Типовой заголовок на веб-сайте включает в себя логотип, название сайта, меню навигации и во многих случаях некоторые другие элементы. Макетом этих элементов управляет ваша тема. Можно ли это настроить для себя?
В этом руководстве будет показано, как это сделать с помощью редактора сайта. Чтобы изменить порядок элементов в заголовке с помощью описанного здесь метода, необходимо использовать тему, которая поддерживает редактор сайта.
Редактирование шаблона заголовка
Для настройки заголовка необходимо отредактировать шаблон заголовка. При редактировании этого шаблона изменения будут распространяться сразу на все страницы сайта. Чтобы открыть шаблон заголовка, выполните следующее.
- На панели администратора сайта перейдите в раздел Внешний вид → Редактор.
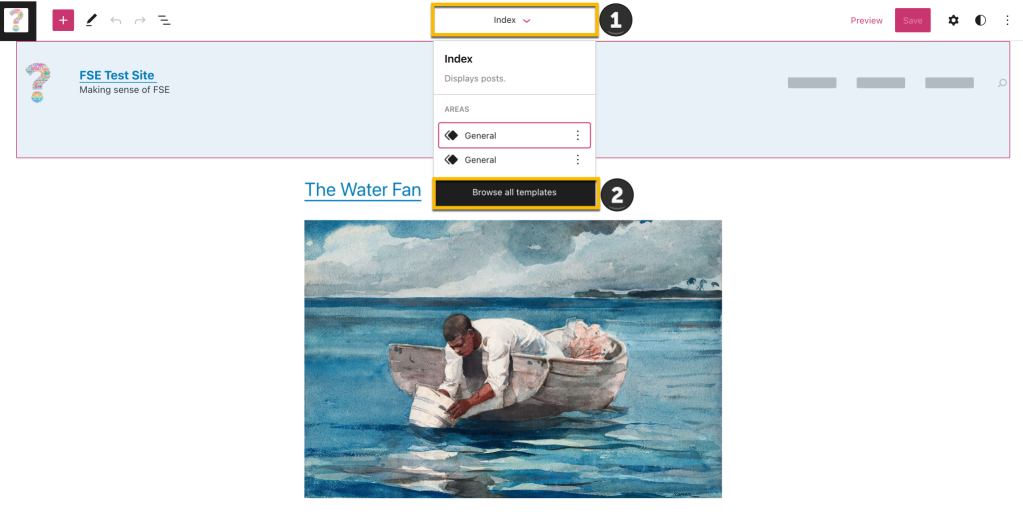
- Щёлкните текущий шаблон по центру в верхней части экрана (здесь отображается «Индекс»).
- Нажмите «Просмотр всех шаблонов».
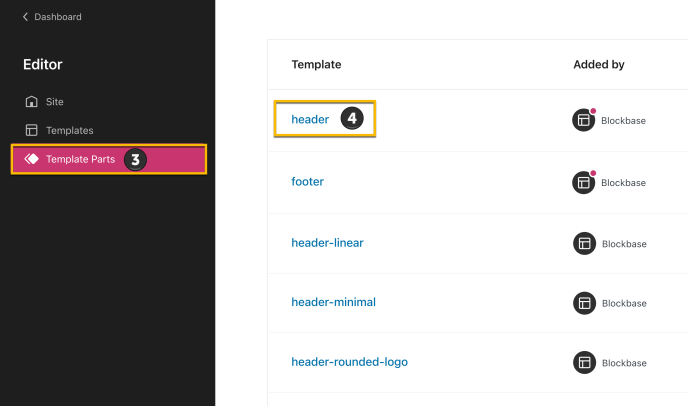
- На следующем экране нажмите «Части шаблона».
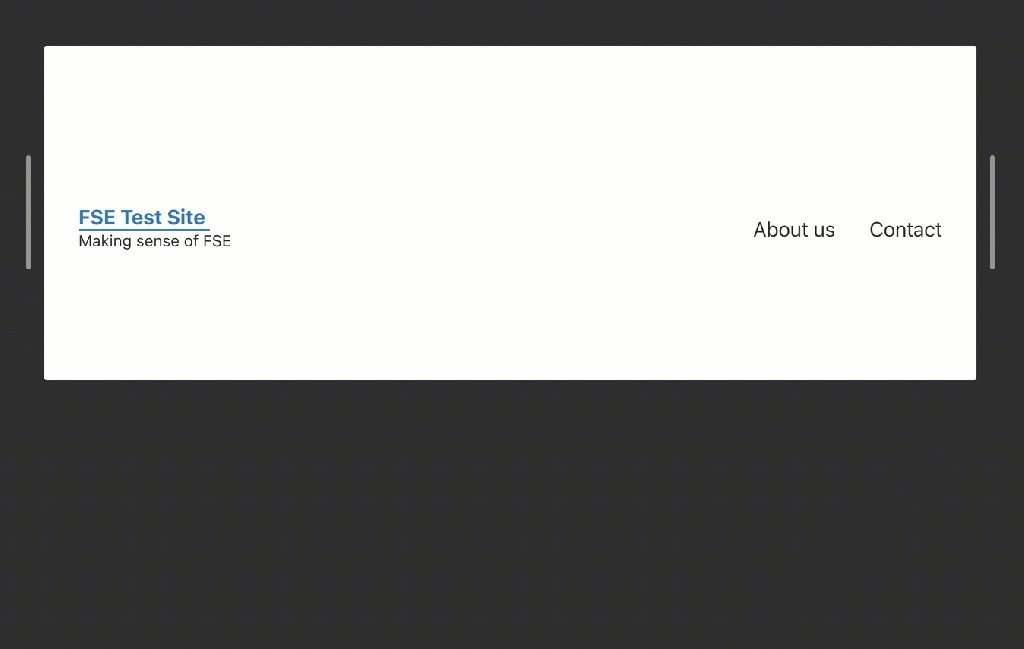
- Затем выберите «Заголовок».
