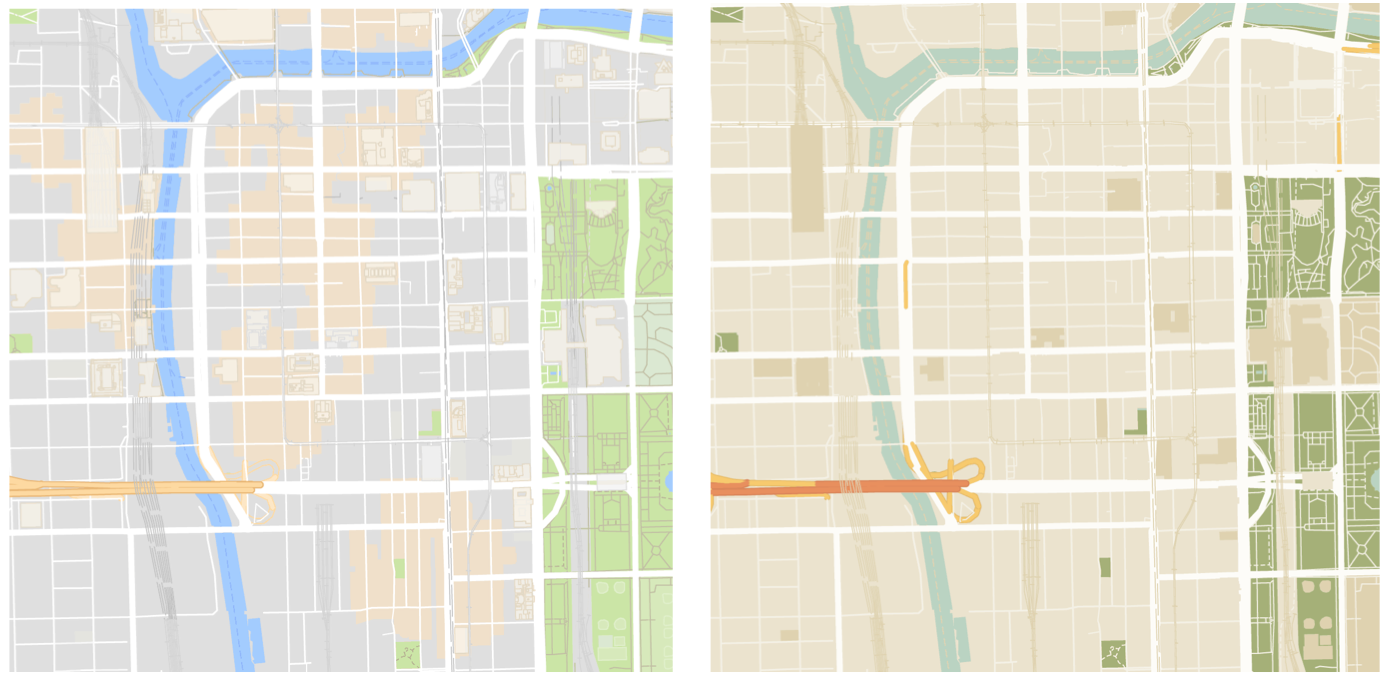
Для одного из наших проектов в туристической сфере мы стилизовали карту под теплые брендовые цвета, очистили слои от лишней информации и сделали парки более заметными.
