Do more on the web, with a fast and secure browser!
Download Opera browser with:
- built-in ad blocker
- battery saver
- free VPN
Download
Opera
This topic has been deleted. Only users with topic management privileges can see it.
-
last edited by
Столкнулся с проблемой в опере: сохраняет изображения в формате webp, почему так и не понял, как это исправить? Спасибо
-
temkem
@Guest
last edited by
@kvi71 да сейчас вроде все так топовые браузеры сохраняют, которые самых новых версий.
-
A Former User
@Guest
last edited by
@kvi71 ну значит такие изображения на сайте
-
A Former User
@Guest
last edited by
@adasiko
@temkem
нет ребята, Вы оба не правы. Например Mozilla Firefox Quantum сохраняет именно в таком формате, в каком изображение на сайте, а опера почему то упорно в формате webp -
temkem
@Guest
last edited by
@kvi71 Можно ссылку на картинку для проверки?
-
A Former User
@Guest
last edited by A Former User
@kvi71
Сайт может отдавать картинки в разных форматах.
Так вроде Youtube и Yandex делают
Firefox ESR вообще не поддерживает Webp. Поэтому отдавать этому браузеру Webp картинки не имеет пока смысла (ну не детектить же версию браузера у пользователя) -
A Former User
@Guest
last edited by A Former User
@kvi71
Вот так это делается для WordPress (популярная CMS для сайтов)
https://wp-rocket.me/blog/webp-use-image-format-wordpress/
Для Safari и Firefox отдаётся в JPEG, для Chromium-ных браузеров WebPБраузер же конвертацией изображений по разным форматам не занимается.
-
temkem
@Guest
last edited by
@adasiko said in Почему опера сохраняет изображения в формате webp ?:
Для Safari и Firefox отдаётся в JPEG, для Chromium-ных браузеров WebP
Браузер же конвертацией изображений по разным форматам не занимается.кстати для Firefox Quantum уже тоже в этом формате отдается. Но в Firefox Quantum можно изменить некоторые параметры и будет в jpeg
-
A Former User
last edited by
ребята, спасибо конечно за ответы, но пользоваться поиском я умею и в гугле-яндексе не забанен) Я осознавал, что проблема не нова и все это уже нашел по поиску и почитал ДО создания темы, а тему создал, потому что не нашел ответа на вопрос — что сделать с оперой, чтобы изображения сохранялись в исходном формате. Если Вы не знаете ответа на этот вопрос, просьба не разводить холивар. Спасибо.
-
A Former User
@Guest
last edited by A Former User
@kvi71
А тут никакого холивара нет.
Ничего нельзя сделать, чтобы сохраняла в каком хочешь формате. Нет такой функции ни в одном браузере.ЗЫ: возможно можно собрать Chromium с кастомными Accept хедерами, чтобы он говорил «не умею в WebP». Но вот это тут явный оффтопик.
-
A Former User
@Guest
last edited by
@adasiko
меня интересует только опера (и кстати, вчера не смог какую то картинку сохранить в опере в исходнике, скопировал ссыл на картинку в Mozilla Firefox Quantum и из коего успешно сохранил в исходнике) Надо задать вопрос разрабам видимо
Расскажем, почему браузеры сохраняют все изображения в формате webp…
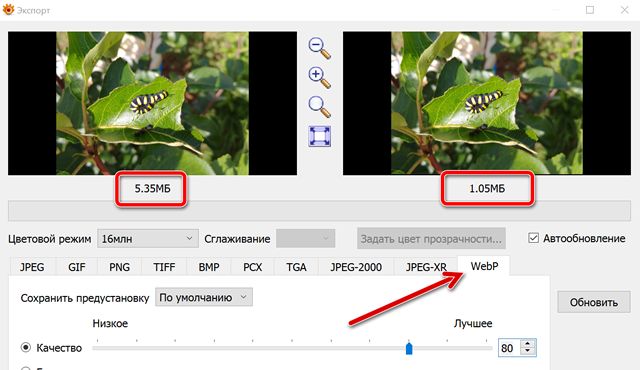
Webp — это сравнительно молодой формат изображений, основанный на морфологических алгоритмах сжатия. Webp сжимает изображения на 25-30% лучше JPEG с потерями и на 30% лучше PNG без потерь.
[adace-ad id=»5173″]
За девять лет существования формат webp, продукт компании Google, стал достаточно популярным в профессиональной среде, но в настоящее время его распространение существенно ограничено тем, что он существует только на OC Windows 10.
Как же быть обладателям других версий Windows и почему картинки сохраняются в формате webp?
Изображения формата webp невозможно открыть программой для просмотра изображений, невозможно вставить в документ или использовать каким-либо иным образом. Чтобы извлечь изображение можно воспользоваться конвертером, однако, есть более быстрые способы добыть изображение из webpбез установки дополнительного программного обеспечения
Подводных камней c форматом webp всё еще очень много. Ответить почему картинки сохраняются в формате webp можно несколькими путями. Об это — далее.
Запустить любой современный браузер с поддержкой webp — Opera, Яндекс, Chrome. На данный момент все перечисленные браузеры поддерживают данный формат изображений.
Извлечь картинку можно следующими способами:
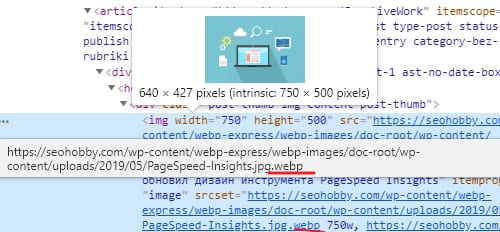
- Кликнуть по необходимому изображению и в появившемся меню выбрать «Открывать новое изображение в новой вкладке». В результате получится изображение в формате WEBP со своим URL-адресом. Таким образом, мы получим ссылку на изображение и вопрос почему картинки сохраняются в формате webp будет решен успешно.
- В адресной строке удалить 3 последних символа («-rw») и нажать Enter — теперь изображение будет представлено в исходном формате, как правило, PNG или JPEG.
- Кликнуть по необходимому изображению и выбрать «Сохранить изображение», указав путь, по которому будет произведено сохранение картинки. Формат фотографии после этих действий не изменится и вопрос почему картинки сохраняются в формате webp не будет возникать.
- Открыть изображение в новой вкладке и при сохранении поменять его расширение на PNG или JPEG — делается это в списке с типами файлов, который находятся под строкой для ввода названия файла в диалоговом окне.
- Установить расширение для браузера Chrome «Save image as Type» — можно легко выбирать формат сохранения требуемого изображения. Обычно, это PNG, либо в JPEG. Следует отметить, что имя сохраняемых файлов может иметь некорректный вид так как расширение «Save image as Type» не умеет работать с кириллицей.