Затем сделайте следующее.
В зависимости от темы вы можете найти различные элементы в своём предварительно определённом заголовке. В этом документе будет рассмотрен процесс добавления и настройки всех этих элементов.
Добавление элементов в заголовок
В заголовок можно добавить различные элементы. В этом документе будут рассмотрены элементы, которые используются чаще всего: логотип, меню, панель поиска и меню ссылок на социальные сети.
Элемент 1 — Логотип сайта
Чтобы добавить логотип в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Логотип сайта».
- Щёлкните его, чтобы вставить.
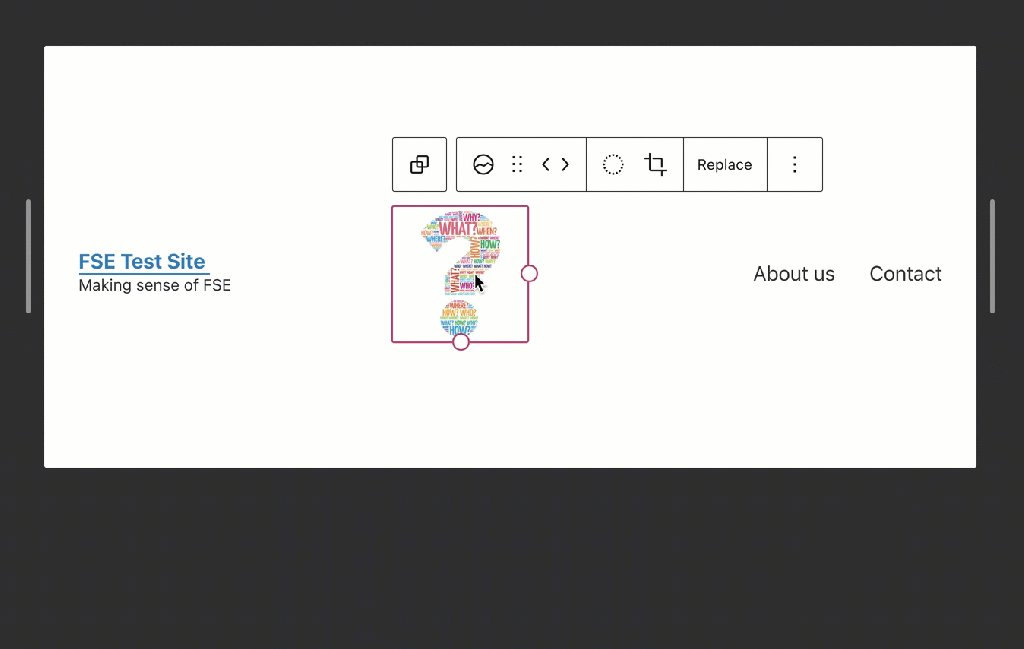
- Загрузите изображение логотипа, используя этот блок.
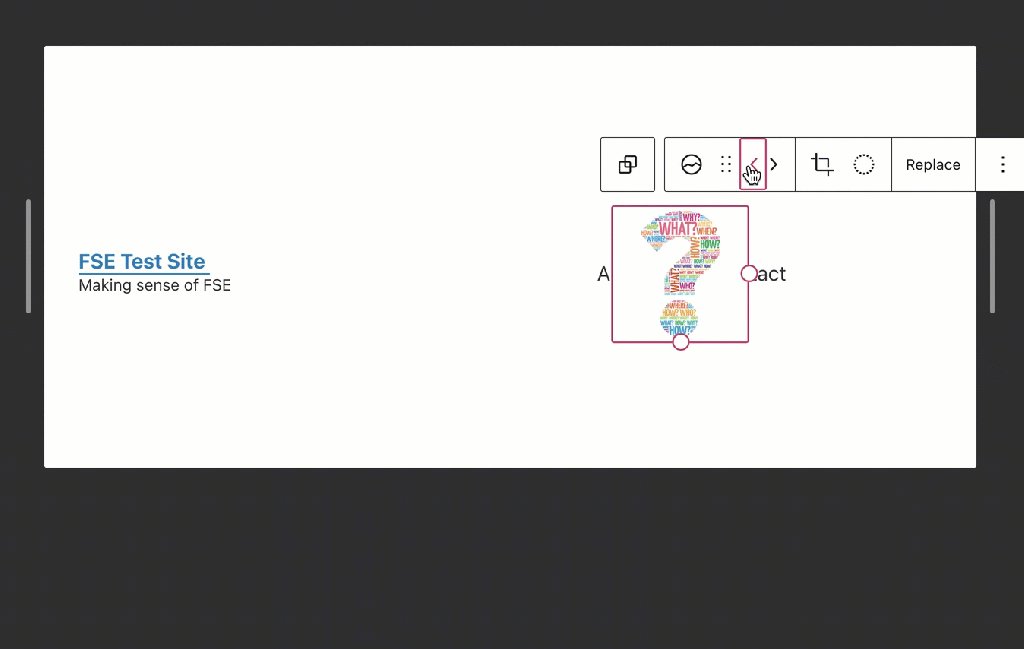
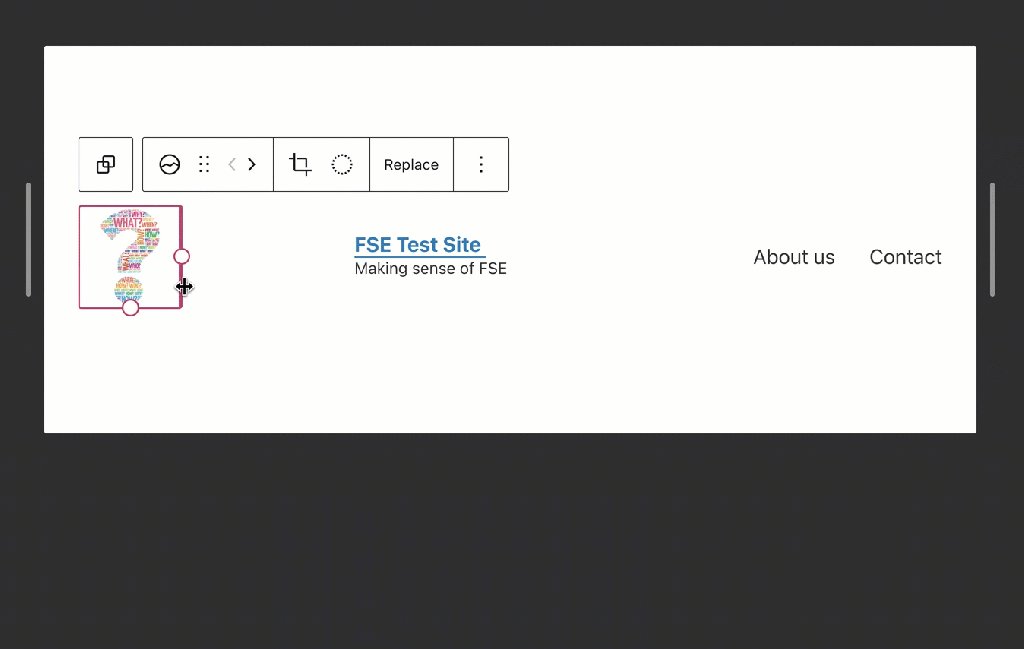
После добавления блока можно использовать стрелки навигации «влево» и «вправо», чтобы изменить его положение относительно других элементов меню.
