Загрузить PDF
Загрузить PDF
В этой статье мы расскажем вам, как с помощью HTML-кода создать простейшую веб-страницу. HTML является одним из основных компонентов интернета, потому что задает структуру веб-страниц. Веб-страницу можно создать в текстовом редакторе, который есть в Windows или macOS.
-
1
Откройте текстовый редактор. В Windows запустите Блокнот или Notepad++, а в macOS — TextEdit:
-
2
Введите <!DOCTYPE html> и нажмите ↵ Enter. Так вы сообщите веб-браузеру, что это документ HTML.
-
3
Введите <html> и нажмите ↵ Enter. Это открывающий тег HTML-кода.
-
4
Введите <head> и нажмите ↵ Enter. Этот тег содержит описание веб-страницы и заголовочные элементы. Контент этого тега на странице, как правило, не отображается. Контентом являются описание страницы, метаданные, таблицы стилей CSS и другие языки сценариев.[1]
-
5
Введите <title>. Этот тег содержит имя страницы.
-
6
Введите имя страницы. Введите текст, который будет отображаться на вкладке страницы.
-
7
Введите </title> и нажмите ↵ Enter. Этот тег закрывает тег имени страницы.
-
8
Введите </head> и нажмите ↵ Enter. Этот тег закрывает тег описания страницы. На данном этапе HTML-код должен выглядеть примерно так.
<!DOCTYPE html> <html> <head> <title>Моя веб-страница</title> </head>
Реклама
-
1
Введите тег <body> под закрывающим тегом «head». Этот тег содержит весь контент HTML-документа. Контент этого тега отображается на веб-странице.
-
2
Введите <h1>. Этот тег содержит заголовок страницы. Заголовок — это текст большого размера, который, как правило, расположен вверху страницы.
-
3
Введите заголовок страницы. Это может быть название страницы или приветствие.
-
4
Введите </h1> после текста заголовка и нажмите ↵ Enter. Этот тег закрывает тег заголовка.
- Добавьте дополнительные заголовки по мере необходимости. Можно создать до шести заголовков; это делается с помощью тегов <h1></h1> — <h6></h6>. Заголовки будут иметь разные размеры. Например, код для создания трех заголовков разного размера будет таким:
<h1>Добро пожаловать на мою страницу!</h1> <h2>Меня зовут Макс.</h2> <h3>Надеюсь, вам не будет скучно.</h3>
- Добавьте дополнительные заголовки по мере необходимости. Можно создать до шести заголовков; это делается с помощью тегов <h1></h1> — <h6></h6>. Заголовки будут иметь разные размеры. Например, код для создания трех заголовков разного размера будет таким:
-
5
Введите <p>. Этот тег содержит абзац текста. Такой тег отобразит текст нормального размера.
-
6
Введите текст. Например, введите описание веб-страницы или любую другую информацию.
-
7
Введите </p> после текста и нажмите ↵ Enter. Этот тег закрывает тег абзаца текста. Ниже приведен пример абзаца в HTML-документе:
- Чтобы создать несколько абзацев под одним заголовком, добавьте подряд несколько строк.
- Измените цвет текста. В начале текста введите тег <font color = "цвет">, а в конце тег </font>. Вместо слова «цвет» подставьте нужный цвет (на английском языке), причем кавычки не удаляйте. Эти теги позволят изменить цвет любого текста (например, заголовка). К примеру, чтобы сделать текст синим, введите следующий код: <p><font color = "blue"> Киты — величественные животные.</font></p>
- Также шрифт можно сделать полужирным, наклонным и другим. Ниже приведены примеры форматирования текста с помощью HTML-тегов:[2]
<b> Полужирный текст </b> <i> Наклонный текст </i> <u> Подчеркнутый текст </u> <sub> Подстрочный текст </sub> <sup> Надстрочный текст </sup>
Реклама
-
1
Добавьте картинку на страницу. Для этого:
- Введите <img src=. Этот тег содержит картинку.
- Скопируйте и вставьте URL-адрес картинки после знака равенства (=) в кавычках.
- Введите > после URL-адреса изображения, чтобы закрыть тег картинки. К примеру, если URL-адрес изображения http://www.myimage.com/ocean.jpg, введите следующий код:
<img src="http://www.myimage.com/ocean.jpg">
-
2
Добавьте ссылку на другую веб-страницу. Для этого:
- Введите <a href=. Этот тег содержит ссылку на другую страницу.
- Скопируйте и вставьте URL-адрес после знака равенства (=) в кавычках.
- Введите > после URL-адреса, чтобы закрыть адрес.
- Введите текст ссылки после символа «>».
- Введите </a> после текста ссылки, чтобы закрыть тег ссылки.[3]
Ниже приведен пример ссылки на Яндекс.<a href="https://www.ya.ru">Яндекс</a>.
-
3
Добавьте разрыв строки. Для этого введите <br>. Будет вставлен перенос строки. Этим тегом можно пользоваться, чтобы отделить друг от друга различные разделы страницы.
Реклама
-
1
Обратитесь к официальному списку названий цветов и их кодов в HTML color. Консорциум Всемирной паутины (W3C) ведет официальный список цветов, который можно найти по адресу https://www.w3.org/wiki/CSS/Properties/color/keywords. У каждого цвета есть официальное название, 6-значный шестнадцатиричный код и десятичное значение. Вы можете использовать любой из этих параметров, чтобы задать цвет элементов на своей странице. В этом примере мы возьмем официальные названия цветов.
-
2
Задайте цвет фона с помощью тега <body>. Для этого к тегу нужно добавить атрибут style. Допустим, вы хотите сделать фон всей страницы lavender (лавандовым):
- <body style="background-color:lavender;">
-
3
Задайте цвет текста для любого тега. Атрибут style также можно использовать для указания, какого цвета будет весь текст в пределах определенного тега. Например, вы хотите, чтобы текст в пределах одного из ваших тегов <p> был midnightblue (темно-синим):
- <p style="color:midnightblue;">
- Изменение цвета коснется только текста в пределах данного тега <p>. Если позднее вы откроете новый тег <p>, где текст также должен иметь цвет midnightblue, атрибут «style» нужно будет задать и для него.
-
4
Задайте цвет фона для заголовка или абзаца. Подобно тому, как вы задаете цвет фона для тега «body», вы можете выбрать цвета фона для других тегов. Например, вы хотите, чтобы цвет фона <p> был lightgrey (светло-серым), а цвет фона заголовка стиля H1 — lightskyblue (светло-голубым):
- <p style="background-color:lightgrey;">
- <h1 style="background-color:lightskyblue;">
Реклама
-
1
Введите </body>, чтобы закрыть тег «body». Когда вы закончите добавлять текст, изображения и другие элементы, введите указанный тег внизу HTML-документа.
-
2
Введите </html>, чтобы закрыть HTML-код. Введите этот тег под закрывающим тегом «body». Так вы сообщите веб-браузеру, что после этого тега HTML-кода нет. Весь HTML-код должен быть примерно таким:
<!DOCTYPE html> <html> <head> <title>Фан-страница Яндекса</title> </head> <body> <h1>Приветствую вас на моей странице</h1> <p>Это фан-страница Яндекса</p> <h2>Важные даты</h2> <p><i>1 января 2000</i> - День рождения Яндекса</p> <h2>Ссылки</h2> <p>Ссылка на Яндекс: <a href="http://www.ya.ru">Яндекс</a></p> </body> </html>
Реклама
-
1
Преобразуйте документ в обычный текст (только для пользователей macOS). Нажмите «Формат» (вверху экрана) > «Создать простой текст» (в выпадающем меню).
Это нельзя и не нужно делать в Windows.
-
2
Нажмите Файл. Эта опция находится в строке меню вверху экрана.
-
3
Щелкните по Сохранить как. Вы найдете эту опцию в меню «Файл».
- Также можно нажать Ctrl+S (Windows) или ⌘ Command+S (Mac).
-
4
Введите имя HTML-документа. Введите его в строке «Имя файла» (Windows) или «Имя» (Mac).
-
5
Измените формат файла с TXT на HTML. Для этого:
- Windows — щелкните по меню «Тип файла», выберите «Все файлы», а затем введите .html в конце имени файла.
- macOS — в конце имени файла вместо .txt введите .html.
-
6
Щелкните по Сохранить. Эта опция находится внизу окна. Будет создан HTML-файл.
- Обычно HTML-файлы открываются в веб-браузере по умолчанию.
-
7
Закройте текстовый редактор. Теперь откройте HTML-файл в браузере, в котором можно просмотреть созданную веб-страницу.
