Оптимизация title – один из важнейших этапов в продвижении сайта. Мета-тег может, как перечеркнуть всю работу по SEO-продвижению, так и в разы улучшить итоговый результат. Поэтому составлять его, «спустя рукава», точно не стоит!
В этом материале подробно поговорим о том, что представляет из себя заголовок title и как правильно его составить для разных типов страниц. Также разберем все нюансы работы с ним и фишку, которая позволяет, с его помощью увеличить CTR в поисковой выдаче на 75%.
Что такое title и как он выглядит?
Title – это заголовок страницы. Он относится не только к тексту статьи, но и ко всем ее элементам: футер, сайдбар, меню, дополнительные блоки, то есть ко всему что вы видите, переходя на страницу.
Тег H1 в отличии от тайтл является заголовком только текстового блока статьи. Если представить страницу, как фирму, то «title» – ее директор, а «h1» – начальник отдела. Еще одно различие, в отображении. Тайтл не показывается на самой странице. Его можно увидеть только в двух местах:
— в поисковой выдаче;
— в браузере.
Также title отображается в социальных сетях, если поставить в посте или сообщении ссылку на страницу.
Для чего он нужен?
Основное назначение мета-тега title – это оптимизация страницы под нужные ключевые фразы. Также с его помощью можно значительно повысить кликабельность в поисковой выдаче. Вспомните, что вы делаете, когда хотите купить какой-то товар? Вводите запрос в Google или Яндексе, а затем бегло просматриваете 10 результатов, выданные поисковой системой, верно? При этом первыми в глаза бросаются заголовки, которые содержат ваш запрос (он выделяется жирным шрифтом), а также цифры, название города или другие слова вроде «выгодно», «дешево», «бесплатная доставка» и т.д.
Даже если магазин с привлекательным Title будет стоять 3-ым или 4-ым по списку, вы все равно зайдете на него. Почему? Потому что заголовок привлек ваше внимание, заинтересовал, и вам хочется поскорее узнать подробности выгодного предложения.
C помощью правильно составленного заголовка вы можете не только повысить релевантность страницы по нужным запросам, но и привлечь больше внимание пользователей. В итоге повысится CTR на выдаче и вы при тех же позициях увеличите посещаемость сайта, что положительно скажется на количестве заявок, звонков и заказов.
Также по мере накопления статистики, поисковые системы будут ранжировать ваш сайт лучше. Показатель кликабельности на поиске является поведенческим фактором. И его улучшение, при неизменном значении процента отказов, говорит о том, что страница интересна пользователям и ее нужно ранжировать выше.
А если это работает – глупо упускать такую возможность. Тем более что усилий на составление title требуется не так много. Данная задача выполняется одновременно с другими пунктами по SEO-оптимизации.
Правила написания тега title – инструкция с примерами
Чтобы тайтл дал нужный эффект, его надо правильно составить. А для этого требуется соблюдать рекомендации поисковых систем и придерживаться основных правил. Их много, но после того как мы разберем каждый пункт, все станет предельно ясно.
Каков оптимальный размер мета-тега для Яндекс и Гугл
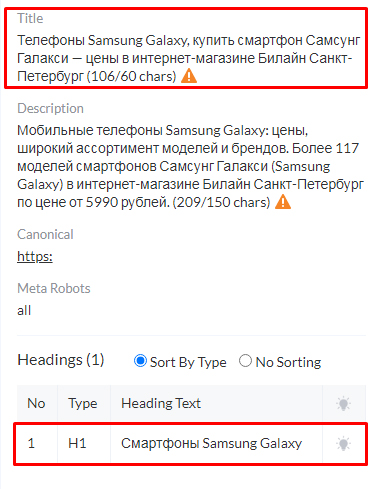
Максимально допустимая длина title – до 200 символов с пробелами или около 20 слов. Причем Яндекс и Гугл будут учитывать каждое слово. Но в поисковой выдаче заголовок страницы обрезается.
Для Яндекс будут видны только 56 символов, с учетом пробелов и 3-х точек.
А Гугл покажет целых 63 знака.
Оптимальным размером для мета-тега считается – 60-70 символов с пробелами (7-8 слов). Но это скорее рекомендация, чем правило. Если вы составите тайтл из 12 слов и более, он также будет работать. Поэтому не думайте об объеме, ориентируйтесь на следующие моменты.
Что нужно учитывать при составлении заголовка страницы
Основные правила:
- Всегда начинайте мета-тег с основного запроса в правильной форме;
- В первых 60 знаках старайтесь разместить наиболее важные слова, в порядке убывания значимости;
- Далее употребляете менее важные ключи, слова или название компании;
- Помните, что каждое слово забирает часть веса и чем дальше оно от начала, тем меньше его значимость;
- Не используйте знаки препинания, разбивающие пассаж. К ним относится точка, восклицательный и вопросительный знак. Запятые, тире и двоеточия использовать можно, но при необходимости, чем их меньше, тем лучше.
- На сайте не должно быть одинаковых тайтлов. Также желательно, чтобы с остальными веб-ресурсами было меньше пересечений. Поэтому для уникализации добавляете в конец заголовка название вашей фирмы или бренда.
Стоп-слова и символы
Поисковые системы не учитывают местоимения, частицы, предлоги. Поэтому и использовать их в title нет смысла.
Наиболее популярные стоп-слова:
- и;
- или;
- о;
- к;
- я;
- не;
- до.
Разумеется, вы будете их использовать, чтобы нормально сформулировать тайтл, но злоупотреблять ими не нужно.
Что касается символов, то допустимо использование:
- запятой;
- тире (длинное и короткое);
- двоеточия;
- вертикального разделителя |
Точка, восклицательный и вопросительный знак разбивают пассаж. Есть методики продвижения, когда тайтл собирается из нескольких пассажей. Таким образом, можно продвинуть в ТОП-10 даже близкие кластеры на одной странице, но для его реализации требуется глубокое понимание интента и опыт, поэтому этот метод не рекомендую.
Использование малоупотребимых символов (#, $, @) или смайлов может дать разный эффект, как увеличить CTR, так и наоборот снизить его. Тут нужно анализировать конкурентов из ТОПа и экспериментировать.
Особенности составления мета-тега title для разных типов страниц
Универсальный шаблон написания заголовков title подходит не всегда, в зависимости от конкретной ситуации он может меняться. Например, для интернет-магазина и информационного сайта данный мета-тег составляется по-разному. Да и в пределах одного ресурса (главная страница, категории, карточки товаров) шаблон тоже отличается.