Наконец, можно изменить его размер, перемещая точки выделения.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Также убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Логотип сайта». Вы узнаете, как менять положение, изменять выравнивание, обрезать изображение, добавлять фильтр, заменять изображение, применять различные стили и проч.
Элемент 2 — Меню сайта
Чтобы добавить меню в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Навигация».
- Щёлкните его, чтобы вставить.
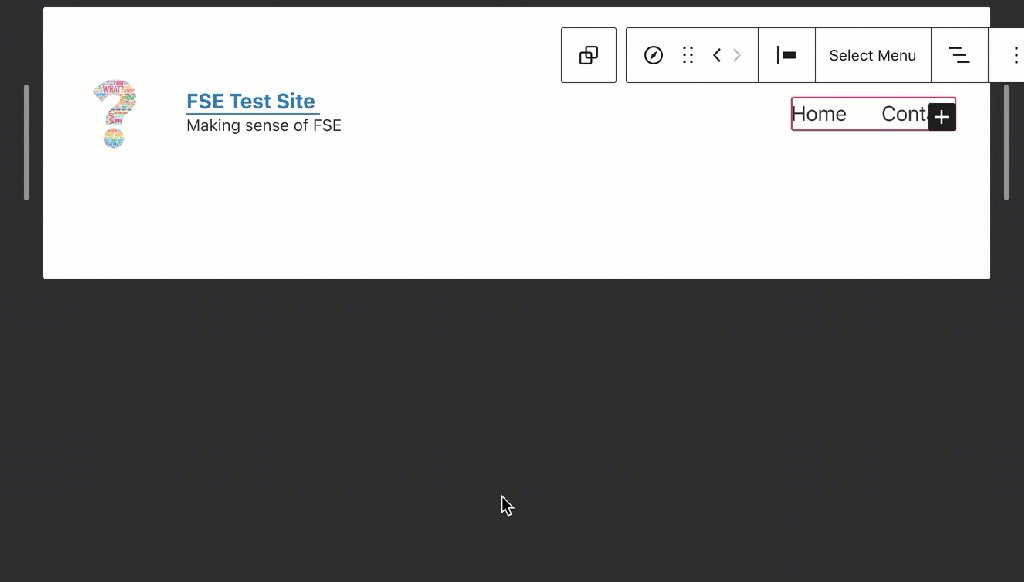
После добавления блока «Навигация» в заголовок, у вас будет два варианта:
- Выбор существующего меню. Нажмите кнопку, а затем выберите меню.
- Создайте новое меню с нуля. Щёлкните и добавьте любые элементы.
Когда меню будет готово, его можно переместить в нужное место с помощью стрелок «влево» и «вправо».
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Навигация». Вы узнаете, как вставить блок навигации, добавить ссылки, создать подменю, изменить настройки ссылок и проч.
Элемент 3 — Панель поиска
Чтобы добавить панель поиска в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Поиск».
- Щёлкните его, чтобы вставить.