-
8
Откройте HTML-файл в браузере. Для этого дважды щелкните по HTML-файлу. Если открылось уведомление об ошибке, сделайте следующее:
- Windows — щелкните по файлу правой кнопкой мыши, выберите «Открыть с помощью», а затем нажмите на нужный браузер.
- macOS — нажмите на файл, щелкните по «Файл», в меню выберите «Открыть с помощью», а затем выберите нужный браузер.
-
9
Отредактируйте HTML-документ (если потребуется). Возможно, вы заметили ошибку на странице. Чтобы исправить ее, внесите изменения в содержимое HTML-файла:
- В Windows щелкните по файлу правой кнопкой мыши и выберите «Редактировать» (если на компьютере установлен Notepad++, выберите опцию «Редактировать в Notepad++»).
- В macOS щелкните по файлу, нажмите «Файл», выберите «Открыть с помощью» и нажмите «TextEdit». Теперь перетащите HTML-файл в окно TextEdit.
Реклама
Советы
- На страницу можно добавить боковую полосу прокрутки текста с помощью тега
<marquee></marquee>. Но помните, что некоторые браузеры не распознают этот тег. - Многие люди используют Notepad++, чтобы писать и компилировать код.
- Каждый тег нужно закрыть. Например, теги
<tag1><tag2>следует закрыть так:</tag2></tag1>. - Чтобы отцентрировать картинку на странице, введите
<class="center">после имени картинки в теге «img» (к примеру,<img src="URL" class="center">).
Реклама
Предупреждения
- Загрузите свои картинки на сайт Imgur или подобный, если собираетесь добавить их на свою веб-страницу. Помните, что использование картинок, которые принадлежат другим людям, нарушает авторские права.
Реклама
Об этой статье
Эту страницу просматривали 240 155 раз.
Была ли эта статья полезной?
Время на прочтение
13 мин
Количество просмотров 1.2M
Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Структура файлов
Первым шагом давайте создадим простую структуру файлов для наших файлов.
- Создаем папку с названием нашего проекта, например Whitesquare.
- В ней создаем пустой файл index.html.
- В папке проекта создаем папку css с пустым файлом styles.css.
- В папке проекта создаем пустую папку images.
Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
- Как будут нарезаться изображения?
- Какими будут основные стили?
- Какой макет у нас получится?
Только после того, как вы мысленно себе ответите на эти вопросы, можно переходить к нарезке изображений и написанию кода. Давайте рассмотрим эти вопросы по-порядку.
Общие изображения
На данном этапе нужно нарезать и сохранить только общие изображения, которые будут на всех страницах сайта и не относятся к контенту. В нашем случае это будет светло-серый фон страницы, фон заголовка, пустое изображение, два логотипа и кнопки социальных сетей.
Сохраним логотипы следующим образом:
/images/logo.png
/images/footer-logo.png
В качестве пустых картинок из макета будем использовать однопиксельное серое изображение, которое будем растягивать по необходимости
/images/ sample.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h1-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Для этого можно склеить картинки вручную в Photoshop, а можно сначала нарезать по одной, а затем склеить с помощью специально сервиса, например http://ru.spritegen.website-performance.org. В итоге получится два файла:
/images/social.png
/images/social-small.png
Общее правило при именовании изображений заключается в том, что мелкие и простые картинки, такие, как иконки, логотипы и т.д. сохраняются в формате png, а фотографии в формате jpg.
Основные стили
И только теперь можно начинать писать код. Но начнем мы это делать не с привычного HTML, а с переноса правил в CSS.
На данном этапе желательно перенести все визуальные стили из дизайна в CSS, которые будут применяться по умолчанию для каждого тега.
Основной цвет фона примерно соответствует цвету #f8f8f8. Он будет показан в случае, если фоновая картинка не загрузится. Наверху страницы находится серая дизайнерская полоска. Применим ее через свойство border для body.
Основным шрифтом является тот шрифт, которым написан текст в области контента. Чтобы узнать его стили нужно выделить его в Photoshop’е и посмотреть свойства шрифта. В данном случае это Tahoma 12px с цветом #8f8f8f. Так же в этом макете параграфы имеют увеличенные отступы.
Прописываем все эти стили в styles.css:
body {
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
background-color: #f8f8f8;
border-top: 5px solid #7e7e7e;
margin: 0;
}
input[type="text"] {
background-color: #f3f3f3;
border: 1px solid #e7e7e7;
height: 30px;
color: #b2b2b2;
padding: 0 10px;
vertical-align: top;
}
button {
color: #fff;
background-color: #29c5e6;
border: none;
height: 32px;
font-family: 'Oswald', sans-serif;
}
p {
margin: 20px 0;
}
В дальнейшем мы все стили будем писать в этот же файл, поэтому будем называть его просто «стили».
Каркас HTML
И вот, наконец, мы можем попрактиковаться в написании HTML кода. Запишем в index.html следующее:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Whitesquare</title>
<link rel="stylesheet" href="css/styles.css" type="text/css">
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Здесь мы указываем, что используем разметку HTML5, кодировку utf-8, страница называется Whitesquare. Также подключаем наш файл стилей и внешний файл со стилями шрифтов.
В последнем блоке в секции head мы подключаем специальный скрипт, который позволяет поддерживать Html5 теги в браузерах Internet Explorer меньше 9 версии. Мета-тег X-UA-Compatible сообщает, что в случае использования браузера Internet Explorer, он должен отразить сайт самым современным способом.
Весь html код в дальнейшем будет относиться к этому же файлу, поэтому специально указывать куда прописывать html код автор больше не будет.
Макет
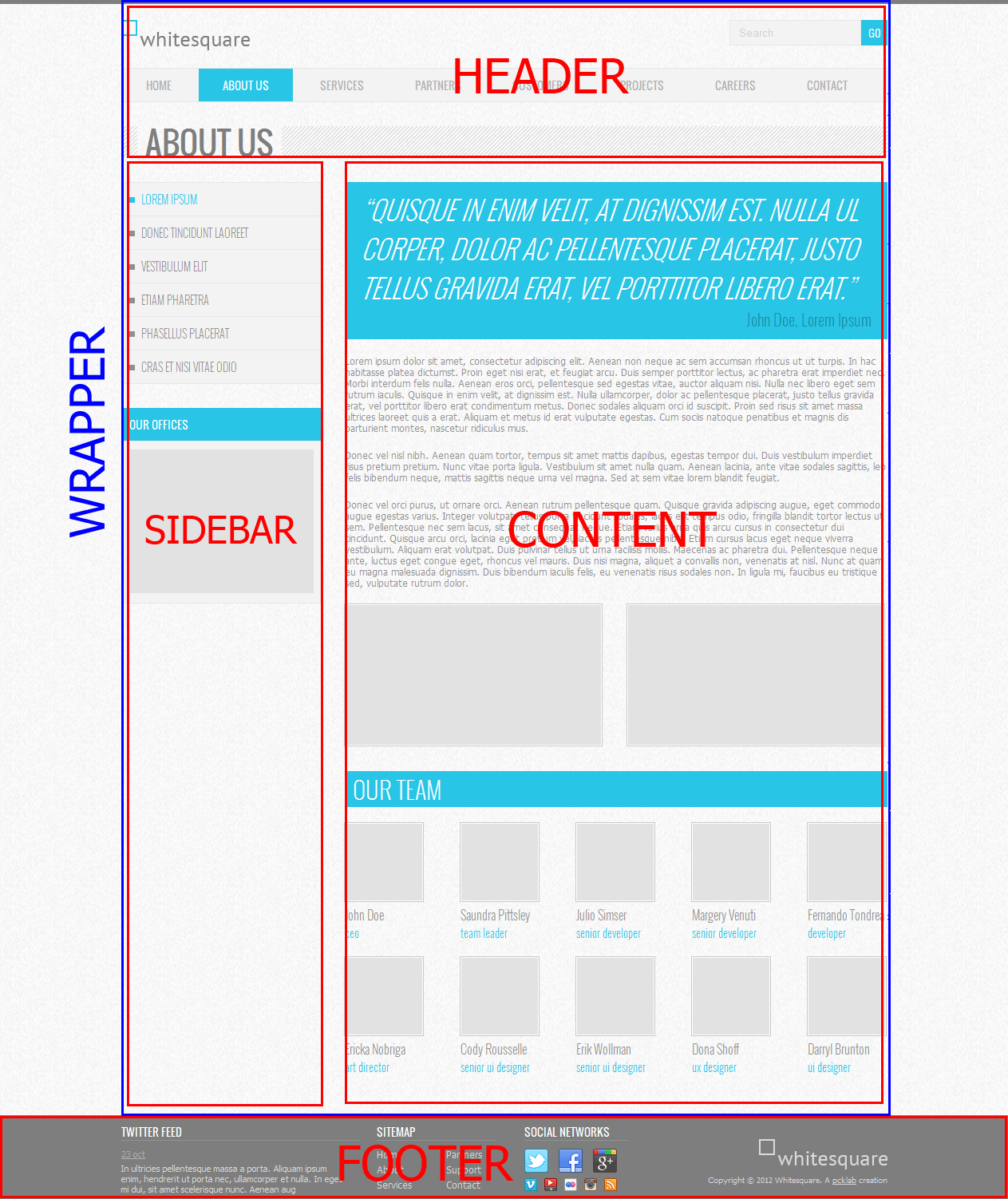
В данном случае, мы видим, что сайт состоит из двух колонок: основного контента и сайдбара. Над ними находится шапка (header), в которой располагаются три горизонтальных блока: логотип с поиском, меню и название страницы. В самом низу под колонками располагается серый горизонтальный блок футера (footer).