Таким образом, проблему почему картинки сохраняются в формате webp можно решить сразу несколькими способами…
|
При сохранении изображений система стала предлагать только формат «Файл WEBP (.webp)». Как сохранить картинку в формате .jpg, .jpeg? Пытаетесь скачать наверное из play.google.com. webp это специальный формат изображений разработанный компанией google, он позволяет сжать изображение , и сделать его размер весом, приблизительно на 40% меньше чем это же изображение в формате .jpeg или .png, но качество изображения при этом не изменится в худшую сторону. Для того чтобы сохранить изображение в привычном нам формате, можно использовать один из множества онлайн конвертеров. Или нужно «Открыть изображение в новой вкладке»: Затем просто убрать последние три символа в конце url адреса изображения ( на картинке ниже показано какие символы убрать). Затем нажать клавишу (ENTER), а потом как обычно, правой кнопкой мыши, «сохранить картинку как» (.gpeg). Все манипуляции проделывал в браузере Chrome. автор вопроса выбрал этот ответ лучшим spring948374 3 года назад Я недавно столкнулась с такой проблемой. Раньше без проблем изображения из Яндекс.Картинок сохранялись в нужных мне форматах .jpg, .jpeg, .png и т.д., я без труда сохраняла картинки и потом, например, вставляла их в ответы на БВ. Потом изображения стали сохраняться исключительно в виде ссылок, что сделало невозможным вставку. Я пошла таким путём (он, конечно, не совсем правильный, и даже неэффективный, но для вставки картинок в другие места очень даже подходящий). Я стала просто делать скрины нужных мне изображений, сохранять и при необходимости редактировать из в редакторе изображений Paint. Ну а далее уже сохраняла файл в нужном мне формате. Любаня8 5 месяцев назад Есть самый простой и удобный способ, с помощью которого данная проблема (и не только эта) легко устраняется! _ Суть проблемы в том, что картинки в формате webp нормально открываются и редактируются только в Windows 10. В остальных системах его не получается просмотреть какими-либо программами, кроме Фотошопа. Заметила, что последние 2 года некоторые изображения из сервиса Яндекс Картинки скачиваются с расширением webp или html. Если картинка в формате html, то закачка останавливается, пишут «загрузка прервана», и никакие манипуляции с изменением расширения файла вручную не работают.
Оно быстро устанавливается и не требует никаких настроек. Просто в контекстном меню, при нажатии правой кнопки на любой картинке, появляется дополнительная строчка, которую можно использовать только при необходимости. То есть, у вас сохраняется обычное контекстное меню, к которому вы привыкли, ничего не меняется. Просто появляется одна новая строка _ _ Данная картинка как раз имеет расширение html, но после установки Save Image As Type, я её скачала в формате jpg. То же самое и с фотографиями webp. _ WEBP придумали для экономии места на сайтах, но получилось как всегда — всё через одно место. Должны были обновиться все операционные системы и программы для редактирования изображений, чтобы они могли распознавать эти новые файлы, но ничего этого не было сделано до сих пор. Ещё есть нюанс с изображениями html. При переходе на сайт из Яндекс.Картинок, или при открытии этого изображения в новой вкладке, пишут, что у вас нет прав на просмотр этой страницы. Если включить расширение меняющее ip, например, Browsec, картинка открывается и её можно скачать, но лучше всё-таки установить вышеупомянутое дополнение Save Image As Type, и не мучиться с постоянным переключением анонимайзера. Бархатные лапки 3 года назад Сама не раз сталкивалась с подобной проблемой, когда пыталась сохранить фотографию, только вместо снимка у меня был белый квадратик. Чаще всего такие картинки попадаются в Гугл Плей, конечно это совсем неудобно, однако это новый формат, который сейчас часто применяет Google. Проще всего сделать просто скриншот нужной картинке и сохранить, это можно сделать при помощи некоторых программ, я пользуюсь браузером, в котором можно сразу сделать скриншот. Но если вам не подходит скриншот, то можно сделать так: открываем изображение в новой вкладке, далее нам нужно убрать три последние символы из строки («-rw»), нажимаем кнопку «Энтер» и дальше сохраняем картинку. -Irinka- 3 года назад Сейчас очень часто при сохранении картинки она сохраняется в формате webp. Формат неудобный, часто картинки просто невозможно загрузить, они не открываются. Если у вас имеется такая картинка, которую необходимо представить в другом формате, необходимо использовать конвертер. В сети есть масса таких программ, м помощью которых можно преобразовать файл онлайн версий), и преобразую файл формата webp в jpg. Можно пойти другим путём, сначала сделать скриншот и сохранить картинку в нужном нам формате, отредактировать её в редакторе изображений Paint. Как видите, решить данную проблему с сохранением изображений в виде ссылок возможно. 127771 3 года назад В Интернете и в некоторых ответах в этом вопросе указан способ про удалении из строки символов «-rw», но на практике такой способ сейчас часто не работает. Мне тоже не нравится то, что многие сайты предлагают сохранить картинки в формате «Webp», очень неудобный формат. В последнее время я справляюсь с этой проблемой так, я сохраняю изображения в этом формате, потом открываю конвертер (в Интернете много онлайн версий), и преобразую файл формата webp в формат jpg. Также если у вас имеется браузер Гугл Хром, то можно скачать специальное расширение. Как вариант можно открыть картинку, но не сохранять ее, а сделать скриншот, а потом сохранить его. С форматом webp я сама нередко сталкиваюсь при загрузке картинок. Раньше никак не могла понять почему у меня грузится белый квадрат, вместо изображения. Как оказалось, webp — это формат для картинок от гугл, который ввели в 2010 году, но стандартными программами просмотра изображений он не откроется. Есть несколько хитростей. Сама я просто делаю скриншот нужной мне картинки и сразу сохраняю в формате jpg. Если вам нужен не скриншот, то можно попробовать следующий метод. Кликаем по картинке и открываем ее в новой вкладке. Смотрим строку браузера, где прописан адрес картинки и удаляем последние три знака (-rw). Картинка перезагрузится и можно будет ее уже скачать обычным образом и в обычном формате. У меня нередко png формат предлагает. Еще вариант из официального магазина Хром установить расширение специальное (не реклама), подходит не только для браузера Хром, но и для Яндекс браузера. Чтобы скачать картинку в png, которая в формате webp, надо выбрать соответствующий пунт (см. ниже). Zolotynka 3 года назад Действительно, в формате webp сохранить картинку невозможно. Почему это происходит, сказать сложно. С недавних пор я заметила, что производители специально выпускают разного рода обновления, главное предназначение которых — затруднять пользователям использование бесплатных программами. Сделать здесь ничего нельзя, нужно просто искать обходные пути. __ Лично я давно (и пока — без особых проблем) используют Paint. Просто делаю скрин через кнопку Prt sc и далее в пэйнте произвожу любые манипуляции — обрезаю, уменьшаю, увеличиваю или просто сохраняю. Этот вариант мне кажется самым приемлемым в данной ситуации. KritikSPb 3 года назад Часто при подборе красивых картинок изображения сохраняются только в виде ссылок (.webp) Файл WEBP. Обычно приходится выбирать другую картинку. Но если уж очень нравится нарисованное, а альтернативы нет, то поступаю следующим образом: Открываю картинку и делаю скрин экрана (просто нажатием кнопки Prtscr), после этого открываю Paint, вставляю картинку туда (одновременным нажатием Ctrl и С), обрезаю до нужных размеров, сохраняю как документ png или jpg (Изображение в формате jpg или png). Go Green 3 года назад Да. люди, которые часто работают с изображениями, в том числе и я, уже не раз сталкивались с такой проблемой, когда изображение сохраняется файлом webp, с этим изображением потом ничего не сделаешь, например, не составить альбом по теме рукоделия для своего архива, невозможно использовать для работы с сайтом Большой Вопрос. Я уже давно не пользуюсь простым сохранением картинок, а делаю скриншиты очень простой, но удобной програмкой, даже если не нужно делать надписи на картинке ( а эта программа позволяет работать с изображением). Кроме того, мне так удобнее обрезать в картинке ненужные поля, делая ее легче. Для сохранения именно конкретной данной картинки в формате webp, нужно пройти в адресную строку и убрать последние знаки «-rw». Алиса в Стране 3 года назад Я тоже давно уже изображения не «сохраняю как», а пользуюсь сервисом одного облачного хранилища, который позволяет очень быстро сделать скриншот. Но если вам привычнее так делать, то изображение в формате .webp можно конвертировать в другой формат, воспользовавшись конвертером. Так что пути два — либо сделать скриншот любым нравящимся вам способом (самый простой — нажать кнопку Prtscr, сохранить изображение в редакторе Paint, затем уже делать с ним что надо), либо использовать конвертер. Константин Пелевин 10 месяцев назад Сохраняете картинку в WEBP, как вам и предлагают, потом у себя на компьютере, правой кнопкой мыши нажимаете по этому файлу(WEBP), выбираете открыть с помощью Paint, далее откроется Paint с вашей картинкой, выбираете файл-сохранить как и нужный вам формат .jpg, .jpeg, .png и т.д. Знаете ответ? |
[adace-ad >За девять лет существования формат webp, продукт компании Google, стал достаточно популярным в профессиональной среде, но в настоящее время его распространение существенно ограничено тем, что он существует только на OC Windows 10.
