В этой статье мы приводим типовый вариант технического задания для создания сайта.
Заказчик услуги может сформировать задание на создание сайта, базирующегося на популярных системах управлениях контентом, которые при этом могут использоваться как коммерческие решения, так и под лицензией Open Source. После выполнения данного вида работ заказчик получает готовый работоспособный сайт, расположенный на хостинге ХОСТИНГ.КОМ и содержащий контент, меню, шаблон, дополнительные модули, а так же желаемое доменное имя в зоне .ru или .рф.
Готовый сайт будет расположен на оптимальном тарифе виртуального хостинга. При заказе услуги «Создание сайта» вы получаете 3 месяца услуги хостинга в подарок, по истечению бесплатного периода вы можете остаться на этом тарифе или перейти на другой.
Минимальная стоимость услуги «Создание сайта» составляет 3000 рублей. Включает в себя установку рекомендованной нами бесплатной CMS, одного из бесплатных предложенных нами шаблонов и минимальной персонализации (замена логотипа, названия сайта).
При заказе услуги по разработке сайта в ХОСТИНГ.КОМ вы получаете один месяц бесплатного сопровождения сайта за каждые десять часов разработки.
Вы можете заказать составление технического задания на будущий сайт нам в рамках услуги дополнительные работы по сайту/серверу (от 1-го часа работ), мы подробно выясним все ваши желания по будущему сайту и учтём то, о чём вы никогда бы и не подумали. Или вы можете своими словами описать свой будущий сайт по нашим подсказкам:
1. Выбор CMS
Выберите CMS (Content management system/Система управления сайтом), которая будет предоставлять возможность добавления, редактирования и удаления содержимого статических и динамических страниц.
Обратите внимание, что рекомендуемые нами CMS соответствуют следующим условиям:
- единый стиль оформления (шаблоны);
- интуитивно понятное назначение элементов интерфейса;
- отображение на экране только тех возможностей, которые доступны конкретному пользователю;
- отображение на экране только необходимой для решения текущей прикладной задачи информации;
- диалог с пользователем оптимизирован для выполнения типовых и часто используемых операций.
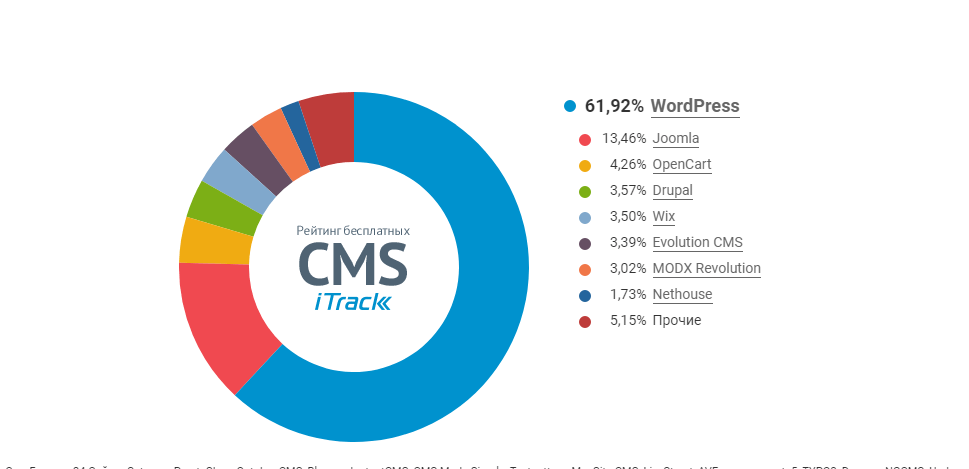
Ниже представлен список CMS:
Лицензия Open Source: Joomla, WordPress, Drupal, ModX. Кроме рекомендованных вы можете предложить любую CMS на ваш выбор.
Коммерческие CMS: UMI.CMS, 1С-Битрикс, Amiro.CMS, CMS NetCat.
При выборе коммерческой CMS и заказе лицензии в ХОСТИНГ.КОМ, бесплатно предоставляется консультация по выбору версии и выполнение следующего пункта технического задания.
2. Выбор шаблона (дизайна сайта)
Выберите шаблон из предоставленных нами либо другой бесплатный шаблон CMS, при условии: шаблон должен соответствовать выбранной в первом пункте CMS. Возможна так же установка платных шаблонов, а так же покупка требуемого шаблона. Шаблон приобретается после согласования условий покупки с клиентом.
3. Структура сайта, а так же типовые навигационные элементы
Сообщите нам, из каких разделов должен состоять ваш сайт, например:
- О компании (главная страница);
- Новости;
- О продукции;
- Галерея;
- Форум;
- Интернет-магазин;
- Контакты.
Какие типовые навигационные и информационные элементов вы хотите видеть и их расположение:
- Шапка сайта (хидер). Шапка сайта может содержать логотип и название компании, изображение , а также контактную информацию. Логотип является ссылкой на главную страницу сайта;
- Основное меню;
- Боковое меню;
- Основное поле контента. Основное поле контента может располагаться в центре страницы. В этом поле отображается основное содержание выбранного раздела.
- Футер (подвал, нижний колонтитул сайта).
Вы можете показать понравившийся сайт, который по структуре соответствует вашим желаниям.
4. Выбор требуемых модулей
Если вы точно знаете, какие модули и плагины вам нужны, то сообщите. Или мы на основе ваших желаний сами выберем требуемые расширения для вашего сайта. Обратите внимание, что модули должны официально поддерживаться выбранной CMS.
5. Наполнение сайта (контент)
Предоставьте нам требуемый контент (новости, статьи, фотографии) для дальнейшего размещения на сайте с указанием раздела. Или вы сможете разместить их сами посредством администраторского веб-интерфейса (системы управления сайтом), без применения специальных навыков программирования.
Если вам требуются услуги написания текста, корректировки текста или фотографий укажите это.
После сдачи сайта в эксплуатацию информационное наполнение разделов, включая обработку и подготовку к публикации графических материалов вы сможете публиковать материалы самостоятельно или по услуге дополнительные работы по сайту/хостингу.
6. Выбор и регистрация доменного имени
В рамках услуги создания сайта бесплатно регистрируется доменное имя в зонах .RU либо .РФ. Так же возможна помощь в выборе имени домена. Укажите три ключевых слова, по которым мы предоставим 10 возможных вариантов доменных имен доступных для регистрации.
7. Базовая SEO оптимизация
SEO оптимизация состоит из следующих пунктов:
- создание карты сайта для поисковых ботов (sitemap.xml);
- регистрация сайта в google analytics и добавление на все страницы сайта соответствующий java-скрипт счетчика;
- регистрация сайта в «Яндекс.Метрика» и добавление соответствующего счетчика на сайте;
- рекомендации по дальнейшей SEO-оптимизации сайта.
8. Консультации по работе CMS
Такой тип работ подразумевает предоставление подробной справочной информации по работе с движком того или иного сайта. Хотя для любого движка сайта есть официальная документация, сами работы направлены на сбор и понятное изложение только нужной заказчику информации.
Получить подробную информацию по предложению можно по телефону горячей линии или адресу support@ooohosting.com.
ТЗ (техническое задание) на разработку сайта — это специальный документ, регламентирующий технические, функциональные и контентные составляющие будущего сайта. Чем подробнее будет такой документ, тем выше шанс, что заказчик получит то, что хотел, а подрядчик сделает то, что от него требуется.
Зачем составлять ТЗ на сайт
Обойтись без технического задания на разработку сайта можно, но работать таким образом нецелесообразно. Честно говоря, мало кто работает без ТЗ, особенно в сложной сфере веб-разработки.
Техзадание упрощает жизнь заказчику сайта, потому что:
- Позволяет узнать предварительную стоимость разработки сайта.
- Ускоряет согласование базовых вопросов.
- Уточняет, как именно должен работать и выглядеть будущий сайт.
- Позволяет собрать все пожелания и требования по проекту в одном документе.
- Дает возможность сверять промежуточные этапы исходя из первоначального плана и вносить изменения в любой компонент сайта.
…и подрядчику-исполнителю:
- Ускоряет разработку проекта.
- Дает четкое понимание главной задачи.
- Дает страховку от выполнения несогласованных задач.
Обе стороны также получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Как составлять ТЗ на разработку сайта и кто это делает
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением. Но владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты.
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект.
Также в брифе заказчик дает основную информацию о своей компании: отрасль, целевая аудитория, специфика продаж, основные каналы привлечения клиентов. Это помогает подрядчику понять потребности бизнеса, отстроиться от конкурентов и сделать уникальный сайт под конкретного клиента.
Техническое задание на сайт: главные пункты и примеры
Техническое задание состоит из нескольких разделов. Их названия могут различаться, но смысл одинаков.
Организационные вопросы:
- Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует, как минимум, 1 месяц работы.
- Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин (с поддержкой сторонних сервисов), естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
- Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.
Требования к сайту:
- Сценарии использования сайта.
- Требования к структуре.
- Требования к навигации.
- Требования к дизайну.
- Требования к юзабилити сайта.
- Требования к функциональным возможностям.
- Требования к технологиям.
Это, конечно, среднестатистический список. Но и его хватит, чтобы сформировать начальное представление о том, что должно быть в ТЗ на разработку сайта.
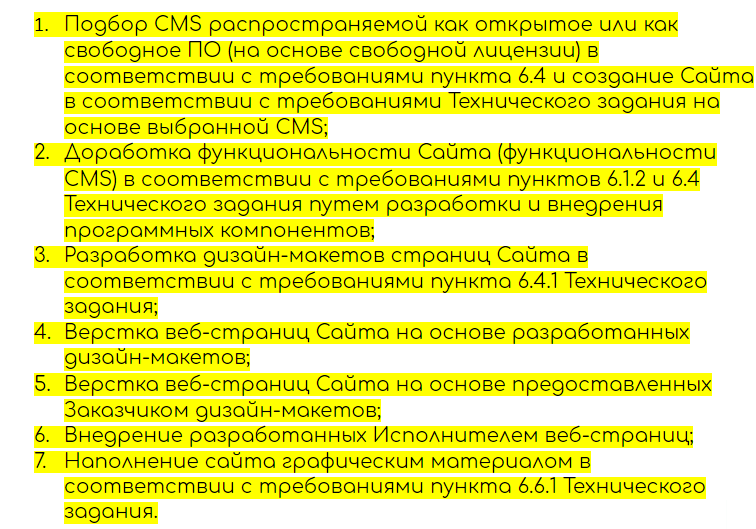
Посмотрите образец ТЗ на разработку сайта.
А так выглядит фрагмент ТЗ на создание сайта в формате юридического договора:
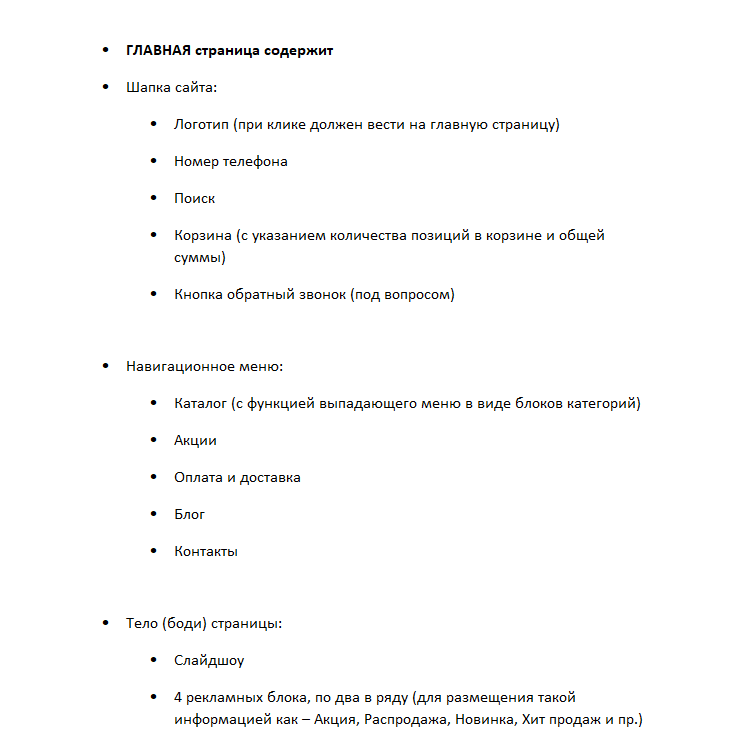
А вот еще один пример ТЗ на разработку сайта, регламентирующий отображение главной страницы:
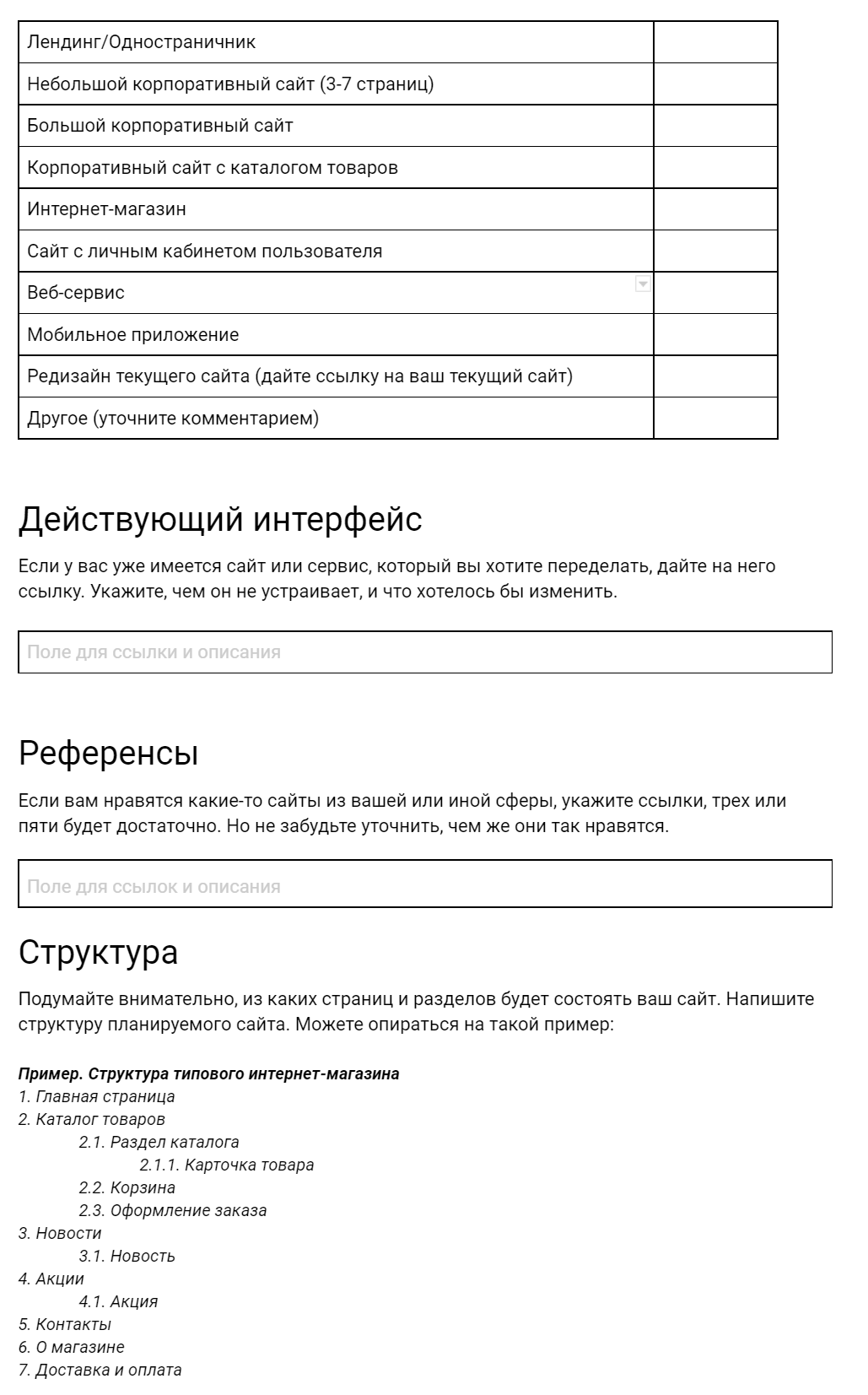
Примеры ТЗ на создание сайта
Попробуйте скачать ТЗ на разработку сайта и сравнить его с теми критериями проекта, которые важны для вашего проекта. Если образец не подходит, то вот еще один пример ТЗ на разработку сайта.