Опишем это в теге body:
<body>
<div id="wrapper">
<header></header>
<nav></nav>
<div id="heading"></div>
<aside></aside>
<section></section>
</div>
<footer></footer>
</body>
Wrapper используется для объединения блоков и их выравнивания по центру страницы.
Затем укажем стили блоков:
#wrapper {
max-width: 960px;
margin: auto;
}
header {
padding: 20px 0;
}
Логотип
Вставляем логотип в тег header:
<header>
<a href="/"><img src="" alt="Whitesquare logo"></a>
</header>
Дополнительных стилей не требуется.
Поиск
Вставляем форму поиска в тег header:
<header>
…
<form name="search" action="#" method="get">
<input type="text" name="q" placeholder="Search"><button type="submit">GO</button>
</form>
</header>
И стили выравнивания по правому краю для нее:
form[name="search"] {
float: right;
}
Меню
Для отображения меню необходимо создать список со ссылками внутри тега nav:
<nav>
<ul class="top-menu">
<li><a href="/home/">HOME</a></li>
<li class="active">ABOUT US</li>
<li><a href="/services/">SERVICES</a></li>
<li><a href="/partners/">PARTNERS</a></li>
<li><a href="/customers/">CUSTOMERS</a></li>
<li><a href="/projects/">PROJECTS</a></li>
<li><a href="/careers/">CAREERS</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</nav>
CSS стили для него будут следующие:
nav a {
text-decoration: none;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
list-style-position: inside;
font: 14px 'Oswald', sans-serif;
padding: 10px;
}
.top-menu li {
display: inline-block;
padding: 10px 30px;
margin: 0;
}
.top-menu li.active {
background: #29c5e6;
color: #fff;
}
.top-menu a {
color: #b2b2b2;
}
Здесь мы указали, что для всех навигаций ссылки не будут иметь подчеркивания, убрали стандартные отступы для элементов списка, отобразили список горизонтально и указали нужные цвета и шрифт.
Заголовок страницы
Заголовок страницы помещается в div с идентификатором heading
<div id="heading">
<h1>ABOUT US</h1>
</div>
Заголовок имеет следующие стили:
#heading {
background: transparent url(../images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
}
h1 {
display: inline-block;
color: #7e7e7e;
font: 40px/40px 'Oswald', sans-serif;
background: url(../images/bg.png);
margin: 0;
padding: 0 10px;
}
Рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h1 с нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление прозрачного фона для h1.
Колонки
Для того, чтобы создать колонки страницы нужно прописать следующие стили:
aside {
float: left;
width: 250px;
}
section {
margin-left: 280px;
padding-bottom: 50px;
}
Здесь мы задали фиксированную ширину 250 пикселей для сайдбара, прибили его к левому краю и отодвинули колонку с контентом вправо на 280 пикселей от левого края. Также добавили отступ у контента снизу.
Подменю
Подменю создаем аналогично главному меню. Для этого в теге aside прописываем следующее:
<aside>
<nav>
<ul class="aside-menu">
<li class="active">LOREM IPSUM</li>
<li><a href="/donec/">DONEC TINCIDUNT LAOREET</a></li>
<li><a href="/vestibulum/">VESTIBULUM ELIT</a></li>
<li><a href="/etiam/">ETIAM PHARETRA</a></li>
<li><a href="/phasellus/">PHASELLUS PLACERAT</a></li>
<li><a href="/cras/">CRAS ET NISI VITAE ODIO</a></li>
</ul>
</nav>
</aside>
И применяем к подменю следующие стили:
.aside-menu li {
font-weight: 300;
list-style-type: square;
border-top: 1px solid #e7e7e7;
}
.aside-menu li:first-child {
border: none;
}
.aside-menu li.active {
color: #29c5e6;
}
.aside-menu a {
color: #8f8f8f;
}
Для подменю применяется более тонкий шрифт и квадратные маркеры. Для отображения разделителей рисуем верхнюю границу у каждого элемента списка, кроме первого.
Контент сайдбара
В контенте сайдбара помимо подменю в макете располагается также изображение с расположением офисов.
В html это выглядит так:
<h2>OUR OFFICES</h2>
<p><img src="images/sample.png" width="230" height="180" alt="Our offices"></p>
В стилях укажем шрифты, цвета и отступы:
aside > h2 {
background: #29c5e6;
font: 14px 'Oswald', sans-serif;
color: #fff;
padding: 10px;
margin: 30px 0 0 0;
}
aside > p {
background: #f3f3f3;
border: 1px solid #e7e7e7;
padding: 10px;
margin: 0;
}
Данные стили применяются только к заголовкам и параграфам, лежащим непосредственно внутри сайдбара, но не глубже.
Цитата
Вёрстку контента начнём с добавления цитаты.
Добавим код цитаты в раздел section
<section>
<blockquote>
<p>
“QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.”
</p>
<cite>John Doe, Lorem Ipsum</cite>
</blockquote>
</section>
И применим для него стили:
blockquote {
margin: 0;
background: #29c5e6;
padding: 10px 20px;
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
blockquote p {
color: #fff;
font-style: italic;
font-size: 33px;
margin: 0;
}
blockquote cite {
display: block;
font-size: 20px;
font-style: normal;
color: #1d8ea6;
margin: 0;
text-align: right;
}
Здесь нет ничего нового, так же — шрифты, фоны и отступы.
Контент
Все стили для текста контента мы уже добавили. Поэтому остается добавить только три параграфа с самим текстом после
.
<p>Lorem ipsum dolor sit amet…</p>
<p>Donec vel nisl nibh…</p>
<p>Donec vel nisl nibh…</p>
Следующим шагом нужно добавить два изображения, которые находятся в конце текста контента. Делается это с помощью тега :
<figure>
<img src="images/sample.png" width="320" height="175" alt="">
</figure>
<figure>
<img src="images/sample.png" width="320" height="175" alt="">
</figure>
, которому зададим следующие стили:
figure {
display: inline-block;
margin: 0;
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
figure img {
display: block;
border: 1px solid #fff;
outline: 1px solid #c9c9c9;
}
figure figcaption {
font-size: 16px;
font-weight: 300;
margin-top: 5px;
}
figure figcaption span {
display: block;
font-size: 14px;
color: #29c5e6;
}
section > figure + figure {
margin-left: 28px;
}
Здесь мы убрали стандартные отсупы у figure, отобразили его как инлайновый блок и применили нужный шрифт. Изображение отображаем как блочный элемент с белой рамкой. Вторую серую рамку можно сделать через css-свойство outline. Самое интересное находится в последнем правиле, которое задает левый отступ у всех figure кроме первого внутри тега section.
Блок «Our team»
При верстке этого блока добавим сначала заголовок:
<h2>OUR TEAM</h2>
Со стилем:
section > h2 {
background: #29c5e6;
font: 30px 'Oswald', sans-serif;
font-weight: 300;
color: #fff;
padding: 0 10px;
margin: 30px 0 0 0;
}
А затем два блока-строки с карточками сотрудников
<div class="team-row">
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>John Doe<span>ceo</span></figcaption>
</figure>
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>Saundra Pittsley<span>team leader</span></figcaption>
</figure>
…
</div>
<div class="team-row">
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>Ericka Nobriga<span>art director</span></figcaption>
</figure>
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>Cody Rousselle<span>senior ui designer</span></figcaption>
</figure>
…
</div>
Таким образом, карточка (figure) состоит из фотографии (img), подписи (figcaption) с именем сотрудника и его должностью (div). Карточки будут иметь следующие стили:
figure figcaption {
font-size: 16px;
font-weight: 300;
margin-top: 5px;
}
figure div {
font-size: 14px;
color: #29c5e6;
}
.team-row figure {
margin-top: 20px;
}
.team-row figure + figure {
margin-left: 43px;
}
Здесь мы задали шрифт и отступ для подписи, размер и цвет должности, добавили верхний отступ для карточек и указали, что для всех карточек в строке, кроме первой, должен быть отступ слева.
