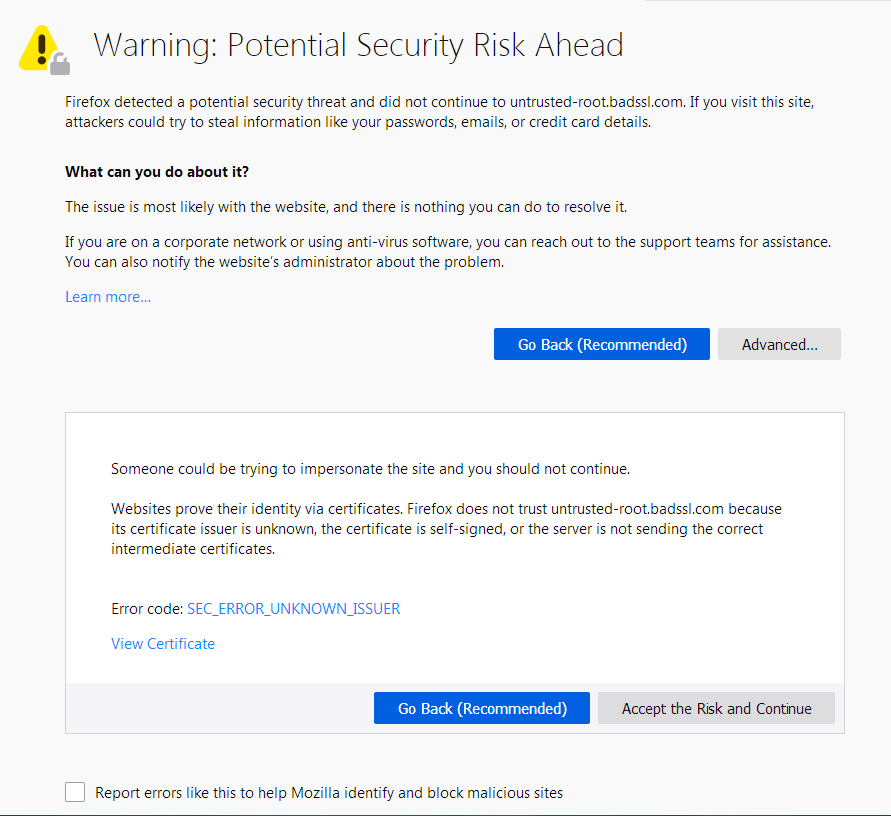
На веб-сайтах, соединение с которыми должно быть защищено (адрес начинается с «https://»), Firefox должен удостовериться, что сертификат, предоставленный веб-сайтом, является действительным. Если сертификат проверить невозможно, Firefox прекратит подключение к веб-сайту и отобразит вместо этого страницу с ошибкой «Предупреждение: потенциальная угроза безопасности». Щёлкнув по кнопке Подробнее, вы можете увидеть конкретную ошибку, обнаруженную Firefox.
В этой статье объясняется, почему вы можете видеть коды ошибок «SEC_ERROR_UNKNOWN_ISSUER», «MOZILLA_PKIX_ERROR_MITM_DETECTED» или «ERROR_SELF_SIGNED_CERT» на веб-сайтах и как её устранить.
Оглавление
- 1 Что означает этот код ошибки?
- 2 Ошибка появляется на множестве защищённых сайтов
- 2.1 Антивирусные продукты
- 2.1.1 Avast/AVG
- 2.1.2 Bitdefender
- 2.1.3 Bullguard
- 2.1.4 ESET
- 2.1.5 Kaspersky
- 2.2 Настройки Family Safety в учётных записях Windows
- 2.3 Наблюдение/фильтрация в корпоративных сетях
- 2.4 Вредоносные программы
- 2.1 Антивирусные продукты
- 3 Ошибка появляется только на конкретном сайте
- 3.1 Сертификат выпущен центром, принадлежащим Symantec
- 3.2 Отсутствует промежуточный сертификат
- 3.3 Самоподписанный сертификат
- 3.4 Обход предупреждения
Что означает этот код ошибки?
Во время защищённого соединения веб-сайту необходимо представить сертификат, выпущенный доверенным центром сертификации, для того, чтобы Firefox убедился, что пользователь подключен к необходимому сайту и соединение является зашифрованным. Если вы щёлкните по кнопке Дополнительно на странице с ошибкой «Предупреждение: потенциальная угроза безопасности» и видите код ошибки «SEC_ERROR_UNKNOWN_ISSUER» или «MOZILLA_PKIX_ERROR_MITM_DETECTED», это означает, что представленный сертификат был издан центром сертификации, который не известен Firefox, и поэтому ему нельзя доверять по умолчанию.

