- Шрифты в веб-версии Figma
- Шрифты в десктопном приложении Figma
Шрифты в веб-версии Figma
В веб-версии по умолчанию установлены шрифты из библиотеки Google Fonts. Это большая база, в которой собрано более 1000 популярных, бесплатных шрифтов на разных языках, поэтому установка новых шрифтов для веб-версии будет не такой актуальной.
Но иногда такая необходимость может возникнуть, если:
- заказчик дизайн-проекта использует собственный фирменный шрифт, то есть разработанный специально для его компании.
- вы нашли подходящий для проекта шрифт на стороннем ресурсе, но в библиотеке Google Fonts его нет.
Вот как установить новый шрифт в веб-версию:
- Скачайте нужный шрифт на ваш компьютер, откройте файл и нажмите кнопку «Установить».
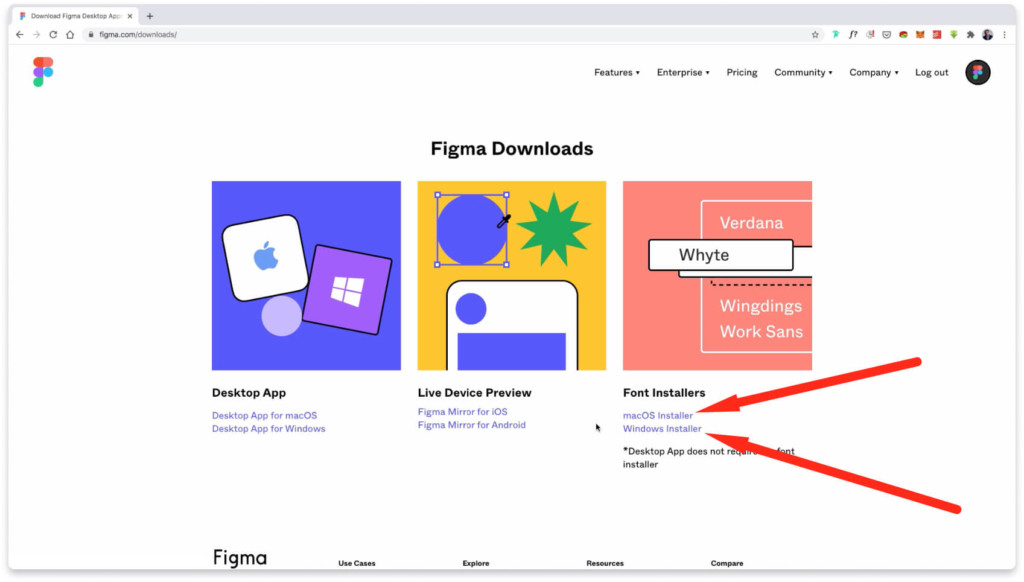
- Перейдите на официальную страницу загрузки компонентов Figma и найдите столбец Font installers. Это программа, которая поможет связать шрифты на компьютере с вашей браузерной версией Figma. В столбце выберите вашу операционную систему (macOS или Windows).
- Скачайте файл InstallFigmaAgent.exe.
- Установите программу Figma Agent на компьютер, нажав на кнопку Install. Дождитесь окончания установки.
- Теперь нужно убедиться, что локальные шрифты загрузились в веб-версию Figma. Для этого зайдите в ваш аккаунт через браузер, нажав Main menu → Help and account → Account settings. Открывшееся окошко пролистайте до надписи Fonts. Если под ней написано Local fonts are enabled (Локальные шрифты включены). Это значит, что все прошло успешно.
- Убедитесь, что ранее установленный шрифт работает. Выберите его для оформления любого текста в вашем проекте.
В дальнейшем все шрифты, которые вы будете добавлять на компьютер через кнопку «Установить», будут автоматически подтягиваться в Figma в браузере благодаря программе Figma Agent. Но если вы переустановите операционную систему, все описанные выше операции по добавлению шрифтов придется проделать заново, так как Figma Agent связан с конкретной системой.