Футер
Футер состоит из четырёх больших блоков: ленты Твиттера, карты сайта, социальных ссылок и логотипа с копирайтом.
Для начала создадим контейнер футера с этим блоками:
<footer>
<div id="footer">
<div id="twitter"></div>
<div id="sitemap"></div>
<div id="social"></div>
<div id="footer-logo"></div>
</div>
</footer>
И применим к нему оформление:
footer {
background: #7e7e7e;
color: #dbdbdb;
font-size: 11px;
}
#footer {
max-width: 960px;
margin: auto;
padding: 10px 0;
height: 90px;
}
Контейнер с id=”footer” находится внутри тега footer, это даёт нам возможность через тег footer задать серую область по всей ширине экрана, а через внутренний div отцентрировать с максимальной шириной 960 пикселей. Также этот div задает обоим блокам высоту 90 пикселей.
Лента Твиттера
Верстаем содержимое ленты Твиттера:
<div id="twitter">
<h3>TWITTER FEED</h3>
<time datetime="2012-10-23"><a href="#">23 oct</a></time>
<p>
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug
</p>
</div>
Стили:
footer h3 {
font: 14px 'Oswald', sans-serif;
color: #fff;
border-bottom: 1px solid #919191;
margin: 0 0 10px 0;
}
#twitter time a {
color: #b4aeae;
}
footer p {
margin: 5px 0;
}
#twitter {
float: left;
width: 300px;
}
#twitter p {
padding-right: 15px;
}
Из интересных моментов здесь следующее: подчеркивание у заголовка мы сделали через нижнюю границу, а сам блок твиттера, как и последующие блоки выровняем по левому краю и задаём ширину.
Карта сайта
Карта сайта представляет собой два блока со ссылками:
<div id="sitemap">
<h3>SITEMAP</h3>
<div>
<a href="/home/">Home</a>
<a href="/about/">About</a>
<a href="/services/">Services</a>
</div>
<div>
<a href="/partners/">Partners</a>
<a href="/customers/">Support</a>
<a href="/contact/">Contact</a>
</div>
</div>
Ссылкам задаем цвет и оставляем подчеркивание только для наведённых.
Колонки со ссылками делаем через инлайновые блоки и затем свойством #sitemap div + div отодвигаем вторую колонку от первой.
footer a {
color: #dbdbdb;
}
#sitemap {
width: 150px;
float: left;
margin-left: 20px;
padding-right: 15px;
}
#sitemap div {
display: inline-block;
}
#sitemap div + div {
margin-left: 40px;
}
#sitemap a {
display: block;
text-decoration: none;
font-size: 12px;
margin-bottom: 5px;
}
#sitemap a:hover {
text-decoration: underline;
}
Социальные ссылки
Вставляем набор ссылок в контейнер
<div id="social">
<h3>SOCIAL NETWORKS</h3>
<a href="http://twitter.com/" class="social-icon twitter"></a>
<a href="http://facebook.com/" class="social-icon facebook"></a>
<a href="http://plus.google.com/" class="social-icon google-plus"></a>
<a href="http://vimeo.com/" class="social-icon-small vimeo"></a>
<a href="http://youtube.com/" class="social-icon-small youtube"></a>
<a href="http://flickr.com/" class="social-icon-small flickr"></a>
<a href="http://instagram.com/" class="social-icon-small instagram"></a>
<a href="/rss/" class="social-icon-small rss"></a>
</div>
И стилизуем их:
#social {
float: left;
margin-left: 20px;
width: 130px;
}
.social-icon {
width: 30px;
height: 30px;
background: url(../images/social.png) no-repeat;
display: inline-block;
margin-right: 10px;
}
.social-icon-small {
width: 16px;
height: 16px;
background: url(../images/social-small.png) no-repeat;
display: inline-block;
margin: 5px 6px 0 0;
}
.twitter {
background-position: 0 0;
}
.facebook {
background-position: -30px 0;
}
.google-plus {
background-position: -60px 0;
}
.vimeo {
background-position: 0 0;
}
.youtube {
background-position: -16px 0;
}
.flickr {
background-position: -32px 0;
}
.instagram {
background-position: -48px 0;
}
.rss {
background-position: -64px 0;
}
Здесь мы применили технику спрайтов – когда один файл с изображением применяется для разных картинок. Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классом отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью css сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.
Копирайт
Блок с копирайтом и логотипом – это картинка со ссылкой и параграф с текстом под ним.
<div id="footer-logo">
<a href="/"><img src="" alt="Whitesquare logo"></a>
<p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p>
</div>
Стили делают аналогично предыдущим блокам с той лишь разницей, что блок прибивается к правому краю и выравнивание внутри него так же по правому краю:
#footer-logo {
float: right;
margin-top: 20px;
font-size: 10px;
text-align: right;
}На этом наши работы закончены. Готовый проект можно скачать здесь.
Перед тем, как мы начнём наше путешествие по урокам создания сайтов на HTML и CSS, важно понимать различия между двумя языками, синтаксис каждого языка и некоторую основную терминологию.
Что такое HTML и CSS?
HTML (HyperText Markup Language, язык разметки гипертекста) задаёт структуру содержимого и его смысл, определяя такой контент как, к примеру, заголовки, абзацы или изображения. CSS (Cascading Style Sheets) или каскадные таблицы стилей — это язык презентаций созданный для оформления внешнего вида контента, использующий, например, шрифты или цвета.
Эти два языка — HTML и CSS независимы друг от друга и должны таковыми и оставаться. CSS не должен быть написан внутри HTML-документа и наоборот. Как правило, HTML всегда будет представлять содержимое, а CSS всегда будет определять его оформление.
При таком понимании разницы между HTML и CSS давайте погрузимся в HTML более подробно.
Основные термины HTML
Перед началом работы с HTML вы, вероятно, столкнётесь с новыми и часто странными терминами. Со временем вы ознакомитесь со всеми ними подробнее, но сейчас вы должны начать с трёх основных терминов HTML — элементы, теги и атрибуты.
Элементы
Элементы указывают, как определять структуру и содержимое объектов на странице. Некоторые из часто используемых элементов включают в себя несколько уровней заголовков (определены как элементы с <h1> до <h6>) и абзацев (определены как <p>); в список можно включить элементы <a>, <div>, <span>, <strong> и <em> и многие другие.
Элементы идентифицируются с помощью угловых скобок <>, окружающих имя элемента. Таким образом, элемент будет выглядеть так:
<a>Теги
Добавление угловые скобок < и > вокруг элемента создаёт то, что известно как тег. Теги наиболее часто встречаются в парах открывающих и закрывающих тегов.
Открывающий тег отмечает начало элемента. Он состоит из символа <, затем идёт имя элемента и завершается символом >; например, <div>.
Закрывающий тег отмечает конец элемента. Он состоит из символа < с последующей косой чертой и именем элемента и завершается символом >; например, </div>.
Содержимое, которое находится между открывающим и закрывающим тегами, является содержимым этого элемента. Ссылка, к примеру, будет иметь открывающий тег <a> и закрывающий тег </a>. Что находится между этими двумя тегами будет содержимым ссылки.
Так, теги ссылок будут выглядеть примерно так:
<a>...</a>Атрибуты
Атрибуты являются свойствами, применяемыми для предоставления дополнительной информации об элементе. Наиболее распространённые атрибуты включают в себя атрибут id, который идентифицирует элемент; атрибут class, который классифицирует элемент; атрибут src, который определяет источник встраиваемого содержимого; и атрибут href, который указывает ссылку на связанный ресурс.
Атрибуты определяются в открывающем теге после имени элемента. В общем, атрибуты включают в себя имя и значение. Формат для этих атрибутов состоит из имени атрибута со знаком равенства за ним, а затем в кавычках идёт значение атрибута. Например, элемент <a> с атрибутом href будет выглядеть следующим образом:
<a href="http://shayhowe.com">Shay Howe</a>Демонстрация основных терминов HTML
Данный код будет отображать текст «Shay Howe» на веб-странице и при щелчке на этот текст ведёт пользователя на http://shayhowe.com. Элемент ссылки объявлен с помощью открывающего тега <a> и закрывающего тега </a> охватывающих текст, а также атрибута и значения адреса ссылки объявленной через href=»http://shayhowe.com» в открывающем теге.
Рис. 1.01. Синтаксис HTML в виде схемы включает элемент, атрибут и тег
Теперь, когда вы знаете что такое элементы HTML, теги и атрибуты, давайте взглянем воедино на нашу первую веб-страницу. Если что-то выглядит здесь новым, не беспокойтесь — мы расшифруем всё по ходу.
