I am answering to this to give an idea about the scenario and solution as per the android developer site for others benefit. I have solved this using custom trust manager.
The problem was with the server certificate, it misses intermediate certificate authority. However with the first flow certificate path is completed somehow and result was successful certificate path validation.
There is a solution for this in android developer site. it suggest to use custom trust manager that trusts this server certificate or it suggest to server to include the intermediate CA in the server chain.
custom trust manager. source: https://developer.android.com/training/articles/security-ssl.html#UnknownCa
// Load CAs from an InputStream
// (could be from a resource or ByteArrayInputStream or ...)
CertificateFactory cf = CertificateFactory.getInstance("X.509");
// From https://www.washington.edu/itconnect/security/ca/load-der.crt
InputStream caInput = new BufferedInputStream(new FileInputStream("load-der.crt"));
Certificate ca;
try {
ca = cf.generateCertificate(caInput);
System.out.println("ca=" + ((X509Certificate) ca).getSubjectDN());
} finally {
caInput.close();
}
// Create a KeyStore containing our trusted CAs
String keyStoreType = KeyStore.getDefaultType();
KeyStore keyStore = KeyStore.getInstance(keyStoreType);
keyStore.load(null, null);
keyStore.setCertificateEntry("ca", ca);
// Create a TrustManager that trusts the CAs in our KeyStore
String tmfAlgorithm = TrustManagerFactory.getDefaultAlgorithm();
TrustManagerFactory tmf = TrustManagerFactory.getInstance(tmfAlgorithm);
tmf.init(keyStore);
// Create an SSLContext that uses our TrustManager
SSLContext context = SSLContext.getInstance("TLS");
context.init(null, tmf.getTrustManagers(), null);
// Tell the okhttp to use a SocketFactory from our SSLContext
OkHttpClient okHttpClient client = new OkHttpClient.Builder().sslSocketFactory(context.getSocketFactory()).build();
UPDATE: My problem was solved after intermediate certificate authority added to the certificate chain from the server side. It is the best solution, Bundling the certificate with the app requires app to be updated on certificate expiring or any other issues related with certificate management.
UPDATE:03/09/2017 Easiest way to load certificate file I found is use of raw resource.
InputStream caInput = new BufferedInputStream(context
.getResources().openRawResource(R.raw.certfilename));
where certfilename is the certificate file placed in resources/raw folder. Also okhttp’s sslSocketFactory(SSLSocketFactory sslSocketFactory) has been deprecated and suggested approach in the okhttp api doc can be used.
Also when getting the certificate from the server it is better to use openssl.
openssl s_client -connect {server-address}:{port} -showcerts
Because I used to grab that from firefox and faced situation where it was altered by the virus guard.
Recently I was working on a chat application for the android platform, everything regarding the remote/networking implementation worked flawlessly. I used the Retrofit networking library and socket.io. At the time, the base url was without SSL (that is the HTTP scheme — http://api.example.com)
Just before we rolled out the MVP for beta testing, we acquired a domain name and enabled SSL on the server. This meant the base URL scheme became HTTPS (e.g https://api.example.com).
The change on the app to use a secured URL broke the entire app. All the endpoints were not connecting to the server successfully. Basically the network handshake process between the client and server wasn’t successful. Below is what the the error on the log was like
<-- HTTP FAILED: javax.net.ssl.SSLHandshakeException: java.security.cert.CertPathValidatorException: Trust anchor for certification path not found.
Enter fullscreen mode
Exit fullscreen mode
After doing a little research I discovered it was an issue with the server certificate not being trusted by the android system. This could be because of any of the reasons below:
-
The Certificate Authority (CA) that issued the server certificate was unknown.
-
The server certificate wasn’t signed by a CA, but was self signed.
-
The server configuration is missing an intermediate CA.
In my case, this issue existed because the server certificate was self signed.
From android documentation there is a clean way to configure the app to trust your own self-signed certificates, which I will outline in 3 steps.