Далее подробно рассмотрим главные пункты технического задания на разработку сайта.
Движок
В ТЗ нужно указать более предпочтительный вариант движка сайта. Это может быть:
- SaaS-платформа: Wix, Tilda;
- фреймворк;
- CMS (WordPress, Drupal, OpenCart).
самописный движок;
Чтобы помочь исполнителю подобрать правильный движок, обязательно ответьте на три вопроса:
- Кто будет заниматься администрированием сайта: профессиональный вебмастер или человек со стороны заказчика?
- Кто будет заниматься публикацией контента?
- Кто будет обслуживать сайт: разработчик или человек со стороны заказчика?
Если в штате компании нет разработчиков, разумнее выбрать коробочную CMS. SaaS-сервисы рекомендовать сложнее, так как они имеют своеобразную, всегда закрытую архитектуру и подходят для воплощения ограниченных типов сайтов.
Дизайн
На бумаге описать дизайн сайта сложно. Здесь работает одно простое правило: откажитесь от субъективизма. Никаких «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.
Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
- Главные и второстепенные шрифты.
- Тематика изображений.
- Основные и вспомогательные цвета.
- Допустимые и недопустимые цветовые сочетания.
- Компоновка визуального пространства.
Углубляться в описание форм, фигур, светотени и линий в рамках технического задания на разработку сайта не стоит. Для этого лучше предусмотреть отдельное ТЗ для дизайнеров:
Основные разделы сайта
В ТЗ на разработку сайта обязательно указываем главные разделы сайта. Не забываем прописать особенности посадочных страниц для основных разделов сайта.
Способы навигации также имеют большое значение, но обычно они стандартные. Если же задумывается сайт со специфической навигацией, этот момент обязательно должен быть отражен в условиях ТЗ.
Вот полезные наблюдения по структуре, подходящие для сайтов практически любых типов:
- Избегайте чрезмерного усложнения в навигации.
- Соблюдайте строгую иерархичность всех разделов.
- Слишком длинные ссылки лучше заменить простыми.
- Ссылка на главную страницу должна быть доступна с любой страницы.
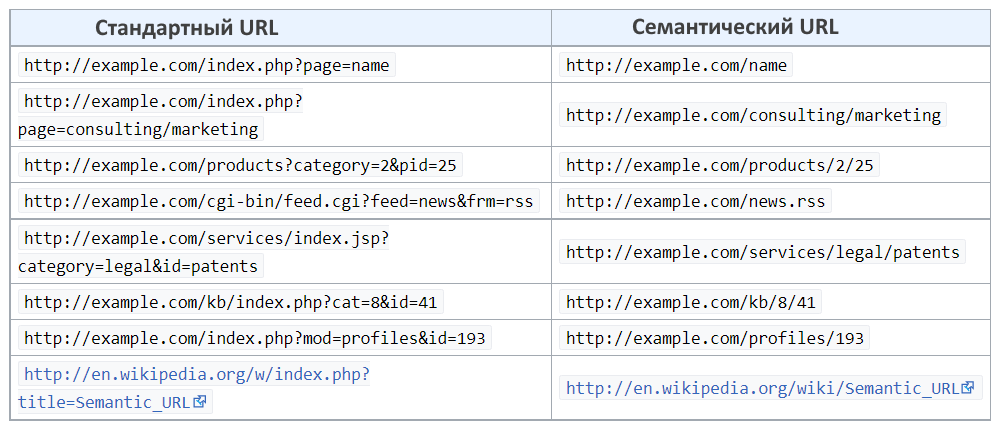
- У каждого документа должен быть свой уникальный URL-адрес.
Удобнее всего расписывать структуру в ТЗ на разработку сайта в виде блоков. Если она простая, можно обойтись и обычными списками. Хорошо, если будет подобрано хотя бы базовое семантическое ядро под главные страницы.
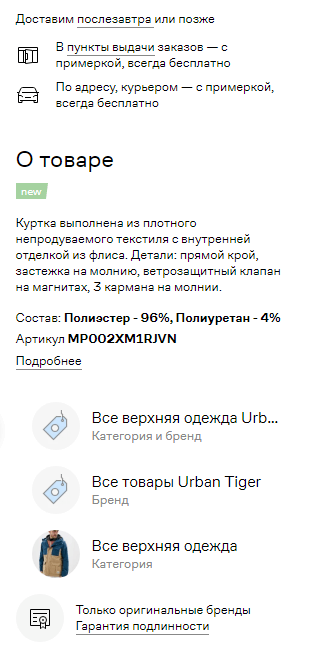
Содержание страниц и описание их элементов
Исполнитель должен предоставить макет для главных, посадочных и контентных страниц. Саму структуру можно набросать обычным списком. Если содержание страницы сложно указать текстом, то разумно задействовать графический прототип и показать на нем все необходимые элементы.
К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Для элементов страницы нужно предусмотреть максимально точное и подробное описание. Например: шапка и футер должны быть идентичны на каждой странице, они должны растягиваться по ширине экрана, шрифты в шапке и футере: Comfortaa, кегль от 9 до 16.
Генерация страниц
В этом пункте желательно указать особенности формирования служебных страниц, например 404-й:
Полезно поговорить с разработчиком и попросить его составить чек-лист по генерации страниц — уже с учетом особенностей будущего сайта. Самые капризные, как правило, страницы фильтров.
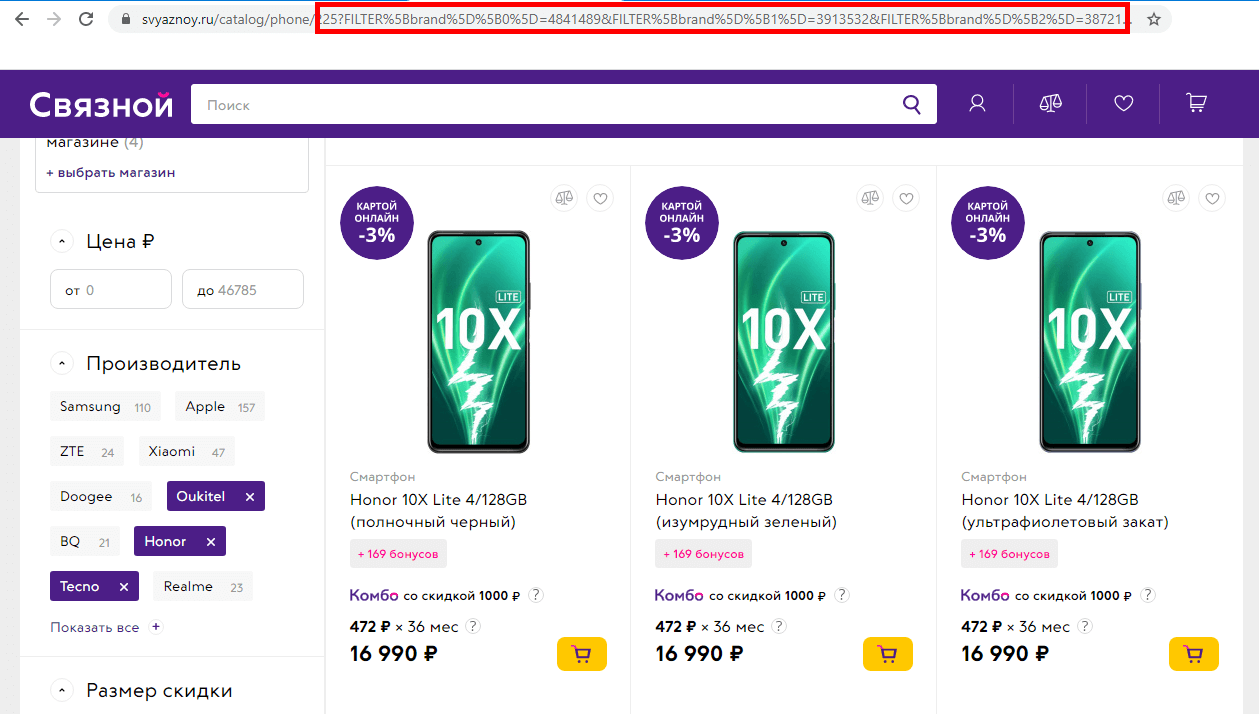
Фильтры
Страницы фильтров часто страдают от неконтролируемой перезагрузки, сброса ранее выбранных значений и, кроме того, плохо индексируются. У всех этих методов генерации фильтров — Ajax, GET-параметры, статические ссылки — есть свои недостатки. Лучше заранее проконсультироваться с разработчиками и учесть их советы по генерации страниц-фильтров.
Важно правильно выбрать наиболее подходящий метод формирования страниц-фильтров.
В техническом задании по разработке сайтов, если речь идет об интернет-магазине, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
- Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
- В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
- Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.
Наличие контента
Очень важный момент: если вы не уточните наличие контента на этапе ТЗ, вам могут сдать пустой сайт. Обязательно регламентируйте этот момент в техническом задании на разработку сайта. Вариантов два:
- Контент предоставляет заказчик.
- Контент предоставляет исполнитель.
Во втором случае ТЗ на разработку сайта может регламентировать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует определенной экспертизы, это обязательно нужно указать в ТЗ. Здесь необходимо прописать требования к текстам, видео, фото, инфографике, анимации и т. д.
Поддерживаемые технологии
Технические требования к сайту разумнее давать отдельным списком. В 2021 году он выглядит следующим образом:
- Наличие мобильной версии сайта или адаптивного шаблона.
- Кроссбраузерная верстка.
-
Соответствие сайта «зеленой» зоне системы оценки пользовательского контента Google Core Web Vitals:
- LCP (скорость загрузки основного контента) — менее 2,5 секунд;
- CLS (показатель смещения элементов во время загрузки страницы) — менее 0,1 балла;
- FID (время ожидания до первого взаимодействия с контентом (First Input Delay) — менее 100 миллисекунд.
- Первоначальная поисковая оптимизация главных страниц.
- Код ответа сервера должен быть корректным для всех страниц.
- Возможность доступа через FTP.
- Наличие семантического URL.
- Настроенный стандарт исключений для роботов в файле robots.txt.
- Наличие карты сайта — пользовательской и XML.
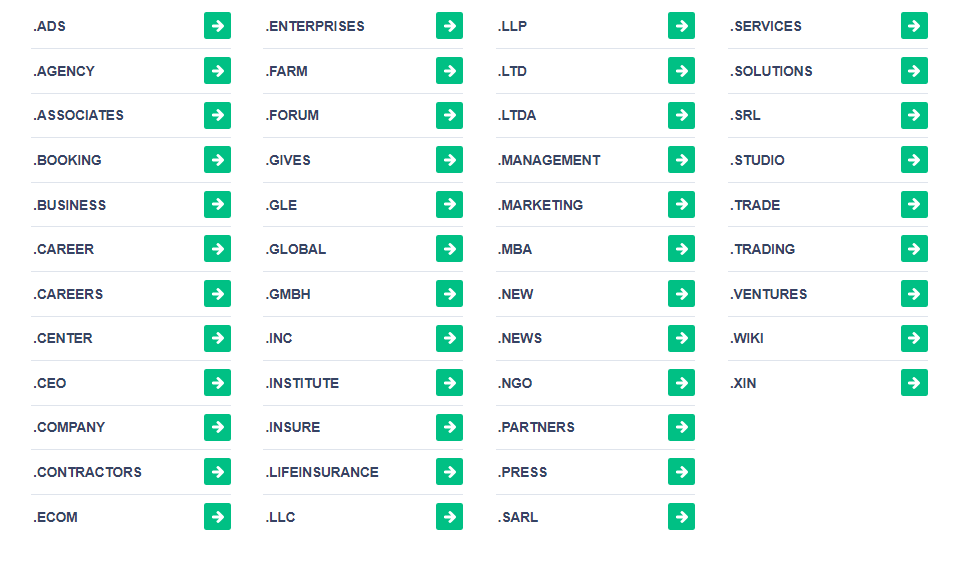
Доменное имя и доменная зона
Заказчик должен предоставить несколько вариантов имени сайта. Самые удачные, скорее всего, будут уже заняты.
Если понравившееся имя уже занято, попробуйте найти его не в зоне .ru. Чтобы помочь исполнителю выбрать правильное имя, разумно предоставить небольшой чеклист с требованиями к доменному имени:
- Наличие продающих слов внутри имени: kupivip.ru или saletennis.com.
- Наличие названия компании внутри доменного имени: dom.ru или megafon.ru.
- Доменная зона: .RU, .COM, .DE, .UK, .ORG и т. д.
- Тематика или категория доменного имени: спорт, общество или реклама.
Наличие ключевого слова — желательно предоставить список отдельных слов, которые могут присутствовать в доменном имени: например, «clothes» или «одежда».
Исполнитель должен предложить несколько наилучших вариантов, наиболее отвечающих запросу заказчика. Подробнее о доменном имени мы писали в блоге.
