В прошлой статье мы перечислили 12 элементов, которые сделают вашу карточку товара идеально удобной для посетителей интернет-магазина. Однако это не все тонкости, о которых надо знать. Карточки товаров должны быть привлекательными еще для поисковых систем.
Если в относительно крупном интернет-магазине бывает несколько десятков категорий, то количество товаров может исчисляться тысячами. А значит большую часть сайта составляют именно страницы товаров, и их SEO-оптимизация позитивно скажется на продвижении интернет-магазина в целом.
Рассмотрим, что должно быть в карточке товара для хороших SEO-показателей, а главное — как правильно эти элементы настроить и заполнить.
Микроразметка Product
Для карточек товаров используется микроразметка Product стандарта Schema.org. Она помогает поисковым роботам понять, где указана, например, цена на товар, где — описание, а где — изображение. Тогда поисковый робот сможет правильно проанализировать информацию, определить, насколько информация на странице релевантна запросу пользователя и отобразить ее при формировании сниппетов. Из информативного сниппета пользователь узнает, что его ждет при переходе на карточку товара. В результате это повышает привлекательность ресурса в поисковой выдаче.
Метатеги
Если коротко, то метатеги помогают поисковым роботам распознать информацию на карточке товара: понять, по какому запросу ее показывать в поисковой выдаче и что именно показывать. Для карточки товара надо заполнять четыре метатега: title, description, h1 и keywords.
Title (название страницы)
Этот метатег должен содержать ключевое слово, обычно это название товара. Можно также вписать бренд, модель, город, важные характеристики и коммерческие вхождения (слова «цена», «купить»). Размер title должен быть 70-80 символов, именно столько распознают и отображают поисковые системы.
Нельзя при заполнении title:
- перечислять слова через запятую: например «пластиковые окна, купить, цена, москва, недорого»;
- делать title таким же, как и заголовок h1;
- делать title одной карточки товара таким же, как и title другой. В рамках одного сайта все метатеги должны быть уникальными;
- употреблять точку, восклицательный или вопросительный знаки.
Можно при заполнении title:
- употреблять тире, запятую, двоеточие и скобки.
Универсальный шаблон для title:
[Название товара] — [производитель] — [номер модели] — [характеристики] — [артикул].
Description (описание страницы)
Description должно не повторять заголовок, а расширять его. В этот метатег включают название товара, бренд, модель, характеристики, информацию о доставке и гарантиях, call-to-action, спецсимволы. Длина description должна быть в пределах 70-156 символов.
Нельзя при заполнении description:
- использовать точку, восклицательный или вопросительный знак.
Можно при заполнении description:
- употреблять тире, запятую, двоеточие и скобки.
Универсальный шаблон для description:
[Название товара] [бренд] по цене [цена] руб. Доставка в [город]. Полный ассортимент товаров на сайте. Закажите [название товара] прямо сейчас по телефону [телефон].
Заголовок Н1
Это главный заголовок текста, в который надо вписывать название товара.
Основные правила для заголовка h1:
- он должен быть прописан на каждой странице сайта;
- на странице может быть только один заголовок h1. Если вам нужны еще заголовки на странице — используйте h2-h6;
- текст в заголовке h1 должен отличаться от title.
Keywords (ключевые слова)
Это ключевые слова, по которым продвигается страница. Их пользователь не видит, они нужны только для обмена информацией между интернет-магазином и поисковой системой.
Для keywords нужно брать только те запросы, которые есть на карточке товара. Обычно это 2-5 наиболее значимых слов из title. В ключевых словах не используют знаки препинания, но между собой их разделяют запятой.
Например, title на карточке этого товара — «Гоночная полноприводная машинка dolemikki купить по цене 306Р | Оптовый магазин G-Shopping»:
Из этого title составлены два ключевых слова: «гоночная полноприводная машинка Dolemikki купить» и «гоночная полноприводная машинка Dolemikki купить в Москве». Как вы видите, внутри нет знаков препинания, но при заполнении данных в административной части интернет-магазина эти ключевые слова нужно будет отделить друг от друга запятой. Вот так: «гоночная полноприводная машинка Dolemikki купить, гоночная полноприводная машинка Dolemikki купить в Москве».
Важно, чтобы keywords для каждой страницы были уникальными. Если это слишком трудозатратно, то лучше не заполнять keywords вовсе, чем дублировать их. Дубли сильно ухудшают позиции сайта, и в поисковую выдачу попадает только одна страница из дублей.
Метатеги должны быть уникальными не только на каждой карточке товаров, но и на всех страницах, включая страницы пагинации. Как оптимизировать их описали в статье «Что такое пагинация в интернет-магазине и как ее оптимизировать».
Как проще всего работать с метатегами в интернет-магазине на CS-Cart
Самый быстрый и удобный способ работать с метаданными в интернет-магазине — настроить шаблон, по которому все будет заполняться автоматически. В CS-Cart это можно сделать с модулем «SEO-шаблоны». Ниже мы привели пример того, как это выглядит со стороны административной части CS-Cart. Плейсхолдеры и текст можно брать другие, подробная информация есть в документации на странице модуля.
«Хлебные крошки»
«Хлебные крошки» — навигационная цепочка от главной до текущей страницы. Этот элемент полезен как для пользователя (легко вернуться на любую предыдущую страницу), так и для SEO (дает дополнительную перелинковку страниц).
«Хлебные крошки» должны располагаться вверху страницы. Каждый элемент цепочки, за исключением последнего, должен быть кликабелен (если вы сделаете кликабельной последний элемент цепочки, у вас получится циклическая ссылка, что негативно влияет на SEO).
Самый важный вывод о SEO оптимизации
Привлекательный дизайн и юзабилити карточки товара без SEO-оптимизации не имеют смысла. Поисковые системы не увидят товаров или не будут высоко ранжировать страницы, а значит и пользователи вас не найдут. Верно и обратное, если вы сделали хорошее SEO, но ваша карточка товара не нравится людям, то вы получите низкий процент конверсии и высокую долю отказов. В итоге негативный пользовательский опыт снизит позиции магазина в поисковой выдаче.
Как видите, в e-commerce все взаимосвязано: нельзя поработать над чем-то одним и думать, что продажи взлетят. Эффект дает только комплексный подход. Нужно постоянно следить за состоянием интернет-магазина и своевременно реагировать на снижение SEO-показателей.
Проведение технического SEO-аудита — это первый шаг к эффективному функционированию и быстрой работе сайта.
Основная цель аудита — выявить технические ошибки и уязвимые места, которые мешают обеспечить стабильную работу сайта и мешают его развитию. По результатам аудита вы сможете расставить приоритеты и составить план по грамотному SEO продвижению.
Специалисты Cart-Power проводят полный анализ структуры, скорости и технических составляющих сайта. В результате составляется подробное техническое задание с описанием проблем, их приоритезацией и пояснением значимости для сайта.
Товарные карточки — основной тип страниц в интернет-магазине, от которых зависит эффективность торговли. Задача карточки — комфортная и прозрачная для пользователя покупка, поэтому каждый элемент структуры здесь имеет значение.
Но не только четкая структура делает товарную карточку эффективным инструментом продаж. Необходимо понравиться поисковым системам, чтобы они высоко ранжировали ваши страницы по релевантным коммерческим запросам. Для этого нужна SEO-оптимизация карточки товара, что это такое и как ее провести, мы расскажем в этой статье.
«Оптимизировать карточку»: что это значит
SEO (Search Engine Optimization) — это оптимизация контента под требования поисковых систем. Существует целый ряд параметров, по которым поисковик определяет качественный сайт с релевантной страницей, которую не грех вывести на первые строчки поисковой выдачи. Интернет-магазинам тоже необходимо SEO для привлечения трафика из поисковых систем и повышения качества пользовательского опыта.
Специальный алгоритм
Чтобы понять, как работает SEO, нужно знать алгоритмы работы поисковиков. Когда пользователь хочет найти товар в интернете, он формулирует свой запрос и вводит его в поисковую строку Яндекса, Google или маркетплейса. Алгоритмы системы обрабатывают фразу и ищут в своей базе данных наиболее релевантный и качественный ответ. Свой анализ они проводят на основе ключевых слов, которые помогают роботам понять, что именно ищет пользователь и какой у его запроса интент.
Интент запроса
Интент — это намерение, посыл, с которым человек обращается к поисковой системе. У запроса с одним и тем же основным ключом интенты могут отличаться. Сравните: «яичная маска для волос в домашних условиях» и «купить яичную маску для волос фирмы “Заря”». Интенты этих двух запросов различаются, поэтому и результаты поисковой выдачи будут разными.
Чем выше поисковик оценит качество и релевантность карточки товара, тем выше ее ранжирование. А пользователи охотнее переходят по ссылкам в первых строчках топа выдачи. Чтобы карточка выпадала в первой десятке, ее необходимо оптимизировать: подстроиться под требования поисковиков.
Что дает грамотно оптимизированная карточка
Смело можно утверждать, что SEO карточки товара — это решение сразу нескольких задач, актуальных для владельца интернет-магазина:
- повышение позиций сайта в поисковой выдаче;
- привлечение целевого трафика;
- снижение количества отказов, которые плохо сказываются на поведенческих факторах;
- рост конверсии и продаж.
Для продвижения в топ интернет-магазина придется шаг за шагом причесывать каждый элемент всех товарных страниц. Мы составили чек-лист «Как оптимизировать карточку товара» из 20 пунктов, реализуя которые, вы постепенно выведете свой магазин в топ поисковой выдачи.
1. Точные продуктовые запросы
На продвижение карточек лучше всего работают ключи с длинными хвостами. Это максимально конкретизированные запросы, в которых пользователь, точно знающий, чего он хочет, указывает важные детали: цвет, модель, размер, артикул и т.п. Точные продуктовые запросы, интегрированные в текстовый контент карточки, приводят целевых посетителей.