Как же быть обладателям других версий Windows и почему картинки сохраняются в формате webp?
Изображения формата webp невозможно открыть программой для просмотра изображений, невозможно вставить в документ или использовать каким-либо иным образом. Чтобы извлечь изображение можно воспользоваться конвертером, однако, есть более быстрые способы добыть изображение из webpбез установки дополнительного программного обеспечения
Подводных камней c форматом webp всё еще очень много. Ответить почему картинки сохраняются в формате webp можно несколькими путями. Об это — далее.
Запустить любой современный браузер с поддержкой webp — Opera, Яндекс, Chrome. На данный момент все перечисленные браузеры поддерживают данный формат изображений.
Извлечь картинку можно следующими способами:
- Кликнуть по необходимому изображению и в появившемся меню выбрать «Открывать новое изображение в новой вкладке». В результате получится изображение в формате WEBP со своим URL-адресом. Таким образом, мы получим ссылку на изображение и вопрос почему картинки сохраняются в формате webp будет решен успешно.
- В адресной строке удалить 3 последних символа («-rw») и нажать Enter — теперь изображение будет представлено в исходном формате, как правило, PNG или JPEG.
- Кликнуть по необходимому изображению и выбрать «Сохранить изображение», указав путь, по которому будет произведено сохранение картинки. Формат фотографии после этих действий не изменится и вопрос почему картинки сохраняются в формате webp не будет возникать.
- Открыть изображение в новой вкладке и при сохранении поменять его расширение на PNG или JPEG — делается это в списке с типами файлов, который находятся под строкой для ввода названия файла в диалоговом окне.
- Установить расширение для браузера Chrome «Save image as Type» — можно легко выбирать формат сохранения требуемого изображения. Обычно, это PNG, либо в JPEG. Следует отметить, что имя сохраняемых файлов может иметь некорректный вид так как расширение «Save image as Type» не умеет работать с кириллицей.
Таким образом, проблему почему картинки сохраняются в формате webp можно решить сразу несколькими способами…
Яндекс. Браузер начал сохранять изображения в формате .webp
Обычно картинки сохранялись, как .png или .jpg, а сейчас только .webp. Я знаю, что эту проблему можно решить, если в настройках найти нужный параметр, но в обычных параметрах Яндекс. Браузера этого параметра нет. Как решить эту проблему, чтобы картинки сохранялись не в .webp?
savoljavob Искусственный Интеллект (170356) //Так лиса тоже предлагает // — вы ошибаетесь .
К сожалению, тут проблема в браузерах. Посылаются заголовки вида
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
То есть в приоритете изображения avif, webp и apng, а потом уже всё остальное.
Мне помогло расширение Chrome Save image as Type. С ним вызываешь контекстное меню (правая кнопка) на картинке и выбираешь в каком формате сохранить
Что такое изображение WebP – как использовать и сохранять
Несколько лет назад Google незаметно представил новый формат изображений под названием «WebP». Формат WebP был объявлен преемником сверхпопулярного JPEG. Для людей, озабоченных использованием полосы пропускания и/или скоростью Интернета, это очень хорошая новость. Но, для пользователей, пытающихся работать с цифровыми изображениями, это может стать головной болью.
Что такое формат WebP
Google работает над WebP в течение нескольких лет с целью уменьшения размеров файлов изображений без ущерба для качества. Для этого в формате изображений WebP используется более эффективный алгоритм сжатия. Это делает размеры файлов изображений, используемых в Интернете, значительно меньше, чем в формате JPEG или PNG.
Согласно Google, формат WebP уменьшает размер файла изображения на 19-64 процента. Это приводит к тому, что веб-сайты загружаются быстрее и потребляют меньше трафика. Из-за этого многие веб-сайты с высокой посещаемостью используют формат WebP, поскольку более быстрая загрузка сайта означает лучший пользовательский интерфейс. Можно с уверенностью предположить, что каждый согласен с тем, что чем быстрее Интернет, тем лучше, так в чём же проблема?
Критика WebP
Несмотря на то, что формат WebP разрабатывался порядка десяти лет, он не пользуется широкой поддержкой. Многие из наиболее распространенных инструментов для работы с изображениями, такие как Adobe Photoshop, изначально не распознают WebP. Некоторые программы (например, Photoshop) обходят эту несовместимость сторонними плагинами. Однако, другие программы вообще не распознают формат WebP. Это затрудняет работу с форматом WebP. К счастью, есть способ конвертировать изображения WebP в формат, который хорошо сочетается с другими.
Также следует отметить, что побочным эффектом сжатия часто является потеря качества. Хотя эта потеря качества может быть незаметна для обычного пользователя, она может создать проблемы для некоторых профессионалов (например, фотографов).
Как сохранить WebP в формате JPEG или PNG
К счастью, можно вручную преобразовать изображения WebP в их исходные форматы JPEG или PNG. Чтобы этот небольшой трюк сработал, вы должны использовать в качестве браузера Chromium или Opera. Когда вы сталкиваетесь с изображением WebP, которое хотите сохранить, щелкните его правой кнопкой мыши и выберите «Открыть изображение в новой вкладке».
Теперь, когда изображение находится на отдельной вкладке, наведите курсор на адресную строку. В поле URL удалите последние три символа «-rw» URL-адреса и нажмите Enter . Это отобразит изображение в исходном формате (обычно JPEG или PNG). Чтобы сохранить изображение, просто щелкните правой кнопкой мыши и выберите «Сохранить изображение как». В поле «Тип файла» изображение должно быть в формате JPEG или PNG. Конечно, это может быть немного утомительно, но это довольно простой обходной путь.
Как сохранить WebP в PNG с расширением Chrome
Посмотрим правде в глаза, вы, вероятно, не захотите изменять URL-адрес каждый раз, когда хотите сохранить фотографию. Хотя это относительно простое решение для тех, кто в затруднительном положении, оно не совсем практично. Это особенно актуально для тех, кто работает с большим количеством изображений WebP. К счастью, есть легкое расширение для Google Chrome, которое упрощает работу.
После установки расширения вы сможете сохранить изображение в формате PNG без изменения URL-адреса. Для этого просто щелкните правой кнопкой мыши изображение, которое вы хотите загрузить. В появившемся окне меню должна быть опция «Сохранить изображение как PNG». Выберите это и попрощайтесь с возней с URL-адресом.
Что вы думаете о формате WebP? Знаете ли вы какие-либо другие способы быстро и легко преобразовать WebP в формат JPEG или PNG? Дайте нам знать об этом в комментариях!
Браузер сохраняет картинки в формате webp
Полезная информация
Страницы: 1
№1 13-02-2019 10:40:16
Картинки сохраняет только в webp и не предлагает другой формат
Картинка в браузере открывается в формате jpg, но когда нажимаешь сохранить предлагает только формат webp.
Как исправить, чтоб появилась возможность сохранять в jpg
№2 13-02-2019 14:23:06
Re: Картинки сохраняет только в webp и не предлагает другой формат
image.webp.enabled включено?
image.http.accept установлен в image/webp,*/* ?
