Either if it’s for styling purposes or a plugin requires it, at some point, you’ll find yourself in a situation where you’ll need to use a CSS class or id.
For example, if you’re using the “Q2W3 Fixed Widget for WordPress” plugin to create a sticky widget, then you’ll most likely need to add a Stop ID, so the widget won’t persist even when the user reaches the footer area.
So, in this tutorial, I’ll show you how to find and copy a CSS class or id selector, along with other useful information!
Let’s get to it!
1. Finding a CSS Class or Id in WordPress
The process is the same for both of them! The only thing that differs is the selector that you’ll find.
Step 1 – Inspecting the element
Let’s say you want to find out the CSS class or id of a blog post’s entry title.
Right-click anywhere on it and select Inspect or Inspect Element (depends on the browser).

It’s important to click exactly on it to avoid looking for it in the code. If you’re a beginner, it might become frustrating.
Step 2 – Spotting the CSS class or id
After that, a window will appear at the bottom with that element’s HTML code.
If you clicked exactly on it, you’ll most likely get it highlighted right from the start.
As you can see in the image, the element’s HTML code was highlighted in gray.
In that code, there’s a class for the element, named entry-title.
If it would have been an id instead, it would have displayed as id="entry-title".
That CSS class is also displayed on the element itself, which is highlighted in blue, above the window with the code.
Note that the highlight colors might differ from browser to browser.
What if you don’t get it right from the start?
If you right-click on an element, but it doesn’t highlight the one that you want, just hover your mouse over the HTML code and look at what’s getting highlighted in blue above.
When the element that you want gets highlighted above, click on the HTML code line to select it.
2. Copying the CSS Selector
To copy the CSS selector, right-click on the HTML code and select Edit as HTML.

Then, select the CSS class or id and copy it.

As you can see, you only need to copy what’s between the quotes.
Now, you can use the CSS selector in WordPress.
If it’s a class, you’ll have to add a dot in front of it:
.example{color: #000;}If it’s an id, you have to add a # sign:
#example{color: #000;}What if the element has both id and class selectors?
Sometimes, you’ll find something like this:

I recommend getting the id because an HTML element can only use one.
On the other hand, an element can have multiple classes, which can confuse you if you are completely new to CSS.

As you can see, this menu item has a lot of classes attributed to it, but only one id.
So, by going for the id will save you the hassle of finding out the right class for it.
What if there are only CSS classes?
You can also find something like this:

No ids, only multiple classes.
Your best bet here is to hover your mouse cursor over the element’s HTML code and look at the CSS classes from the highlighted element that’s above (see above image).
Then, use the first class. In most cases, that will work.
I recommend using Chrome for this, for better accuracy.
Sometimes, you might need to combine multiple selectors, but that depends from case to case. I can’t provide a one-size-fits-all example, unfortunately.
Notes
1. If you happen to somehow delete a class while copying it or something like that, you might see some modifications to your website. Don’t panic!
The changes won’t apply to your website, only in your browser, and they’ll revert after you refresh the page.
2. After you use the CSS selectors in WordPress, clear your site and browser (or use an Incognito/Private window) cache if the changes won’t appear after simply refreshing the page.
3. If the changes don’t appear even after you cleared the cache, try adding !important to the CSS code and clear the cache again.
.example{color: #000 !important;}That’s a Wrap
I hope you found my tutorial useful and comprehensive, and you managed to find the CSS selector(s) that you needed for your WordPress website!
If you have any questions or thoughts, drop a comment or send a message via contact or Facebook page.
You can also hit the follow button on Twitter and subscribe to the YouTube channel.
Don’t forget to share the post to help out others!

Хотите вы этого или нет, но рано или поздно вам придется залезть в ваши файлы WordPress и править их под свои нужды. Существует так же вариант привлечения программистов, но каждая такая просьба будет стоять вам денег, в большинстве случаев приличных денег за простую работу занимающую мало времени. Ради сохранения ваших средств, которые можно потратить на продвижения вашего сайта, а не на программиста, я научу вас быстро находить нужные участки кода в файлах плагина или темы.