Шрифты в десктопном приложении Figma
Если вы пользуетесь приложением Figma на компьютере, а не в браузере, добавить в него новый шрифт намного проще. Все десктопные приложения умеют работать со шрифтами сразу же после того, как вы установили их в систему. То есть для добавления нового шрифта нужно:
- Скачать его на компьютер.
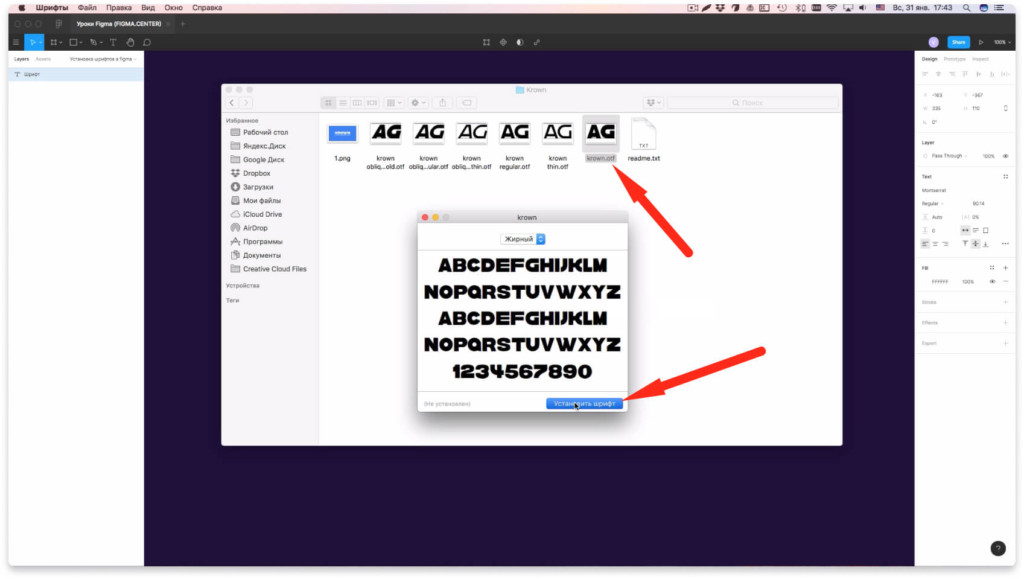
- Открыть файл со шрифтом и нажать «Установить» на Windows или «Установить шрифт» на macOS.

В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузере
Сперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
Инструкция по установке Font Installer
- Для установки Font Installer перейдите по адресу: https://www.figma.com/downloads/
- Справа выберите нужную операционную систему. Windows или MacOs и скачайте приложение.
- Установите приложение Font Installer и все шрифты с вашего компьютера будут отображаться в браузерной версии Figma.
Как добавить шрифт в фигму
Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?
Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:
- Montseratt
- Open Sans
- Raleway
- Roboto
- Noto sans
- Ubuntu
- Oswald
- Rubik
- Bebas Neue
- Pt sans
- Pt serif
- Playfair display
Заключение
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
P.S. Если хотите получить практический бонусный урок по быстрому созданию дизайна сайта в фигме, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
По умолчанию, шрифты в Figma берутся из бесплатной коллекции шрифтов Google Fonts. Эта коллекция содержит в себе более 1000 шрифтов и поддерживает большое количество языков (в том числе и русский). Однако, дизайнеры не ограничиваются возможностью использования только этой коллекции шрифтов и могут устанавливать и использовать в макетах любые шрифты, которые смогут установить на свой компьютер.
Ниже, мы рассмотрим работу со шрифтами в Figma, а так же, процесс установки новых шрифтов. Подразумевается, что вы уже скачали и установили приложение Figma для вашей операционной системы.