Общие рекомендации
Title должен состоять из:
- главного ключа (в начале, в той словоформе по которой вы продвигаетесь);
- хвоста запросов (меняется в зависимости от тематики вашего сайта);
- топонима (город, в котором находится компания, или ее наиболее крупный филиал. Например, Москва. Используется только в случае, если запрос геозависимый );
- второстепенного ключа или синонима;
- бренда или адреса сайта.
В общем виде шаблон выглядит таким образом:
Главный ключ + важный запрос из хвоста + топоним + второстепенный ключ из хвоста + другая форма главного ключа (словоформа, синоним, транслитерация) + добавочные слова | Бренд (сайт)
Пример:
Мобильные телефоны Xiaomi купить в Москве, цена сотового телефона Xiaomi в интернет-магазине «Лучшая связь»
Для главной
Оптимизируйте заголовок под 1-2 самых конкурентных запроса, отражающих сферу деятельности компании и пропишите название бренда.
Примеры:
- Интернет-магазин необычных подарков — «Дарим Радость»;
- Юридические услуги в Санкт-Петербурге. «Бюроправ».
Для категорий
Title для категорий прописывается по определенному шаблону. Причем для разных категорий шаблон может отличаться.
Универсального варианта не существует, но в качестве хороших примеров подойдут следующие формулы:
- [Название категории] – купить в [городе] | интернет-магазин [название магазина];
- [Название категории] – купить в [городе], цена [альтернативное название категории] в интернет-магазине [название магазина].
Под альтернативным названием категории подразумевается:
- транслит бренда (один раз указываете на английском, второй – на русском);
- синоним (например, ноутбук – лэптоп);
- название в другом числе, с измененным предлогом или в другой форме.
Несколько примеров:
Столы для кухни — купить в Санкт-Петербурге в интернет-магазине «УютМебель».
Ноутбуки Samsung купить в Москве, цена ноутбука Самсунг в интернет-магазине | «Сота»
Для карточек товара
Title для карточек товара тоже автоматически генерируется по шаблону:
[Название товара] — купить + регион по цене … руб.
Дополнительно может использоваться слово «цена» в разных вариациях (по низкой, выгодной) и в конце тайтла добавляться название магазина.
Примеры:
- Стол раскладной Artef зеленый — купить в Москве по цене 9 280 руб;
- Напольный глобус бар диаметр шара 33 см купить в Санкт-Петербурге в магазине «Best Present».
Для информационной статьи
В данном случае тайтл следует писать немного иным способом. Никакого шаблона тут нет – мета-тег просто собирается из списка релевантных ключевых слов, как конструктор.
Примеры:
- Синдром Кавасаки: симптомы, диагностика, лечение;
- 5 бесплатных программ для дефрагментации диска на компьютере.
Какие ключи из семантического ядра стоит использовать в тайтл и в какой форме
В первую очередь, употребляйте в title самые важные слова, под которые продвигается страница. Чтобы не ошибиться с выбором ключевых запросов – обязательно проверяйте точную частоту самых частотных фраз из кластера с учетом порядка слов. Например, фразу «[!снять !квартиру !посуточно]» ищут в 12,23 раза чаще, чем «[!снять !посуточно !квартиру]». Хотя, казалось бы, а какая разница, верно?
Основной ключевой запрос важно использовать в прямом вхождении. Остальные слова с меньшей частотностью можно писать в любой форме.
В конечном счете, у вас должна получиться читабельная фраза, наполненная ключевыми словами. Поэтому комбинируйте любые запросы в разных формах, чтобы и пользователям была ясна суть заголовка, и поисковые роботы поняли, по каким словам ранжировать страницу.
Оценка конкурентности запроса
Прежде чем использовать какой-то запрос в заголовке страницы, необходимо оценить его конкурентность. Для этого учитываются следующие факторы:
- частотность ключевого слова;
- количество главных страниц в ТОПе (чем их больше, тем более конкурентный запрос);
- наличие трастовых страниц с Википедии, Youtube, Яндекса.Маркета и т.п. (их обогнать крайне сложно);
- количество слов в запросе (чем их больше, тем меньше конкурентность запроса).
Проверять все это можно как в ручном режиме, так и с помощью различных сервисов (Мутаген, плагин RDS бар, Netpeak Checker), которые оценивают конкурентность запросов в автоматическом режиме.
Как правильно расположить ключевые фразы, чтобы добиться максимального эффекта
Самыми важными являются первые 60 символов:
- Начинать тайтл нужно с основной ключевой фразы, под которую оптимизирована страница;
- Далее в порядке убывания пишутся менее значимые слова;
- Вес слов, начиная с 13-го сильно снижается, поэтому можно использовать только хвосты из НЧ запросов и что то не важное.
Какое оптимальное количество ключевых слов и коммерческих маркеров должно быть в title
В тайтл, рекомендую, использовать не более 2 вхождений основного ключа. Идеальный вариант – ключ и его синоним или другая словоформа. Коммерческих маркеров тоже должно быть не более 2-х. При этом они не должны быть одинаковыми по смыслу.
Допускаются сочетания:
- «купить» и «цена»
- «заказать» и «недорого»
- «купить» и «доставка»
Не рекомендуется применять такие пары слов:
- «купить» и «заказать»
- «цена» и «недорого»
При их использовании значительно возрастет риск попасть под спам фильтр.
Нужно ли указывать бренд в title и где он должен находиться – в начале или в конце
Наличие бренда позволяет уникализировать тайтл. Также, если в нем есть частичное вхождение основного ключа – это работает в плюс к оптимизации страницы. Традиционно бренд указывается в конце тайтла. Это оправдано тем, что он не является каким-то важным словом и если поисковики обрежут мета-тег, то потеря будет невелика. В редких случаях бренд указывается в начале.
В основном этим пользуются лишь крупные и хорошо известные компаний. Например, Microsoft. В 90% случаев название этой компании стоит в Title первым – причем даже на сторонних ресурсах, которые ей не принадлежат.
Но такая ситуация является, скорее, исключением. Всем остальным компаниям (особенно в конкурентных нишах) так делать не рекомендуется.
Использование прилагательных
В коммерческих тематиках прилагательные в title используются только при необходимости. Например, слово «уникальный» в контексте антиквариата уместно. Но фраза «самый лучший интернет-магазин игрушек» выглядит нелепо.
Поэтому в большинстве случаев использование в заголовке страницы прилагательных вместе с коммерческими запросами неоправданно.
Не стоит писать слова вроде:
- лучший;
- огромный;
- самый;
- выгодный и т.п.