Настройка структуры документа HTML
HTML-документы представляют собой простые текстовые документы, сохранённые с расширением .html, а не .txt. Чтобы начать писать HTML вначале нужен текстовый редактор, который вам удобен в использовании. К сожалению, сюда не входит Microsoft Word или Pages, поскольку это сложные редакторы. Двумя наиболее популярными текстовыми редакторами для написания HTML и CSS являются Dreamweaver и Sublime Text. Бесплатные альтернативы также Notepad++ для Windows и TextWrangler для Mac.
Все HTML-документы содержат обязательную структуру, которая включает следующие декларации и элементы: <!DOCTYPE html>, <html>, <head> и <body>.
Объявление типа документа или <!DOCTYPE html> находится в самом начале HTML-документа и сообщает браузерам, какая версия HTML применяется. Поскольку мы будем использовать последнюю версию HTML, наш тип документа будет просто <!DOCTYPE html>. После этого идёт элемент <html> означающий начало документа.
Внутри <html> элемент <head> определяет верхнюю часть документа, включая разные метаданные (сопроводительная информация о странице). Содержимое внутри элемента <head> не отображается на самой веб-странице. Вместо этого он может включать название документа (который отображается в строке заголовка окна браузера), ссылки на любые внешние файлы или любые другие полезные метаданные.
Всё видимое содержимое веб-страницы будет находиться в элементе <body>. Структура типичного HTML-документа выглядит следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Привет, мир!</title>
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это веб-страница.</p>
</body>
</html>Демонстрация структуры HTML-документа
Этот код показывает документ, начиная с объявления типа документа, <!DOCTYPE html>, затем сразу идёт элемент <html>. Внутри <html> идут элементы <head> и <body>. Элемент <head> содержит кодировку страницы через тег <meta charset=»utf-8″> и название документа через элемент <title>. Элемент <body> включает в себя заголовок через элемент <h1> и абзац текста через <р>. Поскольку и заголовок и абзац вложены в элемент <body>, они видны на веб-странице.
Когда элемент находится внутри другого элемента, известный также как вложенный, хорошей идеей будет добавить к нему отступ, чтобы сохранить структуру документа хорошо организованной и читабельной. В предыдущем коде оба элемента <head> и <body> вложены и сдвинуты внутри элемента <html>. Структура отступов для элементов продолжается с новыми добавленными элементами внутри <head> и <body>.
Самозакрывающиеся элементы
В предыдущем примере элемент <meta> был единственным тегом, который не включал закрывающий тег. Не переживайте, это было сделано намеренно. Не все элементы состоят из открывающих и закрывающих тегов. Некоторые элементы просто получают содержимое или поведение через атрибуты в пределах одного тега. <meta> является одним из таких элементов. Содержимое элемента <meta> в примере присваивается с помощью атрибута charset и значения. К другим типичным самозакрывающимся элементам относятся:
- <br>
- <embed>
- <hr>
- <img>
- <input>
- <link>
- <meta>
- <param>
- <source>
- <wbr>
Приведённая структура, сделанная с помощью объявления типа документа <!DOCTYPE html> и элементов <html>, <head> и <body>, является довольно распространённой. Мы хотим сохранить эту структуру документа удобной, поскольку будем часто её применять при создании новых HTML-документов.
Валидация кода
Независимо от того, насколько аккуратно мы пишем наш код, ошибки неизбежны. К счастью, при написании HTML и CSS у нас есть валидаторы для проверки нашей работы. W3C предлагает валидаторы HTML и CSS, которые сканируют код на ошибки. Проверка нашего кода не только помогает правильно отображать его во всех браузерах, но и помогает обучению передовому опыту при написании кода.
На практике
В качестве веб-дизайнеров и фронтенд-разработчиков мы можем позволить себе роскошь посещать ряд замечательных конференций, посвящённых нашему ремеслу. Мы собираемся организовать собственную конференцию Styles Conference и создать для неё сайт на протяжении следующих уроков. Вот так!
- Откройте текстовый редактор, создайте новый файл с именем index.html и сохраните его в место, которое не забудете. Я собираюсь создать папку на рабочем столе с именем styles- conference и сохранить этот файл в ней; не стесняйтесь делать то же самое.
-
В файле index.html добавим структуру документа, в том числе тип документа <!DOCTYPE html> и элементы <html>, <head> и <body>.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html> -
Внутри элемента <head> добавим элементы <meta> и <title>. Элемент <meta> должен включать в себя правильные атрибуты charset и значение, в то время как элемент <title> должен содержать название страницы, скажем «Styles Conference».
<head> <meta charset="utf-8"> <title>Styles Conference</title> </head> -
Внутри элемента <body> добавим элементы <h1> и <p>. Элемент <h1> должен включать в себя желаемый заголовок — давайте снова воспользуемся «Styles Conference», а элемент <р> должен включать в себя простой абзац для представления нашей конференции.
<body> <h1>Styles Conference</h1> <p>Каждый год самые яркие веб-дизайнеры и фронтенд-разработчики собираются в Чикаго, чтобы обсудить новейшие технологии. Присоединяйся к нам этим августом!</p> </body> -
Пришло время взглянуть на то, что мы сделали! Отыщем наш файл index.html (у меня он находится в папке styles-conference на рабочем столе). Дважды щёлкнув по этому файлу или перетащив его в браузер мы откроем его для просмотра.
Рис. 1.02. Наши первые шаги при создании сайта Styles Conference
Давайте переключимся немного, отойдя от HTML и взглянем на CSS. Помните, HTML определяет содержимое и структуру наших веб-страниц, в то время как CSS определяет их визуальный стиль и внешний вид.
Основные термины CSS
В дополнение к терминам HTML есть и несколько основных терминов CSS, с которыми вам нужно будет ознакомиться. Эти термины включают селекторы, свойства и значения. Как и с терминологией HTML, чем больше вы работаете с CSS, тем больше эти термины становятся вашей второй натурой.
Селекторы
При добавлении элементов на веб-страницу они могут быть оформлены с помощью CSS. Селектор определяет, на какой именно элемент или элементы в HTML нацелиться и применить к ним стили (такие как цвет, размер и положение). Селекторы могут включать в себя комбинацию различных показателей для выбора уникальных элементов, в зависимости от того, насколько конкретными мы желаем быть. Например, мы хотим выбрать каждый абзац на странице или выбрать только один конкретный абзац.
Селекторы, как правило, связаны со значением атрибута, вроде значения id или class или именем элемента, вроде <h1> или <р>.
В CSS селекторы сочетаются с фигурными скобками {}, которые охватывают стили, применяемые к выбранному элементу. Этот селектор нацелен на все элементы <p>.
p { ... }Свойства
Как только элемент выбран, свойство определяет стили, которые будут к нему применены. Имена свойств идут после селектора, внутри фигурных скобок {} и непосредственно перед двоеточием. Существует множество свойств, которые мы можем использовать, такие как background, color, font-size, height и width и другие часто добавляемые свойства. В следующем коде мы определяем свойства color и font-size, применяемые ко всем элементам <p>.
p {
color: ...;
font-size: ...;
}Значения
Пока мы только выбрали элемент через селектор и определили, какой стиль через свойства мы хотели бы к нему применить. Теперь мы можем задать поведение этого свойства через значение. Значения могут быть определены как текст между двоеточием и точкой с запятой. Ниже мы выбираем все элементы <p> и устанавливаем значение свойства color как orange, а значение свойства font-size как 16 пикселей.
p {
color: orange;
font-size: 16px;
}Для проверки, в CSS наш набор правил начинается с селектора, затем сразу же идут фигурные скобки. В этих фигурных скобках располагаются объявления, состоящие из пар свойств и значений. Каждое объявление начинается со свойства, за которым следует двоеточие, значение свойства и, наконец, точка с запятой.
Распространённой практикой является сдвиг пары свойств и значений внутри фигурных скобок. Как и с HTML, отступы помогают держать наш код организованным и понятным.
Рис. 1.03. Структура синтаксиса CSS включает селектор, свойства и значения
Знание нескольких основных терминов и общего синтаксиса CSS — это отличный старт, но у нас есть еще несколько пунктов для изучения, прежде чем мы прыгнем в глубину. В частности, мы должны внимательнее рассмотреть, как селекторы работают в CSS.
Работа с селекторами
Селекторы, как уже упоминалось ранее, указывают, какие элементы HTML будут стилизованы. Важно полностью понимать как использовать селекторы и как они действуют. Первым шагом должно стать знакомство с различными типами селекторов. Мы начнём с самых основных селекторов: селекторы типа, классы и идентификаторы.