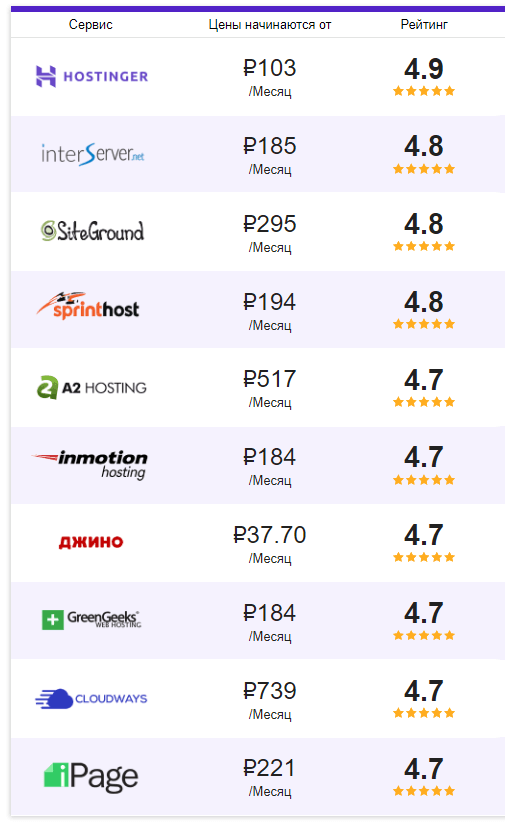
Требования к хостингу-провайдеру
От хостинга зависит доступность вашего сайта в интернете и бесперебойность его работы. В ТЗ укажите следующие параметры:
- Тип хостинга: виртуальный, VPS, серверы. Подробнее о том, как выбрать хостинг, вы можете узнать в нашем блоге.
- Возможность быстрой установки CMS.
- Поддержка необходимых технологий: доступ по SSH, защита от DDoS-атак, возможность бекапов.
- Минимальная дисковая квота.
- Планируемая статическая нагрузка в аккаунте.
- Планируемый трафик: ориентировочное количество пользователей на вашем сайте за одни сутки.
- Наличие встроенного файлового менеджера.
- Возможность бесплатного переноса сайта.
Топ-7 ошибок при формировании ТЗ на разработку сайта
При составлении технического задания на разработку любого сайта помните: неочевидные и субъективные требования должны быть заменены на максимально точные.
- Не указывается тип сайта. При разработке исполнитель будет ошибочно ориентироваться на определенный тип сайта: блог, магазин, корпоративный сайт. Верное же видение должно быть уже на старте работ.
- Не указываются целевые действия. Если заказчик не уточнил, какие ключевые действия для него главные (приводящие к продажам), могут возникнуть сложности при первоначальной настройке аналитики. Лучше сделать это еще на старте.
- Нет примеров сайтов. Если заказчик не предоставил референсы, или примеры сайтов, которые считает наиболее подходящими, исполнителю будет сложно понять, в каком направлении работать.
- Не прописаны пользовательские сценарии. Это к вопросу о целевой аудитории: перед составлением технического задания вы должны четко представлять, кто ваши посетители и зачем они вообще могут заходить на сайт.
- Не оговорен вопрос установки счетчиков веб-аналитики. Минимальный набор — «Яндекс Метрика» и Google Search Console.
- Не регламентируется семантическая разметка сайта. Семантическая разметка помогает поисковой системе лучше понимать контент, публикуемый на странице. Особенно наличие семантической разметки важно для коммерческих сайтов.
- Пространные требования. В техническом задании недопустимы сравнительные и обтекаемые пожелания, такие как «красивый» или «стильный». ТЗ — это технический документ, и вместо «красивый» / «стильный» лучше прописать конкретику, например — «дизайнерский шаблон, близкий тематике “аксессуары для смартфонов”».
Создаем сайты, которые зарабатывают
Создать интернет-магазин на основании шаблона довольно просто. Гораздо сложнее оптимизировать его под специфику определенного бизнеса, особенно, если это делает сторонняя IT-компания. Чтобы разработчик в итоге создал привлекательный и хорошо продающий сайт, обязательно нужно составить техническое задание интернет-магазина, отражающее все «хотелки» заказчика. Как быстро и правильно составить такой документ, вы узнаете из этой статьи.
Что такое техническое задание?
По своей сути техническое задание или ТЗ – это документ, в котором изложены требования заказчика к интернет-магазину. На основании ТЗ разработчик создает дизайн, структуру и функционал сайта. Поэтому чем детализированнее будут изложены требования, тем меньше возникнет проблем при окончательной приемке работ.
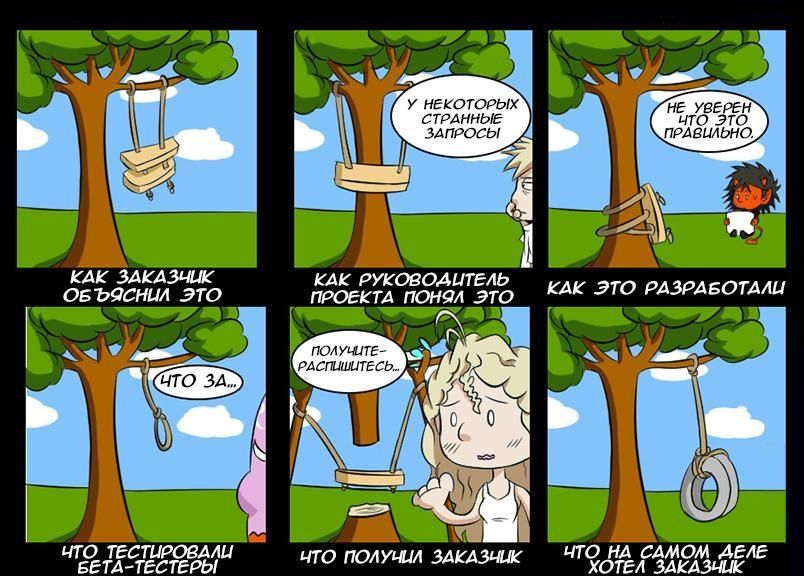
Техническое задание помогает объединить первоначальные идеи и результат
Кроме того, техническое задание является частью договора на разработку, условий которого исполнитель должен неукоснительно придерживаться.
Кто составляет ТЗ на разработку интернет-магазина?
Обычно у заказчика на момент принятия решения о создании интернет-магазина уже существует ряд, как минимум, расплывчатых требований к нему. Поэтому задача исполнителя – структурировать запросы клиента и оформить их в текстово-графическом виде. Написать ТЗ может как заказчик, так и разработчик.
Если ТЗ составляет заказчик
Это идеальный вариант для обеих сторон, но только в случае, если техническое задание создано правильно. Тогда исполнителю не нужно тратить своё время и что-то выдумывать, а клиент получает экономию на разработке документа.
Преимущества составления ТЗ для интернет-магазина
При составлении ТЗ заказчиком также может понадобиться пару интервью для уточнения деталей проекта.
Если ТЗ составляет исполнитель
Нужно заметить, что исполнитель может только написать документ с техническим заданием, но базовые требования к нему, в любом случае, должен предоставить заказчик. Только клиент знает, в каких тонах оформить интерфейс, какая прогнозируемая посещаемость ресурса, какие способы оплаты будут поддерживаться, какие разделы планируется создать и так далее.
Обычно разработчик составляет ТЗ от общего к частному, периодически согласовывая требования с заказчиком во время, так называемых, интервью. В итоге получается документ, который устраивает клиента и который разработчики реально могут выполнить.
В чем выгода составления ТЗ интернет-магазина?
От составления технического задания пользу получает, как заказчик интернет-магазина, так и его разработчик.
Выгоды для заказчика:
- Понимание, за что будут заплачены деньги. В ТЗ заказчик видит конкретные дизайнерские решения и функции, которые он покупает. Кроме того, ещё до начала разработки можно внести коррективы в структуру, избежав расходов на переделки.
- Оценка компетентности исполнителя. По грамотности, логичности предложенных решений можно выяснить, стоит ли вообще пользоваться услугами этого разработчика.
- Юридическая защита от недобросовестного исполнителя, который не захочет выполнить все свои обязательства по договору.
- Перестраховка от разрыва отношений с исполнителем. При прекращении договора с разработчиком по тем или иным причинам, у заказчика остается, как минимум, готовое ТЗ, а как максимум – ещё и права на готовую часть сайта.
- Оценка реальной стоимости разработки. Иногда ряд мелких, но очень желаемых заказчиком функций обходятся в значительные суммы. И составление технического задания на разработку интернет-магазина помогает выявить подобные нюансы.
Выгоды для разработчика:
- Четкое понимание запросов заказчика. Довольно часто клиенты выражаются терминами «элегантный», «современный», который фактически могут подразумевать что угодно. Чтобы придать этим словам однозначный смысл, и нужно техническое задание.
- Перестраховка от внезапных необоснованных запросов заказчика. С согласованным ТЗ разработчик всегда может предъявить клиенту очередной счет за дополнительный функционал или переработку существующего.
- Наработка своего портфолио, которое потом можно использовать в рекламных целях.
- Дополнительный заработок, ведь составление технического задания входит в общую себестоимость проекта.
- Ускорение разработки за счет заранее продуманного поэтапного плана работ, для выполнения которых имеются все необходимые инструменты.
После осознания важности технического задания для обеих сторон переходим непосредственно к принципам его составления.
Принципы разработки технического задания
Перед тем как перейти к структуре и этапам разработки технического задания интернет-магазина, необходимо разобраться с принципами, на которых весь этот процесс построен. Знание этих правил позволит значительно облегчить работу по написанию ТЗ.
Четкость и конкретизация терминологии
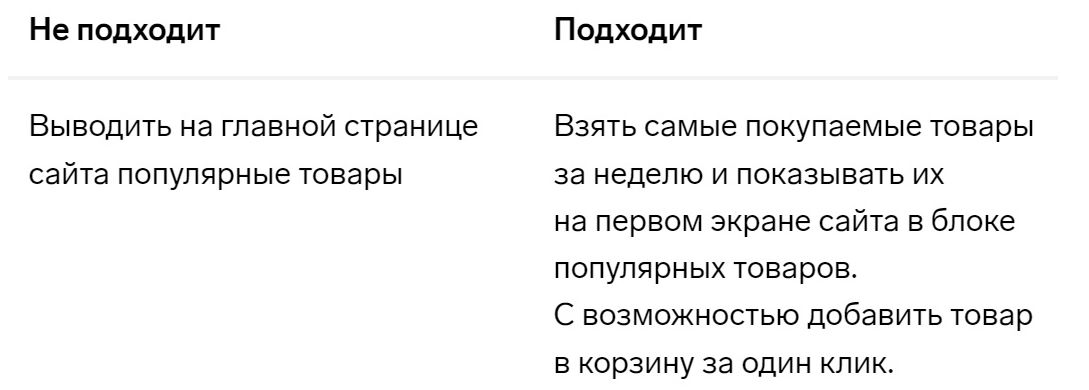
При написании ТЗ крайне желательно избегать двузначной терминологии, абстрактных и относительных понятий. Нельзя написать в тексте задания «Создать красивую большую кнопку с надписью КУПИТЬ», потому что понимание терминов «красивая» и «большая» у всех разное. Размеры, например, лучше характеризовать в пикселях или процентах ширины/высоты экрана.
Пример правильно и неправильной формулировки требования
Компетентный разработчик самостоятельно будет «вытягивать» из клиента во время интервью подробные характеристики каждого элемента и отображать их в ТЗ. Ведь никто не хочет потом бесплатно переделывать код из-за слов заказчика «Я имел ввиду другое».
Кроме того, зачастую предприниматели, впервые заказывающие сайт, высказывают невозможные или взаимоисключающие требования. На их выявление и проработку уходит много времени. Но лучше во всем разбираться сразу, чем потом идти на конфликт с заказчиком или переделывать работу.
Информирование разработчика о глобальных целях проекта
Чтобы процесс разработки и написания ТЗ интернет-магазина был более быстрым и эффективным, расскажите исполнителю о своем бизнесе, занимаемой торговой нише, привлекаемой целевой аудитории и перспективах развития. Такой ликбез поможет разработчику лучше адаптировать дизайн и функциональность сайта под цели проекта. Например, молодежная аудитория требует тщательной проработки визуального стиля, чтобы он соответствовал последним модным тенденциям user-интерфейса.
Также важно раскрыть идеи по дальнейшему развитию интернет-магазина, чтобы можно было выбрать оптимальную CSM-платформу и заложить основы для масштабируемости интернет-магазина.
Копирование идей у конкурентов
Иногда, чтобы быстро и доступно объяснить какую-либо желаемую особенность сайта, лучше просто показать её у конкурентов. Нет смысла изображать размеры и форму определенного элемента в техническом задании, если подобная деталь существует в другом интернет-магазине. Гораздо проще сделать ссылку на готовое решение и уточнить особенности.
Примеры макета сайта можно искать и на зарубежных ресурсах
Аналогичным образом возможна документация и конкретных функций, которые уже реализованы у конкурентов. При этом можно даже выторговать скидку, ведь разработчик может взять часть работоспособного кода непосредственно с чужого сайта. Это сэкономит время обеим сторонам сделки.
Уточнение технических требований
Ещё на этапе составления ТЗ на разработку интернет-магазина необходимо учитывать все технические вопросы. Например, если предприниматель хочет легко интегрировать сервисы доставки товара, приема платежей, 1С, то лучше создавать сайт на SaaS-платформе InSales. Эта CMS уже имеет все необходимые бесплатные модули для интеграции.
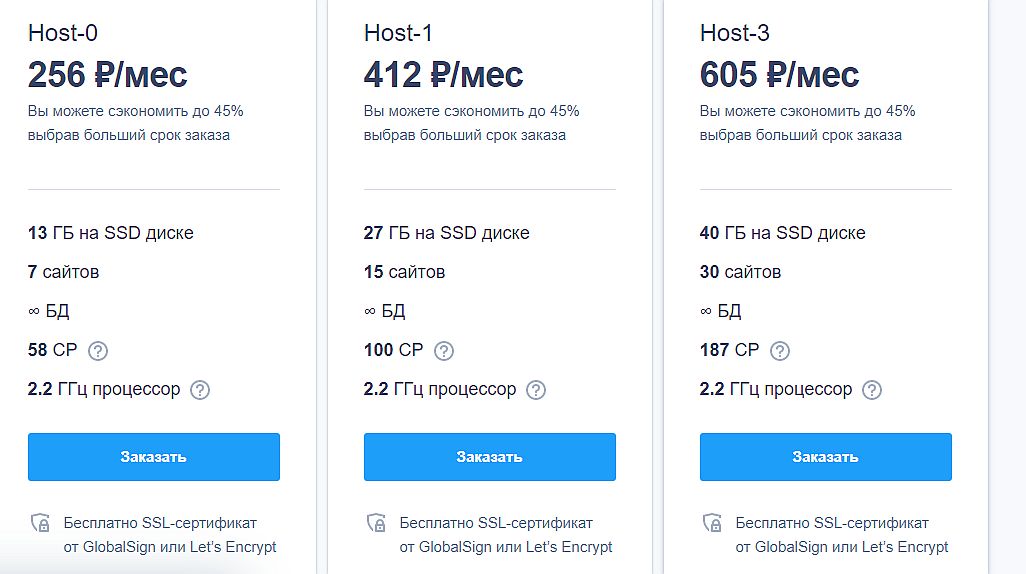
Определенные CMS требуют производительного и дорогого хостинга
К техническим требованиям также относят максимально возможное количество товаров для размещения, ПО сервера, поддержка различных форматов экранов и прочее. Ведь разработчики должны понимать, смогут ли они удовлетворить пожелания клиента при помощи тех или иных инструментов.