Ошибка появляется на множестве защищённых сайтов
Если вы сталкиваетесь с этой проблемой на множестве не связанных друг с другом HTTPS-сайтов, это указывает на то, что что-то в вашей системе или сети перехватывает ваше соединение и внедряет сертификаты способом, которому не доверяет Firefox. В большинстве случаев зашифрованные соединения сканирует антивирусное программное обеспечение или слушает вредоносная программа и подменяет легитимные сертификаты веб-сайтов на свои собственные. В частности, код ошибки «MOZILLA_PKIX_ERROR_MITM_DETECTED» показывает, что Firefox обнаружил перехват соединения.
Антивирусные продукты
Стороннее антивирусное программное обеспечение может вмешиваться в защищённые соединения Firefox. Вы можете попробовать переустановить его, что может привести к тому, что программное обеспечение снова поместит свои сертификаты в доверенное хранилище Firefox.
Мы рекомендуем удалить ваше стороннее программное обеспечение и использовать вместо этого защитное программное обеспечение, предлагаемое Microsoft для Windows:
- Windows 8 и Windows 10 — Защитник Windows (встроен)
Если вы не хотите удалять своё стороннее программное обеспечение, вы можете попробовать его переустановить, что может заставить программное обеспечение расположить свои сертификаты в доверенное хранилище Firefox снова.
Ниже описаны некоторые альтернативные решения, которые вы можете попробовать:
Avast/AVG
В антивирусных продуктах Avast или AVG вы можете отключить перехват защищённых соединений:
- Откройте настройки вашего приложения Avast или AVG.
- Перейдите в и щёлкните > > .
- Прокрутите вниз до раздела настроек и щёлкните по .
- Снимите флажок рядом с и подтвердите это, нажав OK.
-
В более старых версиях продукта вы найдёте соответствующий параметр перейдя через > > и щёлкнув Настроить рядом с
-
Для получения дополнительной информации прочитайте статью Управление HTTPS-сканированием в Web Shield в антивирусе Avast на сайте поддержки Avast. Дополнительная информация об этой функции доступна на этой странице Блога Avast.
Bitdefender
В антивирусных продуктах Bitdefender вы можете отключить перехват защищённых соединений:
- Откройте настройки вашего приложения Bitdefender.
- Перейдите к меню и в разделе щёлкните по .
- Отключите параметр Сканирование защищённого соединения.
-
В более старых версиях продукта вы найдёте соответствующий параметр как Сканирование SSL после перехода через >
-
В Bitdefender Antivirus Free этот параметр невозможно изменить. Вместо этого вы можете попробовать восстановить или удалить программу, если у вас возникли проблемы с доступом к защищённым веб-сайтам.
Для корпоративных продуктов Bitdefender, пожалуйста, обратитесь к этой странице Центра поддержки Bitdefender.
Bullguard
В продуктах безопасности Bullguard можно отключить перехват защищённых соединений на конкретных крупных сайтах, таких как Google, Yahoo и Facebook:
- Откройте панель вашего приложения Bullguard.
- Щёлкните по и включите Расширенный просмотр в правой верхней части панели.
- Перейдите к > .
- Снимите флажок с параметра для тех сайтов, на которых отображается сообщение об ошибке.
ESET
В антивирусных продуктах ESET вы можете попробовать отключить и повторно включить фильтрацию SSL/TLS-протокола или полностью отключить перехват защищённых подключений, как описано в статье справки ESET.
Kaspersky
Пострадавшие пользователи Kaspersky, должны обновиться до последней версии их продукта безопасности, например до Kaspersky 2019 и выше, которая уменьшает риски этой проблемы. Страница обновления продукта Kaspersky содержит ссылки «обновить», которые бесплатно установят последнюю версию для пользователей с текущей подпиской.
В противном случае, вы можете также отключить перехват защищённых соединений:
- Откройте настройки вашего приложения Kaspersky.
- Нажмите на снизу слева.
- Щёлкните и затем .
- В разделе отметьте флажок Не сканировать зашифрованные соединения и подтвердите это изменение.
- Перезапустите вашу систему, чтобы изменения вступили в силу.
Настройки Family Safety в учётных записях Windows
В учётных записях Microsoft Windows, защищённых настройками Family Safety, защищённые соединения на таких популярных веб-сайтах, как Google, Facebook и Youtube могут перехватываться, а их сертификаты подменяются сертификатами, изданными Microsoft для фильтрации и записи поисковых запросов.
Ознакомьтесь с этой страницей Microsoft ЧаВо, чтобы узнать, как отключить эти компоненты семьи для учётных записей. В случае, если вы хотите вручную установить отсутствующие сертификаты для проблемных учётных записей, вы можете обратиться к этой справочной статье Microsoft.
Наблюдение/фильтрация в корпоративных сетях
Некоторые продукты для наблюдения/фильтрации трафика, использующиеся в корпоративных окружениях, могут перехватывать зашифрованные соединения, подменяя сертификат веб-сайта своим собственным, что может при этом вызывать ошибки на защищённых HTTPS-сайтах.
Если вы подозреваете, что это ваш случай, свяжитесь, пожалуйста, с вашим ИТ-отделом, чтобы узнать, как корректно настроить Firefox для того, чтобы он правильно работал в таком окружении, поскольку необходимый сертификат, возможно, должен быть сначала помещён в хранилище доверенных сертификатов Firefox. Дополнительную информацию для ИТ-отделов о том, что необходимо для этого сделать, можно найти на странице Mozilla Wiki CA:AddRootToFirefox.
Вредоносные программы
Некоторые виды вредоносных программ, перехватывающих зашифрованный веб-трафик, могут вызывать подобное сообщение об ошибке — обратитесь к статье Устранение проблем Firefox, вызванных вредоносными программами, чтобы узнать о том, как решить проблемы с вредоносными программами.
Ошибка появляется только на конкретном сайте
В том случае, если вы сталкиваетесь с этой проблемой только на конкретном сайте, этот тип ошибки обычно указывает на то, что веб-сервер сконфигурирован неправильно. Тем не менее, если вы видите эту ошибку на подлинных крупных сайтах, таких как Google или Фейсбук, или сайтах, на которых проводятся финансовые операции, вы должны выполнить действия, описанные выше.
Сертификат выпущен центром, принадлежащим Symantec
После множества выявленных сбоев с сертификатами, выпущенными корневыми центрами сертификации Symantec, производители браузеров, включая Mozilla, постепенно убирают доверие к этим сертификатам из своих продуктов. Firefox больше не доверяет серверам сертификатов, выпущенных Symantec, включая сертификаты, выпущенные под брендами GeoTrust, RapidSSL, Thawte и Verisign. Для получения дополнительной информации прочитайте это сообщение в блоге Mozilla.
Основной ошибкой будет MOZILLA_PKIX_ERROR_ADDITIONAL_POLICY_CONSTRAINT_FAILED, но на некоторых серверах вы можете увидеть вместо этого код ошибки SEC_ERROR_UNKNOWN_ISSUER.Когда вы попадаете через такой сайт, вы должны связаться с владельцами сайта для того, чтобы информировать их об этой проблеме.
Mozilla настоятельно рекомендует операторам затронутых сайтов провести незамедлительное действие по замене этих сертификатов. DigiCert предоставляет бесплатную замену сертификатов.
Отсутствует промежуточный сертификат
На сайте с отсутствующим промежуточным сертификатом вы увидите следующее описание ошибки после того, как щёлкните по Дополнительно на странице ошибки:
К сертификату нет доверия, так как сертификат его издателя неизвестен.
Сервер мог не отправить соответствующие промежуточные сертификаты.
Может понадобиться импортировать дополнительный корневой сертификат.
Сертификат веб-сайта мог не быть выдан доверенным центром сертификации, или не была предоставлена полная цепочка сертификатов до доверенного центра сертификации (отсутствует так называемый «промежуточный сертификат»).
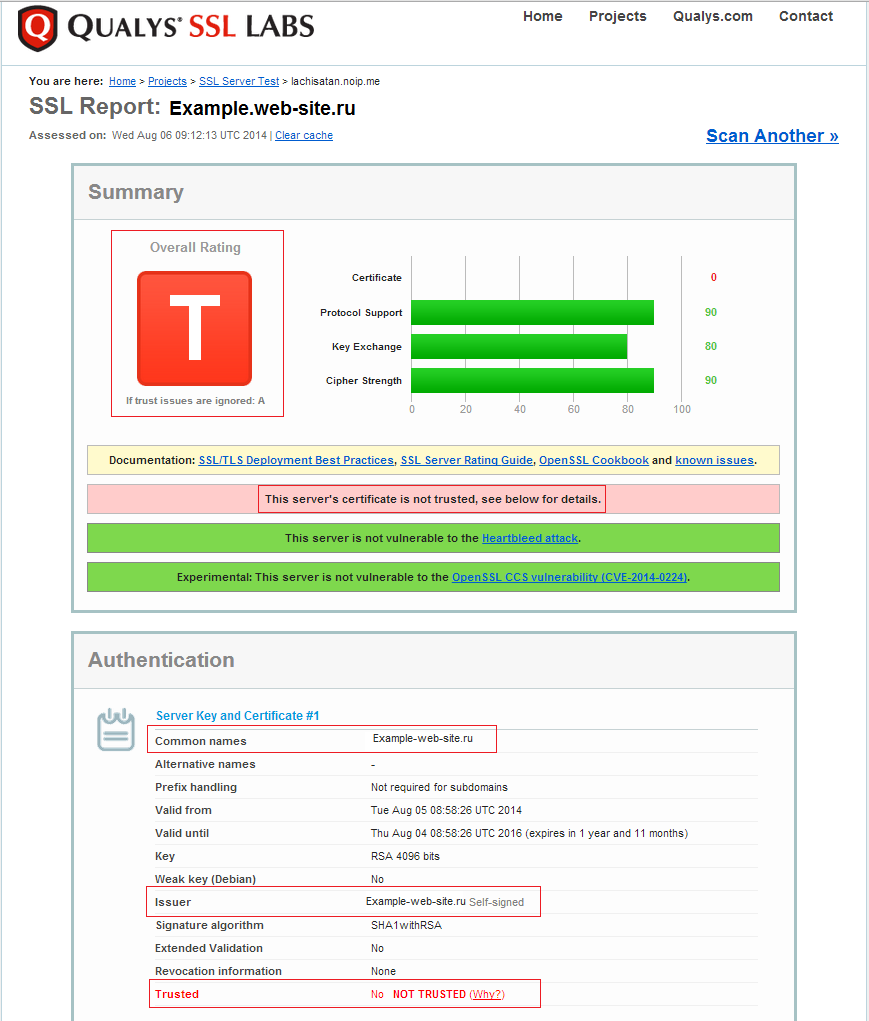
Вы можете проверить, что сайт настроен правильно, введя адрес веб-сайта в инструмент стороннего производителя, например на тестовой странице SSL Labs. Если он возвращает результат «Chain issues: Incomplete», значит надлежащий промежуточный сертификат отсутствует.
Вам следует связаться с владельцами веб-сайта, на котором вы испытываете проблемы с доступом, чтобы сообщить им об этой проблеме.
Самоподписанный сертификат
На сайте с самоподписанным сертификатом вы увидите код ошибки ERROR_SELF_SIGNED_CERT и последующим описанием ошибки после того, как вы щёлкнете по Дополнительно на странице ошибки:
К сертификату нет доверия, так как он является самоподписанным.
К самоподписанному сертификату, который был выдан непризнанным центром сертификации, по умолчанию нет доверия. Самоподписанные сертификаты могут обеспечить защиту ваших данных от прослушивания, но они ничего не говорят о том, кто является получателем данных. Это характерно для интранет-сайтов, которые не доступны для широкой публики, и вы можете обойти предупреждение для таких сайтов.
Обход предупреждения
Предупреждение: Вам никогда не следует добавлять исключение сертификата для широко известных веб-сайтов или сайтов, где речь идёт о финансовых транзакциях — в этом случае недействительный сертификат может быть индикатором того, что ваше подключение скомпрометировано третьей стороной.
Если веб-сайт это допускает, вы можете обойти предупреждение для того, чтобы посетить сайт, несмотря на то, что сертификат не является доверенным по умолчанию:
- На странице с предупреждением щёлкните по кнопке Дополнительно.
- Щёлкните Подтвердить риск и продолжить.
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
При посещении веб-сайта с установленным сертификатом безопасности (для шифрования данных по протоколам SSL/TLS), который браузер не может проверить, выдаются следующие предупреждения:
Internet Explorer:
«Сертификат безопасности этого веб-узла не был выпущен доверенным центром сертификации».
Firefox 3:
«(Имя сайта) использует недействительный сертификат безопасности. К сертификату нет доверия, так как сертификат его издателя неизвестен». Или: «(Имя сайта) использует недействительный сертификат безопасности. К сертификату нет доверия, так как он является самоподписанным».
Давайте разберемся, почему браузеры так реагируют на некоторые сертификаты и как от избавиться от этой ошибки.
Почему возникает ошибка SSL?
Браузеры обычно разрабатываются с уже встроенным списком доверенных поставщиков SSL сертификатов. К таким относятся всем известные компании Comodo, Thawte, Geotrust, Symantec, RapidSSL, GlobalSign и некоторые другие.



