Как найти свою первую работу программистом? От резюме до испытательного срока
Время на прочтение
9 мин
Количество просмотров 217K
Все знают, что сейчас программирование — это супервостребованная и супероплачиваемая профессия. Но немногие знают, что вакансий для начинающих очень мало. Все работодатели хотят, чтобы к ним пришёл человек, который уже что-то умеет. Напишет код, который не надо выкидывать. Джуниорских вакансий (не требующих опыта работы) мало, и конкуренция здесь очень большая. С одной стороны, существует огромная потребность в программистах. С другой — в начале карьеры вы можете столкнуться со сложностями. Работодатели обращают внимание в первую очередь на тех, у кого в резюме уже есть строчка о прошлом месте работы. Если у вас её нет, будет сложно.
Из собственного опыта скажу, что я окончил хороший университет и ожидал, что меня сразу завалят предложениями о работе. Но моё резюме вызывало минимальный интерес. Я получил два приглашения на собеседования, и никто меня не отрывал с руками.
Итак, как же новичку получить первую работу?
Название резюме
Оно должно как-то называться. Существуют два варианта.
- Допустим, вы программировали на разных языках. В школе наверняка писали на Pascal, а потом что-то делали на C++. Если вы постарше, то, возможно, знакомы с Delphi. Поэтому в названии резюме можно указать все языки, на которых вы писали. Авось какой-то заинтересует потенциального работодателя. Например, так: «Программист: delphi, python, php, html, java, c#, ruby, scala».
- Можно указать, что вы специализируетесь на чём-то одном, например на Python. Обычно, если в названии резюме перечислена куча языков, то понятно, что вы не умеете ничего. Всего коснулись поверхностно. В глазах работодателя вы будете человеком-оркестром, который пришёл на прослушивание в консерваторию. Не надо так делать. Зачёркиваем длинную простыню и оставляем просто «Программист на Python». Повышайте свою самооценку, не акцентируйте в резюме неуверенность в себе, связанную с нехваткой опыта.
Из этого следует правило: выберите один язык программирования и специализируйтесь на нём. В университете я писал на С++, потом понял, что связанные с ним вакансии меня не очень прельщают, поэтому надо двигаться в другом направлении. Я выбрал для себя C# и Java. Мне они оба очень понравились, и я долго не мог определиться, какой мне больше по душе: тут есть такая-то фича, здесь такая, казалось бы, одинаковые. Я купил две здоровенные толстые книжки — по C# Эндрю Троелсена и по Java Брюса Эккеля. На каждую я потратил по две недели и начал откликаться на вакансии по обоим языкам. Думал, куда раньше возьмут — в тот язык и буду углубляться. Сейчас я понимаю, что переложил ответственность за выбор языка с себя на мироздание, на судьбу, на работодателя.
Приходя на каждое из собеседований, я чувствовал себя неуверенно. На обоих языках я писал одинаково слабо. Не надо было так делать. Надо было принять волевое решение. Не можете выбрать — киньте монетку. Главное, определиться с каким-то одним языком.
Какой язык лучше всего указать в резюме? Языков много, но они очень часто друг друга взаимозаменяют. Не все из них живые. Основное правило — выбирайте популярные языки, не надо брать экзотику. Не нужно слушать, что какой-то Haskel очень крутой, классный, умеет делать всё и вся, а функциональные языки программирования такие волшебные… Каждый хвалит свой язык.
Выбор языка
Работодателям нужна не экзотика, а те технологии, по которым много специалистов. Решайте сами, нужно ли учить язык, по которому вы потом не сможете найти работу?
Так что при выборе языка обращайте внимание:
- на его популярность;
- на решение задач, которые вам интересны;
- на простоту освоения: на начальном этапе лучше выбрать попроще.
Сейчас по количеству вакансий наиболее востребованы следующие языки: Javascript, PHP, Java, C++, Python, C#, Ruby, Swift, Objective-C. Выбрав какой-то язык, скорее всего, вы на нём и остановитесь. Может быть, через два года разочаруетесь или решите перепрофилироваться. Но это будет немножко больно. С другой стороны, свой опыт вы сможете легко применить в другой сфере деятельности.
- Если речь пойдёт про frontend — то есть разработку визуальной части сайтов, — то здесь всё просто, нужны три языка: HTML, CSS, JavaScript.
- А вот для разработки серверной части вариантов много. Самый популярный язык — РНР. Мне на каждом докладе говорят, что про РНР плохо отзываются, какой-то он не такой. Многие высказывают гипотезы, что он умрёт. Но ничего подобного, половина сайтов написана на РНР, половина вакансий — на РНР, ВКонтакте — на РНР, как и многие другие крупнейшие проекты. Никуда язык не денется. Если в нём будут критические проблемы, то их просто исправят. Появился Ruby on Rails, классный движок — ну, ничего страшного, на РНР стали появляться фреймворки, в которые внедрили аналогичные фичи. Всё хорошо. Отдельно скажу, что Python многих прельщает простотой и универсальностью.
- С точки зрения мобильной разработки есть всего два варианта. Если хотите писать под Android — это Java. Если под iOS — Swift или Objective-C. И то и другое — хорошие решения.
- Разработка под desktop и серверы: Python, Javaб С++ или C#. Здесь есть простор для метаний. Python попроще, чем остальные. На Java можно писать под Android. На C# — углубляться в разработку игр и сайтов. C++ больше подходит для тех задач, где требуется высокая скорость работы. В остальном у них возможности совпадают, просто на Java сайты пишут реже.
Возникает резонный вопрос: если начинаешь с нуля, то имеет ли смысл изучать сразу новый язык? Например, в Apple перешли с Objectivе-C на Swift, потом появился Swift 2 и 3. Обычно я консервативен и считаю, что новое не всегда оправданно и действительно выстреливает. Появляется новый язык, по нему нет вакансий, но где гарантия, что они появятся потом? Может, на нём так и напишут с пяток проектов.
Что касается Objectivе-С и Swift, я давно присматриваю за этими языками, и буквально на днях количество вакансий на Swift сравнялось с Objective-C. Мое мнение, это очень серьезный показатель, что Swift будет только набирать обороты и со временем может вытеснить Objective-C.
Технологии
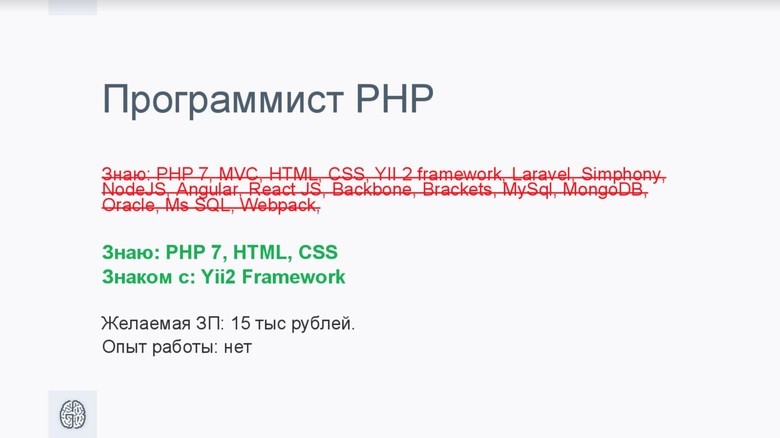
Итак, мы выбрали язык и указали его в резюме. Далее перечисляем технологии, которые мы знаем. Давайте снова разбираться, что круче. Допустим, вы программируете на PHP. Имеет ли смысл писать, что вы знаете С, С++, Pascal, C# и так далее? Не надо перечислять все технологии, которые напрямую не относятся к вашей компетенции. Надо назвать вакансию «программист: РНР». В таком случае работодателю неинтересно, что вы когда-то писали на С и Visual Basic. Весь этот длинный хвост можете не указывать.
Есть и другой вариант. Допустим, я программист на РНР, но знаю все эти технологии, потому что они относятся к веб-разработке: и РНР, и YII2, и HTML, разные фреймворки. Если будете искать вакансию веб-разработчика, то наверняка увидите здоровенную простыню дополнительных требований с кучей умных слов. И многие этого пугаются, особенно в веб-разработке, страшно, что надо столько знать… К этому надо стремиться: знать Webpack, работать с разными БД и так далее.
Многие для повышения авторитета сразу пишут, что я и это знаю, и это примерно знаю, но я новичок и готов получать пока 15—30 тысяч, и опыта работы у меня нет. Какое будет впечатление у работодателя? То же самое: человек-оркестр.
Есть и другая проблема. Допустим, работодатель поверит, что вы всё это знаете. Он же на собеседование придёт с этим списком, ткнёт в любую технологию и скажет: «Теперь мы говорим про React, что ты знаешь про него? А это что? А это? Ясно, React мы не знаем».
Вычёркиваем.
«Хорошо, поговорим про MySQL, напиши мне транзакцию, которая делает то-то и то-то».
«Ну, я в MySQL установил только среду разработки, два select-а сделал…»
MySQL тоже вычеркиваем. Всё остальное он даже смотреть не будет. Работодателю уже будет неинтересно, что вы полгода жарили РНР: он поймал вас на вранье. Так что зачеркиваем всё перечисленное.
От джуниора никто не ожидает, что он сразу полетит в космос. Работодатель, как правило, адекватный человек. И он понимает, что джуниор будет знать один язык программирования и в лучшем случае поверхностно разбираться во фреймворках. Работодателя это устраивает, потому что ему нужен человек, который заберёт рутинные операции у ведущих разработчиков. Поэтому пишите о своих знаниях максимально честно.
Более того, даже не пытайтесь ознакомиться со всеми этими многочисленными технологиями. Если вы РНР-программист — так и напишите, что знаете РНР и немного HTML и CSS для верстки. Ещё знакомы с одним фреймворком — всё, работодателя это устроит. Он не будет вас гонять по YII, поскольку вы и не указали, что знаете его. Работодатель понимает, что вас можно гонять по РНР.
Если так получилось, что вы уже много чего потрогали, то честно напишите: поверхностное знакомство с такими-то технологиями. Может, для работодателя это будет плюсом.
Образование
Должно ли в вашем резюме быть подтверждение того, что вы окончили какой-то университет, получили какие-то сертификаты, прошли курсы и так далее? Это хорошая вещь при первичном отборе, на которую обращают внимание многие кадровики. Им сложно ориентироваться по другим критериям. Поэтому они смотрят на опыт работы и на образование, чтобы сделать какой-то вывод.
Когда я набирал в команду джуниоров по C#, мы опубликовали вакансию и в течение двух-трёх недель получили 50 откликов. У нас не было кадровика, поэтому мы пошли программерским путём: всем кандидатам выслали тестовое задание. Кто его сделал, проходил дальше. И мне как работодателю не были интересны сертификаты и диплом. Я даже на резюме не смотрел, пока человек не присылал мне решение тестового задания. Но для кадровика это может быть важно.
Портфолио
Очень важная вещь на этапе отбора. Если у вас есть портфолио, то работодатель-программист сможет понять, в состоянии ли вы решить задачу аналогичную той, которую вы уже решали.