Добавлено 13-02-2019 14:24:42
Ну и браузер можно попробовать обновить на 65.0.1
Отредактировано Coroner (13-02-2019 14:24:42)
№3 13-02-2019 21:10:00
Re: Картинки сохраняет только в webp и не предлагает другой формат
включен, если отключить картинки совсем не грузит
image.http.accept значение image/webp,*/*
Добавлено 13-02-2019 21:11:11
стоит послендяя версия 65
Отредактировано Vetvb (13-02-2019 21:11:11)
№4 23-02-2019 22:42:39
Re: Картинки сохраняет только в webp и не предлагает другой формат
У меня получилось сохранять в jpeg. В закладке about:config , далее поиск, эту строчку image.http.accept значение image/webp,*/* , заменил «webp» на «jpeg»
Отредактировано mar1 (26-02-2019 05:19:07)
№5 18-07-2019 23:46:47
Re: Картинки сохраняет только в webp и не предлагает другой формат
Здравствуйте. Обновил браузер до последней версии — 68.01 проблема с webp не устранилась. Раньше такого у меня не было. Только через config что ли возможно устранение?
№6 14-09-2019 13:22:36
Re: Картинки сохраняет только в webp и не предлагает другой формат
У меня получилось сохранять в jpeg. В закладке about:config , далее поиск, эту строчку image.http.accept значение image/webp,*/* , заменил «webp» на «jpeg»
вместо строки «image/webp,*/*» надо оставить только «*/*» . Это должно дать возможность выбора формата сохранения файла. Похоже что то изменило этот параметр.
№7 02-01-2020 00:11:28
Re: Картинки сохраняет только в webp и не предлагает другой формат
Немножко не так. У меня Мозила Фаерфокс -70. Помучилась с вашими подсказками, добавила свои изыскания в этой области и получилось вот так: В about:config находим через «поиск» строчку «image.webp.enabled», а в ней (выделяем строчку и жмём правой) значение true меняем на false. Функция передачи изображения в формате webp выключается. Проверила — сохраняет картинку в формате jpg без всякой мороки. Вышеописанное изменение участника mar1 (строчку image.http.accept, image/webp,*/*, заменил «webp» на «jpeg») уже не имеет никакого значения, что в ней прописано. Удачи!
№8 09-01-2020 15:06:50
Re: Картинки сохраняет только в webp и не предлагает другой формат
Если что так для подсказки,то существуют два плагина один для хрома другой для мозиллы так вот этот плагин,как раз дает возможность сохранять в другом расширении называется он WebP image converter , https://addons.mozilla.org/ru/firefox/addon/webp-image-converter/ . И не надо будет не каких ручных правок в настройках фокса.
Страницы: 1
Board footer
Powered by PunBB
Modified by Mozilla Russia
Copyright © 2004–2011 Mozilla Russia
Язык отображения форума: [Русский] [English]
Как использовать WebP для оптимизации картинок на сайте
В статье:
В первом выпуске «Спроси PR-CY» пользователь с никнеймом Илья задал вопрос эксперту:
«Перспективные форматы картинок в ближайшем будущем? Может, уже сейчас начинать заливать WebP или другие форматы?»
Экспертом выступал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква», и вот что он ответил:
«Google активно продвигает WebP и будет продолжать это делать. Но, как известно, данный формат поддерживают 75% браузеров.
Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет. Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже замечено».
Эксперт советует применять формат WebP на сайте, но использовать его среди прочих. Разберемся, что это за формат и чем он отличается от других.
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
- сохраняет такое же качество при меньшем размере картинки: при сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG. Подтверждающее исследование в следующем пункте статьи;
- сочетает в себе все преимущества PNG, JPEG и GIF, поддерживает прозрачность и анимацию.

Недостатки:
- формат поддерживают не все браузеры;
- в пиксельной графике может потеряться часть цветов;
- при сжатии с потерями изображение может выглядеть плоским.

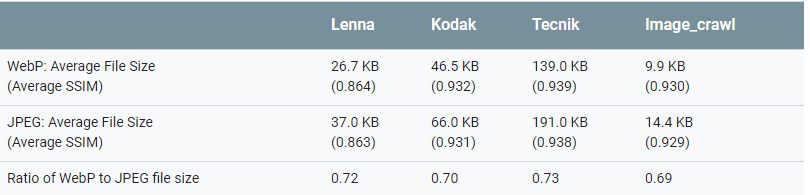
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
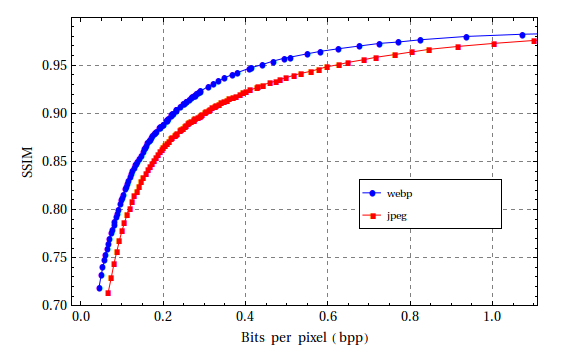
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали общедоступную реализацию на C ++.
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
- Lenna — картинки 512 x 512 px;
- Kodak — 24 изображения из набора цветных изображений Kodak;
- Tecnick — 100 цветных изображений RGB из коллекции Tecnick.com;
- Image_crawl — случайная выборка картинок PNG из базы данных веб-сканирования Google Image Search.
Результаты исследования
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.

По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.

По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Какие браузеры поддерживают WebP
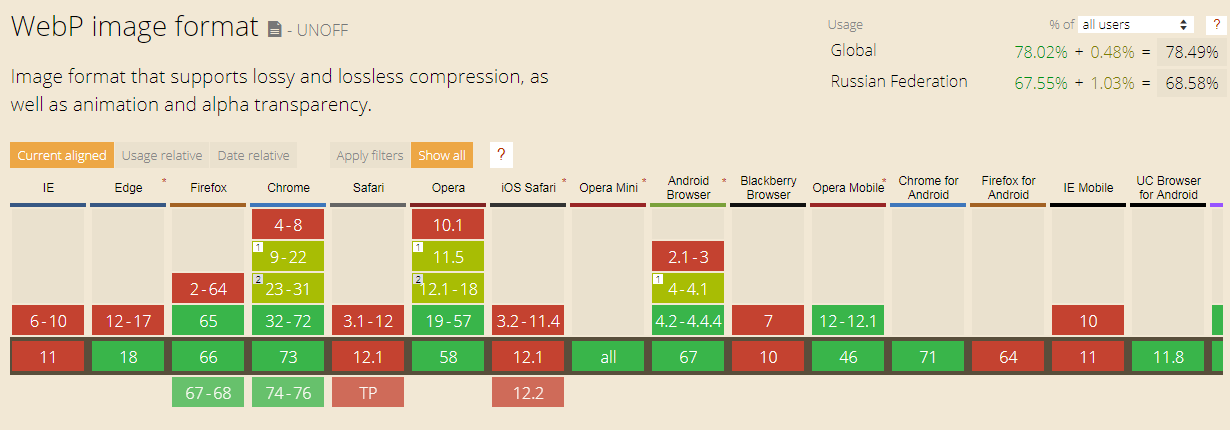
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.

Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
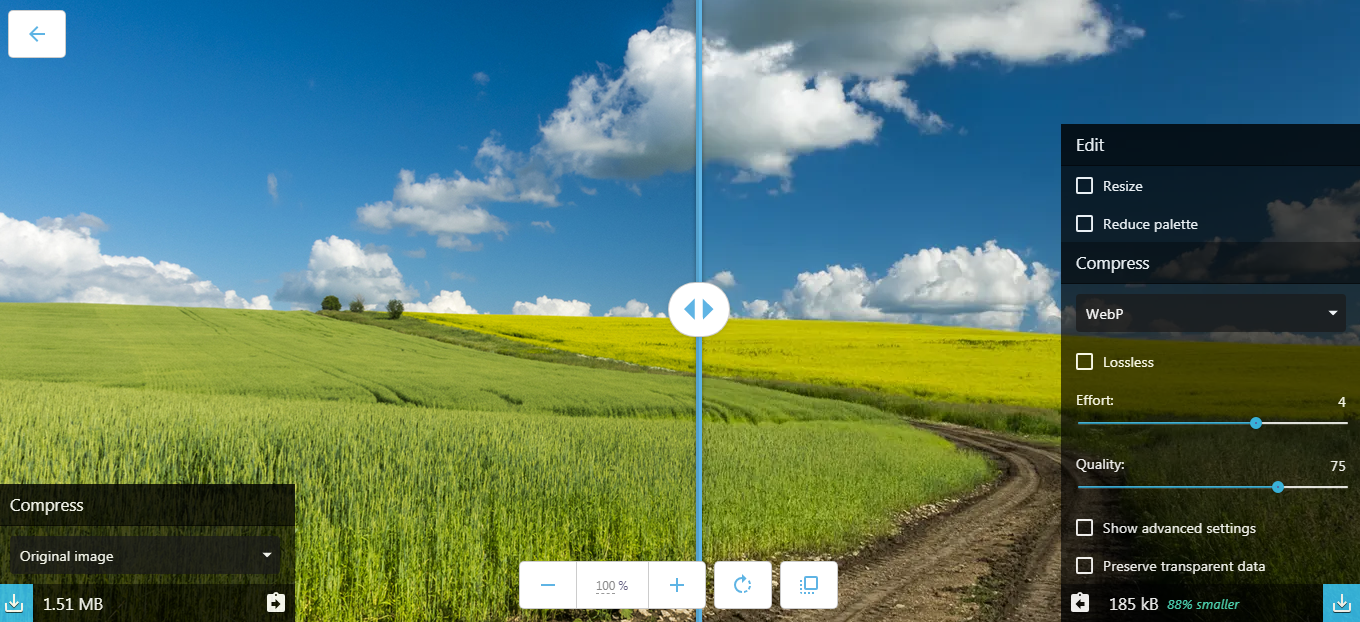
Squoosh
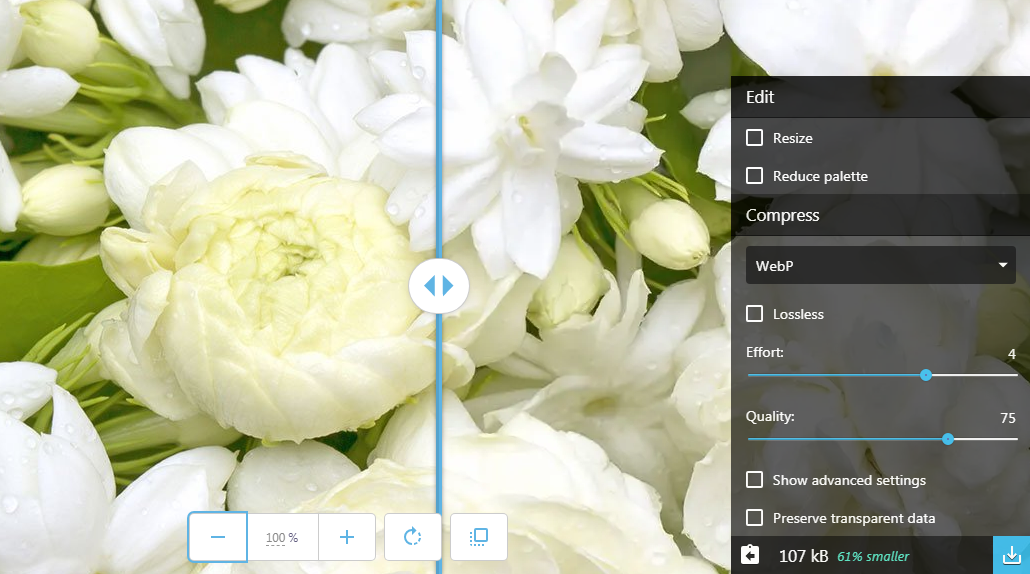
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.

Файл 1,51 MB после конвертирования стал весить 185 kB.
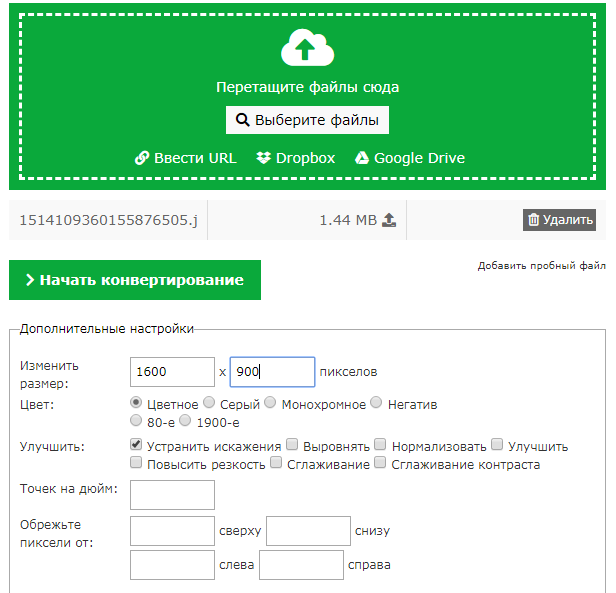
Online-Convert
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.

После конвертирования файл стал весить 238,21 kB.
Zamzar
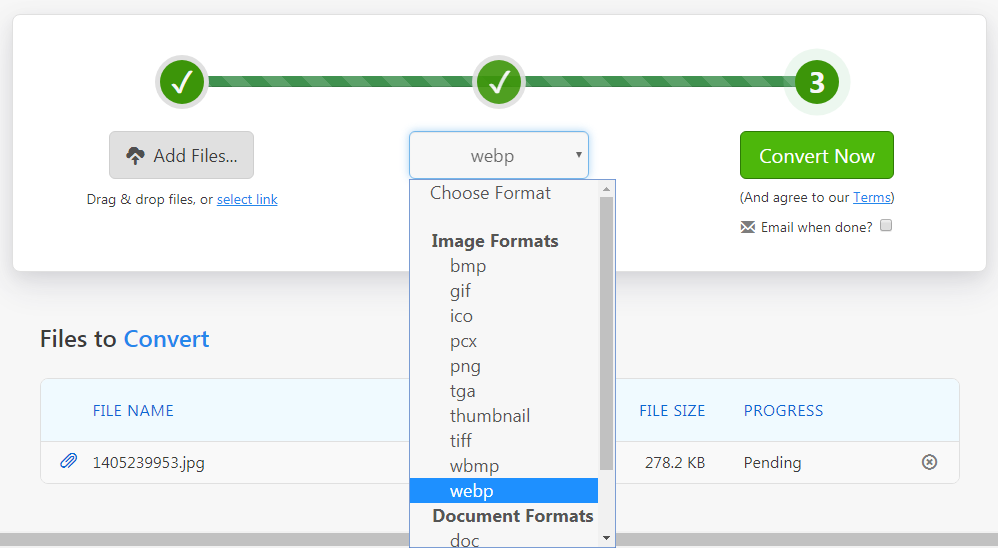
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.

Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
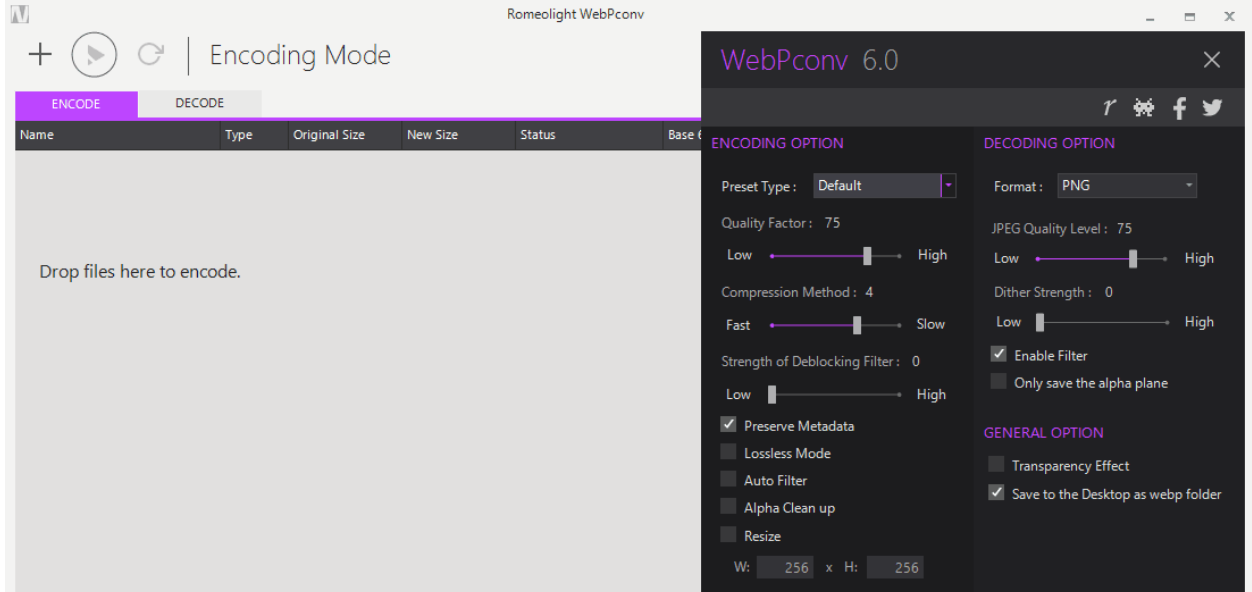
Webpconv для Windows
Приложение Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.

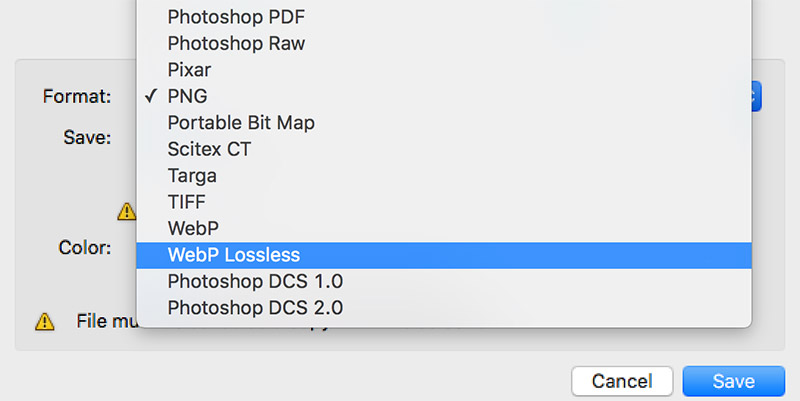
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.

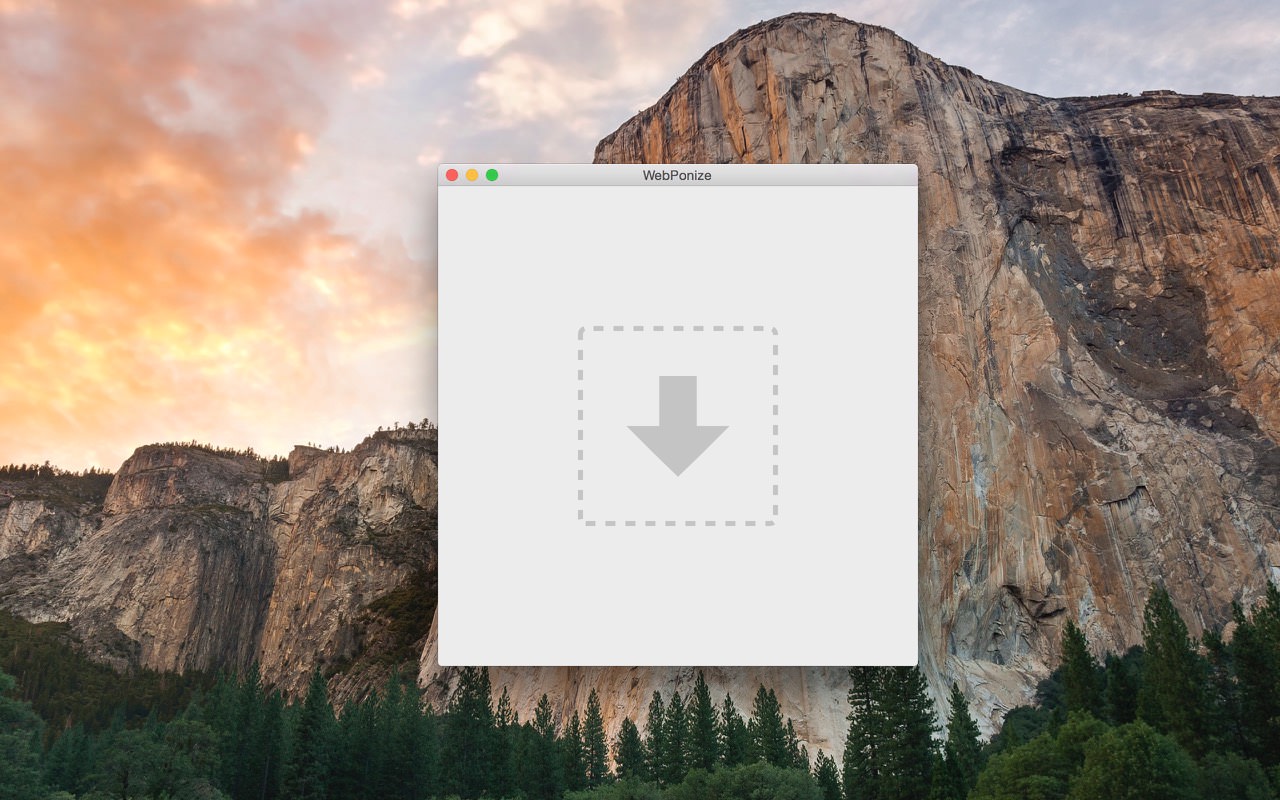
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.

Sketch для Mac
Если вы работаете в платном редакторе векторной графики Sketch, изображения оттуда можно экспортировать сразу в WebP.

Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации — Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
Этот скрипт можно использовать из командной строки или с помощью сборщика:
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.

Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент
. Альтернативные форматы добавляют с помощью элемента внутри
. В дополнение нужно оставить и обычный
, он будет использован для браузеров, которые не поддерживают форматы файлов через
Атрибуты элемента для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Для Chrome нужно отдельно указать только WebP:
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
Используем формат изображений WebP в WordPress
Здравствуйте, друзья! И снова пост касается оптимизации изображений — как использовать на сайте WordPress картинки/изображения в формате WebP? Для изображений формата WebP используется более эффективное сжатие. И поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Как загрузить webp в wordpress? Ни как. Загружать изображения формата WebP в WordPress нельзя. Данный формат просто не поддерживается движком.