Если вы не являетесь автором своего шаблона, или же забыли где именно находятся те или иные элементы, тогда специально для вас приведен вариант поиска сразу по всем файлам.
Для чего нужен быстрый поиск по файлам php, CSS, html?
Большинство из вас обратившись к данной статье уже знают зачем им нужна такая функция, поиска по всем файлам одновременно, если же вы зашли суда случайно тогда приведу вам типичные примеры, подходящие под данную тему.
Вам может понадобиться найти:
- Классы. Когда вы решите исправить какой-то класс, или же настроить его по другому вам понадобиться найти место где он используется. Будут то файлы CSS или же любые другие шаблоны темы WordPress.
- Правка функций. Если вы решите исправить какую нибудь функцию, отлично вы сможете ее найти в файлах с функциями, но затем вам нужно будет еще определить где она вызываться в других файлах.
- Чистка темы от лишних запросов к базе данных в WordPress. Не маловажное значение занимает уменьшение количества запросов к БД, которых WordPress генерирует очень большое количество, посредством вызова встроенных функций, к примеру bloginfo ().
Любую другую вашу проблему связанную с поиском элементов в не известном файле решит руководство представленное ниже.
Как искать участки кода в файлах?
Для начала работы нам нужно скачать и установить быстрый и полезный редактор Notepad++ который можно скачать по этой ссылке.
После установки, заходим в редактор и открываем необходимые нам файлы, я возьму файлы темы Twenty Fourteen, вы же можете использовать свои.
Для того что бы открыть все файлы темы нужно выделить их все и перетащить в окно редактора.
Файлы перенесены, в общем мы могли этого и не делать, но в дальнейшем так будет быстрее их редактировать.
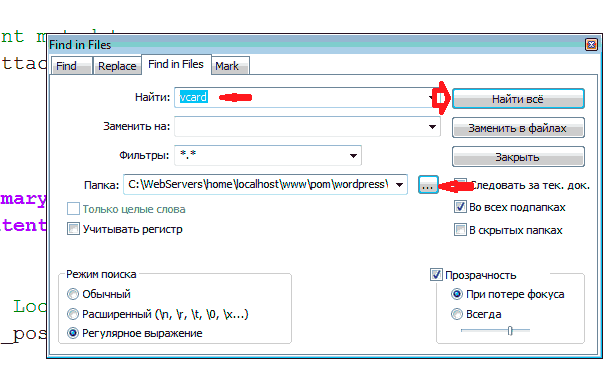
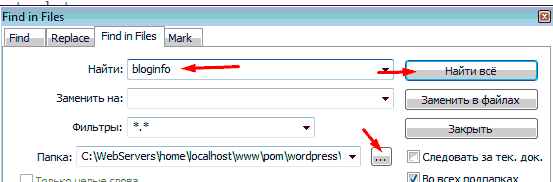
Файлы в редакторе? Отлично, теперь вызываем окно поиска нажатием клавиш Shift + Ctrl + F, нам откроется следующее:
В примере я указал название класса, для обозначения пометки автора статьи в публикациях, это может понадобиться при удалении ссылок на страницы автора, которые создают дубли страниц.
В поле “Папка” указываем папку с темой в которой находятся наши файлы. После этого нажимаем на кнопку “Найти всё”.
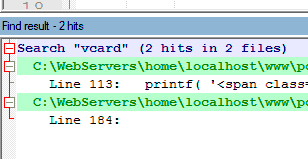
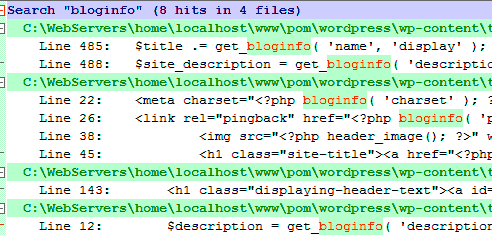
При корректном введении параметра внизу экрана вам отобразиться список файлов в которых употребляется этот класс и строчки кода, для быстрого поиска.