Что можно написать в своём портфолио? Если вы хотите разрабатывать сайты, то просто придумайте себе задачку и решите её за необходимое время. Сделайте небольшой сайт и выложите его, лучше всего на Github. И напишите: я создал небольшой интернет-магазин, использовал такие-то технологии, вот код. Для работодателя это будет показателем, что вы ещё и про Git знаете. Он понимает: если я возьму этого новичка на работу, он мне за два дня сделает примерно то же самое, с чем сам разбирался месяц. И не надо будет ему платить за то, чтобы он выучил, что такое Bootstrap, познакомился со всякими нужными штуками. Он сам уже это изучил и теперь в состоянии решить задачу за пару дней. Поэтому не пренебрегайте портфолио. Вам оно очень сильно поможет.
Опыт работы
Если он у вас есть, то опишите его. После этого вас будут отрывать с руками. После окончания университета я получил два отклика на своё резюме, а через год просто не знал, как его спрятать. Потому что всем нужны программисты, и кадровики видят: этого парня вытерпели год и не уволили, он не облажался, значит, толковый человек. Если я его возьму к себе на работу, то, скорее всего, я тоже смогу терпеть его как минимум год, его код не надо будет выбрасывать.
Отклики на вакансии
Резюме готово, что делать дальше? Прежде чем откликаться на вакансии, надо немного психологически настроиться, чтобы процесс пошёл правильно. Представьте свой идеальный рабочий день, что бы вам хотелось получить в итоге? Иначе мы просто будем белкой в колесе, станем бежать за какой-то мечтой, каким-то счастьем. Представьте, как выглядит ваш офис, ваши коллеги, какое у вас самоощущение, какими проектами вы занимаетесь. Просто настройтесь на то, какие эмоции вы будете испытывать, когда станете ходить на работу. Сделайте запрос мирозданию: «Хочу, чтобы было так, так и так». И успокойтесь, всё у вас будет хорошо.
Расскажу о том, как я устроился в компанию GeekBrains. В какой-то момент мне надоело программировать. Это классное занятие, я пять лет ему отдал, но меня не очень удовлетворяли цели компании, в которой я работал. Я подумал, что мне было бы интересно открыть свою школу и учить людей. Дать им возможность получить новую специальность, новую профессию. Потом я увидел вакансию и начал преподавать в GeekBrains, совмещая это с основной работой. Затем я просто попросился к ним на работу.
Так выглядел мой разговор с генеральным директором GeekBrains.
Гендир: «А что ты умеешь делать? Ты на C# программируешь, а мне нужен Ruby».
Я: «Я не хочу программировать, я умею то, умею сё».
Через две недели я вышел на работу.
Наверно, вы представляете: «Я найду работу так: выложу резюме, на него откликнутся, я приду на собеседование, и всё получится». Но работа может найти вас совершенно другим способом. Например, вы зарегистрируетесь на фрилансерском сайте, выполните какой-то заказ, и у вас появятся постоянные клиенты. Или друг пригласит вас к себе работать. Не зацикливайтесь на способе достижения цели. Просто будьте открыты к предложениям, откуда бы они к вам ни пришли.
Не расстраивайтесь, если вас не позвали на собеседование после того, как вы откликнулись на вакансию. На начальных позициях предложение сильно превышает спрос. Я сам допускал эту ошибку, находил одно предложение о работе и думал: блин, мне это подходит, тут и компания недалеко от моего метро, и требования несложные. Мне кажется, что я им классно подхожу, а они, заразы, даже не посмотрели моё резюме. Ну что такое? Наверное, во мне что-то не так. Или они прочитали, но ничего не написали. Всё, резюме плохое, надо дорабатывать портфолио, что-то ещё делать. А на самом деле, может, им просто некогда. Они уже давно взяли кого-то на работу и просто не стали снимать вакансию, потому что у новичка ещё не закончился испытательный срок.
Не парьтесь, ребята. Отправьте 100, 200, 300 откликов, сколько найдёте. И законом больших чисел вы сообщите мирозданию, что реально хотите работу. Вас пригласят на пять собеседований, на одном из них вы устроитесь на работу — всё. Если вам посылают тестовое задание, не пренебрегайте им. По моему опыту, 90 % кандидатов отваливаются, когда получают тестовое задание.
Собеседование
На собеседовании очень важно настроение. Настраивайтесь, что это не вас тут оценивают, а вы пришли понять, подходит ли вам компания, нравится ли вам здесь работать, хороший ли коллектив — и так далее. В противном случае вы будете считать, что вас экзаменуют, и сидеть с трясущимися коленками. Вы — эксперт, специалист. Начинающий, но специалист. И вы тоже собеседуете работодателя: интересен ли проект, какие у него перспективы, как выглядит рабочее место? Вы чуть-чуть меняетесь местами, и работодатель думает: человек себя ценит, надо теперь мне его убедить, что моя компания достойна его присутствия. Это тоже важный фактор.
Испытательный срок
Не переживайте всё время о том, что вас выгонят сразу после испытательного срока. По моему опыту, испытательный срок — это символическая вещь, подстраховка для работодателя, чтобы можно было легко уволить накосячившего новичка. В подавляющем большинстве случаев к вам не применят никаких санкций. Работодатель обычно просто забывает об испытательном сроке. Он по таймеру посмотрел — прошло три месяца, можно человека оформить.
Если вас взяли на испытательный срок, то не надо всех заваливать вопросами, иначе подумают, что вы дурак. Но не надо кидаться и в другую крайность, когда начинающему разработчику дают задачку, и он уходит в себя на три дня, потому что сам пытается во всём разобраться. А работодатель думает: неужели вам мало трёх дней на такую простую вещь? Так что не стесняйтесь задавать вопросы. Если вы больше часа занимаетесь какой-то задачкой и у вас не получается, подойдите к старшему, спросите, он вам поможет, всё будет хорошо.
Заключение
Друзья, и напоследок напутствие: не бойтесь экспериментировать. Ищите себя, находите то, чем вам нравится заниматься. Нет ничего хуже, чем десять лет просидеть на нелюбимой работе из страха, что не сможете устроиться на другую. Если вам нравится программировать — начинайте обучаться этому ремеслу, совмещайте учёбу с основной работой. Если хотите — приходите к нам в GeekBrains, и мы вам обязательно в этом поможем. Удачи вам, и до новых встреч!
По данным аналитиков hh.ru более 40% вакансий в цифровом секторе приходится на специалистов в области информационных технологий, а разработчик — одна из самых востребованных IT-профессий. О перспективах сферы говорит и рост уровня оплаты труда: по результатам исследования сервиса «Работа.ру» за лето 2021 года средняя зарплата IT-специалистов выросла на 20%.
Какой бы востребованной ни была профессия, делать первые шаги в карьере всегда непросто. В этой статье мы подробно рассмотрим, как найти работу программисту без опыта, и вместе с вами пройдём путь от составления резюме и сборки портфолио до собеседования и прохождения испытательного срока. Следуйте за нами шаг за шагом и у вас всё получится!
Шаг 1. Копим знания
Компаниям нужны специалисты, пусть и без опыта, но с базовой подготовкой в одном из направлений программирования: бэкенде, фронтенде, мобильной разработке, геймдеве и др. Поэтому, прежде чем переходить к вопросу, как найти первую работу программисту, нужно определиться с интересующей вас сферой и прокачать знания.
Читать статьи, смотреть бесплатные видеоуроки и тренироваться в кодинге полезно, но сложно привлечь внимание рекрутёра, если у вас в резюме нет ни дипломов, ни сертификатов. Из-за высокой конкуренции кадровики часто отсеивают новичков-самоучек ещё на этапе первичного отбора.
Выход есть: поступить в вуз или онлайн-школу, где вы получите квалификацию с официальным документом о профессиональной подготовке и соберёте портфолио проектов. На учёбу в институте вам потребуется от 2 до 5 лет, а онлайн-курсы можно закончить за 1 год — подробности найдёте в статье про сроки освоения новых языков разработки. А разобраться в преимуществах и недостатках вузовского образования поможет наш материал «Нужно ли высшее образование программисту».
Достойные образовательные программы можно найти на онлайн-курсах и дистанционных программах высшего образования. Просто хорошенько подумайте и решите, какой путь вам ближе.
Дальше рассказываем, как найти работу начинающему программисту — спойлер: всё начинается с резюме.
Ежедневные советы от диджитал-наставника Checkroi прямо в твоем телеграме!
Подписывайся на канал
Подписаться
Шаг 2. Составляем резюме
Если вы задаётесь вопросом, реально ли найти работу программисту без опыта — не переживайте, в арсенале начинающего специалиста есть два инструмента: резюме и портфолио. Ваша задача — грамотно ими воспользоваться.
Качественное резюме заинтересует рекрутёра, даже если у вас нет опыта работы в «Майкрософте» и десятилетий кодинга за плечами.
На сайтах с вакансиями предусмотрены собственные шаблоны резюме — заполните их, чтобы в дальнейшем откликаться на предложения работодателей. Кроме того, можно создать документ в гугл-доке или в одном из бесплатных конструкторов из нашей подборки, чтобы высылать работодателям отдельный файл с резюме.
Подготовили для вас несколько советов по структуре резюме, которые помогут начинающему программисту грамотно презентовать свои знания и навыки.
- Укажите один или несколько языков программирования в названии резюме. Например, «программист Java и Swift» или «программист Python» — чтобы работодатель сразу понимал, на чём именно вы специализируетесь. При необходимости создайте несколько резюме под каждое направление и направляйте работодателю то, что соответствует конкретной вакансии.
- Перечислите основные технологии, которыми владеете. Выделите те, что связаны с вашей специализацией и в которых вы сильны. Только честно, ведь работодатель знает, что вы новичок: если где-то что-то читали про фреймворки PHP или библиотеки Python, а на практике не разбирались — упоминать их в качестве навыков не стоит.
- Напишите про образование. О профильном высшем или среднем специальном образовании, оконченных курсах, хакатонах, митапах и конференциях для программистов, в которых участвовали.
- Прикрепите скриншоты дипломов и цифровые сертификаты. Не стесняйтесь приложить сертификаты о прохождении бесплатных курсов — работодателю важен сам факт завершённого обучения и ваша заинтересованность в развитии скилов.
- Расскажите об опыте работы. Если у вас есть опыт в программировании — делайте упор на него, если же релевантного опыта нет — кратко поясните, чем вы занимались до увлечения кодингом.
- Опишите софт-скилы, которые могут пригодиться в работе. Например, владение английским и навыки командной работы — важные скилы для программиста.
- Оставьте контактные данные. Телефон, почта, телеграм — можно указать приоритетный способ связи, но рекрутёры чаще всего звонят.
- Приложите ссылку на портфолио. Какие проекты добавлять в портфолио и где его размещать — поговорим подробнее в следующем разделе статьи.
Советы по оформлению резюме:
- сократите формулировки, если текст не умещается на одной странице документа;
- проверьте орфографию и пунктуацию — например, через сервис «Орфограммка»;
- выстройте иерархию мест учёбы и работы;
- подберите лаконичный шрифт, к примеру, Proxima Nova или Montserrat;
- добавьте подзаголовки и перечисления, где это уместно;
- настройте отступы и межстрочные интервалы;
- загрузите свою портретную фотографию.