Детализирование сценариев
В техническом задании как можно больше функций сайта должно быть описано при помощи поведенческих сценариев. Разработчикам гораздо проще будет реализовать определенный функционал, если они будут понимать логику и последовательность действий пользователя.
При этом сценарии можно описывать по такому общему шаблону:
- действие пользователя;
- ответное событие на сайте;
- если пользователь делает это, то на сайте происходит это;
- если пользователь делает иначе, то сайт отвечает таким образом.
Сценарии сочиняются лишь для того, чтобы и заказчик, и разработчики четко понимали, как должна быть реализована конкретная функция.
Формирование требований к проверке магазина
При разработке ТЗ нужно понимать не только потребности целевой аудитории, но также её поведенческие привычки, а также преобладающий набор устройств, с которых люди будут заходить в интернет-магазин. Например, при создании порталов для любящей смартфоны молодёжной аудитории больше внимания стоит уделять мобильным версиям сайта.
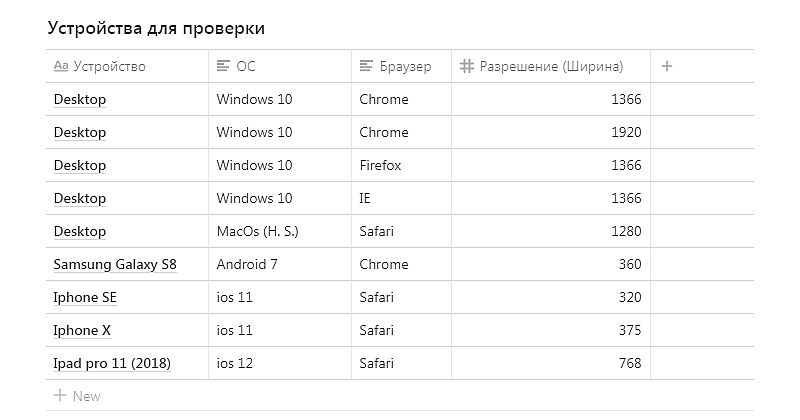
Список устройств для тестирования интернет-магазина
В техническом задании должно быть указано, на каких устройствах, при помощи какого ПО (например, браузера) и что будет делать проверяющий. Это заставит разработчиков с большим усердием тестировать работоспособность сайта именно на гаджетах, используемых целевой аудиторией.
Помните, что интернет-магазинов без мелких багов не существует, но за счет тщательного тестирования сайта можно минимизировать их негативное влияние на целевую аудиторию.
От общих требований к частным
При презентации своих требований заказчику необходимо двигаться от общего к частному. Например, в начале можно рассказать вообще про концепцию создания интернет-магазина, потом про его ожидаемую цветовую гамму, затем про структуру сайта и в конце уже обсуждать элементы дизайна этой структуры.
Шрифты, изображения, звуки, баннеры обсуждаются тогда, когда уже согласован общий вид и функциональность магазина. Мелкие элементы всегда можно быстро подправить, поэтому изначально нужно уделять максимум времени принципиальным вопросам дизайна и структуры.
Структура технического задания интернет-магазина
Общепринятых шаблонов технического задания для разработки интернет-магазина не существует. А всё потому, что уровень детализации требований заказчика может кардинально отличаться. Но в качестве примера ТЗ для небольшого сайта на 500-1000 товаров можно предложить такую структуру:
1. Общие сведения. Краткое описание товарной ниши, целевой аудитории, целей проекта.
2. Поддерживаемые языки.
3. Общее визуальное оформление, разделы и подразделы сайта: «О нас», «Доставка и оплата», «Контакты», «Новинки», «Новости» и прочие, их описание.
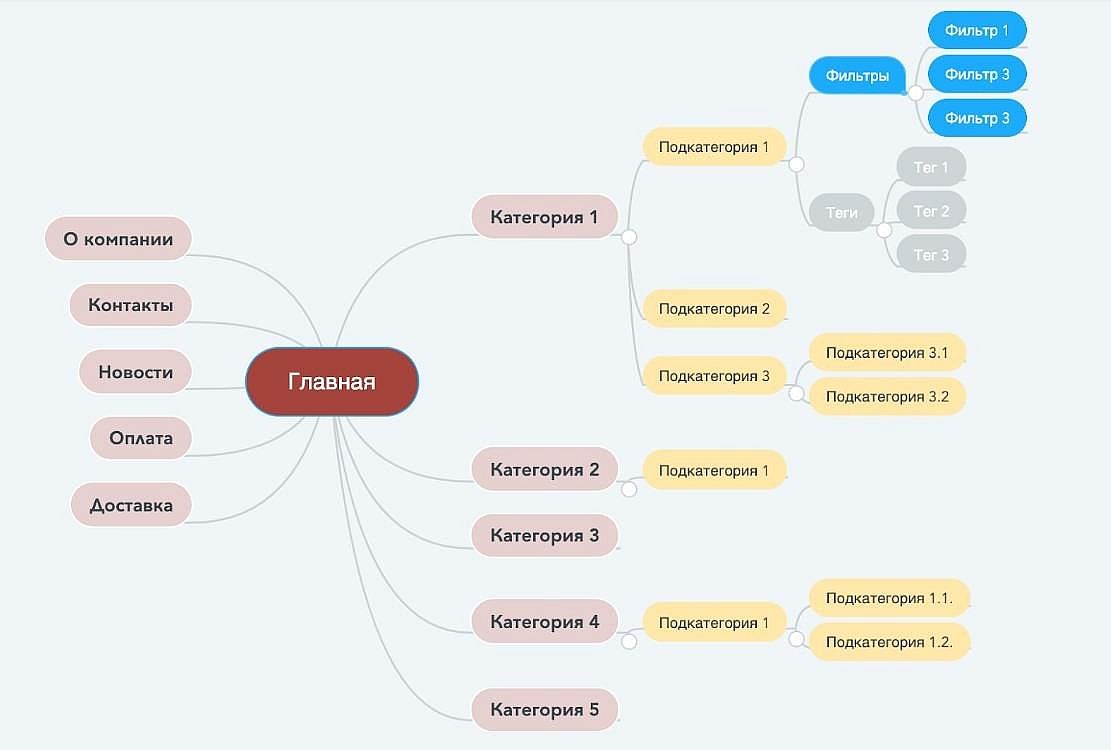
Модель структуры сайта
4. Элементы главного и боковых меню, вложенные меню.
5. Описание хэдера, контентной зоны, футера сайта и составляющих их блоков. К этой части ТЗ интернет-магазина должны быть приложены дизайнерские макеты с названиями и наполнением блоков.
6. Функциональные прототипы страниц.
7. Структура и описание карточки товара.
8. Фильтры категорий.
9. Механика добавления товаров в корзину и оформления заказа.
10. Перечень функционала с описанием поведенческих сценариев его реализации. Например, в этом разделе можно описать способы регистрации, оплаты, систему скидок, интеграцию с внешними базами и прочее.
11. Технические параметры ПО, хостинга и среды функционирования. Здесь же указывается CMS, например InSales.
12. Условия тестирования готового продукта.
Ещё один пример структуры технического задания интернет-магазина
Объем технического задания для сайта может варьироваться от нескольких страничек до сотен. Всё зависит от масштаба проекта, его шаблонности и запросов заказчика, требующих индивидуальной разработки.
Резюме
При желании открыть интернет-магазин или расширить существующий бизнес, предпринимателю необходимо, прежде всего, определить максимальный бюджет. После этого можно нарисовать ориентировочный макет сайта или просто взять в качестве примера ресурс конкурента. С этим уже можно обращаться к разработчикам для консультаций.
А техническое задание для интернет-магазина стоит начинать подробно обдумывать только тогда, когда потенциальные исполнители подтвердят возможность реализации проекта за имеющиеся деньги. При обсуждении ТЗ с разработчиком детально фиксируйте все нюансы. Ведь наличие подробного задания – залог отсутствия логических ошибок при создании сайта и ваша юридическая опора при работе с исполнителем.
Возможно вам также будет интересно:
Типовое Техническое задание на создание сайта на основе CMS 1C- Битрикс.
Сайт компании _ОАО Керамика__________
Техническое задание
Назначение документа
В настоящем документе приводится полный набор требований к реализации проекта. Подпись Заказчика и Исполнителя на настоящем документе подтверждает их согласие с нижеследующими фактами и условиями:
- Заказчик подготовил и разработал настоящий документ, именуемый «Техническое задание», который содержит перечень требований к выполняемым работам.
- Заказчик согласен со всеми положениями настоящего Технического Задания.
- Исполнитель обязуется выполнить работы в объеме, указанном в настоящем Техническом Задании.
- Все неоднозначности, выявленные в настоящем Техническом задании после его подписания, подлежат двухстороннему согласованию между Сторонами. В процессе согласования могут быть разработаны дополнительные требования, которые оформляются дополнительным соглашением к Договору и соответствующим образом оцениваются.
- Для описания страниц и работы определенных элементов используется прототип сайта, который разрабатывает Исполнитель, находящийся по ссылке, предоставляемой Заказчику. Исполнитель может ссылаться на данный прототип при необходимости в данном техническом задании.
Требования к контенту и наполнению Сайта
Первичная разработка и верстка контента (информационного содержимого) Сайта должна производиться силами Исполнителя при непосредственном участии Заказчика. Заказчик предоставляет все необходимые Исполнителю текстовые и графические материалы, а также комментарии, касающиеся их содержания, объема, оформления и размещения.
Требования к графическому и текстовому контенту
Информацию для текстового контента предоставляет заказчик, а именно:
- Информацию о компании
- Торговые предложения (УТП)
- Слоганы
- Исторические факты о компании
- Контакты, адреса, e-mail
- Наименование изделий, цвет, наименование сырья, стоимость, артикулы и так далее
- Информацию о партнерах (текстовую)
- Текстовый контент должен быть уникальным.
Графический контент, а именно:
- Фото изделий предоставляет Заказчик
- Графический контент, который не относится к изделиям, производимыми компанией ОАО Керамика, должен быть уникальным и приобретен Исполнителем.
Цели и задачи проекта
Целью данного проекта является разработка сайта.
Сайт должен обеспечивать реализацию следующих функций:
Имиджевая
- Вызвать у посетителя чувство доверия к интернет-магазину и бренду. Формирование стиля и образа компании.
- Стилевое оформление сайта должно соответствовать корпоративному стилю компании.
- Предоставление информации о бренде и товарах в удобной форме.
Коммерческая
- Расширение рынка сбыта продукции
- Распространение бренда на территории РФ, повышение узнаваемости
- Привлечение новых партнеров.
Автоматизация
- Сокращение издержек на работу с клиентом за счет функционала портала
- Возможность покупки товара посетителем с максимальной автоматизацией процесса
- Доступ к ассортименту (каталог продукции) производимой и реализуемой продукции (оптовая реализация).
- Реализация добавления выбранного товара в корзину, формирование количества выбранного товара, отправка заказа с сайта в отдел продаж компании.
- Автоматизация процесса оплаты заказа и предоставление клиенту/сотрудникам магазина отчетной документации
- Помощь в выборе товара в автоматическом режиме. Например, предоставляя посетителю информацию по наиболее просматриваемым/покупаемым позициям для каждой подгруппы товара
- Сокращение взаимодействия клиента с сотрудником магазина (покупка в один клик), но не исключая её
- Учет остатков с демонстрацией информации сотрудникам магазина
- Обратная связь с посетителями.
Рекламная
- Сайт должен содержать информацию о полном товарном ассортименте компании и обеспечивать возможность просмотра связанных с товаром текстовых и графических материалов.
- Повышение лояльности клиента
Информационная
- Сайт должен предоставлять доступ к информации о компании, ее истории, деятельности, ассортименте предлагаемой продукции, магазинах, отзывам клиентов, а также оперативно информировать пользователей о новостях компании
- Донесение информации о товаре, бренде до клиента в удобной и понятной форме.
Термины и определения, используемые в настоящем техническом задании
- Контент – информация, которой наполняются страницы сайта, состоит из текста и изображений
- CMS — Система управления содержимым (контентом) —информационная система, используемая для обеспечения и организации совместного процесса создания, редактирования и управления содержимым, иначе — контентом
- Шапка– это титульная верхняя часть всех веб-страниц сайта. На всех внутренних страницах сайта шапка идентична
- Футер — нижняя, единая для всех страниц, замыкающая часть сайта
- Хлебные крошки — элемент навигации, представляющий собой путь от главной страницы сайтадо открытой страницы, которую в данный момент просматривает пользователь.
- Верхнее меню – навигационный блок, идентичный на всех страницах, содержащий ссылки на страницы сайта
Для пользователей сайта не должно требоваться специальных технических навыков, знаний технологий или программных продуктов, за исключением общих навыков работы с персональным компьютером и стандартным web-браузером.
Для отображения на мобильных устройствах должны быть предложены отдельные дизайнерские решения, влияющие на отображение сайта.
Обеспечивать отображение контентной составляющей любой страницы Сайта в виде, адаптированном для печати, включая облегченный дизайн.
Разработать дизайн для страницы с ошибкой 404.
Наличие функции поиска по сайту. Функция должна обеспечивать простой и расширенный поиск по виду информации, дате или интервалу дат публикации, дат обновления, ключевым словам, меткам-идентификаторам (тегам) и подстроке. Подсистема поиска может учитывать морфологию русского языка.
Гиперссылки должны:
- выделяться;
- быть относительными;
- содержать информацию о неожиданных для пользователя действиях;
- должны сопровождаться изображением, указывающим на тип загружаемого файла, а также указанием размера файла.
- недопустимо использование циклических гиперссылок, ведущих на ту же страницу, на которой они установлены, за исключением навигации по меткам внутри страницы.
Структура проекта
Общие элементы страниц
Шапка
- Верхнее горизонтальное меню. Содержит ссылки «Акции», «Доставка и Оплата», «Возврат», «Гарантии», «Статьи», «Производители», «Компании» с выпадающим списком (Новости, Магазины, Клиенты, Работа), «Контакты», ведущие на соответствующие страницы
- Логотип компании. Содержит ссылку на главную страницу сайта
- Выбор города. При нажатии появляется модальное окно с возможностью выбрать город вручную с полем ввода названия города. При изменении города в шапке меняется телефонный номер. Для г. Уфа – с кодом города (3472), для регионов – (800). При первой сессии пользователя система пытается определить город пользователя по данным ip адреса.
- Ссылки на страницы сравнения и избранного со счетчиками добавленного товара. Значения в счетчиках при добавлении/удалении товара из избранного или сравнения изменяются без перезагрузки страницы.