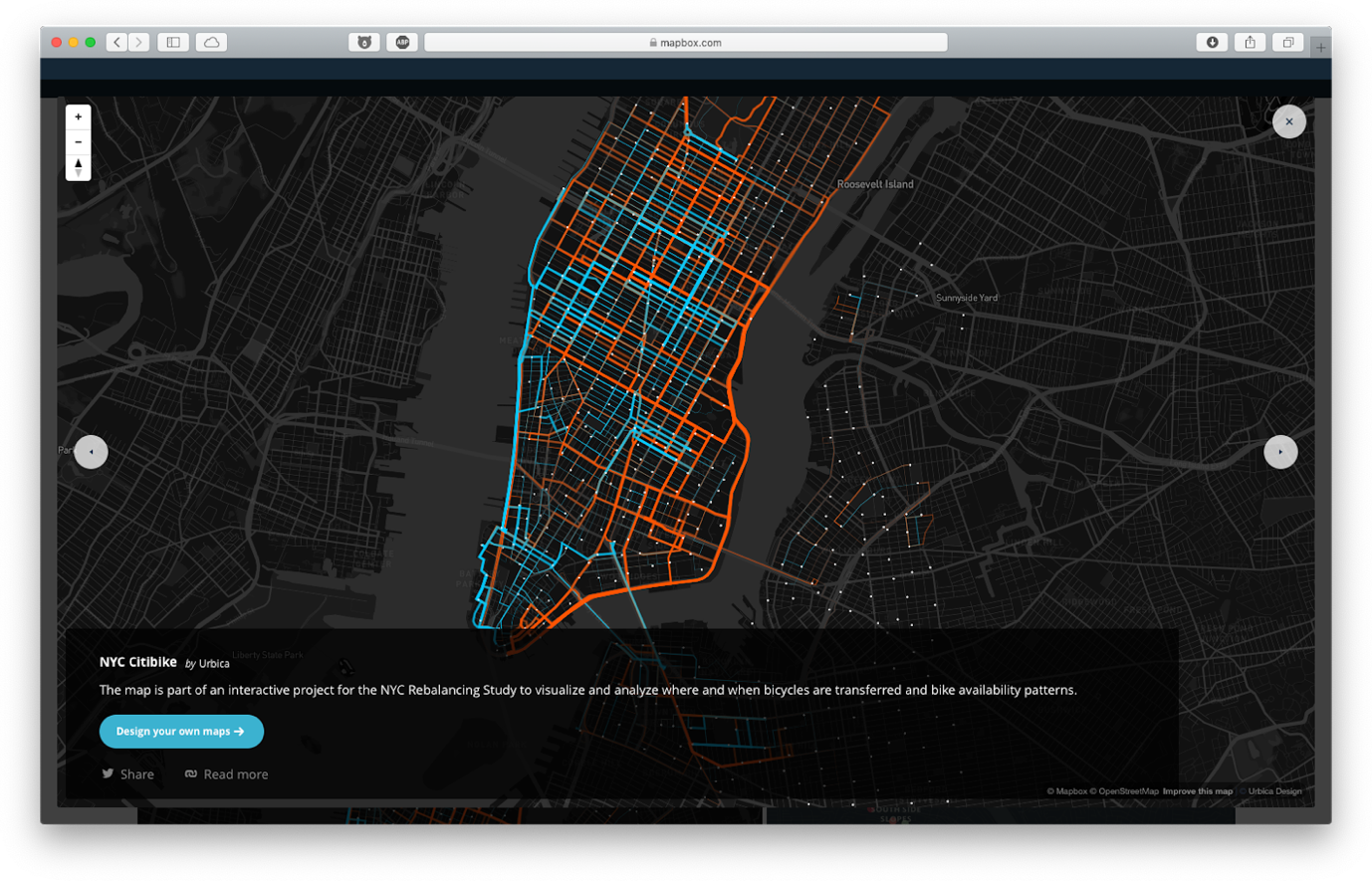
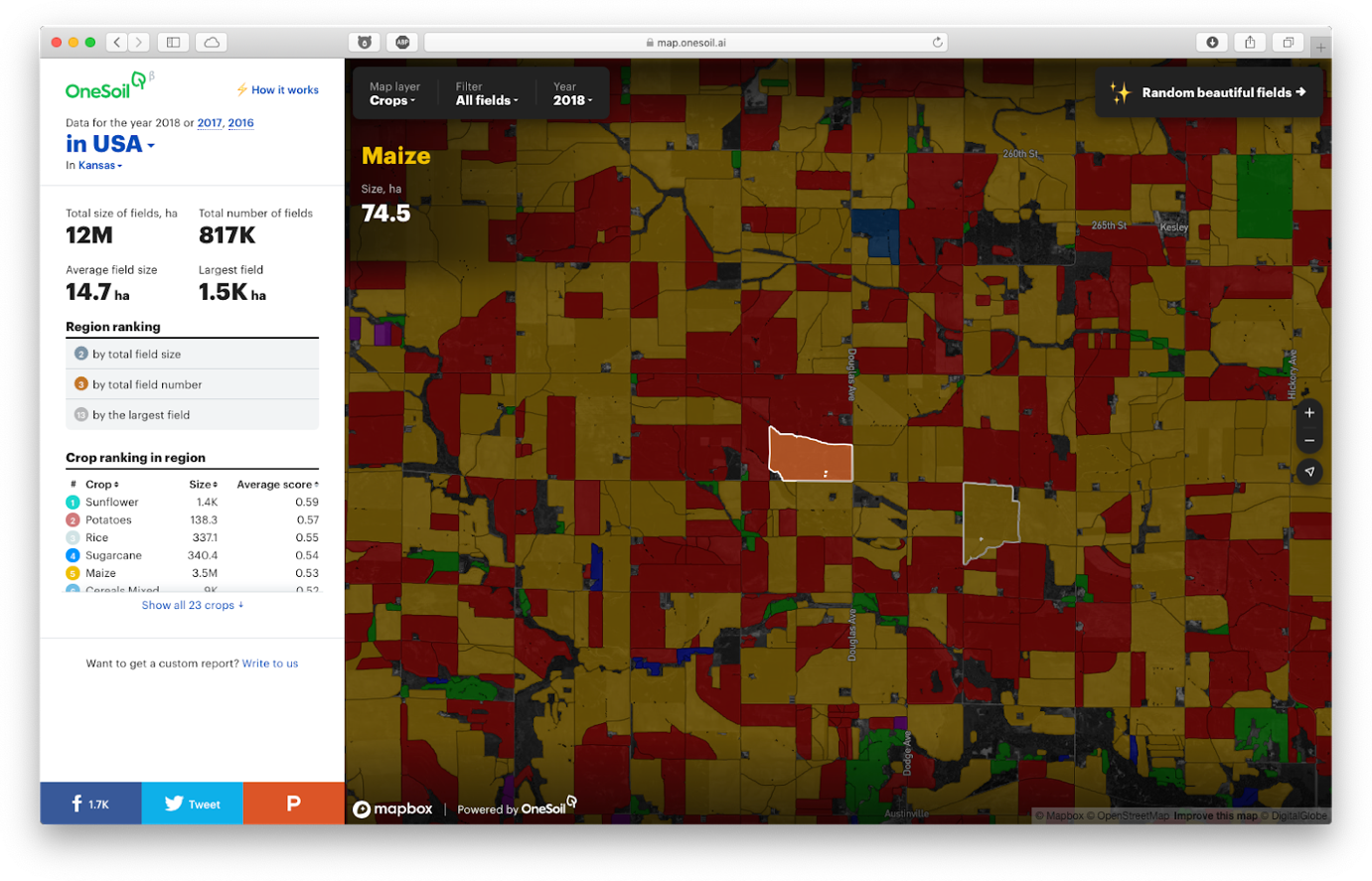
Чрезвычайно мощный набор инструментов для работы с картами, возможности не столько для дизайнеров, сколько для разработчиков. Огромное количество компаний, такие как Tinder, CNN, IBM используют возможности Mapbox на своих проектах. Хороший пример использования можно посмотреть на https://map.onesoil.ai в проекте показываются все сельскохозяйственные поля Европы и Америки с данными культур и уровнем вегетативности.