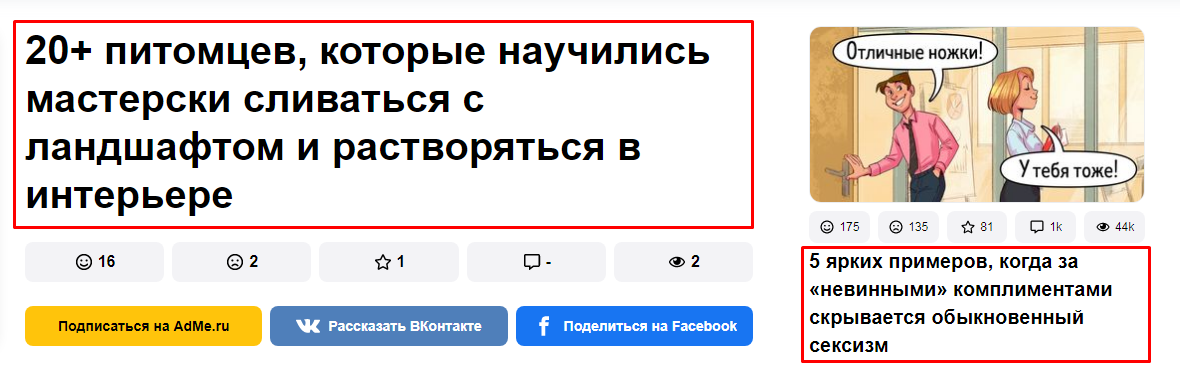
А вот для информационных статей заголовки с прилагательные отлично работают, увеличивая CTR на поисковой выдаче и «подогревая» интерес посетителей. Главное, чтобы используемые прилагательные соответствовали содержимому контента на странице.
Указание региона в title и что делать, если их несколько
Если компания работает на локальном рынке в title нужно обязательно указывать город. Причем лучше, чтобы он попал в первые 4-8 слов мета-тега. В случае, когда у фирмы много филиалов или она работает по всей стране – используйте поддомены. Для каждого из них генерируется тайтл с его топонимом. Если по каким-то причинам не получается это реализовать, вписывайте в заголовок наиболее конкурентный топоним и указываете, что работаете по России.
Стоит ли использовать верхний регистр
В title не рекомендуется использовать верхний регистр. Исключение составляют аббревиатуры РФ, ООО и т.п. Для привлечения внимания пользователей достаточно следовать основным правилам, верхний регистр тут не нужен.
Чем отличаются тайтлы при трафиковом и позиционном продвижении
Продвижение по позициям подразумевает нахождение конкретной ключевой фразы в ТОПе поисковой выдаче. Для этого она должна обязательно прописываться в title, причем один раз в прямом вхождении, а второй в виде словоформы или синонима. Другие ключи используем по минимуму, цель – точечная работа. При трафиковом продвижении задача другая, получить максимум переходов. Для этого в title стараются прописать как можно большее количество слов из семантического ядра. Разумеется, в пределах оптимальной длины мета-тега (до 12 слов, 90-100 символов), и чтобы фраза получилась осмысленной и читабельной.
Техника доработки title по запросам из ТОПа
Через 2-3 месяца после наполнения сайта имеет смысл переработать тайтл под ключевые фразы по которым были переходы из поиска и которые находятся в Топ-30 и выше.
Порядок действий:
- Выгружаете список фраз по которым к вам на сайт приходили посетители. Сделать это можно через Яндекс Метрику или Liveinternet. Если фраз получилось мало – воспользуйтесь сервисами, которые определяют видимость сайтов в поисковых системах (Букварикс, Keys.so, Серпстат). Но лучше конечно работать с запросами по которым были реальные переходы.
- По полученной выгрузке определяете базовую и точную частность. Отсеиваете то, что меньше 7 по точной частоте, а также левые запросы.
- Далее снимаете позиции, по оставшейся после чистки семантике, и удаляете, то что за ТОП-30
- Последний штрих. Из списка ключевых фраз для каждой страницы, по которой есть данные – берете 1 ключевую фразу с точной высокой частотой, определяете правильный порядок слов и вписываете ее в начало title в прямом вхождении. Затем добавляете уникальные части из 2-3 менее частотных хвостов и добиваетесь хорошей читабельности.
Для большего эффекта можно поправить тексты на странице, добавить нужные анкоры при перелинковке, поправить заголовки h1. Для ключевых слов с невысокой конкурентностью часто достаточно переписать только тайтлы, чтобы запросы вышли в ТОП-10.
Такая техника считается отличным вариантом быстрого увеличения трафика. Но она подходит только для тех сайтов, у которых уже есть определенные позиции в поисковой выдаче и неплохая посещаемость.
Методика получения взрывного CTR
Согласно анализу MOZ цифры в Title увеличивают CTR на +36%. А исследования Hubspot показали, что скобки также помогают увеличить CTR поисковой выдачи на +38%.Таким образом, цифры и скобки в заголовке страницы дают прирост кликабельности на поиске в 75%.
И делается это довольно просто:
Как не нужно писать title
Напоследок отметим наиболее частые ошибки, которые часто делают новички. И рассмотрим, к чему это может привести.
Переспам ключевыми фразами
Даже сейчас можно увидеть заголовок страницы с сильным переспамом по ключевым словам. Обычно это простое перечисление запросов из семантического ядра. Мотив понятен: SEO-оптимизатору или владельцу ресурса хотелось охватить как можно большее количество ключевых фраз и, соответственно, получить максимально возможный трафик. На практике же будет наоборот: поисковики пессимизируют сайт, и вместо желанного ТОП-10, он будет далеко за пределами первой сотни.
Отсутствие семантического ядра
Когда нет предварительно собранной семантики сложно даже просто раскрыть тему, а писать title приходится вообще наобум. В таком случае непонятно даже какие ключевые слова и в каком порядке нужно использовать.
Как результат, заголовок у страницы будет плохо оптимизированным, и зафейлит весь результат. Не важно, сколько денег потрачено на создание и продвижение сайта – из-за неправильно написанного тайтла эффект будет в разы ниже. Но достаточно изменить его, оптимизировав по всем правилам, и сайт через 1-2 апдейта поднимется в поисковой выдаче.
Использование большого количества лишних слов
В title каждое слово на вес золота. Использование лишних фраз снижает КПД оптимизации всех продвигаемых ключей. Старайтесь затачивать заголовок страницы не более, чем под 3-5 ключей. Причем 1-2 из них – это самые частотные фразы кластера с адекватной конкурентностью (проверить можно по Мутагену), а из двух-трех, имеющих среднюю частоту, берутся только уникальные хвосты. Также важно, чтобы все запросы, которые используются в мета-теге были из одного кластера.
Если пренебречь этими рекомендациями Яндекс и Google будут ниже ранжировать ваш сайт, к тому же привлечь внимание потенциальных покупателей тоже не получится.