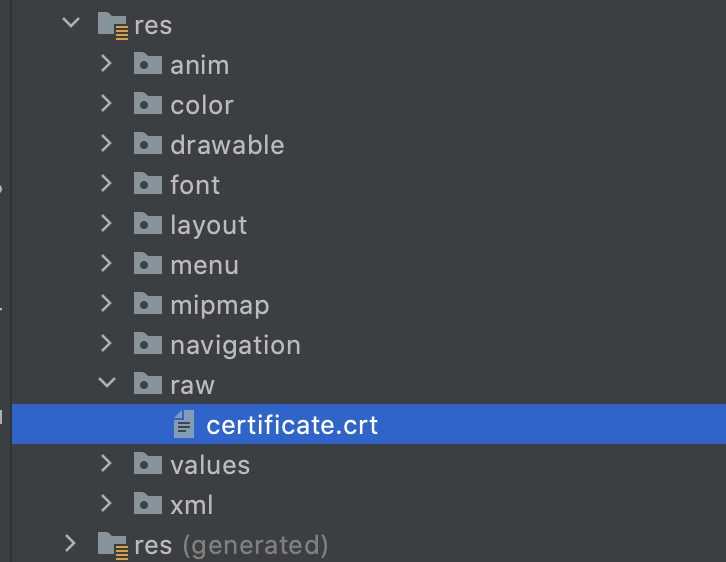
Step 1
Add the crt file to the raw folder.
This file will be retrieved from the server. You can request for the digital certificate from the backend engineer. It should come in a .crt extension.
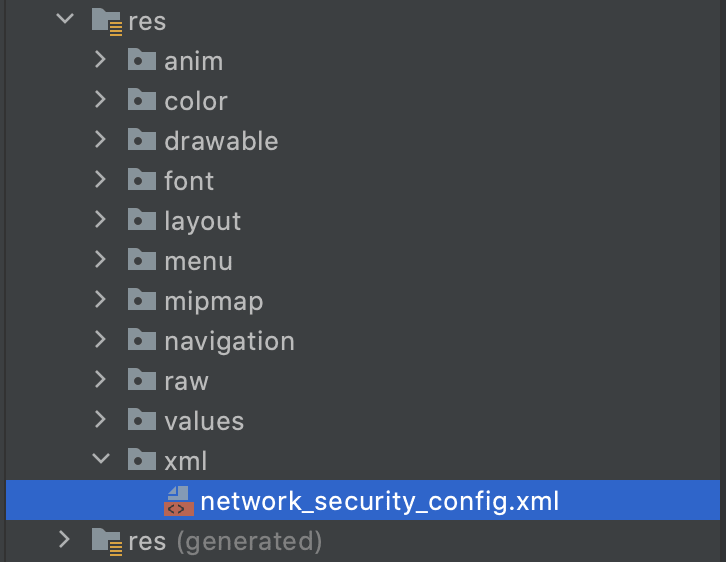
Step 2
Create an XML network security config file (network_security_config.xml) like below:
network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config>
<domain includeSubdomains="true">api.example.com</domain>
<trust-anchors>
<certificates src="@raw/certificate" />
</trust-anchors>
</domain-config>
</network-security-config>
Enter fullscreen mode
Exit fullscreen mode
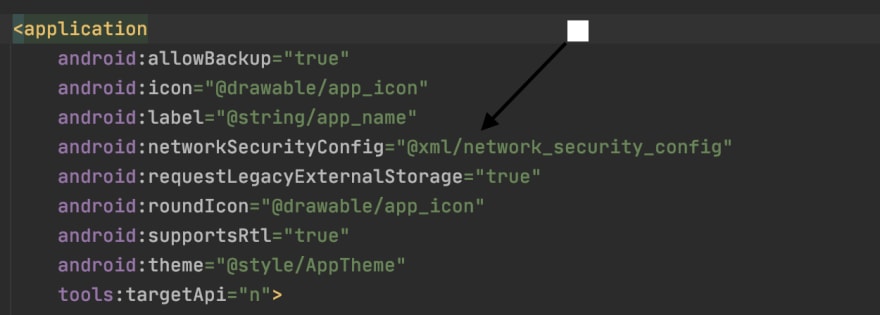
Step 3
Specify the network configuration settings in the Manifest.xml file of your application.