2. Заголовки Title, Н1 и Description
Title — это заголовок страницы для поисковых роботов. Он обычно отображается в виде интерактивного заголовка сниппета (блока с анонсом страницы в поисковой выдаче). Для составления Title продуктовой карточки используйте классическую формулу с вашей ключевой фразой:
Призыв к действию — название товара — бренд — особые характеристики — название магазина.
Например: «Купить стиральную машину активаторного типа “Малютка” с отжимом — ТД “Прачка”».
Description — краткое описание товара для поисковой системы. Этот небольшой текст часто подтягивается в сниппет в качестве представления страницы. Здесь тоже нужно использовать ключевые слова, добавить преимущества, информацию о доставке и гарантиях, цену, призыв к действию. Description должен быть информативным и полезным для потенциального покупателя.
Заголовок первого уровня H1 — это название товарной карточки, которое пользователь видит на интернет-странице. Заголовок H1 не должен совпадать с Title: это теги для разных задач. Если Title в первую очередь, для робота, то H1 — для людей. Чтобы живого пользователя не отвернуло от вашего сайта с первых секунд, делайте заголовки H1 ориентированными на человека. Убирайте топорные формулировки со словами «купить», «заказать» и оставляйте полное название товара.
В оптимизации мета-тегов главное не переусердствовать с ключами.
3. Описание товара
СЕО-описание для карточки товара — основа текстового контента этого типа страниц. Правильное описание должно соответствовать нескольким параметрам:
- Быть уникальным, т.е. отличаться от тысячи одинаковых кривых текстов, предоставленных производителем товара. Уникальность проверяется на сервисах-антиплагиаторах. Самые известные — от бирж копирайтинга Text.ru, advego.com и www.etxt.ru. Норма по уникальности для карточки товара — 85-90%.
- Быть полезным, т.е. отвечать на все вопросы пользователей и закрывать их сомнения. Чтобы понять, что тревожит покупателей, нужно ориентироваться на отзывы, комментарии, вопросы по товару, которые клиенты задают менеджерам.
- Быть продающим, т.е. представлять продукт с лучших сторон и описывать его преимущества в ряду аналогичных товаров.
- Быть читабельным, т.е. написанным хорошим языком, структурированным, не чрезмерно длинным, но и не суперкоротким.
SEO-описание подразумевает использование в тексте ключей, но здесь важна мера. Переоптимизированные описания, напичканные ключами, могут спровоцировать попадание под фильтры поисковиков и вызвать негатив у читателей.
4. Изображения товара
Вместо тысячи слов… Качественная фотография с разных ракурсов и опцией увеличения деталей дает возможность пользователю подробно рассмотреть товар.
С одной стороны, нужно выкладывать фото в высоком разрешении, на котором видны все нюансы. С другой — тяжелые качественные фотографии тормозят загрузку страницы, тем самым провоцируя пользователя уйти в другой, более быстрый магазин. Нужно найти баланс: сжимать изображения без очевидной потери качества. Это можно делать в онлайн-сервисах типа Compressor.io или Kraken.io.
Как сделать СЕО-оптимизацию картинки на карточке товара: прописать для каждого изображения атрибуты Title и Alt. Это заголовок и альтернативное описание картинки, по которым алгоритмы поисковиков поймут, что на ней изображено. В этих тегах также желательно употребить ключи, тогда ваша карточка будет продвигаться еще и по «Яндекс» или Google-картинкам.
5. Видеообзоры продуктов
Видеоролики с обзорами, распаковками, способами применения продукта — это почти панацея для продвижения карточки. Видео поднимает конверсию и улучшает поведенческие факторы, т.к. пользователь проводит больше времени на сайте. Проблема онлайн-торговли в том, что пользователь покупает кота в мешке. Фотографию можно отфотошопить до неузнаваемости, в описании спеть хвалебную оду, а видео воспринимается как более правдивый контент. Пользователь думает так: если они не боятся показать видеообзор, то, значит, скрывать им нечего.
Видео тоже требует оптимизации: использования ключевых слов в названии, прописывания тегов.
6. Кнопка CTA
Кнопка CTA (Call to Action) — это призыв к целевому действию: «купить», «положить в корзину», «заказать». Она должна выделяться на фоне остального контента, быть заметной для пользователя. Главная задача кнопки — дать пользователю возможность быстро перейти к покупке, не прокручивая километры описаний. Выделите кнопку цветом и разместите ее на почетном месте первого экрана. Дополните карточку опцией «купить в один клик» — она актуальна для горячей аудитории, которая уже приняла решение и хочет без лишних проволочек заказать товар.
7. Цена и скидки
Нет ценника — нет покупателей. Это правило безотказно работает с товарными карточками. Первое, на что смотрит пользователь, изучая страницу интернет-магазина, — это ценник и предложение скидки. Цена товара не просто обязательный атрибут карточки, это элемент, на котором должен быть сделан акцент. Если пользователь, зайдя на товарную карточку, не увидит цены продукта, он тут же уйдет к менее скрытным конкурентам. Никто не будет тернистыми путями добывать нужную информацию.
Если думаете, как продвинуть карточку товара, используйте нехитрые маркетинговые приемы, типа перечеркивания первоначальной цены и акцента на цену со скидкой, ограничение акции по времени. Они отлично работают, несмотря на то, что многие считают эти приемы заезженными.
8. Способы оплаты и доставка
Специфика интернет-торговли предполагает особый интерес аудитории к удобству оплаты и доставки товаров. При прочих равных покупатель скорее переплатит за свой комфорт, чем поедет за покупкой на другой конец географии или будет отправлять деньги почтовым переводом. Чтобы клиент захотел так напрягаться, ваше предложение должно быть совершенно эксклюзивным на рынке.
Сроки и стоимость доставки, максимальный набор способов оплаты — факторы, влияющие на принятие решения о покупке. Эту информацию нужно размещать в карточке товара, независимо от того, есть ли на сайте специальный раздел на эту тему.
9. Гарантии
Ответственный продавец — мечта любого покупателя. Гарантии по обслуживанию и ремонту, возврату денег за брак или не подошедший товар вызывают у аудитории доверие к магазину, снимают страх оказаться у разбитого корыта. Указывайте гарантийные условия на карточке, это повышает конверсию.
10. Наличие товара
Блок, где указано количество товара на складе, не только оповещает покупателя о наличии позиции, но и может выступить в роли триггера срочности. Когда товар заканчивается, и это отображено на карточке, пользователь быстрее принимает решение о покупке, боясь, что ему может не хватить.
Не обязательно даже указывать точное количество экземпляров. Многие магазины пишут абстрактные понятия и выделяют их разными цветами: зеленым — много, желтым — достаточно, красным — мало.
Особо проработайте ситуацию, когда товар закончился:
- Оперативно уберите кнопку «купить», заменив ее заметным предупреждением об отсутствии товара на складе. Здесь может быть несколько сценариев: оформить под заказ с указанием срока ожидания, получить оповещение по e-mail, когда товар появится в продаже.
- Переместите неактивную карточку в конец списка на странице категории.
- Если позиция окончательно пропала из ассортимента магазина, уберите ее из внутреннего поиска вашего сайта, но удалять страницу не спешите. Понаблюдайте, насколько активно сюда будут переходить посетители. Если карточка популярна, лучше сделать переадресацию на аналогичный товар, который есть в наличии.
11. Дополнительный функционал
Продвижение карточки товара в топ «Яндекса» завязано на хорошие поведенческие факторы. Для поисковика важно, сколько времени пользователь проводит на сайте, как взаимодействует со страницами, насколько удобно юзабилити, какое у карточки количество отказов. Чем больше заботы о пользователе, тем выше котируется web-ресурс.
Улучшить поведенческие факторы помогают дополнительные инструменты, делающие взаимодействие с магазином более комфортным:
- сравнение нескольких товарных позиций;
- возможность отложить товар в папку «Избранное»;
- индивидуальные настройки фильтров поиска товара по цвету, размеру, бренду и т.п.;
- обратная связь покупателя с продавцом: чат-бот и возможность задать вопрос по продукту.
12. Рейтинг и отзывы
Социальные доказательства часто становятся решающим фактором для принимающего решение. Рейтинг складывается из среднего арифметического всех пользовательских оценок товара и воспринимается покупателями как показатель его качества.
Отзывы — настоящий кладезь информации для владельца магазина. Отсюда можно брать сюжеты для описания товара и рубрики FAQ, обрабатывать негативные реакции, демонстрируя свое ответственное отношение и заботу о клиенте. Большинство пользователей не просто читают отзывы, а складывают свое мнение о товаре на их основе.
Дополнительным плюсом для SEO будет уникальный авторский контент на карточке, который так ценят поисковики.
13. Кросс-сейл
Cross-sell — перекрестные продажи, когда покупателю предлагают дополнительные товары. Самые популярные инструменты кросс-сейла блоки типа:
- «С этим товаром покупают» — предложение сопутствующих товаров;
- «Комплект дешевле» — повышение среднего чека покупки;
- «Ранее просмотренные товары» — напоминание пользователю об уже посещенных страницах;
- «Похожие товары» и т. д.
Для раскрутки карточки товара инструменты Cross-sell имеют значение, т.к. заставляют пользователя больше времени проводить на сайте и активно переходить по внутренним ссылкам. Это хорошо отражается на поведенческих факторах.
14. «Хлебные крошки»
Это инструмент навигации: строчка в верхней части страницы, где отображается иерархическая цепочка переходов от главной до карточки, на которой сейчас находится пользователь.
«Хлебные крошки», как в известной сказке, позволяют пользователю не заблудиться на сайте и по шагам перейти на уровень вверх. Бонусом навигационная строчка отображается в сниппете на странице поисковой выдачи и делает его более заметным.
15. Кнопки шеринга
Предоставьте возможность пользователям поделиться контентом вашего магазина с друзьями в соцсетях, переслать ссылку знакомым в мессенджерах. Это не только дает дополнительный трафик на сайт, но и положительно влияет на ранжирование.