- Регистрация – при нажатии открывается страница с возможность зарегистрироваться как «Физическое» или «Юридическое» лицо.
- Блок корзины. В блоке выводится количество наименований товара, добавленного в корзину и общая сумма.
Главная страница
Главная страница является основной точкой входа на сайт. Она должна обеспечивать доступ ко всем основным разделам сайта (разделам 1-го уровня).
Слайдеры
1. Верхний слайдер главной страницы.
Переключает слайды, являющиеся изображениями в фоматах .png или .jpg как в автоматическом режиме, так и вручную при помощи элементов переключения.
Используется компонент «Слайдер», представленный в используемой редакции 1C- Битрикс.
Изображение может содержать одну ссылку, ведущую на другие страницы системы или другие адреса в интернет. Реализуется возможность ручного добавления ссылки на слайд из системы администрирования сайтом.
Характеристики:
а) автоматическое переключение слайдов.
- Реализовать возможность регулировать временной интервал смены слайдов из административной части системы.
- При наведении курсора на слайдер автоматическое переключение останавливается. Если курсор снова убран, переключение слайдов в автоматическом режиме возобновляется.
б) ручное переключение слайдов.
- Возможность попасть на любой слайд одним кликом. Это означает расположение отдельного управляющего элемента на каждый слайд в компоненте.
2. Товарный слайдер «Специальные предложения»
- Содержит карточки товаров в форме отображения в каталоге. Сами карточки описываются в разделе «Каталог-1» данного документа.
- В слайдер выводятся товары, отмеченные свойством «Спецпредложение» в товарной выгрузке 1C Заказчика.
3. Товарный слайдер «Хит продаж»
- Содержит карточки товаров в форме отображения в каталоге. Сами карточки описываются в разделе «Каталог-1» данного документа.
- В слайдер выводятся товары, отмеченные свойством «Хит продаж» в товарной выгрузке 1C Заказчика.
3-5 анимированных иконки «Наши сильные стороны»
Пример: «Победитель конкурса ТОП-10 2017», «продаваемость коллекции 100%», «рекламная поддержка», «Большой ассортимент и приятные цены», «100% гарантия качества».
Баннер-параллакс
Навигационная цепочка («Хлебные крошки»)
Выводится на всех страницах, кроме главной.
Корзина
Контактные данные (телефон, вызов живого чата)
Строка поиска по сайту
Ссылки на соц. Сети
Отзывы клиентов
Условия продаж
Акции
Призыв для пользователя зарегистрироваться.
Регистрация (форма)
- Авторизация (форма)
- Восстановление пароля (форма)
Для регистрации пользователь должен заполнить форму с полями:
- E-mail*
- Пароль*
- Подтвердить пароль*
- Фамилия*
- Имя*
- Отчество*
- Телефон*
- Страна*
- Город*
- Адрес*
- Тип организации*: магазин; сеть магазинов; совместная закупка; физическое лицо
- Компания
- Подтвердите, что Вы не робот
Поля помеченные «*» обязательны для заполнения.
После заполнения и отправки формы, пользователь должен получить на e-mail ссылку для подтверждения регистрации.
Сравнение
- Блок управления сравнением.
Выводится количество наименований товара, добавленных в сравнение. При выборе «Показать только различающиеся характеристики» в таблице сравнения характеристик скрываются все повторяющиеся свойства и выводятся только несовпадающие свойства хотя бы по одному товару.
«Очистить список» — удаляет весь товар из сравнения. Исчезает полоса прокрутки, а также товарный слайдер «Не выбрали нужный товар?». Появляется надпись «Список сравнения пуст. Пожалуйста, вернитесь в каталог для выбора нужного вам товара.
- Товары, не умещающиеся в экране можно увидеть, воспользовавшись горизонтальной полосой прокрутки, находящейся под блоком сравнения и над ним.
- Верхняя часть блока сравнения. Представляет собой карточки товара, в которых не имеется ссылок на добавление в сравнение и избранное. Для удаления карточки из сравнения пользователь должен нажать на крестик в правом верхнем углу карточки, после чего товар удаляется из сравнения без перезагрузки страницы.
- Нижняя часть блока сравнения (таблица сравнения). Выводятся свойства.
Личный кабинет
На странице «Личный кабинет» для незарегистрированных пользователей будет отображаться информация о преимуществах регистрации.
Преимущества:
- Доступ к полному каталогу продукции
- Доступ к оптовым ценам
- Возможность сделать заказ с сайта
- Персональный менеджер
- История заказов
- Электронная версия договора
- Скидки на приобретение продукции
Личный кабинет пользователя состоит из пяти частей.
- Профиль
В профиль выводятся данные о пользователе: изображение, данные, заполняемые пользователем при регистрации, адрес доставки по умолчанию.
- Заказы
Страница заказов состоит из блока сортировки и таблицы заказов (см. прототип). При нажатии на заказ
- Сменить Email/Пароль
При смене пароля/email, обновляются данные по контрагентам.
Пользователю и администратору на почту приходит уведомление о смене данных пользователя.
- Бонусы
У каждого пользователя в системе 1С:Битрикс имеется поле «Бонусы». Его значение автоматически изменяется в соответствии с рассчитанным значением бонуса при покупке после оплаты заказа. Реализуется возможность ручного редактирования данного значения.
Данная информация отправляется в 1С при обмене заказами, создается строка «Бонус» во вкладке «Услуги» со значение минус {сумма}, бонус НДС не облагается.
- Скидки
Свойство «Скидка» присваивается товарам и выгружается в Битрикс. Каждый товар может иметь индивидуальную скидку. Данное поле может редактироваться в административной части вручную.
Избранное
Страница «Избранное» выводится в виде страницы каталога, т.е. выводится фильтр, каталог товаров и горизонтальный блок сортировки. Добавлен блок управления избранным (отмечен п.1).
В данном блоке выводится количество товара, добавленного в избранное и управляющие элементы.
«Очистить список» — очищает страницу от товара. Появляется надпись «В избранном нет товаров. Вернитесь в каталог для выбора необходимой продукции или воспользуйтесь поиском».
«Отправить по Email» — появляется страница, состоящая из поля ввода Email и кнопки «Отправить». При отправлении Email появляется сообщение «Ваш список избранного успешно отправлен». На почту получателя приходит письмо с прикрепленной таблицей товаров.
«Распечатать» — генерирует таблицу товаров в формате pdf и выводит данный файл на печать.
Новости / Акции
Первый блок должен содержать акции от компании (Список анонсов новостей (превью), с кратким содержанием, переход на все новости (или подгрузка). Графический и текстовый контент. Возможность дополнять и редактировать акции от компании.
Второй блок – новости компании, новости по продукции.
Самая свежая новость статья располагается первой.
Страница новости должна содержать дату, графику, полный текст новости.
В административной части — список новостей, с возможностью добавления даты, анонса, текста, графики.
При «клике» пользователя на статьюновость пользователь проваливается на страницу статьиновости.
О компании
- Описание бренда
- Юридические данные компании.
Раздел Каталог
Основная категория
На главной странице сайта. Всплывающий список содержащий название категории и иллюстрация. Здесь отображены все основные разделы каталога со ссылками в подкатегории.
Подкатегории каталога
Внутренние страницы сайта. Простой список слева и выборочные блоки в центре страницы. Заходя в данный подраздел, посетитель видит перечисление товарных групп второго уровня в виде «иллюстрация», «название», ссылка перехода в группы товаров.
Так же на странице должны иметься фильтры сортирующие товар по брендам, стоимости, популярности.
Группа товара
Простой список. Группы товаров содержат страницу списка товара, где строки содержат:
- Название товара (ссылка на страницу с описанием товара)
- Уменьшенное изображение товара (при нажатии на иллюстрацию открывается увеличенное изображение)
- Цена
- Количество (в виде поля ввода, с возможностью изменения)
- Кнопка «Купить» (если товара нет в данный момент в наличии, то кнопка «Уведомить» — сервис по уведомлению поступления товара в продажу.). С этой страницы также осуществляется переход в карточку товара.
- Недавно просмотренные товары.
Карточка товара
Выбрав в группе товаров из списка конкретный товар, посетитель открывает по ссылке соответствующую страницу с полным описанием товара. На данной странице посетитель видит «подробное описание» товара, его «название», «иллюстрацию», информацию по доставке и оплате, отзывы, форму для добавления отзыва, информацию о наличии товара, кнопку добавления товара в избранное, рейтинг товара на основании отзыва, кнопки для постинга в соц. сети.
- Переключение между подгруппами товаров
- Товары располагаются сеткой по 3 столбца
- Возможность положить товар в корзину, не заходя на страницу товара
- Информация о товаре в других цветах
- Название и краткое описание.
Пользователь добавляет в корзину товары, введя нужное количество в соответствующее поле ввода и нажав кнопку «Купить» рядом. Если товара нет в данный момент в наличии, то кнопка «Уведомить» — сервис по уведомлению поступления товара в продажу.
Информация о товаре выводится из базы 1C: Артикул, серия, наличие, гарантия. «Серия» являются ссылками, ведущими на соответствующие страницы сайта.
- Фотография товара. Фотография товара при наведении на неё должна увеличиваться. При нажатии на большое изображение, оно открывается полноформатно в модальном окне. Под основной фотографией должны располагаться уменьшенные варианты остальных фотографий с функцией скроллинга. Желательно предусмотреть возможность вращения фотографии товара пользователем на 360 градусов
- Название товара. Заголовок является полным наименованием товара.
- Краткое описание товара – информация, выгружаемая из базы 1C. Выводятся основные товарные характеристики, присущие данной категории товара. Выбор количества товара (по умолчанию 1)
- Кнопка «купить». Возможность купить товар «в один клик»
- Отзывы о товаре (интеграция с соц. сетями)
- Блок «Недавно просмотренные товары»
- Условия продаж + калькулятор по рассрочке
- Калькулятор
- Как оформить заказ?
- Зарегистрируйтесь в личном кабинете: После регистрации Вам будут доступны все категории товаров с оптовыми ценами. Оформляете заказ на сайте. Получаете консультацию персонального менеджера.
- Оплата — Блок добавления в корзину и расчета стоимости. В данном блоке выводятся:
1) Стоимость товара
2) Стоимость товара со скидкой
3) Поле выбора количества товара. Помимо элементов «+» и «-», прибавляющих и удаляющих по 1 единице товара в поле, имеется возможность вручную ввести значение количества.
4) Итоговая стоимость товара без учета стоимости доставки
5) Информация о дате и стоимости доставки и самовывоза.
- Товарный слайдер «Сопутствующие товары». В слайдер выводятся товары, отмеченные в 1C и выгруженные в базу данных 1C-Битрикс.
- Блок «Технические характеристики» — вывод берется из выгрузки 1C.
- Сертификаты — вывод берется из выгрузки 1C.
- Товарный слайдер «Аналоги».
- В слайдер выводятся товары, отмеченные в 1C как «Аналоги» и выгруженные в базу данных 1C-Битрикс или товары из одной группы номенклатуры с равнозначными основными свойствами.
URL-адрес карточки должен быть ЧПУ и заканчиваться на артикул (берет из элемента), например: /kirpich-persik/connect/76551/ (Категория 1 – Категория 2 – Товар).
Товарный фильтр
Свойства товарного фильтра выгружаются из базы 1C. Для каждой категории товаров последнего уровня определены уникальные свойства.
Свойства располагаются в определенном порядке:
Первыми – фильтрация по наличию товара.
Далее — при выставлении галочки товары в каталоге фильтруются по наличию без перезагрузки страницы.маркетинговые характеристики: «Хит продаж», «Спеццена», «Акция».
Следующими – «Артикул или наименование» — поиск с мульти выбором.
Далее – стоимость – диапазон определяется ползунками минимального и максимального значения.
Далее – серия — поиск с мульти выбором и выпадающим списком. Выбор возможен только после выбора производителя. Если производитель не выбран, данный элемент имеет статус «disabled». В поле ввода выбора отображаются только те серии, которые находятся в номенклатурной группе данной категории.
После вышеописанных свойств выводятся все остальные свойства в порядке, установленном в товарной выгрузке базы 1C Заказчика. Порядок описывается с 0 до максимального значения.
При изменении любого значения в фильтре появляется блок с выводом найденного количества товара и ссылкой «Показать», при нажатии на которую страница перезагружается, и в каталоге выводятся отфильтрованные пользователем товары. В блоке вывода количества найденного товара учитывается значение по всем значениям свойств в фильтре на данный момент.
Значения фильтра при этом сохраняются и не сбрасываются по умолчанию.
Сбросить значения можно кнопкой «Сброс», либо перезагрузив страницу.
Значений результатов фильтра должны иметь вид ЧПУ, например: site.ru/kirpich/abb/series_s200/.
Статьи
- Полезные статьи
- Текстовое описание завода, история.
- Текстовый блок с фото сопровождением.
Что должно быть отображено в тексте:
- ОАО Керамика — российская компания
- Производитель керамического кирпича
- Собственное производство, современное оборудование, более 25 лет производственного стажа.
- Более 100 сотрудников в штате
- Наши преимущества
- Полный производственный цикл
- Гибкая система скидок.
Отзывы клиентов
- Карусель с отзывами клиентов
- Фото и отзыв
- Расширенная демонстрация товара (фото/видео (интеграция ролика с YouTube)/текст).
Корзина
- Возможность редактирования кол-ва товара с изменением общей суммы заказа
- Получение согласия пользователя на обработку личной информации. Чек-бокс. Если нет, то стоп
- Сбор информации о покупателе
- «Добавить из XLS файла». Дает пользователю возможность самостоятельно добавить товар в корзину посредством загрузки файла в формате .XLS
- Для корректной загрузки в файле должна присутствовать таблица в два столбца: артикул и количество.
- 2). «Распечатать» — генерируется pdf документ;
- 3). «Скачать XLSX» — при нажатии на ссылку генерируется XLSX-файл, в который выводятся значения товарной таблицы. Реализуется возможность загрузить данный файл на сайт при помощи элемента «Загрузить XLSX». При данной операции берутся значения артикула производителя и количества товара.
- 4). «Очистить корзину». При нажатии корзина очищается. В пустом поле появляется надпись «Ваша корзина пуста. Загрузите товар из XLS файла, либо вернитесь в каталог для выбор товара.». «Загрузите товар из XLS файла» и «каталог» — ссылки с соответствующими значениями.
- 3. Список добавленных товаров. Дата доставки рассчитывается исходя из следующего: товар содержит данные об остатках, в случае отсутствия берутся данные из сроков поставки. Время доставки рассчитывается исходя из 3-х параметров: наличие + время перемещения товара в филиал + 2 дня на приход товара. Рассчитывается дата доставки общего количества товара при поступлении данного количества на склад.
- Блок с информацией о заказе и кнопкой «Оформить заказ». При нажатии кнопка ведет на страницу оформления заказа для авторизованного пользователя или страницу авторизации для неавторизованного пользователя.
- 7. Товарный слайдер «Не забудьте приобрести». В слайдер выводятся товары, имеющиеся в наличии и имеющие свойство «Сопутствующий, аналогичный» в базе 1C.
Оформление заказа
Оформление заказа состоит из трех шагов.
- Выбор доставки
На первом шаге пользователю предлагается выбрать способ доставки заказа из трех вариантов:
— Самовывоз
— Доставка транспортной компанией
В поле города подгружается город, определенный ранее при загрузке сайта на основании данных по GeoIP. Пользователю предлагается сменить город доставки при необходимости.
- Самовывоз
При выборе данного способа появляется блок с перечнем точек самовывоза и картой в городах присутствия компании. Можно выбрать только одну точку. При выборе точки на карте меняются координаты точки. При нажатии кнопки «Продолжить оформление» пользователю предлагается следующий шаг без скрытия информации предыдущего шага.
- Доставка транспортной компанией
При выборе данного способа пользователю предлагается заполнить данные в блоке доставки транспортной компанией. Необходимо заполнить поля адреса, где улица и дом – обязательные.
Далее осуществить выбор в таблице грузоперевозочных компаний.
Для каждой компании производится расчет стоимости и сроков доставки по api данных компаний.
Расчет производится с учетом габаритов груза, необходимых для расчетов. Габариты подгружаются в систему из 1С.
- Оплата.
Пользователю предлагается 3 варианта оплаты: выставить счет на предоплату, оплата наличными при получении товара, оплата наличными онлайн.
- «Выставить счет на предоплату» — отображается отдельным полем при попадании заказа в 1C при обмене. При выборе данной опции пользователю предлагается страница регистрации компании для заполнения реквизитов. После заполнения формы пользователь заносится в систему как контрагент. Пользователю должен быть сгенерирован счет. Генерация счета происходит по стандартной форме счета 1С и высылается пользователю на указанный email при регистрации в формате .pdf. Сам счет в данном формате удаляется из системы, данные по счету отправляются в 1C в виде записей по соответствующим полям по контрагентам и заказам. Для реализации данного функционала Исполнитель готовит работоспособный модуль. После оплаты счета бухгалтерия заносит информацию об оплате в 1С и при обмене с сайтом статус заказа меняется на «Счет оплачен».
- «Оплата наличными при получении товара» — отображается отдельным полем при попадании заказа 1С при обмене. После оплаты счета бухгалтерия заносит информацию об оплате в 1С и при обмене с сайтом статус заказа меняется на «Счет оплачен».
- «Оплата наличными онлайн» — используется API платежной системы «Яндекс.Касса» (обсуждается отдельно). При выборе открывается окно с выбором варианта оплаты – дальнейший сценарий происходит по логике сервиса. При получении обратной связи от процессинга банка сотрудниками компании Заказчика. Заказ автоматически получает статус «Оплачено» в системе управления заказами Битрикс, и при следующем обмене в 1С создается автоматический документ «Поступление денежных средств» с суммой оплаты. При прохождении платежного трансфера на email администратора приходит подтверждение успешно пройденного денежного трансфера.
Выбор оплаты: Наличный расчет при получении; Безналичный расчет (возможность оплаты банковской картой); Переход на страницу оплаты с смс подтверждением платежа
Возможность использования купона (код)
Возможность размещения клиентом комментария в поле «Комментарий к заказу». Значение, введенное в данное поле, сохраняется в заказе и выгружается в базу 1C.
- Готово!
После выбора типа оплаты, либо совершения оплаты онлайн, пользователь видит модальное окно «Ваша заказ принят. Наш менеджер свяжется с вами в течение 20 минут для уточнения деталей. Статус заказа вы можете отслеживать из своего личного кабинета.» На указанный пользователем почтовый ящик приходит уведомление о успешном принятии заказа системой с тем же содержанием, что и всплывающее окно.
Авторизация при покупке
Регистрация физического лица
Поля формы регистрации физического лица
Пользователь выбирает «Физическое» в типе лица.
Поля регистрации
Имя (подсказки dadata);
Фамилия (подсказки dadata);
Телефон;
E-mail (подсказки dadata);
Поля «Имя», «Телефон» и «Email» — обязательные для заполнения.
Регистрация юридического лица
Поля формы регистрации юридического лица
Поля регистрации
ИНН (загрузка данных на основании модуля: https://marketplace.1c-bitrix.ru/solutions/gorillas.dadata/);
КПП (автоматически по ИНН);
Название организации (автоматически по ИНН);
ОГРН (автоматически по ИНН);
Юридический адрес (автоматически по ИНН);
БИК (автоматически dadata);
Расчетный счет;
ФИО (подсказки dadata);
Email (подсказки dadata);
Телефон (используется маска: +7 (___) ___-__-__);
Все поля являются обязательными для заполнения.
Поле «ИНН» проверяется по базе ИНН в 1С. Если значение существует, выводится сообщение «Данный ИНН уже существует, вы можете связаться с нашими менеджерами по телефону [номер телефона], либо заполнить форму поддержки пользователей», восстановить пароль в автоматическом режиме.
«Форма поддержки пользователей» — ссылка, при нажатии на которую появляется модальное окно с формой заполнения, состоящее из полей.
— Имя – обязательное поле
— Телефон – валидация по наличию цифр и маске, заложена маска +7 (___) ___-__-__
— email – валидация по наличию символа «@»
— комментарий – необязательное поле
— ссылка для крепления файла – необязательное поле
Валидация поля ИНН – 10 или 12 знаков.
Поле «БИК» — при вводе значения в данное поле, информация о банке подгружается в систему по выбранному API. Автоматически заполняется поле наименования банка.
Валидация полей данных о контактном лице идентичны полям регистрации физического лица.
- Поле “Email” – валидация по маске ввода Email.
«Забыли пароль» — пользователь переходит на страницу восстановления пароля. - Без регистрации
- Поля для заполнения
- Имя;
- Телефон (маска);
- Email (валидация).
Сотрудничество
- Карусель наших партнеров
- Форма для отправки запроса на опт/партнерство
- Схема работы для оптовиков
- Зарегистрируйся в личном кабинете и получи доступ к полному каталогу
- Оформите заказ
- Получите консультацию персонального менеджера
- Подписание договора и оплата
- Доставка товара на указанный адрес
- «Остались вопросы?»
- Кнопка «Получить консультацию» — форма обратной связи.
Контакты
Страница «Контакты» должна содержать:
- Адрес, телефон и график работы офиса продаж
- Карту с указанием расположения офиса продаж, схему проезда до офиса продаж общественным транспортом, на личном автотранспорте, пешком с указанием движения «из» / «откуда»
- Функцию «Проложить маршрут», с подгрузкой Яндекс карт
- Блок «Партнеры», который должен содержать логотипы партнеров с неиндексируемой ссылкой в новой вкладке на сайт компании партнера
- Указание удаленности от ключевых объектов (метро и т.д.)
- Согласие на обработку персональных данных, cookies, получение рекламной рассылки.
Footer (Подвал) сайта
Подвал сайта должен быть единым для всех страниц сайта и должен содержать:
- Адрес компании (без карты)
- Карту сайта
- Контакты компании: телефон, e-mail
- Ссылочное меню в футере. Содержит ссылки «Акции», «Доставка и Оплата», «Возврат», «Гарантии», «Статьи», «О компании» с выпадающим списком: Новости, Работа, Контакты, блок, содержащий телефон и Email. При смене города телефон в подвале меняется по аналогии с телефоном в шапке сайта, ведущие на соответствующие страницы. На каждой странице сайта при скроле страниц, пользователь должен видеть виджет «Заказать обратный звонок».
Порядок и количество блоков Главной страницы обсуждается.
Логотип компании. Содержит ссылку на главную страницу сайта.
3) Текстовый блок с адресом компании и графиком работы.
4) Ссылки на представительства компании в соцсетях: «Facebook», «Twitter» и «Вконтакте».
6) Блок с копирайтом.
Общие требования
- Программирование и подключение администраторского модуля, сайт реализуется на системе управления контентом 1С Битрикс, является полностью интерактивным и управляемым на стороне Заказчика без привлечения разработчиков к поддержке сайта
- Подготовка, публикация сайта на сервере заказчика
- Редактирование, верстка страниц и настройка контента под поисковые системы
- Тестирование, прописка в поисковых системах Yandex, Google и других.
Требования к верстке макетов
Верстка сайта — адаптивная и кроссбраузерная, что означает корректное отображение сайта на мониторах с разрешением от 1024 px до 4096 пикселей с корректным визуальным отображением в актуальных, то есть поддерживаемых их разработчиками, версиях следующих браузеров:
- Microsoft Internet Explorer (ПК и ноутбуки под управлением Windows – 2 последние версии)
- Mozilla Firefox
- Браузеры на основе Chromium (Opera, Яндекс.Браузер, Google Chrome)
- ПК и ноутбуки под управлением MacOS (2 последние версии_
- Safari
- Google Chrome
3.1 Header (Шапка) сайта
Header сайта должен быть единым для всех страниц сайта. Должен содержать следующие элементы и информацию:
- Логотип компании с подписью
- Телефон компании: должен быть кликабельным для мобильной версии и функцией запоминания
- График работы (ПН-ПТ с 08:00 до 17:00, СБ-ВС Выходной)
- Кнопка обратной связи (Задать вопрос) – при «клике» появляется форма обратной связи (Имя, Телефон, E-mail, Сообщение)
- E-mail компании
- Кнопки социальных сетей (Fb, Ok, VK, Inst, Telegram)
- Корзина
- Зарегистрироваться|Войти (для регистрации или входа в личный кабинет)
Меню сайта
- Меню сайта должно быть единым для всех страниц сайта
- При скроле страниц сайта меню должно быть «приклеено»
- В меню должно быть расположено «поиск по сайту»
- При скроле страниц сайта пользователь должен видеть в меню ссылки на страницы сайта, а также корзину с информацией о количестве товара в корзине.
Требования к отображению сайта в браузерах
- Все ссылки на собственные страницы будут открываться в том же окне браузера. В случае если на сайте содержится ссылка на другой сайт, она открываться в новом окне
- Все страницы сайта должны быть полностью адаптивными и проходить тест https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru и должны иметь корректное отображение. Отрисовка отдельных макетов для страниц: Главная, Каталог товаров со всеми уровнями вложенности, карточка товара и оформление заказа с личным кабинетом
- Адаптация под дисплеи высокой плотности (Retina)
- Использование векторной графики для мелкой графики (пиктограмм и иконок), подготовка двойных размеров для фотографических изображений (баннеров, анонсов, фотографий людей и объектов)
- Микроразметка элементов на сайте
https://yandex.ru/support/webmaster/supported-schemas/address-organization.xml?lang=ru – для контактов;
https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml?lang=ru – товары и цены;
https://yandex.ru/support/webmaster/supported-schemas/image.xml?lang=ru – любые картинки на сайте.
- Подключение расширенного набора шрифтов
- Подключение сервиса Google Fonts, до 5 начертаний
Масштабируемость
Исполнитель должен сделать несколько вариантов «сетки» (конфигурации колонок-блоков-сокращений и т.д.). В зависимости от разрешения экрана, должен отображаться 1 из вариантов «сетки».
- При уменьшении ширины экрана количество колонок может сокращаться
- При уменьшении ширины экрана менее важные блоки перемещаются вниз, упрощаются, сокращаются по площади или скрываются
- При уменьшении ширины экрана мелкие важные элементы (call-to-action, функциональные иконки и т. п.) акцентируются
- Для разрешений меньше минимального, должен применяться вариант с минимальным разрешением, при этом допускается полоса прокрутки или частично некорректное отображение элементов.
Требования к оформлению Сайта
- Необходимо использовать в дизайне графические решения, паттерны, цветовые схемы, разработанные в рамках фирменного стиля
- Запрещается использование в дизайне сайта Flash-элементов. Необходимо использовать анимационные эффекты на основе технологий JS, JQ, HTML5 и CSS3.
- Шрифты, используемые для оформления текстовых материалов сайта, не должны противоречить разработанному фирменному стилю. В случае отсутствия необходимых шрифтов на компьютере пользователя необходимо предусмотреть использование стандартных групп шрифтов браузеров (Arial/Helvetica, Times New Roman, Courier) таким образом, чтобы замена шрифтов из соответствующей группы не приводила к визуальному искажению текста.
Требования к системе управления
- Сайт должен быть разработан на работающем веб-сервере Apache, с использованием СУБД MySQL.
- Главный модуль системы управления – 1С-Битрикс (CMS 1C Bitrix) с изменениями в модуле управления заказами, предписанными в данном документе.
- При отсутствии у заказчика доменного имени с хостингом, Исполнитель обязан предоставить Заказчику письменные рекомендации c минимальными аппаратными требованиями к серверной части для приобретения хостинговой площадки Заказчиком. Заказчик полностью берет на себя расходы за приобретение хостинговойплощадки и её продления.
- Главным пользователем Лицензионного ключа 1С-Битрикс должен быть назначен Заказчик. Заказчик полностью берет на себя расходы за приобретение и продление лицензионного ключа 1С-Битрикс.
- Главный модуль обеспечивает общее функционирование системы управления контентом, взаимодействие всех модулей продукта и позволяет поддерживать сайт и управлять им.
Технологические требования
- Обязательная визуальная поддержка действий пользователя – «интерактив» (визуальное отображение активных, пассивных ссылок)
- Мета-теги и контент сайта на этапе изготовления сайта настроены для поисковых систем, чтобы обеспечить продвижение сайта по ключевым словам в поисковых системах Yandex, Google и др.
- На любые некорректные действия посетителя, связанные с вводом неверных данных, не заполнением обязательных полей ввода в формах и прочие, которые могут быть обработаны системой, генерируются соответствующие сообщения об ошибках на русском языке, в рамках общего дизайна сайта
- Основная валюта сайта Российский рубль
- Валюта учета Российский рубль
- SEO-friendly URL категорий и подкатегорий
- SEF ссылки
- Интеграция с популярными курьерскими службами, такими как CDEK, PickPoint (обсуждается).
- Интеграция с платежной системой
Технические характеристики
- Система должна обмениваться данными с агентом пользователя (браузером) в соответствии со стандартами, принятыми консорциумом W3C. Основным языком разработки принимается язык программирования PHP
- При разработке сайта должны использоваться официальные и фактические открытые стандарты (такие, как XML, HTML и др.), наиболее распространённые в Интернете и общепринятые в практике построения информационных систем организаций/предприятий. Предпочтение должно отдаваться архитектурным решениям и программным продуктам, уже доказавшим свою пригодность при решении подобных задач
- Регламентные процессы установки на новом комплекте оборудования, настройки резервной площадки, поддержки и администрирования должны быть описаны в технической документации и детально проработаны в ходе реализации сайта с учётом обеспечения их простоты и удобства. При этом должны быть сформулированы требования к квалификации персонала, который будет эксплуатировать сайт.