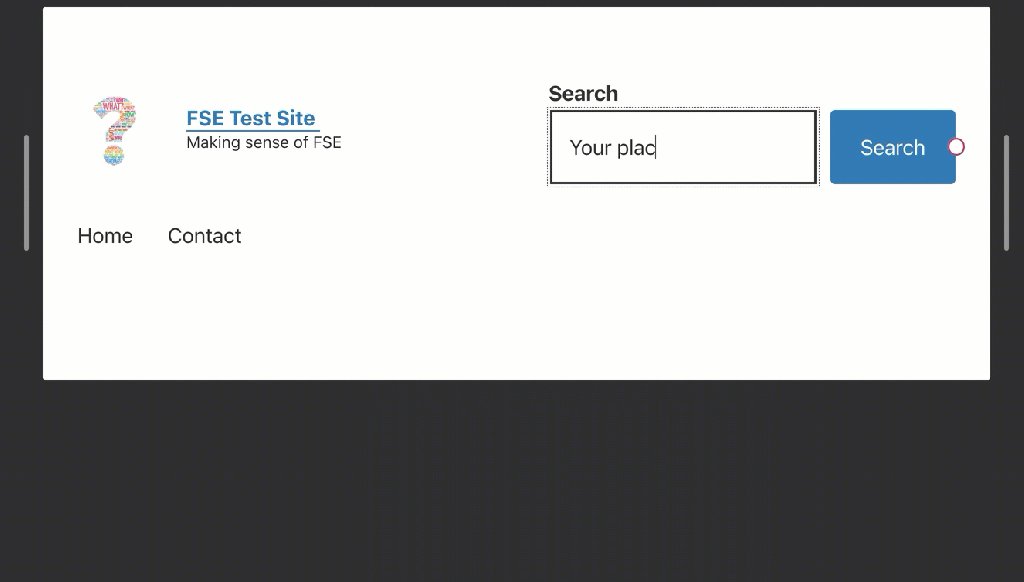
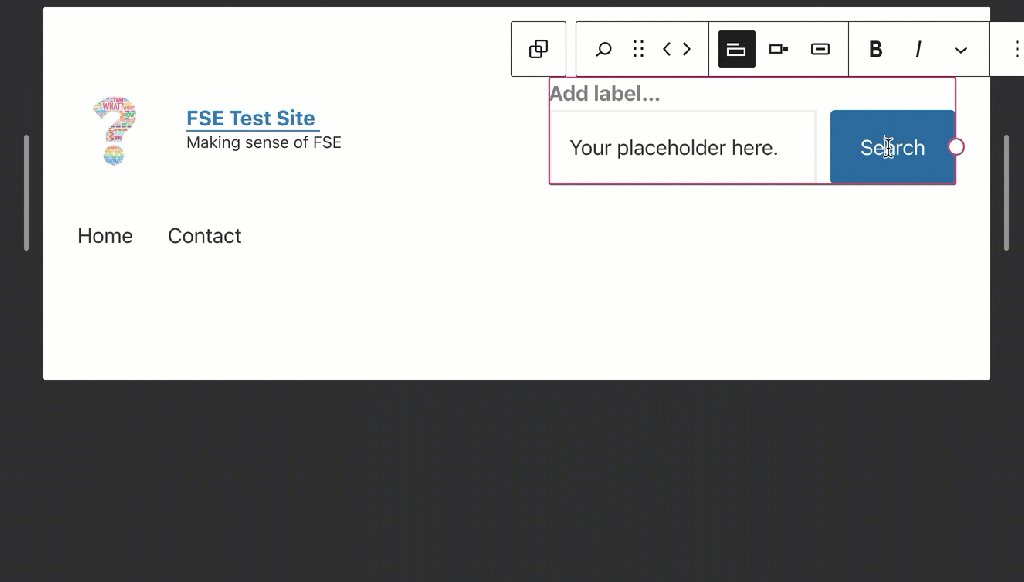
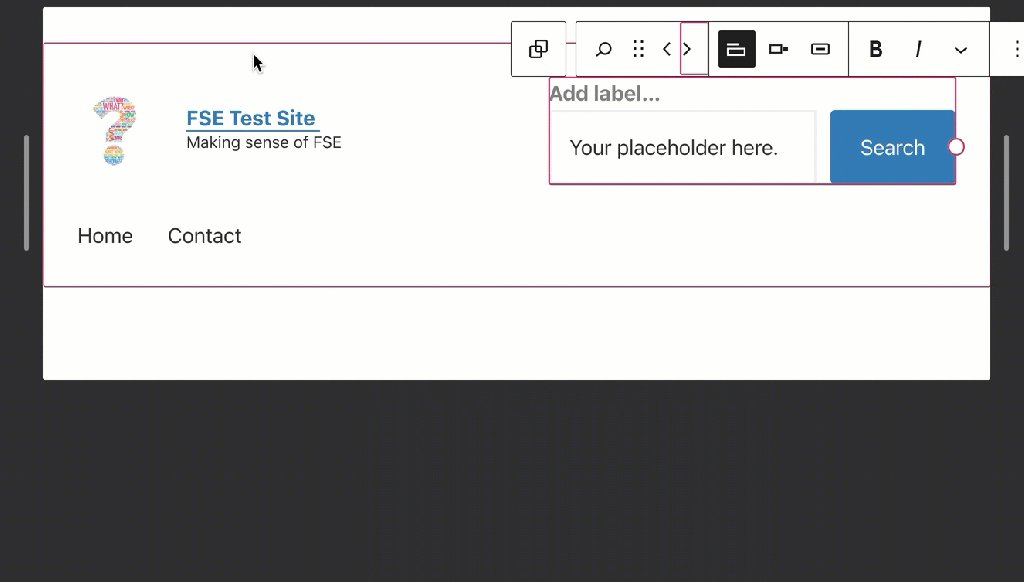
После добавления блока можно использовать стрелки навигации «влево» и «вправо», чтобы изменить его положение относительно других элементов меню.