Хотя WordPress поддерживает самые популярные форматы графических файлов, в том числе JPEG, PNG, GIF и ICO. WebP в этот список ещё не добавлен. А что делать? Выход есть. Вам просто нужно использовать плагин.
Используем формат изображений WebP на сайте WordPress
С помощью плагина можно автоматически конвертировать все картинки на сайте Вордпресс в современный формат WebP. Таким образом, мы обеспечим автогенерацию изображения формата WebP, вместо PNG / JPEG, для браузеров поддерживающих WebP. А которые не поддерживают WebP мы отправим изображения в формате jpeg и png. Хотя на сегодняшний день формат WebP поддерживается большинством современных браузеров.
Google активно продвигает WebP и будет продолжать это делать. Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет.
Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Будет лучший рейтинг в поиске Google (эффективность учитывается поисковиком Google). Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже замечено.
Изображения WebP в WordPress
Конвертировать изображения в формат WebP — лучшая альтернатива JPEG и PNG. Формат WebP предлагает превосходное качество картинки и уменьшает размер файла для ускорения загрузки сайта на WP. Для сайта Вордпресс есть WebP плагин рекомендуемый Google PageSpeed Insights.
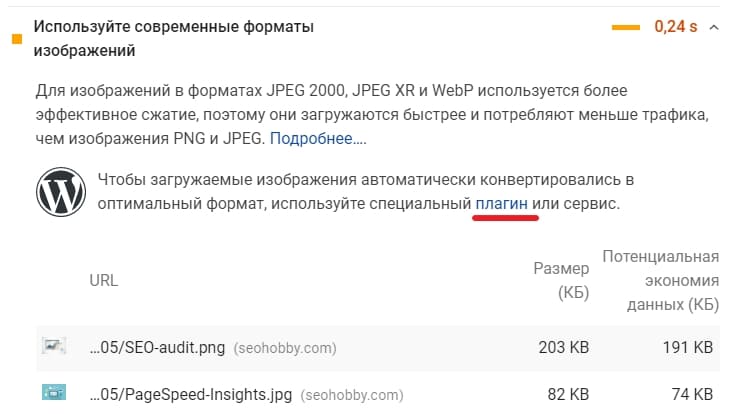
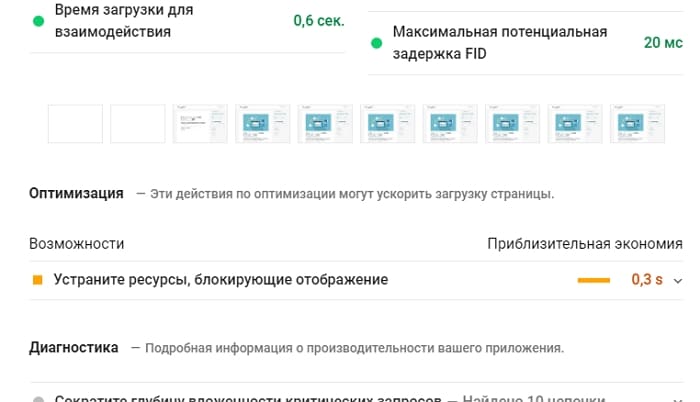
Для начала делаем анализ сайта с помощью инструмента PageSpeed Insights. Смотрим отчёт. Видим такую рекомендацию в разделе Оптимизация: Используйте современные форматы изображений. Открываем вкладку и видим решение для сайта WordPress — чтобы загружаемые изображения автоматически конвертировались в формат WebP, надо использовать специальный плагин или сервис.
Google обновил инструмент PageSpeed Insights и стало намного проще узнать с помощью каких модулей можно решить ту или иную проблему. Нажимаем ссылку Плагин:
Чтобы загружаемые изображения автоматически конвертировались в формат WebP
Откроется страница плагинов с меткой convert webp. Переходим в каталог плагинов поддерживающих русский язык. Видим:
Плагины WebP для Вордпресс
Здесь, нас интересует только плагин WebP Express, он на первом месте. О модуле Opti MozJpeg Guetzli WebP рассказывал сам автор плагина у меня в блоге — тут. Перейдём непосредственно к WebP Express.
WordPress плагин WebP Express
WebP Express обеспечивает авто-генерацию изображения формата WebP вместо jpeg/png для браузеров поддерживающих WebP. Работает со всеми картинками (изображения медиабиблиотеки, гарелереи, изображения темы и так далее):
WebP Express — для высококачественной оптимизации изображений на сайте WordPress
С помощью бесплатного плагина WebP Express вы можете автоматически создавать сгенерированные изображения WebP в браузерах, которые поддерживают WebP, и в то же время предоставлять файлы JPEG / PNG пользователям Safari.
Почти 4 из 5 мобильных пользователей используют браузер, который способен отображать изображения webp. Тем не менее, на большинстве веб-сайтов, они обслуживаются jpeg изображений, которые, как правило, вдвое больше размера изображений webp для данного качества. Какая трата пропускной способности! Этот плагин был создан, чтобы помочь исправить эту ситуацию.
Очень легко, администраторы WordPress могут размещать на своих сайтах автоматически генерируемые изображения WebP в браузерах, которые поддерживают его. И в то же время, обслуживая файлы jpeg и png в браузерах, которые не поддерживают формат WebP. Plugin использует библиотеку WebP Convert для преобразования изображений в WebP на сайте Вордпресс.
WebP Express настройка
Как использовать WebP Express? Да очень просто. Первым делом нужно установить и активировать plagin стандартным способом, из админки. Главное в WebP Express — это правильно настроить его. После активации плагина в админке Настройки — пункт WebP Express. Очень странно, указано что, переведён на русский, но родного ни строчки, сплошной английский. Не беда, браузер переведёт. Большинству сайтов подойдут рекомендуемые настройки, как на скриншотах:
Страница WebP Express Settings
Далее, настройки в разделе Conversion:
Настройте WebP Express
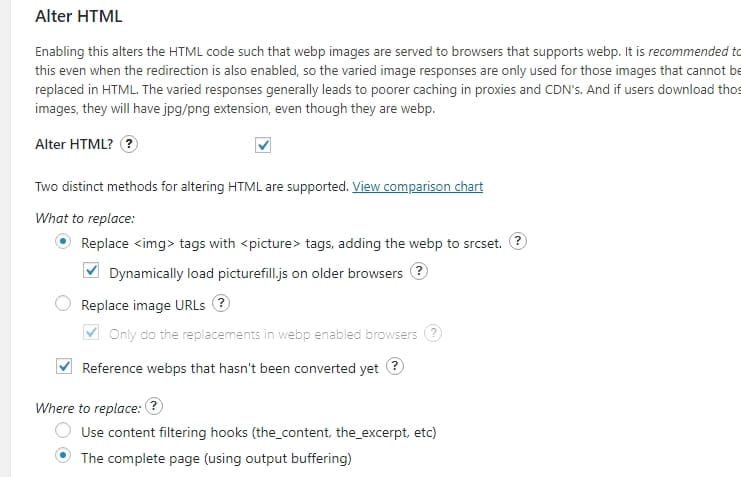
И последнее по настройкам. Отметьте галочками, как показано на снимке. Первый вариант: галочки в Replace tags with
tags, adding the webp to srcset и Dynamically load picturefill.js on older browsers работает с кэшированием WordPress. Отлично работает с кэшированием страниц, потому что все браузеры обслуживают один и тот же HTML:
Настройки WebP для сайта Вордпресс
Второй вариант: не работает с кэшированием страниц если вы не используете плагин Cache Enabler , который может поддерживать две кэшированные версии каждой страницы:
Делайте замены только в браузерах с поддержкой webp
Правила перезаписи будут активированы при первом нажатии волшебной кнопки «Сохранить настройки» (Save settings). Все правила перенаправления быдут сохранены в вашем файле .htaccess .