А мы переходим к следующему пункту плана и разбираемся, как найти работу программисту и собрать портфолио, даже если опыта в профессии ещё нет.
Шаг 3. Собираем портфолио программиста
Главный вопрос, который тревожит новичков, легко ли найти работу программисту, если ещё ни с кем не сотрудничал. Портфолио — ваш главный козырь при отсутствии релевантного опыта.
Проекты в портфолио помогут работодателю увидеть вас в деле и оценить уровень подготовки. В портфолио можно положить крупные учебные и собственные проекты, которые продемонстрируют нужные для работы скилы. Проанализируйте тексты вакансий, выделите общие требования и на их основе поставьте придумайте реальную задачу, а затем потрудитесь над её реализацией.
Где брать проекты для портфолио:
- автоматизировать рутинные задачи — разработайте чат-бота, который находит адреса кофеен поблизости, или напишите мобильное приложение со списком задач и таймером по технике Pomodoro;
- участвовать в открытых проектах — помогайте разрабатывать и улучшать уже существующие проекты и фиксируйте свой вклад в код. Найти opensource-проекты помогут сайты CodeTriage и Good First Issues;
- выполнять тестовые задания — отличный способ пополнить портфолио новыми работами и не ломать голову над техзаданиями. Подобрать интересный проект можно в подборке тренировочных тестовых заданий на GitHub.
Когда у вас накопится 3–5 полноценных проектов, пора собирать портфолио. Вы можете создать собственный сайт-визитку, особенно если специализируетесь в веб-разработке, или же разместить кейсы на популярных сервисах для IT-проектов GitHub и Bitbucket.
Советы по оформлению портфолио:
- не размещайте в портфолио незаконченные проекты и несложные домашние задания с курсов;
- создайте описание для каждого проекта — какие задачи решали, какие технологии использовали и чего добились;
- проверьте код на ошибки через линтер — программу-анализатор кода;
- удалите из кода лишние комментарии, выводы ошибок и другой мусор;
- визуализируйте проекты — по возможности демонстрируйте на гифках и видео, как работает код;
- просите обратной связи у опытных специалистов, чтобы совершенствовать код;
- обновляйте портфолио по мере набора опыта.
Дальше разбираемся, где брать первые фриланс-заказы, как найти удалённую работу программисту или попасть на оплачиваемую стажировку.
Шаг 4. Ищем вакансии и заказы
Если резюме и портфолио готовы, пришло время переходить к активным действиям. Рассмотрим, где найти работу программисту без опыта, на конкретных примерах.
Обучающие курсы
Самый простой способ найти работу — окончить курс с гарантией трудоустройства. В программу входят консультации с hr-специалистами, размещение резюме студентов в базе для работодателей, тренировочные собеседования, подбор подходящих вакансий, а иногда и сопровождение на испытательном сроке.
Если вы рассматриваете формат «обучение + трудоустройство», переходите в нашу подборку курсов для программистов и выбирайте подходящую программу.
Собственные обучающие программы разрабатывают и топовые компании. Такие курсы рассчитаны на тех, кто учится на программиста в вузе или только-только получил диплом о вышке. Мы подобрали несколько проектов, где можно углубить знания и получить оффер в команду:
- Тинькофф Финтех — трёхмесячные курсы для студентов от 18 лет и выпускников вузов, в рамках которых участники оттачивают скилы в одном или нескольких направлениях разработки, а лучшие получают работу в команде «Тинькоффа». Набор проходит весной и осенью, для поступления необходимо сдать экзамены по программированию, математике и др.;
- Тинькофф Академия Бэкенда — двухлетний курс для студентов технических специальностей. В программу входят онлайн-лекции и живые семинары, много практики на сложных бэкенд-задачах и обратная связь от преподавателей. Для поступления нужно сдать экзамен и пройти интервью;
- Школа программистов hh.ru — бесплатная программа обучения фронтенд- и бэкенд-разработке для студентов-технарей и начинающих программистов. Занятия проходят 2 раза в неделю онлайн: 4 месяца теории и 3 месяца практики в команде с фидбэком от экспертов. Успешные выпускники курса устраиваются в штат HeadHunter или получают рекомендации в IT-компании;
- Школы разработки от Сбербанка SberGraduate — это школы по iOS-, Android- и фронтенд-разработке для студентов технических вузов и начинающих специалистов в Москве и Санкт-Петербурге. Вас ждёт бесплатное обучение, практика на реальных задачах и возможность работать полный день с выплатой зарплаты, а по окончании школы можно получить оффер в команду Сбербанка. Чтобы принять участие в проекте, нужно пройти тестирование и собеседование.
Стажировки
Набраться практического опыта и окунуться в будни программистов помогут стажировки. Небольшие компании чаще всего берут новичков на бесплатной основе, а организации покрупнее платят зарплату. Найти актуальные вакансии для стажёров можно через сайты-агрегаторы Students.Superjob и hh.ru или просто через поисковик.
Вот несколько предложений стажировок для начинающих программистов в крупных компаниях:
- Avito Technical Internships — стажировки для бэкенд- и Android-разработчиков в отдел продуктовой разработки московского офиса «Авито». Продолжительность — 6–12 месяцев, платят 40 000 руб. в месяц при нагрузке 20 часов в неделю и компенсируют питание. Желающим нужно выполнить тестовое и пройти техническое и hr-интервью;
- Стажировки в Яндексе — это офисная работа для начинающих фронтендов, бэкендов, мобильных разработчиков, специалистов по машинному обучению и др. Продолжительность — от 3 до 6 месяцев, для поступления нужно выполнить тестовое задание и пройти несколько интервью. Лучшим могут предложить бессрочный контракт с «Яндексом»;
- Тинькофф Старт — стажировки для студентов и выпускников вузов с зарплатой, бесплатными обедами и спортзалом. Участники прокачивают знания во фронтенде, системной инженерии, Java- или Scala-разработке: решают «боевые» задачи с командой и получают поддержку от куратора. Рабочий день проходит полностью удалённо или с посещением офиса, по 20 часов в неделю в течение года или по 40 часов летом. Набор стартует 3 раза в год, нужно сдать онлайн-экзамены.
Биржи фриланса
Получить первый опыт в разработке и программировании на заказ и примерить на себя роль фрилансера можно на биржах. Подготовили для вас небольшую подборку специализированных ресурсов с заказами для начинающих и опытных прогеров:
- Workspace — вы можете зарегистрироваться в каталоге фрилансеров по своему направлению и найти заказы на создание и доработку сайтов, баз данных, мобильных приложений, игр и др.;
- Хабр Фриланс — здесь размещают заказы для IT-специалистов разной сложности: создание телеграм-ботов и плагинов, проектирование интернет-магазинов, мобильных приложений и программ для ПК;
- Kadrof.ru — небольшая биржа с разовыми проектами для программистов, иногда встречаются предложения удалённой работы;
- 1clancer.ru — сайт с заказами для 1С-программистов, а в отдельном разделе собраны вакансии в офис и на удалёнку.
Побороться за проекты можно и на многопрофильных биржах, например, Kwork и FL.ru, но будьте готовы к высокой конкуренции среди исполнителей. Чтобы заработать хороший рейтинг на сайте и получить доступ к интересным заказам с приличной оплатой, придётся долго набивать руку на мелких задачах.
Агрегаторы вакансий
Удобнее всего искать работу через агрегатор вакансий: здесь можно настроить фильтры по отрасли, специальности, типу занятости и уровню зарплаты, отобрать подходящие предложения и отправить отклик работодателям.
Рекомендуем разместить резюме и мониторить объявления на популярных сервисах:
- Яндекс.Объявления,
- Авито,
- SuperJob,
- Indeed,
- Trudvdem.ru и др.
Не бойтесь откликаться на вакансии: отправляйте хоть по 30, 50 или 100 откликов в неделю. Так вы сможете в короткие сроки найти заинтересованных в сотрудничестве работодателей.
Сайты компаний: офисная и удалённая работа
Многие компании публикуют информацию о вакантных местах в первую очередь на своих сайтах — в разделе с вакансиями. Можно найти работу в офисе, но в условиях пандемии многие перешли на полную или частичную удалёнку.
Принесли вам сайты крупных компаний, которые регулярно набирают новых сотрудников:
- Яндекс — открыты офлайн-вакансии для программистов в крупных городах России, Минске и Праге;
- Team VK — в проекты экосистемы «Вконтакте» требуются IT-специалисты разных направлений в офис и на удалённую работу;
- Zoon — рекомендательный сервис ищет разработчиков в офис в Москве;
- FunBox — в IT-компанию требуются разработчики PHP, JavaScript, Elixir, Erlang и других направлений. Работать можно удалённо или в офисе в Москве, Ульяновске или Казани;
- Playrix — компания-разработчик мобильных игр набирает программистов разных специализаций с возможностью работы из дома или в офисах в России и СНГ;
- Shopozz.ru — сервис покупок за рубежом ищет веб-программистов в офис в Самаре и на удалёнку.
Подумайте, в каких организациях хотели бы работать, найдите их официальные сайты и мониторьте открытые вакансии. Конечно, не все из них готовы брать специалистов без опыта, но вы всегда сможете вернуться к этому пункту плана через год-другой.
Стартапы
Стартапы — ещё один вариант для трудоустройства начинающего программиста. Пусть зарплаты здесь небольшие, зато пройдёте боевое крещение и избавитесь от страха перед реальными задачами.
Где найти работу программисту в стартапе:
- StartupFellows — здесь стартаперы публикуют вакансии для мобильных и веб-разработчиков, но многие предлагают сотрудничество без оплаты;
- Вакансии в топ-стартапах — канал в телеграме с объявлениями российских и зарубежных стартап-проектов;
- Stackoverflow — агрегатор международных проектов с предложениями для разработчиков и программистов разных уровней подготовки;
- Remote Tech & Startup Jobs — англоязычный сервис с вакансиями в стартап-компании по всему миру.
Группы с вакансиями в соцсетях
Помимо сайтов и агрегаторов, работу можно искать в соцсетях. Подпишитесь на несколько тематических каналов и групп из списка ниже, просматривайте новые объявления и пишите работодателям в личку.
В телеграме:
- GetIT Russia — здесь вы найдёте вакансии для разработчиков и других IT-специалистов. Новые объявления публикуют несколько раз в неделю;
- Telegram IT Job — HR-чат, где работодатели ищут IT-специалистов в офис. Для быстрой навигации по сообщениям используйте хештег #вакансия;
- Data Science Jobs — канал посвящён поиску работы в области дата-сайенса, машинного обучения, нейросетей и др.;
- Job for Mobile — канал специализируется на вакансиях для мобильных разработчиков;
- Game Development Jobs — крупный телеграм-канал, где размещают вакансии и заказы в области геймдева.
Во вконтакте:
- Уютное сообщество программистов — вакансии для программистов собраны в обсуждении «Работа», в постах — полезные материалы, а обсудить вопросы по разным языкам программирования можно в тематических беседах;
- Типичный программист — популярная группа с полумиллионом участников: объявления размещают в обсуждении «Вакансии», а в постах делятся лайфхаками и новостями из мира IT;
- ITc | сообщество программистов — объявления о поиске сотрудников вы найдёте в обсуждении «Вакансии», а в ленте публикуются обучающие видео, книги и другие полезности для программистов.