Дублирование Title и H1
Когда заголовки, страницы и статьи, дублируются, вы теряете возможность использовать дополнительные ключевые фразы. Как правило, в h1 используется разбавленный основной ключ и пару ключевых фраз, которые не вошли в title. Также теряется возможность задействовать разные триггеры для этих двух тегов, что особенно важно для информационных статей. Где заголовок h1 составляется с интригой и побуждает к прочтению.
Выводы
Мета-тег title – это вершина «айсберга», завершающий штрих при оптимизации страницы. Если не уделить его составлению должного внимания, то эффект от продвижения получится в разы меньше ожидаемого. И наоборот: если сделать все правильно – можно не только добиться высокой релевантности страницы, но и получить прирост по трафику даже при тех же позициях, только за счет роста CTR в поисковой выдаче.
Но сам по себе тайтл – это не красная кнопка Топ-10, а лишь один из пунктов в SEO-оптимизации сайта. Хочешь узнать о нестандартных методах продвижения в SEO, подписывайся на мой канал в Telegram.
- Что такое тег <title>?
- <title> это мета-тег?
- Роли тегов <title> keywords description
- Как заполнять тег title?
- Содержимое тега title
- Длинна тега title
- Какой он — правильный тег title?
- Тег <title> для Opencart
- Тег <title> для Joomla!
- Тег <title> для WordPress
- <title> для Интернет-магазинов
- Для главной страницы
- Для категорий
- Для карточки товара
- <title> для Landing Page
<title> (от англ. «заголовок», «название») — основной тег, который описывает краткое содержимое страницы. По сути, это «технический» заголовок, который Вы не увидите на сайте. Найти его можно только в названии вкладки браузера.
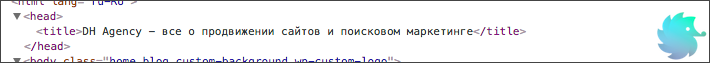
Располагается <title> между тегами <head></head> в головной части сайта.
Синтаксис этого тега крайне прост. Начинается он с открывающего <title>, далее идет словесное описание, которое обрамляется закрывающим </title>.
<title>Тут находится заголовок страницы сайта</title>
<title> это мета-тег?
Несмотря на расхожее мнение, тег <title> не относится к группе meta тегов. Все теги упомянутой группы начинаются с meta и содержат в себе несколько параметров. Давайте рассмотрим настоящий meta тег на примере description и author
<meta name=»description» content=»Текстовое содержание тега» />
<meta name=»author» content=»Алексей Типин» />
Как мы видим, meta имеют совершенно другой синтаксис.
Но, почему тогда многие называют <title> мета тегом? Ответ прост. Все дело в том, что <title> наряду с некоторыми meta тегами, является одним из важнейших элементов внутренней оптимизации. Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Кроме того, располагается <title> там же, где и meta, межу <head></head>. Именно поэтому многие по ошибке относят его не к своей группе.

Роли тегов <title>, keywords и description
<title> играет колоссальную роль в продвижении конкретной страницы и сайта в целом.
Во-первых, именно он является основным заголовком, который описывает суть страницы.
Во-вторых, именно <title> выводится в качествен ссылки в сниппете.
Если выстроить приоритетность тегов для поисковой системы, то на первом месте будет герой нашей сегодняшний статьи — тег <title>.
Мета тег description так же играет важную роль. Зачастую из него берется описание для сниппета. Подробнее о нем мы писали в предыдущей статье от 31 июля 2017.
Если говорить о keywords, то этот тег уже пережил свои лучшие годы. Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из <title> поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался.
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
-
Не превышать положенную длину;
-
Быть написан на том же языке, что и страница ресурса;
-
Располагаться между тегами <head></head>;
-
Иметь корректный синтаксис.
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.
Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Какой он — правильный тег <title>?
Правильный <title> отвечает всем следующим требованиям:
-
Имеет длину не более 60, но и не менее 35 символов;
-
Полностью описывает содержимое конкретной страницы, а не сайта или раздела;
-
Легко читаем;
-
Привлекает пользователя;
-
Не содержит сложных аббревиатур и сокращений;
-
Не обманывает и не вводит в заблуждение;
-
Содержит в себе основные ключевые слова страницы;
-
Не является копией meta description;
-
Написан на том же языке, что и содержимое страницы;
-
Не является поисковым спамом или списком ключевых слов.
Уверены, что Ваш тег полностью отвечает всем вышеперечисленным требованиям? Тогда можете считать его просто превосходным.
Тег <title> для Opencart
Практически все популярные CMS поддерживают функцию корректировки <title> без дополнительных модулей и виджетов. OpenCart исключением не является.
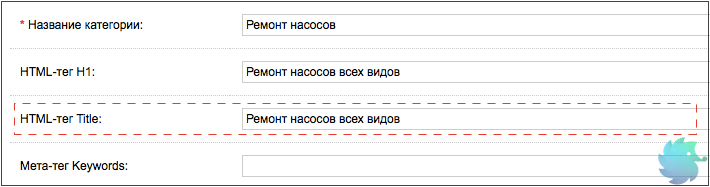
В разделе редактирования каждой статьи имеется ряд полей, среди которых есть «HTML-тег Title«. Именно это поле Вам и нужно.
Ограничения по количеству символов данное поле не имеет, поэтому придерживаемся основных требований написания.
Тег <title> для Joomla!
По умолчанию в Joomla! 2.5.x в <title> выводится название пункта меню. («Верхнее меню панели управления» -> «Ваше меню» -> «Необходимый пункт«)
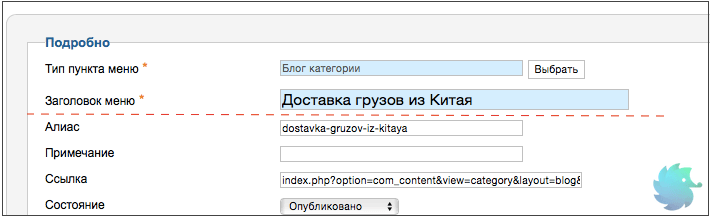
Так же, есть способ прописать независимый <title>. Это сделано на случай, когда пункт меню должен отличаться от заголовка страницы. Сделать это можно в правом раскрывающемся меню в разделе «Параметры отображения страницы«. Вам нужен пункт «Заголовок страницы в браузере«

Тег <title> для WordPress
Для создания <title> в WordPress мы обычно рекомендуем бесплатный плагин All In One SEO Pack. С его помощью намного удобнее заполнять meta теги и заголовки.
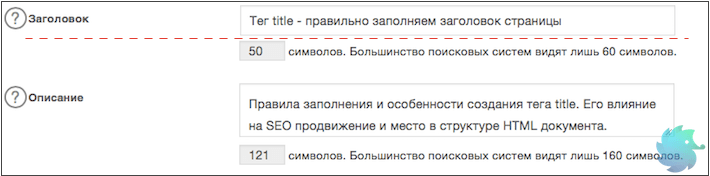
После того, как Вы установите плагин, под областью редактирования стати появятся следующие поля.