16. ЧПУ
Человекопонятный URL — это адрес вашей карточки, который, как минимум, можно без затруднений прочитать живому человеку. Краулеры тоже ценят понятные адреса, особенно, если в них вписаны ключевые слова. Так они быстро понимают, чему посвящена страница.
17. Микроразметка
С помощью микроразметки, вы структурируете контент товарной карточки для поисковой системы. Это влияет на индексацию и представление товарной страницы в сниппете. Сниппет размеченной карточки более структурирован и заметен, поэтому показатели кликабельности у него выше.
Самый популярный стандарт микроразметки Schema.org. Его понимают все поисковые роботы. Для разметки основных характеристик товарной карточки (название, модель, цена, наличие товара, отзывы, рейтинг) используют форматы Product, Offer, AggregateRating и Review.
Подробно на эту тему мы писали в статье «Как сделать микроразметку на сайте: Schema.org».
18. Отсутствие дублей карточек
Дубли — это страницы с одинаковым контентом, но с разными адресами на одном сайте. Дубли товарных карточек — распространенная болезнь интернет-магазинов. Чаще всего они появляются, когда одна и та же карточка оказывается в разных товарных категориях.
Дубли тормозят продвижение сайта, поэтому при SEO-анализе карточки товара обязательно выявляйте дубли и прописывайте в их коде ссылку на каноническую (приоритетную) страницу с помощью атрибута rel=canonical. Подробно об этом читайте здесь: Атрибут rel canonical — где прописывать тег.
19. Скорость загрузки
От времени загрузки страницы зависит главное — останется ли пользователь на сайте или пойдет искать более быстрый ресурс. Скорость имеет огромное значение: у вас есть всего 3 секунды на загрузку, дольше уже никто ждать не будет. Какие-то полсекунды увеличивают количество отказов на 5–9%.
Быстродействие — важный фактор ранжирования поисковиков. Проверить скорость можно в бесплатном сервисе PageSpeed Insights. Подробно на эту тему мы писали в статье «Скорость загрузки сайта».
20. Адаптивная версия
Кажется, что это прописная истина, но все еще встречаются сайты, не адаптированные под мобильные устройства. Корректное, читабельное и удобное отображение контента вашего магазина на экранах любых устройств — необходимость, без которой сайт не будет высоко ранжироваться поисковиками.
Ключевые слова
Особое внимание уделите ключевым словам, которые вставляются в любой SEO-текст для карточки товара. Топорное вписывание ключей делает текст искусственным, отталкивающим и вызывает недоверие читателя. Совсем без них тоже нельзя. Чтобы ключи работали на продвижение, нужно соблюдать правила:
- не спамить: переизбыток ключевых фраз вредит продвижению;
- добиваться от текста структурированности, уникальности и лаконичности;
- использовать приемы LSI-копирайтинга, т.е. употреблять слова, близкие по смыслу к основному запросу.
Как подобрать правильные ключи
Самый популярный и при этом бесплатный сервис для сбора ключей Wordstat Yandex. Здесь собирается статистика всех запросов, с которыми пользователи обращаются к поисковику. Пользоваться сервисом могут даже новички: в нем нет ничего сложного. В строку подбора вводится основной запрос, и сервис в левой колонке выдает все возможные формулировки с этим словом или словосочетанием, параллельно указывая частотность — количество пользователей, которые вводили эту фразу в поисковую строку «Яндекса» за месяц.
В правой колонке «Вордстат» предлагает похожие запросы, которые можно использовать для расширения семантики.
Частотность запроса определяет количество и качество трафика. По ВЧ-запросу на карточку будет много переходов, но трафик этот будет нецелевым, т.к. формулировка слишком размыта, пример ВЧ-запроса «женский купальник». НЧ-запросы, наоборот, отсеивают большинство посетителей, зато те, кто приходит по этим детализированным фразам, знают, чего хотят, и являются самыми целевыми пользователями, пример НЧ-запроса «женский спортивный слитный купальник Adidas».
Частотность — понятие относительное. Если в одной нише высокочастотником считается запрос от 5 до 10 тыс. показов в месяц, то для другой, менее популярной, и 500 показов в месяц будет значением высокой частотности.
Как составить описание и заголовок
Заголовок должен сообщать пользователю тот минимум информации о товаре, которого будет достаточно, чтобы принять решение о покупке: что за продукт, для чего он предназначен, название бренда, наименование продукта, расфасовка, размер, артикул, если таковые имеются. Например: «Слитный купальник для бассейна Adidas 3 BARS PR SUITC, размер L». В этом заголовке пересекаются несколько ключей с разной частотностью: «слитный купальник» — 22500, «купальник для бассейна» — 9710, «купальник Adidas» — 315.
В описании тоже важно использовать ключевые фразы с разной частотностью. Но главное, чтобы текст рассказывал, как товар решит проблему пользователя, как изменит его качество жизни. Т.е. в описании упор делается не на сам продукт, а на задачи, которые он решает, и эмоции, которые он вызывает.
Текст нельзя перегружать техническими характеристиками — они делают описание громоздким и нечитабельным. Все важные характеристики выносите в отдельный блок-таблицу: так информация воспринимается лучше.
Заключение
Мы рассказали об основных способах оптимизации карточки товара для ее продвижения в поисковых системах. Но, пожалуй, главный совет: делайте карточки для людей. Смотрите на товар глазами потребителя: что для него важно, как сделать его взаимодействие с вашим магазином комфортным и удобным, как закрыть все болезненные вопросы и мягко подтолкнуть человека к покупке.
Сергей
01.04.2014
15914
4.3 из 5.0 (10)
Оцените материал:
- 1
- 2
- 3
- 4
- 5
Цель урока
Осознать важность тегов товаров. Применить теги товаров для каталога в интернет магазине.
Что такое «теги товаров»?
Теги товаров — это инструмент для организации связи между сгруппированными по какому-либо принципу товарами. Товары с одинаковыми тегами будут связаны между собой ссылками, которые выводятся с помощью $RELATED_ENTRIES$
Группировать товары тегами можно по любому принципу. Это могут быть товары одного цвета, аксессуары или похожие модели. Просмотрев страницу товара, пользователь может быстро перейти к похожему товару.
Что дают теги товаров? Возможность увеличить среднюю сумму заказа. Я бы предложил два основных вида группировки товаров:
- Похожие. На стадии выбора товара пользователем предлагайте похожие товары. Главное, на этом этапе не злоупотреблять количеством похожих товаров. Любой покупатель стремится сократить круг выбора до одного товара, а не наоборот;
- Дополняющие. Предлагайте пользователю то, что может его заинтересовать. Если человек покупает ноутбук, то очевидно, что ему понадобится сумка, а к телефону флешка, чехол или гарнитура.
Еще один способ использования тегов товаров — виртуальная категория. После того, как мы заполним теги, товары станут доступны при поиске по значению тега. Например, есть планшеты с 3G и без. Если ввести в поле «Теги» товара «3G», то все товары, у которых запрос «3G» появятся в результатах поиска. Кроме того, ссылка на страницу с конкретным запросом не меняется и может быть размещена в любом месте:
<a href="/search/3G/">3G</a>
Нажав по ссылке, пользователь окажется на странице поиска по запросу «3G», на котором в первую очередь буду показаны товары, у которых «3G» присутствует в поле «Теги товара». Так вы можете управлять поиском в своем магазине. Однако, подробнее поиск по сайту мы рассмотрим чуть позже.
Разработка структуры тегов
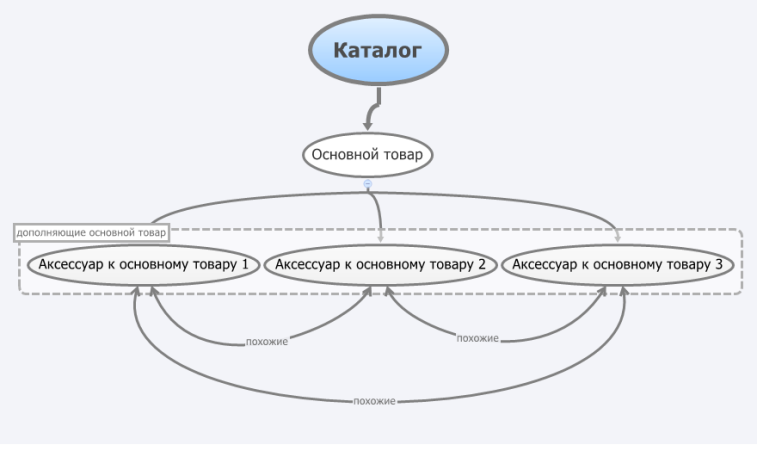
Теперь о том, как может быть организована связь между товарами.
В первую очередь мы заинтересованы в том, чтобы продать самый дорогой товар. Но для него мы не будем указывать «похожие» товары. Пусть функцию помощи в выборе основного товара возьмет на себя каталог с фильтрами и сортировками. А мы укажем «дополняющие» позиции для дорогих товаров.
Для дополняющих (менее дорогих товаров) товаров можно дополнительно указать «похожие» ссылки на такие же не основные товары. Вот, что получается:

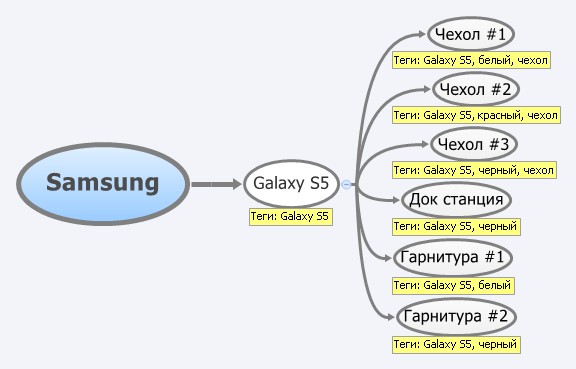
Какие запросы выбрать для тегов? Те запросы, которые нельзя отнести к какому-то одному товару или конкретной категории. Как уже говорилось выше, в качестве тега можно использовать характеристику товара. Это что касается похожих товаров. Для дополняющих можно использовать название основного товара. Рассмотрим на примере магазина, в котором продается Samsung Galaxy S5 и аксессуары разных цветов:

Чего мы добились:
- На странице основного товара Galaxy S5 отображаются аксессуары всех цветов — чехлы, гарнитуры, док-станции;
- На странице аксессуара будут в первую очередь аксессуары того же типа и цвета, так как есть совпадения в тегах не только по «Galaxy S5», но и по цвету/типу.