With these 3 steps done, you should connect seamlessly with the backend without any further issues.
The trust anchor for certification path not found Android emulator error appears due to invalid or broken user certificates in the server configuration. As a result, you cannot access the trust anchor via the certification path because your program does not recognize the location or certificates that grant permission.
Fortunately, we found several debugging methods that remove the trust anchor for certification path not found Charles exception without causing further complications or inconveniences. In addition, we will help you recreate the trust anchor for certification path not found localhost bug using typical elements, which will help you troubleshoot the script.
Contents
- What Causes the Trust Anchor for Certification Path Not Found Error?
- – Broken Local Hosts on Android Applications
- Fix the Trust Anchor for Certification Path Not Found Broken Script
- – Checking the Certificate With Open SSL
- – Testing the Domain on Kotlin
- Conclusion
What Causes the Trust Anchor for Certification Path Not Found Error?
Incorrect or broken user certificates in the configuration usually cause the trust anchor for certification path not found Kotlin bug. An identical code exception also pops up on your screen due to a misconfiguration with the web server configuration files because they are related to adequate certificates.
As you can tell, the trust anchor for certification path not found Android self-signed mistake can obliterate your programming experience when working with complex files. Therefore, avoiding the error is only possible with adequate user certificates in the server configurations.
Unfortunately, the trust anchor for certification path not found. Android 7 exception launches many indicators where the project fails and which routes are distorted. Luckily, we will use the incorrect messages to troubleshoot the program, pinpoint the forgotten certification paths, and apply the debugging principles.
For instance, we confirmed the trust anchor for certification path not found. Android 6 error when connecting to an Apache server with invalid certificates. Although this process is usually full-proof and does not yield mistakes, it can affect your certificates and force the system to fail due to specific server misconfigurations.
Unfortunately, you can experience the trust anchor for certification path not found. Android 11 exception, confirming it affects many Android versions. So, let us recreate the code exception before teaching the most sophisticated debugging methods.
– Broken Local Hosts on Android Applications
You can quickly recreate the invalid exception using broken local hosts on Android applications, which confuses the paths. So, the process consists of a few steps that lead to the mistake. First, you must create a new application and try to complete a request to the API on a local host. Then, you must use the specific code that launches the certification path where the error appears.
The following example provides the required script:
{
ServerCertificateCustomValidationCallback = (o, cert, chain, errors) => true
};
//or
httpHandler.ServerCertificateCustomValidationCallback = (message, cert, chain, errors) =>
{
if (cert.Issuer.Equals(“CN=localhost”))
return true;
return errors == System.Net.Security.SslPolicyErrors.None;
};
//or
ServicePointManager.ServerCertificateValidationCallback = (sender, cert, chain, sslPolicyErrors) =>
{
return true;
};
#else
var httpHandler = new HttpClientHandler();
#endif
Unfortunately, this input produces a log output that specifies the mistake and confirms the broken instances. You can learn more about this exception in the following syntax:56-*
—> Javax.Net.SSLHandshakeException: java.security.CertPathValidatorException: Trust anchor for certification location not found.
—> Java.Security.CertificateException: java.security.CertPathValidatorException: Trust anchor for certification location not found.
—> Java.Security.CertPathValidatorException: Trust anchor for certification location not found.