Для них определено символьное ограничение, поэтому с длинной заголовка Вы не ошибетесь.
Задать заголовок для главной страницы можно перейдя в левом меню на вкладку «All In One SEO Pack» -> «Настройки главной страницы«
<title> для Интернет-магазинов
С точки зрения SEO, Интернет-магазины можно считать особым видом сайтов. Они имеют ряд исключений и особенностей в сравнении с остальной массой ресурсов. К примеру, только им «разрешено» иметь неуникальный контент в виде технического описания товара.
Имеют свои особенности и правила написания тегов <title>.
Для главной страницы
<title> главной страницы любого Интернет-магазина должен быть обобщенным и вкратце описывать весь сайт.
Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.
Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.
Допускается
-
Включение таких слов, как «с доставкой», «купить» и т.д.;
-
Добавление названия категории или Интернет-магазина;
-
Наличие стоимости;
Не допускается
-
Названия нескольких товаров для одной карточки;
-
Очень длинное техническое наименование товара;
-
Копирование заголовков категорий или других страниц;
-
Наличие ключевых слов или переспама.
<title> для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
-
Содержать основное ключевое слово;
-
Быть легко читаемым и понятным;
-
Полностью описывать содержимое лэндинга;
-
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
-
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
-
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
-
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!
Что такое заголовок, знает абсолютно каждый. Это емкое, привлекательное название, в котором при всей лаконичности заключается суть целой публикации, статьи и т. д. Но заголовок на странице сайта – это не совсем то, что мы привыкли видеть в газетах, журналах или книгах. Почему? Попробуем разобраться.
Что такое H1?
H1 – это главный заголовок в статье, заголовок первого уровня. Каждая страница в интернете имеет свою структуру. Заголовки H1-H6 как раз и позволяют правильно структурировать материалы, причем как для поисковиков, так и для пользователей. H1 – главный заголовок, H2-H6 второстепенные, вложенные подзаголовки. В коде заголовки выглядят так: <h1>сам заголовок</h1>, цифра как раз и обозначает уровень заголовка.
Заголовки в Интернете служат не только для обозначения структуры и сути описываемого, но и для оптимизации сайта. Чтобы вывести сайт на видимые позиции в выдаче, пишите правильные заголовки, соблюдая 2 простых условия:
Условие 1. Ключевые слова в заголовках
Для этого у вас должно быть разработано качественное семантическое ядро – отнеситесь к нему крайне ответственно и помните, что один и тот же ключ вставлять на все страницы сайта нельзя. Релевантность всему голова: нужно соответствовать ожиданиям клиентов и поисковиков. В заголовках главной страницы можно брать среднечастотные и высокочастотные запросы. А на товарных страницах (карточка товара) вполне допустимы заголовки с низкочастотными ключами. Ключ должен вести на конкретную позицию или единицу, быть точным, а не обобщенным.
Размещая ключевые слова, делайте это аккуратно: не злоупотребляйте ключами и не составляйте спамные заголовки (например, купить квартиру Москва, купить сумка холодильник, купить мотоцикл Красноярск цена, моя твоя не понимать и т. д.). Сохраняйте красоту фразы и ее логичность. В великом и могучем русском языке слова спрягаются и склоняются, а роботы сейчас понимают смыл, разбираются в языке не хуже нас с вами! И не частите – спам очевиден всем, а так и до Баден-Бадена рукой подать, ну и не забывайте про Панду от Google.
Пример, где количество ключей зашкаливает, перебор.

Из главного заголовка понятно, о каком товаре пойдет речь. Конечно, в первом абзаце без ключа не обойтись, но делайте это ненавязчиво, а не так открыто и агрессивно.
Ну и надеюсь, что никому и никогда не придет в голову затолкать в заголовок все ключевые слова, предназначенные для одной страницы. Ничего хорошего явно не получится. =)
Помните, что текст создается не только для поисковых машин, но и для людей. И вообще роботам нравятся человечные, простые и понятные тексты. Если в заголовке ключевые слова органично встанут в начало предложения, то сработает чуточку лучше. Т.е. с точки зрения оптимизации страницы под ключевое слово «гостиницы Москвы» лучше отработает заголовок «Гостиницы Москвы – официальные сайты, обзоры, фото», чем «Обзоры, фото и официальные сайты гостиниц Москвы».
Условие 2. Теги <h1>-<h6>
Размещая тексты на сайте, не забудьте правильно расставить теги. Теги для заголовков текста определяются следующим HTML-кодом: <h1>-<h6>. По нашим наблюдениям, вполне хватает двух тегов — <h1>-<h2>. Сейчас большие тексты люди не читают, и даже исходя из логики вещей, вложенность такого количество заголовков не нужна. Исключение могут составлять страницы, где много видео, картинок, интерактивных элементов и т.д. Но это все же исключение, а не правило.
Поисковики также учитывают размерность и значимость тегов <h1>-<h2>. При верстке стоит обратить внимание, чтобы заголовки визуально выделялись из общего текста.
Ссылки в заголовках использовать не стоит, особенно в <h1>: так вы уведете человека со страницы на другой материал или, если ссылаетесь на эту же страницу, создаете циклическую ссылку, которая ничего хорошего не дает.
Допустимо ссылаться с заголовков уровня <h2> и ниже, но тоже если это оправдано и логично.
Поисковые роботы придают заголовкам большое значение, поскольку они используются, чтобы обозначить важную информацию. Так машинам будет легче читать текст и понимать его структуру, логику; видеть, что есть самое весомое. Не стоит пытаться схитрить и применять теги <h1>-<h6> для всего текста на странице, ведь толку от этого не будет. Роботы не дураки, и вообще очень ранимые – могут отомстить за это чем-нибудь малоприятными для вашего сайта. Поэтому предварительно подумайте семь раз, последствия страшны. Прописывая заголовки в тексте, придерживайтесь следующих правил:
-
Наводим порядок. Теги <h1>-<h6> расставляются по принципу иерархии: тег <h1> важнее тега <h2>. На деле это выглядит вот так:
Поисковики перфекционисты: любят верную последовательность, чтобы все было на своих местах, на своих полочках. Поэтому соблюдаем логику: младший сын не может родиться раньше старшего. Такое не допустимо – вот пример с нарушенной иерархией:
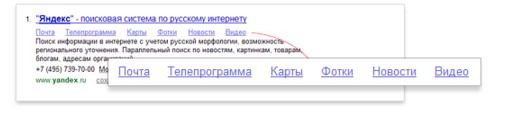
Кроме того, тег <h1> играет важную роль при формировании быстрых ссылок в поисковой выдаче Яндекс.