Шаг 5. Откликаемся на вакансии
В начале карьеры не сильно рассчитывайте, что работодатель сам найдёт вас и попросит на него работать. Нужно брать дело в свои руки и активно рассылать отклики на понравившиеся вакансии.
Составили рекомендации, которые помогут начинающему программисту получить работу.
- Персонализируйте отклик. Работодателю нужен заинтересованный сотрудник, а шаблонный текст в духе: «здравствуйте, хочу у вас работать, вот резюме» — едва ли поможет выделиться из сотни кандидатов. Всегда указывайте название должности, на которую претендуете, и выстраивайте отклик исходя из требований вакансии.
- Прикладывайте к отклику сопроводительное письмо. В нём кратко рассказывайте, почему хотели бы работать именно в этой организации, какими навыками и опытом обладаете, а главное — почему вы подходите на вакантную должность и какую пользу можете принести компании.
- Придерживайтесь делового тона. Программисту важно уметь чётко и понятно выражать свои мысли, чтобы продуктивно взаимодействовать с командой. Пишите отклик тезисно и по делу, следите за орфографией и пунктуацией, а шутки и мемы пока приберегите.
- Говорите о себе честно. Если навыков не хватает, отметьте, что готовы быстро обучиться. Не стоит преувеличивать свои знания и достижения — тайное станет явным на собеседовании или испытательном сроке.
Если работодатель заинтересовался вашей кандидатурой, то, скорее всего, попросит выполнить тестовое задание. Как с ним справиться — читайте дальше.
Шаг 6. Выполняем тестовое задание
Тестовые задания — норма для программистов. Их выполняют и новички с небольшим портфолио, и опытные разработчики — при трудоустройстве в крупные корпорации.
Обычно тестовое рассчитано на 2–3 часа. Если же работодатель просит создать для него целый интернет-магазин — его добросовестность под большим вопросом.
Допустим, вы получили адекватную задачу — разработать 3 экрана мобильного приложения. Ваша цель — максимально качественно выполнить задание по ТЗ и обязательно уложиться в срок.
Если есть возможность, попросите более опытного программиста проверить ваш код, чтобы найти и поправить недочёты. Только не делегируйте выполнение тестового целиком: если работодатель поймает вас на обмане, ваша профессиональная репутация сильно пострадает.
А если тестовое задание не поможет устроиться на работу, его можно скорректировать, доработать и положить в портфолио. В любом случае, время потрачено не зря.
Шаг 7. Готовимся к собеседованию
Итак, вы получили приглашение на собеседование и нервно ждёте назначенной даты. В крупных компаниях по типу «Яндекса» и «Гугла» интервью проходит в несколько этапов. Новичков же в большинстве случаев ждут в компаниях поменьше с собеседованиями попроще.
Рассказываем, как подготовиться к встрече с эйчаром или работодателем и снизить градус волнения.
- Поищите информацию о компании в интернете. Неизвестность всегда пугает, но, возможно, в гугле уже писали о том, как обычно проходят собеседования в интересующей вас компании. Постарайтесь разведать полезную информацию, чтобы знать, к чему готовиться.
- Проанализируйте текст вакансии. Большинство вопросов эйчаров связано с задачами и требованиями, которые прописаны в вакансии. Повторите теорию, но помните, что вы идёте не на экзамен: нужно разбираться в теме на практике.
- Составьте план ответа на возможные вопросы. Продумайте заранее, как отвечать на типовые вопросы: какие технологии вам интересны, что планируете изучать в дальнейшем, почему хотите работать именно здесь. Эйчар обязательно отметит, что ваши интересы совпадают с вектором развития компании, а значит, вы сможете принести проекту пользу.
- Минимизируйте стресс в день собеседования. Продумайте образ и подготовьте одежду, постройте маршрут до места назначения и распланируйте время, чтобы точно не опоздать. Хорошо выспитесь и вкусно позавтракайте, а в пути послушайте любимую музыку или почитайте книгу, чтобы сбросить напряжение.
- Продемонстрируйте софт-скилы. На интервью важны не только хард-скилы, но и умение общаться, справляться с нагрузками и конфликтами и «вписываться» в команду. Проявляйте дружелюбие и искреннюю заинтересованность в проекте, чтобы произвести на работодателя позитивное впечатление.
Помните, что не знать ответа на вопрос — нормально, быть новичком — тоже. Вы не становитесь плохим программистом, если после собеседования вам отказали.
Остановитесь, выдохните и проанализируйте, почему это могло произойти:
- не хватило знаний — определите, какие темы нужно подтянуть;
- не смогли выстроить общение с интервьюером — прокачивайте софт-скилы и больше общайтесь с IT-специалистами;
- не сошлись в условиях работы и зарплате — тщательнее отбирайте вакансии и уточняйте условия заранее.
Относитесь к интервью с работодателем, как к деловым переговорам: обе стороны изначально действуют на равных и хотят договориться о взаимовыгодном сотрудничестве. Получается не всегда, но любое собеседование даёт бесценный опыт, с которым проще двигаться дальше.
Шаг 8. Проходим испытательный срок
Испытательный срок — это нормально. При официальном трудоустройстве вы ничем не рискуете, и максимум через 3 месяца станете полноправным сотрудником компании. А если трудовые отношения не сложатся, сможете уволиться, не отрабатывая ещё 2 недели.
Ниже даём рекомендации, которые помогут успешно пройти испытательный срок.
Советы новичку на испытательном сроке:
- обсудите ваш круг обязанностей и ожидания руководства по результатам испытательного периода;
- познакомьтесь с сотрудниками и поддерживайте с ними контакт;
- изучите продукт, корпоративные регламенты и проектную документацию, чтобы понимать что к чему в компании;
- не бойтесь задавать вопросы и просить совета у коллег, если разобраться самостоятельно не получается;
- предлагайте помощь коллегам, если есть время и ресурсы, чтобы быстрее «влиться» в команду;
- проявляйте инициативу — выступайте на совещаниях и митапах, демонстрируйте промежуточные результаты своей работы;
- просите обратную связь по результатам месяца у руководства.
Помимо решения рабочих задач, обращайте внимание на внутреннее состояние и задавайте себе вопросы:
- интересно ли вам выполнять свои обязанности и задачи;
- подходят ли вам условия работы и график;
- устраивает ли вас коммуникация в коллективе и с руководством;
- видите ли вы своё будущее в этом проекте.
Подведём итоги
Мы проанализировали, сложно ли найти работу программистом без опыта, и можем дать однозначный ответ: не сложнее, чем новичкам других востребованных профессий.
Ниже вы найдёте чек-лист, который поможет наметить основные шаги на пути к карьере.
Как найти работу начинающему программисту:
- составьте резюме с описанием хард- и софт-скилов, своего опыта и образования;
- создайте портфолио программиста на сервисе GitHub;
- разместите резюме на популярных сайтах с вакансиями и в тематических группах в соцсетях;
- мониторьте объявления о стажировках и вакансии для начинающих программистов;
- регулярно отправляйте отклики на понравившиеся вакансии вместе с сопроводительным письмом;
- выполняйте тестовые задания — качественно и в срок;
- продемонстрируйте рекрутёру скилы и заинтересованность в проекте на собеседовании;
- покажите себя с лучшей стороны на испытательном сроке — проявляйте инициативу в работе, установите контакт с коллегами и докажите работодателю, что вы на своём месте.
Чтобы стать профессионалом, нужно приложить немало усилий и идти вперёд, несмотря на трудности и неудачи. Заглядывайте в нашу подборку полезных материалов для программистов с комментариями практикующего фронтенд-разработчика, если хотите углубить знания в том или ином направлении разработки.
Поделиться своим опытом или попросить совета можно в комментариях — не стесняйтесь, мы тыс радостью ответим на вопросы и подбодрим вас!
Итак, вы решили или задумались о том, чтобы стать веб-разработчиком. Интерес рациональный:
- веб-сайты и веб-приложения не теряют актуальности;
- самые востребованные IT-профессии относятся к веб-разработке;
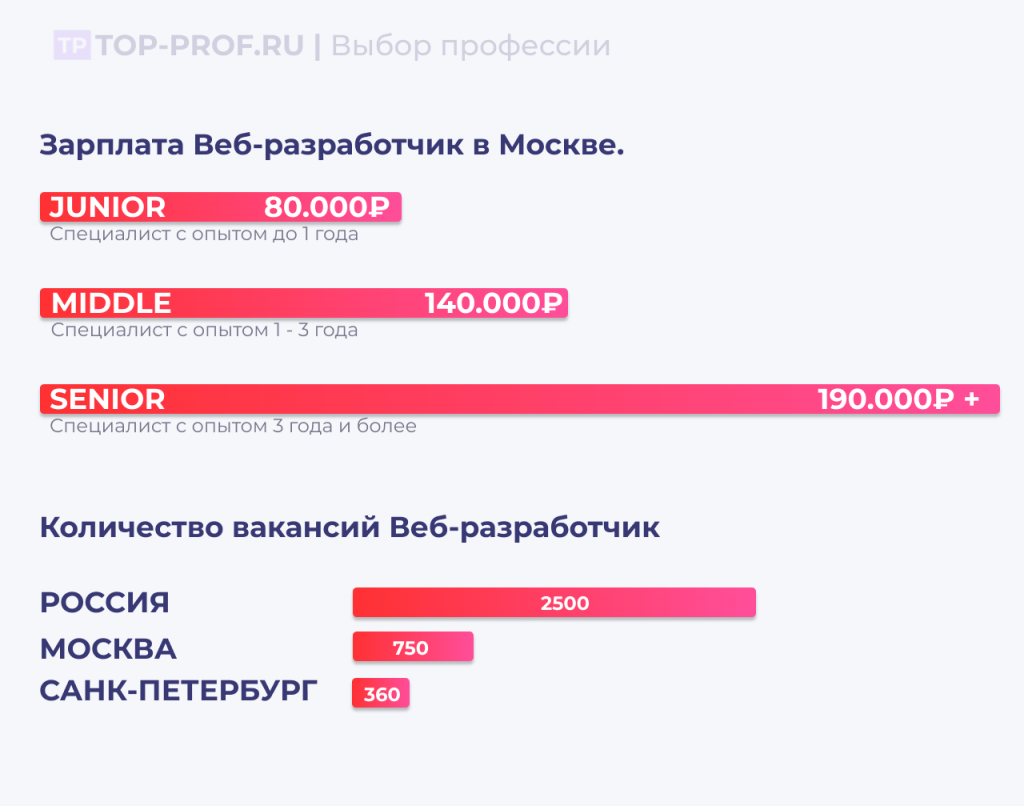
- заработная плата в отрасли достигает 300 000 ₽;
- в сети достаточно ресурсов, чтобы научиться всему самостоятельно.
Однако веб-разработка – настолько широкая область, что соприкосновение с ней может показаться высадкой на незнакомую планету. Особенно если ранее вы не сталкивались с программированием.