Тем не менее многие поставщики SSL сертификатов в этих списках отсутствуют, так как далеко не у всех есть договоренности с разработчиками веб-браузеров. При открытии сайта с SSL сертификатом, выданным одним из таких поставщиков, браузер выдает предупреждение, что Центр сертификации (ЦС), выдавший SSL сертификат, не является доверенным. То же происходит, когда на сайте установлен самоподписанный SSL сертификат. Internet Explorer выдает довольно общее предупреждение, тогда как Firefox 3 различает SSL сертификаты, выданные самим сервером (самоподписанные SSL сертификаты), и другие виды недоверенных сертификатов.
Если Вы купили SSL сертификат у нас и после его установки возникает такая ошибка, Вы можете устранить ее, следуя инструкциям ниже. Нет необходимости устанавливать дополнительное ПО на клиентские устройства и приложения, чтобы устранить ошибку с доверенным SSL сертификатом. Первое, что следует сделать, это найти причину ошибки SSL с помощью тестера SSL сертификатов. Перейдя по ссылке, Вы можете ввести Ваш домен и запустить проверку SSL сертификата. Если присутствует ошибка SSL о недоверенном сертификате, сервис об этом сообщит. Он различает два типа ошибок:
Самоподписанные SSL сертификаты
Возможной причиной подобной ошибки SSL может быть установленный на сервере самоподписанный SSL сертификат. Браузеры не принимают самоподписанные сертификаты, потому что они сгенерированы Вашим сервером, а не независимым центром сертификации. Чтобы определить, является ли Ваш SSL сертификат самоподписанным, посмотрите с помощью вышеназванного тестера, указан ли центр сертификации в поле Issuer. В случае самоподписанного SSL, в этой графе указывается название Вашего сервера и далее написано «Self-signed».

Решение: Купить SSL сертификат от доверенного центра сертификации.