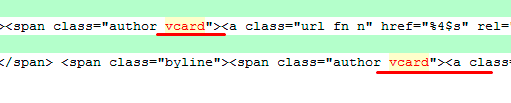
В моем случае это два файла, находящиеся по указанному зеленым цветом адресу. Сам класс подсвечивается красным цветом, найти который можно при помощи горизонтальной прокрутки.
После определения директории файла и линии в которой используется параметр, можно переходить к правке.
Для наглядности, определим еще и “злокачественный” тег bloginfo, при вызове которого создаются запросы к БД.
Наверное вы будете удивлены количеством вызовов этой функции, которую можно с легкостью сделать статичной, без замедления движка.
И того минимум на 8 обращений к базе данных, с каждой загрузки страницы, каждого пользователя можно избежать если правильно подкорректировать код шаблона.
Таким вот нехитрым и очень простым способом мы научились работать сразу с несколькими файлами одновременно. Если вам понравился этот урок тогда вы можете посмотреть другие полезные руководства для начинающих пользователей WordPress.
При возникновении каких либо трудностей пишите в комментариях, попробуем помочь или же если вы знаете более быстрый способ искать нужную информацию в файлах, так же с удовольствием ознакомлюсь.
Данное руководство содержит сведения о том, как использовать функцию «Дополнительные классы CSS» редактора WordPress.
Принципы работы
Для использования этой функции рекомендуется получить базовые знания кода CSS. Вот какую поддержку при работе с CSS мы оказываем.
С помощью дополнительной настройки блока можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
Например, если нужно выровнять текст только для определенных блоков, можно добавить такой класс, как my-justify-class, в поле «Дополнительный класс CSS» в настройках блока абзаца. После этого откройте редактор CSS и напишите стиль для класса, например:
p.my-justify-class { text-align: justify; }
Добавление дополнительного класса CSS
Чтобы добавить дополнительный класс CSS в блок, нажмите блок, который вы редактируете. Затем найдите в представленных справа настройках блока настройку Дополнительно.
Если настройки блока справа не отображаются, нажмите значок шестеренки (⚙️) в верхнем правом углу, чтобы открыть настройки.
Класс можно определить следующим образом:
- одним словом, например
special; - термином из нескольких слов, разделенных дефисом, например
special-class.
В один и тот же блок можно также добавить несколько классов, отделив их друг от друга пробелами. Например: special-class-1 special-class-2.
При определении класса будьте внимательны, чтобы не использовать класс, который уже может быть определён в коде веб-сайта. Необходимо использовать уникальные термины, которые ещё не представлены в CSS-коде сайта.
Возможно, вы знаете, что при написании кода CSS мы обращаемся к классу, ставя перед ним точку, т. е.
.page. Однако не следует ставить точку перед классом при его определении в настройках блока, например Дополнительный класс CSS, иначе он не будет работать.
Советы по добавлению дополнительного класса CSS
Работа с конкретным блоком на конкретной странице
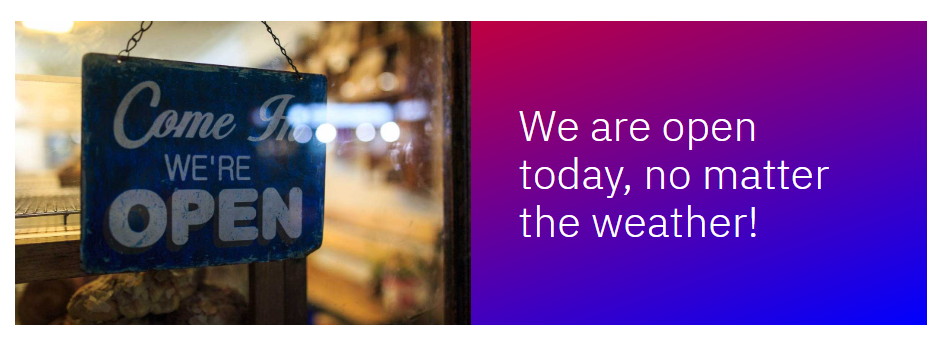
Предположим, что нужно изменить внешний вид одного блока «Медиа и текст» на сайте, а все остальные блоки «Медиа и текст» оставить без изменений. В этом примере мы определяем класс special-media-text-block в настройках блока Дополнительно.