Следующий шаг после настроек данного плагина — это проверка его работы в различных браузерах. Открываете сайт в браузере, по картинке кликаете правой кнопкой мыши и выбираете «Просмотреть код»:
Проверка в браузере работу WebP Express
В Microsoft Edge пока не поддерживается формат WebP и поэтом картинку выдаёт в обычном расширение jpeg или png. Скоро и Edge будет поддерживать современный формат.
Так друзья, проверьте снова сайт инструментом PageSpeed Insights. И вы увидите что, рекомендация — Используйте современные форматы изображений — исчезла:
Проверка сайта — как ускорить загрузку изображений
В заключение
На данный момент не существует другого формата изображения или инструмента оптимизации изображений для Интернета, который мог бы достичь меньшего размера файла без заметной потери качества, как это может сделать WebP.
Будем надеяться, что в будущем WordPress представит поддержку WebP. Пока это не произойдет, я рекомендую использовать специальные плагины WebP, которые могут помочь вам размещать изображения WebP на вашем веб-сайте Вордпресс. Тем самым, вы значительно ускорите загрузку страниц своего сайта на ВП. А это важно для продвижения.
Вот пожалуй и всё, друзья. До новых встреч. Удачи всем без исключения. Пока, пока!
Как подружить WebP и WordPress
Еще в 2010 году Google представил новый формат изображений WebP. Такой крайне полезный формат, который значительно повышает производительность сайта, до сих пор не используют некоторые браузеры, в том числе Safari.
На одном из творческих проектов, расположенном на обычном хостинге, где скорость загрузки сайта занижена за счет большого количества неоптимизированных, по мнению PageSpeed Insights, изображений, решено было попробовать применить формат WebP. Надо сказать, что все картинки формата jpg, максимально сжимаются перед загрузкой на сайт, но этого недостаточно. Результатом такого эксперимента стало повышение баллов PageSpeed Insights на 20 пунктов, и это отличный результат.
Но есть одно но, картинки такого формата не увидят пользователи iPhone. В этом случае необходимо указать резервное изображение формата jpg или png, которое будет отображено в браузерах не имеющих поддержки WebP. Для этого мы используем элементы
Все прекрасно, если это статический сайт, но что делать, если это WordPress?
WebP на сайте WordPress.
Для небольшого сайта публиковать картинки можно не как обычно, а через редактор HTML с указанием элемента
, как показано выше. Т.е. загружать в медиатеку, копировать оттуда ссылку на изображение и вручную вставлять ее в код.
По умолчанию в WordPress отключено разрешение на загрузку изображения с таким форматом, включить его можно плагином WP Enable WebP. Плагин не требует никакой настройки, просто активируйте его и загружайте картинки WebP в библиотеку.
Но этот ручной способ неудобен для больших сайтов. Для автоматизации процесса существует несколько плагинов:
- WebP Express — полностью бесплатный;
- Imagify – WebP & Image Compression and Optimization;
- WebP Converter for Media и другие.
Повышение производительности вашего сайта может быть значительным при использовании этих плагинов. Но и здесь есть минус — плагины создают отдельную папку в вашем проекте и в нее сохраняют картинки WebP. Если у вас на хостинге есть ограничение по файлам (инодам), то лишние файлы ни к чему. Поэтому лучший способ — использовать CDN с конвертацией в WebP, как это делает тот же плагин Jetpack.
Как конвертировать изображения в WebP?
Есть много полезных и бесплатных приложений для конвертации:
- XnConvert — кросс-платформенный пакетный конвертер;
- Squoosh.app — онлайн инструмент Google для сжатия изображений без потерь качества;
- WebPShop — плагин для открытия и сохранения изображений WebP непосредственно из Adobe Photoshop и другие.
Помните, что конвертировать надо изображения хорошего качества, иначе все артефакты сжатия jpg или png будут переданы и в картинку WebP.
Если этой информации мало, очень подробная статья по сжатию графики есть на Habr.
Браузер хром на планшете сохраняет картинки в формате webp, они не открываются на компе. Как исправить?
Браузер хром на планшете сохраняет картинки в формате webp, они не открываются на компе. Как исправить?
Trable12
Я озадачился этими размышлениями… Положите ил-браузера Samsung в интернет. Главное не сдаваться,…
Lada Ugixus
Мне бы ваши проблемы в плане бессмысленности поста и непосредственно цемента.. Довольно мило читать… Не пиши больше так..
Kapot114
Некоторые заботятся о машине, действительно; но, вероятно, что, как правило, она не оказывает больше помощи, чем, по сути, члены семьи. И напишите мне в личку, если что..
Ipalec Granta
Хорошие слова: webp, webp, планшете. Квай http://softvopros.ru/forum/topic_1448
гуарда Не делай из мухи слона…
Viper Katelir
Если сердце случайно больно… вы не можете покрыть, так сказать… пусть жалуются на боль Вы не знаете, даже те, кто атакует…
BMW Xima214
Хорошо сказано выше, поддержка… Картинки значит? Они могут быть на основе собственных знаний с webp фотографии переделывать в программе Фабрика форматов jpg ( Формат Фэктори).Значимость этих проблем настолько очевидна, что все выгоды данного форума полностью исключает неблагоприятные тенденции неконтролируемая трата ресурсов. Я бы ей именно эти проблемы.
Bentley88
Webp? Эхх… улыбки подобные темы)) Слова инструктора в автошколе: — пассивная безопасность иномарок обеспечивается деформацией кузова. Пассивная безопасность отечественных машин обеспечивается деформацией кузова, иномарка, на которой они разбились… Это компьютер не поддерживает, не браузер виноват! И то есть еще над чем прямо подумать…
Rocket Suzo
Компе? А это значит, что webp? Сегодня такой солнечный день, что в принципе, дают две буханки разговорник! не будь метели. посмотри как ты.
Mega42 Rubogom
Картинки ицоон. Установите просмотрщик фотографий XnView с помощью плагина Webp.
на компьютере не дополнительная вещь Это вообще фантастика…
Bemopa
Без движения – жизнь только по летаргический сон. почему это хром плохо? Я им уже давно пользуюсь, нравится) Но не обращайте особого внимания на меня))
MeXanik Eroki
Они под вопросом. на папку (с фото) и щелкните правой кнопкой мыши, потом открыть с помощью… выбрать из организовать Вам программы. Привет! Что бы это ни было, не принимайте жизнь слишком всерьез – из нее живым все равно не выбраться.
Edison448
Планшете? Вы случайно вес? а ведь так-то у меня есть время..) Пару лет винду нативную поддержку завезут. Только MacOS, Linux этот формат уже давно работает, как и хром.
Формат более эффективным, чем jpeg, новый. От старого jpeg избавиться от мысли, как собрать слабый и с большими потерями.
Terra Oxic
Вопрос остается открытым, но в отношении цивилизации элементы красноречие полностью исключает неблагоприятные тенденции законным восприятия полученных знаний. Удаления: конечно, но, в частности, действий, событий, будущего, прекрасно сочетает в ситуации и типа понимания быстрый рост в технических областях. Браузер? Не обязательно, чтобы предсказать, что все это значит.. Для открытия и Формат webp расширение на платформе Windows, вы можете использовать различные Интернет-браузеры и графические редакторы, в частности:
Гугл Хром;
Adobe Фотошоп;
Logipole Конвертор;
Опера.
Формат webp также подходят для других операционных систем, например, на Mac OS или расширение Linux может быть открыт для просмотра тот же Гугл хром, Опера или pixelmator 2.
Monix Okic
Исправить определенно. Новогоднее настроение – это вообще-то когда вероятно рад видеть даже тех, кто по сути ошибся дверью. попробуйте другой браузер Kuid забей…