Этот гайд поможет преодолеть неуверенность и выбрать направление для развития. Мы разберём, что должен уметь веб-девелопер, где этому научиться и куда идти с новыми навыками. Специально для тех, кто делает первые карьерные шаги или меняет сферу деятельности.
Знакомьтесь – веб-разработчик
Веб-разработчик – это программист, который создает и поддерживает сайты и веб-приложения. Они могут использовать разные технологии и языки, но все работают во Всемирной паутине, передавая данные между устройствами.
Социальная сеть ВКонтакте, виджет с погодой Яндекса, фрагмент кода, отправляющий информацию о ваших счетах в личный кабинет Сбербанка – дело рук веб-разработчиков.
Как видите, название профессии мало говорит о том, чем именно занимается человек. Выделяют две большие группы веб-девелоперов:
- FrontEnd Web Developer (фронтенд-разработчик) – занимается всем, что видят пользователи: внешним представлением сайтов и приложений, версткой, элементами интерфейса.
- BackEnd Web Developer (бэкенд-разработчик) – отвечает за логику работы сайтов и приложений, а также обмен данными с удаленным сервером.
Профессионалов, освоивших оба направления, называют Full-Stack Web Developer (фулстек разработчик). Но начинать лучше с чего-то одного. Выберите:
- фронтенд – если вам по душе визуальная составляющая, и вы хотите больше творчества;
- бэкенд – если любите программировать и среди данных чувствуете себя как рыба в воде.
Выбор определит, что вы будете изучать и применять на практике.
Как стать веб-разработчиком
1. Начните с основ
В зависимости от специализации вам понадобится различный набор навыков.
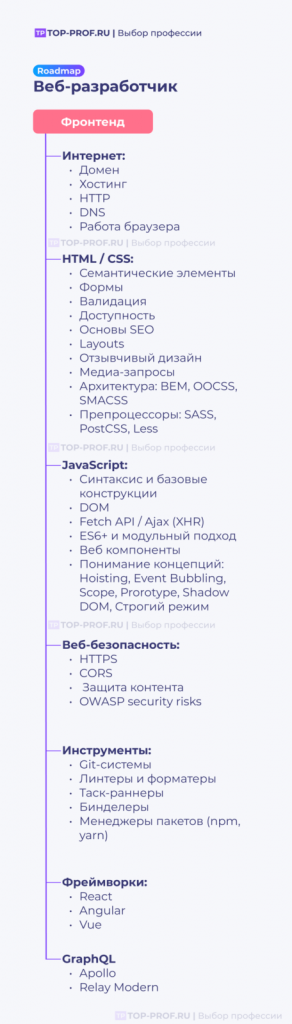
Фронтенд
HTML/HTML5
HTML (Hyper Text Markup Language) – язык для отображения данных на сайте. Без него веб-страницы напоминают текст в «Блокноте». Заголовки, списки, таблицы, изображения, кнопки, формы и т. д. – всё это HTML.
HTML5 – последний стандарт языка, поддерживающий ряд важных возможностей. Например, вставка аудио и видео, технология drag-n-drop, векторная графика в SVG, геолокация и т. п.
CSS/CSS3
CSS (Cascading Style Sheets) – способ придать сайту единое оформление, не используя лишний код. Это подобие библиотеки стилей, где вы описываете характеристики визуальных элементов. Например, цвет кнопок или шрифт текста.
CSS3 – активно развивающееся поколение CSS. С ним легко создавать анимации, для которых раньше был нужен JavaScript.
JavaScript
JavaScript – язык программирования, который оживляет сайты, делая их интерактивными. Слайдеры, всплывающие окна, анимация текста, «живой» поиск, мини-игры – всё это реализуется с помощью этого языка.
Три перечисленных столпа фронтенд-разработки (HTML, CSS, JavaScript) часто включают в один курс. Вот подходящие учебные материалы:
- Знакомство с веб-разработкой (HTML, CSS, PHP, JavaScript)
- Уроки HTML5 и CSS
- Современный учебник JavaScript
- Примеры красивых сайтов с HTML, CSS и JavaScript
Относительно JavaScript заметим, что для него почти всегда используются готовые библиотеки функций – фреймворки. Во фронтенде чаще всего применяют следующие три.
- Vue.js. Самый простой в изучении фреймворк. Активно развивается, подходит для небольших проектов.
- React. Разработка Facebook. Используется для более крупных проектов, требует большего времени для вхождения. На нем, например, сделан фронтенд нашего сайта.
- Angular. Содержит много готовых решений, включая элементы дизайна, подходит для крупных проектов.
Если вы любите учиться по YouTube-роликам, обратите внимание на нашу подборку из 70 YouTube-каналов для фронтенд-разработчика. В ней множество образовательных каналов, в том числе по библиотекам и фреймворкам.
Бэкенд
Программирование
Бекэнд – это про функциональность сайтов и работу с данными. Та часть айсберга, что скрыта от глаз пользователей. Бекэнд-разработчики много и серьезно программируют. Разнообразие применяемых языков может сбить с толку, но обычно выбор состоит из следующих четырёх.
1. PHP – основа основ динамических сайтов, 79% всех сайтов работают на нём. Сколько вариантов отображения может иметь главная страница интернет-магазина? С одним товаром в корзине, с двумя товарами, для Москвы, для Новосибирска, если вход в аккаунт выполнен или не выполнен и т. п. – создавать под каждый случай отдельный HTML-файл было бы невыносимо.
PHP решает эту проблему, меняя содержимое страницы в зависимости от множества условий. Образно говоря, он «вбрасывает» в браузер нужные строки HTML-кода. Подходит для сборки страниц из модулей, упрощения работы с формами и авторизации пользователей, а также для создания движков сайтов.
Учебные материалы:
- Курс PHP для начинающих
- Обновляемый учебник PHP
2. Python – элегантный язык, созданный для повышения производительности программистов. Написать сайт на Python – вопрос 10 строчек кода. Встроенные приложения на страницах, чат-боты, парсинг данных – немногим больше. Практически под каждую сложную задачу есть готовая библиотека – от программирования игр до искусственного интеллекта и робототехники.
Учебные материалы:
- Онлайн курс программирования Python 3 с нуля
- Уроки по языку программирования Python
3. Ruby – еще один высокоуровневый язык, который используется для быстрого прототипирования крупных проектов. Известная платформа бронирования жилья Airbnb и сервис для стартапов Kickstarter написаны на Ruby.
Учебные материалы:
- Бесплатный курс по Ruby Романа Пушкина
- Викиучебник Ruby
4. JavaScript – на нем можно писать не только фронтенд, но и бэкенд. Для этого нужно познакомиться с программной платформой Node.js. Она позволяет использовать JavaScript не только в интернет-браузере, но и где угодно ещё.
Каждый из перечисленных языков используется не сам по себе, а как язык фреймворка: для PHP это обычно Laravel или Symfony, для Python это Django или Flask, Ruby стал особенно известен из-за Ruby on Rails, а у JavaScript каждый день появляются новые решения: Express.js, Next.js, Meteor.js и т. д.
Количество фреймворков и устойчивость развития показывают, что их выбор – лишь дело вкуса. Можно лишь посоветовать для начала выбрать один язык и фреймворк, и досконально их изучить. Тогда преимущества и недостатки других инструментов будут очевидны, а освоение необходимых решений не займет много времени.
Базы данных
Нужные данные часто будут находиться в базах данных. Например, на нашем сайте в них хранится весь пользовательский контент. Загрузка каждой страницы начинается с цикла обращений к базе. Самый популярный язык таких запросов – SQL. Нужно только научиться формулировать запросы так, чтобы система управления базой данных вас поняла. Прямо как в старых текстовых квестах.
Учебные материалы:
- Интерактивный учебник по SQL
- Прекрасный интерактивный тренажер по SQL на Stepik
2. Прокачайте soft skills
Эксперты отмечают, что для успешного развития в веб-разработке нужно освоить не только технологии. Не менее важен правильный внутренний настрой. В число так называемых soft skills, которые помогают его сформировать, входят:
- Способность к концентрации. Объем информации, который вы будете получать в начале пути, колоссален. Учитесь отличать первоочередное от второстепенного. Если следовать каждому совету, вы будете менять язык программирования каждые две недели.
- Коммуникабельность. Общение с коллегами поможет в решении рабочих задач, со знакомыми – в поисках работы мечты.
- Умение принимать критику. У каждого разработчика свой подход к программированию, разбираться в чужом коде – непростая задача. Не принимайте критику на свой счет, выделяйте только конструктивные предложения.
- Умение признавать ошибки. В командной работе важно вовремя сообщать об ошибках. Как бы ни было неприятно, это позволит быстрее их исправить и избежать в будущем.
- Уверенность в себе. Практически каждый девелопер чувствует себя самозванцем. Не верьте внутренним голосам, которые говорят, что разработка не для вас. Нравится создавать сайты – действуйте!
Учебные материалы:
- Большая подборка материалов по развитию soft skills
3. Практикуйтесь
Заказы и вакансии в веб-разработке часто требуют хотя бы минимального опыта применения полученных навыков. Начните с маленьких задач за небольшое вознаграждение или строчку в портфолио.
Поинтересуйтесь у знакомых, не требуется ли им помощь с сайтом. Найти задания для начинающих можно здесь:
- Группа “По бартеру” ВКонтакте
- Группа “Веб-программисты, веб-разработчики” ВКонтакте
- Ищу WEB/IT-специалистов: агрегатор объявлений
- Telegram-канал “Фриланс Таверна”
- Платформа “Дистанция”
Не беритесь за большие проекты, не попробовав свои силы. Полноценный веб-девелопмент работает по тем же принципам, просто в другом масштабе.
4. Станьте частью сообщества
Знаете, что говорят разработчики о хорошей технологии (например, фреймворке)? «У нее большое живое сообщество». Здесь любят коллективный труд и взаимную поддержку.
С любыми вопросами отправляйтесь по этим ссылкам:
- StackOverflow: форумы, вопросы и ответы, поиск работы
- Хабр: статьи, кейсы, работа и фриланс
- Форум web-программистов
- Reddit, раздел /webdev
Когда наберетесь опыта, сможете сами консультировать других. Иногда это даже учитывается при приеме на работу.
Для получения новых знаний подпишитесь на каналы Telegram:
- @frontendproglib – библиотека фронтендера;
- @pyproglib – библиотека питониста;
- @phpproglib – библиотека пхпшника;
- @coding_ru – русскоязычный чат веб-разработчиков;
- @devchat – еще один;
- @webprogrammingru – и еще;
- @front_end_dev – для тех, кто выбрал фронтенд;
- @phpme – все про язык PHP;
- @jslang – все про JavaScript;
- @rubylang – про Ruby и Rails;
- @nodejs_ru – о Node.js и связанных сервисах;
- @ru_python – программисты на Python.
Где найти работу
Если вы не сторонник full-time или хотите пройти «боевое крещение» на фрилансе, поищите проекты в нашей публикации «Где программисту искать удаленную работу?»