Селекторы типа
Селекторы типа нацелены на элементы по их типу. Например, если мы хотим ориентироваться на все элементы <div> мы должны использовать селектор div. Следующий код показывает селектор типа для элементов <div>, а также соответствующий HTML.
CSS
div { ... }HTML
<div>...</div>
<div>...</div>Классы
Классы позволяют выбрать элемент на основе значения атрибута class. Селекторы классов немного более конкретны, чем селекторы типа, так как они выбирают определённую группу элементов, а не все элементы одного типа.
Классы позволяют применять одинаковые стили сразу к разным элементам, используя то же значение атрибута class для нескольких элементов.
В CSS классы обозначаются с точкой впереди, за которой следует значение атрибута класса. Ниже селектор класса выбирает все элементы, содержащие значение awesome атрибута class, включая элементы <div> и <p>.
CSS
.awesome { ... }HTML
<div class="awesome">...</div>
<p class="awesome">...</p>Идентификаторы
Идентификаторы ещё точнее, чем классы, так как они нацелены только на один уникальный элемент за раз. Подобно тому, как селекторы классов используют значение атрибута class, идентификаторы используют значение атрибута id в качестве селектора.
Независимо от типа отображаемого элемента, значение атрибута id может быть использовано только один раз на странице. Если id присутствуют, то они должны быть зарезервированы для важных элементов.
В CSS идентификаторы обозначаются с символом решётки впереди, после чего идёт значение атрибута id. Здесь идентификатор выберет только элемент, содержащий атрибут id со значением shayhowe.
CSS
#shayhowe { ... }HTML
<div id="shayhowe">...</div>Дополнительные селекторы
Селекторы чрезвычайно мощная штука и описанные выше относятся к наиболее распространённым селекторам, которые нам попадаются. Эти селекторы только начало. Существует много продвинутых селекторов и они легко доступны. Когда освоитесь с ними, не бойтесь посмотреть и некоторые более прогрессивные.
Ладно, начинаем собирать всё вместе. Мы добавляем элементы на страницу внутри нашего HTML, затем можем выбрать эти элементы и применить к ним стили с помощью CSS. Теперь давайте соединим точки между HTML и CSS, чтобы эти два языка работали вместе.
Подключение CSS
Чтобы заставить наш CSS говорить с нашим HTML мы должны указать на CSS-файл из HTML. Хорошей практикой является включение всех наших стилей в одном внешнем файле, на который есть указатель внутри элемента <head> нашего HTML-документа. Использование одного внешнего CSS позволяет нам применять одни и те же стили по всему сайту и быстро вносить в него изменения.
Другие варианты добавления CSS
Другие варианты подключения CSS включают в себя использование внутренних и встроенных стилей. Вы можете встретить эти варианты в реальности, но они, как правило, не одобряются, так как делают обновление сайтов громоздким и неповоротливым.
Для создания нашей внешней таблицы стилей мы снова хотим использовать выбранный текстовый редактор, чтобы создать новый текстовый файл с расширением .css. Наш CSS-файл должен быть сохранён в той же папке или подпапке, где находится и наш HTML-файл.
Внутри элемента <head> применяется элемент <link>, который определяет отношения между HTML и CSS-файлами. Поскольку мы связываем с CSS, то используем атрибут rel со значением stylesheet для указания их отношений. Кроме того, атрибут href применяется для указания местоположения или пути к CSS-файлу.
В следующем примере HTML-документа элемент <head> указывает на внешний стилевой файл.
<head>
<link rel="stylesheet" href="main.css">
</head>Чтобы CSS отображался правильно, значение пути атрибута href должно напрямую совпадать с тем, где сохранён CSS-файл. В предыдущем примере файл main.css хранится в том же месте, что и HTML-файл, известном также как корневая папка.
Если CSS-файл располагается в подпапке, то значение атрибута href должно, соответственно, соотноситься с этим путём. Например, если наш файл main.css был сохранён в подпапке с именем stylesheets, то значеним атрибута href будет stylesheets/main.css. Здесь используется косая черта (или слэш), чтобы указать перемещение в подпапку.
На данный момент наши страницы начинают оживать, медленно, но верно. Мы пока не вникали в CSS слишком глубоко, но вы, возможно, заметили, что у некоторых элементов есть стили, которые мы не объявляли в нашем CSS. Это браузер навязывает свои собственные предпочтительные стили для этих элементов. К счастью, мы можем переписать эти стили достаточно легко, что мы и сделаем дальше с помощью сброса CSS.
Использование сброса CSS
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. То, как Google Chrome отображает заголовки, абзацы, списки и так далее, может отличаться от того, как это делает Internet Explorer. Для обеспечения совместимости с разными браузерами стал широко использоваться сброс CSS.
Сброс CSS берёт все основные элементы HTML с заданным стилем и обеспечивает единый стиль для всех браузеров. Эти сбросы обычно включают в себя удаление размеров, отступов, полей или дополнительные стили понижающие эти значения. Поскольку каскадирование CSS работает сверху вниз (скоро об этом узнаете) — наш сброс должен быть в самом верху нашего стиля. Это гарантирует, что эти стили прочитаются первыми и все разные браузеры станут работать с общей точки отсчёта.
Есть куча разных сбросов CSS доступных для применения, у всех них есть свои сильные стороны. Один из самых популярных от Эрика Мейера, его сброс CSS адаптирован для включения новых элементов HTML5.
Если вы чувствуете себя немного авантюристом, есть также Normalize.css, созданный Николасом Галлахером. Normalize.css фокусируется не на использовании жёсткого сброса для всех основных элементов, но вместо этого на установлении общих стилей для этих элементов. Это требует более глубокого понимания CSS, а также знания того, что вы хотели бы получить от стилей.
Кроссбраузерность и тестирование
Как упоминалось ранее, разные браузеры отображают элементы по-своему. Важно признать значение кроссбраузерности и тестирования. Сайты не должны выглядеть исключительно одинаково во всех браузерах, но должны быть близки. Какие браузеры вы хотите поддерживать и в какой степени — это решение вы должны будете сделать на основе того, что лучше для вашего сайта.
Существует несколько вещей, на которые следует обращать внимание при написании CSS. Хорошей новостью является то, что это всё по силам и нужно немного терпения чтобы это освоить.
На практике
Вернёмся назад, где мы в последний раз остановились на нашем сайте конференции и посмотрим, как мы можем добавить немного CSS.
- Внутри нашей папки styles-conference давайте создадим новую папку с именем assets. В ней мы будет хранить все ресурсы для нашего веб-сайта, такие как стили, изображения, видео и т. д. Для наших стилей пойдём дальше и добавим ещё одну папку stylesheets внутри папки assets.
- Используя текстовый редактор создадим новый файл с именем main.css и сохраним его в папке stylesheets, которую мы только что создали.
-
Просматривая файл index.html в браузере мы можем видеть, что элементы <h1> и <p> уже содержат стиль по умолчанию. В частности, у них задан уникальный размер шрифта и пространство вокруг них. Используя сброс Эрика Мейера мы можем смягчить эти стили, что позволит каждому из них начинать с одинаковой базы. Для этого загляните на его сайт, скопируйте код и вставьте его в верхней части нашего файла main.css.
/* http://meyerweb.com/eric/tools/css/reset/ 2. v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } - Наш файл main.css начинает принимать форму, так что подключим его к файлу index.html. Откройте index.html в текстовом редакторе и добавьте элемент <link> в <head>, сразу после элемента <title>.
- Поскольку мы указываем на стили через элемент <link> добавьте атрибут rel со значением stylesheet.
-
Мы также включим ссылку на наш файл main.css используя атрибут href. Помните, наш файл main.css сохранён в папке stylesheets, который находится внутри папки assets. Таким образом, значение атрибута href, который является путём к нашему файлу main.css, должно быть assets/stylesheets/main.css.
<head> <meta charset="utf-8"> <title>Styles Conference</title> <link rel="stylesheet" href="assets/stylesheets/main.css"> </head>
Время для проверки нашей работы и просмотра, как уживаются вместе наши HTML и CSS. Открытие файла index.html (или обновление страницы, если она уже открыта) в браузере должно показать немного другой результат, чем раньше.
Рис. 1.04. Наш сайт Styles Conference со сбросом CSS
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
- Разница между HTML и CSS.
- Знакомство с элементами HTML, тегами и атрибутами.
- Настройка структуры вашей первой веб-страницы.
- Знакомство с селекторами CSS, свойствами и значениями.
- Работа с селекторами CSS.
- Указатель на CSS из HTML.
- Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
Ресурсы и ссылки
- Common HTML terms via Scripting Master
- CSS Terms & Definitions via Impressive Webs
- CSS Tools: Reset CSS via Eric Meyer
- Normalize.css via Nicolas Gallagher
- An Intro to HTML & CSS via Shay Howe
См. также
Последнее изменение: 11.08.2018
HTML is known as HyperText Markup Language. It is a combination of both Hypertext and Markup language. Here hypertext means the link between the web pages and markup is used to define the text document within tag which defines the structure of web pages. It acts as a skeleton of a web page and without HTML it would be very difficult or impossible to build a webpage. It is used by all the browsers and used to manipulate text, images, and other content, in order to display it in the required format. In this article, we will learn how to create an HTML webpage.
Creating an HTML document
The first step of creating a web page is to create an HTML document. An HTML document can be created in any text editor even on a notepad. So any text editor can be used to make an Html file. We just need to add extension .html /.htm . Let us create the first basic HTML program.
To create an HTML document follow the following steps:
Step 1: Open your text editor such as Notepad Sublimetext, etc.
Step 2: Write the code given below in the text editor.
HTML
<!DOCTYPE html>
<html>
<head>
<title>First HTML file</title>
</head>
<body>
Hello Everyone!!
</body>
</html>
Step 3: Save this file with the .html/.htm extension.
Step 4: Open that file with any browser. The output will be displayed.
So this is how we create a simple HTML document.
Designing Web Page
To design a webpage in HTML we need to learn about tags and attributes available in HTML. In HTML, tags are some instructions that are enclosed in angle braces. With the help of these tages, we can design a more attractive HTML page. Some of the important tags to be used are as follows:
1. <h1> … </h1> to <h5> … </h5>: These tags are called header tags and they are used to give heading to your webpage of different sizes.<h1>…</h1> being the Largest Heading to <h5> …</h5> being the Smallest Heading.
2. Bold Tag (<strong>…</strong> or<b>…</b>): These tags are used to make text look bold.
3. Italic Tag (<i> …</i> or <em>… </em>): These tags are used to make text look italics. The only difference between <i> and <em > is that <em>semantically emphasis on important text or word whereas <i> tag is used to make is just used to make text italics.
4. Ordered List ( <ol> … </ol>): The HTML <ol> tag defines an ordered list. An ordered list can be numerical or alphabetical ., An ordered list starts and ends with a <ol> tag. Each list item starts with <li> tag. We can use the type attribute to define type of ordered list we need to make:
| Type | Description |
|---|---|
| type=”1″ | Numbered with numbers(default) |
| type=”A” | Numbered with Uppercase Alphabets |
| type=”a” | Numbered with Lowercase Alphabets |
| type=”I” | Numbered with Uppercase Roman Numbers |
| type=”i” | Numbered with Lowercase Roman Numbers |
5. Unordered List (<ul>…</ul>): It displays elements in bulletin form . An unordered list starts with <ul > tag and each item starts with <li> tag. We can use the type attribute to define the type of unordered list we need to make:
| Type | Description |
|---|---|
| type=”disc” | Items are marked in Bulletin. (default) |
| type=”circle” | Items are marked with hollow circles. |
| type=”square” | Items are marked with squares. |
| type=”none” | Items are not marked. |
6. Image Tag: If we need to add an image to our website we need to use the following syntax.
Syntax:
<img src=”filename” alt=”name / bit about image”>
Here,
- img: Tells browser that we want to add an image.
- src: Tells source of image for eg image from desktop or a website.
- alt: This attribute is used to describe an image. If the image is not able to download in a web browser due to some reason then alt is shown.
7. Anchor Tag: This tag is mainly used to connect one web page to another.
Syntax:
<a href=”https://www.geeksforgeeks.org/c-plus-plus/?ref=shm”> Click Here to Learn C++</a>
Note: Nesting is possible in HTML, which means that we can write one tag between another tag.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title> Steps To Form Spread Cookies </title>
</head>
<body>
<h1> Spread Cookies</h1>
<br>
<h2> Steps:- </h2>
<ol type="I">
<li>Preheat kitchen appliance to 350ºF (180ºC).</li>
<li> In a massive bowl, combine along the spread, sugar, and egg. </li>
<li>Scoop out a spoon of dough and roll it into a ball.
Place the cookie balls onto a slippy baking sheet. </li>
<li>For further decoration and to form them cook additional
equally, flatten the cookie balls by pressing a fork down
on prime of them, then press it down once more at a 90º
angle to form a criss-cross pattern.</li>
<li>Bake for 8-10 minutes or till rock bottom of
the cookies square measure golden brown.</li>
<li>Remove from baking sheet and freeze it.</li>
<li><b>ENJOY!!</b></li>
</ol>
</body>
</html>
Output
HTML Web Page
Here, we create a simple webpage of GeeksforGeeks.
HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>GeeksForGeeks</title>
</head>
<body style="background-color:#D5F5E3 ">
style="display: block; margin-left: auto;margin-right: auto; width: 10%;" >
<h1 style="color:green;text-align:center"><strong>GeeksForGeeks</strong></h1>
<h1><strong>Table of Content</strong></h1>
<h2><strong>C++</strong></h2>
<div>C++ is an object-oriented programming language
that is widely used for competitive programming,
Data structure, and Algorithms, developing
operating Systems, etc.</div>
<h3><em>Some of its topic are given below:- </em></h3>
<ul>
</ul>
<h2 style="color:red;"><em>Java</em></h2>
<div>Java has been one amongst the foremost standard
programming languages for several years. When
compared with C++, Java codes are typically
additional reparable as a result of Java
doesn't enable several things which can
cause bad/inefficient programming if used
incorrectly.For instance, non-primitives are
references in Java.
</div>
<h3><em>Some of its Topics are given below:- </em></h3>
<ul>
</ul>
<h2 style="color: blue;">Python</h3>
<div> Python language is being employed in website
development, Machine Learning applications,
at the side of all innovative technology in
Software World. Python language is extremely
compatible for Beginners, additionally for
knowledgeable programmers with alternative
programming languages like C++ and Java.
</div>
<h3><em>Some of its topics given below are:- </em></h3>
<ul>
</ul>
<h1 style="text-align: center">Thank You</h1>
</body>
</html>
Output:
Last Updated :
09 Mar, 2022
Like Article
Save Article
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
В этой статье вы получите подсказки и советы, после которых сможете создать свою первую веб-страницу. Абсолютно с нуля. Поэтому весь материал будет излагаться максимально подробно.
Все, что вам понадобится, это
- Текстовый редактор
- Браузер
В качестве текстового редактора можно использовать как обычный Блокнот, так и более продвинутые программы. Рассмотрим некоторые из них:
Текстовые редакторы
Блокнот – это стандартная программа ОС Windows. Чтобы создать документ в этом редакторе – кликните по рабочему столу правой кнопкой мыши, выберите «создать» «текстовый документ».
Notepad++ представляет собой по сути более продвинутый блокнот, но в нем есть подсветка HTML-синтаксиса, что делает чтение кода более удобным. Рекомендую использовать этот редактор в процессе обучения.
Чтобы скачать Notepad++ идем на их сайт и жмем «download». После завершения загрузки устанавливаем его на свой компьютер. Программа абсолютно бесплатна.
Также в него можно установить плагины, которые позволят избежать кучи ручной работы, но для начала нам нужно набить руку и написать сотни метров кода именно вручную, чтобы все лучше усвоилось. Поэтому о плагинах пока не думаем.
Помните, как в 1-м классе мы писали одну и ту же букву по несколько строк в специальных тетрадках в косую линию? 🙂 Считайте, что сейчас я прошу вас писать эти буковки, т.к. это улучшит ваше понимание и запоминание кода.
Sublime Text очень удобен тем, что подсказывает теги (автодополнение), сам делает отступы, закрывает теги и много чего другого. Словом, он очень упрощает работу над HTML-документом, но рекомендую использовать его позже, когда уже выучите хотя бы основные теги и поймете главные правила синтаксиса. Правда, если у вас не Windows, а другая операционка – ставьте сразу Sublime.
Здесь выбирайте подходящую вам систему и качайте. Программой можно пользоваться бесплатно, но, если вам захочется убрать надпись “unregistered” – придётся заплатить $70.
Браузер
Используйте любой на ваш вкус. Но большинство разработчиков для веб разработки используют именно Chrome, который имеет ряд инструментов, которые облегчают жизнь разработчика. Имейте в виду, что некоторые браузеры могут по-разному отображать один и тот же код, поэтому, когда дело дойдет до создания серьезного сайта – его нужно будет проверить во всех популярных браузерах.
Итак, с рабочим инвентарём мы определились.