Заполнение тегов товаров
Чтобы заполнить теги у товаров есть четыре способа.
| Способ добавления | Описание | Достоинства | Недостатки |
|---|---|---|---|
| На странице добавления товара | Подробно рассматривали на уроке 10 | Добавлять теги можно без доступа в панель управления | Нет возможности редактировать теги после добавления товара |
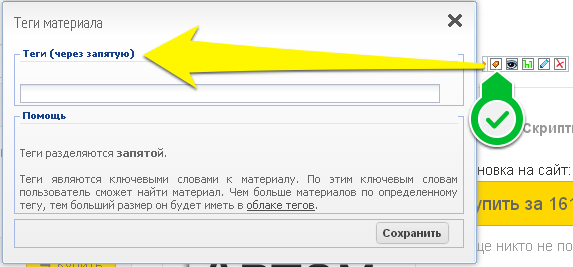
| Через модераторскую панель товара |
Про панель мы немного говорили на 18-ом уроке. Нажмите в этой панели по значку «Теги материала» и появится окно с вводом тегов: |
Добавлять теги можно без доступа в панель управления | Неудобен при большом количестве товаров |
| Через обработчик XLS-прайсов | Как подготовить прайс я говорил на уроке 14 | Удобно при обработке большого количества товаров | Добавлять теги можно только в панели управления |
Какой способ выбрать, каждый решает для себя сам.
Упражнения
- Разработайте структуру тегов для товаров. Попробуйте усовершенствовать предложенную в уроке схему;
- Выберите способ добавления тегов и внесите их в карточки товаров;
- Проверьте, работают ли теги. Если ваш шаблон поддерживает теги товаров, то должен появится блок «Похожие товары», если нет, не расстраивайтесь скоро мы разместим «Похожие товары» сами;
- Второй способ проверить работают ли теги: наберите в поиске по сайту один из ранее примененных тегов. Товары с ним должны идти на первых позициях в результатах поиска. Если у вас и поиска по сайту нет, то наберитесь терпения и переходите к следующему уроку.
Оцените материал:
- 1
- 2
- 3
- 4
- 5
Расскажите друзьям и коллегам о полезной статье:
Редкий покупатель в поиске товара пойдет дальше первой-второй страницы результатов поиска Google или Яндекс, поэтому для каждого интернет-магазина очень важно находиться на как можно выше в рейтинге поисковых систем по товарам, которые он предлагает. А попасть в заветный ТОП-10 вам помогут правильно сформированные SEO-теги и уникальный контент для всех карточек товара, которые воспринимаются поисковыми системами как релевантные и полезные для потенциальных покупателей.
- Что такое мета-теги?
- Почему необходимо уделять особое внимание формированию мета-тегов title, description, keywords и h1?
- Как найти мета-теги страниц сайта в WEB-браузере?
- Формирование тега TITLE
- Формирование тега DESCRIPTION
- Формирования тегов заголовков H1-H6
- Формирование тега KEYWORDS
- К чему может привести неправильное формирование SEO-тегов?
- Где и как найти и подобрать ключевые слова для заполнения SEO-тегов?
- Как автоматизировать заполнение тегов?
- Программы для автоматизации формирования SEO-тегов
Что такое метатеги?
Метатеги (от англ. meta tags) — это элементы (инструкции) разметки HTML-страниц, предназначенные для хранения и передачи данных предназначенной для браузеров и поисковых систем. Как правило, они размещаются в блоке <head> HTML-документа:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы для поисковых систем</title>
<meta name="description" content="Описание страницы для поисковых систем">
<meta name="keywords" content="Наиболее важные ключевые слова страницы для поисковых систем">
…
</head>
<body>
<h1>Заголовок документа</h1>
<p>Текст документа</p>
…
</body>
</html>
Наиболее важные html-теги, связанные в ранжирование страниц сайта в поисковых системах, это теги:
- title;
- description;
- keywords;
- заголовки h1, h2, h3, …
Многие продавцы понимают важность поискового продвижения, но не знают, как правильно формировать основные SEO-теги: title, description, keywords и заголовок h1 для страниц каталога и страниц товаров интернет-магазинов. В этой статье мы рассмотрим, зачем нужны SEO-теги, на что они влияют и как их легко и быстро заполнять для высокого ранжирования разделов и товаров в поисковых системах Google и Яндекс.
Полный список рекомендаций по созданию и внутренней поисковой оптимизации сайтов всегда можно найти на сайтах поисковых систем:
- Руководство по поисковой оптимизации от Google;
- Рекомендации по созданию сайтов от Яндекс.
Заполнение мета-тегов и микроразметки вручную для каждой интернет-страницы может занять некоторое время (если не настроить автоматическое формирование мета-тегов), поэтому так важно понимать, ради чего все это делается.
- Для высокого ранжирования сайта вашего интернет-магазина в поисковой выдаче. Мета-теги прописываются в части <head> программного кода каждой из страниц интернет-магазина. Они предназначены для того, чтобы поисковые системы понимали, какая информация находится на страницах сайта, и рекомендовали ее пользователям, ищущим ваши товары.
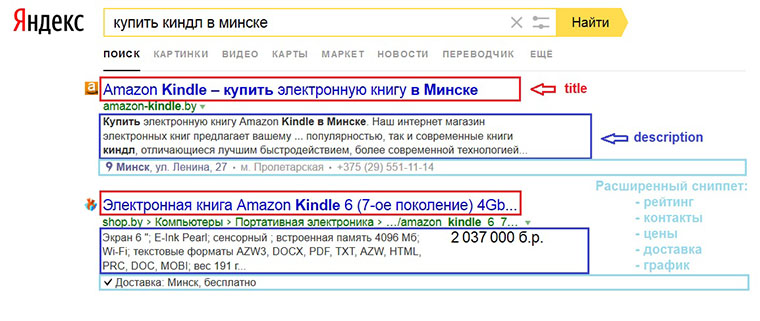
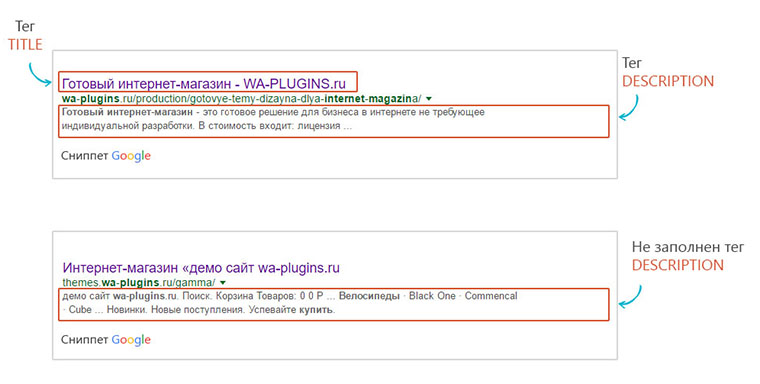
- Для формирования развернутого сниппета – текстовой информации, отбираемой поисковой машиной для презентации страницы вашего интернет-магазина в результатах поиска. Для сниппета может быть выбран отрывок из текста с ключевым словом или текст из тега description.
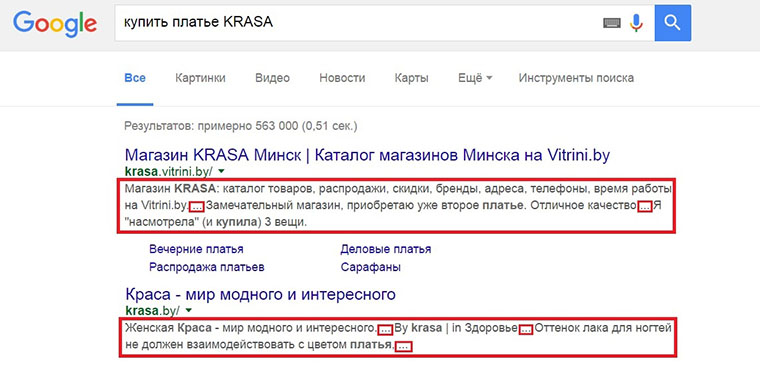
Результаты поиска по запросу «купить пальто в Минске»
- Для повышения кликабельности вашего сайта в поисковиках. Чем лучше и точнее вы опишите то, что встретит покупатель, перейдя на страницу вашего сайта, тем выше будет количество переходов и конверсия поискового трафика в продажи.
- Для привлекательного описания ссылки на товар в социальных сетях. Если вы продвигаете свои товары в социальных сетях, позаботьтесь о том, чтобы к ним были придуманы интригующие описания, которые подтягиваются к ссылкам и привлекают пользователей на ваш сайт.
- Для представления дополнительной информации о магазине. Если вы при помощи микроразметки добавите в сниппет информацию о ваших преимуществах, условиях доставки и оплаты, рейтинге, ценах, режиме работы и пунктах самовывоза, то эта информация, отображенная в строчке поисковика, поможет покупателям остановить свой выбор именно на вашем интернет-магазине.
Правильное заполнение мета-тегов помогает страницам сайта не только адекватно восприниматься поисковыми системами и продвигаться в топе, но и конкурировать с другими магазинами за внимание потенциальных покупателей. Ведь если в результатах поиска у вашего магазина уже есть данные о быстрой доставке и количестве пунктов самовывоза с возможностью примерки, вероятнее всего, покупатели кликнут именно на ваш магазин. И вам останется только удержать покупателя на сайте при помощи удобной навигации, быстроты загрузки страниц, исчерпывающих и достоверных описаний товара и его характеристик, качественных фото и видео, адекватных цен и простых шагов оформления заказа.