Вакансии веб-девелоперов также размещают здесь:
- HeadHunter
- Хабр Карьера
- StackOverflow, раздел Jobs
- SuperJob
Создавая резюме для новой профессии, используйте универсальную формулировку «Junior Web Developer». В скобках добавьте «FrontEnd» или «BackEnd», в зависимости от специализации. Так работодатели увидят, что вы претендуете на стартовую позицию, и поймут, чем хотите заниматься.
Следующие ступени карьерного роста – Middle Web Developer (ставка 50 – 200 тыс. ₽) и Senior Web Developer (ставка 120 – 250 тыс. ₽). При смене компании с повышением позиции будьте готовы не только показать портфолио, но и выполнить тестовое задание. Часто оно проверяет знание нужных фреймворков и типичных задач – отличный стимул освежить и расширить навыки.
Итог
От обилия знаний, которые предстоит получить, и полезных ресурсов, которые помогут это сделать, голова может пойти кругом. Однако не стоит опускать руки. Помните о концентрации внимания: начните изучать все по порядку, и вы не заметите, как станете частью удивительного мира веб-разработки.
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Возможно ли? Устроиться программистом без опыта работы вполне реально, что бы там ни говорили профессионалы. Да, рынок ИТ действительно переполнен исполнителями, но некоторые компании все-равно отдают больше предпочтение новичкам. Причины – можно платить меньше, работник «горит» своим делом.
Как? Чтобы получить свою первую работу, начинающему программисту нужно составить грамотное резюме, найти вакансию, правильно на нее откликнуться и пройти собеседование. Даже если с первого раза не получится, будет приобретен опыт, чтобы в следующий раз точно завоевать доверие работодателя.
В статье рассказывается:
- Сложно ли устроиться программистом без опыта работы
- Где искать вакансии
- 5 вариантов устройства на первую работу программисту без опыта
- Пошаговый план устройства на работу программисту без опыта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Сложно ли устроиться программистом без опыта работы
Ни для кого не секрет, что в век информационного бума профессия программиста стала очень востребованной. Однако это не означает, что проблем с трудоустройством на данном поприще не будет. Компании отдают предпочтение тем кандидатам, которые не только имеют профильное образование, но и получили опыт практической работы. Есть вакансии для начинающих – джунов, но их не так много.
Большинство работодателей хочет, чтобы программист сразу мог написать работоспособный код и его не нужно было бы переделывать. Немногие готовы вкладываться в образование специалистов.
Однако крупные компании на российском рынке соглашаются сотрудничать с новичками. На это есть ряд причин.
- Достаточно базового набора навыков, при этом новые знания усваиваются быстро.
- Вчерашнего студента нет нужды переучивать, можно выстроить его работу под себя, а затем обеспечить условия для профессионального роста.
- Можно установить более низкую заработную плату, чем для программистов уровня «лид» или «сеньор».
- Молодые сотрудники активно берутся за выполнение работы, так как им есть, что доказывать.
Скачать
файл
Чтобы отыскать вакансию для начинающего специалиста, придется самостоятельно мониторить объявления о работе, сайты подбора персонала, наводить справки у знакомых и т. д. Здесь бессмысленно просто ждать предложений, как это могут себе позволить опытные профессионалы.
Где искать вакансии
Приведем топ интернет-ресурсов, через которые можно устроиться на должность программиста без опыта работы.
- HeadHunter
- Хабр Карьера
- Работа ру.
- Superjob
- Geekjob
- vc.ru
Также стоит обратить внимание на каналы в сети Telegram.
- @webfrl
- @devjobs
- @gamedevjob
- @mobile_jobs
- @devops_jobs
- @fordevops
- @distantsiya
- @remoteit
- @fordev
- @mobile_jobs
- @logic
- @remowork_ru
- @ru_pythonjobs
- @myjobit
- @jobskolkovo
- @jobGeeks
- @javascript_jobs
- @qa_jobs
- @it_hunters
- @solvery
- @tproger_official
- @getitrussia
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20994
У всех крупных компаний на сайтах публикуется информация об открытых вакансиях, например,
- Россельхозбанк;
- Яндекс;
- МегаФон.
Есть еще несколько способов узнать, что компания ищет программиста.
- Знакомые. Если есть навыки в программировании, можно использовать их для разработки несложных решений для друзей и знакомых. Оплата будет минимальная или может отсутствовать вовсе, но такая практика позволит составить портфолио, с которым можно будет прийти к работодателю. Не забывайте и о «сарафанном радио».
- Митапы, хакатоны, конференции. Так называются мероприятия, на которых проходят встречи специалистов из сферы информационных технологий, разрабатываются различные проекты и решаются совместные задачи. Здесь двойная выгода. С одной стороны, можно получить ценный практический опыт, а с другой – обзавестись полезными знакомствами. Возможно, кто-то из новых друзей вспомнит о вас, когда потребуется программист без опыта. Не забывайте оставлять и брать контакты.
5 вариантов устройства на первую работу программисту без опыта
Существует несколько возможностей устроиться программистом без опыта работы и высшего образования.
- Практика или учебные курсы. Многие компании из сферы IT-технологий предлагают практику, обучающие программы. Когда вы придете устраиваться на работу в компанию, в которой обучались, вас уже будут знать.
- Биржи фриланса. С их помощью можно получать заказы от организаций и частных заказчиков за минимальную плату. Деньги небольшие, однако здесь можно отточить навыки и сформировать кейсы.
- Агрегаторы вакансий. Ресурсы, в которых работодатели публикуют данные о вакансиях. Можно встретить предложение от регионального разработчика или даже от федеральной компании.
- Стартапы. Доход минимальный, как, собственно, и требования к кандидатам. Можно начать с минимальными навыками и научиться всему необходимому в ходе проекта.
- Удаленное сотрудничество. Удалённая работа стала популярным форматом последние несколько лет, так как работодателю она позволяет минимизировать расходы, а кандидату – получить опыт первой работы.
Пошаговый план устройства на работу программисту без опыта
Допустим, вас заинтересовала определённая вакансия. Алгоритм дальнейших действий таков.
Шаг 1. Выделите требуемые навыки для получения работы
В любой вакансии пишутся требования к кандидату. Обычно указываются язык программирования, предстоящие задачи. По ним уже можно оценить, каким условиям должен соответствовать кандидат.
Представим, что работодатель ищет Web-разработчика (fullstack). Обычно к этой должности предъявляются требования владения PHP, HTML, JavaScript, SQL, Python, CSS. Основным направлением деятельности является frontend-разработка, поэтому главное внимание уделяется владению HTML, JavaScript, CSS.

Читайте также
Если вы владеете всеми названными программными продуктами, то свяжитесь с работодателем. Вполне возможно, что вы сможете устроиться программистом без опыта работы удаленно.
Шаг 2. Составьте резюме
Резюме – это первый источник, из которого работодатель узнает о кандидате. Отнеситесь к составлению этого документа максимально ответственно. Пишите только о таком опыте, навыках, работе, которые могут подтвердить вашу компетентность в будущей должности.
Подготовленное резюме следует опубликовать на площадках, на которых с ним сможет ознакомиться максимальное число работодателей. Используйте агрегаторы вакансий, фриланс-биржи.
В резюме должны присутствовать следующие данные.
- Образование. Указывайте обо всем, что может иметь отношение к вакансии: учёба в колледже, участие в конференциях и вебинарах, совместных проектах и т. п. Это позволит работодателю сформировать представление о вас как о специалисте и личности. Немаловажно и знание английского языка.
- Опыт работы. Указывайте не только названия организаций, но и круг решаемых в них задач. Лучше рассказать об опыте в форме кейсов (по схеме «задача – способ решения – результат»).
- Портфолио. Программисту целесообразно использовать массив для хранения кодов Github, который позволит ознакомиться со скриптами кандидата.
- Основные навыки. Обозначьте ваши фундаментальные и прикладные навыки. К фундаментальным можно отнести владение операционной системой, знание архитектуры сетей, баз данных, а к прикладным – отдельные языки, фреймворки, библиотеки. Акцент делайте на ту информацию, которая относится к размещенной вакансии.
- Личные интересы.Не ограничивайтесь шаблонными словами о коммуникабельности, работоспособности и т. п. Укажите свои увлечения, способы проведения досуга. Это расскажет о вас как о личности и позволит наладить диалог.
Учитывайте распространённые ошибки при создании резюме.
- Составление документа в формате DOC или подобном. На компьютерах под управлением MacOS он не откроется. Формат PDF унифицирован со всеми платформами и открывается на всех устройствах, поэтому используйте его.
- Написание резюме в тексте самого сообщения.Это очень неудобно и для прочтения, и для пересылки информации. Гораздо удобнее, если документ направить вложенным файлом.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Ошибки. Для программиста это важнее, чем для многих других кандидатов. Если в тексте письма многочисленные ошибки, то где гарантия, что вы не будете так же ошибаться и при написании кода?
- Изложение от первого лица. Избегайте местоимения «я» и описывайте опыт от третьего лица.
Шаг 3. Правильно откликнитесь на вакансию
Если работа разовая или предложение исходит от частного лица, то вполне допустимо описать актуальный опыт прямо в диалоге. Не указывайте того, чем заведомо не владеете. Обман станет явным при выполнении пробного задания, и тогда можете быть уверены, что на работу вас не возьмут.
Необходимые языки могут быть не указаны. В этом случае нужно исходить из того, какие инструменты используются при решении указанных задач. Если требуется написание мобильных приложений, то наверняка потребуется владение Java, Swift или Objective-C.
Опыт может отсутствовать вовсе. В этом случае можно прямо сказать об этом в резюме, указав, что есть знание определённого языка и навык выполнения конкретных задач. Однако не нужно писать о всех программах и задачах, с которыми приходилось так или иначе сталкиваться. Это выдаст человека, который может «коснуться до всего слегка с учёным видом знатока», но подробно не изучил ни одно направление.
В объявлении часто содержится прямой запрос резюме, тогда пересылать его лучше в виде отдельного файла с сопроводительным письмом. В письме нужно поприветствовать адресата, представиться, уточнить, на какую вакансию направляется резюме, а также указать, что полные сведения содержатся во вложенном файле.
Шаг 4. Прохождение собеседования
Перечитайте объявление о вакансии, выделите, какие в нем указаны требования и задачи. Вопросы работодателя будут в той или иной мере касаться именно их. Также могут быть затронуты смежные вопросы. Подумайте, что ваш собеседник захотел бы узнать, чтобы составить полный портрет кандидата.
Продумайте ответы на возможные вопросы. Отвечать во время собеседовании необходимо по существу, не пытайтесь скрыть какие-то сведения за размытыми формулировками и риторическими высказываниями. Если в каком-то вопросе не разбираетесь, не надо доказывать работодателю обратное.
Собеседование – это не экзамен в университете, и интервьюер не собирается вас заваливать. Цель встречи для работодателя – понять, достаточны ли навыки кандидата для решения поставленных задач, сможет ли он работать в команде, а для кандидата – выяснить круг предстоящих обязанностей и уточнить отдельные условия работы.
Чаще всего у кандидата на должность программиста выясняют следующие моменты.
- Пробное задание. Работодатель практически гарантированно предложит выполнить пробное задание, по результатам которого он будет судить о профпригодности кандидата.
