Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
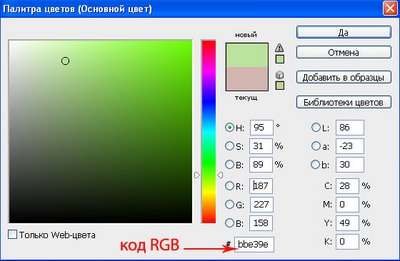
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
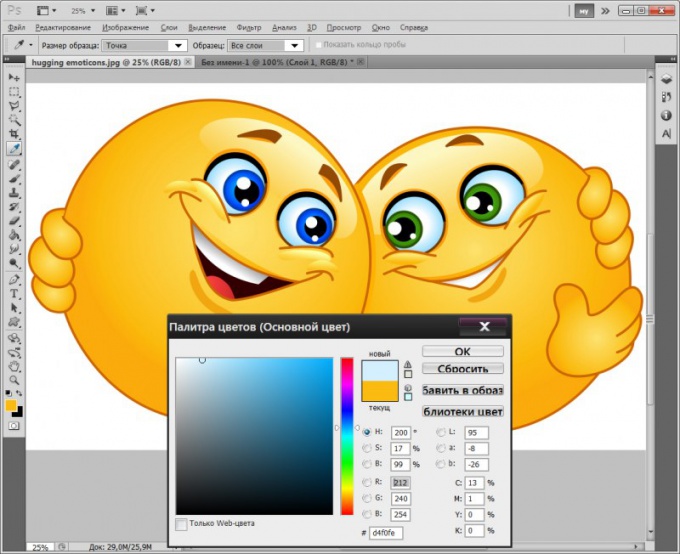
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Инструкция
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Видео по теме
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Оцените статью!
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Смотрите также
Как определить цвет в Фотошопе
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.

Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Такая проблема у меня: не могу найти, где в фотошопе можно ввести известный код цвета, чтобы получить сам цвет.
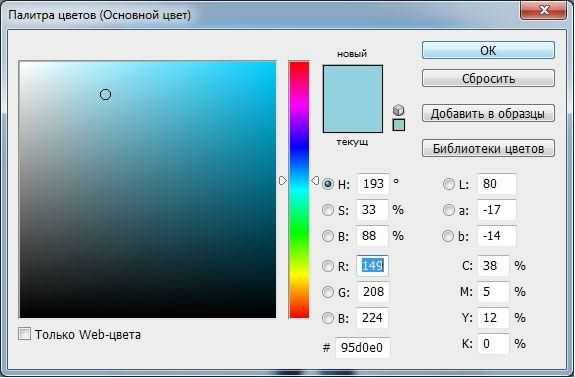
По всем руководствам после того, как я два раза щелкну по образцу цвета в основной палитре, я должна видеть следующее:
где закономерно есть строчка, в которой отображается код цвета rgb.
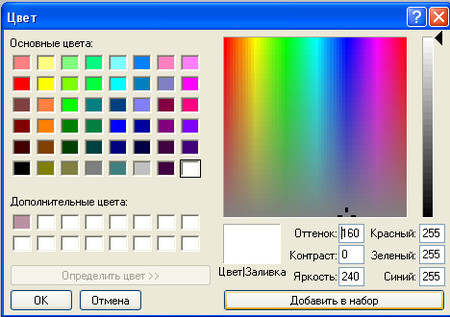
Я же после выполнения указанных действий вижу такое окошко:
соответственно строки «код цвета» тут нет. А очень нужно!…
Дело в настройках? Где и что изменить, чтобы у меня отображалось окно как на 1-й картинке. Или где еще искать код цвета? У меня Фотошоп CS2.
Спасибо.
Напомню, сперва для сайта делается дизайн. Дизайн — это изображение будущего сайта. Дизайнится каждая типовая страница сайта (главная страница, страница новости, страница товара, страница каталога, страница записи блога и т.д.).
Дизайнеры работают в разных программах, а самые популярные из них это Photoshop и Figma. Вам как верстальщику требуется доступ к этим программам, чтобы верстать по дизайну. Про Figma рассказывать не буду, там всё элементарно, ничего устанавливать не нужно, достаточно через браузер зайти в Figma.
А вот Photoshop требует небольшого обучения. И Photoshop — это самая популярная программа для создания дизайнов.
Уточню, что дизайн это не цельное изображение. Дизайн страницы сайта состоит из множества частей и картинок. Каждую отдельную картинку из Photoshop можно скачать и установить в верстку. Но лучше это, конечно, понять на деле.
Photoshop нужно скачать и установить на компьютер.
Изучать Photoshop Вы будете на примере этого дизайна design.zip.
Скачайте архив. Внутри находится только 1 файл design.psd. Откройте этот файл в Photoshop.