Стандартные шрифты в Figma
Как уже было сказано выше, по умолчанию в Figma доступны все шрифты из Google Fonts. Для того, чтобы изменить шрифт текста, выделите текстовый элемент и найдите в правой части окна блок с названием Text. Сразу под названием блока вы увидите выпадающий список — это и есть список доступных шрифтов. В нем отображаются как шрифты Google Fonts, так и шрифты, которые установлены в вашей операционной системе.
Вы можете либо раскрыть список полностью, либо выделить название шрифта, и нажимая стрелки «Вверх» или «Вниз» на клавиатуре, выбрать подходящий шрифт.
В этом же блоке доступны все свойства шрифта, которые вы можете менять: размер шрифта, толщина, стиль, интервал между строками или буквами, выравнивание, подчеркивание и так далее. Все эффекты можно применять как ко всему текстовому блоку, так и к его части или даже одной букве.
Установка шрифтов
Для того, чтобы установить шрифт в Figma, вам нужно установить его в свою операционную систему. По сути, не существует такого процесса как «установка шрифта в Фигму». Редактор лишь отображает уже доступные в системе шрифты и шрифты Google Fonts.
Обычно, шрифты становятся доступными в Figma сразу после установки. В редких случаях вам нужно будет закрыть и заново открыть приложение Figma.
Установка шрифта в Windows
После того, как вы скачали архив со шрифтом, распакуйте его в отдельную папку. Щелкните правой кнопкой мыши на файле и в контекстном меню выберите опцию «Установить» (Install) для запуска процесса установки шрифта.
После окончания установки, вы можете найти новый шрифт перейдя в Панель управления > Шрифты. Так же, файлы шрифта будут доступны в директории C:WindowsFonts, соответственно директорию, в которую вы распаковали скачанный шрифт, можно удалить.
Установка шрифта в MacOS
Разархивируйте скачанный шрифт в директорию и двойным кликом откройте файл шрифта в окне просмотра. Далее, в этом окне кликните на кнопку Установить (Install). После установки, шрифт появится в окне приложения Шрифты (Font Book).
Так же как и в Windows, в MacOS шрифт скопируется в нужную системную директорию, поэтому после установки вы можете удалить как архив со шрифтом, так и директорию, в которую вы его разархивировали.
Figma Font Installer
Если вы используете браузерную версию Figma, то добавить внешние шрифты так же просто не получится. Для этого, вам нужно установить Figma Agent (Figma Font Installer). Скачать его можно на странице Downloads официального сайта. После установки этой программы, шрифты, установленные в операционной системе, будут доступны для выбора в веб-версии Фигмы.
Где скачать шрифты
В интернете вы без труда найдете большое количество сайтов с огромными коллекциями бесплатных шрифтов (в том числе с поддержкой кириллицы). Мы собрали топ-5 сайтов, где есть возможность предпросмотра шрифта, фильтрации списков по параметрам и главное — бесплатной загрузки.
Помните, что у каждого шрифта есть правообладатель, который устанавливает правила использования шрифта в проектах. Вполне возможно что шрифт можно скачать бесплатно, но для использования на сайте нужно приобретать лицензию. Рекомендуем всегда смотреть лицензионное соглашение, прежде чем использовать шрифт в работе. Если шрифт имеет лицензионные ограничения — уведомите своего заказчика о том, что ему нужно приобрести лицензию шрифта для своего проекта.
| Название сайта | Описание | Ссылка |
|---|---|---|
| DaFont | Огромная коллекция шрифтов на все случани жизни. | перейти на сайт |
| FontSpace | Большая подборка шрифтов для коммерческого использования | перейти на сайт |
| 1001 Free Fonts | Несколько тысяч шрифтов разбитых на категории | перейти на сайт |
| Fontesk | Красивые шрифты, но мало фильтров и сортировок | перейти на сайт |
| TypeType | Бесплатные шрифты, сайт на русском языке | перейти на сайт |
Главное, при использовании различных шрифтов в своих проектах, не забывать о здравом смысле. На курсах дизайна вас научат профессионально подбирать и использовать сочетания шрифтов для графического и веб-дизайна.