Затем можно добавить этот код CSS на сайт в разделе Настроить → Дополнительный код CSS, чтобы сделать цвет фона этого блока градиентным:
.special-media-text-block { background-image: linear-gradient(to bottom right, red, blue); }
А вот и результат:
Изменение значка маркированного списка
Значок, используемый в списке, можно изменить с круглого диска на квадрат, пустой кружок, римскую цифру и не только!
Определите класс, например square-bullet-list-block, следующим образом:
Затем добавьте этот код CSS в редактор CSS:
.square-bullet-list-block { list-style-type: square; }
А вот и результат:
Обратите внимание, что в зависимости от дизайна темы может потребоваться добавить в код CSS выше класс <li>, чтобы использовать подходящий класс.
Использование существующих пользовательских классов CSS
Некоторые классы предварительно определены в WordPress. Их можно добавлять в блоки для создания интересных эффектов.
Например, is-style-circle-mask обрежет изображение в блоке изображения и впишет его в круг.
is-style-circle-mask
Удаление класса также приведет к удалению эффекта круга.
Ниже приведён список некоторых других существующих классов CSS, которые будут поддерживать некоторые блоки. Однако имейте в виду, что стили темы могут переопределять эти существующие классы. Для достижения наилучших результатов используйте одну из рекомендованных тем.
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap
В какой-то момент, работая с WordPress, вам придется немного поработать с CSS. Плагин может попросить вас предоставить селектор / класс CSS для работы, или вы можете захотеть настроить часть своего сайта с помощью CSS.
Этот пост предназначен для всех, кому нужно найти на своем сайте селектор CSS.
Если вы совершенно не уверены, что такое CSS и для чего он используется, сначала ознакомьтесь с нашим обзором CSS с WordPress.
Как найти селекторы CSS
Вам нужен только один инструмент, и он у вас уже есть: браузер!
В каждом браузере есть набор инструментов разработчика, которые можно использовать для проверки веб-сайта. Я буду использовать Chrome, но вы можете использовать любой современный браузер, какой захотите. У всех них очень похожий набор инструментов.
Просмотр HTML-кода вашего сайта
Сначала откройте свою домашнюю страницу в новой вкладке.
Щелкните правой кнопкой мыши в любом месте страницы и выберите параметр «Просмотр источника». Это откроет страницу, которая выглядит следующим образом в новой вкладке:
Исходный код для www.competethemes.com
Это необработанный HTML-код веб-страницы. Это то, что Google, ваш браузер и любое другое программное обеспечение увидят при посещении вашего сайта. Это код, который ваш браузер отображает на веб-сайте, с которым вы можете взаимодействовать.
Важно понимать, что каждая страница вашего сайта сделана из HTML, подобного этому.
Хотя замечательно видеть код, стоящий за сайтом, для нас есть лучший и более удобный способ его просмотра.