— End of managed Java.Security.Cert.CertPathValidatorException stack trace —
java.security.CertPathValidatorException: Trust anchor for certification location not found.
at com.org.conscrypt.TrustManagerImpl.verifyChain (TrustManager.java:661)
at com.org.conscrypt.TrustManager.checkTrustedRecursive (TrustManagerImpl.java:539)
at com.org.conscrypt.TrustManager.checkTrusted (TrustManagerImpl.java:495)
at com.org.conscrypt.TrustManager.checkTrusted (TrustManagerImpl.java:418)
at com.org.conscrypt.TrustManage.getTrustedChainForServer (TrustManagerImpl.java:339)
at android.net.config.NetworkSecurityTrustManager.checkServer (NetworkSecurityTrustManager.java:85)
at android.net.config.RootTrustManager.checkServer (RootTrustManager.java:88)
at com.org.conscrypt.Platform.checkServer (Platform.java:208)
Although we can provide the other outputs, this example is sufficient to comprehend the failed properties.
Fix the Trust Anchor for Certification Path Not Found Broken Script
You must add the certificates to a trust manager to fix this annoying exception and allow other processes. In addition, you can check the certificate path on the web page to check for issues and inconsistencies. Still, both approaches require changing the ways, which is critical when debugging the code.
Furthermore, customizing the HTTP client and using the retrofit property can achieve excellent results. Luckily, this method only requires a few changes, as shown below:
.baseUrl(ApplicationData.FINAL_URL)
.client(getUnsafeOkHttpClient().build())
.addConverterFactory(GsonConverterFactory.create())
.build();
This is everything your script needs to clear the inconsistencies and allow all processes. Therefore, read the following example to learn about the full syntax:
private static Retrofit retrofit = null;
private static ApiInterface apiInterface;
public static OkHttpClient.Builder getUnsafeOkHttpClient() {
try {
final TrustManager[] trustCerts = new TrustManager[]{
new X777 TrustManager() {
@Override
public void checkClient(java.security.cert.X777 Certificate[] chain, String authType) throws CertificateException {
}
}
};
final SSLContext Context = SSLContext.getInstance(“SSL”);
Context.init (null, trustAllCerts, new java.security.SecureRandom());
final SSLSocketFactory sslSocketFactory = sslContext.getSocketFactory();
OkHttpClient.Builder builder = new OkHttpClient.Builder();
builder.sslSocketFactory(sslSocketFactory, (X509TrustManager) trustAllCerts[0]);
builder.hostnameVerifier(new HostnameVerifier() {
@Override
public boolean verify(String hostname, SSLSession session) {
return true;
}
});
return builder;
} catch (Exception e) {
throw new RuntimeException(e);
}
}
public static ApiInterface getApiClient() {
if (apiInterface == null) {
try {
retrofit = new Retrofit.Builder()
.baseUrl(ApplicationData.FINAL_URL)
.client(getUnsafeOkHttpClient().build())
.addConverterFactory(GsonConverterFactory.create())
.build();
} catch (Exception e) {
e.printStackTrace();
}
apiInterface = retrofit.create(ApiInterface.class);
}
return apiInterface;
}
}
As you can tell, this introductory solution enables all processes and repairs the certification paths. Luckily, this is one of the many debugging approaches and methods.
– Checking the Certificate With Open SSL
Another excellent debugging approach teaches you how to check the certificate with the open SSL property. This method ensures all paths are functional and the credentials are correct.
You can use the following command to check the certificate:
You will likely see the following output that confirms the primary certificate:
Verify return code: 34 (unable to verify the first certificate)
Depth = 1 OU = Domain Control Validated, CN = www.WebSite.com
verify error:num = 19: cannot get local issuer certificate
verify return:1
depth = 1 OU = Domain Control Validated, CN = www.WebSite.com
verify error:num = 31:certificate not trusted
verify return:1
depth = 1 OU = Domain Control Validated, CN = www.WebSite.com
verify error:num = 38: cannot verify the first certificate`
However, the debugging approach is complete with the certificate chain that contains a single element. Lastly, it would help if you referenced the signing authorities in a chain trusted by Android, as shown below:
1 s:/OU = Domain Control Validated/CN = www.WebSite.com
i:/O = Alpha/CN = AlphaSSL CA – G2
Certificate chain
1 s:/OU = Domain Control Validated/CN = www.WebSite.com
i:/O = Alpha/CN = AlphaSSL CA – G2
1 s:/O = Alpha/CN = AlphaSSL CA – G2
i:/C = BE/O = GlobalSign nv-sb/OU = Root CA/CN = Global Root CA
2 s:/C = BE/O = GlobalSign nv-sb/OU = Root CA/CN = Global Root CA
i:/C = BE/O = GlobalSign nv-sb/OU = Root CA/CN = Global Root CA
This code snippet completes the second debugging approach that obliterates the error and allows your processes.
