Все чаще у интернет-пользователей во время работы с гугл картами возникает ошибка «При загрузке google карт на этой странице возникла проблема javascript». С ней при использовании браузера сталкиваются и простые пользователи, и администраторы веб-страниц, сделанных на платформах WordPress, Joomla и других. Какого-то одного единственного варианта решить данную проблему не существует, однако способов разобраться с ней предостаточно.
Содержание
- 1 Причины появления
- 2 Варианты устранения проблемы
- 3 Как поступить администраторам сайта?
- 4 Вывод
Причины появления
Если человек заходит на какой-нибудь сайт и хочет найти конкретную информацию о том, где находится определенное место или товар, то обычно он смотрит его во вкладке «Контакты». Там, как правило, указана вся информация о местоположения, и есть при этом встроенные гугл карты, с помощью которых любой пользователь может в режиме онлайн сразу найти нужное место.
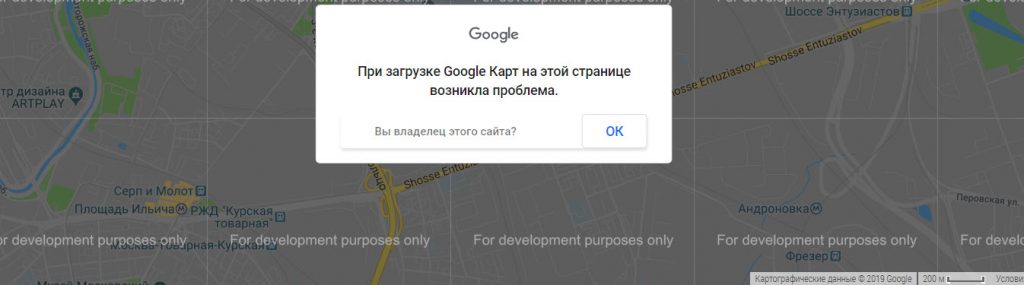
Однако все чаще юзеры замечают, что гугл карты внезапно перестают работать. Также на экране появляется надпись: «При загрузке Google карт на этой странице возникла проблема». Также под ней пишется, что информацию об ошибке можно узнать, заглянув в консоль JavaScript. Данная ошибка может возникать из-за проблем с браузером или интернетом, либо она может быть вызвана техническими неполадками портала.
Ошибка чаще всего возникает по следующим причинам:
- проблемы, связанные с браузером;
- неправильные настройки ключа;
- временные сбои в работе сервера;
- ошибки JavaScript;
- не работают плагины.
Варианты устранения проблемы
Когда на веб-страницу заходит обычный интернет-юзер, и у него появляется данная ошибка, связанная с гугл картами, значит, скорее всего, проблема с сайтом. Однако причиной может быть и конкретный компьютер.
В таком случае должен помочь какой-нибудь из нижеперечисленных способов:
- многократное обновление страницы (сочетание клавиш Ctrl+F5), желательно через небольшие промежутки времени;
- очистка кэш-файлов браузера, cookies, истории и тому подобного;
- проверка работы плагинов и расширений (они могут блокировать работу карт);
- поочередное отключение сторонних расширений, установленных в браузере;
- отключение защиты Firewall и брандмауэра;
- отключение прокси-сервера;
- перезапуск браузера;
- включение/отключение настроек VPN;
- обновление или переустановка браузера;
- посещение сайта через другой браузер.
Если ни один из вариантов не помог, значит, скорее всего, это неполадки именно на сайте. В таком случае придется ждать, пока администратор исправит ошибки, и сайт заработает снова как надо. Для проверки состояния страницы, можно периодически обновлять и перезагружать ее. Иногда полезным будет написать в сервисный центр веб-сайта и попросить помощи. Часто на заглавной странице есть вкладка обратной связи, через которую можно написать сотрудникам интернет-портала и описать появившиеся проблемы.
Как поступить администраторам сайта?
Если с такой ошибкой сталкивается администратор или создатель сайта, то ему, безусловно, труднее. Для него это означает только одно – Google карты были добавлены при создании сайта некорректно. Исправить этот недочет могут помочь данные советы:
- обязательная перепроверка настроек консоли;
- запись кода в новом проекте файла contact.tpl. Ключ при этом должен быть заново прописан в подразделе «Key»;
- проверка, правильно ли был введен ключ во время создания сайта (и введен ли он был в принципе);
- создание нового проекта в Google API Console и генерация нового ключа JavaScript. Далее следует перейти на FTP-сервер и поменять ключ. При этом прошлый код и старые домены лучше будет удалить;
- при добавлении только html кода карты может помочь смена местоположения и обновление кода;
- выставление в настройках администратора «Принимать http-запросы от источников перехода»;
- проверка, был ли добавлен список разрешенных сайтов;
- проверка при обновлении, передаются ли скрипты API-key в URL-адрес;
- если ключ отсутствует – его необходимо получить в сервисном центре Google. Туда можно попасть из места возникновения поломки;
- выставление нынешнего адреса сайта в настройках гугла;
Стоит попробовать решить проблему по одному из вышеперечисленных методов, тогда поломка должна будет исчезнуть. Если этого не происходит, и ни один из советов не помогает, то, скорее всего, на каком-то этапе была совершена ошибка, может быть, некорректно был вписан код или в неправильное место.
Вывод
Избавиться от возникших неполадок с загрузкой Google карт не так и сложно, если следовать перечисленным советам и быть внимательным. Обычно, поломка возникает именно на сервере, поэтому для простых пользователей и посетителей сайтов самым логичным решением будет просто подождать, пока данная проблема устранится сама по себе. Администратор сайта обычно исправляет такие ошибки в кратчайшие сроки, и гугл карты снова могут заработать.
Cправка — Профиль компании в Google
Войти
Справка Google
- Справочный центр
- Сообщество
- Профиль компании в Google
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Профиль компании в Google
В последнее время, довольно часто можно встретить обсуждения в интернете, которые касаются ошибки “При загрузке Google Карт на этой странице возникла проблема”. К тому же, возникать она может как у обычных пользователей, так и у администраторов сайтов на WordPress, Joomla, Битрикс. Однозначного решения нет, нужно попробовать все методы. Разберемся по порядку.
Содержание
- Суть возникновения ошибки
- Все возможные решения проблемы
- Что делать администраторам сайта?
- Заключение
Суть возникновения ошибки
При посещении какого-либо сайта, чтобы посмотреть информацию о местоположении товара или определенного здания, чаще всего необходимо зайти в раздел “Контакты”. Там будут указаны данные о магазине, а также, карты googlе, где можно визуально найти магазин и посмотреть схематически.
Но, активные пользователи интернета заметили, что достаточно часто не открывают карты сервиса Google. Карты не хотят открываться, а также, выдают такую надпись: “При загрузке google карт на этой странице возникла проблема”. Там же говорится, что подробности вы найдете в консоли JavaScript. Она может быть связана как с технической составляющей портала, так и с неполадками в браузере и интернете.
Самые распространенные причины появления ошибки:
- обычные неполадки на сервере;
- JavaScript;
- неполадки с настройками ключа (администраторам портала);
- неработающие плагины;
- браузер.
Все возможные решения проблемы
Когда вы являетесь обычным пользователем, но при заходе на какой-либо портал у вас возникает ошибка в гугл-картах, то дело в сайте. Но, возможно, дело и в вашем компьютере тоже. Попробуйте нижеперечисленные варианты:
- обновите страницу несколько раз (CTRL+F5) и через какой-нибудь промежуток времени;
- почистите кэш браузера, кукис, историю и тд;
- перезапустите веб-браузер;
- отключить прокси-сервер;
- отключить защиту Firewall и брандмауэра;
- поиграть с настройками VPN (включите/отключите);
- проверить рабочие ли плагины и расширения (может они блокируют показ карт);
- поочередно отключайте все сторонние расширения, установленные в браузере.
- обновить браузер;
- попробуйте зайти на портал в другом браузере, либо переустановите их.
Если вышеперечисленные действия не помогли, это поломка на сайте. Остается ждать, пока админ устранит поломку и все вернется на свои места. Пробуйте иногда перезагружать страницу. Советуем обратиться к сервисному центру портала за помощью. Обычно, существует обратная связь, где можете связаться с сотрудниками интернет-магазина бесплатно, и незамедлительно описать насущную поломку.
Что делать администраторам сайта?
Создателям сайта или администраторам сложнее. Вы неправильно что-то сделали при создании портала или добавлении карт Google на страницу. Попробуйте воспользоваться нашими нижеперечисленными советами:
- обязательно пересмотрите настройки консоли;
- проверьте, может вы ввели неправильный ключ при создании сайта (либо вы ее вообще не вводили);
- нет ключа — получите в сервисной поддержке Google. Вас перенесет туда прямо с места, где возникла поломка;
- выставите в настройках google текущий адрес вашего сайта;
- если ключ прописан правильно, возможно не добавили разрешенные сайты;
- посмотреть, что выбивает при обновлении страницы. Зачастую, проблема в невозможности передать скрипты API-key в URL-адрес;
- выставить в административных настройках — “Принимать http-запросы от источников перехода…”;
- создайте новый проект в Google API Console, генерируем, берем новый ключ JavaScript, получаем его и переходим на FTP-сервер, изменив ключ на полученный. Предыдущий код советуем удалить. Удалите устаревшие домены. Часто ключи несовместимы с устаревшими доменами;
- вставить код в новый проект в файле contact.tpl. Не забываем прописывать новый ключ в скрипте, в разделе “KEY”.
- если вы просто добавляете html код карты на страницу, то попробуйте сменить расположение и выложить код снова.
Делайте все по инструкции, предложенной выше, и данные методы должны сработать, устранить поломку. Вот наглядная инструкция по добавлению Google API Key в WordPress (Joomla, Битрикс).
Когда вышеперечисленные действия не помогли и ошибка продолжает выскакивать, значит вы где-нибудь ошиблись. Ввели неправильный код в скрипте или вписали его не туда.
Заключение
Как видим, избавиться от проблемы при загрузке Гугл Карт на сайте достаточно просто, необходимо лишь следовать вышеуказанным вариантам и правильно все вписывать. Мы разобрались, что в большинстве случаев, поломка произошла на сервере, поэтому обычным пользователям логичнее — подождать, пока устраняется неполадка. Администратор исправит ошибку в ближайшие часы. Обычно, это не занимает много времени.
Ошибка
При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript.
При этом консоль ошибок отправляет нас на страницу
https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error,
где описана ошибка MissingKeyMapError.
Переходим по ссылке «See the guide to API keys and client IDs.» и попадаем на страницу https://developers.google.com/maps/documentation/javascript/get-api-key
Жмем «Получить Ключ», при этом вы должны быть залогинены в свой google-аккаунт.
Жмем продолжить и ждем пока появится эта страница:
Вводим название своего ключа и домен, на котором он будет использоваться и жмем Получить, после этого во всплывающем окне появляется наш ключ, например:
AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM
— это измененный мой ключ, так что не используйте его.
Часть вторая. Самая интересная. Добавляем ключ к скрипту maps.google.com
Теперь полученный ключ нужно использовать на сайте. Наверняка скоро разработчики шаблонов выведут в админке отдельное поле под ключ для карт Google, но пока что придется вносить правки напрямую в шаблон, я противник таких методов, но в данном случае иначе никак, можете попробовать вносить правки в дочерний шаблон.
Я просто искал в исходном коде страницы упоминания о google, там были скрипты со шрифтами, но нужны api карт, вот нашел такой скрипт:
<script type='text/javascript' src='//maps.google.com/maps/api/js?sensor=false'></script>
Теперь ищу его в шаблоне.
В шаблоне Fortuna нашлось 2 упоминания этого скрипта, он подключается в шорткодах, а так же на странице с шаблоном Контакты:
Чтобы указать ключ в запросе, добавьте его как значение параметра key.
Пример:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
Теперь добавляю полученный API в свои файлы, получаю такой вид:
... ... maps.google.com/maps/api/js?sensor=false&?key=AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM ... ... maps.google.com/maps/api/js?key=AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM
И Google Maps работают на Вашем сайте:
Решаем проблему с кодировкой UTF-8 в Denwer’e
Редактируем файл httpd.conf. httpd.conf отвечает за глобальные инструкции для сервера, т.е. внесенные в него изменения…
Как отключить и удалить все редакции в WordPress без плагина
Редакции (или ревизии) в WordPress существуют уже давно. Они позволяют сохранять резервную копию записи или…
Действия после успешной отправки формы CF7
UPD 11.10.2017 Метод, использующий on_sent_ok hook, больше не рекомендуется. Эта функция будет отменена к концу…
Как вывести описание категории под товарами в Woocommerce
Как вывести описание категории под товарами в Woocommerce? Вставьте код ниже в файле archive-product.php после…
Как правильно добавить карту на сайт. При загрузке Google Карт на этой странице возникла проблема.
Ошибка You have exceeded your request quota for this API.
На сайтах с Google картами теперь возникает ошибка «При загрузке Google Карт на этой странице возникла проблема».
Смотрим консоль и видим «You have exceeded your request quota for this API.»
Чтобы её исправить нужно расширить свой аккаунт до платного. Поехали
Google аккаунт
- Он должен быть, кому я устанавливаю — беру обычно из телефона, если это андройд, так удобнее и быстрее привязать платежную карту.
- Если нет — создавайте его pltcm https://myaccount.google.com/.
Настройка панели управления Google API
Нам нужно подключить Maps Embed API, но в настройках убрать режим Directions, режим просмотра улиц Street View и режим поиска, т.к. за эти режимы будет взиматься плата.
- Идём в https://console.developers.google.com/apis/dashboard.
- Создаём проект https://console.developers.google.com/projectcreate
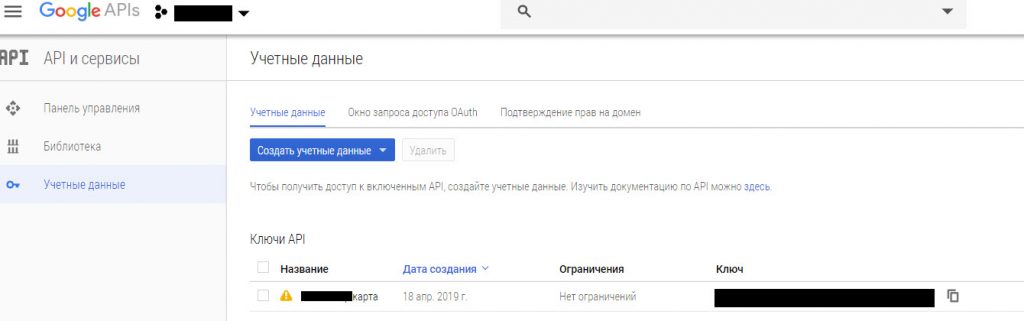
- Идём в https://console.developers.google.com/apis/credentials и создаём учётные данные ключ API.
- Ограничения я не ставил, берем из настроек API key и сохраняем его куда-нибудь в блокнот.
- Идём во вкладку «Окно запроса доступа OAuth» и добавляем свой сайт в «Авторизованные домены»
- Идём в библиотеку, в поиске ищем «Maps Embed API», жмём включить.
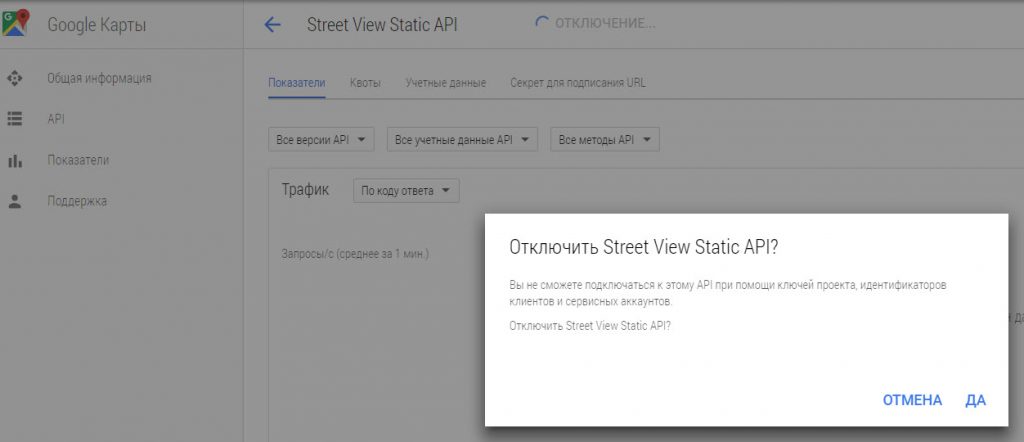
- Переходим в https://console.developers.google.com/google/maps-apis/api-list, там нам нужно отключить Directions API, Street View Static API (для этого заходим в каждую из них и жмём отключить)
Создаём платный бизнес-аккаунт
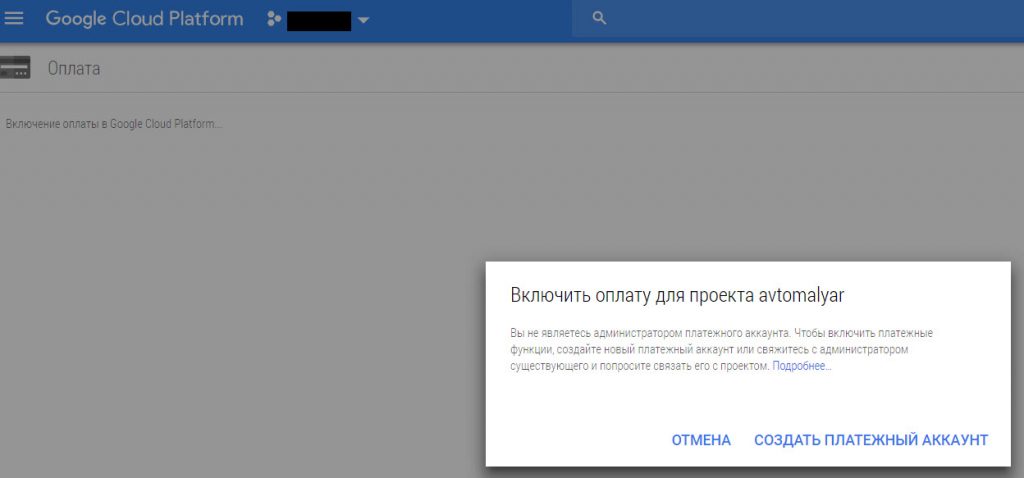
- Идём в https://console.cloud.google.com/billing/enable и жмём создать.
- Вводим своё имя, адрес, город, область, индекс и банковскую карту.
- Жмём начать бесплатный пробный период.
Настройки плагина карт
В настройках плагина карт или настройках вашей темы (везде по-разному) ищем настройку, которая будет называться Google Api Settings, вводим в неё наш сохраненный API key.
Если не нашли такие настройки, ставим плагин, например API KEY for Google Maps и вводим в него наш API key.
Также можно отключить режим Directions, режим просмотра улиц Street View и режим поиска в настройках некоторых плагинов, так будет быстрее и удобнее.
Всё. После всех манипуляций всё должно работать. С использованием карт плата взиматься не должна. Надеюсь кому-нибудь помогло.
Страницу просмотрели: 3 692