Требования к управлению правами доступа
- Сайт должен быть защищен от несанкционированного искажения или уничтожения представленной на нем информации, от несанкционированного размещения информации
- Ссылка на административный интерфейс не должна быть видимой с других страниц сайта
- Функция должна обеспечивать возможность регистрации и авторизации для доступа к административному интерфейсу, операциям чтения/записи содержимого страниц и файлов, использованию функций в составе административного интерфейса
- Регистрационные данные пользователей не должны находиться в общем доступе
- Доступ к ведению учетных записей редакторов имеет только администратор сайта.
Требования к документированию
Перед началом предварительных испытаний сайта Исполнитель передает Заказчику:
- Дистрибутив установочной версии сайта и всех разработанных подсистем
- Пользовательскую документацию:
— руководство Администратора сайта (включая инструкции по развертыванию программного обеспечения на новом комплекте оборудования, создание резервных копий, восстановление резервных копий);
-руководство подготовки и публикации материалов;
-техническую документацию по сайту, содержащую описание структуры, баз данных, требования к техническим и системным программным средствам;
-документация должна включать в себя перечень всех каталогов и файлов с функциональным назначением;
Комплект документации представляется Заказчику в электронном и в печатном виде в 1 экземпляре. Вся документация представляется на русском языке.
Базовая SEO оптимизация сайта
Базовая seo оптимизации должна включать в себя:
- Прописывание description, tittle, keywords главной и остальных страницы сайта (Примечание: ключевые фразы для поиска сайта в поисковых системах)
- Создание специальных файлов sitemap и robots
- Сайт должен быть добавлен в очередь на индексацию в поисковых системах Яндекс и Google
- В панель управления сайта добавить специальные поля description (краткое описание), tittle (заголовок), keywords (ключевые слова). Указанные поля можно редактировать
- Все графические элементы сайта должны содержать заполненные tittle и description
- Базовая SEO оптимизация сайта для социальных сетей. При публикации ссылки на сайт в соц. сетях автоматически подставлялся логотип и описание сайта, а не случайно выбранный текст.
Исполнитель реализует выполнение правил оптимизации, обозначенных ниже.
- Все парные теги должны быть закрыты. Все кавычки должны быть парными и закрытыми.
- URL документа должен быть постоянным (не изменяющимся во времени) и формата www.site.ru/category/category/articul-tovara/ а не www.site.ru/?a=1&b=2&id=456873459687 , кроме случаев применения фильтров и служебного функционала (сервисы авторизации, работа редактора, работа администратора, post с форм, постраничной навигации). Пустые страницы должны быть закрыты в файле robots.txt от индексации.
- В структуре сайта не должно быть страниц, которые перенаправляют пользователя на другие внутренние страницы сайта с помощью 301-го и 302-го редиректа.
- В структуре сайта не должно быть битых ссылок. Все ссылки должны иметь относительный вид (пример: /map/service/phone/).
- Должен быть настроен 301-й редирект с версии без www (https://site.ru/)на версию с www (https://www.site.ru).
- Со всех страниц-дубликатов, например:https://www.site.ru/index.php должен быть настроен
301-й редирект на главную страницу https://www.site.ru/. - В общих элементах (шапка, футер и т.п.) все ссылки, ведущие на внешние (чужие, другие) сайты должны быть закрыты с помощью атрибута rel=»nofollow».
- Ссылки и текст в меню сайта не должны быть закрыты для индексации с использованием тегов или атрибутов rel=»nofollow».
- Меню на сайте не должно быть целиком выполнено на JavaScript. Если при отключенном в браузере JavaScript пользователь не может переходить по выпадающим ссылкам из меню, данные ссылки должны быть продублированы в текстовом виде в любой области сайта (в левом меню, в правом меню, в футере, в тексте и т.д.).
- Не должны использоваться фреймы, в том числе невидимые.
- URL страниц не должен содержать идентификатор сессии.
- CSS и JavaScript должны быть вынесены в отдельные файлы, а не в самом HTML коде.
- Должны быть созданы страницы для ошибки 404.
- В корневом и дочернем каталоге должна быть настроена обработка 404 ошибки.
- Должна быть прописана кодировка в мета-полях — utf-8 или koi8-r или windows- 1251 (в зависимости от сервера)
- На хостинге должны присутствовать следующие файлы:
- robots.txt — если он присутствовал в момент старта редизайна сайта
- sitemap.xml — если он присутствовал в момент старта редизайна сайта
- Файл верификации Яндекс Вебмастер (обычно выглядит примерно так: yandex_54e9b72a4188bf01.txt) — если он присутствовал в момент старта редизайна сайта
- счетчики Google Analytics и Яндекс Метрика
- Создать Карту сайта по адресу http://www.site.ru/sitemap/ и сделать текстовую ссылку на нее из футера или меню сайта.
- На всех страницах есть ссылка на главную страницу с логотипа или из меню «Хлебные крошки». Также допускается ссылка на главную страницу из ссылочного футера.
- Должна быть прописана дата последней модификации страниц сайта (Last Modified)
- Для добавления на сайт на PHP информации о дате последней модификации страниц необходимо в самое начало исходного кода каждой страницы вставить скрипт (в самое начало шаблона, который применяется при создании страницы)
- <?php
- header («Last-Modified: » . date(«D, d M Y H:i:s», time()) . » GMT»);
- ?>
- Автоматическая генерация карты сайта по адресу: https://www.site.ru/sitemap.xml, которая должна содержать:
- <changefreq> со значение weekly;
- <priority> со значениями:
- 1 – для главной страницы;
- 0.7 – для страницы серии, страниц каталога;
- 0.4 – для карточек товара и информационных страниц.
- <lastmod> — дата последнего изменения
- Внедряем микроразметку для:
- для всех контактных данных (как адреса на странице Контакты, так и для тел. в шапке сайта).
- Подробнее: https://developers.google.com/structured-data/customize/contact-points.
- Примеры реализации: https://cloudlite.ru/, http://reaservice.ru/contacts/.
- для «хлебных крошек».
- Подробнее: https://developers.google.com/structured-data/breadcrumbs.
- Пример реализации: http://www.dsk1ko.ru/novostroyki/butovo-park2b/.
- для карточек товара: описание продукта.
- Подробнее: https://developers.google.com/structured-data/rich-snippets/products.
- Примеры реализации: http://www.onlinetrade.ru/catalogue/televizori-c181/samsung/3d_led_televizor_samsung_ue32h6400ak-153781.html, http://www.samsung.com/ru/consumer/tv-av/tv/full-hd/UE32H6400AKXRU.
- для картинок на сайте, используемых в других частях сайта, помимо карточки:
- подробнее: https://yandex.ru/support/webmaster/supported-schemas/image.xml?lang=ru
Поиск по каталогу
Поисковый модуль осуществляет индексирование и поиск товаров в каталоге. Возможности модуля:
- поиск на сайте с учетом русской и английской морфологии
- ранжирование результатов на основе величины контрастности слова (характеристика повторяемости слова в документе);
- автоматически индексировать все документы сайта
- синонимический поиск
- Булевый поиск, поиск по фразам с возможностью группировки, ранжирования и сортировки результата
- по артикулу
- по контексту
- по наличию
- Поддержка языков: встроенный английский и русский стемминг
- Фасетный поиск (ускоряет поиск по каталогу за счет хранения индекса товаров)
- Поле поиска с введенным поисковым запросом и пиктограммой (крестик) удаления введенного значения, также отображается кнопка поиска. Поиск производится автоматически при изменении поискового запроса (также автоматически изменяются отображаемые результаты поиска).
Требования к нагрузке
По окончанию работ и при окончании этапов разработки каждого сайта системы производится нагрузочное тестирование системы. Работа Исполнителем считается выполненной, если пройден мониторинг производительности Битрикс.
- Система должна выдерживать нагрузки до 15000 уникальных пользователей в сутки. Скорость любой страницы сайта до 1 секунды под нагрузкой.
Внешние и внутренние интеграции
- Основным шаблоном для сайтов системы служит разрабатываемый шаблон сайта
- Интегрируется с базой номенклатуры 1С, откуда выгружаются данные:
- Номенклатура;
- Цены (разные типы цен);
- Остатки (может быть много складов);
- Технические характеристики (свойства);
- Фотографии продукции;
- Возможность покупки;
- Аналогичные товары;
- Сопутствующие товары.
Особенности функционала системы
Интерфейс менеджера
Исполнитель производит изменения в модуле заказов 1С:Битрикс, не изменяя ядро системы и бизнес-процессы системы.
Регистрация заказа и клиента
При оформлении заказа пользователем, администратору на e-mail отправляется письмо с информацией о заказе.
В журнале заказов в таблицу добавляется колонка «Ответственный», в которую выводятся значения по имени присвоенного пользователя, либо «Не назначен», если ответственный за заказ менеджер еще не был назначен. Данные берутся из 1С.
Менеджеру присваивается право пользователя на редактирование заказа, за которым он закреплен ответственным.
Формирование и редактирование смет
Модуль позволяет:
- Формировать и редактировать смету по заранее согласованному шаблону
- Загружать список товаров из файла в формате xls по заранее согласованному шаблону в разрабатываемую систему
- Загрузка списка через форму.
Для реализации двустороннего обмена с товарной базой “1C” Исполнителем реализуется модуль обмена, соответствующий требованиям функционала импорта.
При оценке и реализации работ Исполнитель руководствуется документацией к API 1C, предоставленной Заказчиком.
На последнем уровне каталога находятся товары. К разделам каталогов привязаны параметры из справочника.
Значения параметров — это свойства конкретного товара.
Для организации поиска по параметрам необходимо реализовать полный набор типов параметров и справочники для списковых значений параметров, то есть:
в справочнике параметров иметь информацию о типе параметра (string num bool list) для типа list — создавать список возможных значений параметров.
Для подгрузки изображений необходимо создать галерею (справочник) для изображений. Привязка изображений к товару происходит по ссылке.
Вся работа справочников на сайте и связки должна быть построена на внутренних ключах (ID).
В каждом объекте, получаемом обменом, присутствует поле «Внешний ключ».
Заказы — типовые заказы в 1С-Битрикс, бизнес-процессы не меняются.
Быстрый заказ (заказ в 1 клик)
Возможность оформления быстрого заказа, при этом заказ попадает в Битрикс и выгружается в 1С.
Аналогичные товары
Товары аналоги, отображаются в карточке Товары. Показываются при просмотре товаров список, что имеются аналоги. Данные берутся из 1С.
С этим товаром покупают
Сопутствующие товары. Данные берутся из 1С.
Разработка дизайн-концепции сайта
Исполнитель на основе письменно утвержденного разработанного фирменного стиля, креативной концепции, 3D-модели и рендеров, а также на основе материалов необходимых для производства работ, переданных Заказчиком, предоставляет на согласование Заказчику 1 (один) вариант дизайн-макета главной страницы и 1 (один) вариант внутренних шаблонов внутренних страниц.
Формат передачи результата на утверждение: в цифровом виде в формате JPEG.
Срок выполнения работ: ___ (указать) недели (месяцев) согласно приложения к договору.
Верстка и наполнение сайта информационными и графическими материалами
Исполнитель разрабатывает сайт на основании утвержденной дизайн-концепции, адаптивной верстки, обеспечивающей корректную работу сайта на всех компьютерных и мобильных устройствах.
Заказчик предоставляет все необходимые Исполнителю текстовые и графические материалы в удобном, для последующей обработки, виде, а также комментарии, касающиеся их содержания, объема, оформления и размещения.
Наполнение Сайта производится силами Исполнителя.
Исходные материалы в виде текстов (драфт) и изображений для информационного наполнения сайта предоставляются Заказчиком. Заказчик самостоятельно несёт ответственность за авторскую принадлежность предоставляемых Исполнителю информационных материалов. Информационное наполнение сайта (в том числе доработанные исполнителем тексты) производится Исполнителем с учетом поисковой оптимизации для дальнейшего продвижения сайта. Услуги по продвижению сайта являются самостоятельным видом работ, требующими отдельного соглашения между Сторонами, и в рамках настоящего Договора не рассматриваются.
Исполнитель устанавливает счетчик Яндекс.Метрика и назначает главным пользователем почту предприятия.
Тестирование и корректировка тестовой версии сайта
Срок выполнения работ: 1 (неделя) недели (месяц), согласно приложению к договору.
Запуск рабочей версии сайта
Исполнитель предоставляет Заказчику полную резервную копию рабочей версии сайта, при этом запускает сайт на сервере Заказчика собственными силами.
Для запуска системы силами Исполнителя, Заказчик обязуется предоставить доступ к панели управления хостингом сайта и доступ по протоколам SSH либо FTP, а также доступ к системе управления базами данных MySQL.
Порядок предварительных испытаний сайта
Предварительные испытания сайта осуществляются согласно программе и методике испытаний сайта, разработанной Исполнителем и согласованной с Заказчиком. Исполнитель сдает сайт, полностью соответствующий техническому заданию, а также таблицу созданных и присвоенных логинов-паролей, необходимых для управления сайтом.
По результатам предварительных испытаний сайта на работоспособность и соответствие техническому заданию в соответствии с программой и методикой испытаний сайта оформляется Акт о приёмке сайта в опытную эксплуатацию.
Опытная эксплуатация сайта
Опытная эксплуатация сайта осуществляется в течение 1 месяца с момента подписания Акта о приемке сайта. Во время опытной эксплуатации доступность сайта в сети «Интернет» не ограничивается. По итогам опытной эксплуатации Исполнитель устраняет выявленные недостатки сайта, а также по согласованию с Заказчиком реализует поступившие предложения по улучшению работоспособности сайта (в течение 7 дней по заявке со стороны Заказчика).
Гарантийная эксплуатация сайта
Гарантийная эксплуатация сайта осуществляется в течение 1 года со дня подписания Акта о приемке сайта по окончании опытной эксплуатации. В период гарантийной эксплуатации Исполнитель устраняет выявленные недостатки сайта, восстанавливает работоспособность сайта в случае её утраты, осуществляет бесплатную поддержку системы управления сайтом и её обновление (в течение 3 дней по заявке со стороны Заказчика).
Прочее:
- Базовое программное обеспечение сайта должно быть проверено на отсутствие известных уязвимостей к атакам на отказ и на несанкционированный доступ.
- Исполнитель гарантирует, что сайт освобожден от прав третьих лиц, в том числе на используемые технологии, разработанные Исполнителем, программное обеспечение и компоненты, входящие в структуру комплекса технических средств (КТС), дизайн сайта, изображения, используемые на сайте и макетах дизайна. Заказчик оставляет за собой право тиражировать сайт. Исполнитель обеспечивает бесплатную поддержку системы управления сайтом в течение гарантийного периода. Установка всех вышедших в течение гарантийного периода обновлений системы управления производится Исполнителем и за счет Исполнителя с сохранением всего функционала и наполнения сайта.
- При этом Исполнитель гарантирует работоспособность сайта и по окончании гарантийного периода.