В данной статье мы НЕ будем разбирать теоретические основы типографики и правила манипулирования шрифтами. Все это мы уже обсуждали в статье о шрифтовых парах и типографике.
Текущий пост будет иметь прикладной характер и расскажет про инструменты, которые есть в Фигме для создания текстового контента. Мы разберем различные типы шрифтов, их комбинации, что и где лучше использовать. А так-же что обходить стороной.
Выбор шрифта для контента разного типа
Весь текстовый контент на сайтах условно можно разделить на заголовки и основной текст. Так например к основному тексту можно отнести описание в карточке с товарами или параграф в статье. В свою очередь к заголовкам можно отнести пункты меню или название товара, в той же карточке.
Заголовки и основной текст обычно являются компонентами одного текстового блока. Поэтому шрифты, используемые для них, должны сочетаться друг с другом. А значит мы должны использовать парные шрифты для этих двух групп контента.
Связь Figma и Google Fonts
Первое о чем нужно знать при выборе шрифта. Фигма использует в качестве умолчательных шрифтов коллекцию Google Fonts. Поэтому, процесс выбора лучше вести не в самом редакторе Фигмы, а искать напрямую на сайте Google. Банально из-за лучшего интерфейса и большего числа фильтров.
Здесь легко найти шрифт под любую задачу, будь это рукописный, кириллический или декоративный шрифт.
Variable шрифты
Как известно, 2 шрифта отличаются друг от друга многими параметрами: шириной и высотой символов (кеглем), отступом между буквами и т.д. И когда мы выбираем шрифты для нашего сайта, то должны так подобрать пару, чтобы шрифт с одним набором параметров, гармонично смотрелся с другим. И даже если в теории вы знаете, какое соотношение свойств вы ищете, найти 2 и более шрифта с таким свойствами довольно проблематично. Но здесь есть лазейка.
Одним из интересных типов шрифтов, которые предлагает нам Google Fonts, являются variable шрифты. Они интересны тем, что в рамках одного шрифта, мы можем сами менять параметры, тем самым точно подгоняя ширину, высоту и другие свойства. А значит в наших силах, взяв за основу некоторый шрифт, модифицировать его таким образом, чтобы он идеально подходил для нашей задачи.
Одним из представителей, такого шрифта является Roboto Flex.
В левой части изображения можно увидеть панель с настройками – это и есть параметры, которые мы можем модифицировать. После того как вы подобрали нужную конфигурацию для шрифта вы можете использовать эти настройки как в Фигме, так и подключить в css.
В первом случае нам нужно перенести конфигурацию в панель настроек Figma. Для этого выберите нужный шрифт (В нашем случае Roboto Flex), нажмите на “…” (три точки) и в открывшемся меню перейдите на вкладку “Variable”.
Для подключения в css нужно либо скачать шрифт с Google Fonts, либо воспользоваться ссылкой. Оба способа доступны в правом открывшемся sidebar-е.
Как подобрать пару для шрифта
Представим, что у вас есть на примете шрифт, который вам нравится. И вы хотите с одной стороны иметь его в проекте, но с другой найти пару. Которая сочеталась бы с ним. Для этой цели можно использовать генератор шрифтов. В сети их довольно много, но в основном это генераторы, которые сразу предлагают вам готовую пару, но есть и исключение. С помощью Font Joy, можно подобрать пару к уже имеющемуся шрифту.
Для этого выберите нужный вам шрифт в панели слева и зафиксируйте его, нажав на замочек. После чего нажмите на “Generate”. Как пишут сами разработчики, сервис сгенерирует 2 парных шрифта, при помощи ИИ. И да, данный ресурс создает сразу 3 парных шрифта (Для заголовка, подзаголовка и текста). Но если для вас это избыточно, всегда можно отбросить один из них.
Кроме Font Joy также есть Designs AI. По функционалу очень похожи, хотя у второго на мой взгляд более симпатичный интерфейс.
Рукописные, декоративные (и не только) шрифты
Если в вашем проекте планируется использовать, в некоторой степени “необычные” шрифты, то вы опять же можете обратиться к Google Fonts и при помощи фильтров выбрать нужные шрифты, однако даже здесь число этих фильтров довольно скудное (язык, с засечкам/без, рукописные). В общем-то на этом практически все.
Однако, также существует ресурс, с большей вариацией различных типов шрифтов. Это Fonts Online.
Здесь можно выставить фильтр на декоративные, кириллические, английские, курсивные шрифты, шрифты для заголовков и множество других подвидов. К сожалению далеко не каждый шрифт, который вы найдете будет находиться в коллекции Google Fonts, а значит он не будет доступен вам из коробки в Фигме. Поэтому здесь у вас 2 выхода:
-
Брать выбранный шрифт и проверять, есть ли он у гугла
- Добавить этот шрифт дополнительно в Фигму.
Как добавить шрифт, если не хватает стандартных
По большому счету при создании макета в фигме вы можете пользоваться шрифтами только из 2-х источников. Это Google Fonts, как уже было много раз озвучено, и шрифты, которые установлены у вас локально на компьютере. В случае с веб версией, гугловые шрифты доступны сразу, а вот установленные у вас на локальном пк фигма не видит, для этого нужно установить специальное дополнение Font installer.
Устанавливаете его себе на пк и забываете про него. Оно работает в фоновом режиме и будет запускаться при старте системы. Теперь все что вам осталось, скачать нужный шрифт, кликнуть дважды по файлу и нажать кнопку “Install”, чтобы установить шрифт в систему. После этого перезагрузите окно браузера в Фигме и установленный шрифт будет доступен.
Ссылка — на цикл статей по Фигме.
Download Article
Download Article
If you’ve installed the Figma app on your Mac or Windows PC, the fonts installed on your computer are available in the Figma font picker. But if you’re using the web-based version of Figma, you’ll need to install a special font service app to use the fonts you’ve installed. Things get tricker if you’re using Linux or a Chromebook—you’ll need to have your organization or team admin install the font, as you can’t use local fonts on either platform. This wikiHow article will show you how to make sure the fonts on your computer are usable in Figma, and how admins can install fonts for all users.
-
1
Install the fonts on your computer. As long as you’re using Windows or macOS, you can use fonts that are installed on your computer in your Figma designs.[1]
Start by making sure the fonts are installed properly on your PC or Mac—just double-click the font file(s) and select Install font (Mac) or Install (Windows).- If you’re using a Chromebook or Linux, Figma doesn’t support local fonts. If there’s a font you want to use, have your team or organization administrator install it for your whole team or organization.
-
2
Install the Figma font service (if using Figma on the web). If you’ve installed the desktop version of Figma, you can skip this step, as you already have the service installed. If you’re using Figma on the web, you must install this separate service if you want to use the fonts installed on your computer:
- Go to https://www.figma.com/downloads.
- Click your operating system under «Font installer.»
- Double-click the downloaded file to install.
- Reload all tabs in Figma after installing so your fonts will be available.
Advertisement
-
3
Select the font in the Figma font picker. As long as the fonts are installed properly and you’re using the Figma desktop app or font service with the web app, the fonts you’ve installed will be available in the font picker.
-
4
Troubleshoot font issues. Figma can be a little picky about fonts, but don’t worry—all font issues are pretty easy to fix!
- If you’ve installed a font that isn’t showing up in the Figma font picker, make sure it’s installed in the correct folder—that’s /Library/Fonts for macOS and C:WindowsFonts for Windows.