Как посмотреть мета-теги страниц интернет-сайта в WEB-браузере?
Если вы хотите посмотреть как сформированы мета-теги на страницах магазинов-конкурентов или продвигаете свой интернет-магазин самостоятельно и доверили заполнение SEO-тегов контент-менеджеру, вам будет полезно знать, как посмотреть мета-теги в браузере и отредактировать их при необходимости.
Для просмотра тегов в коде страницы, для браузеров Google Chrome, Mozilla Firefox и Opera, вам необходимо:
- Открыть в ВЕБ-браузере интересующую вас страницу.
- Нажать сочетание клавиш «CTRL» + «U».
- В новой вкладке браузера откроется HTML-код страницы.
- При необходимости, Нажать сочетание клавиш «CTRL» + «F» для поиска в коде страницы тега, например: <title>, <description>, <keywords> или <h1>.
Правила заполнения тега TITLE
Мета-тег title в коде страницы
Мета-тег title
Title – тег названия страницы, который выводится первой строчкой в результатах поиска Google и Yandex для каждого сайта и показывается в названии вкладки браузера с вашим сайтом. Его значение переоценить очень сложно, ведь именно он оказывает наибольшее влияние на ранжирование страницы, дает представление пользователям и самой поисковой системе о содержании страницы.
Чтобы поисковые системы правильно воспринимали содержание страниц вашего интернет-магазина, очень важно грамотно прописать тег title. Для этого следуйте основным правилам формирования тега title.
Как правильно заполнить тег title для страниц товаров и разделов интернет-магазина?
1. Тег title должен быть уникальным для каждой страницы
Если у вас в разделе каталога несколько страниц пагинации, обязательно добавьте в конце тега title: стр 1, стр 2, стр 3.
Даже если у вас на сайте представлены товары, которые отличаются только цветом, размером или поставщиком, проставьте в названии цвет, объем, размер или артикул, чтобы поисковые системы и покупатели могли понять, чем же отличаются товары на похожих страницах.
Пример:
<title>Подарки для женщин - стр 1</title><title>Подарки для женщин - стр 2</title><title>Комплект постельного белья ‘Бабочки’ двуспальный</title><title>Комплект постельного белья ‘Бабочки’ полуторный</title><title>Сковорода чугунная Emsa 18 см с крышкой</title><title>Сковорода чугунная Emsa 18 см без крышки</title>
2. Тег title должен быть отличным от тегов description и h1
Дело в том, что title очень часто отображается в поисковой выдаче вместе с содержимым тега description, поэтому понятно, что они должны не дублироваться, а раскрывать и дополнять значение друг друга. Если же они идентичны, то поисковая машина выберет другой фрагмент текста с ключевым запросом, а вырванные из контекста фразы вряд ли приведут вам целевую аудиторию на сайт лучше, чем продуманные title и description.
Тег h1 – это видимый пользователю заголовок, расположенный вверху страницы раздела или товара. Тег h1 должен кратко и четко описывать товар: наименование, производитель, модель и т.д. К примеру, если в заголовке <h1> товар просто назван, то в title и description вы можете добавить самые частотные коммерческие запросы, в том числе названия брендов кириллицей.
Пример:
<h1>LED Телевизор SAMSUNG UE40J6330AU</h1><title>Купить телевизор Samsung UE40J6330AU с бесплатной доставкой по Минску</title><meta name="Description" content="В интернет-магазине 5-й элемент можно купить led телевизор SAMSUNG UE40J6330AU с гарантией и доставкой.">
3. Тег title должен быть оптимизирован под поисковые запросы, соответствующие тематике страницы
Title – это основной тег, который позволяет поисковым машинам понять какая информация находится на странице, поэтому в него необходимо включить поисковый запрос соответствующий названию товара или раздела и несколько уточняющих коммерческих слов.
Тег title для страниц разделов интернет-магазина нужно формировать из наиболее общих запросов с высокой частотностью, например:
- Купить смартфон в Минске — цены, характеристики, отзывы;
- Купить автомобиль в рассрочку — без процентов и переплат;
- Холодильники no frost с доставкой и подъемом на этаж.
Тег title для страниц товаров нужно формировать из конкретизированных запросов, когда покупатель уже определился с тем, что купить, и выбирает, где это сделать:
- Купить фен Philips HP8233/00 в Минске цена;
- Купить духовой шкаф Bosch HBG634BB1 с доставкой по Беларуси;
- Заказать кондиционер General Climate GC/GU-S09HRIN1 с доставкой и установкой.
Пример:
<title>Купить цифровой фотоаппарат в Минске - цены, характеристики, инструкции</title><title>Посудомоечная машина Siemens WS12K247OE в рассрочку без процентов - Гарантия 2 года</title><title>Широкий выбор конвертов для новорожденных - разные цвета для мальчиков и девочек</title>
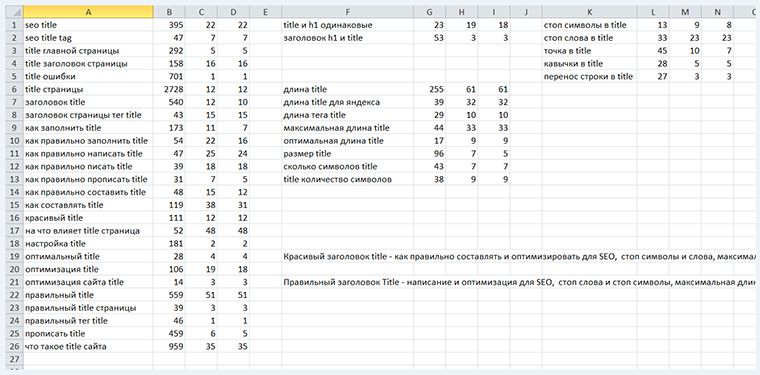
Пример подбора поисковых (ключевых) слов для title статьи об этом теге
4. Тег title должен отражать реальное содержимое страницы
Title как можно точнее должен описывать, что пользователь встретит на сайте и что сможет с этим сделать. К примеру, если у вас на сайте можно только ознакомиться с ассортиментом, но нет возможности купить товар, то в title ни в коем случае не стоит включать коммерческие запросы со словами «купить», «заказать», «доставка» и т. д. Иначе пользователь, обманутый некорректным заголовком и разочарованный реальным положением вещей, через несколько секунд закроет ваш сайт. А это приведет к росту числа отказов, снижению поведенческих характеристик и, как следствие, падению интернет-магазина в рейтинге поисковых систем.
Пример:
<title>Купить шубу в магазине ‘Меха’ со скидкой 50% в рождественские каникулы</title><title>Каталог и прайс издательства ‘Гном’ - скидка 30% на оптовые закупки</title>
5. Тег title должен иметь структуру законченного предложения
Title является визитной карточкой страницы в результатах поиска, поэтому он должен быть читаемым, понятным и интересным для потенциальных покупателей.
- Нельзя просто взять и через запятую перечислить все ключевые слова по данному запросу: электронные сигареты, купить электронную сигарету, электронные сигареты с доставкой в Минске.
- Нужно сформулировать фразу грамотно: купить электронные сигареты с доставкой по Минску.
- Нельзя допускать нагромождения несогласованных между собой ключевиков: купить стулья минск недорого.
- Нужно согласовать все слова в title: купить стулья недорого в Минске.
Идеальная структура тега title отвечает на вопросы «Что? Где? Когда?» Иными словами, какой товар сможет купить потенциальный покупатель в вашем интернет-магазине и при каких условиях? Причем высокочастотный запрос должен стоять в начале тега. Допустимы также назывные предложения, которые часто встречаются в объявлениях контекстной рекламы.
Обратите внимание: при формирования мета-тега title нельзя использовать «.» !
Пример:
<title>Купи оригинальные подарки ко дню автомобилиста в магазине ‘Автолюбитель’</title><title>Зимние шины в Минске - Скидка 55% на шиномонтаж - Только 3 Дня</title>
6. Тег title должен быть составлен грамотно
Не только тексты, то и теги не должны содержать грамматических ошибок, так как это одинаково не нравится ни пользователям, ни поисковым системам.
- Не допускайте описок и ошибок в написании слов;
- Не используйте жаргонизмы и другие слова низкого стиля;
- Не злоупотребляйте спецсимволами, восклицательными знаками и заглавными буквами;
- Не используйте точки и кавычки, так как они разбивают содержимое тега на пассажи;
- Используйте кавычки и скобки, если этого требуют правила;
- Используйте написание брендов кириллицей и латиницей.
Исключение в этом правиле иногда допускается, если в языке устойчиво закрепилось (и это показывает парсинг ключевиков) нелитературное наименование продукта (посудомойка – посудомоечная машина) или некорректное написание бренда (Scarlett – Scarlet).
Пример:
<title>Распродажа коллекции шуб в ТЦ ‘Bigzz’ со скидкой до 80%</title><title>Скидка 40% на последние модели духовок и посудомоек Bosch по карте ХАЛВА</title>
7. Тег title должен содержать не более 70 символов
На самом деле, в этот тег можно «впихнуть» даже 1200 символов, но какой в этом смысл, в результатах поиска отображается не более 70 символов?
- 50–57 символов для Google;
- 65–70 символов для Яндекс.
Если title длинный, поисковая система сама выберет, какие 70 символов показать пользователю в соответствии с введенным запросом. И этот выбор непредсказуем. Лучше облегчить задачу поисковикам и стараться уместить все или самое важное в первые 50-70 символов, иначе все лишнее будет заменено троеточием. Причем поисковая система может сократить не только конец фразы, но и середину, и самое начало. Поэтому позаботьтесь о лаконичных и емких тайтлах для ваших страниц. Да, это не просто, но необходимо.
Правда, бывают случаи, когда никак невозможно в пяти-шести словах описать весь спектр товаров и услуг, размещенных на странице. При этом нужно учесть, что в длинных тайтлах размывается вес основного ключевого слова: чем дальше от начала, тем меньше значение каждого слова. Создавая длинный title, вы сознательно идете на то, что пользователю будет показан только отрывок с ключевым запросом, по которому производился поиск. И уже не факт, что вы окажетесь в топе.