- Исключительное право на разработанный сайт в полном объеме принадлежит Заказчику, в соответствии с действующим законодательством Российской Федерации. Исполнитель не вправе использовать, продавать, демонстрировать, передавать третьим лицам программный код сайта.
- Все лицензионные программные продукты, необходимые для функционирования сайта, приобретаемые у третьих лиц, оформляются Исполнителем на Заказчика и передаются в его собственность, и должны сопровождаться документацией, подтверждающей право этих лиц поставлять данную продукцию, и лицензионными соглашениями.
- Исполнитель передает Заказчику все исключительные права на разработанные в ходе оказания услуг алгоритмы и программное обеспечение.
- Установка системы в целом, как и установка отдельных частей системы не должна предъявлять дополнительных требований к покупке лицензий на программное обеспечение сторонних производителей.
- Дизайн, макет и функционал, проектные решения сайта предварительно согласовать с Заказчиком.
- Исполнителем представляется для согласования не менее 5 (пяти) вариантов, включающих в себя дизайн сайта (макеты главной страницы, макеты страниц разделов, макеты страниц мобильной версии сайта, макеты страниц версии сайта для лиц с ограниченными способностями) и логотип сайта. Дизайн сайта должен быть лаконичным, быть запоминающимся, не быть перегруженным динамическими элементами.
- Структура сайта должна предусматривать возможность ее развития за счет разработки и включения в состав сайта новых разделов и изменения структуры разделов.
- Документация представляется Заказчику для согласования и утверждения в отпечатанном и сброшюрованном виде в 2 экземплярах, а также на флеш-носителях.
Разработать сайт можно без технического задания, но выйдет это дорого и, скорее всего, неэффективно. Как же составить правильное и продуманное ТЗ для сайта? Специалисты «Веб-Центра» объясняют и отвечают на важные вопросы:
- Зачем нужно ТЗ?
- Кто его составляет?
- Что должно включать в себя техническое задание?
Что такое ТЗ на разработку сайта
ТЗ или техническое задание на разработку сайта — это специальный документ, в котором подробно описаны технические, функциональные и контентные составляющие будущего сайта. И чем подробнее будет документ, тем качественнее будет выполнен сайт: заказчик получит сайт, который он хотел, а подрядчик сделает ровно то, что от него требуется.
Зачем нужно техническое задание на создание сайта
Сайты делаются не один день, иногда на это уходит несколько месяцев. За это время может случиться все что угодно, например:
- У вас может смениться менеджер проекта. Новый человек будет не в курсе всех деталей проекта без ТЗ.
- Вам может потребоваться перерыв в разработке сайта: будь то финансовые трудности или фокусирование внимания на другом направлении бизнеса.
Составление технического задания – это безопасность и прозрачность выполнения всех этапов разработки для обеих сторон. Также преимущество составления ТЗ – при учете всех этапов и мелочей вы избегаете потерянного времени и лишних денежных затрат, например, на правки или доработки. Вы получите тот результат, о котором договорились с исполнителем.
Разберем плюсы технического задания для обеих сторон.
Для заказчика, составление ТЗ позволяет:
-
Узнать предварительную стоимость разработки сайта.
-
Понять, за что конкретно он будет платить деньги и какой ему сделают сайт: структура сайта видна сразу, и если на промежуточном этапе что-то не устраивает, изменения можно внести еще до начала разработки.
-
Оценить компетентность исполнителя: грамотно составленное и понятное техзадание повышает доверие к разработчику.
-
Ускорить согласование базовых вопросов.
-
Собрать все пожелания и требования по проекту в одном документе.
-
Защитить себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
-
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
Для исполнителя:
- Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
- Страховка от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает кардинально поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
Важно: правильно оформленное техзадание имеет юридическую силу и защищает исполнителя и клиента в случае споров и нештатных ситуаций.
-
Показывает свою компетентность. Четко и понятно составленное ТЗ говорит о профессионализме разработчика.
-
Зарабатывает деньги. Иногда составление технического задания размещается как отдельная услуга.
-
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно сразу переходить к написанию кода и разработке дизайна.
В итоге стороны получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Что будет, если не составить ТЗ или сделать это некачественно
Если не составлять никакого ТЗ или сделать его некачественно, то есть не описать все необходимые требования, то образуется «серая зона». Например, у заказчика есть представление о том, как должна выглядеть страница бонусной программы, но он не описал ее исполнителю. Тогда исполнитель разрабатывает эту страничку исходя из своего предыдущего опыта и своих суждений. По итогу получится работающая страница бонусной программы с хорошим оформлением, однако она совсем не соответствует ожиданию заказчика. Обе стороны остаются недовольны работой друг друга.
Чтобы не происходило подобных недопониманий, ТЗ нужно описывать максимально подробно и учитывать все важные для заказчика моменты.
Также некачественным ТЗ считается, если в нем используются необъективные и общие понятия, например: «Сделайте мне красивый, продающий сайт» или «Подключите мне систему оплаты к сайту». Однако понятия «красивый» и «продающий» понимаются заказчиком и исполнителем абсолютно по-разному, а платежных систем сейчас существует огромное количество. Заказчик, например, подразумевал работу с одной системой, но не знал, есть еще множество других, которые удобнее и проще.
Поэтому обязательно нужно подробно обговаривать детали: какие именно системы подключать, на какое действие должна реагировать анимация, что должно происходить при нажатии на ту или иную кнопку.
Кто составляет ТЗ на разработку сайта
Владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты. Тут есть две сложности: в одностороннем режиме работы составление ТЗ затягивается, время на создание сайта растет. А вообще создание ТЗ у опытных веб-разработчиков – это отдельная услуга, которая требует не только времени, но и денег заказчика.
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением.
Так заказчик:
- знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
- объясняет цель создания сайта;
- рассказывает о своих желаниях и делится идеями;
- показывает примеры хороших (как ему кажется) сайтов;
- отвечает на вопросы исполнителя.
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект. Чаще всего – это Excel-файл или опросник из сервиса Google Формы. Но можно и собрать ответы, используя интеллект-карты, или mindmap.
Что учесть при подготовке ТЗ на сайт
Организационные вопросы
Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует минимум 1 месяц работы.
Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин с поддержкой сторонних сервисов, естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.
Технические требования к сайту
- Общие требования о разрабатываемом сайте.
- Требования к структуре.
- Требования к содержанию страниц.
- Требования к дизайну.
- Требования к юзабилити и функциональным возможностям.
- Требования к технологиям и интеграции с внешними системами.
В первую очередь при составлении ТЗ расписывайте подробно и понятно все термины, которые используются при разработке сайта, например:
Контент – это любой текст, изображение, gif-анимация и видео на сайте.
CMS – это заранее подготовленная система управления сайтом. Через нее можно добавлять и редактировать контент.
Подвал – блок, который отображается внизу каждой страницы сайта
Общие требования о разрабатываемом сайте
Здесь описываются цели создания сайта:
- сценарий использования сайта и целевая аудитория (для кого сайт разрабатывается),
- домен (если он уже есть),
- языковые версии (русский, английский).
Также указывается список страниц, содержание шапки сайта и подвала.
Движок
В ТЗ обязательно нужно указать предпочтительный движок для сайта. Это может быть:
- конструктор сайтов (Tilda, Wix),
- самописный движок,
- CMS (1С-Битрикс, WordPress).
Если клиент не знает, на какой системе управления ему нужен сайт, задайте несколько вопросов:
- Кто будет заниматься администрированием сайта?
- Кто будет заниматься публикацией контента?
- Кто будет обслуживать сайт?
Мы рекомендуем использовать CMS 1С-Битрикс. Эта система проста в управлении, интуитивно понятна в наполнении контентом, а также легко поддается доработкам.
Требования к структуре сайта
В этом пункте расписывается структура сайта в виде схемы и/или текста.
Пример структуры сайта в виде схемы
Пример структуры сайта в текстовом виде
Содержание страниц и описание элементов
Наличие контента
Очень важный момент: если заказчик не уточнит наличие контента на этапе ТЗ, то исполнитель может сдать пустой сайт. Обязательно нужно регламентировать этот пункт в техническом задании на разработку сайта. Здесь есть два варианта:
- контент предоставляет заказчик,
- контент предоставляет исполнитель.
В случае, когда контент предоставляет исполнитель, ТЗ на разработку сайта может включать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует экспертизы, это обязательно нужно указать в документе.
Также в этом пункте технического задания необходимо прописать требования к видео, фото, инфографике, анимации и т. д.
Служебные страницы
Здесь указывается особенности создания служебных страниц. Например: 404, соглашение на обработку персональных данных, страницы фильтров, информация о доставке и оплате.
Пример 404 страницы
Страницы фильтров часто страдают от перезагрузки, сброса ранее выбранных значений и плохо индексируются.
Пример хорошего URL при выборе нескольких параметров в фильтре
В техническом задании по разработке интернет-магазина, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
- Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
- В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
- Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.
Прототипы страниц
Исполнитель может предоставить макет для главных, посадочных и контентных страниц. Саму структуру можно набросать обычным списком или графическим прототипом и показать на нем все необходимые элементы.
Пример структуры главной страницы в текстовом варианте
Пример графического прототипа
К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Дизайн
На бумаге описать дизайн сайта сложно. Нельзя использовать слова: «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.
Пример брендбука
Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
- Главные и второстепенные шрифты.
- Тематика изображений.
- Основные и вспомогательные цвета.
- Допустимые и недопустимые цветовые сочетания.
- Компоновка визуального пространства.
- Мобильная версия.
Технологии
Как мы уже описывали ранее, технические требования обязательно нужно указывать в ТЗ. Ниже приводим примерный список технологий, которые нужно учитывать при разработке технического задания:
- мобильная версия: сайт должен адаптироваться под любые устройства и любые разрешения экрана;
- кроссбраузерная верстка – сайт должен корректно отображаться во всех браузерах;
- сайт должен соответствовать «зеленой зоне» системы оценки пользовательского контента Google Core Web Vitals;
- базовая оптимизация страниц;
- наличие карты сайта;
- наличие ЧПУ – человеко-понятных URL;
- какая будет использоваться платежная система;
- какие службы доставки будут использоваться;
- выгрузка товаров (1С, МойСклад);
- используемая CRM;
- системы аналитики.
Выбор домена
При обновлении сайта у клиента уже есть доменное имя. Однако при разработке сайта с нуля стоит с умом подойти к выбору домена. Хороший домен может содержать:
- название компании (web-c.ru, megafon.ru),
- ключевые слова (моднаяодежда.рф),
- тематика или категория доменного имени (naruzhnayareklama.ru, наружнаяреклама.рф).
Лучше всего выбирать домен по названию вашей компании. Это пойдет в копилку узнаваемости именно вашего сайта среди конкурентов.
Выбор хостинга
Хостинг – это то место, где хранятся файлы сайта. От него зависит доступность сайта и насколько хорошо он будет работать. В техническом задании необходимо будет указать:
- тип хостинга (сервер, виртуальный, VPS),
- защищенность от DDOS-атак,
- количество выделенного под сайт места (на каждом хостинге зависит от тарифа),
- примерное количество пользователей на сайте за одни сутки,
- возможность бесплатного переноса сайта.
Пример готового ТЗ на разработку сайта
При разработке сайта можно составить один из двух видов ТЗ. Первый вариант – это классическое текстовое ТЗ, сделанное отдельным документом, где подробно расписаны все пожелания клиента относительно нового сайта, а также прикреплены примеры для визуального оформления страничек, блоков, форм.
Наше агентство пошло дальше и, вместо классического ТЗ, мы разработали калькулятор, в котором указан список стандартных и нестандартных работ. Клиент рассказывает свое видение проекта, а мы, исходя из его ответов, собираем табличку с работами и прикрепляем ее к договору.
ТЗ от исполнителя на примере нашего агентства
ШАГ 1. Клиент обращается к нам в агентство за разработкой (обновлением сайта). В первую очередь он заполняет бриф, где описывает цели создания (обновления сайта), необходимый функционал и прочие хотелки.
ШАГ 2. Менеджеры делают просчет всех работ с учетом информации, полученной из брифа с помощью калькулятора.
Пример калькулятора работ по разработке сайтов от Веб-Центра
ШАГ 3. Далее все работы согласуются с клиентом и договоренности закрепляются в договоре.
ШАГ 4. Приступаем к подготовительным этапам разработки сайта: покупка лицензий (если их нет), регистрация хостинга, домена и т.д.
Чек-лист: как составить ТЗ на создание сайта
1. Определите организационные вопросы. Укажите средние сроки сдачи сайта, а также объем работ, т.е. детальный список задач, которые необходимо выполнить при разработке.
2. Укажите общие требования о разрабатываемом сайте. Вы должны четко понимать кто ваши клиенты, для кого вы разрабатываете ваш сайт. Домен должен быть отражением вашей компании и вашего бизнеса. Также укажите список страниц сайта, содержание хедера и футера.
3. Прикрепите примеры сайтов. Вы можете прикрепить пример дизайна, функционала, наполнения.
4. Указывайте целевые действия и пользовательские сценарии. Подробно распишите, что должно происходить при нажатии на ту или иную кнопку. Через какое время будет всплывать маркетинговое окно.
5. Опишите содержание страниц и элементов. Важно знать кто ответственен за предоставление контента. Если контент предоставляет исполнитель, его обязательно нужно согласовать с клиентом и обеспечить базовую оптимизацию для поисковых систем.
6. Укажите список служебных страниц. Подробно распишите особенности создания таких страниц: 404, соглашение на обработку персональных данных, страницы фильтров, информация о доставке и оплате.
7. Прототипы страниц. Покажите на примере внешний вид главных, посадочных и контентных страниц. Если страницы простые, вы можете описать их подробным списком.
8. Дизайн – визитная карточка сайта. В идеале, если вы предоставите исполнителю брендбук вашей компании, чтобы дизайн сайта полностью соответствовал фирменному стилю. Если брендбука нет, то закрепите в техническом задании шрифты, цвета и другие визуальные элементы.
9. Укажите используемые технологии. Опишите модули, которые необходимо будет установить (службы доставки, системы выгрузка и учета товаров, CRM-системы). Не забывайте о мобильной версии, а также о кроссбраузерной версии сайта.
10. Выберите узнаваемый домен. С умом подходите к выбору доменного имени сайта. Домен может содержать название компании, ключевые слова или категорию бизнеса.
11. Выберите хостинг для хранения сайта. Обязательно выберите хороший хостинг для размещения: от него полностью зависит работоспособность сайта.
Заключение
Наличие у заказчика обстоятельного технического задания сокращает вероятность проблем в разработке.
Если вы хотите получить качественный сайт за свои деньги, подойдите к составлению ТЗ ответственно. Все «серые» зоны, всё, что не предусмотрено ТЗ может быть истолковано не так, как вы себе это представляете. Если для вас очевидно, что на сайте должно быть несколько способов доставки — это не значит, что это же очевидно для исполнителя.