Быстрые ссылки – это короткий путь из результатов выдачи к важной информации на вашем сайте. Чтобы сформировать такие ссылки, должно быть вхождение ключа и ссылка с ключевым словом на самом сайте на эту страницу. Быстрые ссылки:
- Сокращают путь до целевого действия.
- Распределяют трафик и по внутренним страницам сайта.
- Делают сниппет ресурса более привлекательным в выдаче.
Согласно общим рекомендациям тег <h1> должен включать те же ключевые слова, что и Title этой страницы, но при этом теги не должны полностью дублировать друг друга.
Однако для формирования быстрых ссылок, которые будут отображаться в результатах выдачи для вашего сайта, имеет смысл на ключевых страницах сайта все-таки сделать тег <h1> и Title короткими и полностью идентичными.
В идеале, чтобы этот текст совпадал с текстами ссылок, ведущих на эту страницу.
Быстрые ссылки Яндекс позволяет редактировать. Например, убрать один из разделов либо выбрать ему другое имя, более привлекательное для ваших потенциальных клиентов. Сделать это можно в разделе Яндекс.Вебмастер → Информация о сайте → Быстрые ссылки.
-
Расставляем приоритеты. Никаких километровых заголовков <h1>-<h6>: включаем максимально важное. Это некрасиво, сложно и неудобно читается. Маркетинговую составляющую, если она длинная, можно обыграть в качестве подзаголовка.
Длинно-сложно-плохо:
Коротко-ясно-понятно: ключевое слово на первом месте, УТП (уникальное торговое предложение) вынесли за пределы главного заголовка, но оставили его вначале для привлечения внимания.
-
Не частим. Главный заголовок <h1> – самый крупный и значимый – его достаточно будет употребить только один раз, не нужно проставлять этот тег для каждого заголовка.
Бытует мнение, что на странице H1 можно использовать только один раз! Но это не так. Гипотетически <h1> может встречаться несколько раз, если это оправдано. Но в этом случае текста на странице должно быть очень много, в нем должны быть абсолютно не взаимосвязанные по логике блоки. Такое сейчас можно встретить в огромных мануалах или инфостатьях. На среднестатистическом сайте и в текстах на нем несколько <h1> употреблять не нужно.
Не шутите с этим, ведь этот тег в плане оптимизации занимает второе место после <title>. Он должен быть самым интересным – ярким и привлекательным (лучше в этом месте использовать оффер) и содержать самое частотное ключевое слово. Ставим его в начало текста – перед ним ничего не пишем, и желательно в начале заголовка использовать ключ – плюсик к оптимизации. Еще примеры неправильного и корректного использования:
И еще пример, как это выглядит в коде страницы. Запомните, что так делать не рекомендуется. Два H1 без веских на то причин:
-
Проверяем написание. Ошибки отпугивают людей, сразу возникает мысль: и какой школьник это писал? Проверяли ли текст? Гораздо опаснее, если роботы вас не поймут и ваш сайт в заветный топ не выведут. Так его никто и не увидит и ошибок не найдет. Вот пример с опечаткой.
-
Обходимся без сложной структуры. Не стоит вкладывать в теги <h1>-<h6> какие-то другие теги (например, так <h1><img src=»https://makets.vsemayki.ru/catalog_img/447092/peoples/front/womanshort/yellow/8_500.jpg» alt=»Купить футболки с надписями» width=»200″></h1>), поскольку ВЕСЬ текст внутри <h1></h1> может расцениваться поисковиком как ЗАГОЛОВОК.
Еще нежелательно вкладывать стили (как здесь: <h1 style=»font-color: #fff; font-size: 15 px;»>Текст<h1>), так как код становится более объемным, сложным и длинным. Следовательно, увеличивается время чтения кода роботом, это может затруднить индексацию.
В данном случае стили лучше добавлять в классы. Классы позволяют задавать одному тегу различные стилевые правила. Нужно создать класс в подключеном файле css (или создать и подключить его), в него внести необходимые стили, тем самым упрощая и облегчая код страницы.
Важное дополнение: в целевое действие тоже добавляем ключевые слова. Выделяем его тегами <strong> для пользователя, привлекаем к нему внимание. Но тут помним об умеренности: ЦД не должно быть много и тег <strong> часто использовать не нужно.
Итак, для того чтобы страницы вашего сайта лучше ранжировались, пользуйтесь одним из самых простых способов – прописывайте теги <h1>-<h6> и не забывайте про оптимизацию заголовков, располагающихся на страницах. Это не только повысит сайт в выдаче по определенным ключам, но и облегчит пользователю восприятие и поиск нужной информации на странице. О том, как сделать тексты более удобными для чтения, можно почитать здесь.
Если все получится, то эффект от такой вроде бы незначительной и легкой работы не заставит себя ждать.
А если у вас возникнут сложности – обращайтесь к нашим специалистам, мы готовы проверить, правильно ли прописаны заголовки у вашего сайта, корректно прописать в случае ошибок и ответить на любые вопросы. Составление заголовков для 1 страницы (+подбор 3-х релевантных ключей) – от 450 рублей.
Одной из главных сеошных настроек является тег Title, в этом сходятся, как эксперты, так и специалисты. Поэтому, при продвижении сайтов важно правильно написать Title, как для главной страницы ресурса, так и любой другой.
В этой статье мы расскажем, что такое тайтл и где он показывается, как его правильно написать и сделать уникальным. Поделимся примерами составления Title для главной страницы, категорий, товаров и услуг, а также статьи.
Реклама: 2VtzqvbDur1
Читайте также: 10 лучших сервисов для SEO-продвижения сайта
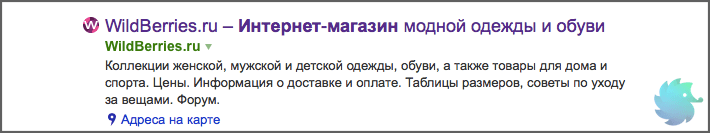
TITLE — это тег, отвечающий за название/заголовок страницы сайта, которые отображается в браузере. Чтобы узнать <title> любой страницы, откройте её в новой вкладке и наведите указатель мыши на саму вкладку. Выглядит это примерно так:
В коде. Найти тег <title> можно в HTML-коде страницы. Для этого кликните правой кнопкой мыши на странице в браузере и выберите «Посмотреть код страницы». Откроется новая вкладка с кодом, <title> находится между тегами <head></head> в самом начале.
В поиске. Кроме того, тайтл страницы, отображается в сниппете при показе сайта в результатах поисковой выдачи:
В соцсетях. При публикации ссылки в Фейсбуке или ВК, вы также видите заголовок страницы сайта в превью.