Если после установки доверенного SSL сертификата на Вашем сервере нашелся самоподписанный, мы рекомендуем пересмотреть инструкции по установке и убедится, что Вы выполнили все нужные шаги.
Ошибка в установке SSL сертификата
Наиболее распространенной причиной ошибки типа «к сертификату нет доверия» — это неверная установка SSL на сервер (или серверы), на котором размещен сайт. С помощью все того же тестера SSL сертификатов Вы можете проверить, в этом ли причина проблемы. В блоке Certification Paths перечислены промежуточные и корневые сертификаты, установленные на Вашем сервере. Если в этом блоке указано «Path #X: Not trusted», значит у Вас ошибка в установке SSL сертификата и клиенту не удалось установить издателя Вашего SSL сертификата.
Решение: Чтобы устранить эту ошибку SSL, установите файл промежуточного сертификата на сервер, следуя инструкциям по установке для Вашего сервера. Промежуточные и корневые сертификаты Вы можете скачать в личном кабинете, вместе с Вашим основным SSL сертификатом.
После установки сертификата дополнительно убедитесь, что установка была произведена правильно. Если нужно, перезагрузите сервер.
Другие сообщения браузеров об ошибке SSL
Ниже приведены еще несколько предупреждающих сообщений, выдаваемых различными браузерами. Internet Explorer 6:
«Информация, которой Вы обмениваетесь с этим сайтом, не может быть просмотрена или изменена другими. Тем не менее, имеются замечания по сертификату безопасности сайта. Сертификат безопасности выдан компанией, не входящей в состав доверенных. Просмотрите сертификат, чтобы определить, следует ли доверять центру сертификации. Хотите продолжить?»
Internet Explorer 7:
«Сертификат безопасности этого веб-узла не был выпущен доверенным центром сертификации. Наличие ошибок в сертификате безопасности может означать, что вас пытаются обмануть или хотят перехватить информацию, передаваемую на сервер».
Есть сайт, на нем купленный сетртификат. У него есть https.
Есть второй сайт на http.
Нужно этот сайт так или иначе подключить на первый сайт с https.
Уже нет браузеров, которые допускают смешанные протоколы.
Т.к. таких сайтов у меня много. И денег чтобы покупать сертификат на каждый сайт, будет глупо.
Тем более там и шифровать, то ничего не надо.
Создал свой сертификат. Но https, не полуил — прчина:
xxxxxx.com использует недействительный сертификат безопасности. К сертификату нет доверия, так как он является самоподписанным. Что-то можно с этим делать. Заверить как-то?
-
Вопрос заданболее трёх лет назад
-
8226 просмотров
Здесь не один вопрос, а целых…три
1. Зачем мне https
2. Почему самоподписанный сертификат небезопасен
3. Чем отличается самоподписанный сертификат от выданного доверенной организацией
Итак.
1. https, нужны только для того, чтобы хром не зажигал красный флажок (последние версии уже начали маркировать такие сайты) — это что-то типа установки Windows 10 pre-alpha — круто, потому что новое. Если шифровать нечего — не шифруйте и пофиг на флажок. Если сайт продающий и пофиг быть не может — убейте жабу и купите сертификат от УЦ. Влезть на елку и не поцарапать попу не получится
2. Самоподписанный сертификат небезопасен потому что никто не гарантирует правдивость данных, которые в нем. Это все равно что взять бумажку и написать на ней «Паспорт» — написать никто не мешает. Верить никто не будет. Чтобы такому сертификату начали верить, он должен быть добавлен в хранилище корневых сертификатов — причем на всех компьютерах, которые будут на него заходить. Вот поэтому, если сайт продающий и Вы даже о флажке так печетесь — как будете обьяснять юзеру, чтобы он скачал себе Ваш сертификат и добавил его в корневые? Тем более, что например на Windows Mobile это сделать в принципе нельзя (на нерутованной)
3. Сертификат выданный доверенной организацией отличается тем, что сертификат самой организации уже добавлен во все хранилища всех браузеров — и все сертификаты, выданные ею, считаются доверенными. В этом и заключается опасность бесплатных раздатчиков сертификатов — из сертификата может либо не оказаться, либо он будет «подозрительным». Еще раз — если сайт продающий — убейте жабу и купите нормальный сертификат от нормального УЦ. Экономия на бесплатных сертификатах может выйти боком.
Пригласить эксперта
Поскольку установка SSL происходит ещё до указания запрашиваемого host, то для HTTPS есть правило: один IP — один домен.
А чтобы не ругался браузер на самоподписанный сертификат, нужно этот сертификат сделать доверенным. Это делается немного по-разному для разных браузеров.
Возможно, вам проще будет использовать сервис https://letsencrypt.org ?
Для этого и придуманы сертификаты.
SSL-сертификат выдается для конкретного доменного имени Вашего сайта. И его нельзя перенести на другое доменное имя (иначе весь смысл SSl пропадет на корню. Ваш сертификат является самоподписанным — т.е. не подтвержденным. О чем вас и предупреждает браузер. Сделать с этим сертификатом ничего нельзя.
Для решения проблемы используйте сертификат с Let’s Encrypt.
Подробный мануал тут:
https://habrahabr.ru/post/270273/
И не забывайте, что эти сертификаты даются на срок до 90 дней. Либо настройте автообновление, либо сами раз в 3 месяца обновляйте сертификат.
-
Показать ещё
Загружается…
24 мая 2023, в 21:54
100 руб./за проект
24 мая 2023, в 21:53
3000 руб./за проект
24 мая 2023, в 21:51
1 руб./за проект
Минуточку внимания
Всё чаще и чаще при просмотре веб-сайтов Интернет стал замечать ошибки HTTPS протокола. Также коллеги по работе стали приходить и жаловаться на недоступность сайтов. В данной статье я предлагаю как улучшить данную ситуацию, связанную с использованием HTTPS.
Введение
Сообщения об ошибках о недоступности или неправильной работе протокола HTTPS могут быть разнообразными. Главные причины:
Причина №1. Доступна только HTTP версия сайта (порт 80), но в браузере включен режим «Только HTTPS» (порт 443)
На некоторых веб сайтах доступен лишь HTTP протокол (порт 80 — http или классический WWW). В последние лет 10 — крайне не характерный вариант для Интернет, т.к. веб-мастера стараются включить протокол HTTPS (порт 443 — SSL) при первой возможности. Причины: в открытый HTTP трафик сотовые операторы могут добавлять рекламу, проходящий HTTP трафик может быть просмотрен злоумышленниками (включая куки-файлы, используемые для входа без пароля). Однако данный вариант может встречаться в локальных сетях для входа на роутер и интернет-кафе, где для аутентификации нужно зайти на сайт по протоколу HTTP (т.к. у веб ресурса нет SSL-сертификата безопасности).
Для любопытных пользователей: как проверить, что https версия сайта существует?
Очевидный способ — в адресную строку вместо http:// ввести https://
Также можно проверить открытие порта 443 или запрос с помощью CURL. Результат виден на экране:
nmap test.ru -p 443
curl -I -v --connect-timeout 3 https://test.ruНо наличие открытого порта 443 не означает, что это обязательно веб-сайт, на 443-м порту могут работать другие службы.
Сообщения об отсутствии HTTPS-версии сайта или невозможности открыть её, можно отключить настройкой браузера «Конфиденциальность» — «Не включать режим «Только HTTPS»» При этом при явном вводе HTTP-адреса вида http://192.168.1.1 или http://neverssl.com подключение будет производиться по протоколу HTTP (не безопасен!). Далее, если сайт переадресует на HTTPS, если у него веб-мастером была настроена переадресация с HTTP на HTTPS. Либо откроется защищённый сайт, а если нет — то «замочек» в адресной строке так и останется открытым, что является признаком отсутствия шифрования трафика.

Данный способ оправдан для домашних компьютеров, но не годится для офисных ПК, пользователи которых работают с размещёнными в Интернет информационными системами, сайтами банков и базами данных.
Невозможно принудительно включить в браузере открытие веб-сайтов по HTTP вместо HTTPS — понижение безопасности.
Причина №2. Веб-сайт в рамках «импортозамещения» или в результате санкций перешёл на отечественную криптографию (российский SSL-сертификат RSA) — но в браузере не установлен корневой сертификат CA, выданный Министерством связи и массовых коммуникаций РФ
В марте-мае 2022 года российские сайты начали переход на отечественные, российские центры выдачи SSL / TLS сертификатов безопасности (CA). В частности, веб-сайтам выдаются SSL-сертификаты нового образца, которые порождены не от корневых сертификатов США, а от корневого сертификата Российского удостоверяющего центра «Russian Trusted Root CA» — Министерства связи, коммуникаций и цифрового развития — (официальный сайт https://digital.gov.ru/). Использование нового CA видно на примере сайта комитета имущественных отношений Санкт-Петербурга commim.spb.ru — цепочка, снимок с экрана от 25.05.2022:
- Корневой CA сертификат «Russian Trusted Root CA»
- Промежуточный CA сертификат «Russian Trusted Sub CA» (выданный УЦ №1)
- SSL-сертификат веб-сайта *.commim.spb.ru (выданный УЦ №2)

Такая цепочка доверия вызывала вопросы у «импортного» браузера Google Chrome, по причине неизвестного корневого сертификата «Russian Trusted Root CA» — и сайт через HTTPS протокол не открывался, что сделала невозможной работу с сайтом Комитета имущественных отношений одного из коллег на работе.
Простое решение — установка пользователями браузеров «Яндекс» или «Спутник», в которые «вшит» новый SSL-сертификат Russian Trusted Root CA.
Решение на стороне веб-мастеров — добавить на сайт SSL-сертификаты, выданные иностранными удостоверяющими центрами — специально для пользователей пока ещё не «импортозамещённых» браузеров Google Chrome и Mozilla Firefox. Бесплатные сертификаты Let’s Encrypt. Компания «Let’s Encrypt» выдает сертификаты доменам .RU и .РФ не обращая внимание на санкции. Так и случилось 28 апреля 2022 года — сайт https://commim.spb.ru стал доступен через сертификаты «Let’s Encrypt». Платные SSL сертификаты: GlobalSign AlphaSSL и Thawte SSL123 — для доменов .blog, .info и т.п..
По состоянию на 1 мая 2022, веб сайт использует корневой CA-сертификат ISRG X1 («Let’s Encrypt»):

Корневой сертификат ISRG «понимает и принимает» Chrome. Где ISRG — Internet Security Research Group. Пока сертификат иностранный.
Но SSL-сертификат вне всякого сомнения вскоре сменится на российский!
Способ решения для продвинутых пользователей — установка в браузер Chrome или Firefox SSL-сертификата Министерства связи РФ Чему и посвящена данная статья. 😀
Причина №3. Веб-сайт защищён самоподписанным сертификатом (самостоятельно подписанный или самозаверенный сертификат — в формате CRT (X.509) сгенерирован вебмастером для сайта без участия стороннего удостоверяющего центра). Без установки самоподписанного / самозаверенного сертификата в браузер не обойтись, если хотим пользоваться защитой https:// соединения с таким веб-сайтом.
Причина №4. Все остальные причины связаны с ошибками при использовании сертификата: 4а) Срок действия SSL-сертификата закончился или ещё не наступил. 4б) SSL-сертификат сайта был отозван (CRL). 4в) SSL-сертификат выдан для другого домена. Это проблема лежит на стороне веб-мастера сайта, а не пользователя. Обход со стороны клиента — также отключение режима «Только HTTPS» или добавление домена веб-сайта в исключения — кнопка для исключения сайта из проверки безопасности доступна в первоначальном сообщении об ошибке — нажать кнопку «Дополнительно» — «Принять риск и продолжить» — при этом соединение будет установлено по HTTP, без использования SSL шифрования, адрес сайта попадёт в исключения веб-браузера и и начнёт в дальнейшем открываться, но без шифрования.