Теперь создайте папку с любым названием, например, “HTML_Start” и в ней сохраните свой первый HTML-документ:
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index.html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
- Жмём «сохранить».
Конечно, первый файл вы можете назвать как угодно, но предлагаю сразу учиться, как правильно.
Почему именно index.html?
Обычно мы заходим на сайт с главной страницы. Когда у сайта множество страниц, мы подсказываем веб-серверу, которую из них нужно загружать автоматически. В большинстве случаев, адрес сайта указывается кратко, без лишних файлов на конце. Сравните, vertex-academy.com и vertex-academy.com/index.html – это одна и та же страница, но мы конечно же напишем, как в первом варианте. Вот тогда браузер заходит в папку сайта и определяет файл, который нужно показать. Если index.html в этой папке отсутствует, тогда браузер покажет список всех файлов, которые лежат в этой папке.
Теперь мы наконец готовы создать свою первую веб-страницу.
Но прежде буквально пару слов о тегах
HTML-код всегда помещен между угловых скобок.
Например,
|
<tag_name> какой-то текст </tag_name> |
это HTML-элемент, который сообщает браузеру какую-то информацию о тексте между тегами (в каком месте ему быть, как выглядеть и т.п.). Чаще всего теги парные – т.е. есть открывающий тег и закрывающий, где добавляется слеш перед именем тега:
|
<tag_name> открывающий тег </tag_name> закрывающий тег |
Бывают также непарные теги, о них расскажем попозже.
Ну давайте же скорее покодим! 😉
Каждый html-документ содержит набор определенных тегов. Эти теги, как Отче наш – запоминайте их, либо просто делайте ctrl+c, ctrl+v этой структуры каждый раз при создании нового HTML-документа
|
<!DOCTYPE html> <html> <head> </head> <body> </body> </html> |
Давайте подробно разберем каждый из этих тегов.
или <!doctype html> , т.к. он не чувствителен к регистру — даёт понять браузеру, на которой из версий HTML написан документ.
Например, для версии HTML 4.01 этот элемент был таким:
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
С версии 5 это объявление стало гораздо короче, что не может не радовать). Как видите, этот тег непарный.
Теперь, чтобы наглядней описать остальные, парные теги, давайте взглянем на них под другим углом.
Элементы – они наподобие контейнеров. Мы открываем коробочку (пишем тег), кладём в неё что-то и закрываем (пишем закрывающий тег).
Теги нужно обязательно закрывать. Зачастую браузеры делает нам медвежью услугу и, если мы забыли закрыть тег – сами закрывают его. Поэтому, допустив ошибку в коде, бывает: проверили в браузере, все красиво, профит! Но, браузер ведь пока не настолько умный, чтобы точно знать, где нужно закрыть тот или иной тег. Иногда он «угадывает». Если бы мы, например, забыли закрыть тег <head>, он бы сам закрыл его перед началом тега <body>, т.к. это стандартная структура документа. А когда речь идет о других тегах, тут уже сложнее и он может закрыть его совсем не там, где нужно и от этого «поедет» весь ваш документ. Поэтому, возьмите за правило:
При написании парных тегов удобно писать сразу открывающий и закрывающий теги, так вы ничего не забудете.
Давайте еще раз посмотрим на структуру документа:
Мы сознательно допустили ошибку на картинке. Найдете, где? 🙂
Здесь у нас появился еще один тег
Чтобы понять для чего он, давайте попробуем создать HTML-документ без него. Откройте через notepad++ наш сохраненный index.html и напишите код
|
<!DOCTYPE HTML> <html> <head> </head> <body> Моя первая веб-страница </body> </html> |
Выберите кодировку документа: «Кодировки» — «Преобразовать в UTF-8»
Теперь сохраните. Проще всего это делать либо нажатием клавиш ctrl+s, либо нажав дискетку в левом верхнем углу редактора. Запустите сохраненный index.html в браузере.
Та-дам, вы создали свою первую веб-страницу! 🙂
Но что это за текст на вкладке браузера? Это же путь к нашему файлу…длинно и некрасиво. Для того, чтобы назвать веб-страницу, существует тег <title>. Он всегда помещается внутри элемента <head>. Попробуем теперь с ним:
|
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> </head> <body> Моя первая веб-страница </body> </html> |
Сохраните файл, обновите страницу, вуаля! У нашей страницы есть название)

Элемент <head>
Что еще можно поместить в голову документа? Туда обычно складывают информацию для поисковых роботов, счетчиков браузера, ключевые слова и прочая служебная информация. Кроме элемента <title>, пользователь не увидит ничего из написанного в <head>. Также есть один важный тег, который сообщает браузеру, в какой кодировке следует читать наш документ:
Мы уже установили нужную кодировку в блокноте, но желательно также сообщить браузеру об этом, потому что некоторые могут вас неправильно понять. Метатеги не нужно закрывать.
Давайте закрепим в памяти структуру нашего HTML-документа:
|
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> <meta charset=«utf-8»> </head> <body> </body> </html> |
В дальнейшем мы будем показывать только код, содержащийся внутри <body>, но никогда не теряйте голову! 😉
Итак, со скелетом нашего документа мы разобрались. Давайте нарастим на него немножко мышц? 😉
Знакомьтесь, заголовки и абзац
<h1></h1>— Заголовок первого уровня, от английского Heading. По умолчанию выделяется браузером жирным шрифтом, размером 24 пункта. Несет смысловую нагрузку как самый главный заголовок на странице, зачастую название страницы. Именно по нему поисковые роботы идентифицируют страничку.
<h2></h2>— заголовок второго уровня, здесь по умолчанию шрифт меньше, чем в <h1>. Размер 18 п. Этим заголовком обозначают названия больших разделов, на которые делится страничка. Имеет меньший смысловой вес, чем h1.
И так далее, до…
<h6></h6> — заголовка шестого уровня. Этот заголовок имеет самый меньший смысловой вес. По умолчанию он имеет самый маленький шрифт.
<p></p> — абзац, от англ. Paragraph. Браузер автоматически добавляет расстояние между абзацами и напишет каждый с новой строки, при использовании нескольких тегов <p>
А теперь посмотрим, как всё это выглядит:
|
<body> <h1>Анекдот</h1> <p>Приходит веб-мастер к окулисту. Тот его усаживает напротив таблицы, берет указку: — Читайте пятую строчку! — «ИНШМК»... Доктор, что у вас с кодировкой?</p> </body> |
Хм, вышло как-то не очень. Хоть мы и написали каждую фразу с новой строки, браузер почему-то этого не понял. Дело в том, что в HTML-коде пробелы не отображаются, и браузер интерпретировал все, что помещено в контейнер <p> как один абзац. А что если мы каждую фразу заключим в тег <p>?
Примечание: редактор ниже даёт вам возможность посмотреть код на вкладке HTML, увидеть готовый результат на вкладке Result и самим поиграться с кодом при клике на кнопку «Edit in JSFiddle»
Мы использовали несколько тегов <p>, и в итоге браузер написал каждый элемент с новой строки 🙂
Тег <br>
Существует еще тег <br> от англ. Break – разрыв. Это перенос на новую строчку. Кстати, это одиночный тег, его не нужно закрывать, т.к. он ничего в себе не содержит.
Давайте посмотрим, как выглядел бы текст, если бы мы не заключили каждую фразу в <p>, а поставили в конце фраз <br>
Тоже довольно читабельно, хотя нету интервала между каждой строкой, которые добавлялись при использовании нескольких <p>. В зависимости от того контента, который вам нужно написать – вам решать, каким способом лучше разделять текст.
Тег <pre>
Тег <pre> обозначает какое-то предварительное форматирование текста, чаще всего в формате Courier. Удобнее всего использовать его со стихами. Давайте посмотрим, как он работает:
Тег <hr>
На закуску, еще один тег, который используется для разрыва – тег <hr>. Он непарный, его не нужно закрывать, как и <br>. В основном он используется, чтобы разделить несколько разных по смыслу текстов (например, его уместно было бы применить между несколькими анекдотами). Хотя также он используется просто для визуального оформления страницы.
Мы выучили структуру HTML-документа и часто употребляемые теги. Дальше будем учиться наводить красоту на наших веб-страницах 🙂
Для тех, кто хочет еще детальней покопаться во всем этом, мы рекомендуем справочники:
webref.ru — это справочник по верстке на русском языке.
w3schools.com — это справочник на английском. Чем он ценен:
- Здесь поданы рекомендации от W3C, т.е. здесь самая корректная информация по HTML5
- Параллельно можно подтянуть свои знания английского, если они пока не совершенны 🙂
- Здесь есть упражнения для начинающих, где вы сразу же можете проверить правильность кода. Попробуйте, например, это упражнение
До встречи! 🙂