С точки зрения SEO-продвижения, TITLE это первое, на что обращает поисковый работ при обходе страниц сайта при индексации. Также, тайтл учитывается и при ранжировании.
Если у страницы не прописан <title>, то ничего не выводится, либо подгружается содержание тега <h1>.
Статья в тему: Делать H1 и TITLE разными или одинаковыми?
Как правильно написать Title (заголовок страницы сайта)
Если сайт написан на чистом HTML, то придётся задать этот параметр вручную прямо в коде. Для сайта на CMS или конструкторе, прописать тайтл можно в админке.
Разберёмся, как правильно заполнять Title и что там писать. Вот несколько рекомендаций:
- Ориентируйтесь на семантическое ядро сайта. Проработка тайтлов для всех страниц сайта должна быть систематизирована.
- Смотрите поисковую выдачу и обращайте внимание, что пишут в тайле конкуренты, которые показываются в ТОП-3.
- В <title> нужно включать основной поисковый запрос, по которому продвигается страница.
- Ключевое слово должно стоять, как можно ближе к началу <title>.
- Идеальная длина <title> — 70 символов. Если он будет длиннее, то всё, что больше этого количества символов не будет показано в поисковой выдаче. Можно не следовать этому правилу в точности и при необходимости составлять более длинные заголовки.
- Не размещайте просто набор ключевых слов — заголовок должен быть читабельным и легко восприниматься пользователем.
- Если Вы продвигаете страницу по нескольким запросам, то лучше всего разделить эти запросы в <title> с помощью — (тире).
- Содержание страницы должно соответствовать тайтлу, иначе пользователи будут покидать сайт, не найдя ответ на свой вопрос, показатель отказов будет расти, а поисковая система начнёт понижать сайт в поиске.
- Некоторые буквы, естественно, занимают больше места. Заглавная Щ намного шире, чем строчная р или г. Чтобы избежать нежелательных ограничений, можно использовать короткие тире вместо длинных и менять формулировки на более узкие по габаритам.
- Учитывайте не только поисковые системы, но и соцсети. В некоторых случаях более длинные заголовки могут быть лучше для шеринга в социальных сетях.
- Тайтл должен быть уникальным — об этом далее.
Как сделать Тайтл уникальным
Но как же сделать тайтл уникальным? Особенно в том случае, если все прислушаются к рекомендациям поисковых систем и:
- включат в заголовок страницы основной поисковый запрос;
- поставят его в самое начало тайтла.
Получится, что у всех конкурентов должны быть примерно одинаковые тайтлы. На самом деле так и есть, поэтому нужно делать title уникальным. Вот несколько способов сделать это:
- Добавьте в конце <Title> адреса сайта, аббревиатуру или название компании. Отделите название прямой чертой
- Разместите в тайтле специальное предложение, укажите цену или другую информацию, отличную от конкурентов.
- Для интернет-магазинов и сайтов с услугами, в заголовке страницы можно указать цену или особые условия (акция, скидки). Это благоприятно скажется на кликабельности в поисковой выдаче, так как есть конкретика.
- Если хотите дополнительно выделяться в результатах поиска, добавьте в тайтл эмодзи, но не более одного и не забудьте отделить его пробелом от идущего следом слова.
Вот небольшое видео в тему:
Примеры правильного заполнения тега <title> +шаблоны
Пример #1: Тайтл для главной страницы сайта
Допустим вы занимаетесь малоэтажным строительством и предлагаете строить из бруса, газобетона и кирпича. Нужно ли это прописывать в тайтле главной страницы? Нет. Под каждый отдельный вид строительства нужно делать отдельную страницу.
Title для главной страницы получится:
Строительством домов в Уфе под ключ: проекты, цены, сроки | Dom.ru
Таким образом, для тайтла главной страницы мы берём более широкий запрос.
Шаблон: [Сфера деятельности] + [город] + [дополнительная информация]
Пример #2: Тайтл категории в интернет-магазине
Вы продаёте телефоны компании Apple. Как составить правильный <title> для страницы категории iPhone 11, которая продвигается по запросу [Купить iPhone 11 в Москве]?
Тайтл будет выглядеть следующим образом:
Купить iPhone 11 в Москве — цена от 89990 рублей | Apple.com
Мы ставим ключевой запрос в самое начало <title>, указываем конкретику в виде цены и делаем заголовок уникальным с помощью адреса сайта.
Шаблон: Купить + [Продукт] + [город] + [дополнительная информация]
Пример #3: Title страницы с услугами
Вы хотите продвинуть одну из страниц Вашего сайта по запросу [Заказать сайт], при этом Ваша компания находится в Санкт-Петербурге.
Тайтл будет таким:
Заказать сайт в Санкт-Петербурге — сайты в Спб на заказ | sait.ru
Здесь так же ключевое слово стоит в самом начале <title>, затем мы указываем географическую привязку, чтобы поисковая система знала, где мы находимся, а во второй части заголовка склоняем ключевые слова и указываем другое возможное написание города Санкт-Петербург — Спб.
Шаблон: Заказать + [Услуга] + [город] + [дополнительная информация]
Пример #4: Тайтл карточки товара
Возьмём всё те же самые айфоны. Их основные отличия: модель, объём памяти и цвет — что мы и указываем в тайтле карточки товара:
Купить iPhone 11 Pro Max, 512 ГБ, Тёмно-зелёный | Apple.com
Карточки товаров чаще всего продвигаются по низкочастотным запросам, в которых пользователь указывает конкретику, поэтому в тайтле мы также пишем конкретные данные.
Шаблон: Купить + [Продукт] + [модель, цвет, характеристики] + [город]
Пример #5: Title для статьи
При составлении тайтла для статьи общий принцип не меняется. Все статьи продвигаются по информационным запросам, которые в своём составе обычно содержат: как, зачем, где, почему, сколько и прочее. Возьмём запрос [материнский капитал].
Для статьи на эту тему Тайтл может быть таким:
Как получить материнский капитал в 2020 году | mother.site
В этом случае мы использовали вопрос, который может ввести пользователь при поиске, а также придали актуальности, указав год. Придать актуальность материалу можно не только добавив год, но и указав, что конкретно будет на странице: пошаговая инструкция, ответы на вопросы, руководство, видео, фото и прочее.
Шаблон: [Вопрос на который отвечает статья] + [актуальность]
Это интересно: Как сделать SEO-оптимизацию статьи
Как оценит эффективность Тайтлов на сайте
Основные показатели, которые нужно учитывать при оценке эффективности тайтла:
- CTR — чем выше кликабельность, тем более привлекателен заголовок страницы и тем чаще на него кликают люди;
- Позиция в поиске — так как тайтл учитывается при ранжировании в результатах поисковой выдаче, то при прочих равных, более высокая позиция в поиске, также говорит о правильном выборе заголовка.