I. Установка корневого SSL-сертификаты Министерства связи и цифрового развития ROOTCA_SSL_RSA2022.CER
Решение проблемы Код ошибки: SEC_ERROR_UNKNOWN_ISSUER в Firefox,
Устранение ошибки NET::ERR_CERT_AUTHORITY_INVALID в Chrome
-
переходим на сайт Госуслуг в раздел выдачи SSL-сертификатов для юр.лиц: https://gosuslugi.ru/tls
-
прокручиваем страницу вниз до самого конца и скачиваем файл сертификатов ZIP страницы Госуслуг ( — кнопка в конце страницы, кнопка «Скачать сертификат»)
Сохраняем ZIP-файл с SSL-сертификатом с «Госуслуг» в папку «Загрузки».
-
создаем на ПК временную папку ~/Загрузки/import
mkdir ~/Загрузки/import
cd ~/Загрузки/import -
извлекаем CRT-файл из архива в папке «Загрузки» в папку ~/Загрузки/import
Далее самое главное — импорт CA-сертификата.
Windows: В Проводнике импортируем корневой сертификат ROOTCA_SSL_RSA2022.CER двойным щелчком мыши.
- Импортировать — Выбрать куда — в «Доверенные корневые центры сертификации» — … — Готово.

— Linux:
В Linux FireFox и Chrome используют свою собственную систему безопасности и игнорирует настройки ПК. Предположение о необходимости копирования сертификатов в папку /usr/share/ca-certificates и выполнения команды sudo update-ca-certificates, изложенное в более ранней статье на практике не привело к желаемому результату, в отличие от установки в хранилище сертификатов веб-браузера.
Нужно установить SSL-сертификат корневого удостоверяющего центра сертификации РФ в браузере
Вначале нужно сменить формата файла CA-сертификата Минкомсвязи с CER на PEM.
Чтобы преобразовать SSL-сертификата с сайта Госуслуг из формата CER в сертификата формата PEM, используем в терминале команду:
openssl x509 -outform pem -in rootca_ssl_rsa2022.cer -out rootca_ssl_rsa2022.pem I.1. Добавление сертификата корневого удостоверяющего центра России в браузер Mozilla FireFox
Нужно добавить сертификаты CA
— Настройки
— Приватность и защита
— Импорт сертификатов
— Просмотр сертификатов
— Центры сертификации
— Импорт
Выбрать в папке «Загрузки» — «import» файл «rootca_ssl_rsa2022.pem»

Поставить галочку «Доверять для сайтов»

OK
На этом настройка FireFox завершена, сайт с российским сертификатом по https:// открывается!
I.2. Добавление сертификата корневого удостоверяющего центра России в браузер Google Chrome
В Chrome (Chromium):
— Настройки
— Конфиденциальность и безопасность
— Безопасность
— Настроить сертификаты
— Центры сертификации
— Импорт
Выбрать файл CA-сертификата Минкомсвязи и подтвердить импорт:

На этом настройка Chrome завершена, сайт по https:// открывается!
II. Установка самоподписанных SSL-сертификатов
Некоторые сайты в ответ на санкции против компаний РФ или по другой причине выпустили самоподписанные SSL-сертификаты (которые созданы самими авторами сайтов — не привязаны ни к каким внешним удостоверяющим центрам сертификации CA). В этом случае нужна особая процедура для их активизации в браузере, что позволит использовать HTTPS-соединение с их помощью.
Mozilla Firefox реагирует на самоподписанные SSL-сертификаты ошибкой MOZILLA_PKIX_ERROR_SELF_SIGNED_CER, которая означает что сертификат слишком слабый и к нему нет доверия. Эта ошибка на первый взгляд в браузере FireFox обходится в один щелчок мыши, нажатием на кнопку «Принять риск и продолжить». Однако добавление сайта в исключения не решает проблему — соединение к сайту не защищено, работает без шифрования запросов / ответов сервера. Что может способствовать утечке конфиденциальных данных. Значит, нужно включить шифрование HTTPS по самоподписанному сертификату (решение проблемы см. далее).
II.1 Добавление самоподписанного сертификата в Mozilla Firefox (пошаговая инструкция)

II.2 Добавление самоподписанного сертификата в Chrome (пошаговая инструкция)

Новая проблема: блокирование сертификатов по причине срабатывания защиты HSTS (только Google Chrome)
Проблема — HSTS — внедрение в браузере Chrome надстройки над HTTPS — подсистемы HSTS/PKP), которая приводит к невозможности открытия сайтов по HTTP протоколу. Веб-сайт с поддержкой HSTS требует от браузера подключения к нему только по протоколу HTTPS с ранее известным сертификатом. Такое соединение отказывается работать при внезапной смене сертификата веб-сайта (при попытке от MitM). Поскольку HSTS рассчитана на защиту от атак на HTTPS-протоколу, отключить проверку извне невозможно. Помогает лишь очистка локальной базы данных HSTS в браузере Chrome (см. ниже). В FireFox в случае срабатывания защиты HSTS необходимо дать команду «забыть» веб-сайт.
Описание проблемы
Пользователь под Windows 7 и Google Chrome пожаловался, что не смог подключиться к веб сайту commim.spb.ru. После попытки входа в FireFox выводится сообщение
«Предупреждение: Вероятная угроза безопасности
Firefox обнаружил вероятную угрозу безопасности и не стал открывать commim.spb.ru. Если вы посетите этот сайт, злоумышленники могут попытаться похитить вашу информацию, такую как пароли, адреса электронной почты или данные банковских карт.
Как вы можете это исправить?
Скорее всего, эта проблема связана с самим веб-сайтом, и вы ничего не сможете с этим сделать.»
Браузер Google Chrome не мог открыть данный сайт https://commim.spb.ru/, с примерной таким же сообщением об ошибке
Ссылки «Перейти на сайт (Небезопасно)» у пользователя на экране не было видно из-за срабатывания системы HSTS — подключение с помощью HTTP протокола ему запрещено. Видимо, раньше сайт был с другим сертификатом, и браузер воспринял кардинальную замену сертификата как «атаку понижением» — вариант атаки MitM с временным использованием HTTP с последующим включением облегчённого HTTPS шифрования «человека посередине». Поэтому веб браузер требовал HTTPS с «сильным» сертификатом и не давал пользователю возможности перейти на небезопасный сайт с использованием протокола HTTP или с иным SSL-сертификатом.
Решение проблемы с HSTS: очисткой информации в веб-сайте из HSTS-хранилища браузера Chrome
1) В адресную строку ввести:
chrome://net-internals
и нажать Enter
2) В левой части окна нажать на пункт меню
«Domain Security Policy»
3) В правой части окна Перейти к разделу «Query», проверить что сайт находится в списке (нажать кнопку Query)

4) Если домен находится в списке HSTS, будет выведена информация:

5) Чтобы удалить информацию о домене из БД HSTS (что необходимо для применения новых SSL-сертификатов) — перейти к «Delete domain security policies»
6) Ввести адрес сайта без префикса https://