– Testing the Domain on Kotlin
You can remove the error by testing the domain on SSL labs, which ensures all paths and locations are fully functional. You can learn more about this principle in the following script:
import java.security.cert.X509Certificate
import javax.net.ssl.*
import javax.security.cert.CertificateException
object {
val okHttpClient: OkHttpClient
val gson: Gson
val retrofit: Retrofit
init {
okHttpClient = getOkHttpBuilder()
.build()
gson = GsonBuilder().setLenient().create()
retrofit = Retrofit.Builder()
.baseUrl (BASE_URL)
.client (okHttpClient)
.addConverterFactory(GsonConverterFactory.create (gson))
.build()
}
fun getOkHttpBuilder(): OkHttpClient.Builder =
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
OkHttpClient() .newBuilder()
} else {
private fun getUnsafeOkHttpClient(): OkHttpClient.Builder =
try {
val trustAllCerts: Array <TrustManager> = arrayOf(
object : X509TrustManager {
@Throws (CertificateException:: class)
override fun checkClientTrusted (chain: Array < X509 Certificate?>?,
authType: String?) = Unit
@Throws (CertificateException:: class)
override fun checkServerTrusted (chain: Array < X509 Certificate?>?,
authType: String?) = Unit
override fun getAcceptedIssuers (): Array < X509 Certificate> = arrayOf()
}
}
This script is the last debugging approach covered in this guide. Lastly, you must update the build Gradle to complete the process.
Conclusion
The trust anchor for certification path Android error appears due to invalid or broken user certificates in the server configuration. Fortunately, this article explained the following critical points that help you remove the bug:
- Your program can sometimes fail to recognize the certification paths from untrusted sources
- We suggest recreating the error to help you troubleshoot the broken processes
- You can quickly apply the debugging approaches to your certificates
- Ensure all paths are functional before launching the processes
- You can test the domains on Kotlin to debug the mistake
Experiencing certification path error is typical when your document has insecure anchors and certificates. Luckily, this guide taught several debugging approaches that clear your inconsistencies and bugs.
- Author
- Recent Posts
Your Go-To Resource for Learn & Build: CSS,JavaScript,HTML,PHP,C++ and MYSQL. Meet The Team
If you have ever encountered the «Trust Anchor for Certification Path Not Found» error message while browsing a website, you might have wondered what it means and how to fix it. In this guide, we will explain what this error is, why it occurs, and how you can resolve it to ensure secure website browsing.
What is the «Trust Anchor for Certification Path Not Found» Error?
The «Trust Anchor for Certification Path Not Found» error is a security warning that appears in your browser when it encounters an SSL/TLS certificate that it cannot verify. SSL/TLS (Secure Sockets Layer/Transport Layer Security) certificates are used to encrypt data between your browser and the web server to ensure secure communication. When your browser detects an untrusted or invalid SSL/TLS certificate, it throws the «Trust Anchor for Certification Path Not Found» error.
Why Does the «Trust Anchor for Certification Path Not Found» Error Occur?
The «Trust Anchor for Certification Path Not Found» error can occur due to various reasons, such as:
- Expired or Invalid Certificate: If the website’s SSL/TLS certificate has expired or is invalid, your browser cannot establish a secure connection, and it throws the error.
- Misconfigured Server: If the server hosting the website has a misconfigured SSL/TLS certificate or is using an unsupported certificate type, your browser cannot verify it, and it throws the error.