Наконец, можно изменить его размер, перемещая точки выделения.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Поиск». Вы узнаете, как добавить блок, изменить текст кнопки, изменить шрифт и цвета, используемые на кнопке, изменить ширину блока, переключить кнопку или изменить её положение, изменить выравнивание блока и проч.
Элемент 4 — Значки социальных сетей
Чтобы добавить значки социальных сетей в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Значки социальных сетей».
- Щёлкните его, чтобы вставить.
После добавления блока можно приступить к добавлению в него профилей социальных сетей. Для этого выполните следующее:
- Нажмите кнопку инструмента вставки блоков + и введите название социальной сети, которую необходимо добавить. Щёлкните элемент, чтобы добавить его к значкам социальных сетей.
- Щёлкните значок снова, чтобы добавить ссылку на профиль. Вставьте URL-адрес своего профиля в социальной сети и нажмите стрелку для подтверждения.
- Для добавления нового значка, если следующая кнопка «+» сразу не отображается, нажмите кнопку В виде списка, а затем нажмите «Значки социальных сетей» слева. Кнопка «+» должна появиться, затем можно продолжить добавление значков.
- Повторите шаги 2 и 3 необходимое число раз, чтобы добавить все свои профили в социальных сетях.
После добавления всех значков можно выбрать блок, нажав блок «Значки социальных сетей» в представлении В виде списка, а затем с помощью стрелок «влево» и «вправо» изменить положение блока относительно других элементов меню.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Значки социальных сетей». Вы узнаете, как можно вставить значки, добавить свои профили в социальных сетях, изменить тип значков, стиль, удалить значки и проч.
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
- 1.
-
2.
Перейдите во вкладку Divi ― Глобальные блоки:
-
3.
Нажмите на блок, который хотите создать. Например, хедер:
-
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
-
5.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
-
1.
Нажмите на Три точки в блоке:
- 2.
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
- 1.
-
2.
Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
- 1.
-
2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
-
3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
-
4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.
В меню редактирования модуля нажмите на значок Шестерёнка:
-
2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
-
3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
-
4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
-
3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
-
4.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
-
5.
Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Обратно пишу тебе разлюбезный читатель, поскольку выдалась свободная минутка. И одолела меня непреодолимая тяга, поведать о том —
Как легко изменить шапку сайта
Тем паче, обещал я это в прошлой своей статье — Как установить шаблон на WordPress.
Пардоньте, за такой вот сплагиаченный слог приветствия, из фильма «Белое солнце пустыни», не смог удержаться. Надеюсь никто не в обиде.
Сегодня, как уже всем стало понятно, речь пойдет о том, как же можно изменить стандартную шапку блога. Т.е. о том, как вставить новую картинку в верхнюю часть нашего сайта, которая называется Хедер (Header).
Для экспериментов, опять буду использовать клон своего блога, размещенный на локальном сервере.
Итак, поехали.
В первую очередь необходимо зайти в админ панель и немножко изменить код, в двух файлах, которые отвечают за отображение хедера и за стили. Файлы эти называются: header.php и style.css соответственно.
Зачем же, что-то менять? Да еще и в коде. Спросите вы. Отвечаю! Вся беда в том, что функционал шаблона GreenChilli, позволяет вставить картинку размером, всего лишь 286×50 px. Это, как вы понимаете, очень маленький размер, который не совсем соответствует идее блога.
Заходим в админку, переходим к меню «Внешний вид», следом к меню «Редактор» и наблюдаем перед глазами, окно редактора. Ищем справа файл header.php, кнопаем на него, и видим тот самый код, в который сейчас будем вносить изменения. Я выделил кусочек кода, который отвечает за саму картинку в шапке и за вывод формы поиска справа. Как видим этот код заключен между тегами
<div id=»header»> </div>
Использование атрибута id говорит о том, что стилевой идентификатор, в данном случае header, должен быть в единственном экземпляре. Это я так решил поумничать.
Внешний вид идентификатора header, т.е. нашей шапки, заключенного в теги <div> </div > прописывается в файле стилей — style.css
Код, который отвечает за вывод формы поиска, мы трогать не будем, а вот все остальное безжалостно удалим. Так же необходимо удалить скобочку вот здесь <?php }
Жмем на кнопку «Обновить файл»
Небольшой совет, дорогой читатель, перед тем вносить какие-либо изменения в код, сохраняй редактируемый файл. Сколько раз бывало уже, наудаляеш чего-нибудь, а шаблон потом раз, и перекосило.
Итак, давайте посмотрим, что у нас получилось.
Вот это белое поле вверху, и будет место для нашей новой шапки. Единственно, что мне не сильно нравится, это форма поиска с правой стороны. Удалять ее не будем, а просто спрячем.
Возвращаемся опять в редактор, выбираем файл style.css, ищем в этом файле вот такой блок.
И после открывающей скобочки вставляем следующую строчку – visibility: hidden; Нажимаем «Обновить»
В результате код должен выглядеть вот так.
Все! Место для новой шапки подготовлено. Осталось только, ее нарисовать и вставить.
Советую скачать очень удобную программку. Которая в дальнейшем, очень пригодится и которая называется PicPick. Функций у нее много, но что потребуется в данный момент, так это линейка. Качаем программку, устанавливаем.
Измеряем линейкой это белое поле и у нас получается 960 на 114 px.
Теперь необходимо подготовить красивую картинку такого точно размера, вставить там свою фотографию, нарисовать логотип, написать имя сайта, и т.д., и т.п. Я ограничился малым, тем, что сделал синий фон, написал название сайта, сделал небольшой логотипчик и придумал слоган.
Как делать картинку в Фотошопе или в другом графическом редакторе, я расскажу в позже. В принципе, ничего мега сложного в этом нет. Я думаю справится любой, у кого есть хоть какой-то, малейший опыт работы в этой программе.