7) Нажать кнопку «Delete»


Результат — «Не найдено», значит настройки сайта HSTS удалены из Chrome.
Похожие публикации
Как заставить браузер доверять SSL-сертификату localhost?
Хотя, есть аналогичные вопросы , и даже хорошие ответы , они либо не касаются себя локальной конкретно, или попросить об одной конкретной опции / решении (самоподписных против CA).
Какие есть варианты? Как они сравниваются? Как мне это сделать?
tl; dr Создать сертификат, выданный собственным ЦС (см. сценарий ниже)
Вот что я нашел. Поправьте меня, где я ошибаюсь.
Есть ЦС (центры сертификации). Они выдают сертификаты (подписывают CSR) для других CA (промежуточных CA) или серверов (сертификаты конечных объектов). Некоторые из них являются корневыми авторитетами. У них есть самоподписанные сертификаты, выданные ими самими. То есть обычно существует цепочка доверия, которая идет от сертификата сервера к корневому сертификату. А за корневой сертификат не за что поручиться. Таким образом, ОС имеют хранилище корневых сертификатов (или хранилище политик доверия), общесистемный список доверенных корневых сертификатов. У браузеров есть собственные списки доверенных сертификатов, которые состоят из общесистемного списка и сертификатов, которым доверяет пользователь.
В Chromium вы управляете сертификатами в chrome: // settings / Certificates. В Firefox Preferences > Privacy & Security > Certificates > View Certificates . У обоих есть вкладка Authorities, которая представляет собой список доверенных корневых сертификатов. И вкладка Серверы, список доверенных сертификатов серверов.
Чтобы получить сертификат, вы создаете CSR (запрос на подпись сертификата), отправьте его в CA. CA подписывает CSR, превращая его в доверенный сертификат в процессе.
Сертификаты и CSR — это набор полей с информацией и открытым ключом. Некоторые поля называются расширениями. Сертификат CA — это сертификат с расширением basicConstraints = CA:true .
Вы можете проверить ошибки сертификата в Chromium в Developer Tools > Security .
Доверие к сертификатам в масштабах всей системы
Когда вы меняете хранилище корневых сертификатов ОС, вам необходимо перезапустить браузер. Вы меняете его с помощью:
trust помещает сертификаты CA в категорию «авторитет» ( trust list ) или в категорию «другие записи». Сертификаты ЦС отображаются на вкладке «Авторитеты» в браузерах или на вкладке «Серверы».
Firefox не доверяет сертификатам сервера из корневого хранилища сертификатов ОС, в отличие от Chromium. Оба доверяют сертификатам CA из корневого хранилища сертификатов ОС.
Доверять сертификатам в браузере
В Chromium и Firefox вы можете добавлять (импортировать) сертификаты на вкладку Authorities. Если вы попытаетесь импортировать сертификат не CA, вы получите сообщение «Not a Certificate Authority». После выбора файла появляется диалоговое окно, в котором вы можете указать настройки доверия (когда доверять сертификату). Соответствующая настройка для обеспечения работы сайта — «Доверять этому сертификату для идентификации веб-сайтов».
В Chromium вы можете добавлять (импортировать) сертификаты на вкладке «Серверы». Но они попадают либо на вкладку «Авторитеты» (сертификаты CA, и после выбора файла вам не открывается диалоговое окно настроек доверия), либо на вкладку «Другие» (если сертификат не CA).
В Firefox вы не можете точно добавить сертификат на вкладку «Серверы». Вы добавляете исключения. И там можно доверять сертификату без расширений (плохой).
Самозаверяющие расширения сертификатов
Моя система поставляется со следующими настройками по умолчанию (будут добавлены расширения) для сертификатов:
Взято из /etc/ssl/openssl.cnf , раздел v3_ca . Подробнее об этом здесь .
Кроме того, Chromium считает сертификат недействительным, если его нет subjectAltName = DNS:$domain .
Несамоподписанные расширения сертификатов
Когда браузеры доверяют самозаверяющему сертификату
Чтобы Chromium мог доверять самозаверяющему сертификату, он должен иметь basicConstraints = CA:true и subjectAltName = DNS:$domain . Для Firefox даже этого недостаточно:
Когда браузеры доверяют сертификату, выпущенному собственным ЦС
Firefox не требует расширений, но Chromium требует subjectAltName .
openssl шпаргалка
openssl genpkey -algorithm RSA -out «$domain».key — сгенерировать закрытый ключ ( человек )
openssl req -x509 -key «$domain».key -out «$domain».crt — сгенерировать самоподписанный сертификат ( man )
Без -subj него будут заданы вопросы относительно отличительного имени (DN), например, общего имени (CN), организации (O), населенного пункта (L). Вы можете ответить на них «заранее»: -subj «/CN=$domain/O=$org» .
Чтобы добавить subjectAltName расширение, вам нужно либо иметь конфигурацию, в которой все это указано, либо добавить раздел в конфигурацию и указать openssl его имя с помощью -extensions переключателя:
openssl req -new -key «$domain».key -out «$domain».csr — генерировать CSR, может принять -subj вариант ( человек )
openssl x509 -req -in «$domain».csr -days 365 -out «$domain».crt -CA ca.crt -CAkey ca.key -CAcreateserial — подписать КСО ( мужчина )