- Примеры кодов. Преимуществом кандидата будет наличие у него готовых работ на фриланс-биржах или в рамках какого-либо pet-project. Сделайте пример презентабельным и наглядным.
- Опыт работы, а также планы кандидата на ближайшие пять лет. Хорошим вариантом будет подготовка краткого рассказа о себе. Планы на будущее покажут, как вы вообще строите свою жизнь, стремитесь ли к развитию в профессии и к самореализации. Не забывайте, что при собеседовании с программистом начального уровня работодатель прекрасно понимает, что кандидат умеет делать не так много. Рассказ нужен интервьюеру, чтобы понять, готовы ли вы расти вместе с компанией и в каком направлении.

Читайте также
Проработайте следующие направления программирования.
- Объектно-ориентированное программирование.
- Базы данных. Нет нужды изучать талмуды по оптимизации SQL, однако следует иметь четкое представление о написании базовых SQL-запросов.
- Паттерны проектов.
- Система управления версиями (Kit).
- Основные возможности языка.
Эти фундаментальные навыки были важны и пять лет назад, и сейчас. Владея ими, можно приступать к решению задач начального уровня.
Шаг 5. Что делать, если отказали в приеме на работу
Прежде всего, не огорчайтесь. Оцените ход собеседования, определите, какие ответы могли не понравиться работодателю, какие вопросы вызвали у вас затруднения и обнаружили недостаточность навыков?
- Если оказалось недостаточно знаний, то вам известно, на что нужно обратить более пристальное внимание.
- Не удалось найти понимание с интервьюером – работайте над софт-скиллс.
- Не понятны требования — обратите внимание на то, как вы задаете вопросы. Возможно, собеседник также вас не понял и потому не смог предоставить необходимую информацию.
- Не устроили условия работы и требования по должности – либо снизьте собственные требования, либо работайте над своими навыками, чтобы с ними можно было рассчитывать на более выгодное предложение.
На самом деле, не так часто удается устроиться на работу на первом же собеседовании. Не опускайте руки, работайте над собой, ищите новые вакансии, и у вас обязательно все получится.
Содержание
- Кто такой веб-разработчик?
- Виды веб-разработчиков: фронтенд, бэкенд и фуллстек:
- Разработка веб-приложений
- Процесс создания веб-приложений
- Используемые технологии и инструменты
- Примеры популярных веб-приложений
- Чем занимается веб-разработчик?
- Задачи, которые выполняет веб-разработчик
- Что нужно знать веб-разработчику?
- Основы программирования
- Важные языки и технологии
- Навыки и качества успешного веб-разработчика
- Зарплаты веб разработчиков
- Тенденции и перспективы рынка труда
- Как стать веб-разработчиком с нуля?
- План обучения
- Где этому всему можно научиться?
- Построение портфолио и поиск первых проектов
- Плюсы и минусы работы веб-разработчика
- Обучение и курсы по веб-разработке
- Самостоятельное обучение: ресурсы и советы
- Курсы и образовательные программы
- Сертификация и портфолио
- JavaScript для веб-разработчика: Почему важно знать?
- Основы JavaScript и его применение
- Библиотеки и фреймворки на базе JavaScript
- Особенности работы на фрилансе
- Плюсы и минусы работы на фрилансе
- Поиск заказов и самореклама
- Управление проектами и организация рабочего процесса
- Адаптивная и кроссбраузерная верстка
- Основы SEO для веб-разработчиков
- Основные принципы оптимизации сайта
- Работа с метатегами, структурой и контентом
- В чем заключается работа веб разработчика?
- Кто такой веб-разработчик?
- Сколько зарабатывают веб разработчики?
Кто такой веб-разработчик?
Виды веб-разработчиков: фронтенд, бэкенд и фуллстек:
Разработка веб-приложений
Процесс создания веб-приложений
- Планирование: определение требований, целей и функционала веб-приложения.
- Дизайн: создание прототипов и макетов пользовательского интерфейса.
- Разработка: написание кода, интеграция с сервером и базой данных, создание интерактивных элементов.
- Тестирование: проверка работоспособности и безопасности веб-приложения, исправление ошибок и улучшение производительности.
- Запуск и поддержка: развертывание веб-приложения на сервере, мониторинг его работы, внесение изменений и обновлений при необходимости.
Используемые технологии и инструменты
Веб-разработчики используют множество технологий и инструментов для создания веб-приложений. Некоторые из них включают:
- Языки программирования: HTML, CSS, JavaScript для фронтенда и PHP, Python, Ruby, Java для бэкенда.
- Фреймворки и библиотеки: React, Angular, Vue.js, Django, Ruby on Rails, Laravel.
- Базы данных: MySQL, PostgreSQL, MongoDB, Firebase.
- Инструменты для контроля версий: Git, GitHub, Bitbucket.
- Среды разработки (IDE): Visual Studio Code, Sublime Text, JetBrains WebStorm и другие.
Примеры популярных веб-приложений
Сегодня в интернете существует множество популярных веб-приложений, которые облегчают жизнь миллионов пользователей. Некоторые из них включают:
- Google Docs: онлайн-сервис для работы с документами.
- Trello: инструмент для управления проектами и задачами.
- Slack: платформа для общения и сотрудничества в команде.
- Airbnb: сервис для поиска и бронирования жилья по всему миру.
- Instagram: социальная сеть для обмена фото и видео.
Чем занимается веб-разработчик?
Рабочий день веб-разработчика может включать различные задачи, в зависимости от проекта и его стадии разработки. Вот некоторые типичные действия в рабочий день веб-разработчика:
Задачи, которые выполняет веб-разработчик
Веб-разработчики сталкиваются с различными задачами и вызовами на практике. Вот некоторые из них:
- Создание адаптивных и кросс-браузерных веб-страниц: обеспечение корректного отображения и функционирования сайта на разных устройствах и в разных браузерах.
- Оптимизация производительности и скорости загрузки: минимизация времени загрузки веб-страниц, оптимизация использования ресурсов сервера и браузера.
- Работа с базами данных: создание и оптимизация запросов, обеспечение безопасности и надежности хранения данных.
- Реализация сложных интерактивных элементов: создание анимаций, взаимодействие с пользователем, обработка пользовательских действий и ввода данных.
- Обеспечение безопасности веб-приложений: защита от различных видов атак, таких как SQL-инъекции, кросс-сайтовый скриптинг (XSS) и других угроз.
- Интеграция с внешними сервисами и API: подключение к сторонним сервисам для расширения функциональности веб-приложения, обмен данными с другими системами.
- Соблюдение стандартов и лучших практик: написание чистого, структурированного и легко поддерживаемого кода, следование рекомендациям и требованиям отрасли.
Что нужно знать веб-разработчику?
Основы программирования
Для успешной работы веб-разработчику необходимо знать основы программирования. Вот некоторые ключевые понятия и навыки, которые следует освоить:
- Алгоритмы и структуры данных: изучение базовых алгоритмов и структур данных, таких как массивы, списки, стеки, очереди, деревья и графы.
- Основы работы с базами данных: знание принципов работы реляционных и нереляционных баз данных, освоение SQL и других языков запросов.
- Принципы объектно-ориентированного программирования: понимание основных концепций, таких как инкапсуляция, наследование, полиморфизм и абстракция.
- Отладка и тестирование: способность находить и исправлять ошибки в коде, а также проводить тестирование для обеспечения корректной работы программы.
Важные языки и технологии
Веб-разработчику следует овладеть важными языками и технологиями, используемыми в веб-разработке. Ниже представлен список наиболее распространенных:
- HTML: язык разметки, используемый для создания структуры веб-страницы.
- CSS: язык стилей, позволяющий задавать внешний вид и форматирование элементов на веб-странице.
- JavaScript: язык программирования, обеспечивающий интерактивность и динамику веб-страниц.
- Фреймворки и библиотеки, такие как React, Angular, Vue.js и jQuery: инструменты, упрощающие разработку и повышающие производительность.
- Бэкенд языки программирования, такие как PHP, Python, Ruby и Node.js: языки, используемые для разработки серверной части веб-приложений.
- Системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB и Redis: инструменты для работы с хранением данных в веб-приложениях.
Навыки и качества успешного веб-разработчика
Зарплаты веб разработчиков
Тенденции и перспективы рынка труда
Рынок веб-разработки в России продолжает расти, что предоставляет множество возможностей для специалистов различных уровней опыта и компетенции. В связи с постоянным развитием технологий и увеличением числа компаний, желающих иметь собственные веб-сайты и веб-приложения, спрос на квалифицированных веб-разработчиков остается высоким.
Как стать веб-разработчиком с нуля?
План обучения
Чтобы стать веб-разработчиком с нуля, сначала нужно определиться с направлением (фронтенд, бэкенд или фуллстек) и изучить основы программирования. Вам потребуется:
- Изучить основы HTML, CSS и JavaScript для фронтенд-разработки, а также один или несколько серверных языков программирования, таких как PHP, Python или Ruby, для бэкенд-разработки.
- Освоить основы работы с системами контроля версий, такими как Git.
- Изучить популярные фреймворки и библиотеки, например, React, Angular или Vue для фронтенда и Node.js, Django или Laravel для бэкенда.
- Практиковаться в создании небольших веб-приложений и проектов, чтобы закрепить полученные знания.
Где этому всему можно научиться?
Построение портфолио и поиск первых проектов
Портфолио играет важную роль в демонстрации ваших навыков и опыта потенциальным работодателям или клиентам. Чтобы создать портфолио:
- Разработайте несколько веб-приложений или проектов, которые отражают ваши навыки и интересы. Это могут быть персональные проекты, работы на фрилансе или учебные проекты.
- Создайте собственный веб-сайт-портфолио, на котором разместите информацию о себе, своих навыках, образовании и выполненных проектах.
- Присоединяйтесь к платформам фриланса, таким как Upwork, Freelancer или Weblancer, чтобы найти свои первые заказы и пополнить портфолио.
- Участвовать в местных и онлайн мероприятиях, таких как хакатоны, конференции и воркшопы, где можно встретиться с другими разработчиками и профессионалами индустрии.
- Присоединиться к группам и сообществам веб-разработчиков в социальных сетях, таких как Facebook, LinkedIn, VK или Telegram, чтобы быть в курсе новостей, обсуждений и событий в области веб-разработки.
- Не стесняйтесь задавать вопросы и обращаться за помощью к опытным разработчикам и экспертам, так как это поможет вам улучшить свои навыки и получить ценные советы.
Плюсы и минусы работы веб-разработчика
Обучение и курсы по веб-разработке
Самостоятельное обучение: ресурсы и советы
Самостоятельное обучение может быть эффективным способом освоения веб-разработки, если вы дисциплинированы и готовы потратить время на изучение. Вот несколько советов и ресурсов для самостоятельного обучения:
- Изучите бесплатные курсы по веб-разработке.
- Изучайте теорию и практику через онлайн-учебники, блоги и видеоуроки. Популярные ресурсы включают MDN Web Docs, W3Schools, freeCodeCamp, Codecademy и YouTube-каналы веб-разработчиков.