Итак, картинка готова. Называем ее ну, например, header.jpg, и заливаем на хостинг по FTP. Причем заливаем по адресу ….wp-content/themes/greenchilli/images
Далее опять открываем редактор. Открываем файл стилей, ищем вот такой блок:
И после открывающей скобки вставляем вот такой вот код:
background: url (‘…/greenchilli/images/header.jpg’);
В результате должно получиться так:
Нажимаем “Обновить», переходим по адресу блога в браузере и любуемся новой симпатичной шапочкой.
Пожалуйста подписывайтесь на новые статьи. Никакого спама, только полезная информация.
Вот и все! Таким вот образом мы разобрались с тем как изменить шапку сайта нашего любимого WordPress. Если остались вопросы, пишите в комментариях, всегда буду рад помочь.
Как изменить шапку сайта WordPress?
В большинстве случаев при создании сайта на WordPress пользователи устанавливают бесплатные шаблоны, после чего уникализируют их различными способами. Одним из элементов, который обязательно нужно поменять, для придания сайту индивидуальности, это шапка сайта. Заменить шапку сайта на WordPress очень легко и в данной статье мы расскажем немного подробнее об этом.
Как изменить шапку сайта WordPress? В корне вашего сайта, расположена обычная картинка, которая и является шапкой. Чтобы не менять ничего в коде, достаточно просто заменить эту картинку на любую другую (с одинаковым размером).
Замена шапки сайта на WordPress
Для начала переходим на хостинг в файловый менеджер и в папке определенного шаблона находим папку Images.
В этой папке находится файл header, это и есть шапка нашего сайта:
Открываем эту картинку и смотрим размеры изображения. Например, размер шапки может составлять 980х180 пикселей. Теперь заходим в графический редактор, создаем изображение с таким же размером и рисуем шапку самостоятельно.
Если с компьютерной графикой вы не сильно знакомы, можете воспользоваться готовыми изображениями.
Для этого переходим в сервис «Яндекс.Картинки» и задаем свой размер изображений:
С определенным размером вы можете не найти достаточно результатов, поэтому лучше всего найти картинку с определенной шириной, а потом обрезать её в графическом редакторе по высоте.
Если вам хочется получить уникальную и дизайнерскую шапку сайта, отправляйтесь на биржи фриланса и ищите удаленного дизайнера.
Во сколько вам это обойдется? Цены за подобные услуги разные, один из моих знакомых дизайнеров разрабатывает шапки сайтов за 5000 рублей. На бирже можно найти исполнителей, которые выполнят такую же деятельность намного дешевле.
Как изменить текст в шапке сайта в WordPress
Рано или поздно но абсолютно каждому системному администратору приходиться создавать сайт. Как правило все выбирают CMS WordPress. Во первых это самый популярный движок для сайтов. Во вторых на его основе можно создать что угодна, есть очень много плагинов. В третьих у него есть поддержка. И в четвертых он бесплатный. Устанавливают движок, ищут бесплатную тему и начинают заполнять.
Но для того чтобы сайт не был похож на сотни других. Которые используют такой же бесплатный шаблон. Его нужно сделать немного уникальным. Т.е нужно изменить шаблон, цвет, шрифты, какие то элементы добавить или убрать. Сделать это не очень трудно. Давайте посмотрим как можно изменить текст (цвет, шрифт) в шапке сайта.
Редактируем текст в шаблоне сайта для WordPress
Для примера возьмем мой блог. Мы хотим изменить текст заголовка. Выбрать другой цвет и шрифт.
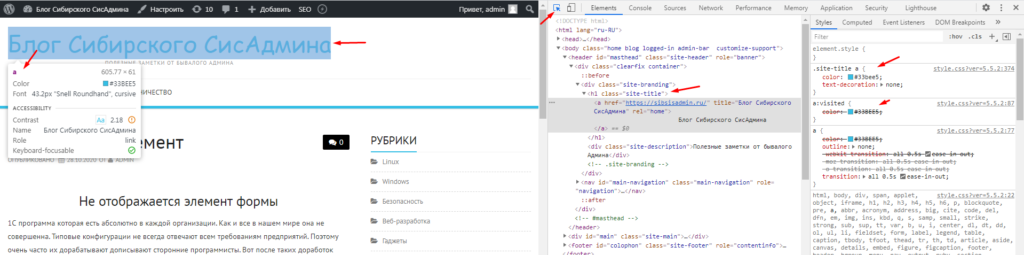
Для этого нажимаем F12. После чего откроется так называемая панель разработчик. С её помощью мы будем искать нужный нам элемент. В правой части кликаем на «Select an element…» и выделяем на сайте тот элемент который хотим изменить.
После чего в панели будет выделен код который отвечает за отображения нашего заголовка, а также его стили которые в свою очередь отвечают за внешний вид элемиента. Нас интересую именно они, site-title и site-title a.
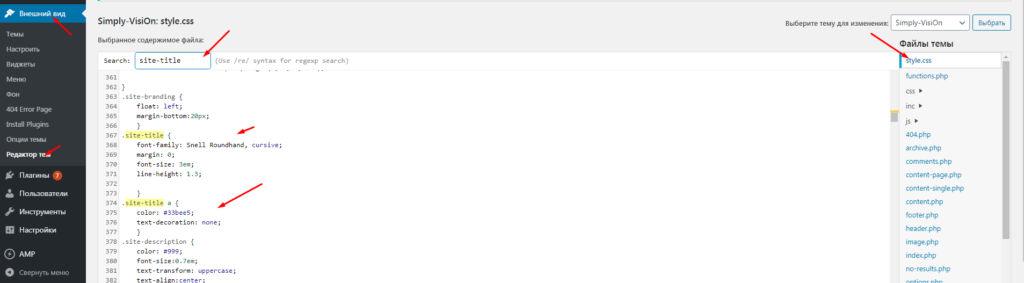
Дальше переходим в панель администратора WordPress. Справа выбираем пункт «Внешний вид» — «Редактор тем.» В правой части выбираем файл Style.css.