При открытии файла у Вас появится несколько диалоговых окон:
1.
Здесь нажмите «Сохранить слои».
2.
Здесь нажмите «ОК».
3. И третьей окно, в котором написано «Некоторые текстовые слои содержат шрифты…». Здесь нажмите «ОК».
После этого откроется дизайн.
Первое на что нужно обратить внимание, это чтобы в левой панели фотошопа был выбран курсор:
Дальше. Сейчас у Вас дизайн открыт в маленьком масштабе. Чтобы увеличивать или уменьшать масштаб нужно зажать клавишу Alt и крутить колесико мышки.
Чтобы быстро перемещаться по дизайну нужно зажать пробел (курсор превратится в руку) и перемещать дизайн мышью.
Чтобы вставлять в верстку разные картинки из дизайна, эти картинки нужно сохранить к себе на компьютер. Как это сделать. Мы будем извлекать из нашего дизайна вот такую картинку:
Чтобы выбрать любой объект в дизайне нужно зажать клавишу ALT и щелкнуть по этому объекту правой кнопкой мыши. Поэтому зажмите клавишу Alt и щелкните правой кнопкой мыши по указанной картинке.
Посмотрите в правую панель фотошопа. Там выделена наша картинка:
Теперь здесь в правой панели нажмите на название этой картинки правой кнопкой мыши. Именно на название картинки, а не на квадратик. После нажатия появится окно, в котором нужно выбрать «Создать дубликат слоя…».
Появится другое окно:
В этом окне нужно в поле Документ выбрать «Новый» и нажать кнопку ОК.
После этого картинка откроется в отдельном окне фотошопа:
Но вместе с картинкой иногда открывается лишняя область. Чтобы эту область убрать нужно сделать следующее. Зажать клавишу Ctrl и в правой панели фотошопа нажать мышкой на квадратик рядом с названием картинки:
После этого картинка выделится пунктирной линией. Теперь нужно в левой панели выбрать инструмент «Рамка» и нажать на Enter 2 раза:
После этих действий у вас останется только картинка без лишней области. Осталось картинку сохранить на компьютер. Делается это сочетанием 4 клавиш: Ctrl+Alt+Shift+S. Вот так в фотошопе. Нужно постараться, чтобы сохранить картинку. Если не хотите нажимать эти 4 клавиши, то можно мышкой выбрать меню «Файл», а в нем выбрать «Сохранить для Web…»:
После этого откроется диалоговое окно для сохранения картинки:
Здесь нужно просто выбрать формат: обычно это JPEG или PNG-24. И нажать кнопку «Сохранить».
Определить код цвета в Photoshop
Следующее, что часто нужно будет делать — это точно определить цвет. Делается это очень просто. В левой панели фотошопа нужно выбрать инструмент «Пипетка»:
И теперь этой пипеткой можно ткнуть в нужный цвет в дизайне. Ткнуть достаточно 1 раз. Нужный цвет можно будет посмотреть в левой панели фотошопа вот здесь:
Просто кликните 1 раз по этому квадратику и у Вас откроется диалоговое окно, где можно скопировать код цвета:
Определение шрифта в Photoshop
Часто нужно определить шрифт, его размер и цвет. А также, обычный стиль шрифта (Regular) или жирный (Bold).
Для этого, так же как и для выбора картинки нужно зажать клавишу Alt и правой кнопкой мыши нажать на нужный шрифт. Например, в нашем дизайне определим шрифт для навигации в самом верху. Зажмите Alt и правой кнопкой мыши нажмите на слово Home. В правой панели фотошопа выделится нужный шрифт. Здесь же в правой панели нажмите двойным кликом на квадрат с буквой Т рядом со шрифтом:
Сперва у Вас появится диалоговое окно, что у Вас нет такого шрифта. Так как сейчас Вы только учитесь, то ничего страшного, просто нажмите «ОК». В будущем же, нужно будет скачивать необходимые шрифты и устанавливать их на компьютер. Чтобы установленный шрифт появился в фотошопе, фотошоп необходимо перезапустить. Если в дизайне будут использоваться платные шрифты, то Вам ничего не останется, как просить нужный шрифт у дизайнера.