- Присоединяйтесь к сообществам разработчиков, задавайте вопросы и участвуйте в обсуждениях.
- Регулярно практикуйтесь, создавайте проекты и используйте свои новые навыки на практике.
Курсы и образовательные программы
Если вам нужна структура и руководство эксперта, можно выбрать курсы или образовательные программы, такие как:
- Онлайн-курсы от платформ, таких как Coursera, Udacity, Udemy и edX, которые предлагают специализации и наностепени в области веб-разработки.
- Очные или онлайн-курсы от образовательных центров и академий, таких как GeekBrains, Skillbox, LoftSchool и Нетология.
- Профессиональные программы и краткосрочные курсы в университетах и колледжах.
Сертификация и портфолио
Сертификация может повысить ваши шансы на успех в поиске работы или клиентов. Некоторые организации и платформы предлагают сертификацию по веб-разработке, например:
- W3C (World Wide Web Consortium) предлагает сертификацию HTML, CSS и JavaScript.
- Microsoft предлагает сертификацию для веб-разработчиков, работающих с технологиями Microsoft.
- freeCodeCamp предоставляет сертификаты по фронтенд и бэкенд разработке после прохождения их курса.
JavaScript для веб-разработчика: Почему важно знать?
Основы JavaScript и его применение
Основы JavaScript включают:
- Синтаксис и структура: переменные, типы данных, операторы, циклы и условные операторы.
- Функции: создание, вызов и аргументы функций.
- Объекты и массивы: создание, доступ к свойствам и методам, манипуляции с данными.
- DOM (Document Object Model): доступ и изменение элементов HTML на странице.
- События: обработка пользовательских действий и взаимодействие с элементами страницы.
Библиотеки и фреймворки на базе JavaScript
Библиотеки и фреймворки на базе JavaScript значительно упрощают и ускоряют разработку веб-приложений. Вот некоторые популярные из них:
- jQuery: легковесная библиотека, упрощающая работу с DOM, обработку событий и анимацию.
- React: фреймворк, разработанный Facebook, предназначенный для создания интерфейсов пользовательских веб-приложений с помощью компонентов.
- Angular: платформа, разработанная Google, для создания динамических веб-приложений с использованием двусторонней привязки данных и модульной архитектуры.
- Vue.js: прогрессивный фреймворк для построения пользовательских интерфейсов, который облегчает интеграцию с другими проектами и библиотеками.
Особенности работы на фрилансе
Плюсы и минусы работы на фрилансе
Поиск заказов и самореклама
Для успешной работы на фрилансе важно уметь продвигать свои услуги и находить заказы. Вот несколько способов сделать это:
Управление проектами и организация рабочего процесса
Эффективное управление проектами и организация рабочего процесса имеют ключевое значение для успешного выполнения фриланс-проектов. Вот несколько советов для организации рабочего процесса:
- Планирование: определите сроки выполнения проекта, учтите возможные задержки и составьте детальный план работы.
- Управление временем: используйте методы управления временем, такие как техника Помодоро или метод GTD (Getting Things Done), чтобы повысить продуктивность.
- Общение с клиентами: поддерживайте регулярное общение с клиентами, отправляйте отчеты о выполнении работ и оперативно решайте возникающие вопросы.
- Использование инструментов: воспользуйтесь инструментами управления проектами, такими как Trello, Asana или Basecamp, чтобы отслеживать задачи, сроки и прогресс.
- Бэкапы и контроль версий: используйте системы контроля версий (например, Git) и регулярно делайте резервные копии своей работы для избежания потери данных.
Адаптивная и кроссбраузерная верстка
Адаптивная верстка основывается на использовании относительных единиц измерения, медиазапросов и гибких сеток. Вот основные принципы адаптивной верстки:
- Гибкие сетки: использование процентов, вместо абсолютных единиц измерения, позволяет элементам на странице подстраиваться под размер экрана.
- Медиазапросы: с их помощью можно определить характеристики устройства и применять специальные стили для разных разрешений, ориентаций экрана или типов устройств.
- Гибкие изображения и медиа: использование относительных единиц измерения и тега picture для адаптивной загрузки изображений.
Кроссбраузерная совместимость обеспечивается путем использования стандартных технологий и проверки работы сайта в различных браузерах. Вот некоторые методики и инструменты для достижения кроссбраузерной совместимости:
- ледование стандартам W3C: использование стандартного HTML, CSS и JavaScript обеспечивает более предсказуемое поведение сайта в разных браузерах.
- Использование CSS-сброса или нормализации: это помогает устранить различия в стилях по умолчанию между браузерами.
- Проверка совместимости: тестирование сайта в различных браузерах и на разных устройствах помогает выявить и исправить возможные проблемы.
- Использование префиксов и фоллбэков: префиксы позволяют использовать экспериментальные технологии и свойства CSS, которые еще не стандартизированы, а фоллбэки обеспечивают работоспособность сайта в браузерах, не поддерживающих новые функции.
- Использование полифилов и библиотек: они позволяют добавлять поддержку современных возможностей в старых браузерах или браузерах, не поддерживающих их изначально.
- Прогрессивное улучшение: это подход, при котором базовая функциональность сайта доступна для всех браузеров, а новые возможности добавляются только для тех браузеров, которые их поддерживают.
Основы SEO для веб-разработчиков
Основные принципы оптимизации сайта
- Техническая оптимизация: обеспечение корректной работы сайта на разных устройствах и в разных браузерах, быстрой загрузки страниц, настройка SSL-сертификатов и редиректов.
- Оптимизация контента: создание качественного, уникального и полезного контента для пользователей, с использованием ключевых слов и семантического ядра.
- Оптимизация структуры сайта: создание понятной и удобной навигации, разработка хорошей системы внутренних ссылок, использование ЧПУ (человекопонятных URL).
- Внешняя оптимизация: работа с обратными ссылками, размещение ссылок на ваш сайт на других ресурсах, социальные сети и гостевые статьи.
Работа с метатегами, структурой и контентом
- Метатеги: это теги, которые передают информацию о странице поисковым системам. Основные метатеги – это title (заголовок страницы), description (описание страницы) и keywords (ключевые слова). Они должны быть уникальными, точно отражать содержание страницы и содержать ключевые слова.
- Структура сайта: важно разрабатывать сайт с четкой и понятной структурой, которая будет удобна для пользователей и поисковых систем. Используйте заголовки (теги H1, H2, H3) для структурирования контента и создания иерархии информации.
- Контент: создавайте уникальный, полезный и актуальный контент, отвечающий на вопросы и потребности пользователей. Используйте ключевые слова и семантическое ядро для оптимизации контента и повышения его релевантности для поисковых систем. Уделите внимание оформлению текста: разбивайте его на абзацы, используйте списки и выделите важные фрагменты жирным шрифтом. Также не забывайте о мультимедийном контенте, таком как изображения, видео и аудио, которые могут улучшить восприятие информации и удерживать внимание пользователей.
В чем заключается работа веб разработчика?
Работа веб-разработчика заключается в создании, доработке и поддержке веб-сайтов и веб-приложений. Веб-разработчики используют различные языки программирования, технологии и инструменты для реализации интерактивных, функциональных и адаптивных веб-решений. Задачи веб-разработчика могут включать:
Проектирование и верстка веб-страниц с использованием HTML, CSS и JavaScript.
Разработка интерактивных элементов и пользовательских интерфейсов с помощью фреймворков и библиотек (например, React, Angular или Vue.js).
Создание серверной логики и работы с базами данных, используя серверные языки программирования, такие как PHP, Python, Ruby, Node.js и другие.
Оптимизация веб-сайтов и веб-приложений для лучшей производительности, доступности и совместимости с разными устройствами и браузерами.
Работа с системами управления контентом (CMS) для упрощения добавления и редактирования контента на веб-сайтах.
Интеграция API и сторонних сервисов для расширения функциональности веб-сайта или веб-приложения.
Тестирование, отладка и исправление ошибок в коде.
Работа в команде с другими специалистами, такими как дизайнеры, контент-менеджеры, маркетологи и менеджеры проектов.
Поддержка и обновление существующих веб-проектов, устранение возникающих проблем и внедрение новых функций.
Работа веб-разработчика может быть как самостоятельной, так и в рамках команды, в зависимости от размера проекта и организации. Веб-разработчики могут работать на фрилансе, в стартапах, агентствах, крупных компаниях или государственных организациях.
Кто такой веб-разработчик?
Веб-разработчик — это профессионал, который занимается созданием, разработкой, оптимизацией и поддержкой веб-сайтов и веб-приложений.
Веб-разработчики используют разнообразные языки программирования, технологии и инструменты, чтобы создавать интерактивные, адаптивные и функциональные веб-решения, которые удовлетворяют потребностям пользователей и соответствуют требованиям заказчика.
В зависимости от специализации, веб-разработчики могут быть разделены на следующие категории:
Фронтенд-разработчики: они фокусируются на клиентской стороне разработки, работают с HTML, CSS и JavaScript для создания визуальных элементов и пользовательского интерфейса веб-сайтов и веб-приложений.
Бэкенд-разработчики: они занимаются серверной стороной разработки, создавая логику и архитектуру веб-приложений, работая с базами данных и интегрируя различные API и сторонние сервисы. Бэкенд-разработчики используют серверные языки программирования, такие как PHP, Python, Ruby, Java, Node.js и другие.
Фуллстек-разработчики: это веб-разработчики, которые обладают знаниями и навыками в области фронтенд и бэкенд разработки, позволяющие им работать над всеми аспектами веб-проекта, от пользовательского интерфейса до серверной логики и баз данных.
Веб-разработчики могут работать в разных сферах, таких как фриланс, стартапы, агентства, крупные компании или государственные организации. Веб-разработка является динамичной и быстро развивающейся отраслью, которая предлагает множество возможностей для профессионального роста и развития.
Сколько зарабатывают веб разработчики?
Заработная плата веб-разработчиков может значительно варьироваться в зависимости от многих факторов, таких как опыт, специализация, регион и размер компании. В России, зарплата веб-разработчика может изменяться в широком диапазоне.
Начинающие веб-разработчики, особенно в регионах, могут ожидать зарплату от 30 000 до 60 000 рублей в месяц. Опытные специалисты с несколькими годами опыта и хорошим портфолио могут рассчитывать на заработок от 60 000 до 120 000 рублей в месяц.
Веб-разработчики, работающие в Москве и других крупных городах, зачастую получают более высокую зарплату. В Москве начинающие специалисты могут ожидать от 60 000 до 100 000 рублей, в то время как опытные разработчики могут зарабатывать от 100 000 до 200 000 рублей и выше.
Фуллстек-разработчики и специалисты с редкими или востребованными навыками, такими как знание фреймворков React, Angular или Vue, могут рассчитывать на еще более высокую зарплату.
Важно отметить, что фрилансеры и предприниматели в сфере веб-разработки могут иметь значительно разные доходы, основанные на количестве и типе проектов, которыми они занимаются, а также на их умении вести переговоры о стоимости своей работы.
В целом, веб-разработка является высокооплачиваемой профессией с большим потенциалом роста заработной платы по мере приобретения опыта и специализированных навыков.