- If you’re trying to use an Adobe font that’s installed on your computer, you’ll need to be signed in to Creative Cloud, or have signed in within the past 30 days, to use the font.[2]
- If you see a missing font warning on a file—it’ll be a yellow icon with an «A» and a question mark—it’s either because an editor used a font you don’t have, or because they used a different version of the same font. Click the yellow icon to view the Missing Fonts panel and select a replacement font.
- Figma does not support variable font files—the types of font files that contain many font styles or families (bold, light, etc.) in a single font file.[3]
Look for the word «variable» in the font’s file name on your computer—if you see it, delete that font and replace it with the static versions of the font instead. - If you’re using the web version of Figma and your local fonts aren’t showing up, click your profile photo at the top-right and select Settings. If the font service is running, you’ll see «Local fonts are enabled» near the top.[4]
If you don’t see this, check your computer’s activity monitor to make sure either Figma Daemon, Figma Font Helper, or Font Service is running. If you don’t see any of these, try closing and re-opening your web browser.
Advertisement
-
1
Open the Figma file browser. If your organization is subscribed to the Organization plan, you can upload fonts to your organization, which allows everyone to use those fonts in their projects. You will need to be an organization admin to upload fonts to the Organization.[5]
To get started, just open Figma (either the web or desktop version) to the file browser, which opens by default.- Figma supports TTF and OTF fonts only—if your fonts are web fonts or don’t end in .ttf or .otf, you won’t be able to add them to your organization.
- If you’re not an organization admin or would just prefer to make the font available to a specific team, you can upload fonts to a team instead.
-
2
Click Admin Settings. You’ll see it in the left panel of the file browser. This opens the settings for your Organization.
-
3
Click the Resources tab. It’s in the row of tabs running along the top of the page.
-
4
Click Upload fonts. This option is in the upper-right area of the page, right next to «Search fonts.» Your computer’s file browser will appear.
-
5
Select a font and click Open. A confirmation screen will appear.
- You can upload multiple fonts at a time if you’d like—just hold down the Control (PC) or Command (Mac) key as you click each font before selecting Open.
- You’ll be asked to confirm that your organization is legally allowed to use the selected font(s). If you’re not sure, double-check your font license.
-
6
Click Upload to add the fonts. The fonts will now upload to your organization and will be immediately available to all teams in the font picker.
- If Figma detects that a font was already uploaded, you’ll see a warning message. Click Skip to avoid uploading the duplicate font, or choose Replace if you want to replace the existing font with this version.
Advertisement
-
1
Open the Figma file browser. Uploading a font to a team in Figma makes it possible for all members of that Team to use that font on any device. Start by opening Figma (either the web or desktop version) to the file browser, which is the first screen you’ll see after opening.
- You must be a team admin to upload fonts to a team.
- Figma supports TTF and OTF fonts only—if your fonts are web fonts or don’t end in .ttf or .otf, you won’t be able to add them to your organization.
-
2
Click the name of the team. You’ll see it in the left panel.
-
3
Click the Settings tab. It’s at the top of the page.
-
4
Click Manage Shared Fonts. You’ll see it in the list of settings. This displays a list of all fonts currently installed for the team.
-
5
Click the +. It’s at the top-right corner. This opens your computer’s file browser.
-
6
Select a font and click Open. A confirmation screen will appear.
- You can upload multiple fonts at a time if you’d like—just hold down the Control (PC) or Command (Mac) key as you click each font before selecting Open.
- You’ll be asked to confirm that your organization is legally allowed to use the selected font(s). If you’re not sure, double-check your font license.
-
7
Click Upload. Once the upload is complete, the selected font(s) will be available to all team members in the font picker.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
References
About This Article
Article SummaryX
1. If you’re using the web version of Figma, install the Figma Font Service app.
2. Install your fonts on your PC or Mac.
3. If you’re using Linux or a Chromebook, have your team or organization admin install the fonts for your entire team or organization.
Did this summary help you?
Thanks to all authors for creating a page that has been read 136,418 times.