Если вам необходимо создать кастомный дизайн, разработать сервис или нативное приложение, напишите нам на info@stfalcon.com!У нашей компании более 8-ми лет опыта в реализации проектов для среднего и крупного бизнеса. мы с радостью воплотим в жизнь вашу идею!
IT-копирайтер, переводчик, контент-менеджер.
Давно ушли в прошлое те времена, когда на странице контактов было достаточно указать адрес и номер телефона. Сегодня любая компания, которая ценит своих клиентов, обязательно размещает рядом с адресом карту проезда. Это очень удобно, в том числе и с точки зрения UX. Создать простую карту проезда можно с помощью конструктора Яндекс.Карт или Google Map. Но порой требуется нечто посложнее – например, карта может понадобиться для презентации или для создания инфографики. В таком случае можно воспользоваться специальными онлайн-инструментами для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, с помощью которых можно представить информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вашему вниманию 10 бесплатных инструментов для создания карт.
ANIMAPS
Сервис Animaps расширяет функционал Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры передвигаются по карте, показывая, к примеру, маршрут передвижения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целый рассказ о каком-либо событии, сопроводив его текстовыми блоками и иллюстрациями.
SCRIBBLE MAPS
Простой в использовании сервис Scribble Maps имеет множество инструментов для создания практически любого вида карт. Можно сделать обычную маршрутную карту, но одновременно с этим сервис может быть полезен дизайнерам, которые хотели бы создать красочную инфографику. В Scribble Maps имеется возможность добавлять текст, изображения, рисовать и закрашивать различные геометрические фигуры, расставлять маркеры и многое другое. Если нужна инфографика на основе карты – лучшего инструмента не придумать. Готовую карту можно разместить на сайте, в блоге или отправить ее клиенту, сохранив ее в формате PDF.
MAPTILER
Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любых устройствах. MapTiler – одно из самых удобных приложений для подготовки тайлов с использованием API Google Maps. К сожалению, бесплатная версия программы обладает очень ограниченным функционалом, с помощью которого можно создавать лишь самые простые карты.
HEATMAPTOOL
HeatmapTool является лучшим онлайн-сервисом для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя различные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых пятен. Информацию можно обновлять в режиме реального времени. Для чего создан данный сервис? В первую очередь для визуального отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, к примеру с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.
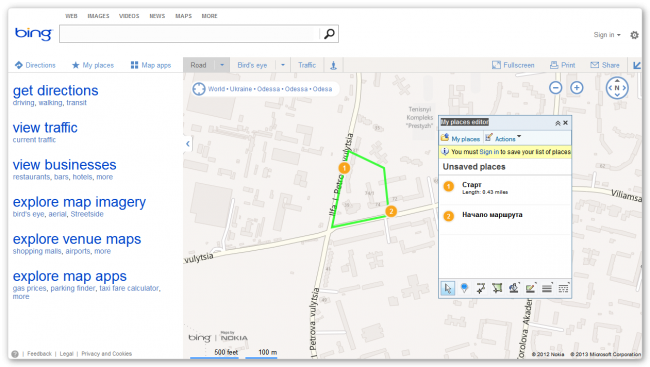
BING MAPS
После покупки Nokia корпорация Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что можно не переживать за точность. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно, чтобы создать достаточно информативную карту. Также имеется возможность добавления изображений и текстовых комментариев. После окончания работы результат нужно сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.
CLICK2MAP
Дружественный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любого уровня сложности. Мощный функционал сервиса позволит создать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок можно персонализировать карту, если требуется рассказать о какой-то конкретной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться по карте. Также маркеры можно использовать для определения местоположения конкретной точке. Маркер поддерживает различные виды контента – текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, придется оформить платную подписку, однако если зарегистрировать бесплатный аккаунт, то можно создавать карты с ограниченным количеством маркеров, максимум 10.