Пример:
<title>Купи нервущиеся колготки ElaSlim в Минске по низкой цене</title>(56 символов с пробелами);<title>Купить шведскую стенку с бесплатной доставкой и установкой в Минске</title>(67 символов с пробелами).
Правила заполнения мета-тега DESCRIPTION
Мета-тег description в коде страницы
Мета-тег description
Мета-тег description существует для описания страницы, которое помогает покупателю определиться, стоит ли переходить на страничку интернет-магазина или нет. Текст этого тега часто выводится поисковыми системами сразу под ссылкой на ваш интернет-магазин, а также подтягивается к ссылкам на товары в социальных сетях. По данным экспертного анализа сайтов, в 60% случаев Google формирует сниппет из мета-тега description. А это значит, что, описывая товар в теге description, вы повышаете шансы своего интернет-магазина оказаться выше в поисковой выдаче, чем те магазины, у которых этот тег не заполнен.
Но тут мы обязаны отметить, что тег description напрямую не влияет на ранжирование сайтов в поисковых системах, а только косвенно повышает кликабельность вашего сайта в поиске, и за счет посещаемости и поведенческих факторов растут ваши позиции в рейтинге.
Как правильно заполнить тег description для страниц товаров и разделов интернет-магазина?
1. Мета-тег description должен описывать содержимое страницы
В случае интернет-магазина мета-тег description должен не только описывать, но и привлекать внимание, рекламировать товар и содержать заманчивое предложение для потенциальной аудитории. Это могут быть выгодные условия доставки, разные способы оплаты, гарантия 5 лет или ассортимент из 10 000 товаров.
Пример:
<meta name="Description" content="Детские книги от 155 издательств по закупочным ценам с доставкой по всему миру. Скидка 20% при покупке от 5 книг + открытка в подарок!"><meta name="Description" content="Каталог Onliner.by - это удобный способ купить смартфон Xiaomi Mi 5 32GB White. Характеристики, отзывы, сравнение ценовых предложений в Минске.">
2. Мета-тег description должен быть уникальным и отличным от тегов h1 и title
Правило уникальности относительно сайтов-конкурентов и иных текстов внутри сайта распространяется и на мета-тег description. Если поисковая система не найдет в привычном для нее месте описания страницы сайта, она возьмет тот отрывок, который посчитает нужным. Поэтому заполнять description нужно, ориентируясь в первую очередь на покупателей, исходя из их потребностей и проблем, которые может решить ваш продукт.
Пример:
<meta name="Description" content="133 000 книг для детей напрямую от издательств. Доставка почтой по России и всему миру. Заказывай со скидкой 20% от пяти книг и получай открытку в подарок!"><meta name="Description" content="Смартфон Xiaomi Mi 5 32GB White можно купить в Минске через каталог Оnliner.by. В каталоге вы найдете отзывы владельцев, предложения продавцов, сравнение характеристик и цен по вашему региону.">
3. Мета-тег description может содержать все связанные с содержимым страницы ключевые запросы
Тег description может быть более развернутым, чем title, поэтому вам не составит труда составить четкое описание товара или раздела каталога с употреблением самых частотных ключевых слов, по которым ищут данный товар. В этом вам поможет составление семантического ядра с сортировкой ключевых фраз по частотности. К примеру, ключевые запросы для утюга Tefal могут выглядеть так:
- купить утюг Tefal
- утюг с парогенератором
- утюги Tefal цены
- купить утюг в Минске
- утюги Tefal отзывы
- заказать утюг Tefal со скидкой
- утюг Tefal гарантия
Попытаемся вместить все ключевики в description, чтобы он был лаконичным, читабельным и привлекательным для покупателей.
Пример:
<meta name=»Description» content=»В магазине TEFAL.BY вы можете купить утюг Tefal с парогенератором в Минске по ценам производителя. Гарантия 3 года. Отзывы покупателей помогут вам выбрать и заказать утюг Tefal со скидкой 10% на первую покупку!»>
4. Мета-тег description должен быть написан человеческим языком
Все правила о структуре предложения и грамотности высказывания также распространяются и на составление мета-тега description. Этот тег должен быть заполнен не простым перечислением ключевиков, а логичным высказыванием с грамотным употреблением и написанием запросов. В конце текста необходимо ставить точку или восклицательный знак, можно использовать спецсимволы.
Пример:
<meta name="Description" content="Интернет-магазин ‘Коптер тайм’ – продажа квадрокоптеров в Москве: ★ Бесплатная доставка при покупке от 10000 руб ★ Большой выбор ★ Привлекательные цены.">
5. Мета-тег description не должен превышать 150 символов
Это оптимальная длина описания, доступная для отображения в поисковиках. В среднем это две строчки текста с учетом пробелов. Также этот тег не должен быть слишком коротким (2-3 слова), иначе поисковику снова придется искать более развернутое описание для страницы вашего интернет-магазина.
Пример:
<meta name="Description" content="Продажа, доставка и установка водонагревателей Ariston в Минске. Только в магазине Teplo.by можно купить бойлеры Ariston с гарантией 3 года!">(140 символов с пробелами)<meta name="Description" content="Заказать контактные линзы всех известных производителей по самым выгодным ценам вы можете в нашем интернет-магазине Optik.by.">(125 символов с пробелами)
Правила формирования тегов заголовков H1-H6
Тег h1 в коде страницы
Как правильно заполнить тег H1 для страниц товаров и разделов интернет-магазина?
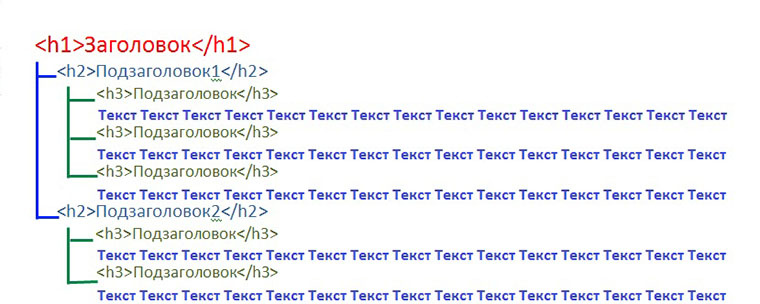
Итак, мы дошли до заголовков карточек товаров и их разделов, а также страниц, посвященных оплате, доставке, контактам и другой информации о магазине. Заголовок, заключенный в тег <h1>TEXT</h1>, обычно размещается вверху страницы и должен содержать наименование товара или название раздела. Теги <h2>-<h6> служат для выделения подзаголовков по уровням. К примеру, в этом тексте использованы подзаголовки трех уровней:
<h1>Как правильно формировать SEO-теги для страниц интернет-магазина?</h1><h2>Правила заполнения тега TITLE</h2><h3>1. Тег title должен быть уникальным для каждой страницы</h3>
Если в каком-то из этих пунктов возникнут еще подпункты, то их нужно будет взять в теги <h4>-<h6>. Как правило, тексты на сайтах интернет-магазинов редко имеют сложную структуру, поэтому до <h4>-<h6> дело обычно не доходит.
1. Тег h1 должен встречаться на странице только один раз
Иногда сеошники пытаются продвинуть сайты, чрезмерно злоупотребляя заголовками первого уровня на страницах сайта. Но поисковые системы давно научились распознавать черные методы продвижения и не придают значения таким примитивным сеошным уловкам.
Пример правильного использования тегов:
<h1>Как выбрать утюг?</h1><h2>Утюги с парогенератором</h2><h2>Утюги дорожные</h2><h3>Беспроводные утюги</h3>
Правильная иерархия заголовков h1-h6 на странице интернет-сайта
2. Тег h1 должен быть уникальным
Если мы и в этом пункте напишем, что теги title, description и h1 должны отличаться друг от друга и описаний других сайтов, то понадеемся, что на сайте вашего интернет-магазина так оно и будет. Уникализировать заголовки можно, добавляя в заголовки цены, цвета, размеры, артикулы и другие характеристики товара. Но лучше этим не увлекаться, так как заголовок написан для пользователя, и лучше его не отвлекать длинным заголовком, если всю эту информацию и так можно прочесть в характеристиках товара.
Пример:
<h1>Телевизор Philips 49PUS7100/60</h1><h1>LED Телевизор Philips 49PUS7100/60, 49 дюймов</h1>
3. Тег h1 должен содержать поисковый запрос, соответствующий названию товара или раздела каталога
В рекомендациях для копирайтеров часто встречается совет употреблять в заголовках <h1> основной ключевой запрос в прямом вхождении. Но также приветствуется в заголовках использование синонимов и ключевиков, разбавленных тематическими словами. Для основного запроса футбольная форма можно придумать несколько вариантов заголовков.
Пример:
<h1>Форма для футболистов</h1><h1>Спортивная форма для футболистов</h1><h1>Футбольная форма любимой команды</h1><h1>Футбольная форма бразильской сборной</h1>
4. Тег h1 должен быть информативным
Тег заголовка должен содержать максимум информации, поэтому вода и мусор тут не допустимы. Уберите из заголовков:
- прилагательные: самый лучший, оптимальный, современный, креативный;
- шаблонные фразы: быстрая доставка, низкие цены, отличный сервис;
- спецсимволы, заглавные буквы и восклицательные знаки.
Пусть в ваших заголовках будут бренды, модели, характеристики, а вывод о том, насколько ваши товары современны и креативны, предоставьте сделать своим покупателям.
Пример:
<h1>Брюки в черно-белую полоску Forever21, размер 34</h1><h1>Карнавальный костюм «Фея» с крылышками, колпаком и волшебной палочкой, рост 104</h1>
5. Тег h1 не должен превышать более 7-8 слов
Лучше всего, если после публикации заголовок уместится в одну строку на сайте интернет-магазина. Это ускорит поиск информации, необходимой для принятия решения о покупке: цены, фото, контактов, преимуществ, способов доставки и оплаты.