- Outdated Browser or Operating System: If your browser or operating system is outdated and does not support the latest SSL/TLS protocols, it might not be able to verify the website’s certificate, and it throws the error.
- Malware or Network Issue: If your computer or network is infected with malware or has a configuration issue, it might interfere with your browser’s SSL/TLS verification process and cause the error.
How to Fix the «Trust Anchor for Certification Path Not Found» Error?
To fix the «Trust Anchor for Certification Path Not Found» error, you can follow these steps:
Step 1: Check the Website’s Certificate
The first step is to check the website’s SSL/TLS certificate to ensure that it is valid and not expired. You can do this by clicking on the padlock icon in your browser’s address bar and selecting «Certificate» or «View certificate.» This will display the certificate details, including the issuer, expiration date, and certificate chain. If the certificate is expired, invalid, or the chain is broken, you need to contact the website owner or hosting provider to fix it.
Step 2: Clear Your Browser’s Cache and Cookies
Sometimes, your browser’s cache and cookies can interfere with SSL/TLS verification and cause the error. To fix this, you can try clearing your browser’s cache and cookies. The steps to do this might vary depending on your browser, but you can usually find them in the Settings or Preferences menu.
Step 3: Update Your Browser and Operating System
If your browser or operating system is outdated, it might not support the latest SSL/TLS protocols, and it might fail to verify the website’s certificate. To fix this, you need to update your browser or operating system to the latest version. You can check your browser or operating system’s website for instructions on how to update.
Step 4: Disable Antivirus or Firewall Temporarily
Sometimes, your antivirus or firewall can interfere with SSL/TLS verification and cause the error. To fix this, you can try disabling your antivirus or firewall temporarily and see if the error goes away. If it does, you need to configure your antivirus or firewall to allow SSL/TLS traffic.
Step 5: Contact Website Owner or Hosting Provider
If none of the above steps work, you need to contact the website owner or hosting provider and inform them about the error. They might be able to fix the issue on their end or provide you with an alternative solution.
Frequently Asked Questions (FAQ)
Q1. What is SSL/TLS?
SSL/TLS (Secure Sockets Layer/Transport Layer Security) is a protocol used to encrypt data between your browser and the web server to ensure secure communication.
Q2. What is an SSL/TLS certificate?
An SSL/TLS certificate is a digital certificate that verifies the identity of a website and enables secure communication between your browser and the web server.
Q3. How can I check if a website’s SSL/TLS certificate is valid?
You can check a website’s SSL/TLS certificate by clicking on the padlock icon in your browser’s address bar and selecting «Certificate» or «View certificate.»
Q4. How can I update my browser or operating system?
You can update your browser or operating system by visiting their website and following the instructions provided.
Q5. What should I do if the website owner or hosting provider cannot fix the error?
If the website owner or hosting provider cannot fix the error, you should avoid accessing the website as it might be compromised or insecure.
Conclusion
The «Trust Anchor for Certification Path Not Found» error is a common security warning that you might encounter while browsing a website. It indicates that your browser cannot verify the SSL/TLS certificate of the website, and it might pose a security risk. By following the steps outlined in this guide, you can fix the error and ensure secure website browsing. If you have any further questions or concerns, feel free to contact us or consult the source links provided below.
- SSL/TLS Certificate Explained
- How SSL/TLS Works
- SSL/TLS Certificate Chain Explained
- How to Clear Browser Cache and Cookies
- How to Update Your Browser
- How to Update Your Operating System
Comments
valery-lavrik
changed the title
java.security.cert.CertPathValidatorException: Trust anchor for certification path not found
react-native: java.security.cert.CertPathValidatorException: Trust anchor for certification path not found
Nov 15, 2022
valery-lavrik
changed the title
react-native: java.security.cert.CertPathValidatorException: Trust anchor for certification path not found
java.security.cert.CertPathValidatorException: Trust anchor for certification path not found (app in react-native)
Nov 15, 2022