Через поиск ищем классы site-title и site-title a.
Класс site-title.
font-family: отвечает за шрифт.
margin: величина отступов со всех сторон.
font-size: размер шрифта.
line-height: межстрочный интервал.
Класс site-title a.
color: цвет текста.
text-decoration: подчеркивание при наведении на ссылку.
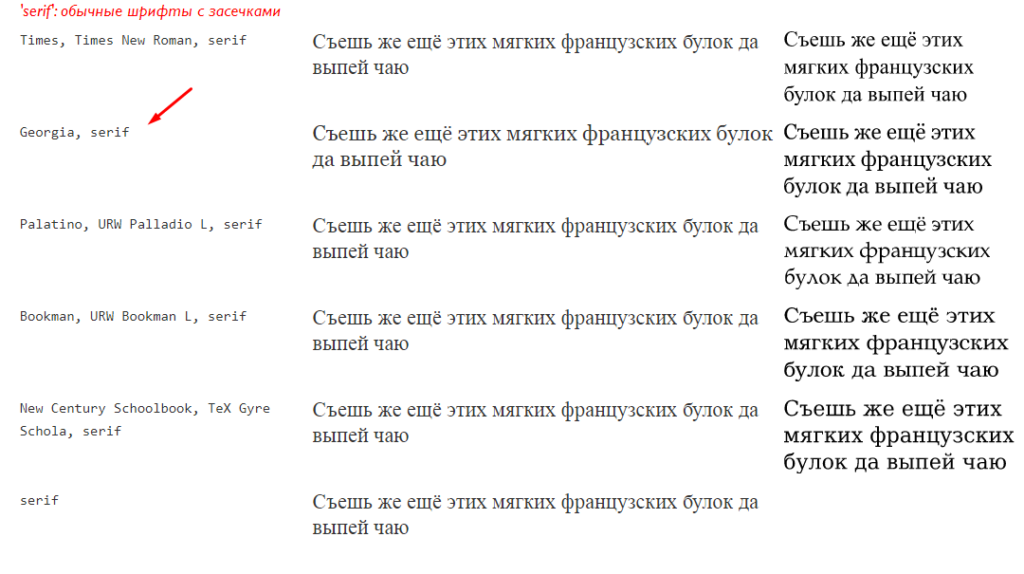
Остается телки изменить шрифт и текст. Найти шрифты можете на этом сайте.
Выбираете понравившийся шрифт копируете и вставляете в файл style.css.
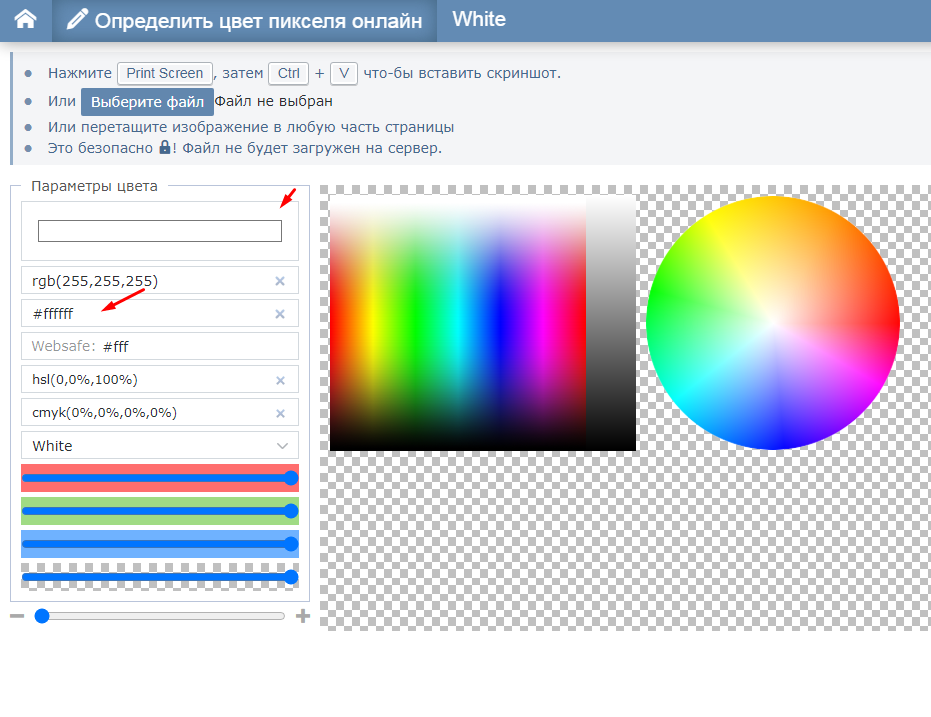
Подбираете цвет и копируете в свой файл.
Сохраняем и смотрим что получилось. Можете изменить другие свойства текста. Размер расположение, добавить тени.
Помните сайт должен быть уникальным и не похожим на другие. Если вы используете бесплатные шаблоны то по возможности изменяйте их.
Изменить текст в шапке шаблона : 7 комментариев
Как изменить название блога в шапке.