Без него не работает -CAcreateserial . Создает ca.srl файл, в котором хранится порядковый номер последнего сгенерированного сертификата. Для добавления subjectAltName вам понадобится -extfile переключатель:
openssl req -in $domain.csr -text -noout — просмотреть CSR ( мужчина )
openssl x509 -in $domain.crt -text -noout — просмотреть сертификат ( мужчина )
Создать самоподписанный сертификат
(для работы вам понадобится исключение в Firefox)
Сгенерировать сертификат, выданный собственным ЦС
Конфигурация веб-сервера
PS Я использую Chromium 65.0.3325.162, Firefox 59.0 и openssl-1.1.0.g .
Судя по всему, в Windows нет trust утилиты. Под Windows есть два хранилища : хранилища локального компьютера и хранилища сертификатов текущего пользователя. Нет смысла использовать хранилище сертификатов локального компьютера, поскольку мы заставляем его работать только для нашего текущего пользователя. Затем есть основания. Наиболее интересны два предопределенных из них: Trusted Root Certification Authorities и Intermediate Certification Authorities Stores. Обычно называют в командной строке в качестве корня и СА .
Вы можете получить доступ к диспетчеру сертификатов Chrome, выполнив команду chrome: // settings /? Search = Manage% 20certificates, затем щелкнув Управление сертификатами. Наибольший интерес представляют вкладки «Доверенные корневые центры сертификации» и «Промежуточные центры сертификации».
Один из способов получить сертификаты менеджера — через командную строку :
Результаты будут следующими (для хранилищ сертификатов локального компьютера и текущего пользователя):
Другими вариантами могут быть двойной щелчок по сертификату в проводнике, импорт сертификатов из диспетчера сертификатов Chrome, использование оснастки Certificates MMC Snap-in (запуск certmgr.msc ) или использование CertMgr.exe .
Для тех, кто grep установил, вот как быстро проверить, где находится сертификат:
Таким образом, установка сертификата CA в хранилище Current User> Trusted Root Certification Authorities кажется лучшим вариантом. И убедитесь , что не забыть перезапустить браузер .
Как заставить браузер доверять локальному SSL-сертификату?
Хотя есть similar вопросы и даже хорошие ответы, они либо не заботятся о локальном хосте. или спросите об одном конкретном варианте / решении (самоподписанный или CA).
Какие есть варианты? Как они сравниваются? Как мне это сделать?
3 ответа
tl; dr Создать сертификат, выданный собственным ЦС (см. сценарий ниже)
Вот что я нашел. Поправьте меня, где я ошибаюсь.
Есть ЦС (центры сертификации). Они выдают сертификаты (подписывают CSR) для других CA (промежуточных CA) или серверов (сертификаты конечных объектов). Некоторые из них являются корневыми авторитетами. У них есть самоподписанные сертификаты, выданные ими самими. То есть обычно существует цепочка доверия, которая идет от сертификата сервера к корневому сертификату. А за корневой сертификат не за что поручиться. Таким образом, ОС имеют хранилище корневых сертификатов (или хранилище политик доверия), общесистемный список доверенных корневых сертификатов. У браузеров есть собственные списки доверенных сертификатов, которые состоят из общесистемного списка и сертификатов, которым доверяет пользователь.
В Chromium вы управляете сертификатами в chrome: // settings / Certificates. В Firefox: Preferences > Privacy & Security > Certificates > View Certificates . У обоих есть вкладка Authorities, которая представляет собой список доверенных корневых сертификатов. И вкладка Серверы, список доверенных сертификатов серверов.
Чтобы получить сертификат, вы создаете CSR (запрос на подпись сертификата), отправьте его в CA. CA подписывает CSR, превращая его в доверенный сертификат в процессе.
Сертификаты и CSR — это набор полей с информацией и открытым ключом. Некоторые поля называются расширениями. Сертификат CA — это сертификат с basicConstraints = CA:true .
Вы можете проверить ошибки сертификата в Chromium в Developer Tools > Security .
Доверие к сертификатам в масштабах всей системы
Когда вы меняете хранилище корневых сертификатов ОС, вам необходимо перезапустить браузер. Вы меняете его с помощью:
trust помещает сертификаты CA в категорию «авторитетных» ( trust list ) или в категорию «другие записи» в противном случае. Сертификаты ЦС отображаются на вкладке «Авторитеты» в браузерах или на вкладке «Серверы».
Firefox не доверяет сертификатам сервера из корневого хранилища сертификатов ОС, в отличие от Chromium. Оба доверяют сертификатам CA из корневого хранилища сертификатов ОС.
Доверять сертификатам в браузере
В Chromium и Firefox вы можете добавлять (импортировать) сертификаты на вкладку Authorities. Если вы попытаетесь импортировать сертификат не CA, вы получите сообщение «Not a Certificate Authority». После выбора файла появляется диалоговое окно, в котором вы можете указать настройки доверия (когда доверять сертификату). Соответствующая настройка для обеспечения работы сайта — «Доверять этому сертификату для идентификации веб-сайтов».
В Chromium вы можете добавлять (импортировать) сертификаты на вкладке «Серверы». Но они попадают либо на вкладку «Центры» (сертификаты CA, и после выбора файла вам не открывается диалоговое окно настроек доверия), либо на вкладку «Другие» (если сертификат не CA).