ZEEMAPS
Картографический сервис ZeeMaps позволяет легко создавать, публиковать и делиться интерактивными картами. Сервис работает на основе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений на количество маркеров нет, информацию можно в любой момент изменять по желанию пользователя. К маркерам можно добавлять картинки, текст, аудио-файлы, а также видео из YouTube.
UMAPPER
Приложение UMapper позволяет создавать встраиваемые флэш-карты. Визуальный редактор UMapper интуитивно понятен, с его помощью можно добавлять маркеры, рисовать фигуры и добавлять интерактивные элементы на карту. Сервис берет картографические данные из Microsoft Virtual Earth, Google, Yahoo, OpenStreet, что делает его действительно универсальным. С помощью приложения даже можно заработать – если созданная карта за месяц получит 50 тысяч просмотров, сервис перечислит на счет пользователя $12,50. К недостаткам UMapper можно отнести водяной знак, который появляется на карте при использовании бесплатной версии и показ на карте встроенных рекламных объявлений.
TARGETMAP
Если нужно создать впечатляющую инфографику, то для этого идеально подойдет веб-приложение TargetMap. Сервис абсолютно бесплатен и обладает широким функционалом. Создатели сервиса основали его с образовательной целью – создавая свои карты, пользователи могут поделиться информацией с сообществом TargetMap. В галерее сервиса представлены очень интересные карты, которые разбиты на несколько категорий. Данные в сервис загружаются из файла Excel, после чего информация тут же появляется на карте. Потребуется всего несколько минут, чтобы поработать над цветовым оформлением, и карта готова.
GMAPGIS
GmapGis – простенькое-онлайн приложение для рисования на картах Google. Можно расставить маркеры, измерить расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен в верхней части страницы, так что проблем с использованием сервиса не будет – все очень понятно. Полученный результат можно сохранить как файл или в виде ссылки. Во время использования GmapGIS может появиться проблема – пользователь не может провести линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого появится полный доступ ко всему функционалу.
Создаем Вашу первую карту
Время на прочтение
6 мин
Количество просмотров 8.9K
Отсебятина
Так как карма перестала быть на нуле (благодарю того, кто проголосовал), решил сделать несколько кросс-постов из моего блога, где переводил туториалы, посвященные Google Maps API.<p/>
Цели и задачи
Это пособие приведет Вас к созданию Вашей первой работающей карты, использующей Google Maps API. Пособие также охватывает процесс публикации карты в Сети с помощью Google Pages и настройки карты, чтобы она отображала область, выбранную Вами, с расположенными на ней маркерами и инфо-окнами.
Время изучения
Около 60-ти минут.
Необходимые условия
Прежде, чем вы начнете изучать этот материал, у вас должны иметься:
- Аккаунт на Gmail;
- Базовые знания HTML;
- Базовые знания JavaScript.
Содержание
Это пособие разделяется на следующие параграфы:
- Настройка аккаунта на Google Pages;
- Получение работающей карты;
- Нахождение Широты/Долготы Вашей местности;
- Настройка карты;
- Подведение итогов.
Настройка аккаунта на Google Pages
Для того, чтобы опубликовать Вашу карту в Сети, будем использовать Google Pages. Также Вы можете использовать любой другой сервер для хранения своей (своих) карт. Если вы уже знакомы с Google Pages или используете свой собственный сервер, то можете смело пропускать данный параграф и переходить к следующему.
- Зайдите на страницу http://pages.google.com под своим GMail-логином. Если Вы впервые используете Google Pages, то Вы будете перенаправлены на страницу с описание и условиями использования сервиса. Пожалуйста, прочитайте и примите эти условия.
- После этого Вы увидите интерфейс, с помощью которого можно создать новую страницу. Кроме того, что Google Pages предоставляет удобный WYSIWYG HTML-редактор, вы также можете загружать готовые страницу со своего жесткого диска. Мы будем использовать опцию загрузки страниц, созданных вне Google Pages. Нас странице Edit page кликните ‘Back to Site Manager’ – появится страница Site Manager.