Учитывайте, что позиция в поиске зависит не только от заголовка, но и от множества других факторов, поэтому не делайте слишком большую поправку на этот показатель, всё же в этом случае более важен CTR.
Как узнать CTR и позицию показа
Лучше всего сделать это, проанализировав данные в Google Search Console и Яндекс.Вебмастер.
Search Console
Заходим в Google Search Console и жмём слева «Результаты поиска». Активируем сверху все цветные плашки: Всего кликов, Всего показов, Средний и Средняя позиция. Кликаем «+Новый», чтобы получить информацию по отдельной странице.
В появившемся меню выбираем «Страница», появится окно, где вводим url-адрес страницы, для которой будем оценивать эффективность тайтла.
После этого, вверху на цветных плашках появятся средние показатели страницы за выбранный период. Ниже можно будет найти более точные данные, по каждому запросу. В частности мы видим, что наибольшую эффективность наш тайтл демонстрирует при показах по запросу [как создать группу в вк 2019].
Точно также, вы можете проверить эффективность title для любой другой страницы.
Яндекс.Вебмастер
Открываем Вебмастер и заходим «Поисковые запросы — Статистика страниц».
Вверху будет график со средними показателями, а ниже вы найдёте данные по каждой странице в отдельности.
Важно: Если сайт коммерческий, то перед поисковыми результатами будет до 4-х рекламных позиций или организации на картах. В случае с информационными запросами результаты выдачи могут размываться из-за показа картинок и видео, а Яндекс ещё любит показывать ссылки на свои сервисы: Услуги, Знатоки, Коллекции и прочее.
Читайте также: Где купить ссылки для продвижения сайта
Заключение
Итак, мы разобрались, как правильно написать Title! В следующей статье мы разбираем, как правильно заполнять мета-тег Description.
Не стоит недооценивать всю важность структурирования текста. Именно благодаря ей пользователь может с легкостью найти на вашей странице искомую информацию и быстро перейти к ней.
Неотъемлемым элементом правильной структуры страницы является тег H1 (Header 1). Я расскажу о том, что он собой представляет, зачем нужен, а также по каким принципам его следует составлять.
Что такое заголовок H1?
Это самый главный заголовок на странице, который задает тему для ее содержимого. Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице. В то же время заголовок привлекает внимание, цепляет и интригует читателя.
Зачем нужны заголовки
Заголовки необходимы для выделения сути статьи или страницы. Они коротко отражают основную идею. И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал.
Считается, что заголовки важны в рекламных текстах, письмах, новостных материалах и информационных статьях, привлекая целевую аудиторию.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Чем H1 отличается от Title
Тег Title не должен полностью совпадать с заголовком. Основная причина состоит в том, что у них разные задачи. Если H1 привлекает внимание читателя и подтверждает, что на сайте будет именно указанная информация, то Title скорее распознается поисковыми роботами. Его главная цель – получить клик и попасть в топ поисковой выдачи. Пользователи видят его только на странице поисковика в результатах выдачи по определенному запросу.
Соответственно, при составлении Title в ход идут главные ключевые слова и фразы, по которым идет продвижение.
Что можно писать в H1
Чтобы зацепить и удержать читателя, при составлении тега H1 можно задействовать один из нескольких приемов:
- Решение проблемы. Любой материал или товар должен помочь человеку решить проблему, удовлетворить потребность или нужду, даже если это нужда в информации.
- Вопрос. Это может быть утвердительный, конкретизирующий или чисто символический вопрос. Зависит от контекста и того, насколько может изловчиться автор.
- Интрига. Если есть возможность, укажите эксклюзивную информацию, секрет или тайну. Но не стоит перегибать палку и создавать двусмысленность.
- Цифра. Их указание в заголовке создает чувство полезности и важности информации. Люди любят получать информацию в сжатом и качественном виде, а цифры именно это и показывают.
- Удивление. Неожиданное сообщение точно привлечет внимание клиента, особенно если оно содержит новую для него информацию.
- «Вызов» читателю, этот прием также называется «экзамен». При составлении таких заголовков читателю предлагается проверить себя.
Практически все указанные методы создают «крючок», цепляют читателя и удерживают его на странице.
Правила заполнения H1
Заголовок всегда размещается в самом верху страницы и заключается в теги <h1>…</h1>. Он привлекает внимание вашей целевой аудитории и отражает базовую мысль материала. Есть несколько правил, которые крайне важно соблюдать при составлении:
- Тег указывается на странице только один раз.
- Заголовок должен привлечь внимание читателя.
- Фраза абсолютно уникальна, легко читается и составляется в соответствии со всеми правилами русского языка. При этом в ней не содержатся излишние восклицательные знаки и спецсимволы. Не стоит допускать набора заголовка полностью заглавными буквами.
- Ни в коем случае не ставится точка в конце. В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков.
- Заголовок не повторяет тег Title, но в то же время и не противоречит ему.
- Указание ключевых слов или фраз в H1 не помешает, желательно в самом начале. Не надо злоупотреблять прямыми вхождениями – рекомендуется разбавлять заголовки синонимами и тематическими словами. И при этом следует проследить, чтобы в H1 и Title были задействованы разные ключи.
Частые ошибки при написании H1
Причин недопущения ошибок при написании заголовка очень много. Самой главной является потеря не только внимания посетителя, но и его доверия, особенно если при написании допущены грамматические ошибки. Постарайтесь, чтобы следующие пункты в ваших заголовках не проскальзывали:
- Отсутствие тега H1 на странице.
- Нет согласованности между некоторыми словами и фразами. Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов.
- Наличие более чем одного заголовка на странице.
- Ошибки с ключевыми словами или фразами. Вредно как их отсутствие, так и чрезмерное употребление, то есть переспам.
- Полное совпадение с тегом Title.
- Чрезмерно длинные или короткие названия. Исключение составляют лишь названия разделов сайта или категории.
- Ошибки в грамматике и пунктуации.
- Неверная иерархия, когда перед H1 расположены теги более низкого ранга.
- Содержание большого количества прилагательных и усилительных глаголов.
Заключение
Перед тем как приступить к материалу, пользователь всегда начинает с прочтения заголовков H1. По ним сразу становится понятно, о чем идет речь в данном материале, а ясность – это главный признак качественного и привлекательного текста. Кроме того, это экономит время и позволяет понять, стоит ли тратить время на эту статью. Так что настоятельно рекомендую придерживаться вышеуказанных правил и стараться не допускать ошибок.