Получите лучшее представление о HTML
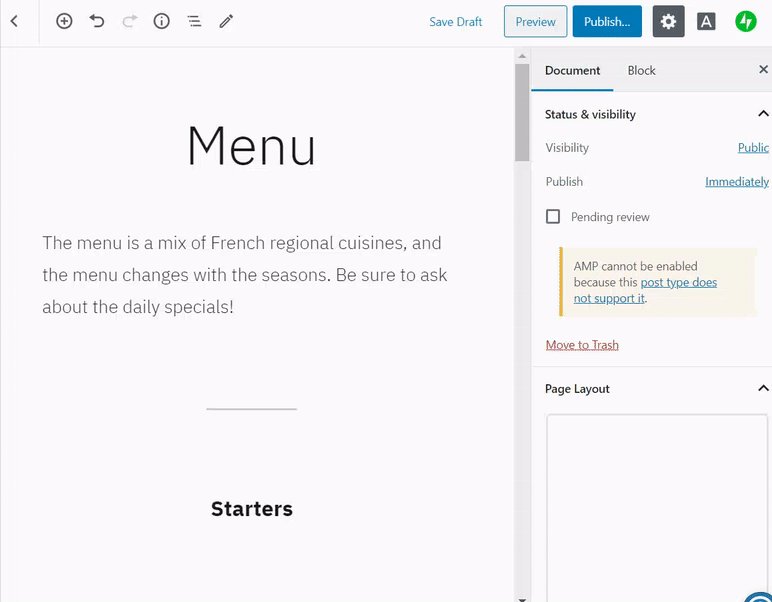
Вернитесь на свою домашнюю страницу, щелкните правой кнопкой мыши любую часть страницы и на этот раз выберите параметр «Проверить» (он может сказать «Проверить элемент»). Это откроет инструменты разработчика вашего браузера с таким окном:
Это еще один способ просмотреть тот же HTML-код, который вы только что видели при просмотре исходного кода. Разница в том, что теперь у нас есть иерархия, с которой мы можем перемещаться и взаимодействовать.
Если все это выглядит странно и подавляюще, ничего страшного. Цель здесь не в том, чтобы освоить инструменты разработчика вашего браузера, а в том, чтобы найти на сайте один селектор CSS.
Навигация по HTML
В ваших инструментах разработчика есть левая и правая стороны. Слева находится иерархия HTML-кода, по которому мы можем перемещаться. Вы можете полностью игнорировать правую часть.
Теперь, если вы наведете указатель мыши на элементы HTML в инструментах разработчика, вы заметите кое-что действительно интересное. Каждый элемент выделяется на странице при наведении на него курсора.
Это позволяет легко добраться до нужного элемента. Фактически, вам действительно не нужно разбираться в HTML, чтобы найти искомый элемент.
Есть два способа быстро добраться до нужного элемента.
Метод 1. Перемещение с помощью стрелок
Допустим, мне нужно перейти по ссылке в моей пагинации. Я могу щелкнуть правой кнопкой мыши где-нибудь на странице, а затем использовать стрелки раскрывающегося списка, чтобы перейти к ссылке.
Каждый раз, когда я щелкаю стрелку, отображаются элементы, содержащиеся в этом элементе. Это часто требуется, но следующий метод может быть еще проще и быстрее.
Метод 2: щелкните элемент правой кнопкой мыши
Иногда можно выбрать именно тот элемент, который вам нужен. Для этого щелкните элемент правой кнопкой мыши, и инструменты разработчика откроются, уже выделив этот элемент.
Вот как перейти к той же ссылке пагинации с помощью этого более быстрого метода.
Получите селектор CSS
После того, как вы нашли нужный HTML-элемент, последний шаг – скопировать селектор CSS.
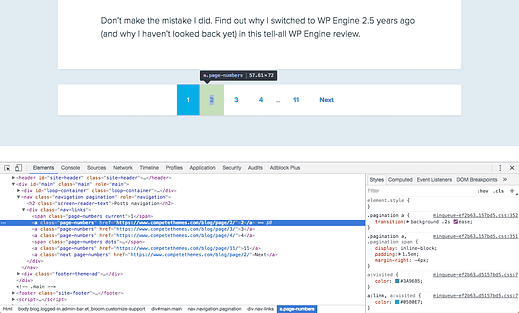
На скриншоте ниже вы можете увидеть, что я нахожусь на ссылке второй страницы.
Элемент ссылки имеет класс, называемый «номера страниц», и этот класс можно использовать в качестве селектора CSS. Если вам нужно настроить таргетинг на ссылки в разбивке на страницы, вы можете использовать класс «номера страниц», потому что каждая из ссылок имеет этот класс.