- Сейчас Вы должны увидеть интерфейс менеджера сайта. Он состоит из страниц, созданных в редакторе, который находится слева; меню загрузки страниц, которое находится справа и адреса Вашего сайта, который находится вверху страницы. Оставьте эту страницу открытой в вашем браузере – она нам еще пригодится в дальнейшем.
Получаем работающую карту
- Для внедрения карты Google в сайт, Вы должны получить специальный API-ключ, который связан с адресом Вашего сайта и Gmail-аккаунтом. Во-первых, посетите http://www.google.com/apis/maps/signup.html. Будьте уверены в том, что правильно поняли условия использования сервиса.
- Введите URL своего сайта в поле ‘My Web Site URL’. Поставьте флажок в поле о том, что Вы согласны с условиями использования и нажмите кнопку ‘Generate API Key’.
- Теперь Вы должны увидеть страницу с благодарностью за регистрацию, на которой находятся: ваш API-ключ (длинная последовательность из произвольных символов), адрес домена, для которого полученный ключ будет верным и код простенькой карты. Вы можете видеть, что полученный ключ для API присоединяется в конец кода тэга, отвечающего за скрипт загрузки карты. Оставьте эту страницу открытой в окне браузера.
- Запустите текстовый редактор. Например, Блокнот. (Советую Notepad++.) Скопируйте HTML-код со страницы с ключом и вставьте в чистый документ редактора. Сохраните этот файл под названием mymap.html.
- Вернитесь к странице с менеджером сайта Google Pages, которую мы открыли на шаге 4 параграфа 1. Кликните по ссылке ‘upload’, находящейся внизу меню загрузки страниц. Нажмите на кнопку ‘Browse’, найдите и выберите файл mymap.html.
- Как только файл загрузится на сервер, Вы увидите значок корзины рядом с именем файла и размер этого файла.
- Пришло время протестировать Вашу карту! Щелкните по ссылке ‘mymap.html’ в меню загрузки файлов. Вы должны увидеть окно браузера, в котором будет Ваша карта. Если все шаги были выполнены правильно, то Вы увидите карту с центром в Polo Alto, California, такую же, как эта:
http://maps.examples.googlepages.com/mymap.html.
Если Вы получили сообщение об ошибке, в котором говорится, что данный ключ зарегистрирован для другого сайта, то значит, что Вы ввели неправильный URL, когда подписывались на ключ для API. Вернитесь к шагу 2 данного параграфа и убедитесь, что Вы ввели правильный адрес сайта.Если же Вы видите просто пустую страницу, то, вероятно, произошла ошибка при копировании HTML-кода. Вернитесь к шагу 4 и убедитесь в том, что был скопирован код только из рамки.
Нахождение Широты/Долготы Ваше местности
Первой настройкой карты, что Вы проведете, будет смена центра карты на Ваш собственный (адрес дома, работы, города и т.п.). Чтобы это сделать, нужно знать координаты места, которое Вы хотите видеть в качестве центра карты. Процесс отыскания координат по адресу называется geocoding и происходит, когда вы вводите адрес для поиска на maps.google.com. Карты Google имеют один из лучших geocoding-движков, так что мы будем пользоваться ими для отыскания нужных координат.
- Зайдите на http://maps.google.com.
- Введите адрес вашего местоположения в поле для поиска и нажмите кнопку ‘Searh Maps’. Если Ваш адрес был найден, то на этом месте на карте появится маркер. Если же под критерии поиска попало несколько значений, движок Вас спросит о наиболее подходящем.
- Geocoding – процесс неточный, поэтому маркер может появиться немного не в том месте: например, посередине улицы, дороги и т.д. Все, что Вам нужно сделать, — это щелкнуть в желаемой место два раза и центр карты окажется на нем.