Пример:
<h1>Развивающий конструктор «Репейник» Banchems, 200 деталей</h1><h1>Детская настольная игра «Пираты-прятки» Bondibon, 4+</h1>
Правила заполнения тега KEYWORDS
Мета-тег keywords в коде страницы
Как правильно заполнить тег keywords?
В мета-тег keywords по традиции записывают ключевые слова, которые встречаются на данной странице. Еще совсем недавно поисковые системы придавали значение содержимому мета-тега keywords, но благодаря сеошникам, которые увлекались переспамом, поисковые системы перестали обращать внимание на этот мета-тег при ранжировании сайтов. Сейчас он учитывается разве что для определения тематики страницы.
Поисковые системы всегда стремятся развиваться в интересах пользователей, и никогда не знаешь, что они выкинут при следующем обновлении. Поэтому мы рекомендуем все же этот тег заполнять корректно.
1. Мета-тег keywords должен содержать ключевые запросы
В теге можно перечислить все поисковые запросы, но нельзя одни и те же запросы повторять несколько раз:
Пример:
<meta name="keywords" content="Посуда Zepter, купить посуду Zepter в Минске">
2. Мета-тег keywords может содержать тематические слова и синонимы
Если вы продаете товар, который имеет несколько названий-синонимов, то это стоит перечислить в ключевых словах.
Пример:
<meta name="keywords" content="свежая форель, пеструшка, лосось, ишхан, кумжа, царская рыба, королевская рыба">
3. Мета-тег keywords лучше формировать из существительных
Для этого мета-тега лучше использовать существительные единственного числа. Изредка – глаголы (купить, заказать, оплатить), еще реже – прилагательные (свежемороженая рыба, резиновый коврик).
Пример:
<meta name="keywords" content="книга, андерсен, снежная королева, иллюстрации">
4. Мета-тег keywords не должен содержать никаких знаков пунктуации, кроме запятой
Можно ключевые слова перечислять через запятую или через пробел, но в конце нельзя ставить точек или каких-либо иных знаков препинания.
Пример:
<meta name="keywords" content="холодильник LG no frost купить минск цена недорого"><meta name="keywords" content="холодильник, LG, no frost, купить, минск, цена, недорого">
К чему приводит неправильное формирование SEO-тегов?
Пример формирования сниппета из фрагментов текста на странице магазина
Если теги не соответствуют правилам их формирования, поисковые системы Google и Яндекс сами формируют сниппет (заголовок и описание страницы сайта) на страницах результатов поиска из содержимого других тегов, анкорных ссылок, заголовков Яндекс каталога и других участков текста, которые поисковым роботам покажутся более адекватными запросам пользователей. Это происходит в нескольких случаях:
- Уменьшение или превышение оптимальной длины тегов;
- Отсутствие точных вхождений ключевиков;
- Повтор ключевых фраз в одном теге;
- Грамматические и синтаксические ошибки;
- Дубли на нескольких страницах сайта.
Более того, если теги не соответствуют требованиям поисковых систем, сайт с такими тегами будет показан только после сайтов с идеально составленными тегами. Поэтому формированию и заполнению тегов нужно отвести достаточно внимания, чтобы избежать дублей, переспама и, соответственно, падения позиций в поиске.
Где брать ключевые слова для заполнения SEO-тегов?
В предыдущем разделе мы разобрали правила составления тегов и мета-тегов, которые формируются из поисковых запросов (ключевых слов). И теперь самое время задаться вопросом: а где же их взять? Может, из головы? Конечно, некоторые ключевые запросы по вашей продукции вы и так сами знаете, потому что не раз искали товары на сайтах конкурентов, у поставщиков, на площадках с отзывами. Интуитивно понятно, что наиболее частотные коммерческие запросы для интернет-магазина выглядят так:
- купить + товар + в городе + недорого
- заказать + товар + с доставкой + цена
Но продвижение сайта строится не на интуиции, а на аналитике, поэтому лучше опираться на проверенные источники ключевых слов.
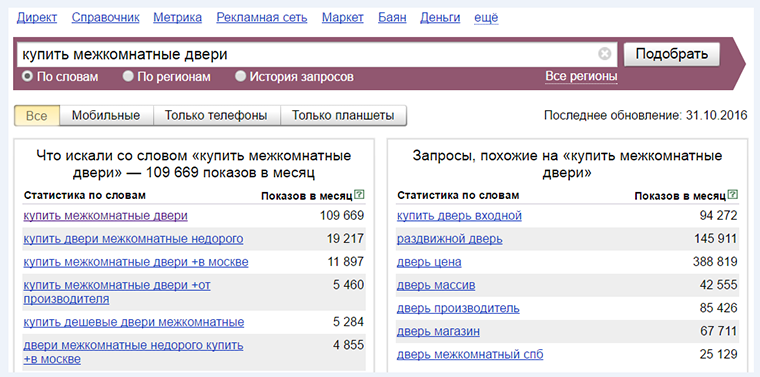
Высокочастотные ключевики по запросу ‘купить межкомнатные двери’
- Статистика поисковых систем. Статистика Google, к сожалению, дает только приблизительные значения по частотности ключевых запросов. Поэтому, если вы работаете на русскоязычную аудиторию, вам подойдет Yandex.Wordstat. Из полученного списка ключевых фраз нужно убрать слова, которые не соответствую вашему предложению. Например, вы продаете элитные двери из массива, тогда вам не стоит учитывать запросы, включающие слова: дешевые, бюджетные, недорого, бесплатно, б/у.
- Семантическое ядро сайта. Если вы создавали интернет-магазин по уму, то еще при планировании структуры разделов сайта заказали сеошнику собрать семантическое ядро под сформированный перечень товаров. Это примерно тот же список ключевиков, который выдает Яндекс.Вордстат, но созданный при помощи специальных программ (например, Key Collector) и уже структурированный по темам, разделам, рубрикам и т.д.
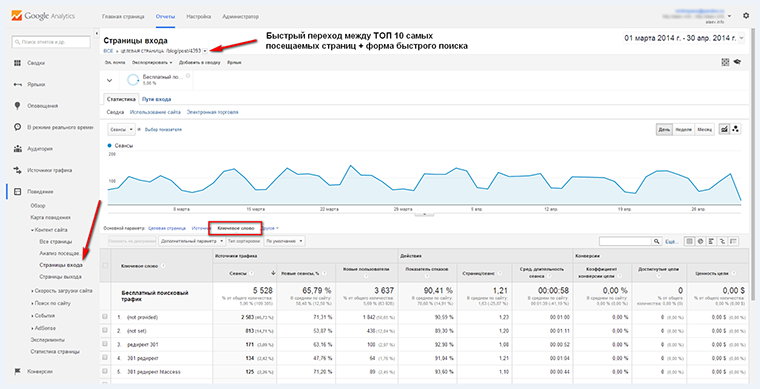
- Статистика Google Analytics. Этот способ построен на анализе ключевых запросов, по которым уже были переходы на сайт интернет-магазина. Если у вас на сайте установлен счетчик Google Analytics, то вы можете войти в свой аккаунт, пройти по вкладкам «Поведение» –> «Контент сайта» –> «Страницы входа» и выбрать любую страницу из списка. Во вкладке «Ключевое слово» отобразятся те ключевые слова, по которым пользователи переходили на ваш сайт из поисковых систем. Полученный список можно экспортировать в «CSV для Excel», отформатировать и проверить свои позиции по этим запросам. В составлении тегов руководствоваться полученным списком.
Перечень поисковых запросов по которым были переходы на страницу в отчете Google Analytics
При анализе полученного списка ключевых слов нужно также обращать внимание на их многозначность, частотность, геопривязку и сезонность.
Как автоматизировать заполнение тегов?
Для интернет-магазинов с небольшим количеством товаров в каталоге (100-300) лучше формировать SEO-теги вручную. Но если в каталоге интернет-магазина насчитывается 5 000 или 10 000 товаров, то приходится этот процесс автоматизировать.
Практически все современные системы управления сайтами имеют специальные модули, которые позволяют автоматически заполнять мета-теги. Если же такого стандартного решения нет, можно обратиться к программисту, который напишет модуль для вашего сайта, автоматически генерирующий метаописания.
Есть несколько подходов для автогенерации тегов.
Шаблоны для автоматизации тегов
Для автоматического заполнения тега title часто применяют неидеальные схемы:
- использование тайтла главной страницы для title всех страниц сайта;
- дублирование тега h1 в title.
Как мы уже писали выше, эти схемы приводят к большому количеству дублей тегов, что негативно расценивается поисковыми системами. Избежать этого можно, если в тайтл копировать только часть длинного заголовка или к короткому прибавлять дополнительные характеристики из описания товара, поля цвета, размера, артикула и т.д.
Но лучше использовать следующие шаблоны автоматического заполнения тега title и description для страниц интернет-магазина:
- Купить «Товар» недорого – фото, цена, характеристики.
- «Товар» купить в «Городе» с бесплатной доставкой!
- Купить «Товар + характеристика (цвет, артикул, размер и т.д.)» – в интернет-магазине «Название»
- Заказать «Товар» с доставкой в день заказа!
Донором для поля «Товар» может служить заголовок h1, но при этом эти теги не будут дублировать друг друга.