Вообще название меняется через админку cms или настройку установленного шаблона, так же там может быть просто картинка с надписью, это что касается движка WordPress, напишите адрес сайта, скажу более точно.
sdbk11.ru/ Помогите, пожалуйста!
У Вас в шапке картинка, не текст, поэтому нужно редактировать саму картинку. Хотя поменять на ней шрифт будет сложно, если отправите картинку поменяю.
Я Вам признательна. Но подскажите, пожалуйста, как можно отправить картинку. Шапка сделана на заказ.
Как отредактировать главную страницу WordPress
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
Что такое главная страница WordPress?
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
Зачем редактировать главную страницу WordPress?
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
Настройка главной страницы WordPress
В административной панели WordPress перейдите в меню Страницы> Добавить новую , задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр « Статическая страница» в разделе « На главной странице отображать» . После этого выберите главную страницу и страницу блога.
Использование темы для редактирования главной страницы
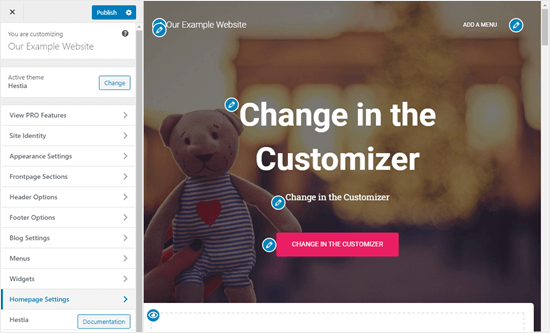
Перейдите в меню Внешний вид> Настроить . Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку « Разделы главной страницы» .
После внесения изменений нажмите кнопку « Опубликовать» .
Ниже показано как выглядит наша главная страница на сайте.
Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел « Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе « Основные блоки» .
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок « Последние записи» . В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку « Опубликовать» .
Ниже показано как выглядит готовая главная страница.
Использование Beaver Builder для редактирования главной страницы WordPress
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел « Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон .
В этой части руководства мы используем плагин OceanWP . Он поставляется с шаблоном Landing Page , создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку « Шаблоны» .
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание . Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Использование Divi для редактирования главной страницы в WordPress
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes . Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел « Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder .
А затем кнопку Use Divi Builder , расположенную в центре экрана.
Нажмите кнопку « Выйти », чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout .
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings , чтобы отредактировать их.
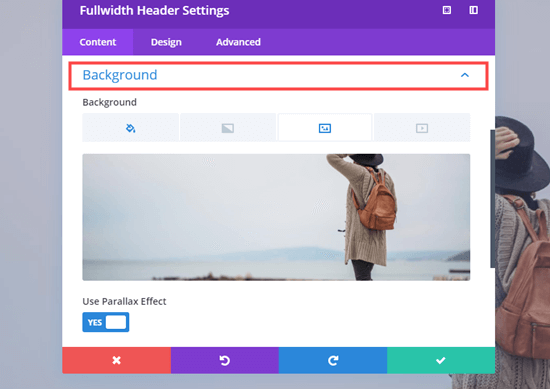
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background .
Затем нажмите кнопку « Сохранить черновик» или « Опубликовать» , расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, отклики, лайки, подписки низкий вам поклон!
Как поменять шапку сайта
Одним из наиболее популярных сервисов, предоставляющим гибкую систему управления сайтом, является Ucoz-система, содержащая более двухсот шаблонов. В свою очередь, проблема изменения шаблона и, в частности, шапки сайта, распространена среди начинающих веб-мастеров. В качестве шапки сайта могут использоваться графические файлы форматов jpeg, png, gif.

Вам понадобится
- — сайт, зарегистрированный в системе Ucoz;
- — графический редактор;
- — FTP-менеджер.
Инструкция
Скопируйте рисунок, использующийся в качестве шапки, на жесткий диск вашего компьютера для последующего редактирования или создайте рисунок такого же размера с помощью любого графического редактора (например, Adobe Photoshop). Если вы собираетесь в качестве шапки использовать заранее заготовленный рисунок, приведите его размеры в соответствие с размерами старой шапки.
Войдите в панель управления сайтом и найдите ссылку на графический файл, соответствующий шапке сайта, одним из двух способов. Чтобы проверить, действительно ли выбранный вами рисунок является шапкой сайта, скопируйте его Url-адрес в адресную строку браузера.
1 способ. В Редакторе страниц войдите в «Панель управления модулем». Найдите «Глобальные блоки» и выберите «Верхнюю часть сайта».
2 способ. В «Редакторе страниц» войдите в «Управление дизайном модуля», а затем – в «Таблицу стилей CSS».
Загрузите рисунок на сервер, используя в качестве FTP-менеджера Файловый менеджер панели управления Ucoz. Проверьте наличие загруженного рисунка в перечне файлов. Войдите в верхнюю часть сайта, сделайте копию кода и замените ссылку на шапку сайта.
Если после установки новой шапки появится название сайта, предусмотренное изначально в шаблоне Ucoz, удалите его. Для этого выберите в пункте меню «Конструктор» строку «Включить конструктор» и удалите название. Появившееся многоточие можно убрать в разделе «Управление дизайном» панели управления.
Обратите внимание
Перед загрузкой рисунка, предназначенного для применения в качестве шапки на сайт, убедитесь, что имя файла с рисунком содержит только латинские буквы или цифры.
Полезный совет
Используйте указанный способ для замены фона и других графических объектов сайта. Кроме того, вы можете изменить ширину и высоту рисунка, подставив нужные значения в поля width и height кода, соответствующего отображению этого рисунка на странице.
Источники:
- как шапку поменять
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.