Сейчас Вы нажали «ОК» и у Вас выделился весь выбранный текст в дизайне. А вверху фотошопа появилась вся информация о выделенном шрифте:
Стрелками я указал, какая информация нам интересна. Слева направо:
- семейство шрифтов (название шрифта). В CSS это font-family;
- стиль и начертание шрифта. Если здесь указано Regular, то это обычный шрифт. Если Bold, это это жирный шрифт и в CSS у него будет font-weight: bold;. Если Italic, то это курсив, и в CSS нужно будет прописать font-style: italic;
- размер шрифта. В CSS размер шрифта указывается свойством font-size;
- цвет шрифта. В нашем случае здесь стоит знак вопроса, потому что не весь шрифт одного цвета. Слово Services в навигации отличается цветом. Чтобы узнать цвет конкретного слова, нужно выделить мышью именно это слово прямо в дизайне. Например, если Вы сейчас выделите слово Home, то знак вопроса пропадет. Чтобы получить цвет, нужно кликнуть мышью по этому прямоугольнику с цветом шрифта, и появится уже знакомое диалоговое окно с кодом цвета.
Кстати, в дизайне в навигации слово Services сделано другим цветом не просто так. Таким образом дизайнер показал, как в верстке должны будут выглядеть ссылки навигации при наведении на них курсора мыши. Ведь навигация на сайте представлена ссылками. Если говорить об этом дизайне, то на будущем сайте можно будет нажать на Home, About, Services и т.д.
Ну, а эффект наведения в верстке делается в CSS псевдоклассом :hover.
Помните, чтобы выделить текст, он должен быть сперва выбран в правой панели фотошопа. Если Вы просто в дизайне начнете стараться выделить каждый текст, как делаете это в Word, то у Вас ничего не получится. Нужно сперва зажать Alt и нажать на текст правой кнопкой мыши, и действовать далее, как уже описано выше.
Определить расстояние, размеры
В CSS существуют внешние и внутренние отступы (margin и padding). Когда Вы будете делать верстку по дизайну, нужно будет прописывать отступы между элементами в соответствии с дизайном. Определить расстояние между элементами в Photoshop можно разными способами. Один из самых простых — это использовать инструмент «Прямоугольная область» в левой панели фотошопа.
В левой панели фотошопа выберите инструмент «Прямоугольная область»:
И теперь попробуйте определить расстояние между словами Home и About в дизайне:
Для этого нужно просто зажать левую кнопку мышки и провести мышкой от одного слова до другого. Вам сразу покажется ширина и высота получившегося прямоугольника. То есть таким же образом можно определять и вертикальное расстояние, если нужно.
Потом, чтобы убрать получившийся прямоугольник, просто нажмите сочетание клавиш Ctrl+D.
Чтобы получать наиболее точные расстояние увеличивайте масштаб дизайна зажав Alt и крутя колесико мышки.
Инструментом «Прямоугольная область» можно также определять размеры элементов и радиус закругления элемента (в CSS это свойство border-radius).
Чтобы определить радиус закругления нужно измерить сам закругленный угол. Обычно для этого нужно сперва очень сильно увеличить масштаб дизайна:
Еще немного о Photoshop
Получается, для того, чтобы верстать из Photoshop Вам нужно уметь пользоваться несколькими инструментами в левой панели и выбирать нужный элемент дизайна в правой панели.
Обратите еще внимание на правую панель. А именно на иконки глаза. Если Вы выключите иконку глаза у какого-либо элемента, то в дизайне он станет невидимым. Если выключите эту иконку у всей папки, то пропадет всё, что есть в этой папке:
И когда Вы верстаете, обращайте внимание, не скрыто ли что-то. Часто дизайнеры скрывая элемент, показывают, как он будет виден на сайте при наведении мыши (:hover в CSS). То есть Вам нужно нажать на иконку глаза, чтобы посмотреть элемент дизайна.
Иногда можно увидеть скрытый слой под название grid. Его верстать не надо — это вспомогательная прослойка в дизайне. Эта прослойка помогает как дизайнеру ровно размещать элементы, так может помочь и Вам быстро определять отступы.
Вместо слоя grid дизайнер мог использовать направляющие:
Их тоже верстать не надо. Чтобы их скрыть или отобразить нужно нажать сочетание клавиш Ctrl+;. Или можно вверху фотошопа зайти в «Просмотр», там выбрать «Показать» и там кликнуть на «Направляющие.
Еще момент. Иногда удобно видеть рамку вокруг элемента, с которым Вы работаете. Для этого в верхней панели Photoshop нужно нажать галочку «Показать упр. элем.»:
Кстати, после этого можно будет мышкой изменять размеры элемента. Но Вам как верстальщику это не нужно будет делать.
Дальше. В левой панели почти у всех инструментов есть сопутствующие инструменты. Чтобы их увидеть нужно на инструмент нажать правой кнопкой мыши:
Ну, и последнее, прямо сейчас поменяйте пункты на пиксели. После этого шрифт у Вас будет измеряться в пикселях (px), а не в пунктах (pt). Для этого зайдите в «Редактирование» → «Установки» → «Основные»:
Откроется окно. В нем зайдите в «Единицы измерения и линейки». И там для линеек и текста выберите пиксели. Нажмите кнопку «Ок»: