I use cordova 6.3.1 and crosswalk of cordova plugin 2.1.0 in Android App.
I use self certification in server.
When I send http post request from cordova app to server, «Request was denied for security» message appeared in screen bottom possion and http post request is fail.
I can send http post request using old crosswalk of cordova plugin(1.5.0).
Do you know someone solutions.
※Following site method is not work
http://ivancevich.me/articles/ignoring-invalid-ssl-certificates-on-cordova-android-ios/
asked Oct 14, 2016 at 5:49
4
I had the same Toast message displaying Request was denied for security. For me it was also certificate related but the solution was unexpected. The system time of my device was off by quite a bit (almost a year) and this caused the ssl communication to fail. Correcting the time solved it for me. (Thanks to the Google accounts page, which also encountered the same error in the browser and gave a very nice explanation about the reason.)
answered Feb 3, 2017 at 12:25
mvandillenmvandillen
88410 silver badges17 bronze badges
1
I solved this by adding the last 3 lines of the following snippet to config.xml:
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-navigation href="http://*/*" />
<allow-navigation href="https://*/*" />
<allow-navigation href="data:*" />
answered Dec 5, 2016 at 12:57
StJimmyStJimmy
5043 gold badges9 silver badges18 bronze badges
I was facing the same problem. Try to remove the meta tag for CSP (Content Security Policy), and add the lines below in config.xml:
<access origin="*" />
<allow-intent href="*" />
<allow-navigation href="*" />
Also, I have installed the cordova-plugin-whitelist and the crosswalk-lite.
Run cordova clean before build your android app.
I hope it helps!
— EDIT —
The above solution only worked in debug mode for me.
So, I found a work around using cordova-plugin-crosswalk-certificate with Crosswalk version 18+!
answered Feb 15, 2017 at 15:55
pcsantanapcsantana
5995 silver badges12 bronze badges
If none of the other answer’s work, check the date/time and timezone
answered Oct 13, 2017 at 11:59
loonixloonix
4187 silver badges14 bronze badges
I had my url wrong(Custom domain) with a spelling mistake and you can also check whether the ssl certificate is valid, it gives error, when your ssl certificate is expired.
answered Sep 8, 2017 at 6:03
Karthikeyan VKKarthikeyan VK
5,0343 gold badges36 silver badges49 bronze badges
Hi fellas.
I’m having a hard time to generate a functional .apk of my Ionic app. When Crosswalk is enabled I get this toast (Request was denied for security) and a error on all https calls (net::ERR_INSECURE_RESPONSE). Could somebody give me a hand here? Thanks, guys!
{
"name": "xxx.yyy",
"version": "0.0.1",
"description": "xxx.yyy",
"scripts": {
...
},
"dependencies": {
"@angular/common": "5.0.0",
"@angular/compiler": "5.0.0",
"@angular/compiler-cli": "5.0.0",
"@angular/core": "5.0.0",
"@angular/forms": "5.0.0",
"@angular/http": "5.0.0",
"@angular/platform-browser": "5.0.0",
"@angular/platform-browser-dynamic": "5.0.0",
"@ionic-native/app-version": "^4.4.2",
"@ionic-native/call-number": "^4.4.2",
"@ionic-native/core": "^4.3.1",
"@ionic-native/email-composer": "^4.4.2",
"@ionic-native/in-app-browser": "^4.3.1",
"@ionic-native/splash-screen": "^4.3.1",
"@ionic-native/status-bar": "^4.3.1",
"@ionic/storage": "2.1.3",
"call-number": "^1.0.1",
"chart.js": "^2.7.1",
"cordova-android": "^6.2.3",
"cordova-ios": "^4.5.3",
"cordova-plugin-app-version": "^0.1.9",
"cordova-plugin-crosswalk-webview": "^2.3.0",
"cordova-plugin-device": "^1.1.6",
"cordova-plugin-email-composer": "^0.8.11",
"cordova-plugin-inappbrowser": "^1.7.1",
"cordova-plugin-ionic-keyboard": "^2.0.2",
"cordova-plugin-ionic-webview": "^1.1.15",
"cordova-plugin-splashscreen": "^4.0.3",
"cordova-plugin-statusbar": "^2.2.3",
"cordova-plugin-whitelist": "^1.3.2",
"ionic-angular": "3.9.2",
"ionicons": "3.0.0",
"mx.ferreyra.callnumber": "~0.0.2",
"ngx-pipes": "^2.0.5",
"rxjs": "5.5.2",
"sw-toolbox": "3.6.0",
"zone.js": "0.8.18"
},
"devDependencies": {
"@ionic/app-scripts": "3.1.5",
"typescript": "~2.4.2"
},
"config": {
"ionic_aot_write_to_disk": true,
"ionic_source_map": "source-map",
"ionic_webpack": "./webpack.config.js"
},
"cordova": {
"platforms": [
"android",
"ios"
],
"plugins": {
"cordova-plugin-device": {},
"cordova-plugin-inappbrowser": {},
"cordova-plugin-splashscreen": {},
"cordova-plugin-whitelist": {},
"cordova-plugin-ionic-webview": {},
"cordova-plugin-statusbar": {},
"cordova-plugin-ionic-keyboard": {},
"cordova-plugin-app-version": {},
"mx.ferreyra.callnumber": {},
"cordova-plugin-email-composer": {},
"cordova-plugin-crosswalk-webview": {
"XWALK_VERSION": "23+",
"XWALK_LITEVERSION": "xwalk_core_library_canary:17+",
"XWALK_COMMANDLINE": "--disable-pull-to-refresh-effect",
"XWALK_MODE": "embedded",
"XWALK_MULTIPLEAPK": "true",
"XWALK_HOSTS": [
"http://*/",
"https://*/"
]
}
}
}
}
Loading
Hi fellas.
I’m having a hard time to generate a functional .apk of my Ionic app. When Crosswalk is enabled I get this toast (Request was denied for security) and a error on all https calls (net::ERR_INSECURE_RESPONSE). Could somebody give me a hand here? Thanks, guys!
config.xml
<?xml version='1.0' encoding='utf-8'?>
<widget id="xxx.yyy" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>XXX.YYY</name>
<description>xxx.yyy</description>
<author email="xxx.yyy" href="xxx.yyy">xxx.yyy</author>
<content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="mailto:*" />
<allow-navigation href="http://*/*" />
<allow-navigation href="https://*/*" />
<allow-navigation href="tel:*" />
<allow-navigation href="mailto:*" />
<platform name="android">
<allow-intent href="market:*" />
...
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
...
</platform>
<preference name="orientation" value="default" />
<preference name="ScrollEnabled" value="false" />
<preference name="StatusBarStyle" value="default" />
<preference name="android-minSdkVersion" value="16" />
<preference name="BackupWebStorage" value="none" />
<preference name="SplashScreen" value="screen" />
<preference name="SplashMaintainAspectRatio" value="true" />
<preference name="FadeSplashScreenDuration" value="300" />
<preference name="ShowSplashScreenSpinner" value="false" />
<preference name="AutoHideSplashScreen" value="false" />
<preference name="SplashScreenDelay" value="3000" />
<preference name="SplashShowOnlyFirstTime" value="false" />
<engine name="android" spec="^6.2.3" />
<engine name="ios" spec="^4.5.3" />
<plugin name="cordova-plugin-device" spec="^1.1.6" />
<plugin name="cordova-plugin-inappbrowser" spec="^1.7.1" />
<plugin name="cordova-plugin-splashscreen" spec="^4.0.3" />
<plugin name="cordova-plugin-whitelist" spec="^1.3.2" />
<plugin name="cordova-plugin-ionic-webview" spec="^1.1.15" />
<plugin name="cordova-plugin-statusbar" spec="^2.2.3" />
<plugin name="cordova-plugin-ionic-keyboard" spec="^2.0.2" />
<plugin name="cordova-plugin-app-version" spec="^0.1.9" />
<plugin name="mx.ferreyra.callnumber" spec="~0.0.2" />
<plugin name="cordova-plugin-email-composer" spec="^0.8.11" />
<plugin name="cordova-plugin-crosswalk-webview" spec="^2.3.0">
<variable name="XWALK_VERSION" value="23+" />
<variable name="XWALK_LITEVERSION" value="xwalk_core_library_canary:17+" />
<variable name="XWALK_COMMANDLINE" value="--disable-pull-to-refresh-effect" />
<variable name="XWALK_MODE" value="embedded" />
<variable name="XWALK_MULTIPLEAPK" value="true" />
<variable name="XWALK_HOSTS" value="http://*/,https://*/" />
</plugin>
</widget>
package.json
{
"name": "xxx.yyy",
"version": "0.0.1",
"description": "xxx.yyy",
"scripts": {
...
},
"dependencies": {
"@angular/common": "5.0.0",
"@angular/compiler": "5.0.0",
"@angular/compiler-cli": "5.0.0",
"@angular/core": "5.0.0",
"@angular/forms": "5.0.0",
"@angular/http": "5.0.0",
"@angular/platform-browser": "5.0.0",
"@angular/platform-browser-dynamic": "5.0.0",
"@ionic-native/app-version": "^4.4.2",
"@ionic-native/call-number": "^4.4.2",
"@ionic-native/core": "^4.3.1",
"@ionic-native/email-composer": "^4.4.2",
"@ionic-native/in-app-browser": "^4.3.1",
"@ionic-native/splash-screen": "^4.3.1",
"@ionic-native/status-bar": "^4.3.1",
"@ionic/storage": "2.1.3",
"call-number": "^1.0.1",
"chart.js": "^2.7.1",
"cordova-android": "^6.2.3",
"cordova-ios": "^4.5.3",
"cordova-plugin-app-version": "^0.1.9",
"cordova-plugin-crosswalk-webview": "^2.3.0",
"cordova-plugin-device": "^1.1.6",
"cordova-plugin-email-composer": "^0.8.11",
"cordova-plugin-inappbrowser": "^1.7.1",
"cordova-plugin-ionic-keyboard": "^2.0.2",
"cordova-plugin-ionic-webview": "^1.1.15",
"cordova-plugin-splashscreen": "^4.0.3",
"cordova-plugin-statusbar": "^2.2.3",
"cordova-plugin-whitelist": "^1.3.2",
"ionic-angular": "3.9.2",
"ionicons": "3.0.0",
"mx.ferreyra.callnumber": "~0.0.2",
"ngx-pipes": "^2.0.5",
"rxjs": "5.5.2",
"sw-toolbox": "3.6.0",
"zone.js": "0.8.18"
},
"devDependencies": {
"@ionic/app-scripts": "3.1.5",
"typescript": "~2.4.2"
},
"config": {
"ionic_aot_write_to_disk": true,
"ionic_source_map": "source-map",
"ionic_webpack": "./webpack.config.js"
},
"cordova": {
"platforms": [
"android",
"ios"
],
"plugins": {
"cordova-plugin-device": {},
"cordova-plugin-inappbrowser": {},
"cordova-plugin-splashscreen": {},
"cordova-plugin-whitelist": {},
"cordova-plugin-ionic-webview": {},
"cordova-plugin-statusbar": {},
"cordova-plugin-ionic-keyboard": {},
"cordova-plugin-app-version": {},
"mx.ferreyra.callnumber": {},
"cordova-plugin-email-composer": {},
"cordova-plugin-crosswalk-webview": {
"XWALK_VERSION": "23+",
"XWALK_LITEVERSION": "xwalk_core_library_canary:17+",
"XWALK_COMMANDLINE": "--disable-pull-to-refresh-effect",
"XWALK_MODE": "embedded",
"XWALK_MULTIPLEAPK": "true",
"XWALK_HOSTS": [
"http://*/",
"https://*/"
]
}
}
}
}
In this tutorial, we show you how to Fix Your request has been declined for security reasons on Samsung FRP bypass. Fix sorry this page can’t be found Error. Some Samsung models like Samsung j2 prime, j2 2016, Samsung j7, Samsung a6, or any other devices get this error. Here we share how to easily Google Account Protection bypass from this error appeared devices. This FRP Bypass method help to remove Google Account Verification, Factory Reset Protection.
How to Fix Your request has been declined for security reasons
Google Account Protection or «FRP» Factory Reset
Protection is a new built-in security feature on android phones. When
you reset your Android mobile phones, FRP is activated. When FRP is activated
you need to log in using the same Google username and password, which you
previously set up on devices. Sometimes we forget the correct PIN, password or
pattern, and Google account details also. At this time we need to bypass google
account lock. A bypass google account is not an easy job. FRP protection is a
security feature from Google which is introduced in Android Lollipop,
Marshmallow, and newer versions.
Fix request denied for security reasons
Remember that If you change or reset your Google account password which
you previously used in your the device, you can’t use it to wipe your android
devices with it for the next 72 hours. Before resetting your android
devices, remove the google account properly and do a hard and soft
reset. FRP Protection is useful in preventing theft or stealing devices.
It is difficult to remove unless with a Google account with a password.
Remove your google account in the latest version is very difficult
and we provide only a specific way for those difficulties. Before doing any
step try to remember your Google account and password or recover with phone
number and security answers.
FRP Bypass is free but it is a little tricky, so the mobile
repairing shop takes 5-20$ to bypass the FRP lock. Google has launched lots of
new OS or versions and Security system also. So, nowadays FRP bypass is more
tricky with free FRP Bypass Tools. In this article, you will get to know about
the methods to bypass Fix Your request has been declined for security reasons on android devices.
Fix Your request has been declined for security reasons on Samsung j2 prime:
In Samsung Galaxy device, The FRP lock the feature will automatically Enable when you add a Google Account in your devices
Play store or Gmail account. If you don’t want a problem like this, just delete
your google account before performs a reset.
Methods to Fix request denied for security reasons
Step 1: Insert Working Sim Card or Mobile Phones.
Step 2: Restart Your mobile.
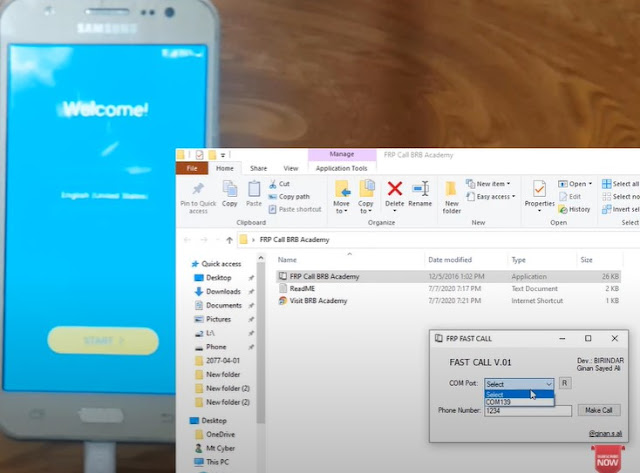
Step 3: Now Download this Software FRP Call
Step 4: Connect mobile with PC in Normal mode.
Step 5: Launch FRP Call software and refresh COM Port >> Dail number in Phone number >> Make Call
Step 6: When the Phone call screen appears in the mobile screen cut the phone >> immediately press the message button.
Step 7: Type any mail address like frpking@gmail.com >>now send the message >> Click email address >> Gmail
Step 8: Add email address >> choose Outlook Hotmail, mail >> Sign in with Microsoft id password.
Step 9 : Now click Take me to gmail >> click three dots on top right side >> setting >> three dots >> manage accounts.
Step 10: Application manager >> Google app >> Notifications >> More Setting >> Show Cards >> it open google search
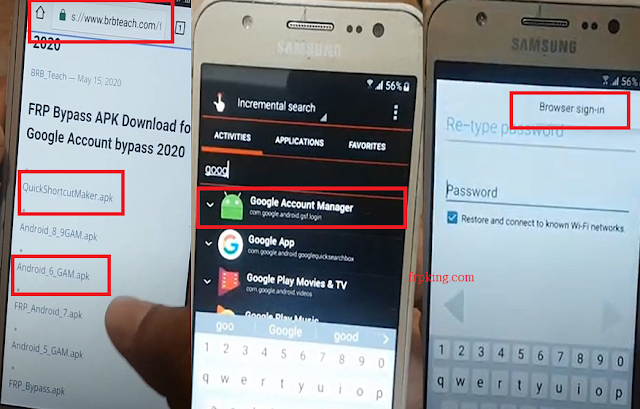
Step 11: Search google chrome >> go to brbteach.com >> download and install QuickshortCutMaker APK and google account manager 6 apk.
Step 12: Open QuickShortCutMaker APK >>Search google account manager >> Type your Email and Password.
Step 13: The above step will delete your files, app data, settings,
system and app data, and other data along with your Google account.
Step 14: The last step would be to restart your android phone and
reboot it to use it for fresh.
Video Help: Your request has been declined for security reasons — Samsung FRP Unlock without PC 2020
By performing these simple steps, you will successfully bypass the
FRP (Factory Reset protection) or Google verification of Samsung or Fix Your request has been declined for security reasons using FRP Bypass Method by FRPKING
Conclusion
These simple tips help to Bypass FRP or Google Account Protection
from Samsung Galaxy. It Works on specific android models.
Different brands have different versions and the security level also, so tricks
also are different. We only provide genuine and working methods only if you are
facing any problem please comment below.