- Как только положение центра карты станет для Вас удовлетворительным, можно «забирать» координаты этого места. Для этого кликните по ссылке ‘Link To This Page’. Получите URL вида:
http://maps.google.com/maps?f=q&hl=en&q=3650+McClintock+Ave+Los+Angeles+CA&sll=34.019963,-118.290047&sspn=0.00482,0.006856&ie=UTF8&ll=34.019968,-118.289988&spn=0.001205,0.001714&t=k&z=19&om=1.
- Рассмотрим это хитровыкрученный URL. Нам нужно отыскать параметр ll и скопировать два значения, идущие после него. Это и будут широта и долгота. Их нужно куда-нибудь записать. Также можно запомнить уровень зуммирования карты: за него отвечает параметр z. Внимание: для каждой зоны карты используется свой уровень детализации, который может быть нерабочим для других областей.
Настраиваем карту
Приготовьтесь программировать! В этом параграфе мы будем изменять код нашего файла с картой, основываясь на Ваших предпочтениях. Как только Вы внесли изменения в код, Вы должны возвращаться к шагам 5-8 параграфа 2.
- Итак, файл mymap.html должен быть открыт в текстовом редакторе.
- Добавьте следующую строчку кода, используя координаты, полученные в параграфе 3:
map.setCenter(new GLatLng(37.256, 118.652), 13);
Метод
setCenter()устанавливает центр карты с помощью классаGLatLng(), а также — уровень зуммирования. Самым маленьким значением зума карты является 0 – виден весь мир. Перезагрузите страницу на сервер и проверьте ее работоспособность. - Теперь мы добавим код, который меняет тип карты: нормальная карта, изображение со спутника, смешанный тип. По умолчанию стоит нормальный тип отображения. За смену типа карты отвечают три кнопочки в верхнем правом углу. На сайте http://maps.google.com можно увидеть различия между этими тремя типами. Метод, который меняет тип карты называется
setMapType(), а строчка кода выглядит так и добавляется она после строчки, устанавливающей центр карты: - Создадим маркер в центре Вашей карты. Код, который создает маркер:
var marker = new GMarker(new GLatLng(37.256, 118.652));
И код, который помещает этот маркер на карту:
map.addOverlay(marker);
Как Вы уже, наверное, догадались, за создание маркера отвечает класс
GMarker(), а за добавление маркера на карту — методaddOverlay(). - Теперь создадим инфо-окно («пузырь» с текстом), которое будет появляться над маркером, и добавим в него немного информации о местоположении маркера. Вот код, отвечающий за это:
var html=«<img src=’simplemap_logo.jpg'» + «width=’128′ height=’41’/> <br/>» + «USC GamePipe Lab<br/>» + » 3650 McClintock Ave, Los Angeles CA»;
marker.openInfoWindowHtml(html);Как видно из примера, в инфо-окошко можно вставить любой HTML-код. Двойные кавычки должны быть экранированы с помощью обратного слеша:
""". Если Вы хотите добавить в инфо-окно изображение, то скорректируйте его (изображения) размеры. Ну и отвечает за добавление инфо-окна методopenInfoWindow(). - Добавим элементы управления картой. Отвечает за это метод
addControl(). Вот некоторые элементы, код установки которых следует добавлять где-нибудь после установки центра карты:
map.addControl(new GSmallMapControl());map.addControl(new GLargeMapControl());map.addControl(new GSmallZoomControl());map.addControl(new GScaleControl());map.addControl(new GMapTypeControl());map.addControl(new GOverviewMapControl()); - Изменив HTML-код, можно изменить размер карты. Для этого необходимо отредактировать свойства контейнера, в котором содержится карты. Например, так:
<div id=”map” style=”width: 800px; height: 800px;”></div>
Подведение итогов
Поздравляем, вы прошли материал и создали свою первую карту на основе Google Maps API! Для того, чтобы сделать ее более функциональной обратитесь к документации. Если у вас есть вопросы, то задавайте их на форуме.