Совет: при написании CSS вы ориентируетесь на классы с точкой перед именем, например «.page-numbers». Предоставляя класс для подключаемого модуля, вам может потребоваться или не обязательно указывать точку.
Легко найти селекторы CSS
Выполнив описанные выше действия, вы можете найти класс CSS для любого элемента на своем сайте. Это пригодится при настройке вашего сайта и требуется для работы определенных плагинов.
Если у вас есть какие-либо вопросы об этом руководстве, оставьте их в комментариях ниже.
Раскрытие информации: этот пост может содержать партнерские ссылки. При покупке продукта по одной из этих ссылок мы получаем комиссию без каких-либо дополнительных затрат для вас.
#css #wordpress #wordpress-theming
#CSS #wordpress #wordpress-тематизация
Вопрос:
Итак, я работаю над сайтом WordPress, это каталог врачей, куда вы можете приходить и записываться на прием. Теперь я хочу пояснить, что техническая поддержка этой темы очень слабая. Поэтому большинство проблем с дизайном я исправляю с помощью пользовательского CSS, пока они не устранят проблему в обновлении. Теперь на сайте есть некоторый CSS .dc-consultation-title {overflow: hidden;} , из-за которого имена пациентов исчезают в разделе отзывов.
Теперь, как только я отключу этот код с помощью элемента проверки, начнут появляться имена.
Теперь я хочу выяснить, к каким другим разделам применяется этот же код, чтобы, если он не нарушает дизайн, я мог бы удалить его или, по крайней мере, изменить класс, чтобы это относилось только к нему. Потому что в мобильном представлении имена не исчезают ни с ним, ни без него.
Мобильный Просмотр С Кодом:
Мобильный Просмотр Без Кода:
Теперь я не понимаю, что код не перезаписывается ничем ни в мобильных, ни в настольных представлениях, тогда почему он ведет себя по-другому? У меня также нет никакого пользовательского CSS для этого класса, могу ли я добавить встроенный CSS для определенного раздела, чтобы я не отключал его для всего сайта, а только для этого раздела отзывов? Я действительно немного понимаю PHP, достаточно, чтобы отредактировать его. Просто не знаю, где искать.
Правка: что, если я перепишу CSS, начиная немного выше в дереве HTML, примерно так .dc-feedback-content .dc-consultation-details .dc-consultation-title { overflow: visible; } , сколько шансов, что это сломает что-то еще?
Ответ №1:
Пожалуйста, выполните следующие действия:
После этого вы сможете найти, где используется класс CSS.
Перейдите в раздел wp-содержимое gt; темы gt;gt; ИМЯ ВАШЕЙ ТЕМЫ и попробуйте найти папку, в которой находятся файлы CSS. Обычно они называются таблицами стилей CSS или стилями. Затем вы можете загрузить его и отредактировать с помощью программы для редактирования текста на вашем компьютере. После редактирования перейдите в тот же каталог, в котором вы нашли файлы CSS, и нажмите «Загрузить».
Комментарии:
1. Я думаю, что не могу объяснить, чего я хочу. Я знаю, где находится файл таблицы стилей, я также знаю, что этот код находится в строке 6744 в файле style.css. Что я хочу знать, так это то, что если я отредактирую CSS в строке 6744,
.dc-consultation-titleэто нарушит дизайн? давайте предположим, что класс CSS.dc-consultation-titleиспользуется где-то еще на сайте, а не только в разделе отзывов, поэтому, отредактировав код в строке 6744, я исправлю свою проблему, но нарушу другой раздел, о котором я не знаю, я хочу узнать, где еще на сайте используется класс.dc-consultation-title.2. Для этого вам нужно проверить все страницы и выполнить поиск по этому классу, независимо от того, использовался этот класс или нет. Это единственное решение, которое нужно проверить .
3. не лучшее решение, которое я искал, но давайте посмотрим.