В Firefox вы не можете точно добавить сертификат на вкладку «Серверы». Вы добавляете исключения. И там можно доверять сертификату без расширений (плохой).
Самозаверяющие расширения сертификатов
Моя система поставляется со следующими настройками по умолчанию (будут добавлены расширения) для сертификатов:
Кроме того, Chromium считает сертификат недействительным, если в нем нет subjectAltName = DNS:$domain .
Несамоподписанные расширения сертификатов
Когда браузеры доверяют самозаверяющему сертификату
Чтобы Chromium мог доверять самозаверяющему сертификату, он должен иметь basicConstraints = CA:true и subjectAltName = DNS:$domain . Для Firefox даже этого недостаточно:
Когда браузеры доверяют сертификату, выпущенному собственным ЦС
Firefox не нуждается в расширениях, но Chromium требует subjectAltName .
openssl шпаргалка
openssl genpkey -algorithm RSA -out «$domain».key — сгенерировать закрытый ключ (man)
openssl req -x509 -key «$domain».key -out «$domain».crt — создать самоподписанный сертификат (мужчина)
Без -subj он будет задавать вопросы относительно отличительного имени (DN), например, общего имени (CN), организации (O), населенного пункта (L). Вы можете ответить на них «заранее»: -subj «/CN=$domain/O=$org» .
Чтобы добавить расширение subjectAltName , вы должны либо иметь конфигурацию, в которой все это указано, либо добавить раздел в конфигурацию и указать openssl его имя с помощью переключателя -extensions :
openssl req -new -key «$domain».key -out «$domain».csr — генерировать CSR, может принимать опцию -subj (мужчина)
openssl x509 -req -in «$ домен» .csr -days 365 -out «$ домен» .crt -CA ca.crt -CAkey ca.key -CAcreateserial — подписать CSR (мужчина)
Не работает без -CAcreateserial . Он создает файл ca.srl , в котором хранится серийный номер последнего сгенерированного сертификата. Чтобы добавить subjectAltName , вам понадобится переключатель -extfile :
openssl req -in $domain.csr -text -noout — просмотреть CSR ( man )
openssl x509 -in $domain.crt -text -noout — просмотреть сертификат ( man )
Создать самоподписанный сертификат
(вам понадобится исключение в Firefox, чтобы оно работало)
Сгенерировать сертификат, выданный собственным ЦС
Конфигурация веб-сервера
P.S. Я использую Chromium 65.0.3325.162, Firefox 59.0 и openssl-1.1.0.g .
Windows
Очевидно, в Windows нет утилиты trust . В Windows есть два хранилища: хранилища локальных компьютеров и сертификатов текущего пользователя. Нет смысла использовать хранилище сертификатов Local Machine, поскольку мы работаем только для нашего текущего пользователя. Затем есть магазины. Два предопределенных из них представляют наибольший интерес: доверенные корневые центры сертификации и промежуточные центры сертификации. Обычно упоминается в командной строке как root и CA.
Вы можете получить доступ к Диспетчеру сертификатов Chrome, выполнив команду chrome: // settings /? Search = Manage% 20certificates и нажав Управление сертификатами. Наибольший интерес представляют вкладки «Доверенные корневые центры сертификации» и «Промежуточные центры сертификации».
Одним из способов управления сертификатами является командная строка :
Результаты следующие (для хранилищ локальных компьютеров и сертификатов текущего пользователя):
Другими вариантами могут быть двойной щелчок по сертификату в проводнике, импорт сертификатов из диспетчера сертификатов Chrome, использование оснастки MMC «Сертификаты» (запуск certmgr.msc ) или использование CertMgr.exe .
Для тех, у кого установлено grep , вот как быстро проверить, где находится сертификат:
Таким образом, установка сертификата CA в хранилище Current User> Trusted Root Certification Authorities кажется лучшим вариантом. И убедитесь , что не забыли перезапустить браузер.
Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
Сначала сформируем закрытый ключ:
Затем сам сертификат:
Нужно будет ввести страну, город, компанию и т.д. В результате получаем два файла: rootCA.key и rootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
Создадим новый приватный ключ, если он не существует или будем использовать существующий:
Запросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
Формируем файл сертификата. Для этого нам понадобится вспомогательный файл с настройками. В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем его v3.ext. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл v3.ext
Возвращаемся в наш bash скрипт. На основе вспомогательного файла v3.ext создаем временный файл с указанием нашего домена:
Переименовываем сертификат и удаляем временный файл:
Скрипт готов. Запускаем его:
Получаем два файла: mysite.localhost.crt и device.key
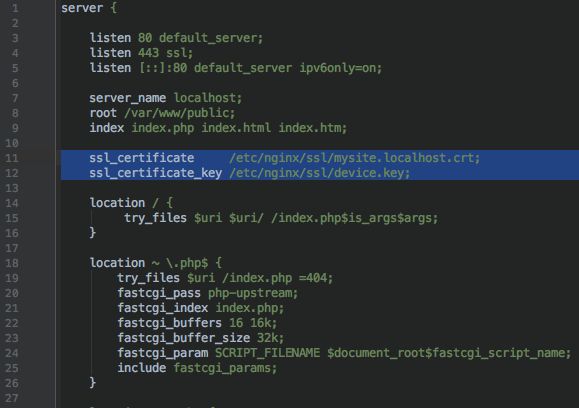
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
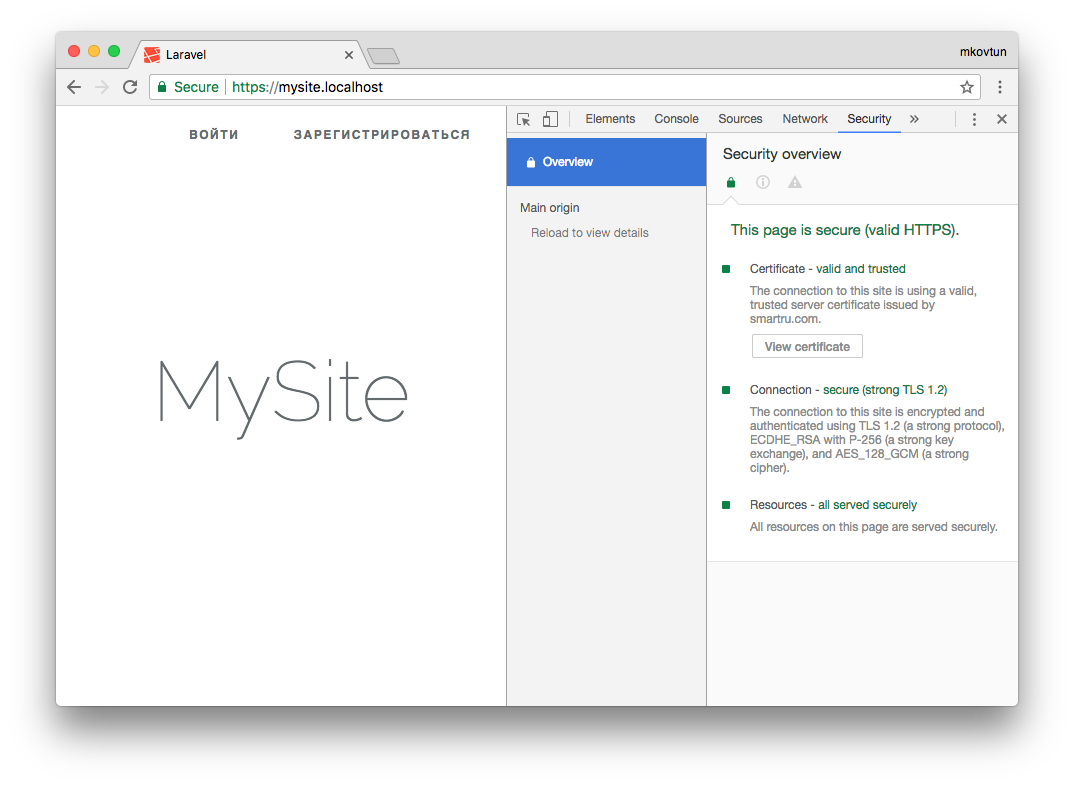
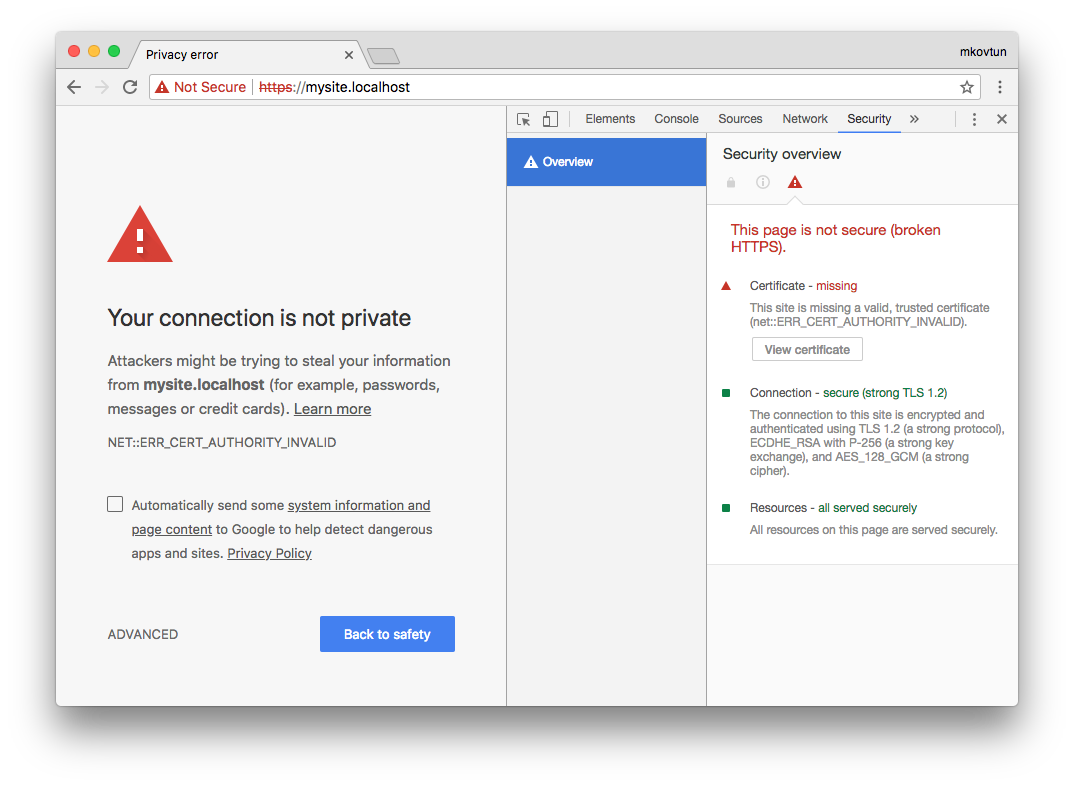
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
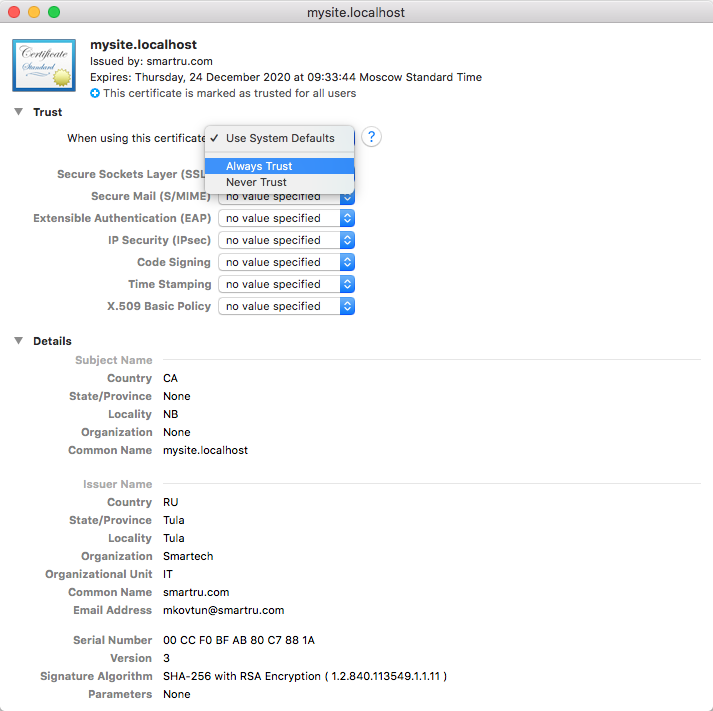
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл mysite.localhost.crt. Затем открываем добавленный файл и выбираем Always Trust:
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?