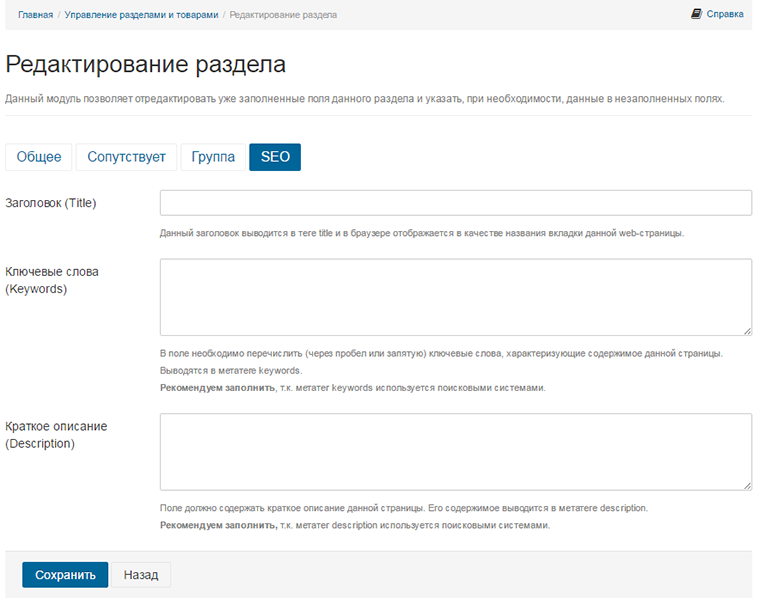
Для автогенерации мета-тега description в специальном модуле CMS необходимо указать, какой отрывок текста использовать в качестве описания. Причем стоит это сделать отдельно для каждой рубрики, структура текстов которых может отличаться.
Например, для карточек товаров можно подставлять в description:
- первые 200 символов описания товара;
- технические характеристики;
- описание преимуществ магазина;
- условия доставки и оплаты;
- контактные данные продавца.
Перед настройкой автогенерации стоит убедиться, что элемент текста на странице, который мы избрали в качестве донора для составления метаописания, действительно предельно четко описывает содержание страницы.
Или вы можете использовать готовые шаблоны для создания мета-тега description на основе заголовка:
- Купите «Товар» по «Цена» руб. в Минске. Только лучшие предложения в интернет-магазине «Название».
- «Товар» – характеристики, фото, отзывы. Лучшая цена в Беларуси – «цена» руб в интернет-магазине «Название».
Заголовки h1 можно импортировать из прайса поставщика – такую возможность предоставляю практически все системы управления сайтом интернет-магазина.
Программы для автоматизации формирования SEO-тегов
Существует множество программ, модулей и плагинов, которые помогают автоматизировать создание SEO-тегов для интернет-магазина. Но большинство из них рассчитаны на SEO-специалистов, а не на предпринимателей и администраторов интернет-магазинов. Поэтому мы разберем здесь только те возможности, которые предоставляет для создания тегов старый добрый MS Excel и его аналог Google Таблицы. Загрузив в них названия разделов магазина или названия товаров, можно автоматизировать создание важнейших для продвижения вашего магазина тегов.
Функции MS Excel и Google Таблицы для автоматического формирования SEO-тегов:
- Совмещение ячеек СЦЕПИТЬ (текст1;текст2;текст3…) (CONCATENATE) позволяет создавать уникальные теги title, description, keywords при помощи сцепки текста из тега h1, или названия товаров из прайс-листа поставщика, с добавлением необходимых характеристик товаров или стандартным «хвостом», к примеру, «цены, характеристики, отзывы».
- Регулировка длины содержимого ячейки ДЛСТР (LEN) помогает при формировании тегов с ограничением по количеству символов. Для этого зайдите в условное форматирование и задайте правило выделения цветом строк с превышением указанного лимита символов. После этого вы легко сможете подкорректировать слишком длинные теги.
- Удаление лишних пробелов СЖПРОБЕЛЫ (TRIM) помогает удалить все пробелы, кроме одинарных. Это особенно полезно при копировании массива данных и дальнейшей его обработке для автогенерации тегов.
- Преобразование регистра букв ПРОПИСН (UPPER), СТРОЧН (LOWER), ПРОПНАЧ (PROPER) могут понадобиться при написании с заглавной буквы названий брендов, моделей, наименований товаров, названия городов и самого интернет-магазина. Некоторые магазины просто берут за правило каждое слово писать с большой буквы, хотя это и не является нормой.
- Удаление дублей из списка ключевиков можно произвести при помощи функции Данные > Удаление дубликатов (Data > Remove Duplicates).
К тому же, практически все полезные SEO-сервисы предоставляют возможность экспортировать данные в Excel. И если ваша CMS позволяет легко и быстро заполнять теги содержимым из таблицы Excel, то заполнение тегов даже для 10 тысяч товаров не станет для вас такой уж серьезной проблемой, как это могло бы показаться на первый взгляд.
Очень важно правильно составить мета-теги, от этого очень много зависит. Некоторые НЧ запросы выходят в ТОП только благодаря оптимально прописанному тегу <title>.
В целом, правила для всех сайтов одинаковы, но существуют некоторые корректировки для информационных/коммерческих сайтов, интернет магазинов, сайтов услуг.
Давайте рассмотрим на примере интернет-магазина тренажеров
В большинстве магазинов структура такая:
- Главная страница — это понятно, название магазина.
- Каталог/рубрика/категории и подкатегории — это силовые тренажеры, кардио и т.д. — т.е. типы товаров.
- Страницы тегов — это например, бренд — тренажеры Supermax, где могут быть и силовые и кардио.
Теги — это те же рубрики, только они объединяют товары более «узко» — по цвету, по бренду, по назначению. При сложной структуре их можно совмещать: цвет — черные, назначение — домашние, тип — силовые тренажеры, бренд — Supermax.
- Карточка товара — это конечная страница, откуда совершается покупка.
Всегда нужно прописывать уникальные мета-теги для главной страницы, страниц рубрик, тегов. Для карточек товара часто приходится генерировать title и description по шаблону, если их количество 100+ и если это позволяет CMS.
Основные правила составления Title
- Должен четко отражать суть страницы и быть читаемым, не превышать 150 символов с пробелами (лучше 60-100 символов), быть уникальным в рамках сайта и всей выдачи.
- В title не использовать более 2 раз ключевое слово в точном вхождении и не более 3 раз в разбавленном виде/с разными окончаниями.
- Должен содержать наиболее близкие синонимы слов из запросов и поглощать в себе ВЧ, СЧ и НЧ запросы.
Желательно в титл уместить все слова из группы запросов, если это не получается — возможно стоит разбить СЯ на несколько страниц?
Например, имеем такие ключевые слова:
Оптимально составить такой title: Силовые тренажеры в Москве, купить силовые тренажеры с доставкой – Ka4ok
- Необходимо в точном вхождении (но в правильной словоформе) вписать основной запрос.
Верно: Велотренажер для дома с доставкой по Москве
Неверно: Велотренажер для дома доставка город Москва
- Компонуем чистые вхождения так, чтобы они все дополняли друг друга.
Получается 1 чистое:
- В начале пишем самый конкурентный запрос.
Неправильно: В нашем интернет магазине вы можете купить эллиптический тренажер Supermax 2000
Правильно: Купить эллиптический тренажер Supermax 2000 в интернет магазине Ka4ok
Не допускаем:
- Наличие водных слов (самый лучший, очень быстрая доставка и т.д.).
- Одинаковые титл у нескольких страниц, «воровство» у других сайтов.
- Тупое повторение ключевых слов через запятую (Скамейка, купить скамейку, скамейки в Москве, доставка скамеек).
- Слишком большое количество слов/символов.
- Полное дублирование с тегом <H1></H1>.
Шаблон
- [НЧ запрос] в интернет магазине. [НЧ запрос] + доп. слова (цена, в Москве и др.)
- [$Category] [$brand] [$name] – [$price] рублей в интернет магазине [$название магазина]. Купить [$category] [$brand] [$name] + доп. слова (цена, в Москве и др.)
Google обычно отображает первые 50-60 символов (58 знаков с пробелами — идеально) или столько символов, сколько поместится в 512 пикселей. Если все ваши заголовки будут 55-58 символов, то около 95% страниц будут полностью отображаться в выдаче.
Поисковые системы могут выбрать для отображение и другой текст — title в результатах может быть изменен:
- При формировании пользовательского запроса.
- Если титл составлен неграмотно (например, переспам ключевых словами).
- Если Яндекс взял в title заголовок H1 и H2, то title плохой или не соответствует запросу.
- Слова типа: «жми!«, «доставка в день заказа» лучше вписывать, когда страница уже вошла в ТОП, для увеличения CTR.
Не бойтесь экспериментировать, если страница находится за ТОП-10. Меняйте основные тэги на страницах и следите за результатом.
Составление Description
- Должен быть как небольшое (желательно до 160 символов с пробелами) рекламное объявление.
- Не должен совпадать с тегом title (если будет совпадать с title — в сниппет не выдернется).
- Можно допустить 1-3 вхождения запросов из СЯ.
- Можно добавить название компании или номер телефона.
- В конце ставим точку.
Пример: 7 видов эллиптических тренажеров с доставкой по Москве. Выгодные цены и скидки, гарантия — 2 года. Интернет-магазин Ka4ok, +7 (495) 777-77-77
То, что вы напишите в description, Google с большей долей вероятности возьмет в сниппет.
Яндекс же очень редко формирует сниппеты на основе «дексрипшена».
Мета-тег Keywords
На текстовое ранжирование если и влияет, то настолько незначительно, что можно оставить без внимания. Используется только для определения тематики документа. Советую все-таки прописывать.
- Лучше писать только существительные в единственном числе (где это уместно), прилагательные можно, если они уточняющие (лучший тренажер — неправильно, силовой тренажер — правильно).
- Не используем стоп слова, не используем никаких знаков, кроме запятой, в конце ничего не ставим.
- Повторяем ключевое слово только 1 раз.
- Используем тематические слова, можно использовать синонимы.
- Можно через пробел, можно через запятую.
Немного о <H1>
Это НЕ мета-тег, в основном используется для обозначения заголовка на странице.
- Должен быть один на странице.
- Не должен полностью повторять title.
- В него лучше поместить синоним или словоформу (если титл — Гребные тренажеры, то <H1> — Тренажеры для гребцов).
- Нельзя использовать в качестве элемента верстки.
- Оптимальный размер — от 1 до 7 слов.
Данный пост будет постоянно обновляться и корректироваться. Следите за обновлениями.
Для начинающих — хотите потренироваться? Пишите в комментариях ключевые слова и ваши варианты титл, дексрипшен — будем вместе давать советы и правки.